Logo Showcase คืออีกส่วนที่เรามักจะเห็นในเว็บไซต์ ไม่ว่าจะเป็นเว็บไซต์องค์กร, เว็บให้บริการต่างๆหรือร้านค้าออนไลน์ สิ่งนี้คือการนำเอาโลโก้บริษัทที่เป็นพันธมิตรหรือลูกค้าที่ใช้บริการของเรามาโชว์ในแบบ Slider สำหรับในเว็บไซต์ WordPress นั้นปลั๊กอินที่ใช้ในการทำ Logo Showcase ก็มีอยู่มากมาย วันนี้จะมาแนะนำปลั๊กอินที่มีชื่อว่า WP Logo Showcase Responsive Slider and Carousel จากผู้พัฒนา WP OnlineSupport, Essential Plugin โดยมียอดดาวน์โหลดไปใช้งานแล้วกว่า 5 หมื่นครั้ง
นอกจากจะแสดงโลโก้แล้ว ยังสามารถใส่คำอธิบายสั้นหรืออาจจะเป็นชื่อบริษัทที่ใต้โลโก้ โดยจะเลือกแสดงหรือไม่แสดงข้อความก็ได้ มีทั้งเวอร์ชั่น Free และ Pro ให้เลือกใช้งาน
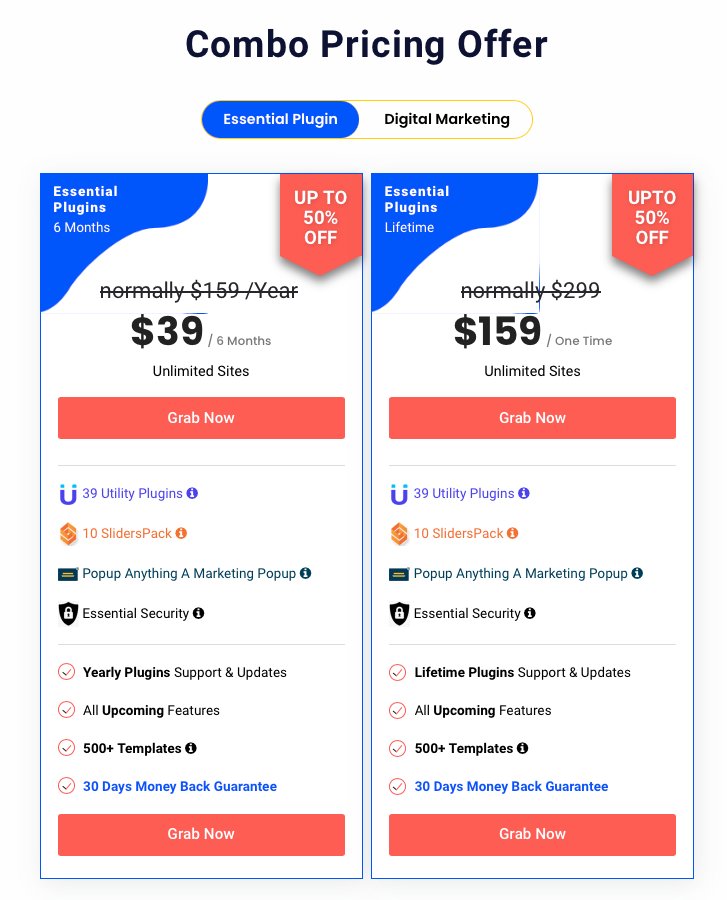
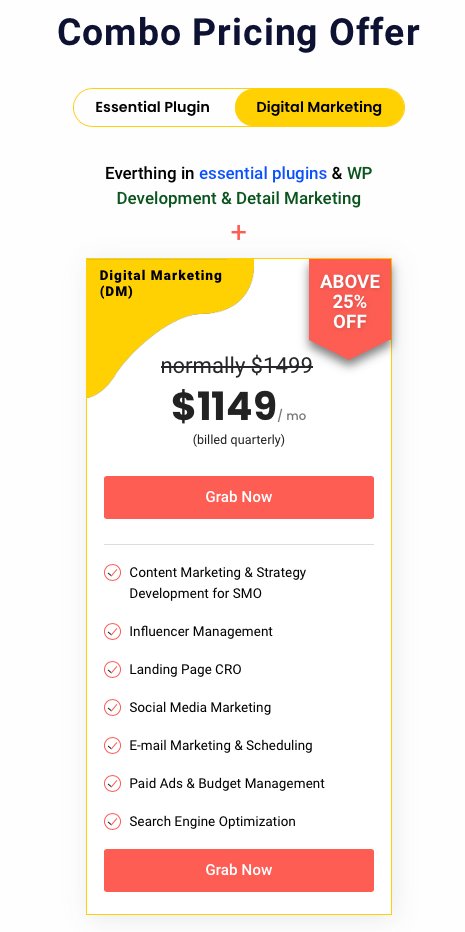
ราคาและแพลนเวอร์ชั่น Pro
แพลนที่มีให้เลือกจะเป็นราคาที่มีปลั๊กอิน WP Logo Showcase Responsive Slider และปลั๊กอินของ Essential Plugin ทั้งหมดกว่า 39 ปลั๊กอิน
Essential Plugin Plan
- Essential Plugins 6 Months | $39/6 Months | ไม่จำกัดเว็บไซต์
- Essential Plugins Lifetime | $159/One Time | ไม่จำกัดเว็บไซต์

