ในขณะที่ธีมของ WordPress ส่วนใหญ่รองรับรูปแบบกริดโพสต์โดยปริยายแต่ก็ยังมีธีมบางตัวที่ไม่รองรับ ในกรณีเช่นนี้คุณสามารถเพิ่มฟังก์ชันนี้ด้วยปลัักอิน Post Grid ซึ่งมีรูปแบบและโมเดลต่าง ๆ ให้เลือกใช้งานได้ง่ายมาก ๆ

อันที่จริงแล้วมีตัวเลือกมากมายในการสร้าง Post Grid ถึงขนาดที่คุณอาจจะไม่ต้องการเพิ่มมุมมองนี้เข้าไปเพราะธีมของคุณมีการรองรับรูปแบบนี้อยู่แล้ว แต่เพื่อให้ได้ประโยชน์จากตัวเลือกเพิ่มเติมนี้มากที่สุด ลองดูก็ไม่เสียหาย เพราะบางครั้งเราอาจไม่ได้ใช้ Elementor ในการสร้างโพสใหม่ ๆ เสมอไป และที่สำคัญเป็นปลั๊กอินฟรีด้วย
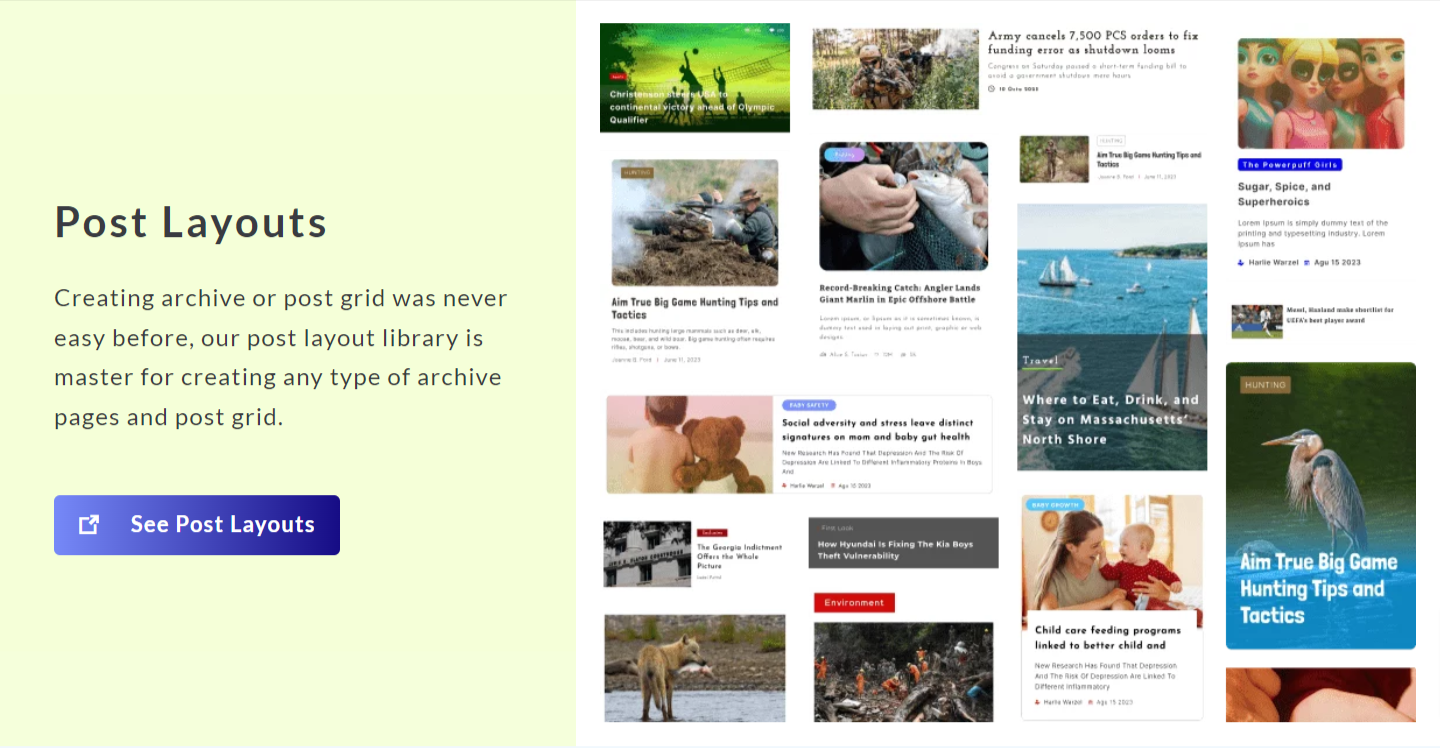
Post Grid คืออะไร?
โพสต์กริดคือรูปแบบการแสดงข้อมูลหรือโพสต์ในรูปแบบตารางหรือกริด ที่ช่วยให้ผู้ใช้สามารถดูข้อมูลหลายๆ รายการในหน้าเว็บเพจเดียวกัน โดยที่ไม่ต้องเปลี่ยนหน้าเว็บไปมา เช่น การแสดงรายการสินค้าหรือโพสต์บทความในรูปแบบกริด ทำให้ผู้ใช้สามารถเรียกดูข้อมูลได้ง่ายและสะดวกมากยิ่งขึ้น ส่วนใหญ่จะใช้ในหน้า Homepage ,Blog, Post ในเนื้อหาที่คล้ายกัน

