
Elementor Page builder ยอดนิยมที่มีคนใช้ทั่วโลกสูงมาก ปกติแล้วตัวมันเองมีความไว แม้ว่าจะมีการใช้สคริปต์พวก CSS และ JavaScript มากกว่า Page Editor อย่าง Gutenberg แต่ปัญหาที่มันช้าลงมักจะเกิดจากเวลาเราติดตั้งปลั๊กอิน หรือ Addons ต่างๆ เข้าไปเรื่อยๆ จนเว็บจะเริ่มหนักขึ้น บวมขึ้น รวมถึงการใช้โฮสต์ที่ช้า ก็อาจจะส่งผลกระทบให้ตัว Elementor ทำงานช้าลงได้ ซึ่งถ้าคุณไม่ได้ปรับแต่งให้เหมาะสม ต่อให้ใช้พวกปลั๊กอินแคชต่างๆ ก็อาจจะไม่ได้ช่วยอะไรมากนัก เดี๋ยววันนี้เราจะมาดูวิธีปรับแต่ง Elementor ให้ทำงานรวดเร็วขึ้นกันครับ
เปิดการทำงานฟีเจอร์ที่ช่วยเรื่องความเร็วใน Experiments and Features
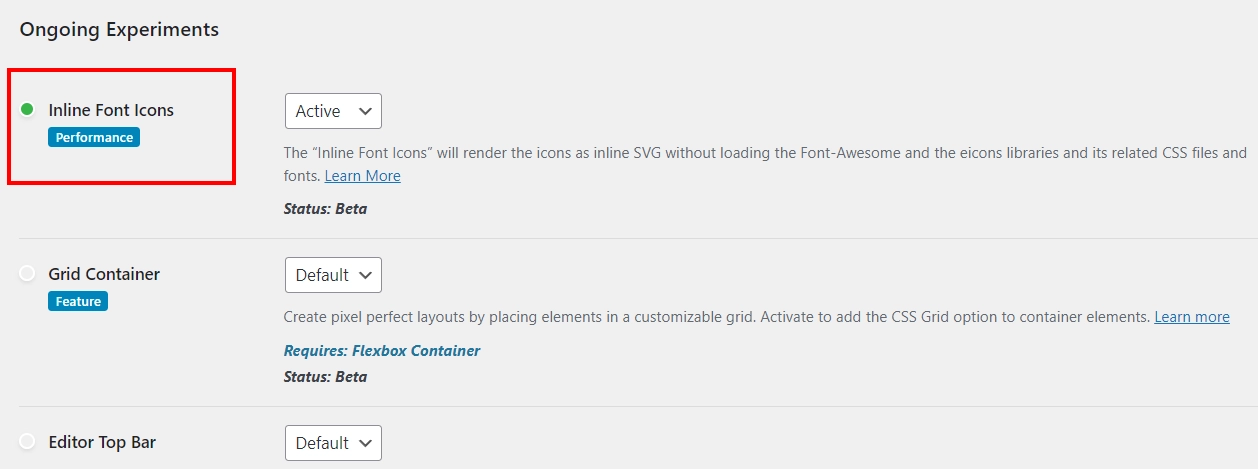
Inline Font Icons
คำสั่งนี้จะทำให้พวก Font Icons เช่น Font Awesome + eicons จะโหลดแบบอินไลน์เป็น SVG โดยไม่ต้องโหลดไลบรารีทั้งหมด ทำให้การใช้ CSS น้อยลง

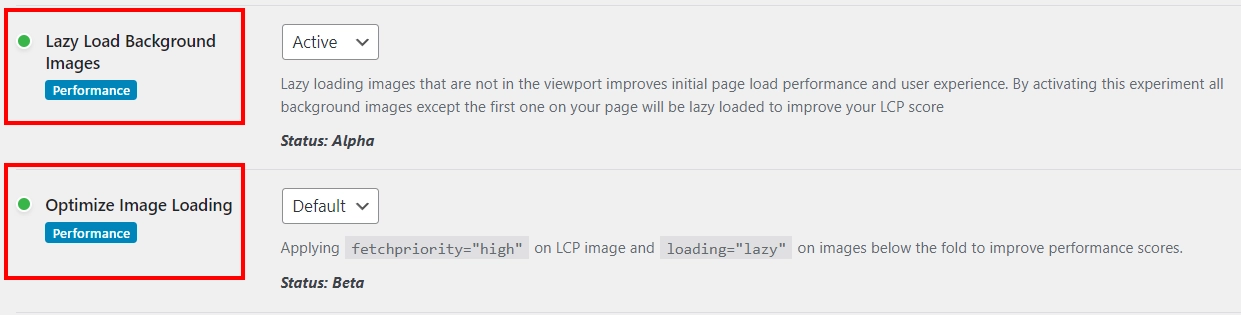
Lazy Load Background Image