Digital Marketing Plan (Essential Plugins & WP Development & Detail Marketing)
- Digital Marketing | $1149/Month

คุณสมบัติ
- รองรับ Gutenberg Block
- Logo Showcase แบบ slider view
- ใช้งานง่าย
- ทำงานร่วมกับ Gutenberg Shortcode block ได้ดี
- รองรับ Elementor, Beaver และ SiteOrigin Page Builder
- รองรับ Divi Page Builder
- รองรับ Fusion Page Builder (Avada)
- เพิ่มรูปได้จาก External และ Internal link
- Logo Showcase แบบ Center Mode View
- กำหนด Target เป็น “blank” หรือ “self” เมื่อมีการคลิกลิงก์
- ตัวเลือกการโหลดแบบ Lazy สำหรับรูปภาพ
- ตั้งค่าขนาดรูปภาพด้วยพารามิเตอร์ image_size=”Original” (การควบคุมขนาดรูปภาพโลโก้)
- แสดงโลโก้ รวมหรือไม่รวมชื่อเรื่อง (แสดงหรือซ่อนชื่อโลโก้)
- สามารถแสดง Slider ได้หลายตัวจากหมวดหมู่โลโก้ที่แตกต่างกัน
- กำหนดค่าต่างๆเกี่ยวกับ Slider ได้ เช่น ความเร็วในการเลื่อนของ Slider, การเล่นอัตโนมัติ, การแบ่งหน้า, Slide columns for Logo slider, จำนวนโลโก้ที่จะสไลด์ในแต่ละครั้ง
การแสดง Slider Logo Showcase นั้นจะใช้การเพิ่ม shortcode ลงไปในหน้า Post หรือ Page มีตัวอย่างบาง Shortcode ดัวนี้
Logo Showcase Slider
[logoshowcase]แสดงเฉพาะ 5 โลโก้ (limit คือ parameter)
[logoshowcase limit="5"]หากคุณต้องการแสดง Logo Showcase Slider ตามหมวดหมู่ ให้ใช้ Shortcode ดังนี้
[logoshowcase cat_id="category_ID"]ส่วน Parameter อื่นๆมีดังนี้
- limit : [logoshowcase limit=”10″] ( i.e. Display 10 Logo on your website. To show all logo use limit=”-1″ )
- Display by category : [logoshowcase cat_id=”category_ID”] ( i.e. Display Logos by their category ID )
- Display category name : [logoshowcase cat_name=”category name”] ( Display category name)
- Slide columns for Logo slider : [logoshowcase slides_column=”4″] (Display no of columns in Logos slider )
- Number of Logos slides at a time : [logoshowcase slides_scroll=”1″] (Controls number of Logos slide at a time)
- Pagination and arrows : [logoshowcase dots=”false” arrows=”false”]
- Auto play and Auto play Interval : [logoshowcase autoplay=”true” autoplay_interval=”2000″]
- Logo Showcase Slide Speed : [logoshowcase speed=”1000″]
- Loop : [logoshowcase loop=”true”] ( Display slider in Loop OR not : You can use “true” OR “false”)
- Center Mode : [logoshowcase center_mode=”false”] ( Display slider in Center Mode OR not : You can use “true” OR “false”)
- link_target : [logoshowcase link_target=”blank”] (Open link on the same Tab OR other Tab. Values are “blank” and “self”)
- show_title : [logoshowcase show_title=”false”] (i.e. show logo title or not. By default value is “false” Values are “true” and “false”)
- image_size : [logoshowcase image_size=”original”] (i.e. set image size of logo. By default value is “original” Values are “original, large, medium, thumbnail”)
- max_height : [logoshowcase max_height=”80″] (i.e. set image maximum height 80px with 100% maximum width for better output. By default value is “250”)
- order : [logoshowcase order=”DESC”] (Designates the ascending or descending order of the ‘orderby’ parameter. Defaults to ‘DESC’. Values are “DESC” and “ASC”)
- orderby : [logoshowcase orderby=”post_date”] (Sort retrieved posts by parameter. Defaults to ‘date (post_date)’. One or more options can be passed. ‘none’,ID’,’author’,’title’,’name’,rand’,date’)
- hide_border : [logoshowcase hide_border=”true”] (Option to remove the border of logo. )
- rtl : [logoshowcase rtl=”true”] (Option to enable RTL mode )
- lazyload : [logoshowcase lazyload=”ondemand”] (Add lazy load to the images. By defaults there is no lazy load. Two options can be passed. ‘ondemand’, ‘progressive’)
- extra_class : [logoshowcase extra_class=””] (Enter extra CSS class for design customization )
การติดตั้งปลั๊กอิน WP Logo Showcase Responsive Slider and Carousel
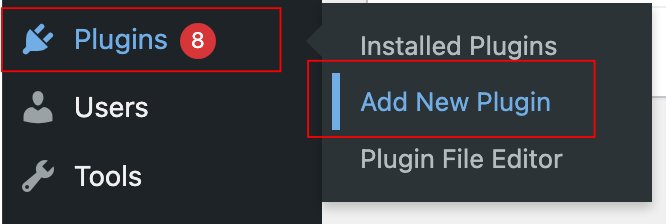
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

