เมนูเป็นส่วนประกอบที่สำคัญที่ทุกเว็บไซต์ต้องมี เมนูมักจะถูกวางไว้ในตำแหน่งบนสุดของเว็บ บางเว็บอาจจะแสดงอยู่บนซ้ายบ้าง บนขวาบ้าง แล้วแต่ดีไซน์และความเหมาะสมกับเว็บนั้นๆ เมนูเป็นช่องทางลัดที่นำไปสู่เนื้อหาในส่วนต่างๆ ของเว็บไซต์
โดยทัวไปแล้วเมนูไม่ควรมีหัวข้อเกิน 5-7 เมนู ถ้าเกินกว่านี้จะรกเกินไป ส่วนเมนูรองๆลงไป ก็จะใส่เป็นเมนูย่อยที่อยู่ในเมนูหลัก แต่ปัญหาจะเกิดขึ้นเมื่อมีเมนูย่อยอยู่ในเมนูรองอีก เช่น เว็บไซต์ขายของ มีชนิดแล้วสินค้า หมวดสินค้า ประเภทสินค้า ถ้าใช้เมนูปกติ ก็อาจจะทำให้ดูยุ่งเหยิงเกินไป
สิ่งที่จะมาช่วยแก้ไขปัญหานี้ก็คือการทำเมนูแบบ Mega Menu โดย Mega Menu คือการทำเมนูที่มีเมนูรองและเมนูย่อยเยอะๆ ให้สามารถแบ่งเป็นหลาย Column ได้ ทำให้เวลาเลือกเมนูก็จะแสดงเมนูหลัก รอง และเมนูยอ่ย ได้สวยงาม เป็นระเบียบ และผู้เข้าชมหาหัวข้อที่ต้องการได้ง่าย
ปลั๊กอินตัวนี้มีชื่อว่า Max Mega Menu เป็นปลั๊กอินที่ได้รับความนิยมมากที่สุดของปลั๊กอินแนวนี้ โดยมียอดดาวน์โหลดกว่า 4 แสนครั้ง
การติดตั้งปลั๊กอิน Max Mega Menu