การติดตั้งปลั๊กอิน Post Grid Combo
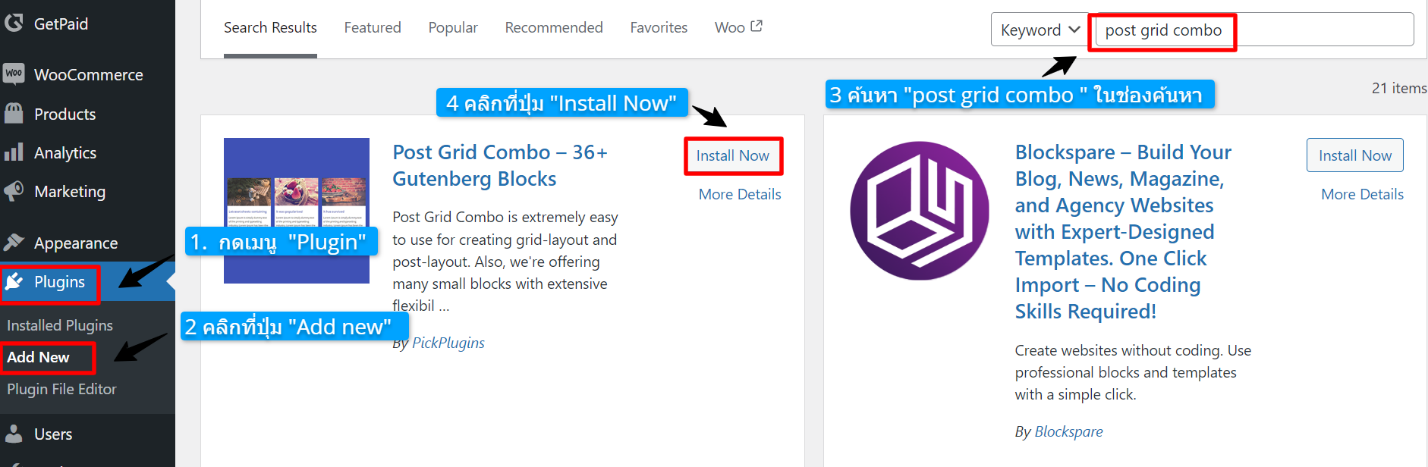
1. กดเมนู “Plugin”
2 คลิกที่ปุ่ม “Add new”
3 ค้นหา “Post Grid Combo ” ในช่องค้นหา
4 คลิกที่ปุ่ม “Install Now”

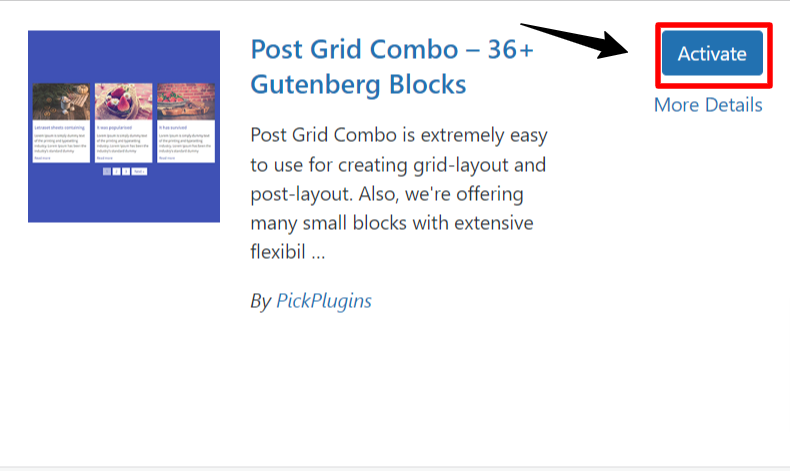
5. คลิกที่ปุ่ม “Activate”

