การจะทำเว็บไซต์ขึ้นมาสักเว็บหนึ่งนั้น จะมีหน้าที่เว็บไซต์น่าจะเกือบทุกเว็บไซต์ต้องมี นั่นก็คือหน้า Contact Form โดยหน้านี้จะมีไว้สื่อสารกับผู้ที่เข้ามาชมเว็บไซต์ ถ้าเป็นเว็บไซต์ประเภทเอเจนซี่ ก็อาจจะเป็นฟอร์มให้สามารถฝากคำถามเกี่ยวกับบริการของบริษัท หรือถ้าเป็นเว็บประเภท E-commerce ก็อาจจะเป็นการสอบถามเกี่ยวกับสินค้าหรือขอใบ QUOTATION เป็นต้น
การที่จะสร้าง Form ขึ้นมานั้นจะมาจากปลั๊กอินประเภท Page Builder หรือ ปลั๊กอินสำหรับสร้าง Form โดยเฉพาะก็ได้ โดยปลั๊กอินตัวนึงที่ได้รับความนิยมมาอย่างยาวนาน ก็คือ Contact form 7 เป็นปลั๊กอินที่ใช้สร้างฟอร์มแบบง่ายๆ น้ำหนักเบา
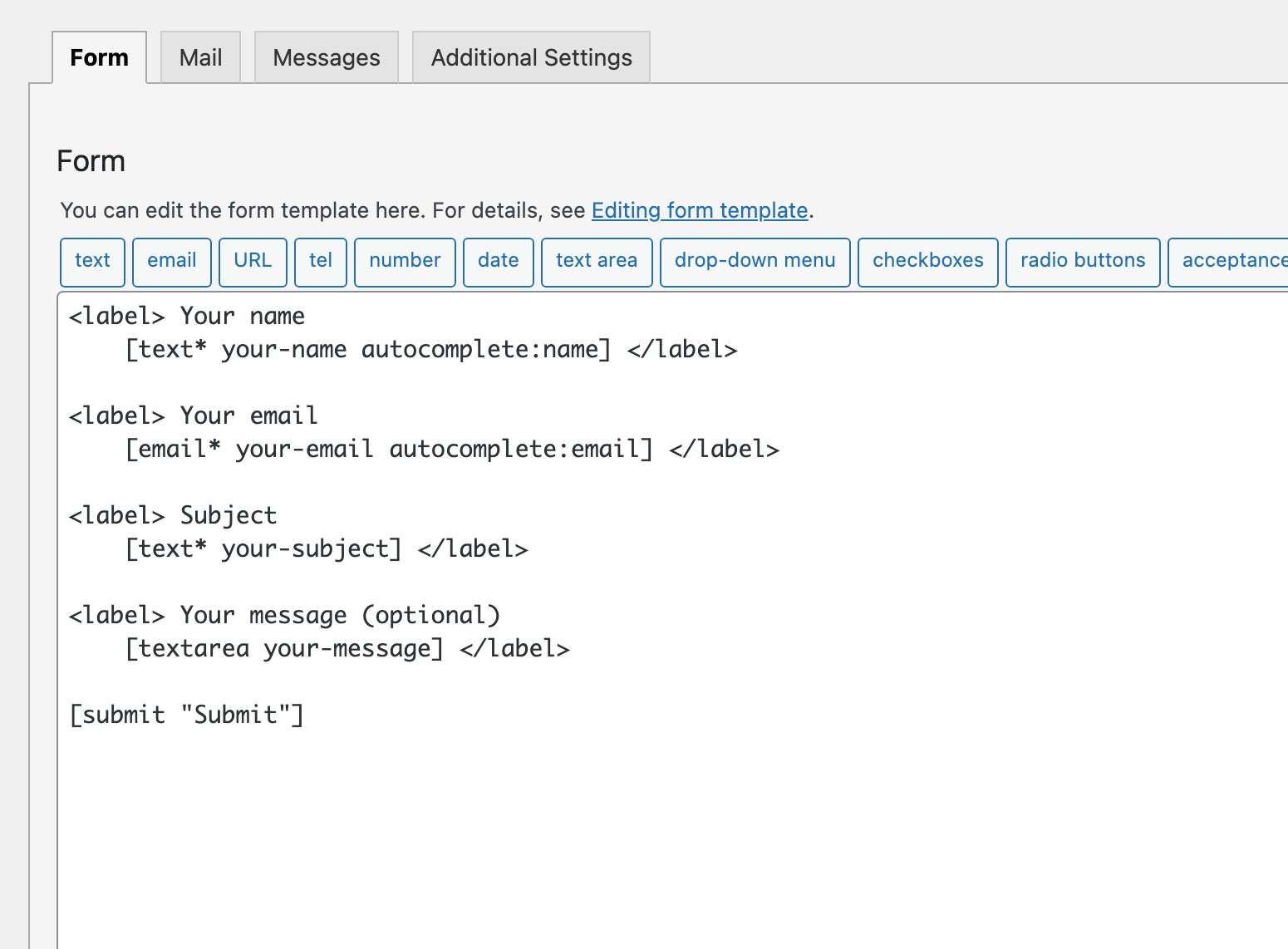
การสร้างฟอร์มด้วย Contact Form 7 นั้นจะใช้วิธีการวาง Tag HTML เมื่อประกอบกันจนได้เป็น 1 Form แล้ว วิธีการนำไปใช้ก็ให้ก๊อปปี้ Shortcode ของ Form ที่สร้างขึ้น นำไปวางในหน้า Page ที่ต้องการ


ด้วยความที่เป็นปลั๊กอินที่ใช้สร้างฟอร์มอย่างง่าย ก็ทำให้มีข้อจำกัดในการสร้าง Form อยู่ไม่น้อย เช่น ไม่สามารถสร้างให้ 1 Row มีมากกว่า 1 Column ได้ หรือ การสร้างฟอร์มแบบ Multi-Step เช่น กรอกฟอร์มชุดที่ 1 เสร็จ คลิกต่อไปเพื่อกรอกฟอร์มชุดที่ 2 และคลิกต่อไปเพื่อกรอกฟอร์มชุดที่ 3
ในที่นี้จะมาแนะนำปลั๊กอินที่ช่วยเพิ่มประสิทธิภาพให้ Contact Form 7 สามารถสร้างฟอร์มได้หลากหลายมากขึ้น โดยปลั๊กอินตัวนี้มีชื่อว่า Ultimate Addons for Contact Form 7 ของค่าย Themefic ตัวปลั๊กอินใช้ได้ทั้งแบบฟรีและเสียเงิน