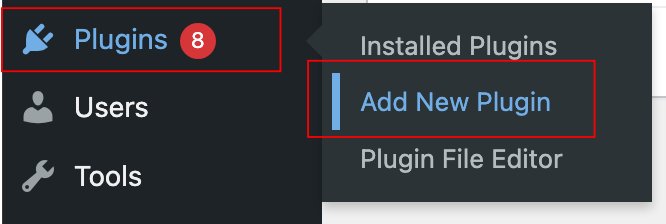
ที่หลังบ้านคลิกที่ Plugins -> Add New Plugin

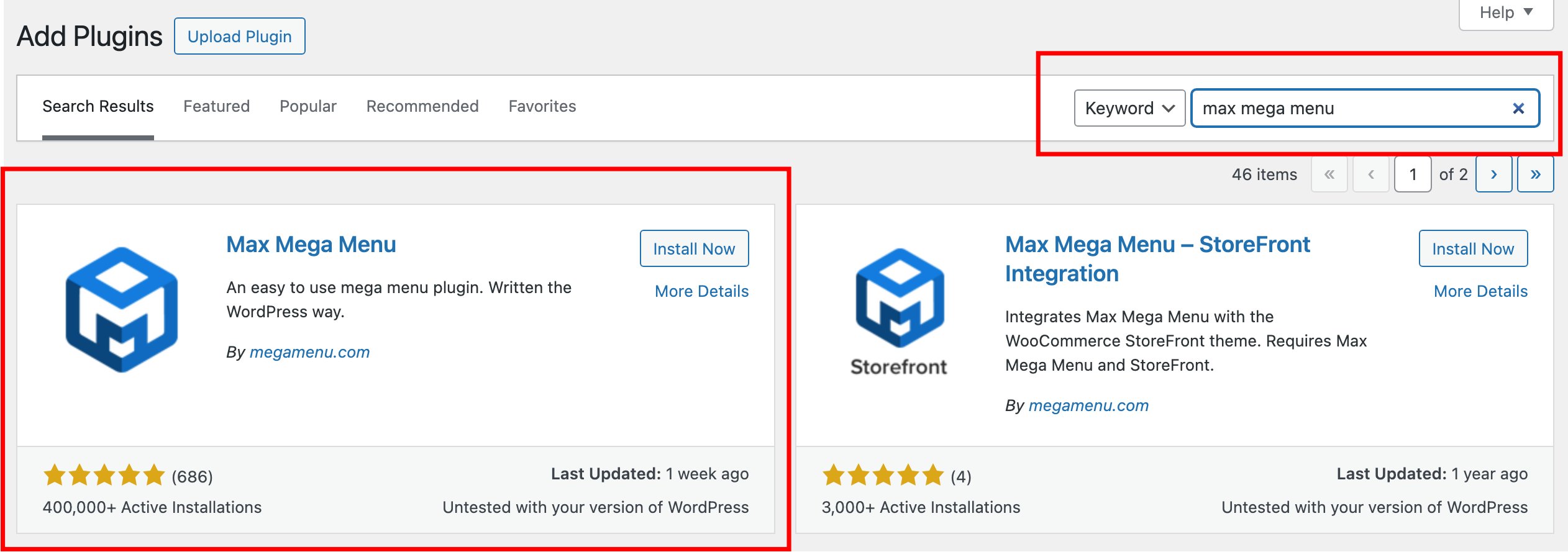
ช่อง Keyword ค้นหาจากคำว่า Max Mega Menu

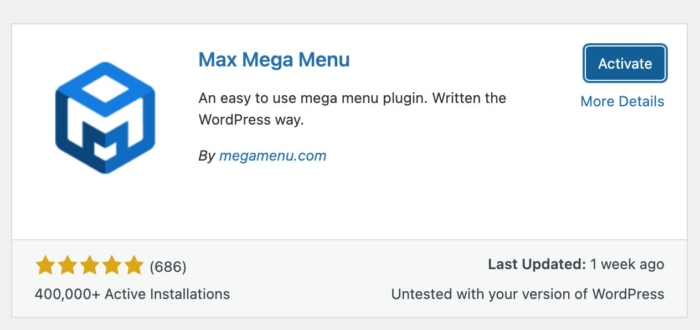
Install และ Activate ให้เรียบร้อย

ขั้นตอนการสร้าง Mega Menu
ก่อนอื่นต้องจัดเตรียมข้อมูลที่จะไว้ใช้สร้างเมนูให้เรียบร้อยก่อน เช่น หน้า Page ต่างๆ, หมวดหมู่ของบทความ หรือ หมวดหมู่ของสินค้า แต่ในที่นี้เพื่อความสะดวกรวดเร็ว จะใช้วิธีการสร้างเป็น Custom Links