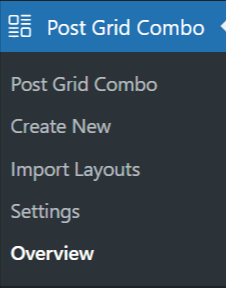
เมื่อติดตั้งเสร็จแล้ว จะมีเมนูใหม่ขึ้นมาทางซ้ายมือ ชื่อว่า Post Grid Combo

การนำเข้ารูปแบบการจัดวาง (Import Layouts)
คุณสามารถเริ่มต้นสร้างกริดสำหรับโพสต์ได้ทันที แต่ผมแนะนำว่าควรเริ่มจากการเลือกรูปแบบการจัดวางที่คุณต้องการใช้งานก่อน โปรแกรมเสริมหรือปลั๊กอินเวอร์ชั่นฟรีนั้นมีรูปแบบการจัดวางให้เลือกใช้งานได้หลายแบบโดยไม่เสียค่าใช้จ่าย แต่ว่าส่วนใหญ่ของรูปแบบการจัดวางเหล่านั้นจะถูกล็อกไว้ และสามารถใช้งานได้เฉพาะในเวอร์ชั่น Pro ของปลั๊กอินเท่านั้น
เริ่มที่เมนูทางด้านซ้าย คลิกที่ Post Grid และเลือกตัวเลือก Layouts Library

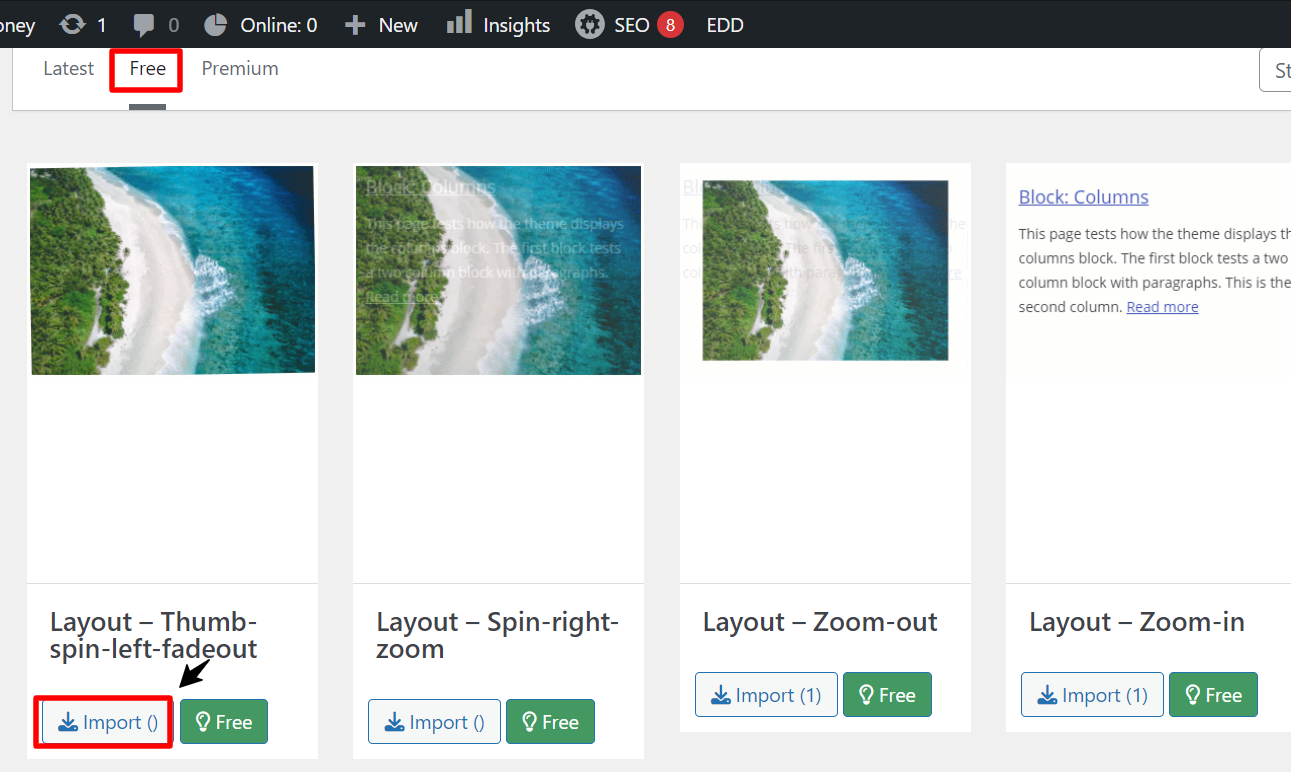
คลิกที่แท็บ Free ตอนนี้คุณจะเห็นทุกตัวเลือกในเวอร์ชันฟรีที่มีให้คุณเลือกได้ หากคุณพบเลย์เอาท์ที่คุณชอบ คลิกที่ปุ่ม “Import”

