
Carousel
คือฟังชั่นเสริมของ Jetpack ที่ไว้สำหรับทำงานคู่กับ Gallery เหมาะสำหรับเว็บที่ต้องการโชว์ความสวยงามของภาพถ่าย เพราะนอกจาก Carousel นั้นจะแสดงภาพเหมือนกับ Lightbox ทั่วไปแล้ว ยังสามารถที่จะให้ผู้ชมภาพสามารถคอมเม้นท์ที่ภาพนั้นๆ ได้ด้วย เป็นสิ่งที่ Lightbox อื่นๆ ไม่สามารถทำได้
Lightbox คืออะไร?
Lightbox คือสิ่งที่คล้ายกับ Popup เพียงแต่ Lightbox นั้นจะไม่มีการเปิดหน้าต่างใหม่ของบราวเซอร์ขึ้นมาเหมือนป๊อบอัพ เพียงแต่จะบังเนื้อหาไว้ด้านหลัง แล้วแสดงลิงค์ที่คลิก เช่นรูปภาพ ให้เด่นเหนือข้อความอื่นๆ นั่นเอง ส่วนใหญ่มักใช้กับรูปภาพ เพื่อแสดงเวอร์ชั่นภาพขนาดเต็ม
ปกติ Lightbox สามารถติดตั้งปลั๊กอินเสริมเองได้ หรือบางธีมเช่นธีมพรีเมี่ยมโดยส่วนมาก มักจจะมี Lightbox มาให้ใช้งานด้วยในตัว

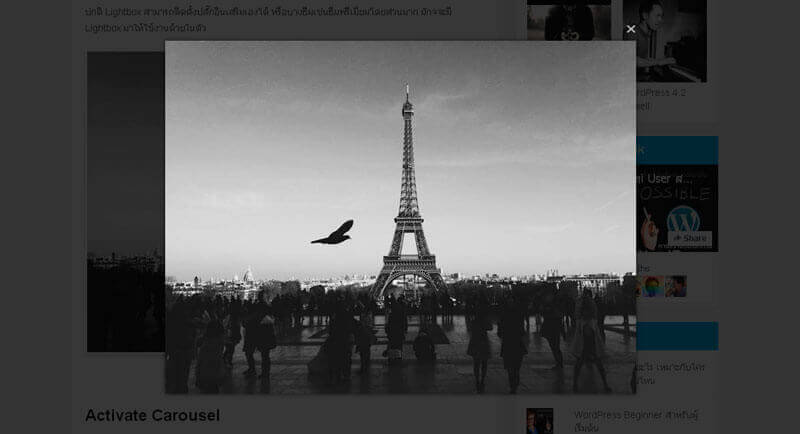
ตัวอย่าง Lightbox ที่มากับธีม MagXP
Activate Carousel
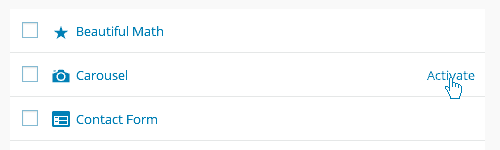
ขั้นตอนแรกหลังจากติดตั้ง Jetpack เรียบร้อยแล้ว ก็ให้เราไปที่เมนู Jetpack > Settings แล้วทำการ Activate Carousel

เพียงเท่านี้ แกลลอรี่ใดๆ ที่อยู่ในเว็บของเรา ซึ่งปกติจะแสดงโดย Lightbox ที่มาจากปลั๊กอินอื่นๆ หรือที่มากับธีม ก็จะเปลี่ยนมาใช้งาน Carousel ได้แล้ว (ต้องปิดการทำงานของ Lightbox เดิมก่อน)

อ่านวิธีการสร้างแกลลอรี่แบบต่างๆ

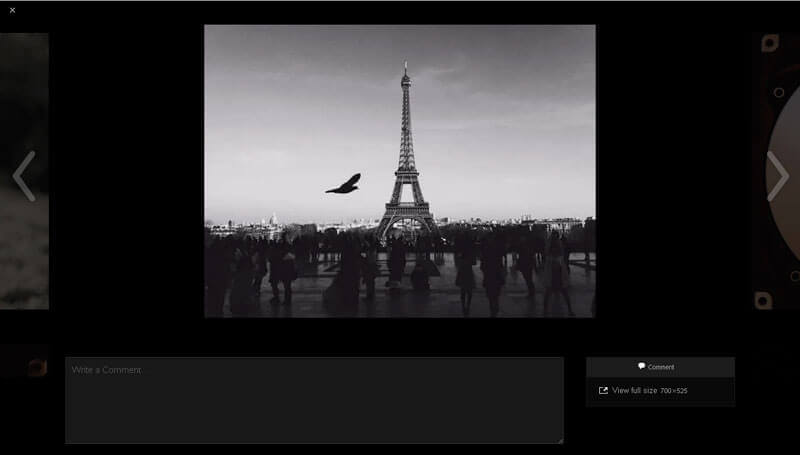
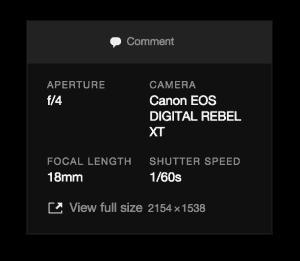
เมื่อคลิกที่ภาพใดๆ ในแกลลอรี่ WordPress ก็จะเปิด Carousel ขึ้นมาแสดงภาพ สามารถคลิกเลื่อนดูภาพอื่นๆ หรือคอมเม้นท์ที่ภาพได้ด้วย
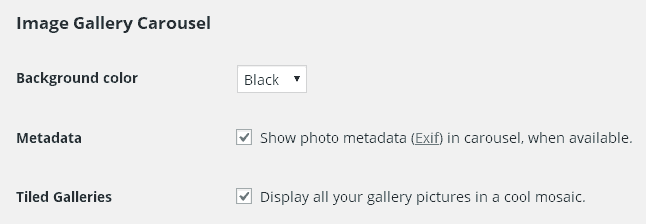
นอกจากนี้เรายังสามารถตั้งค่าเพิ่มเติมให้กับ Carousel ได้ด้วยการไปที่เมนู Settings > Media โดยเราสามารถเลือกสีของ Background ให้เข้ากับเว็บของเราได้ หรือให้โชว์ Exif Data ซึ่งเหมาะอย่างยิ่งสำหรับคนที่ชื่นชอบการถ่ายภาพ


ข้อเสีย : ไม่สามารถใช้กับภาพเดี่ยวๆ ได้ จะทำงานกับ Gallery เท่านั้น