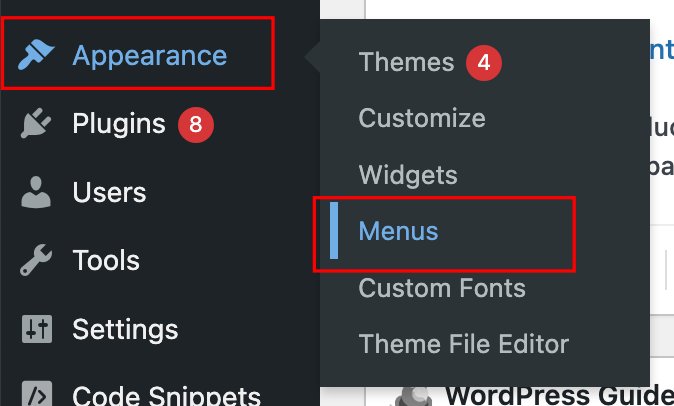
ที่หลังบ้านคลิกที่ Appearance -> Menus

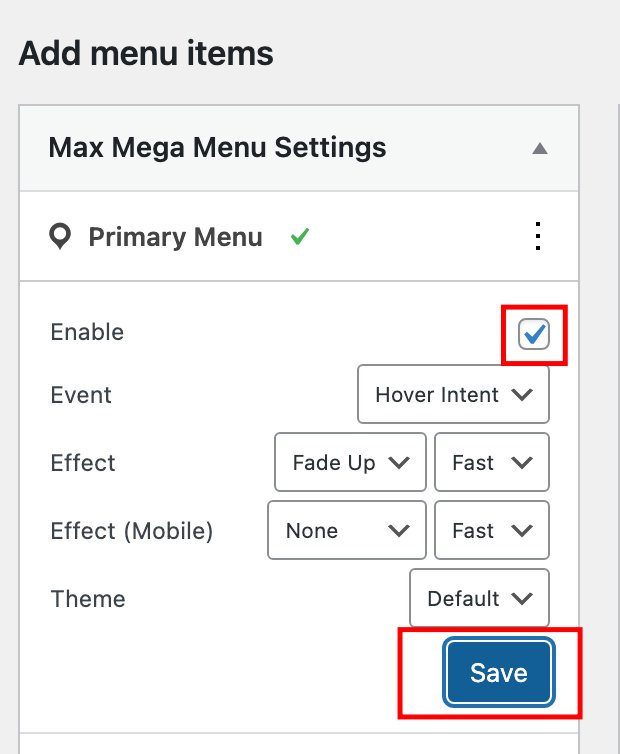
ที่หน้า Menus ให้ติ๊ก Enable แล้ว Save ที่ Location Menu ทีี่ต้องการจะทำเป็น Mege Menu ในเว็บต้วอย่างจะเลือกเป็น Primary Menu

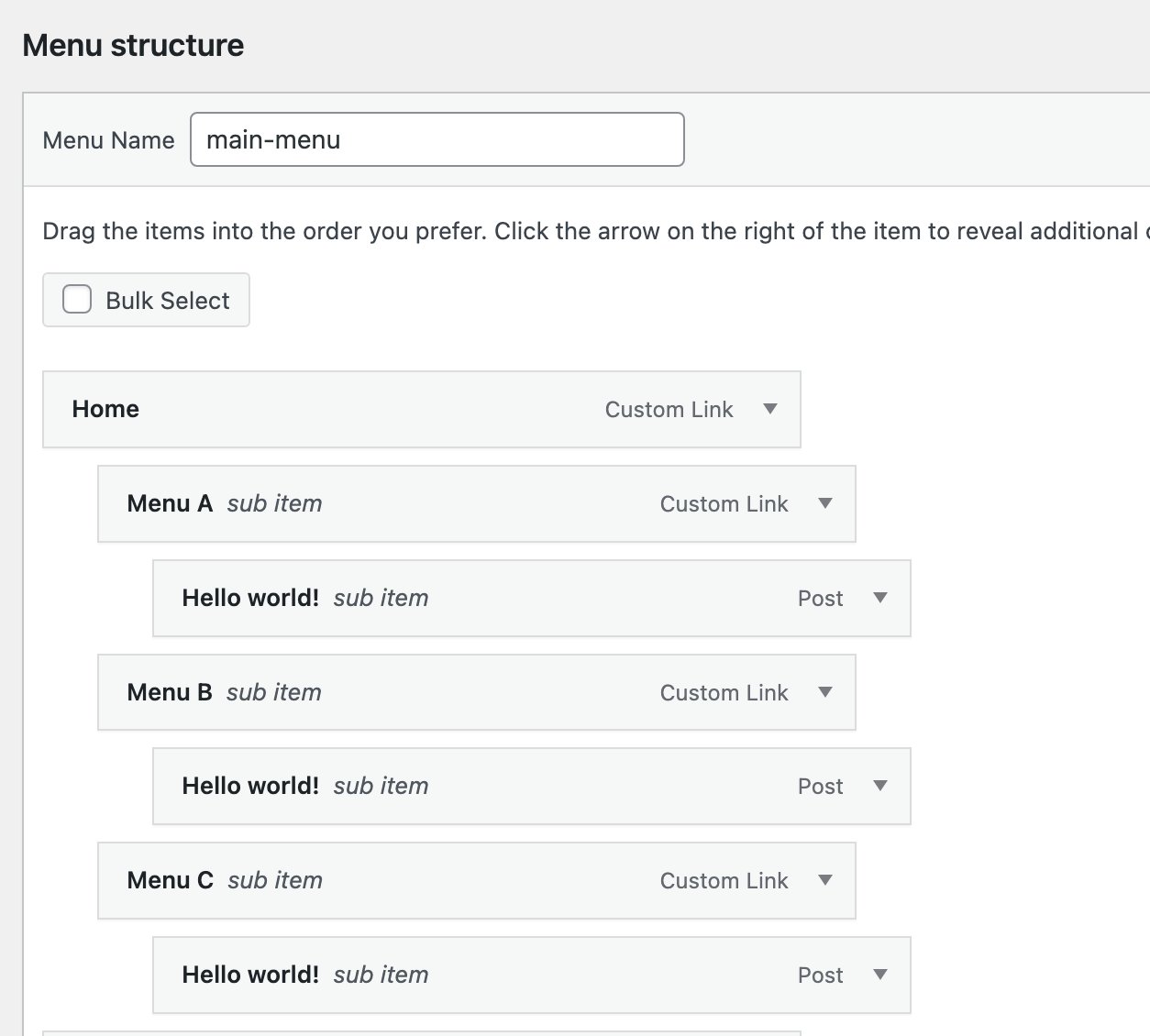
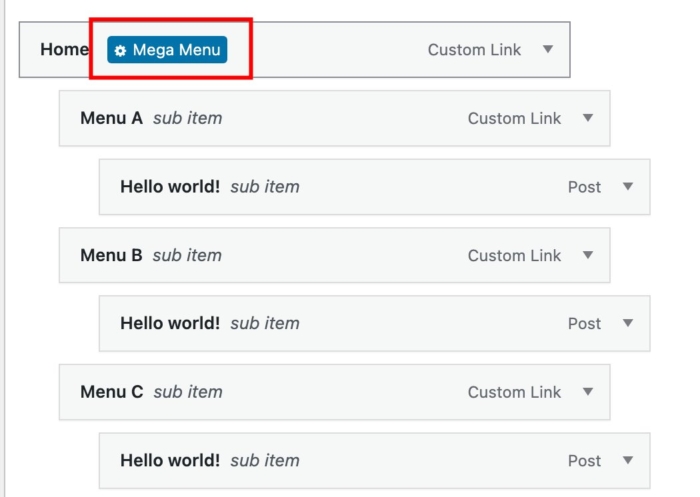
จากนั้นด้านขวาที่ Menu structure ให้สร้างเมนูที่ต้องการให้ครบ โดยการจะทำ Mega Menu ได้นั้น ต้องมีทั้งเมนูหลัก เมนูรอง ส่วนนี้คือการสร้างเมนูตามปกติเลย จะไม่ขอแสดงวิธีการให้ดู เพราะคิดว่าน่าจะทำกันได้อยู่แล้ว