การสร้าง/แก้ไขเลยเอาท์
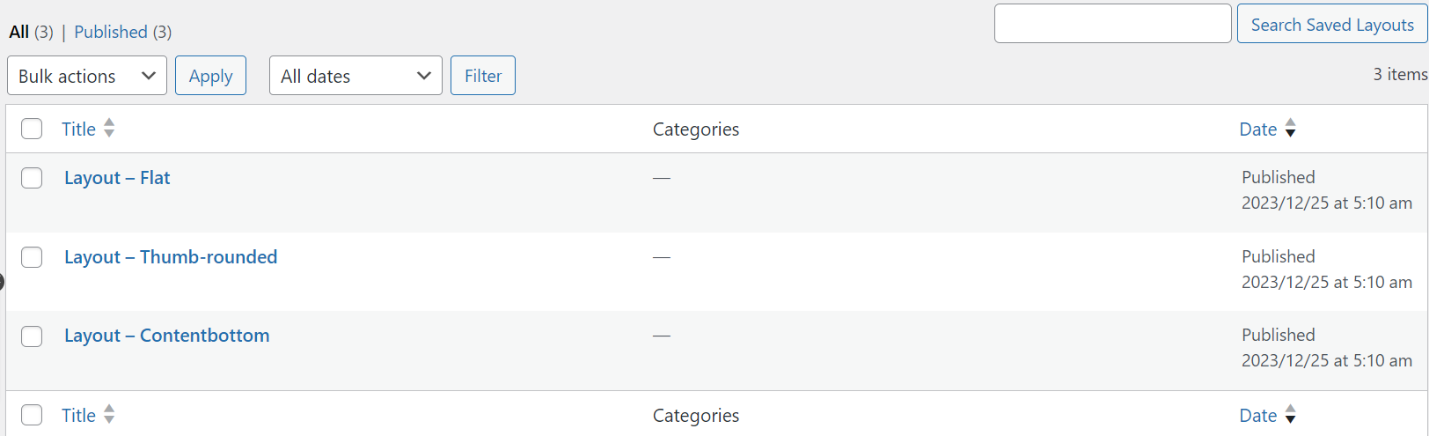
ต่อมา คลิกดูหรือแก้ไขเลยเอาท์ที่คุณนำเข้ามา ให้คลิกที่ตัวเลือก All Save Layouts