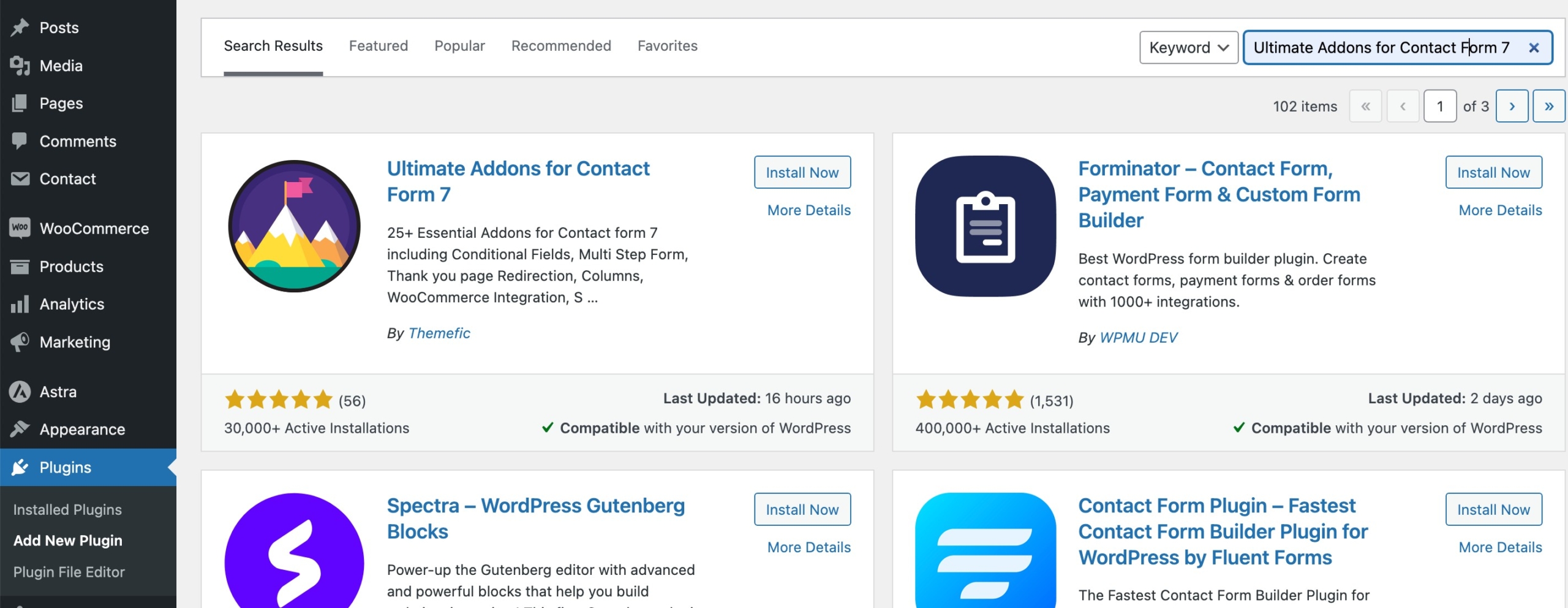
การติดตั้ง Plugin นั้นก็เหมือนขั้นตอนการติดตั้งปลั๊กอินทั่วไป ไปที่ Plugins -> Add New Plugin แล้ว Search คำว่า Ultimate Addons for Contact Form 7 คลิก Install Now แล้ว Active ให้เรียบร้อย

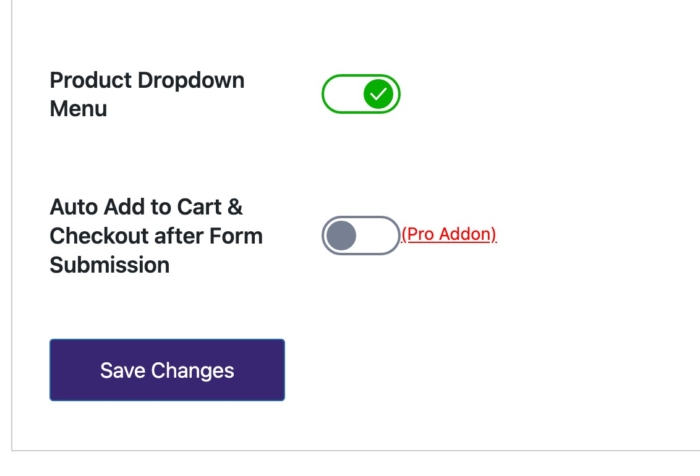
เมื่อติดตั้งและเปิดการใช้งานเรียบร้อย ให้ไปที่ Contact -> Ultimate Addons ที่ Tab Addons Settings ให้ติ๊กปุ่มสไลด์ของคุณสมบัติทั้งหมดให้เป็นเครื่องหมายถูกสีเขียว เพื่อเปิดการใช้งานคุณสมบัติทั้งหมด โดยถ้าใช้งานแบบฟรี จะไม่สามารถเปิดคุณสมบัติที่มีระบุว่าเป็น Pro Addon ได้ จากนั้นคลิกที่ปุ่ม Save Changes


ส่วน Tag Documentation จะเป็นมีการอธิบายของแต่ละคุณสมบัติ สามารถกด View Documentaion เพื่อเข้าไปดูแนะนำการตั้งค่า และ View Demo เพื่อดูตัวอย่างการใช้งานจริง

สำหรับเวอร์ชั่นฟรี มีคุณสมบัติเด่นๆดังนี้
CONTACT FORM 7 REDIRECT AFTER SUBMIT
เป็นการตั้งค่าให้เมื่อกดปุ่ม Submit ฟอร์มแล้ว จะให้ Redirect ไปที่ไหน โดยเลือกได้ทั้งหน้าเว็บเดียวกัน หรือไปที่หน้าเว็บอื่น

