
Image Hover Effects เป็นปลั๊กอินส่วนเสริมของ Elementor Page Builder สำหรับเอาไว้ทำ Hover Effects ให้กับรูปภาพ โดยในเวอร์ชั่น Free มี Hover Effects รูปภาพมาให้มากกว่า 40 แบบ ตั้งแต่ fade และ push ไปจนถึง zoom และ blur โคยสามารถเพิ่มชื่อและคำอธิบายให้กับภาพ เมื่อใดที่มีการนำเคลร์เซอร์เมาส์ไปวางเหนือรูปภาพ Hover Effects ก็จะแสดงชื่อแลคำอธิบายออกมา นอกจากนี้ยัง Custem HTML และ CSS ได้
Image Hover Effects Addon for Elementor เป็นปลั๊กอินจากผู้่พัฒนา Blocksera โดยมียอดดาวน์โหลดไปใช้งานตั้งแต่เวอร์ชั่นแรกรวมแล้วมากกว่า 5 แสนครั้ง มีทั้งเวอร์ชั่น Free และ Pro ให้เลือกใช้งาน สำหรับเวอร์ชั่น Pro นั้นจะใช้ชื่อว่า Emage – Image Hover Effects for Elementor
ราคาและแพลนเวอร์ชั่น Pro
- Regular License | $16/Year | ใช้ได้ 1 เว็บไซต์
- Extended License | $159/Year | ใช้ได้ไม่จำกัดเว็บไซต์