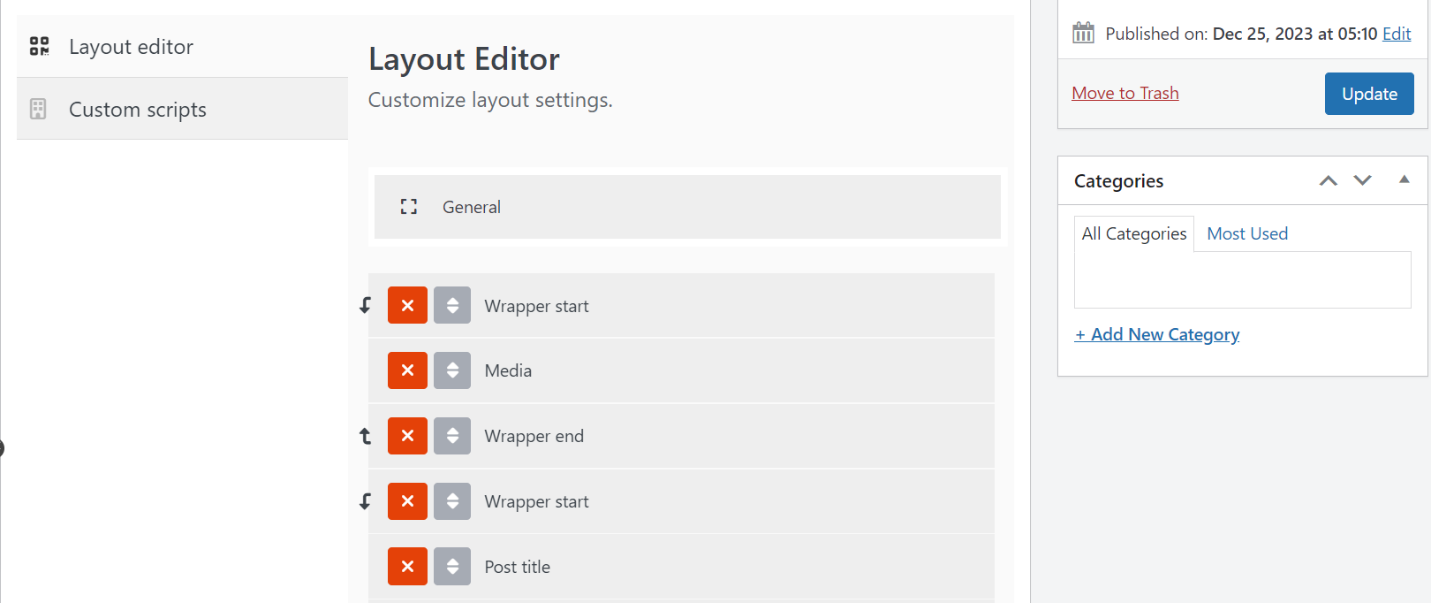
รูปแบบที่คุณนำเข้ามาเหมือนกับเป็นแม่แบบต่างๆ แต่ละแม่แบบนั้นสามารถปรับแต่งได้โดยการคลิกที่ตัวเลือก “Edit” นอกจากนี้คุณยังสามารถสร้างรูปแบบของตัวเองจากเริ่มต้นได้โดยใช้ปุ่ม “Add new ” กระบวนการนั้นเหมือนกันหมด ไม่ว่าคุณจะเลือกทำอะไร ดังนั้นผมจะเริ่มต้นจากขั้นตอนนี้เลย.


สร้างตารางโพสต์(Post Grid)
ตอนนี้ได้เวลาที่จะสร้างตารางโพสต์ ซึ่งมันง่ายมาก แต่มีการตั้งค่ามากมายที่ต้องกำกับคลิกที่ตัวเลือก Add New

ตั้งชื่อหัวข้อ Post Grid

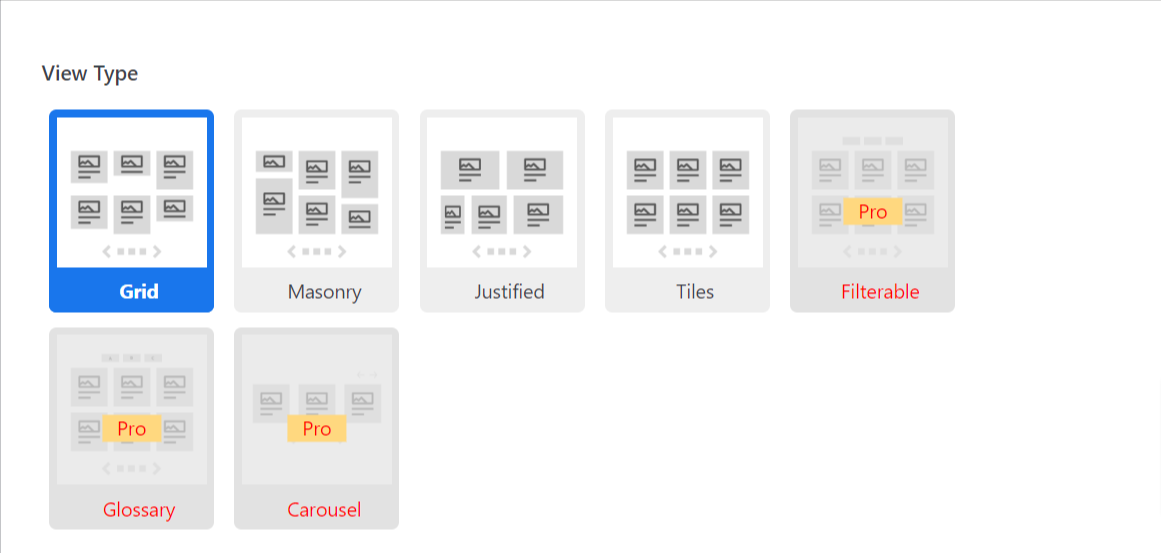
เลือกรูปแบบ Post Grid

ที่เหลือเป็นการตั้งค่าทั่วไป ซึ่งทางปลั๊กอินได้ตั้งค่า Default ไว้เรียบร้อยแล้ว ที่เหลือแค่กด Publish ได้เลย