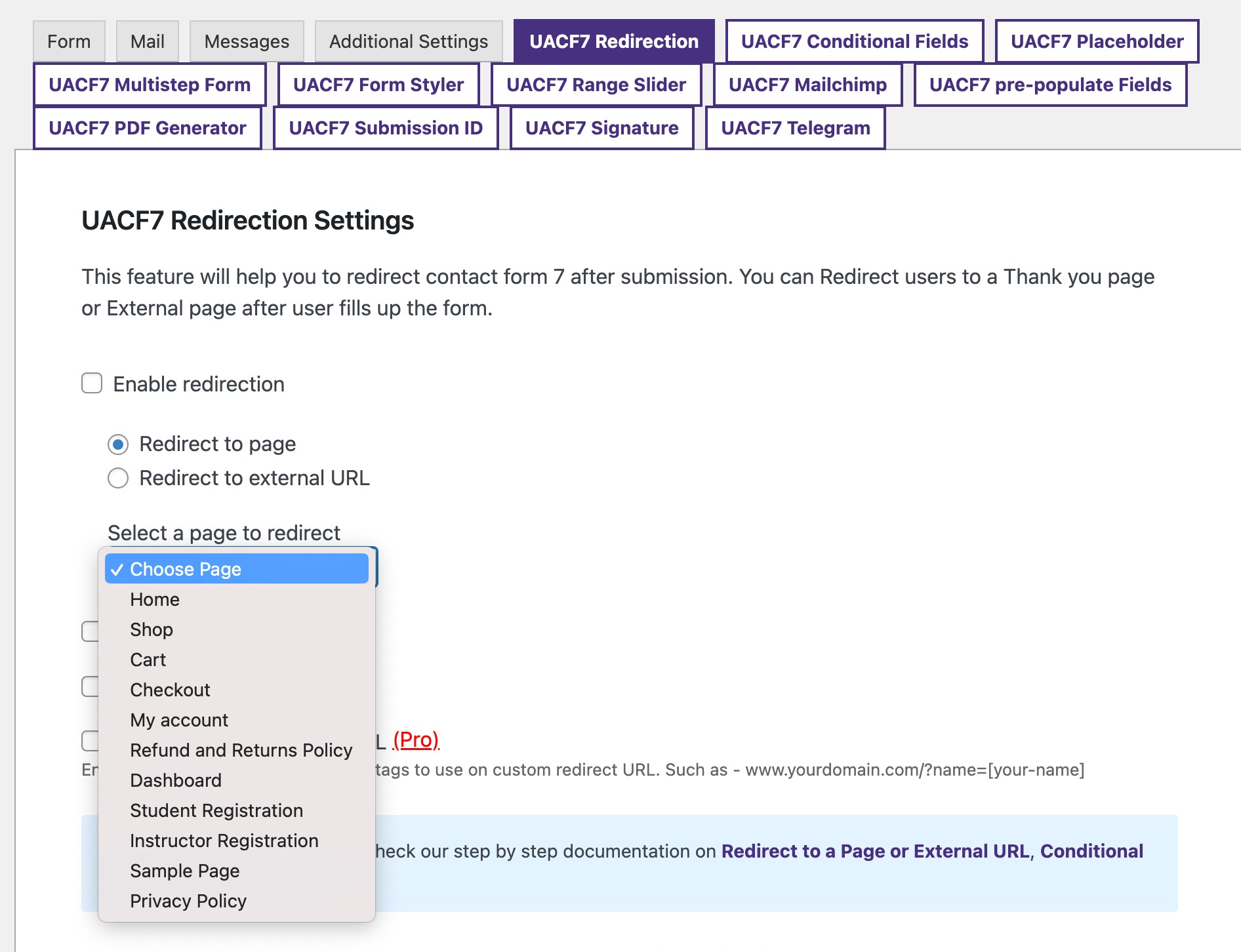
ในหน้า Edit Contact Form ให้คลิกที่ UACF7 Redirection ติ๊กที่ Enable redirection แล้วเลือกว่าจะให้ Redirect ไปที่ Page ใด หรือให้ Redirect ไป เว็บไซต์อื่นๆ จากนั้นคลิกปุ่ม Save
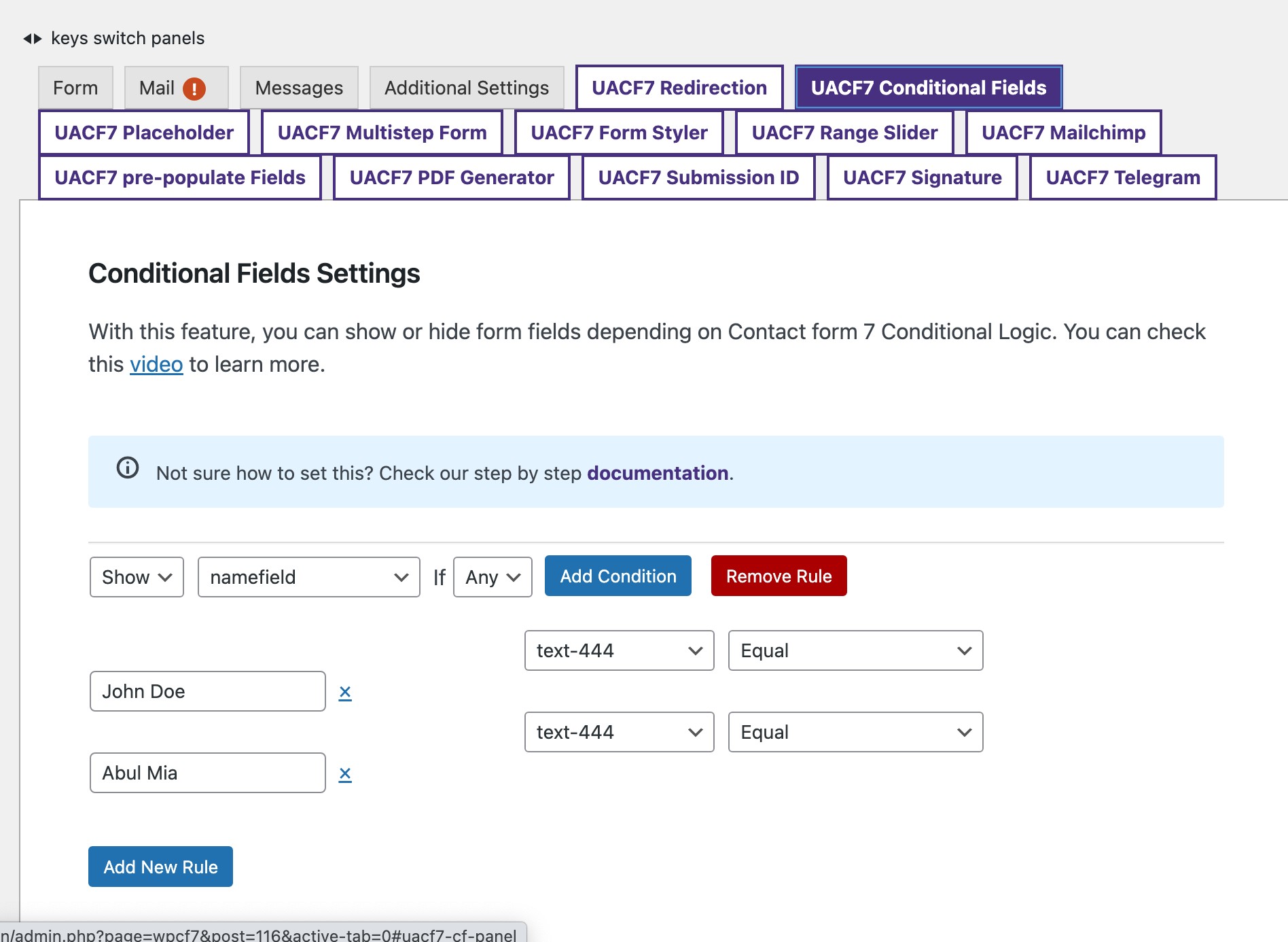
CONTACT FORM 7 CONDITIONAL FIELDS
คือการกำหนดเงื่อนไขของ Tag เช่น กำหนดให้เมื่อมีการกรอกชื่อที่กำหนดเช่น John Doe แล้วจะแสดงฟอร์มที่ซ่อนอยู่ขึ้นมา เช่น ถามอายุเพิ่มเติมว่าเกิน 18 หรือไม่
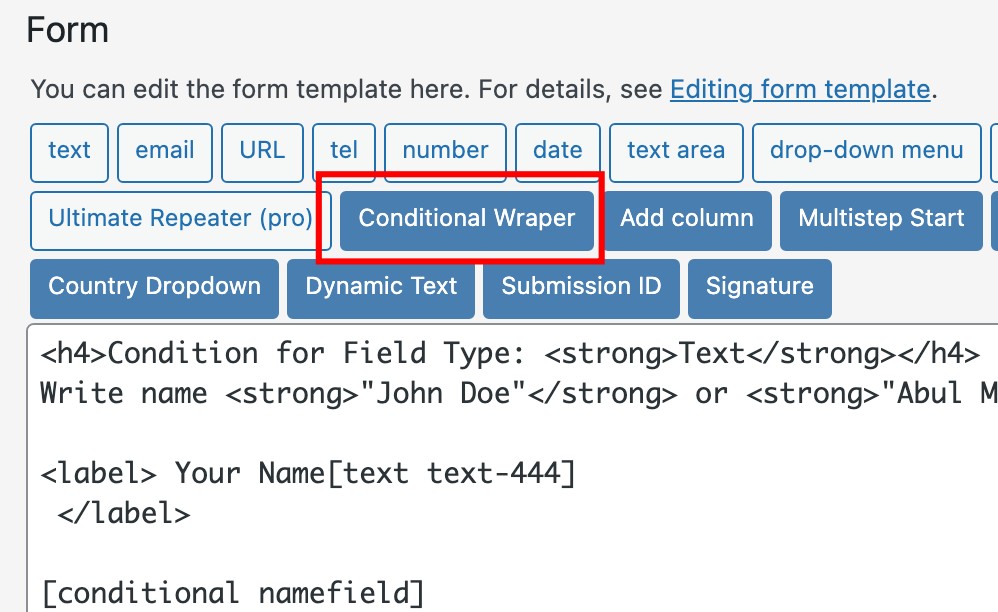
โดยขั้นตอนการใช้ ให้คลิกที่ปุ่ม Conditional Wraper เพื่อสร้าง Tag Conditional ขึ้นมา