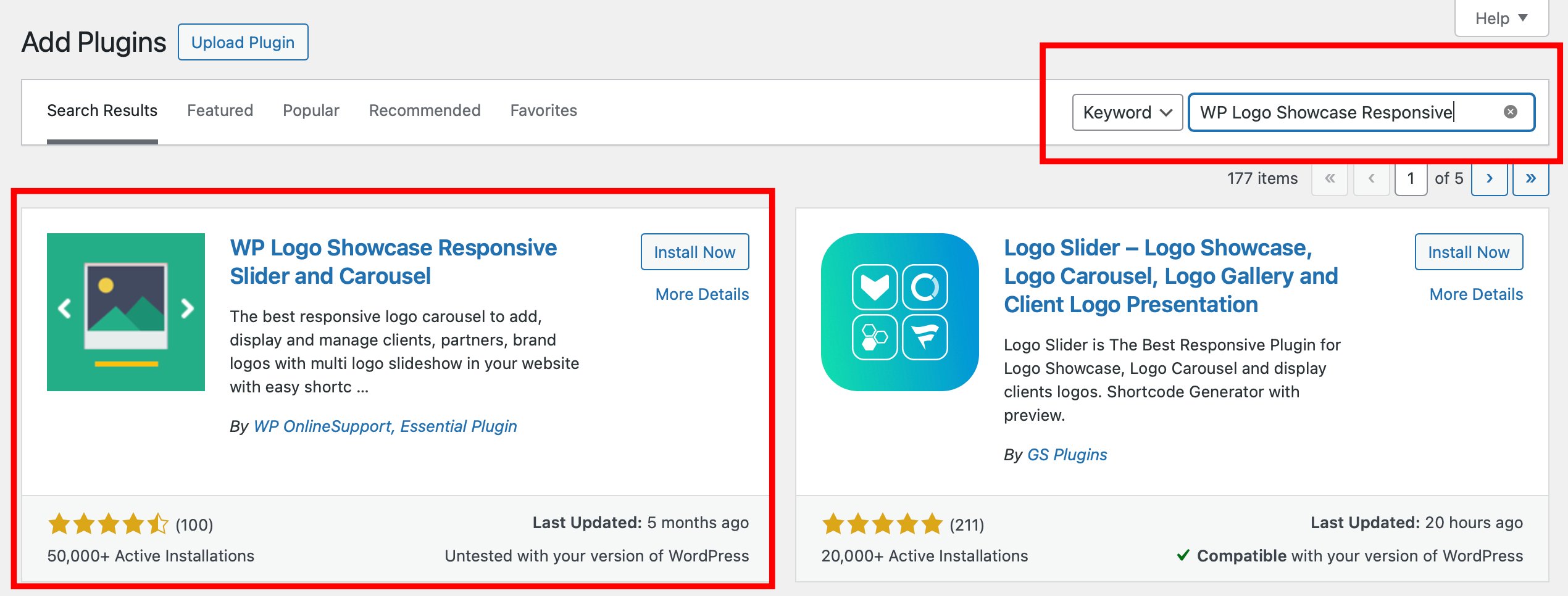
ที่หน้า Add Plugins ให้ใส่คำว่า WP Logo Showcase Responsive ที่ช่อง Keyword

Install และ Activate ให้เรียบร้อย

อธิบายเมนูของปลั๊กอิน WP Logo Showcase Responsive Slider and Carousel
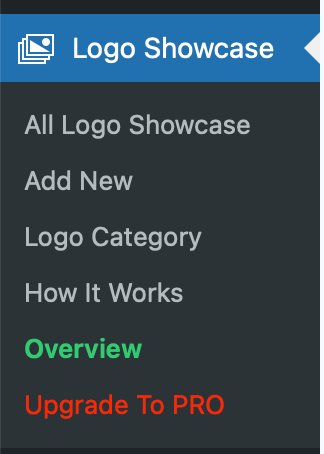
เมื่อ Install และ Activate เรียบร้อยแล้ว จะเข้าไปตั้งค่าต่างๆของ WP Logo Showcase Responsive Slider and Carousel ได้จาก -> Logo Showcase โดยจะมี Menu อยู่ 6 เมนู

All Logo Showcase
หน้ารวม Logo Showcase ทั้งหมดที่เคยสร้างไว้และสร้าง Logo Showcase ใหม่ได้ด้วยการคลิกที่ปุ่ม Add New