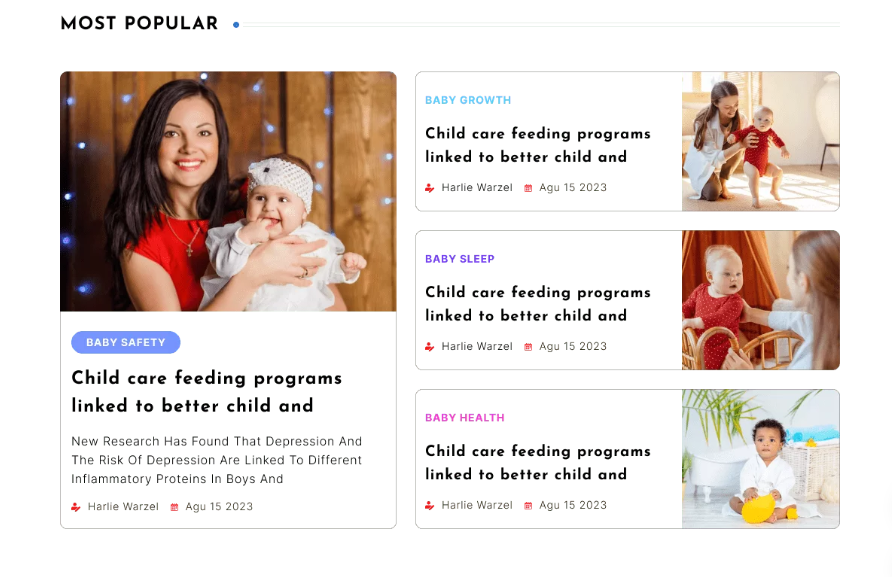
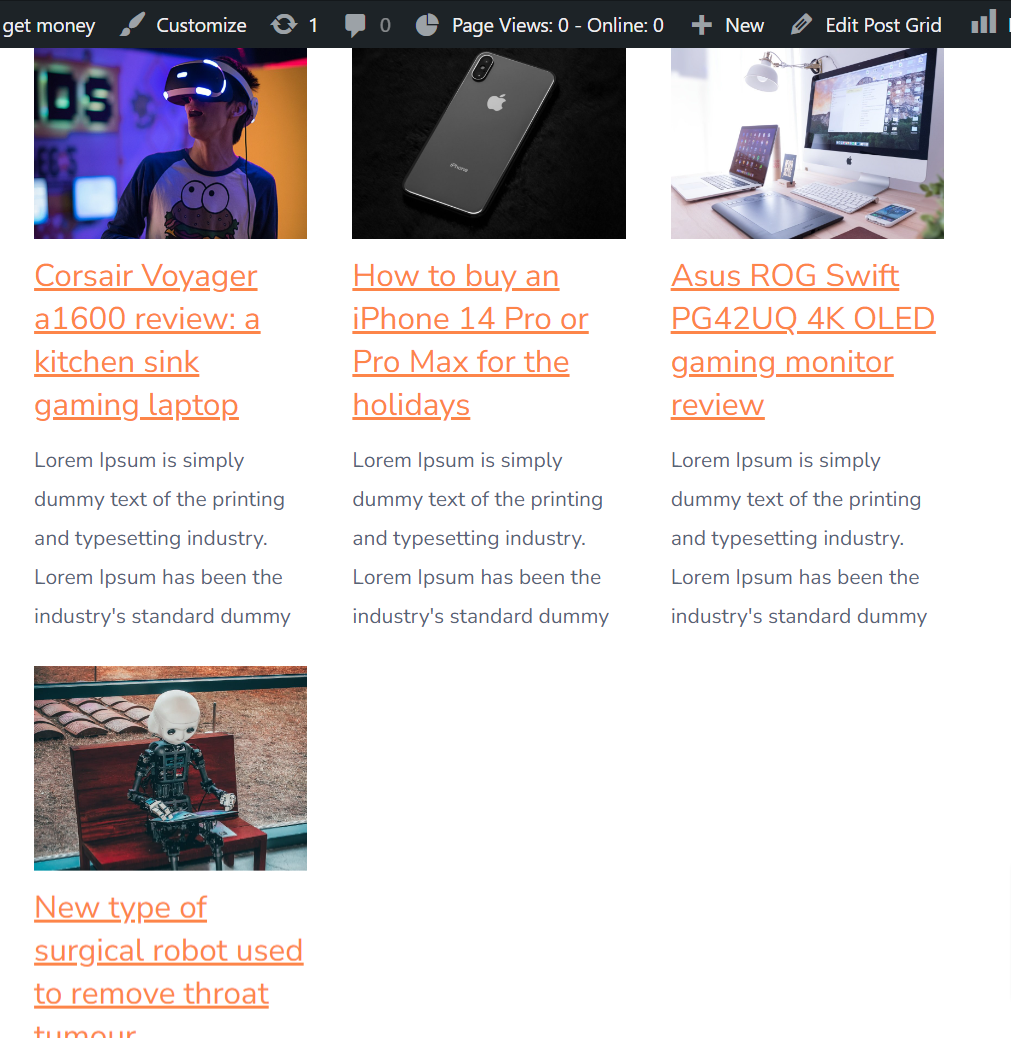
เท่านี้ก็จะได้มุมมองในรูปแบบ Post Grid แล้วครับ ตัวอย่างนี้สร้างในหน้า Page ใหม่ที่ชื่อว่า Blog news