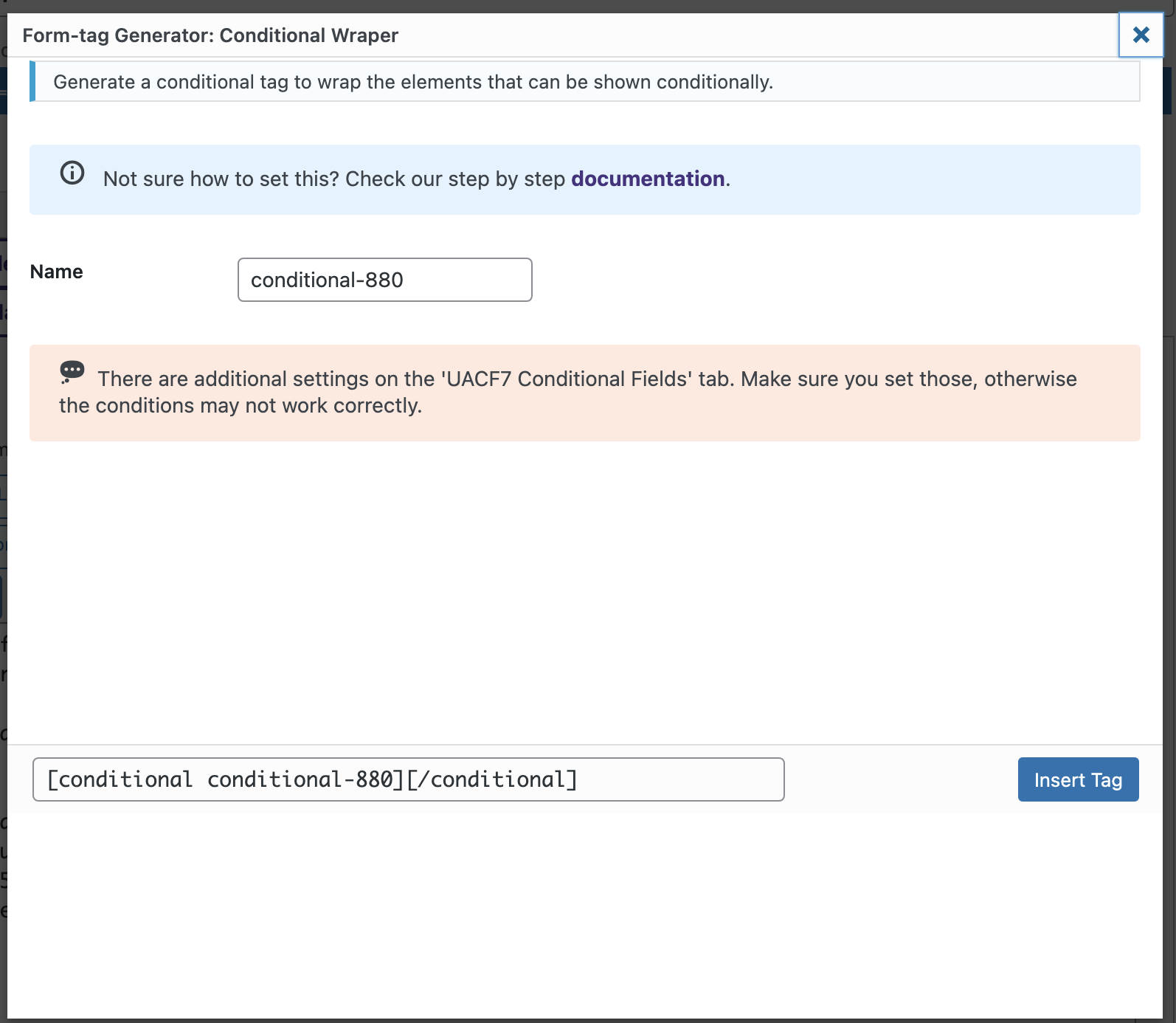
ตั้งชื่อและคลิกที่ Insert Tag

นำ Tag HTML ที่ต้องการกำหนดเงื่อนไขมาวางไว้ใน
[conditional namefield] วาง Tag ที่ต้องการไว้ในนี้ [/conditional]
จากนั้นคลิกที่ปุ่ม UACF7 Conditional Fields เพื่อกำหนดเงื่อนไข จากนั้นก็ Save ให้เรียบร้อย

CONTACT FORM 7 COLUMNS / GRID LAYOUT
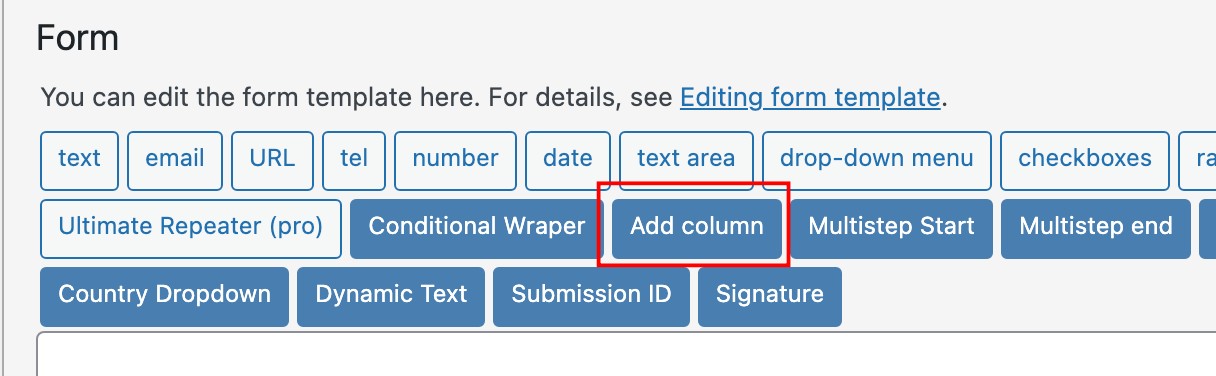
เป็นการแบ่ง Row ออกเป็นหลายๆ Columns การใช้งานให้คลิกที่ Add column

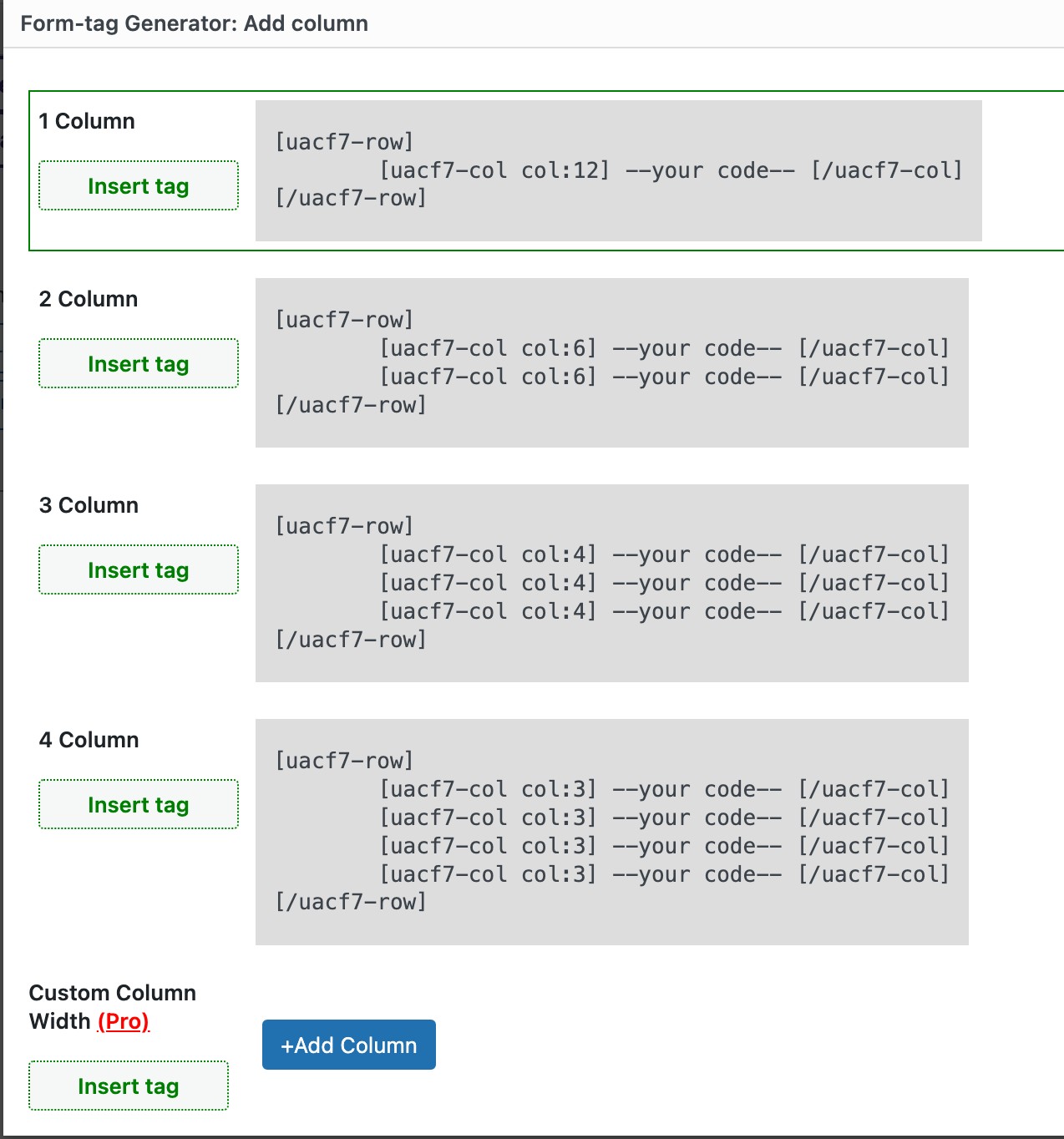
จะมี popup ขึ้นมาให้เลือกว่าจะสร้างกี่ column ให้คลิกเลือกได้เลย

