
แนะนำ Ghost Kit ซึ่งเป็นปลั๊กอิน Collection Gutenberg Blocks, Motion Effects และ Extensions สำหรับ WordPress ปลั๊กอินตัวนี้พัฒนาโดย Ghost Kit Team โดยมีบริษัทแม่คือ Devoice LLC ประเทศอาร์เมเนีย ที่นอกจาก Ghost Kit แล้ว ก็ยังพัฒนาปลั๊กอินอื่นๆอีกหลายตัว เช่น Advanced WordPress Backgrounds, Custom Blocks Constructor – Lazy Blocks และ Visual Portfolio, Photo Gallery & Post Grid
โดย Ghost Kit มียอดดาวน์โหลดไปใช้งานตั้งแต่เวอร์ชั่นแรกจนถึงเวอร์ชั่นล่าสุดรวมแล้วมากกว่า 8,000 ครั้ง ถ็ถือว่าเป็นปลั๊กอินที่ยังไม่ค่อยเป็นที่รู้่จักมากนัก โดยเวอร์ชั่น 1.0 ออกมาตั้งแต่วันที่ 25 กรกฏาคม 2018 มีทั้งเวอร์ชั่น Free และ Pro
ราคาและแพลนเวอร์ชั่น Pro
- Personal | $47/year | ใช้ได้ 1 เว็บไซต์
- Freelancer | $97/year | ใช้ได้ 10 เว็บไซต์
- Agency | $147/year | ใช้ได้ไม่จำกัดเว็บไซต์