การโหลดรูปภาพแบบ Lazy Loading หลักการ คือ หน้าเว็บที่เราเข้าจะยังไม่ได้โหลดรูปภาพจนกว่าเราจะเลื่อนไปถึงตำแหน่งที่มีรูปนั้นๆ ซึ่งจะช่วยปรับปรุงประสิทธิภาพ เพิ่มความไวในการโหลดหน้าเว็บในตอนแรก และทำให้ประสบการณ์ผู้ใช้งานดีขึ้น Elementor ได้เพิ่มฟีเจอร์นี้เข้ามา โดยที่เราไม่ต้องหาปลั๊กอินพวก Optimize มาเสริมเลย
Optimize Image Loading
จะใช้คำสั่ง fetchpriority=”high” บนภาพแบบ LCP (Large Contentful Paint) และ Load=”lazy” บนรูปภาพครึ่งหน้าล่างเพื่อปรับปรุงคะแนนประสิทธิภาพ

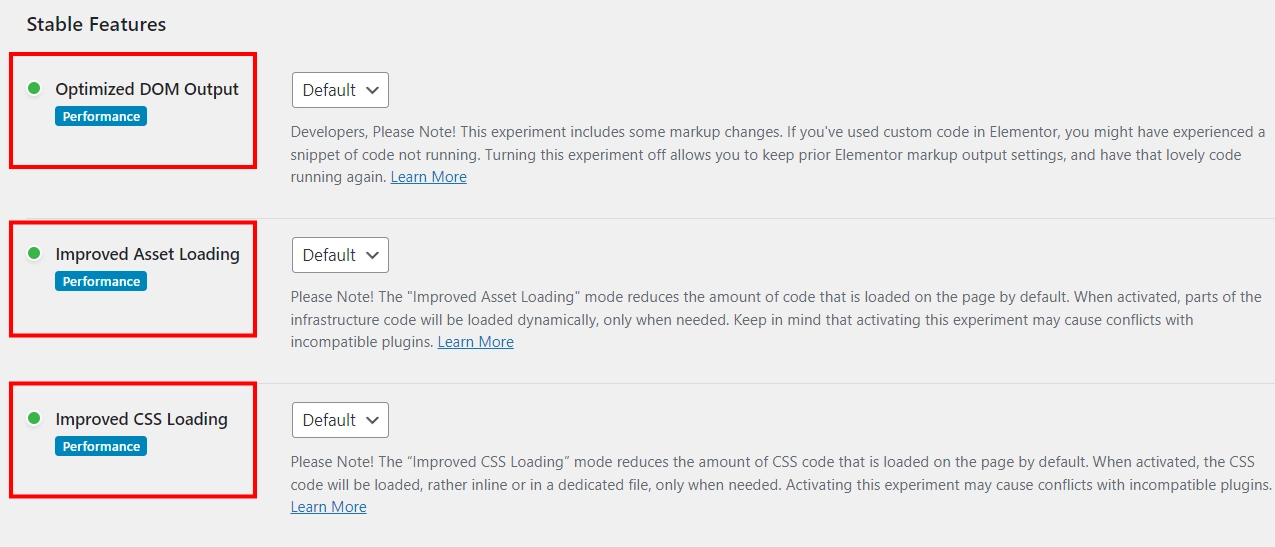
Optimized DOM Output
(Document Object Model) จะลบ wrappers div ที่ไม่จำเป็น เช่นelementor-inner, elementor-row และ elementor-column-wrap แต่อาจจะมีปัญหาสำหรับผู้ใช้ Snippet code ซึ่งหากมีปัญหาการใช้งานให้ปิดฟีเจอร์นี้เป็น Inactive
Improved Asset Loading
โหมดนี้จะช่วยลดจำนวนโค้ดที่ถูกโหลดบนเพจตามค่าเริ่มต้น โค้ดโครงสร้างพื้นฐานจะถูกโหลดแบบไดนามิก เมื่อจำเป็นเท่านั้น และยังทำให้การใช้ JavaScript บนเว็บน้อยลง
Improved CSS Loading