แล้วนำ Tag HTML ที่ต้องการไปใส่ใน Column แทนที่คำว่า –your code–
CONTACT FORM 7 MULTI-STEP FORM
เป็นการสร้างฟอร์มแบบหลายสเต็ป เหมาะสำหรับการสร้างฟอร์มแบบสอบถามที่มีรายละเอียดเยอะ หลาย Tag ถ้าจะสร้างรวมๆในหน้าเดียวอาจจะดูเยอะและรกเกินไป ก็ใช้คุณสมบัตินี้แบ่งฟอร์มออกเป็นสเต็ป ให้ผู้ใช้กรอกตามลำดับที่จัดเรียงไว้ได้
การสร้าง MULTI-STEP FORM
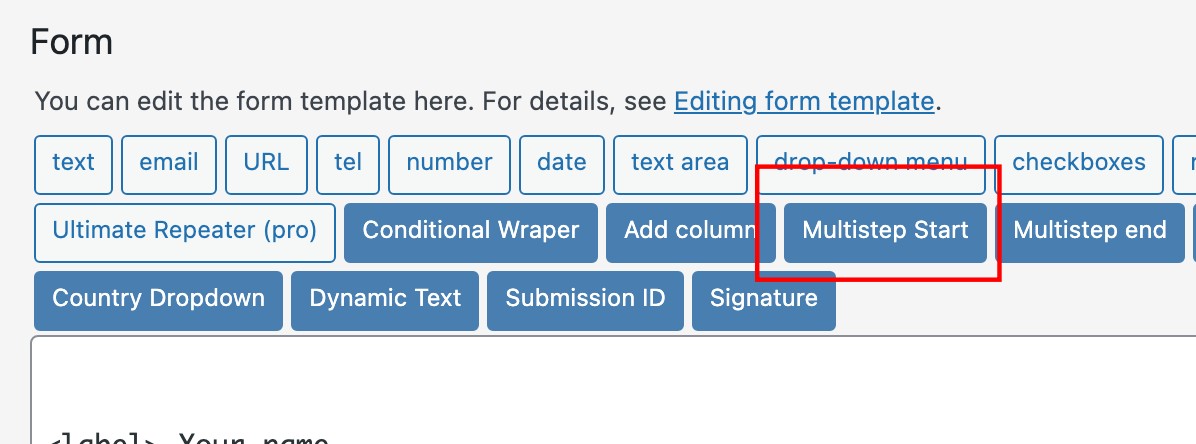
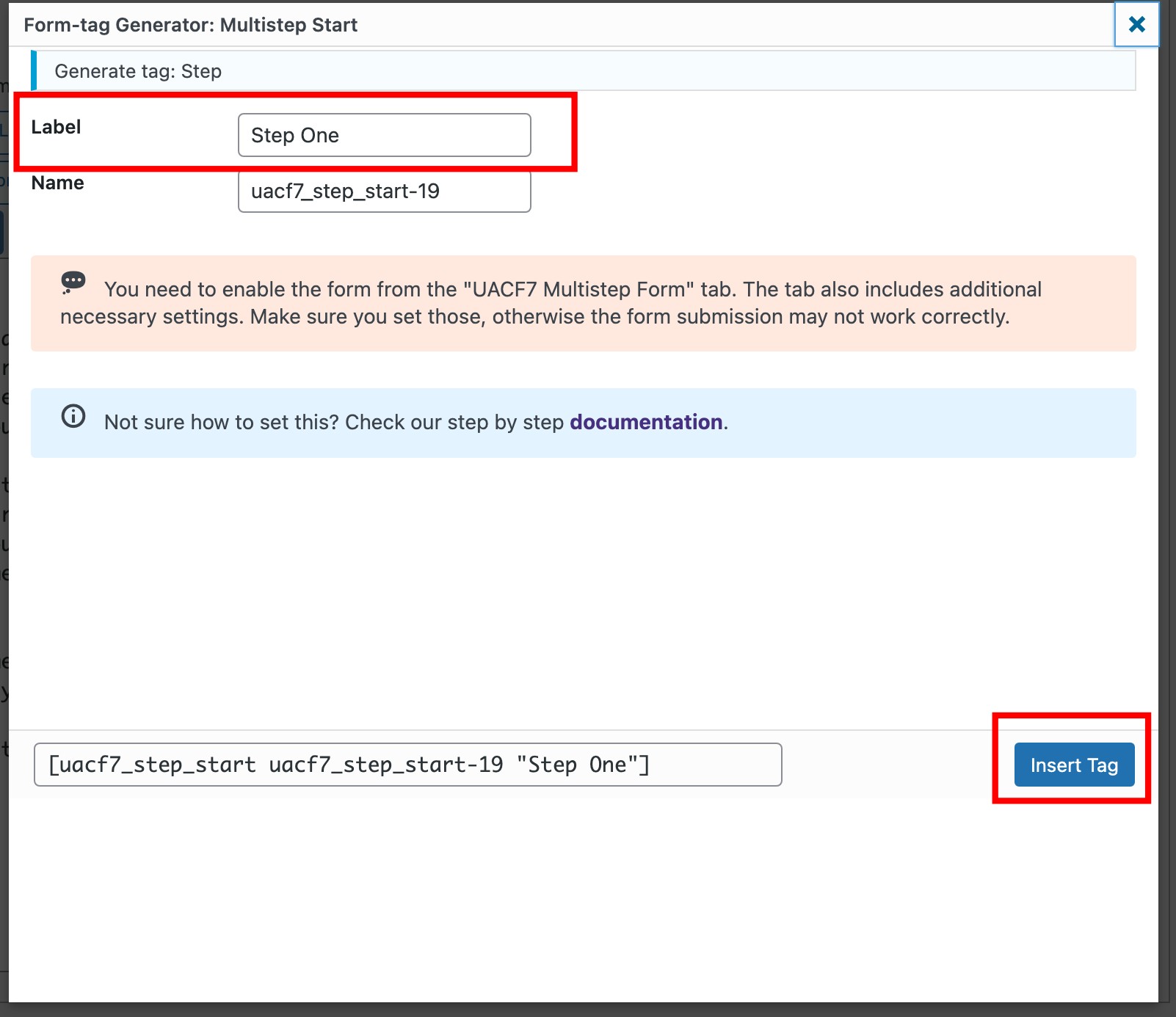
ให้คลิกที่ปุ่ม Multistep Start เพื่อสร้าง Tag Step 1 สำหรับ Step เริ่มต้น