รายชื่อ Gutenberg Block
- Advanced Columns Block – ใช้ในการแบ่งจำนวน Column โดยแบ่งได้สูงสุด 12 Columns ต่อ 1 Row
- Progress Block – ใช้สร้างแถบแสดงความคืบหน้า โดยจะสร้างเป็นแถบสีอย่างเดียว หรือมีตัวเลขกำกับเป็นเปอร์เซนต์ก็ได้
- Button Block – สำหรับสร้างปุ่มกดเพื่อกระตุ้นการตัดสินใจ
- Circle Button Block – ใช้สร้างปุ่มวงกลมที่ใส่ข้อความตามเส้นรัศมีของวงกลมได้
- Shape Divider Block – เป็น Block รุปร่างต่างๆ ใช้คั่นระหว่าง Section
- Divider Block – เส้นคั่นระหว่างแถว กำหนดรูปแบบ ความหนาและสีของเส้นได้
- Alert Block – ใช้สร้างการแจ้งเตือนต่างๆ นอกจากข้อความแล้ว ยังใส่ไอคอนลงไปได้
- Icon Block – ไอคอนเป็นหนึ่งในการแทนที่คำอธิบายข้อความด้วยภาพที่ดีที่สุด
- Number Box Block – สำหรับแสดงความก้าวหน้าและผลตอบแทนของคุณโดยใช้ตัวเลขนับ
- Accordion Block – กล่องแสดงเนื้อหาที่ปิดเปิดได้โดยการคลิกที่หัวข้อ
- Tabs Block – กล่องแสดงเนื้อหา เลือกดูเนื้อหาได้โดยการคลิกที่เมนูแท็บ โดยเนื้อหาทั้งหมดจะอยู่ในตำแหน่งเดียวกัน
- Toggle Content Block – แสดงเนื้อหาที่มีการเปรียบเทียบ โดยใช้การเลื่อนปุ่ม Toggle เพื่อสลับดูเนื้อหา
- Countdown Block – แสดงการนับถอยหลังสำหรับกิจกรรมที่จะเกิดขึ้นของคุณ
- Video Block – ใช้แสดงวิดีโอจาก Youtube, Vimeo และวิดีโอที่กำหนดเอง
- Image Compare Block – แสดงรูปภาพสองรุปในตำแหน่งเดียวกับ ใช้การเลื่อนสไลด์เพื่อเปรียบเทียบทั้งสองภาพ
- Image Scroller Block – แสดงรูปภาพที่เมื่อมีการนำเคอร์เซอร์เมาส์ไปวางเหนือรูปภาพจะมีเอฟเฟกต์เกิดขึ้น
- Interactive Links Block – ใช้สร้าง Link ที่เมื่อมีการนำเคอร์เซอร์เมาส์ไปวางเหนือจะแสดงรูปภาพออกมา
- Magnifying Image Block – แสดงรูปภาพพร้อมเอฟเฟกต์แว่นขยาย เมื่อมีการนำเคอร์เซอร์เมาส์ไปวางเหนือรูปภาพ
- Carousel Block – สร้างสไลด์แบบ Carousel สำหรับเนื้อหาทุกประเภท ไม่ว่าจะเป็นรูปภาพหรือบล็อกอื่นๆ
- Marquee Block – แสดงข้อความแบบเอฟเฟกต์เลื่อนโชว์ข้อความ
- Code Highlight Block – กล่องที่ใช้แสดงข้อความที่เป็นโค้ดภาษาโปรแกรม โดยจะมีการแสดงสีที่ต่างออกไปตามไวยากรณ์ของภาษา
- Pricing Table Block – ขายสินค้าหรือบริการของคุณและแสดงคุณสมบัติทั้งหมด
- Testimonial Block – แสดงรีวิวจากผู้ใช้ของคุณชื่นชอบผลิตภัณฑ์ของคุณอย่างไรและพูดอะไร
- GIF Block – ค้นหาและแทรกภาพเคลื่อนไหวจาก Giphy
- Contact Form Block – สร้างฟอร์มติดต่อโดยสามารถใส่ Google reCAPTCHA ได้
- Google Maps Block – แสดงแผนที่จาก Google Map
- GitHub Gist Block – ฝังส่วนโค้ดจาก GitHub Gist ลงในหน้าเว็บไซต์
- Changelog Block – แสดงการเปลี่ยนในแต่ละเวอร์ชั่นของสินค้าของคุณ
- Table of Contents Block – สร้างสารบัญโดยอัตโนมัติโดยอิงจาก Tag Header
- Markdown Block – สำหรับใส่ข้อความที่เป็นภาษา Markup
Extensions
Effects
เพิ่มเอฟเฟกต์ภาพและ Interactivity ให้กับ Ghost Kit และ Core Blocks คุณสามารถเพิ่มภาพเคลื่อนไหว เอฟเฟกต์การเลื่อน เอฟเฟกต์การเลื่อนเมาส์/โฮเวอร์/การกด และภาพเคลื่อนไหวแบบวนซ้ำได้อย่างง่ายดาย
Position
เปลี่ยนตำแหน่งของ Block ได้ด้วยการกำหนด Offset ใน Ghost Kit และ Core blocks
Spacings
เพิ่มระยะห่างให้กับ Ghost Kit และ Core blocks ได้อย่างง่ายดาย
Display
แสดงและซ่อน Ghost Kit และ Core blocks บนหน้าจอที่มีขนาดแตกต่างกัน
Frame
เพิ่มเส้นขอบ เงา มุมโค้งของเส้นให้กับ Ghost Kit และ Core blocks บนหน้าจอที่มีขนาดแตกต่างกันได้
Custom CSS & JavaScript
ส่วนนี้มีอยู่ในทุกหน้า ให้คุณสามารถปรับแต่ง CSS และ JavaScript ได้เอง
สำหรับ Ghost Kit Pro จะสิ่งต่างๆเพิ่มเติมมาดังนี้
Gutenberg Block
- Code Highlight block
- Marquee block
- Interactive Links block
- Magnifying Image block
- Image Scroller block
- Circle Button block
- Toggle Content block
Content Formatting
- Animated Text format
- Stroke format
- Spoiler format
- Tooltip format
Advanced Effects
- Loop Effects
- Scroll Effects
- Mouse Effects
- 3D Rotation
- Custom Viewport
- Replay Animation
และอื่นๆ อีกมากมาย เช่น
- Icon Packs
- Custom Block Attributes
- CSS Transform and Transition for blocks
- Custom Responsive Breakpoints
- Additional shapes for Shape Divider block
- Adobe Fonts (Typekit)
- Custom Fonts
- Gradient buttons, backgrounds, icons, badges
- Google Maps custom markers and info boxes
การติดตั้งปลั๊กอิน Ghost Kit
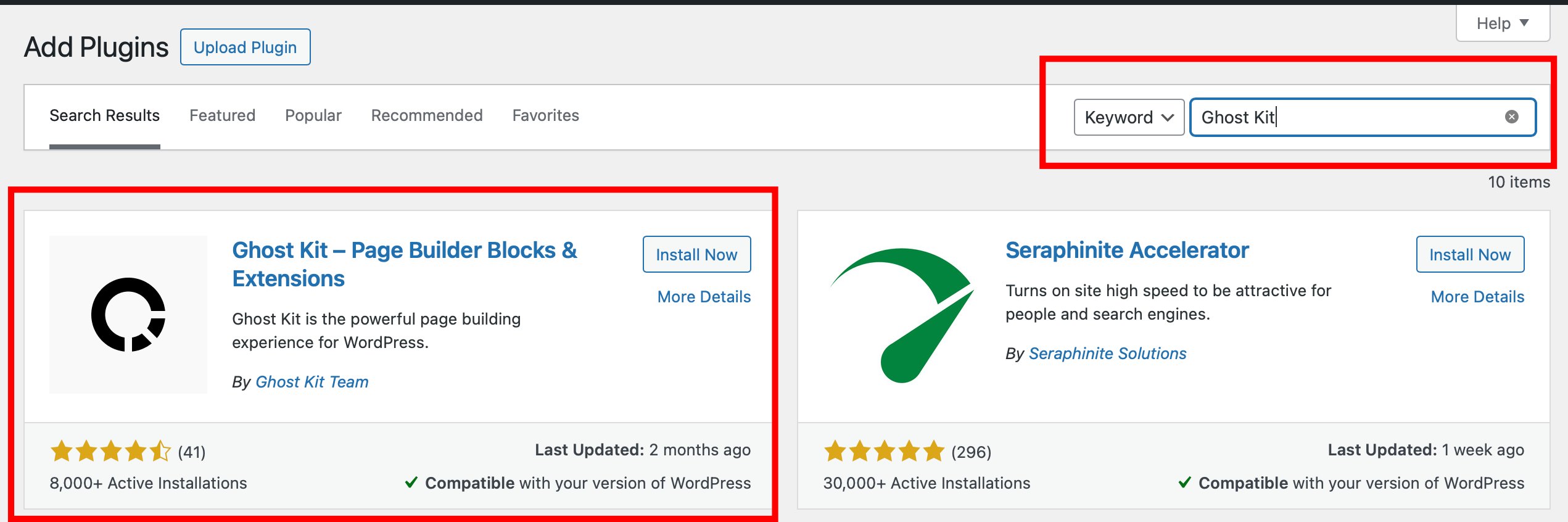
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