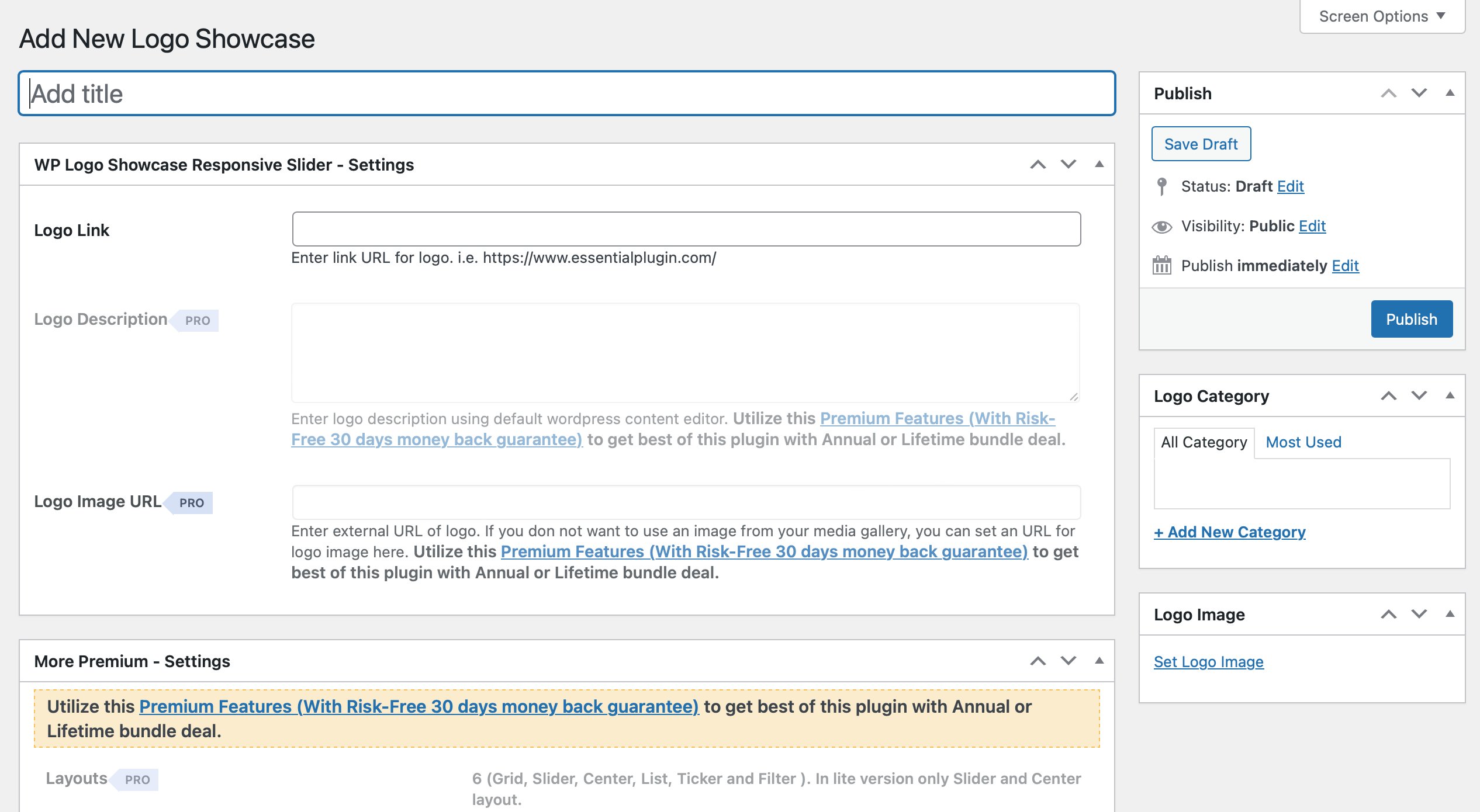
Add New
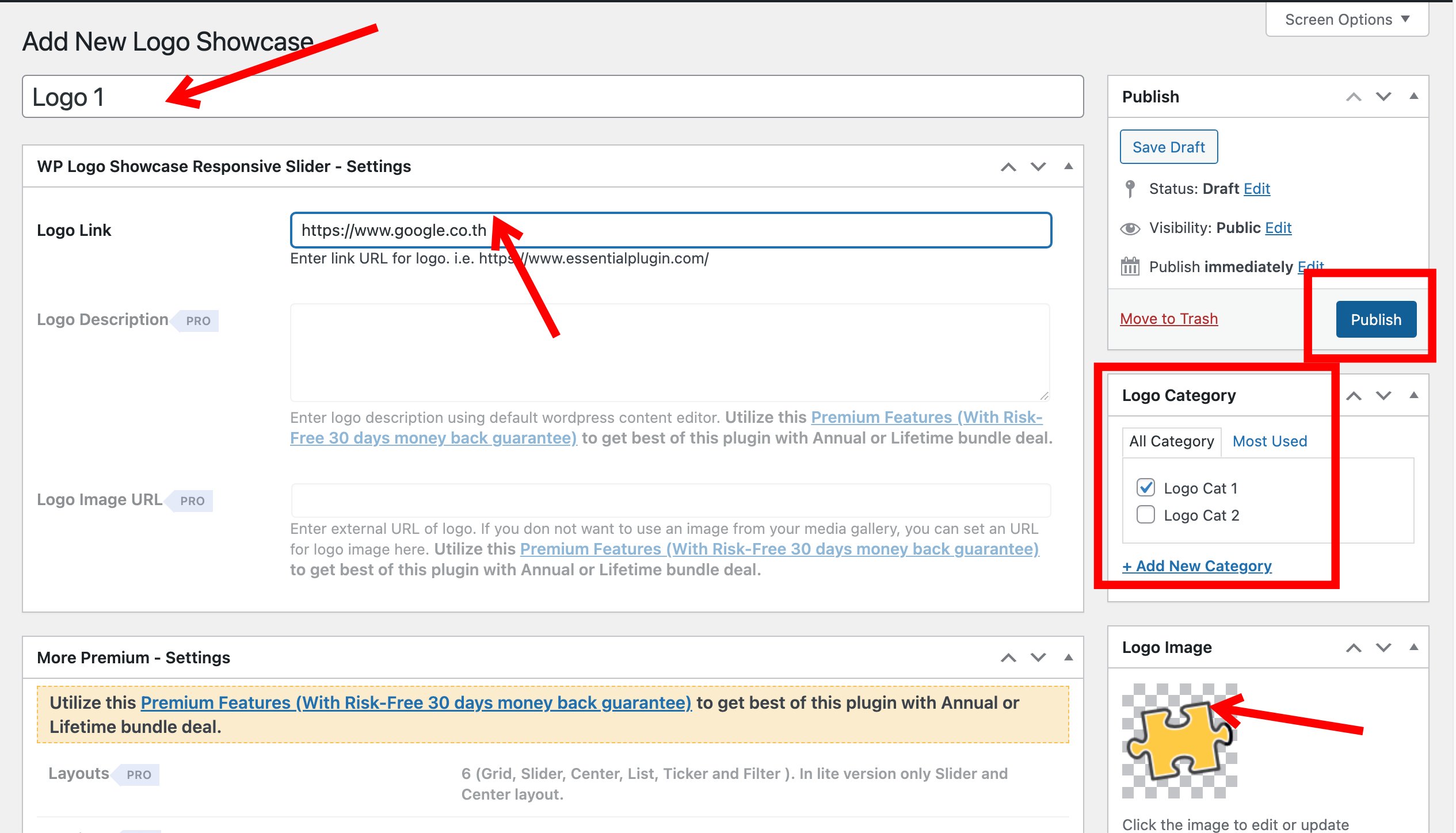
เมื่อคลิกจะพาไปยังหน้า Add New Logo Showcase