ที่ Label ตั้งชื่อให้เรียบร้อย โดยชื่อ Step ที่ตั้ง จะไปปรากฎที่หน้าฟอร์ม ส่วนที่ Name ไม่ต้องแก้ไขอะไร จากนั้นคลิกที่ Insert Tag
*Name ของแต่ละ Step ต้องมีชื่อไม่ซ้ำกัน

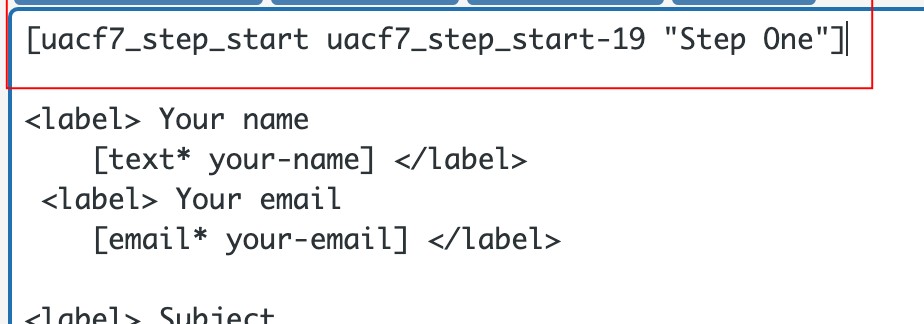
ก็จะเห็นว่า Tag เปิดของ Step One มาแล้ว

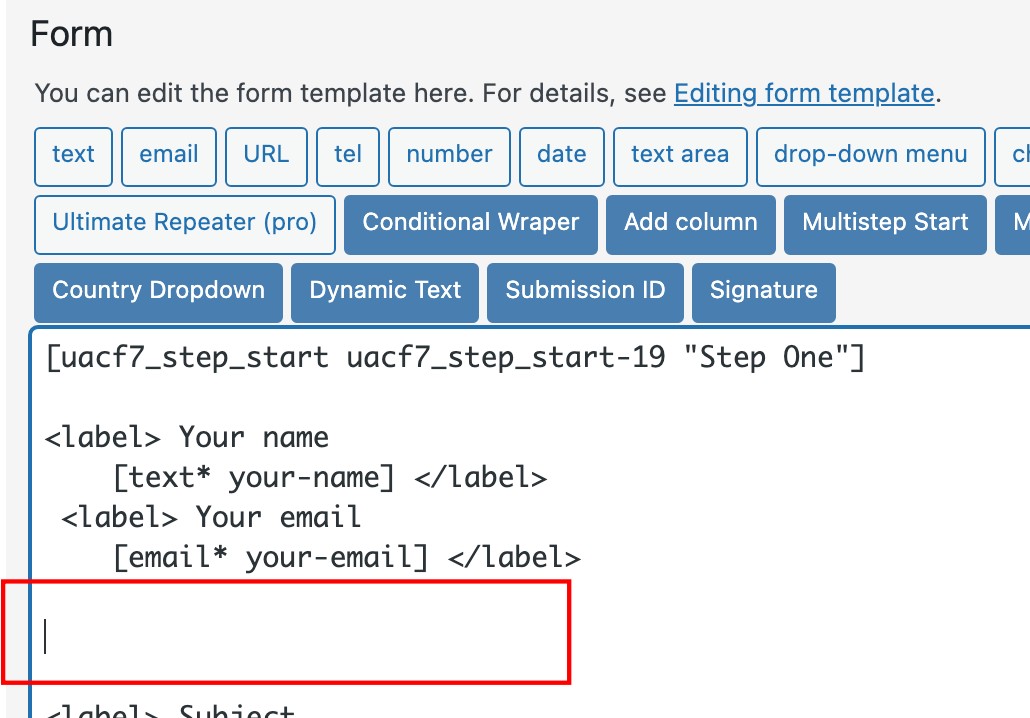
จากนั้นให้คลิกตำแหน่งใต้ Tag HTML ที่ต้องการให้อยู่ใน Step One ตามตัวอย่างก็คลิกที่ ใต้ tag text your-name, your-email

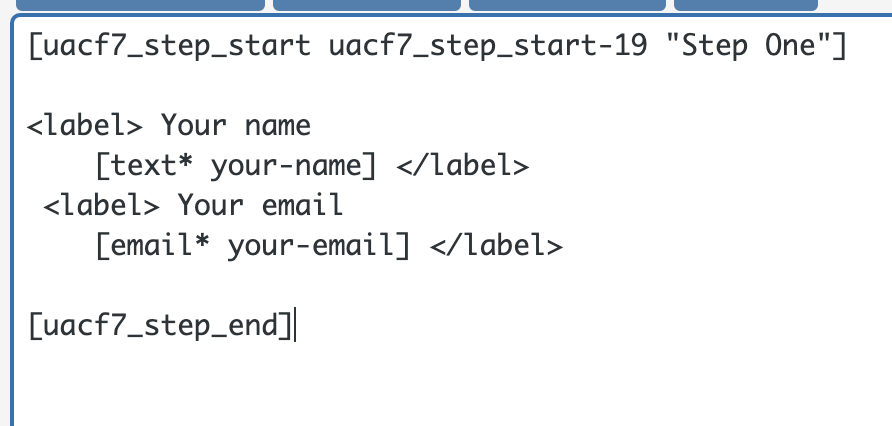
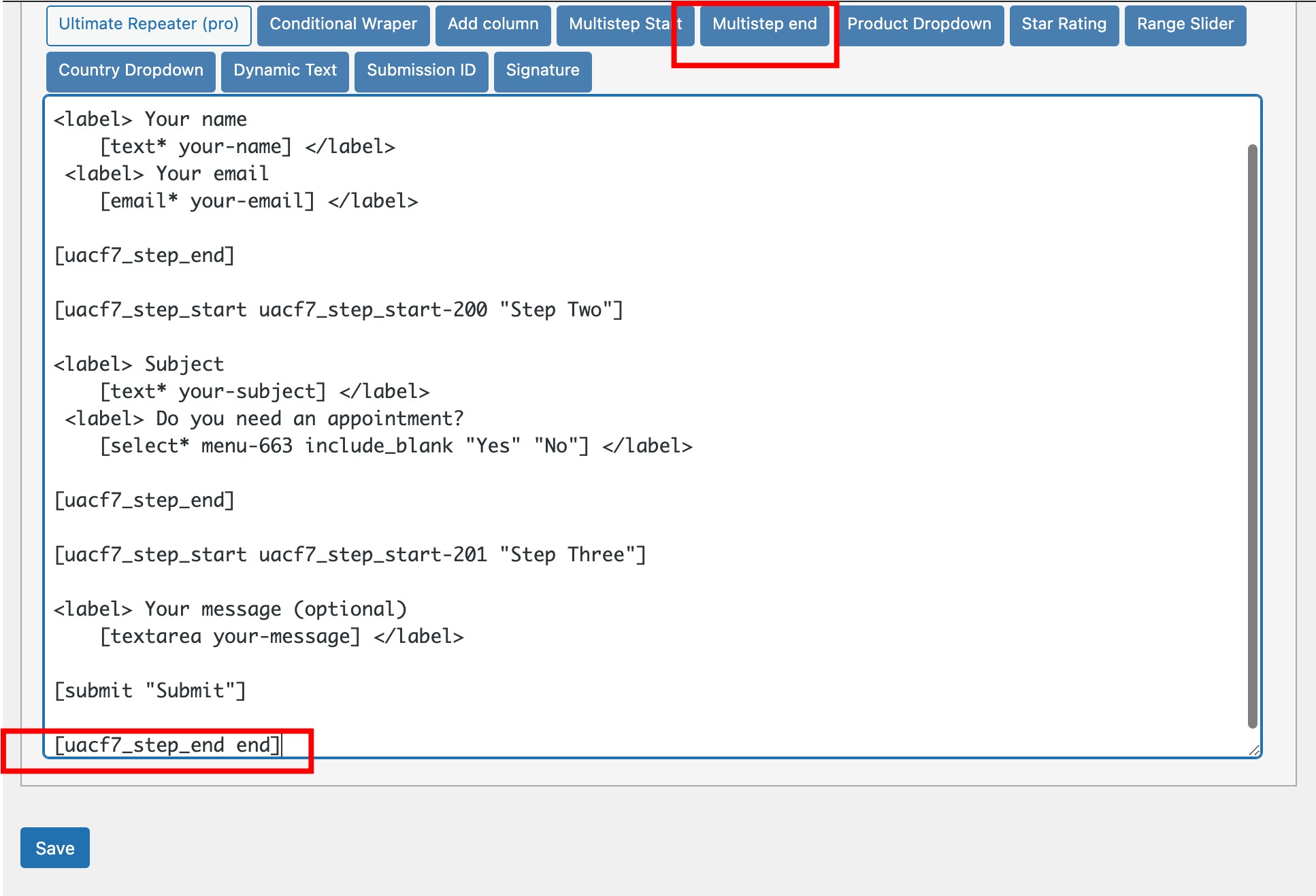
จากนั้นให้พิมพ์ [uacf7_step_end] ลงในตำแหน่งดังกล่าว เพื่อเป็นการปิด Step One