คุณสมบัติ
- Easy to customize options ปรับแต่งง่าย
- Image Hover Effects มากกว่า 40 แบบ
- เส้นขอบของ Circle and Square มาพร้อมกับ Effect
- จัดข้อความให้อยู่กึ่งกลางแนวนอนได้
- ปรับแต่งพื้นที่ระหว่างองค์ประกอบได้
- เข้ากันได้กับปลั๊กอิน WPML
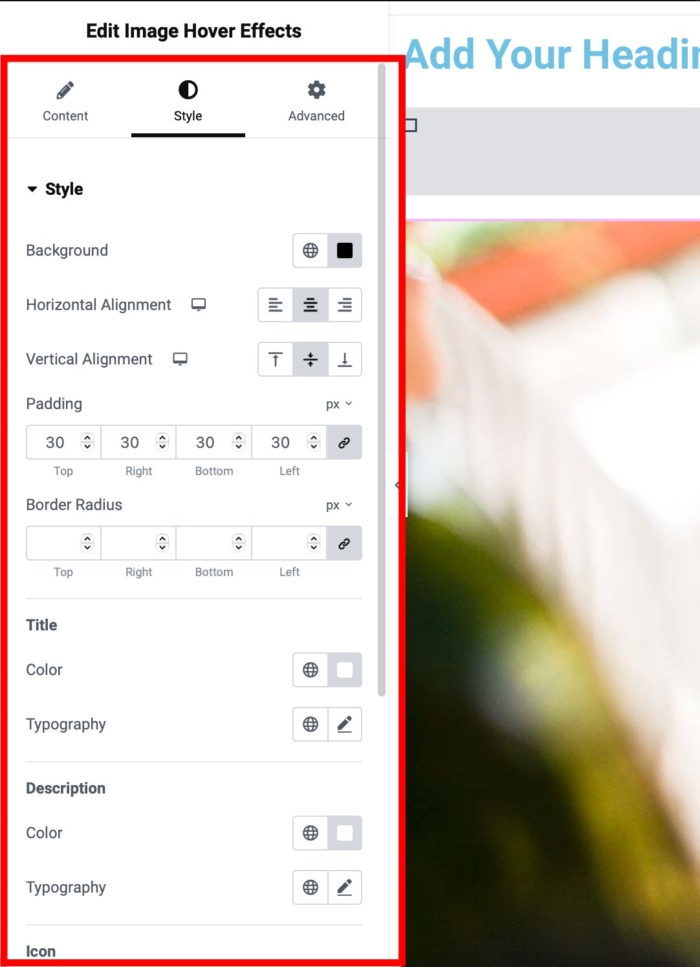
Background – ใส่สีพื้นหลังให้กับ Effect และใส่สีพื้นหลังแบบโปร่งใสได้
Horizontal Alignment – จัดตำแหน่ง title และ description ให้อยู่ทางด้าน ซ้าย กลาง ขวา ได้ตามการจัดตำแหน่งตามแกนแนวนอนได้
Vertical Alignment – จัดตำแหน่ง title และ description ให้อยู่ทางด้าน บน กลง ล่าง ได้ด้วยการจัดตำแหน่งตามแกนแนวตั้งได้
Padding – ตั้งค่า Padding ให้กับ Content ที่อยู่เหนือ Effect ได้
Border Radius – สามารถใช้คุณสมบัตินี้เพื่อทำให้ขอบภาพมีความโค้งมนเพื่อให้ดู Smooth ขึ้น
Title – กำหนดรูปแบบตัวอักษร ขนาด น้ำหนัก สไตล์ (ตัวเอียง ตัวหนา ฯลฯ) สี การตบแต่งอื่นๆ เช่น ขีดเส้นใต้
Description – กำหนดทุกอยา่งเกี่ยวกับตัวอักษรได้เหมือน Title
Icon – ตั้งค่าสีของไอคอน ขนาด และระยะห่างระหว่างไอคอนและชื่อ Title
Customizations
Image Hover Effects Addon for Elementor มาพร้อมกับสไตล์ CSS3 ที่เพิ่ม Hover Effects ที่สวยงามแต่นุ่มนวลและน่าพึงพอใจให้กับรูปภาพ ถ้าหากมีรูปภาพหลายภาพที่จะแสดง ก็สามารถคัดลอกสไลต์และวางลงในรูปภาพอื่นได้
SEO Friendly
Image Hover Effects Addon for Elementor ออกแบบมาให้เป็นมิตรกับ SEO ที่จำเป็นต้องมีการเพิ่ม Title Tags, Heading และ Descriptions ให้กับรูปภาพ โดยที่ Title Tags และ Descriptions มักจะเป็นสิ่งที่ได้รับการคลิกจากผู้ใช้ ในขณะที่คำที่ใช้ใน Title และ Heading ก็สามารถช่วยให้เว็บไซต์ของคุณมีอันดับสูงขึ้นในผลการค้นหาจาก Search Enging
คุณสมบัติของ Emage Hover Effects for Elementor (เวอร์ชั่น Pro)
- Hover Effects มากกว่า 150 รายการ
- Hover Effects รูปภาพขั้นพื้นฐานถึงขั้นสูง
- ใช้ Effect แยกกันกับรูปภาพ Overlay และเนื้อหา
- 9 ตัวเลือกการจัดตำแหน่ง
- การผสมผสานเอฟเฟกต์แบบไม่จำกัด
- ปรับแต่งเนื้อหาด้วยลิงก์ ปุ่ม สี และข้อความ
- Post Grid Hover effects
- Dynamic fields (with Elementor Pro)
การติดตั้งปลั๊กอิน Image Hover Effects Addon for Elementor
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