ที่หน้า Add Plugins ให้ใส่คำว่า Ghost Kit ที่ช่อง Keyword

Install และ Activate ให้เรียบร้อย

อธิบายเมนูของปลั๊กอิน Ghost Kit
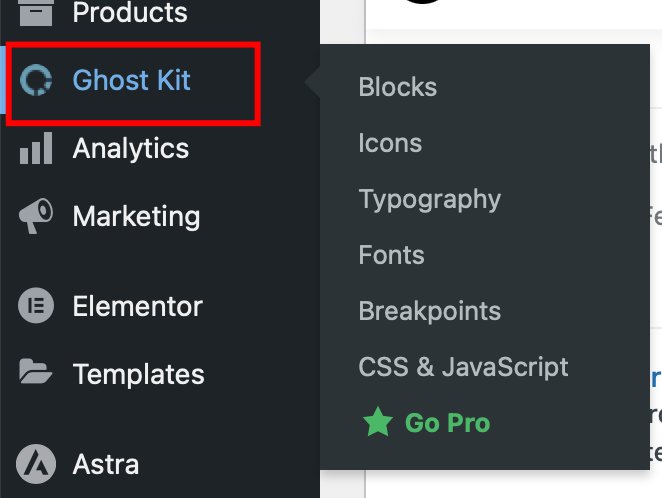
เมื่อ Install และ Activate เรียบร้อยแล้ว จะเข้าไปตั้งค่าต่างๆของ Ghost Kit ได้จาก -> Ghost Kit โดยจะมี Menu ย่อยอยู่ 7 เมนู

Blocks
แสดง Block ทั้งหมดโดยแยกออกเป็นหมวดหมู่ให้ และเปิดปิดการทำงานของ Block ได้

Icons
สำหรับเปิดปิดการใช้งานไอคอนของ Ghost Kit และ FontAwesome

Typography
ใช้กำหนดฟอนต์เริ่มต้นสำหรับข้อความในส่วนที่เป็นเนื้อหา ปุ่มกด และ Headings

Fonts
เป็นหน้าที่ใช้เพิ่มฟอนต์ด้วยตัวเองจาก Adobe รวมถึงฟอนต์จากแหล่งอื่นๆ โดยต้องใช้ปลั๊กอินเวอร์ชั่น Pro

Breakpoints
ใช้สำหรับตั้งค่าความละเอียดของหน้าจอ 4 ขนาด ที่จะมีผลต่อแสดงผลของ Block โดยฟังก์ชั่นนี้ต้องเป็นปลั๊กอินเวอร์ชั่น Pro