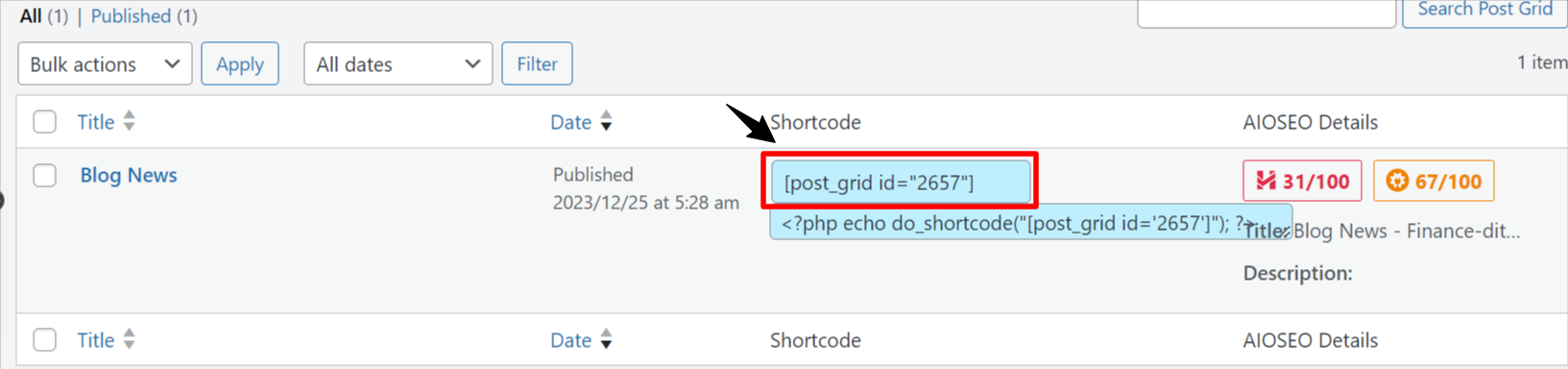
สามารถนำ Post Grid ไปวางในหน้าอื่นๆ ได้ด้วยการ Copy Shortcode เพื่อนำไปใส่ในหน้าอื่นๆ ได้ครับ

ขอแนะนำว่าปลัักอิน The Post Grid เป็นปลั๊กอินที่ทำได้มากกว่านี้ สำหรับเว็บไซต์ใดๆ ที่ต้องการใช้รูปแบบตารางสามารถจัดการทุกอย่างตั้งแต่โพสต์ไปจนถึงสินค้า และมีตัวเลือกปรับแต่งที่หลากหลายให้เลือก ซึ่งคุณสามารถขยายความสามารถเหล่านี้ในเวอร์ชัน Pro ของปลัักอินครับ