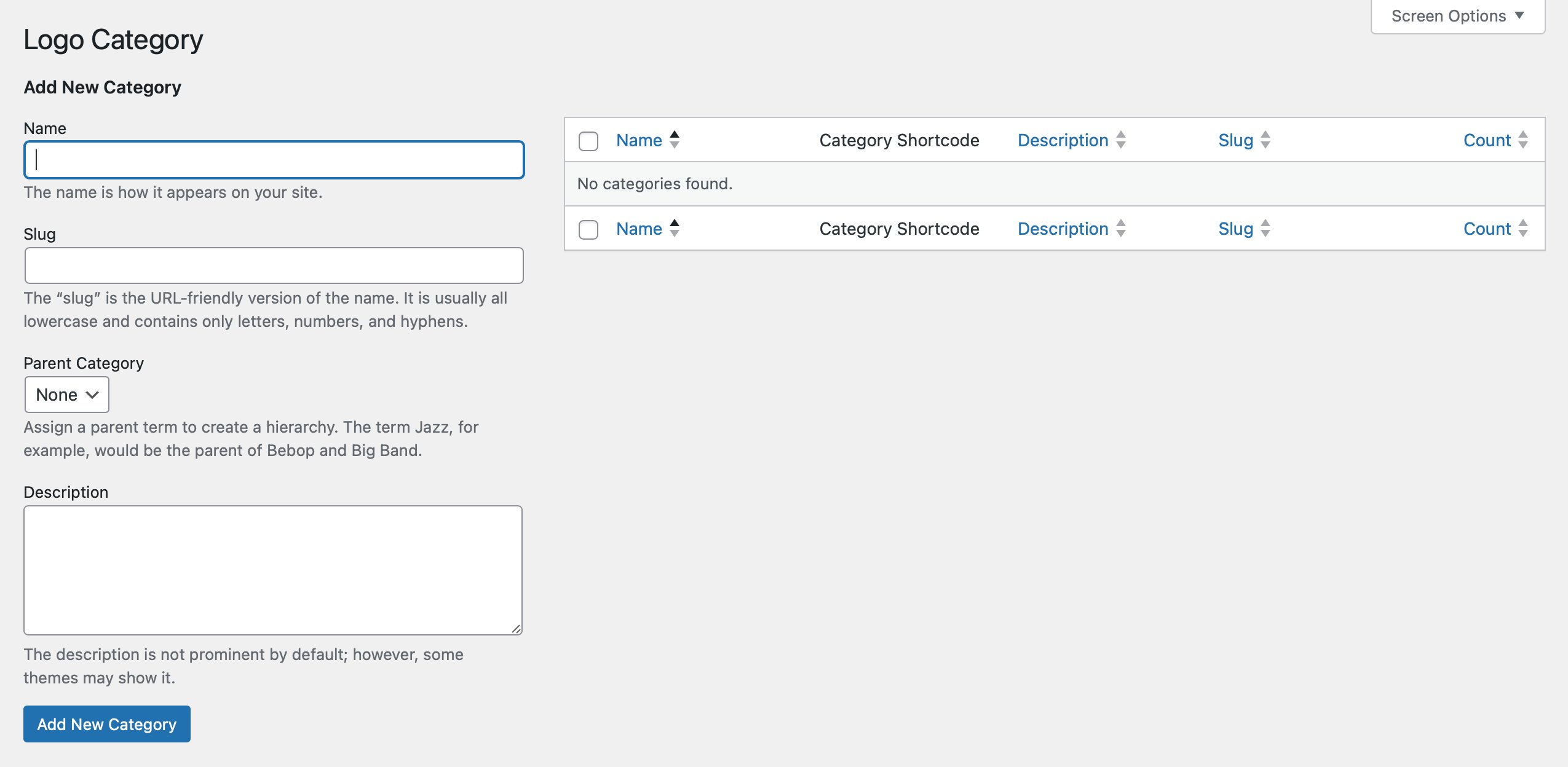
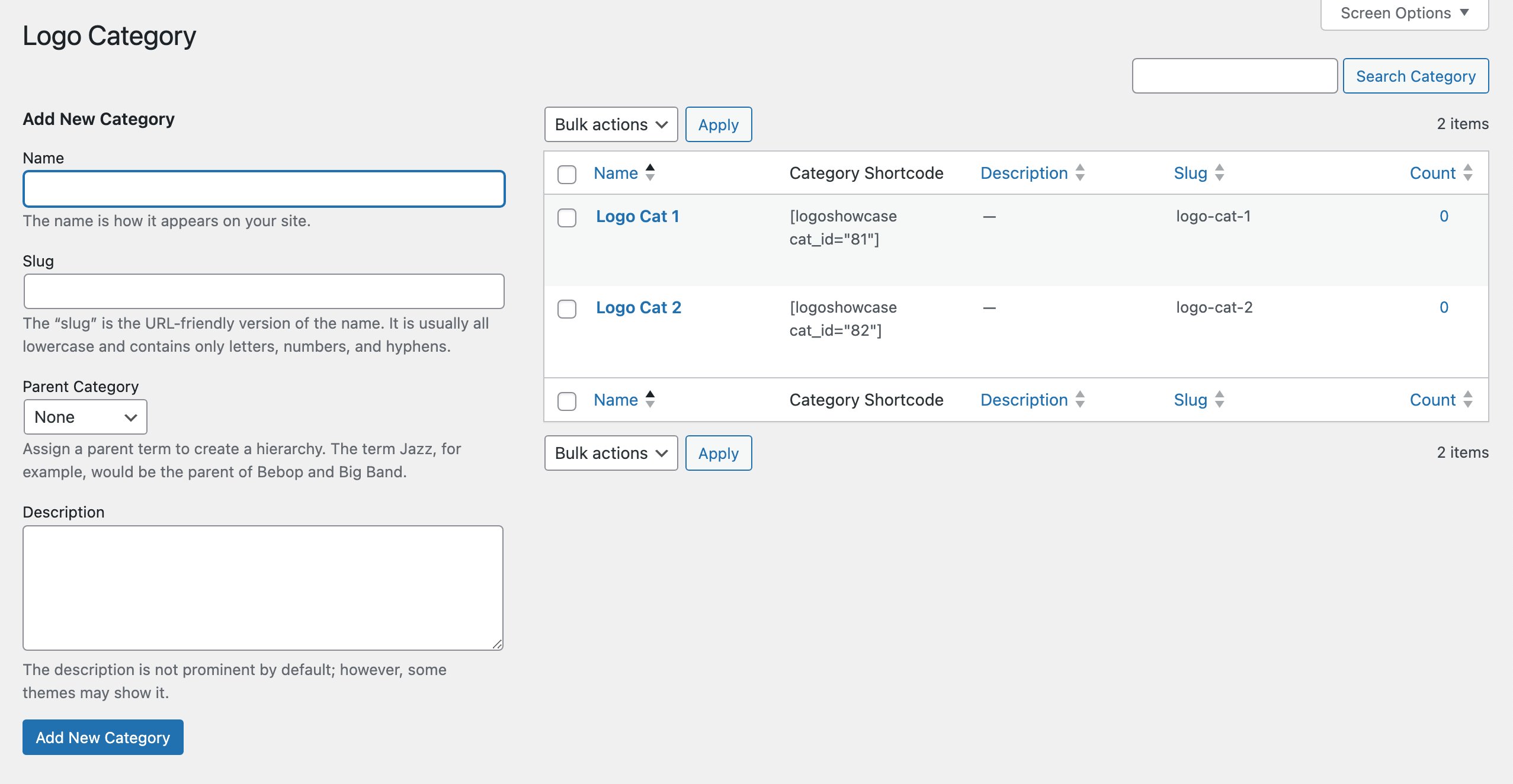
Logo Category
หน้าสำหรับสร้างหมวดหมู่ของ Logo