ที่หน้า Add Plugins ให้ใส่คำว่า Image Hover Effects ที่ช่อง Keyword

Install และ Activate ให้เรียบร้อย

ตัวอย่างการใช้งาน
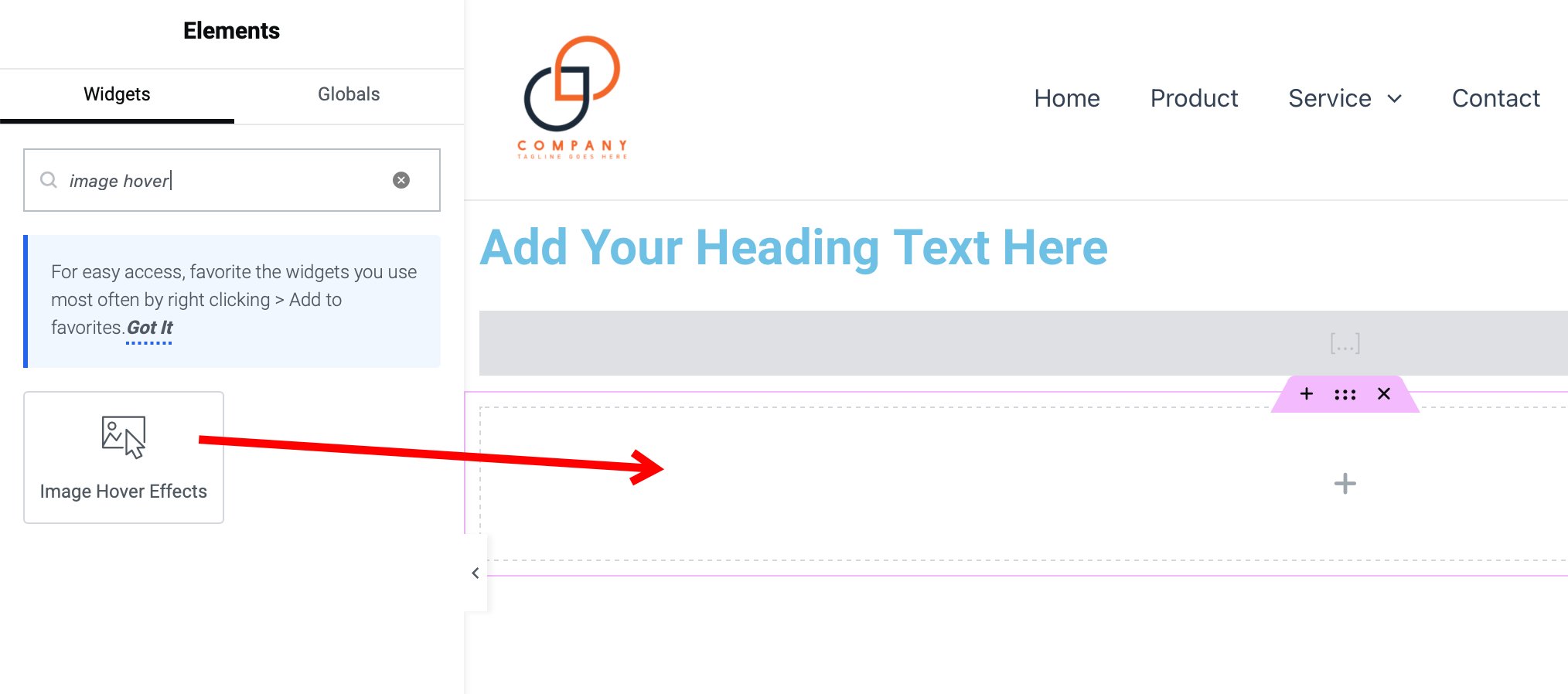
เข้าไปที่หน้า Edit Elementor ที่เมนู Elements ทางซ้าย ที่ Tab Widgets คลิกที่ Image Hover Effects เพื่อเพิ่ม Widget ลงมายังพื้นที่ Content Canvas

คลิกที่ไอคอนรูปดินสอที่อยู่ทางมุมขวาบนของ Widget Image Hover Effects จากนั้นที่เมนูด้านซ้าย Tab Content เลือก Effect เวลา Hover, อัปโหลดรูปภาพ, ใส่ Title, Description รวมถึง Icon ที่ Title ได้ตามที่ต้องการ

ต่อมาที่ Tab Style จะใช้ปรับแต่งสไลต์ต่างๆเช่น สีพื้นหลังเวลาส่วน Hover ที่เป็น Title, Description ขึ้นมา, ปรับ Padding, Border Radius, สีและรูปแบบตัวอักษรของ Title, Description รวมถึงขนาดและสีของไอคตอน

จากนั้นเมื่อไปดูที่หน้าเว็บและนำเคอร์เซอร์เมาส์ไปวางเหนือรูปภาพ Hover Effects ก็จะแสดงออกมาตามที่ได้ตั้งค่าไว้

สรุป
Image Hover Effects Addon for Elementor ก็เป็นปลั๊กอินสำหรับสร้าง Hover Effects ให้กับรูปภาพ ที่ใช้งานง่าย มี Hover Effects มาให้ค่อนข้างเยอะ โดยในเวอร์ชั่นฟรีมีมาให้ถึง 40 แบบ และ 150 แบบสำหรับเวอร์ชั่น Pro ซึ่งนอกจากตัว Addon for Elementor นี้แล้วทางผู้พัฒนา Blocksera ยังมีปลั๊กอิน Image Hover Effects ที่ใช้งานบน WordPress Block Editor หรือ Gutenberg อีกด้วย