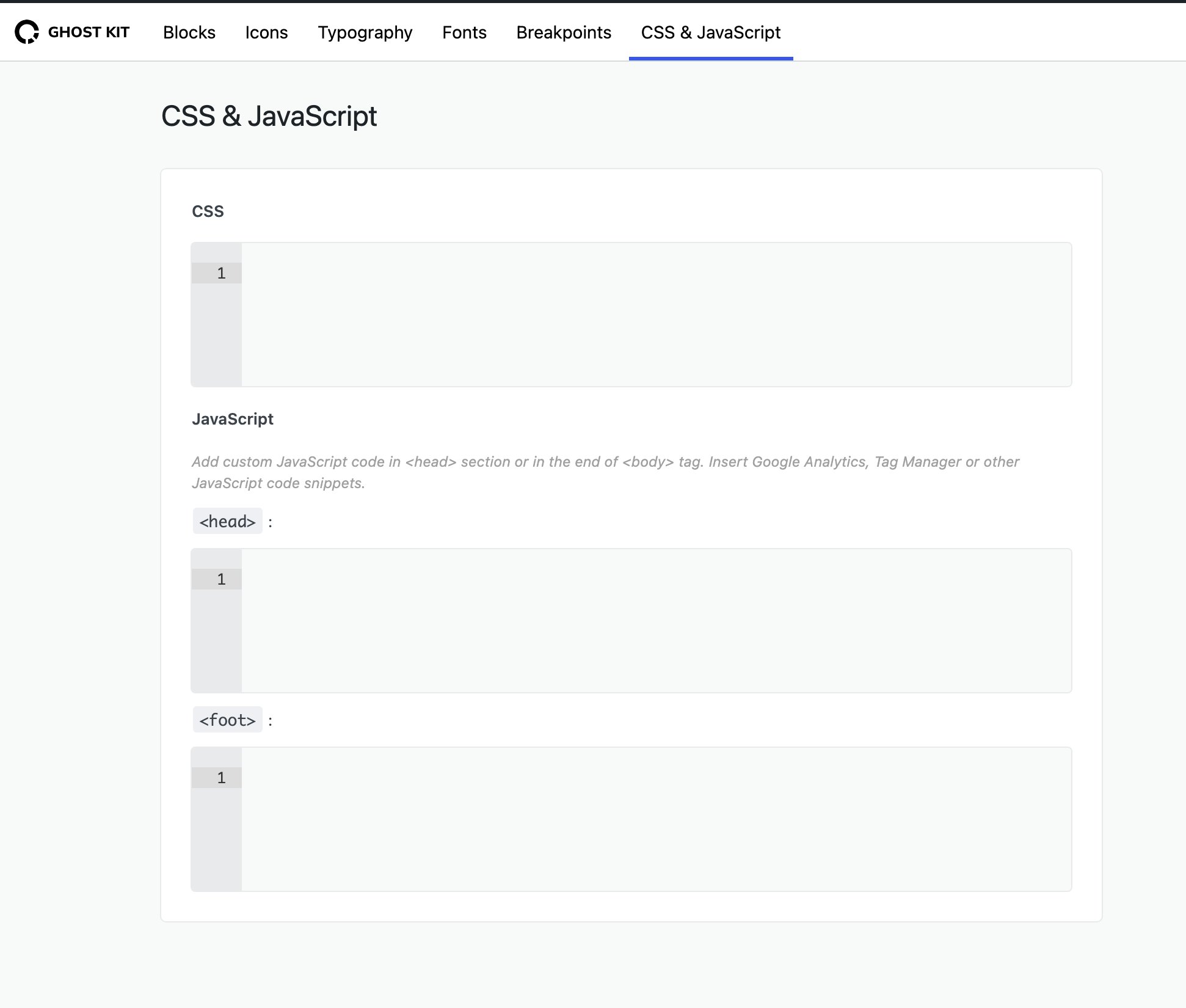
CSS & JavaScript
กำหนด CSS และ JavaScript ด้วยตนเอง สำหรับนำไปใช้ในหน้า Page ต่างๆของเว็บไซต์

Go Pro
เมื่อคลิกจะพาไปหน้า Pricing ของปลั๊กอิน Ghost Kit เวอร์ชั่น Pro

ตัวอย่างการใช้งาน Ghost Kit
ให้เปิดหน้า Post หรือ Page ด้วย WordPress Block Editor จากนั้นให้ดูที่เมนูทางด้านซ้าย แท็บ Blocks ก็จะเห็น Block ของ Ghost Kit อยู่ 28 รายการ

คลิกเลือก Block ที่ต้องการลงพื้นที่ Content Canvas ได้เลย

สรุป
สำหรับ Ghost Kit ก็เป็นปลั๊กอินที่มาพร้อมกับ Gutenberg ทั้งหมด 28 รายการ เท่าที่ดูก็จะมี Block แปลกๆที่ไม่ค่อยเห็นในปลั๊กอินตัวอื่น เช่น Circle Button ที่ใช้สร้างปุ่มกดที่สามารถใส่ข้อความไว้ภายในตามรัศมีของวงกลมได้ โดยที่จะใส่เอฟเฟกต์ให้ข้อความหมุนไปเรื่อยๆได้ หรือ GitHub Gist ที่ใช้ฝังโค้ดจาก GitHub ลงบนเว็บไซต์ นอกจากนี้ Ghost Kit ยังเข้ากันได้กับ WPML เพื่อสร้างเว็บไซต์แบบหลายภาษาได้