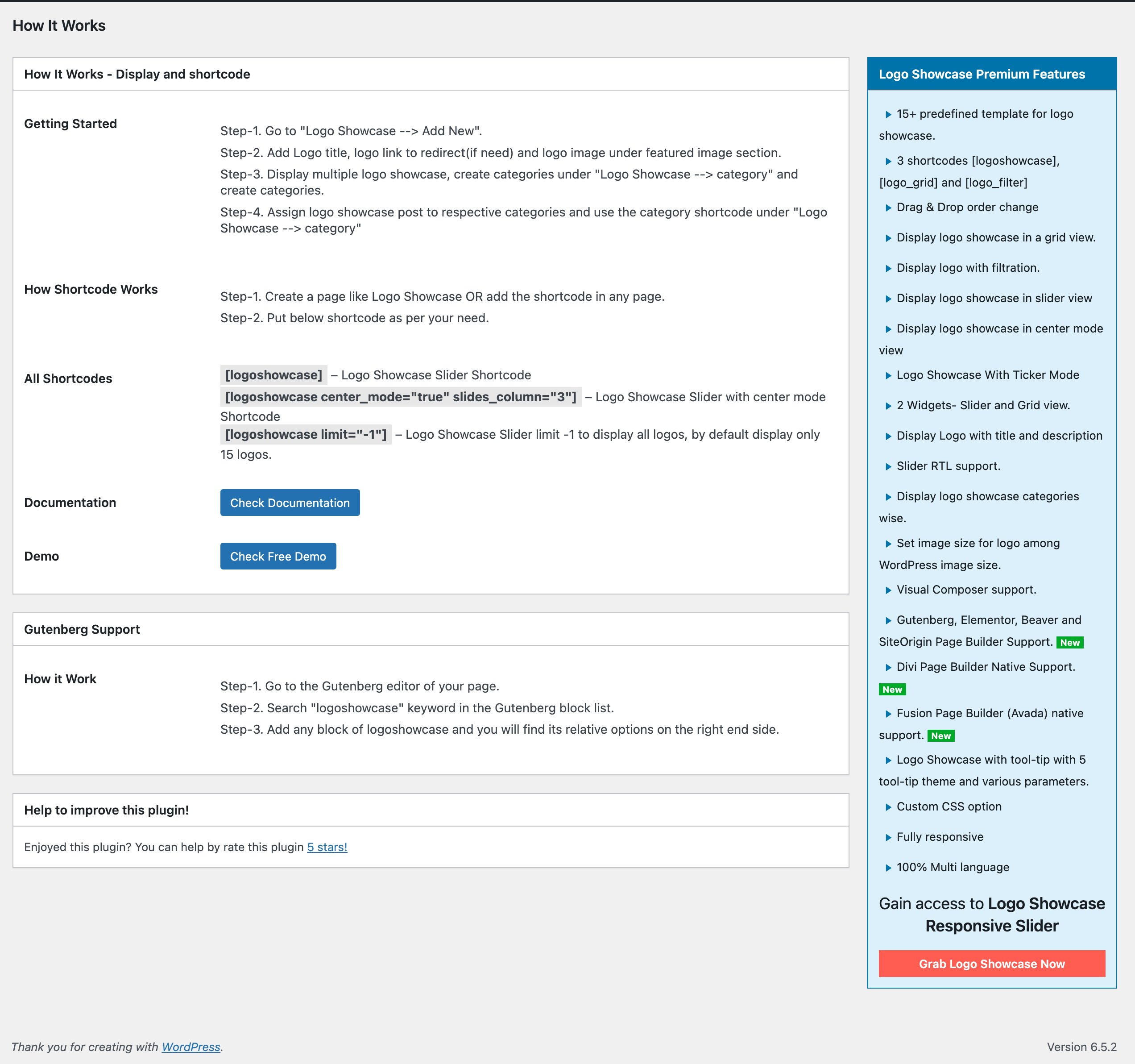
How It Works
แนะนำการใช้งานปลั๊กอิน และมีลิงก์ไปหน้า Documentation และหน้า Demo