คำสั่งนี้จะโหลดเฉพาะวิดเจ็ต CSS และภาพเคลื่อนไหวที่ใช้งานเท่านั้น ส่งผลให้ การใช้ CSS และการเรนเดอร์ Block การแสดงผลบนเว็บไซต์น้อยลง

ปิดการใช้งาน Googl Fonts
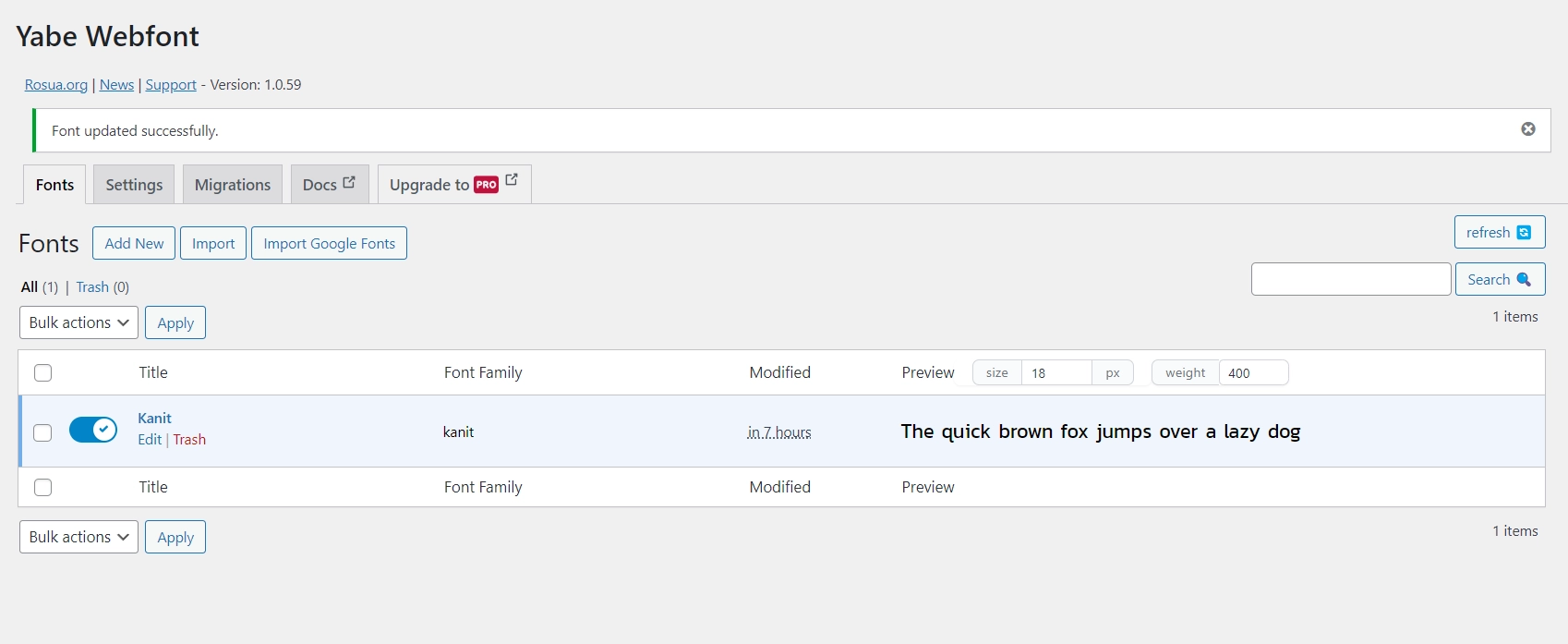
ปิดใช้งานตัวเลือกนี้หากคุณต้องการป้องกันไม่ให้ Elementor โหลด Google Fonts โดยให้ใช้วิธีการโหลด Fonts เฉพาะที่เราใช้งานจากโฮสติ้งของเราแทนเพื่อเพิ่มความไวในการโหลดหน้าเว็บ สำหรับการเพิ่ม Fonts ด้วยตนเอง สามารถทำได้แบบง่ายๆ แบบไม่ต้องเขียนโค้ดเอง เพียงติดตั้งปลั๊กอิน “Yabe Webfont” ตัวนี้ใช้งานได้ฟรี รองรับ Elementor อีกต่างหาก

จากนั้นเข้าไปที่หน้าปลั๊กอิน ไปที่เมนู Fonts > Import Google Fonts เลือกลง Font ที่เราต้องการได้เลย Yabe Webfont จะทำการดาวโหลด Font ที่เราพิมพ์เลือกไว้มาจาก Google Font มาติดตั้งยังโฮสติ้งของเราทันที จากนั้นเลือกใช้งาน Font ที่ติดตั้งไปได้ตามปกติผ่าน Elementor

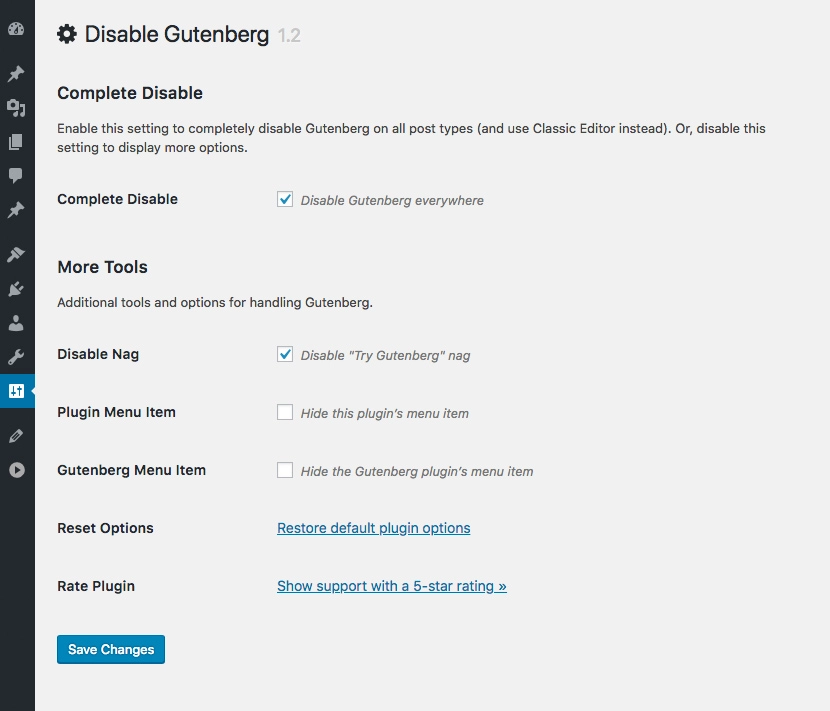
Disable Gutenberg ซะ
หากคุณใช้ Elementor ก็ไม่จำเป็นต้องใช้ Guntenburg ให้เราปิดการใช้งานไปเลย วิธีง่ายที่สุดให้ติดตั้งปลั๊กอิน “Disable Gutenberg” แล้วก็จัดการปิดการทำงานผ่านปลั๊กอินตัวนี้ได้เลย