Step อื่นๆ ก็ทำวิธีเดียวกัน โดยต้องตั้ง Name ของแต่ละ Step ให้ไม่ซ้ำกัน
เมื่อทำครบทุก Step แล้ว ก็ให้คลิกที่ตำแหน่งท้ายสุดของฟอร์ม แล้วคลิกที่ปุ่ม Multistep end เพื่อเป็นการปิดจบ Step ทั้งหมด ก็จะเห็นว่ามี Tag ปิด [uacf7_step_end end] อยู่ในตำแหน่งล่างสุดของฟอร์ม จากนั้นอย่าลืม Save

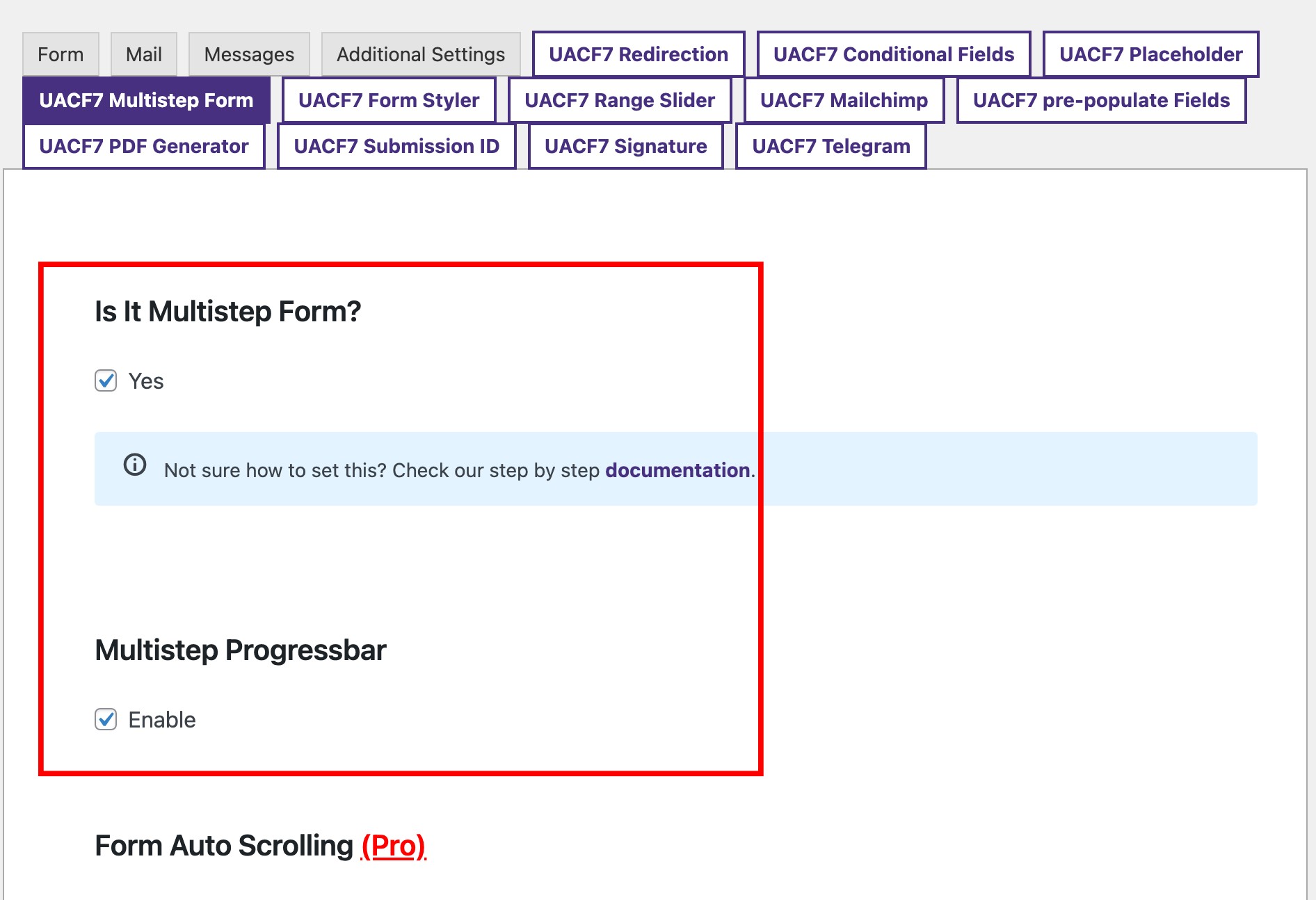
ต่อมาให้คลิกที่ปุ่ม UACF7 Multistep Form เพื่อเปิดการใช้งาน Multistep Form และให้หน้าฟอร์มแสดง Multistep Progressbar โดยให้ติ๊กที่ Is It Multistep Form? และ Multistep Progressbar

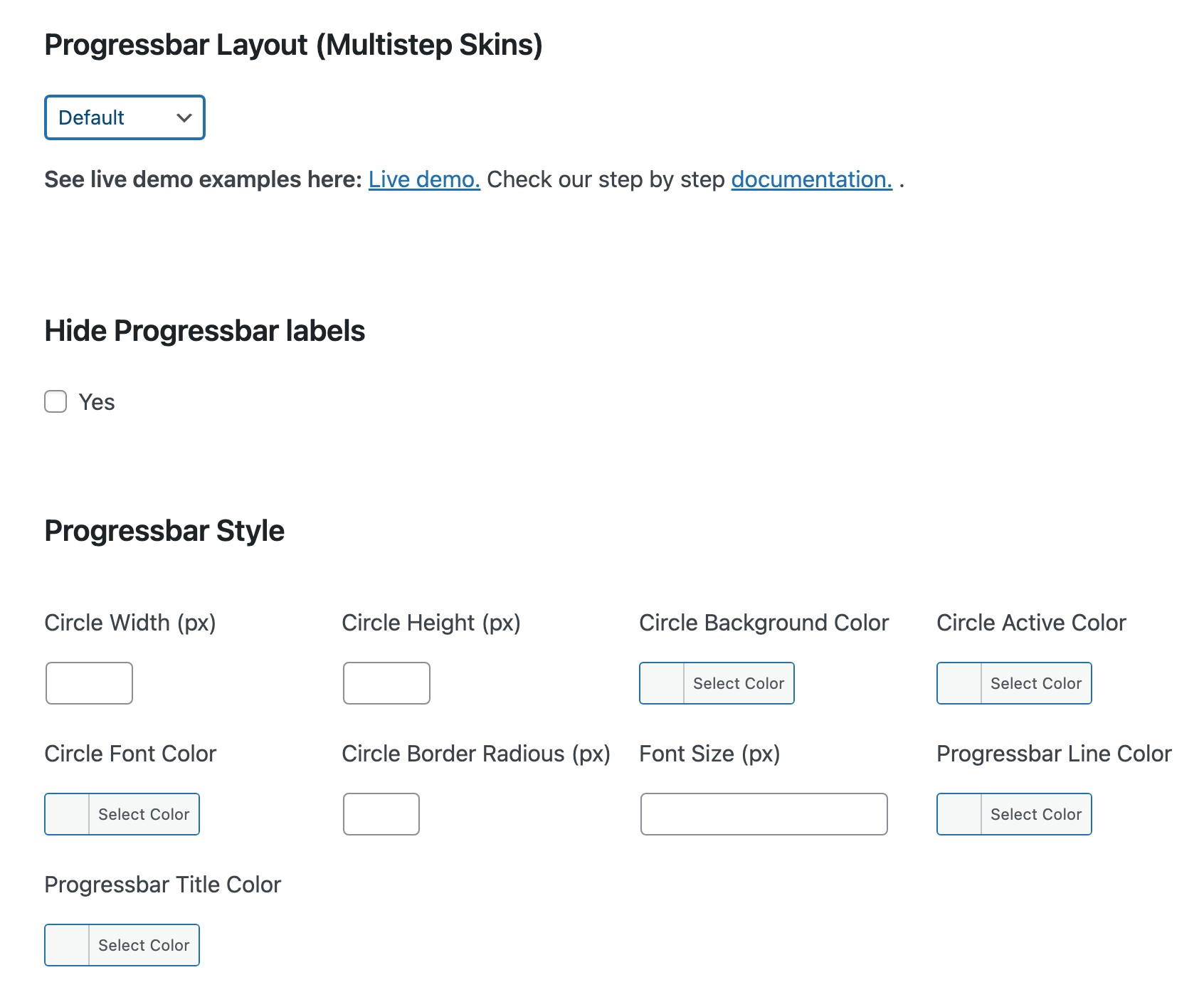
โดยเมื่อเลื่อนลงมาด้านล่าง จะสามารถเลือกรูปแบบของ Progressbar และกำหนดขนาด สี ต่างๆ ของ Progressbar ได้

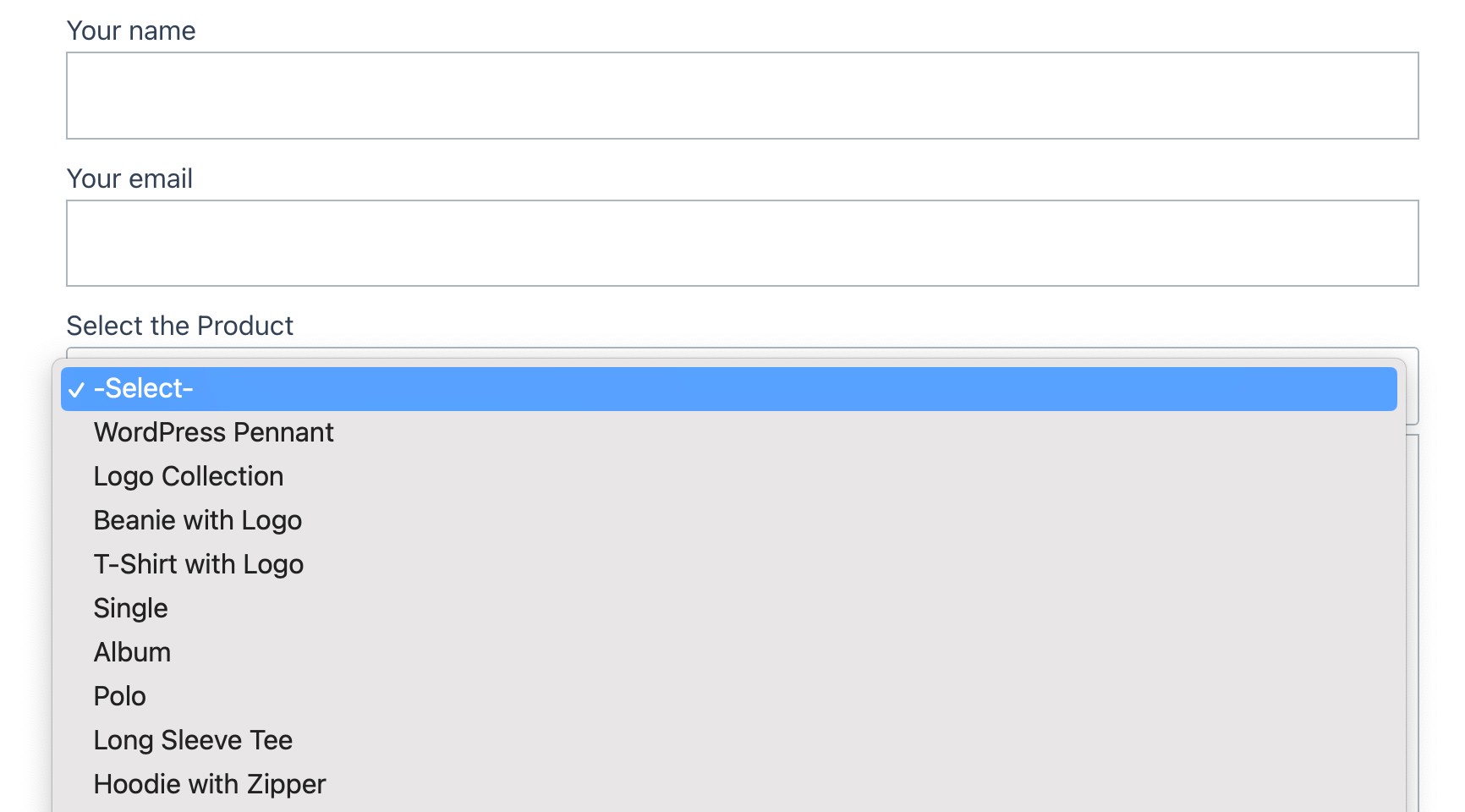
Multistep Form เมื่อดูที่หน้าเว็บ

นอกจากนี้ยังมีคุณสมบัติที่น่าสนใจอื่นเช่น
CONTACT FORM 7 RANGE SLIDER
เป็นการสร้าง Tag HTML แบบ Slider เพื่อเลือกจำนวนตัวเลขที่ต้องการ

CONTACT FORM 7 WOOCOMMERCE INTEGRATION
คุณสมบัตินี้จะสามารถนำ WooCommerce Product มาเป็นตัวเลือกแบบ Drop Down ได้

และยังมีคุณสมบัติอื่นๆ เช่น
- CONTACT FORM 7 COUNTRY DROPDOWN WITH FLAG – เพิ่มตัวเลือกประเทศ พร้อมแสดงธงของชาตินั้นๆ ได้
- CONTACT FORM 7 PDF – เมื่อมีการส่งแบบฟอร์ม จะสร้างไฟล์ PDF ส่งไปพร้อมกัน
- CONTACT FORM 7 DATABASE – ส่งแบบฟอร์มไปที่ Database ที่สร้างไว้บน WordPress ได้
- CONTACT FORM 7 MAILCHIMP INTEGRATION – เชื่อมต่อกับบัญชี Mailchimp ได้
และยังมีคุณสมบัติอื่นๆ อีกมากมาย สามารถคลิกเข้าไปดูได้ที่เว็บ https://cf7addons.com
สรุป
ปลั๊กอิน Ultimate Addons for Contact Form 7 เป็นส่วนเสริมที่ช่วยเพิ่มความสามารถของปลั๊กอิน Contact Form 7 ให้ใช้งานได้หลากหลายมากขึ้นกว่าเดิม ซึ่งการใช้งานแบบใส่ Tag HTML นั้นสำหรับผู้ที่ไม่เข้าใจหรือไม่เคยใช้ภาษา HTML ช่วงเริ่มต้นอาจต้องทำความเข้าใจเยอะสักหน่อย