Overview
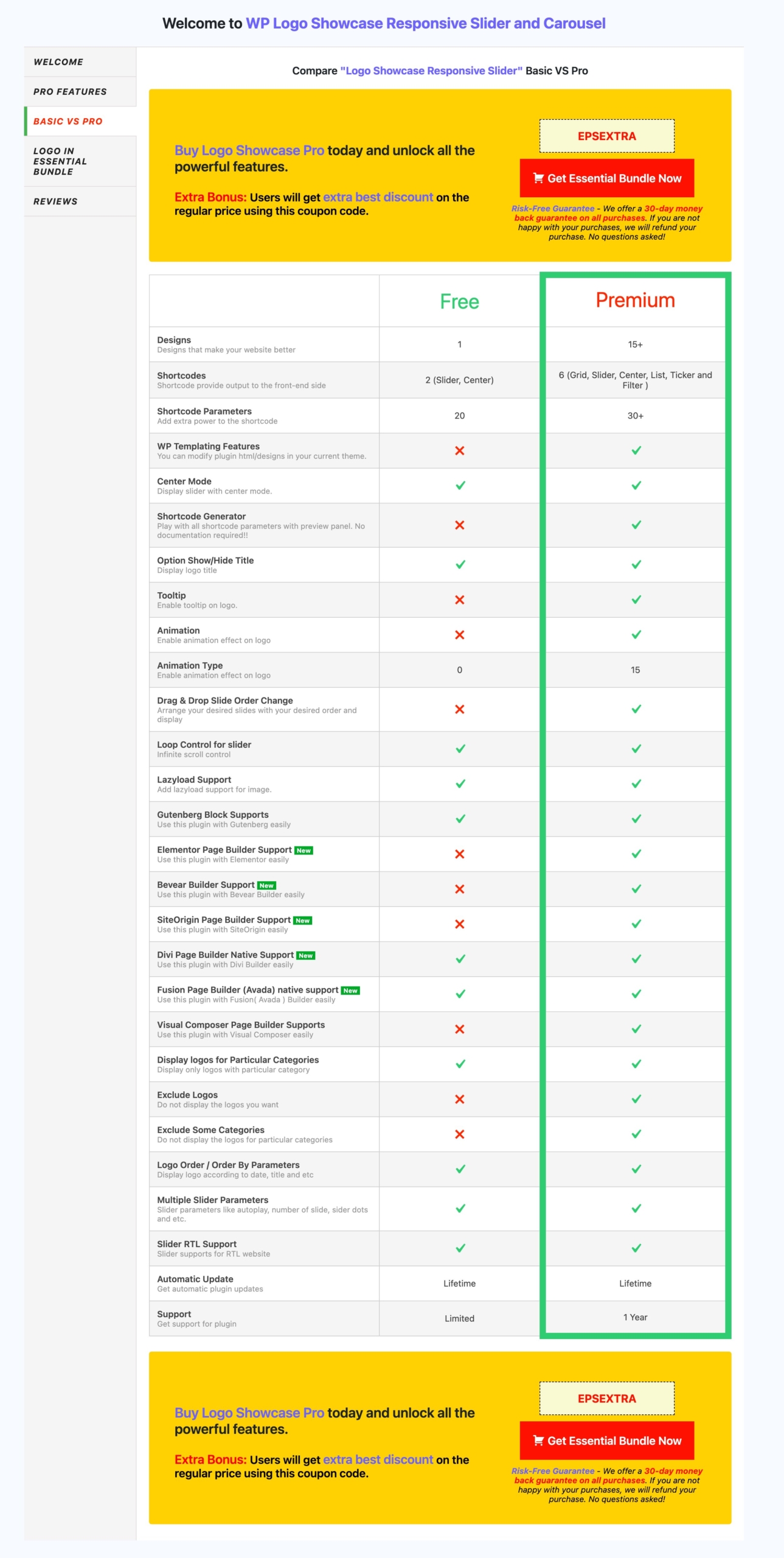
หน้า Welcome มีการอธิบายคุณสมบัติของเวอร์ขั่น Pro, เปรียบเทียบระหว่างเวอร์ชั่น Free และ Pro