Delay JavaScript
หาปลั๊กอินประเภทเพิ่มความไวให้เว็บ ที่มีคำสั่ง Delay JavaScript เพื่อชะลอการโหลดสคริปต์จาวาต่างๆ แต่วิธีนี้ต้องระวังเว็บอาจจะพังได้ ซึ่งถ้าหากเว็บคุณไม่ค่อยมี Animation อะไร ก็อาจจะลองพิจารณาการใช้เทคนิคนี้
เลือกใช้ Add-ons ตัวเสริม เท่าที่จำเป็น
คุณไม่จำเป็นต้องติดตั้ง Add-ons ทุกตัว ที่มีในโลก เช่น Essential Addons, Crocoblock, Dynamic.ooo, Ultimate Addons, Element Pack, Envato Elements, Premium Addons, ElementsKit, Happy Addons. Unlimited Elements ฯลฯ ย้ำว่าไม่ต้องลงทุกสิ่งอย่าง เลือกลงเฉพาะที่เราจะใช้งานเท่านั้นพอ เพราะตัวเสริมเหล่านี้อาจจะทำให้เว็บของคุณหนักขึ้นได้อย่างง่ายดาย
ใช้ไฟล์ภาพแบบ WebP
พวกไฟล์ภาพต่างๆ บนเว็บ แนะนำให้ใช้ในฟอร์แมท WebP เนื่องจากมีขนาดไฟล์ที่เล็กกว่า ไฟล์ JPEG, PNG มาก ช่วยทำให้เว็บของเราโหลดได้รวดเร็วขึ้น ไฟล์ WebP สร้างขึ้นโดย Google ในปี 2010 มีจุดประสงค์เพื่อทำให้รูปภาพออนไลน์มีขนาดเล็กลง เว็บไซต์ต่างๆ จึงโหลดได้อย่างรวดเร็วและให้ประสบการณ์ที่ดีขึ้นแก่ผู้ใช้ โดยนักพัฒนาไฟล์นี้นระบุว่า ไฟล์รูปภาพ WebP แบบไม่สูญเสียข้อมูลนั้นสามารถมีขนาดเล็กกว่า PNG ได้ถึง 26% เลยทีเดียว
ใช้ปลั๊กอินช่วย Optimize
ปลั๊กอินอย่าง WP Rocket หรือ Autoptimize หรือปลั๊กอินประเภท Optimize เว็บที่คุณมี จะสามารถช่วยแคชไฟล์ต่างๆ บนเว็บ เพื่อทำให้เว็บเราโหลดได้ไวขึ้น หรือแม้แต่การเรียกใช้ CDN อย่าง Cloudflare เป็นต้น

เลือกใช้ Hosting ที่มีคุณภาพและความไวสูง
การเลือกใช้โฮสต์ที่มีคุณภาพสูงและมีความไว ใช้พื้นที่เก็บข้อมูลแบบ SSD และแรมที่เยอะ รวมถึงปรับแต่งมาเพื่อรองรับระบบของ WordPress โดยเฉพาะย่อมช่วยให้เว็บของคุณเข้าถึงได้รวดเร็วขึ้น
สำหรับโฮสติ้งในไทยเราขอแนะนำ RUK-COM มีบริการ WordPress Hosting ที่ระบบอยู่บนระบบ Cloud Computing แบบ 100% หมดปัญหาเรื่องเซิฟเวอร์ล่ม ด้วยฟาร์มเซิฟเวอร์ขนาดใหญ่ทั้งในประเทศไทย และ สิงคโปร์ มีระบบ WordPress Firewall ป้องกันทั้งไวรัส และ Malware อัตโนมัติ เทคโนโลยี Cache ลับเฉพาะ เว็บโหลดเร็วขึ้นทันที 10 เท่า ดูแพ็คเกจที่ให้บริการ