Upgrade To Pro
เมื่อคลิกจะพาไปหน้า Overview ที่ Tab Menu -> Basic vs Pro ซึ่งเป็นหน้าที่เปรียบเทียบคุณสนบัติของเวอร์ชั่น Free และ Pro และมีลิงก์ที่คลิกแล้วจะพาไปยังหน้า Pricing ของ Essential Plugin

ตัวอย่างการใช้งาน
ขั้นแรกให้เข้าไปที่ Logo Showcase -> Logo Category เพื่อสร้างหมวดหมู่ของ Logo ไว้ก่อน การสร้างก็เหมือนกับการสร้างหมวดหมู่ของ Post

จากนั้นไปที่ Logo Showcase -> Add New เพื่อเพิ่มโลโก้ จากนั้นใส่ Logo Title, Logo Link, เลือก Logo Category และอัปโหลด Logo Image แล้วคลิกที่ปุ่ม Publish

จากนั้นทำซ้ำขั้นตอนเดิม เพิ่มโลโก้ตามจำนวนที่ต้องการ

การนำ Logo Showcase ไปใช้งานก็ไปที่หน้า Post หรือ Page ในที่นี้จะใช้ WordPress Block Editor เพิ่ม Shortcode Block แล้วใส่ Shortcode [logoshowcase] ลงไป

จากนั้นไปดูที่หน้าเว็บ ก็ใช้เห็น Logo Showcase

สรุป
สำหรับ WP Logo Showcase Responsive Slider and Carousel ก็เป็นปลั๊กอินสร้าง Logo Showcase ที่ใช้งานได้ง่ายมากๆ ซึ่งการแสดง Logo Showcase นี่เองทำให้เรียกได้ว่าสามารถนำไปใช้ได้กับทุก Page Builder ขอแค่ Page Builder นั้นใช้งาน Shortcode ได้ โดยในเวอร์ชั่น Free นั้นจะแสดง Logo Showcase ได้สองแบบคือ Slider, Center ส่วนถ้าเป็นเวอร์ชั่น Pro จะแสดงได้ 6 แบบ คืแ Grid, Slider, Center, List, Ticker แบะ Filter