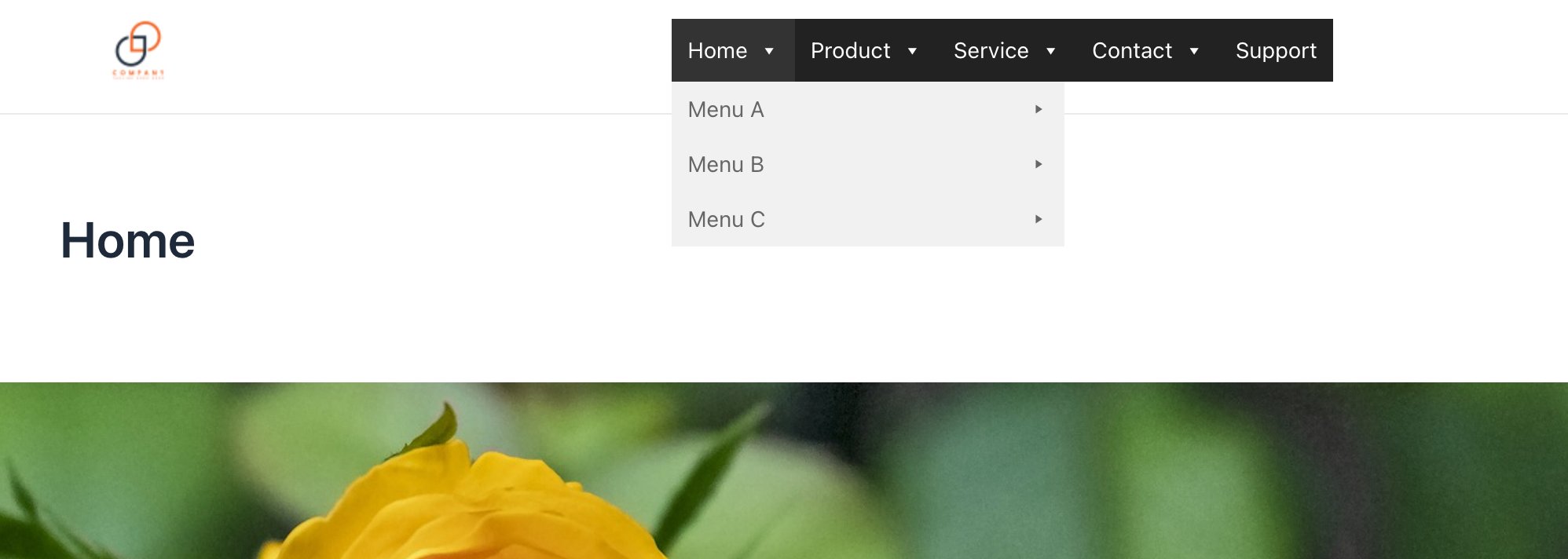
เมื่อไปดูที่หน้าเว็บ ก็จะเห็นว่าเมนูได้กลายเป็น Mega Menu แล้ว แต่ยังแสดงผลแบบเมนู Flyout ปกติ ซี่งเป็นค่าเร่ิมต้นของปลั๊กอิน

ต่อมาให้นำเคอร์เซอร์เมาส์ไปชี้เมนูหลักที่ต้องการทำเป็น Mega Menu ก็จะมีไอคอนรูปเฟืองและคำว่า Menu Menu ให้คลิกเข้าไปเลย

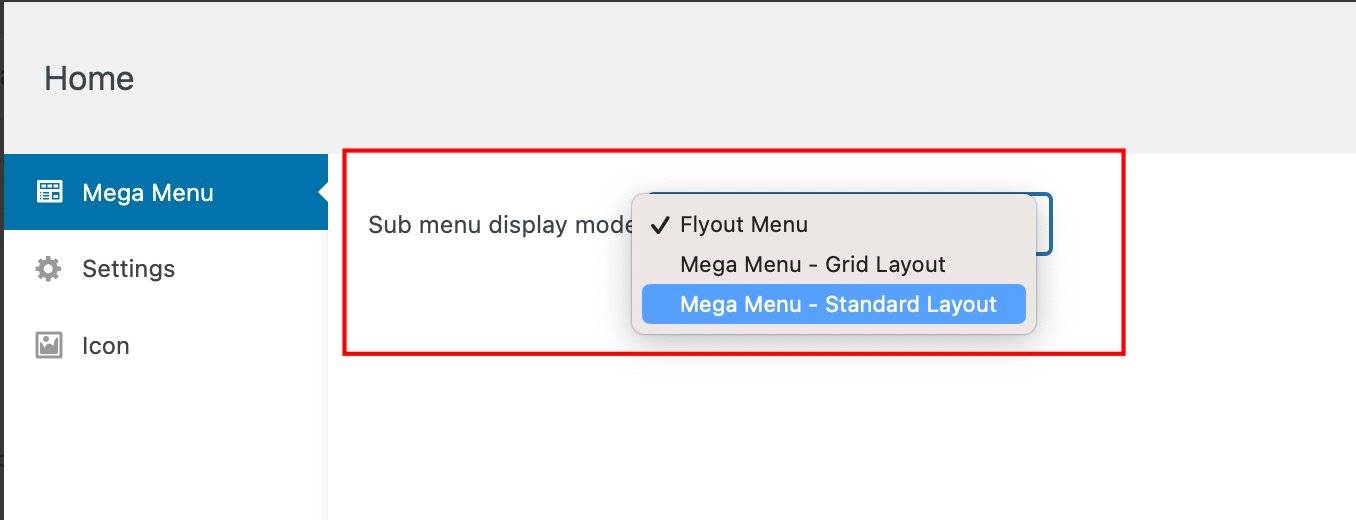
ก็จะมี popup ขึ้นมา ที่เมนู Mega Menu ตรง Sub menu display mode ให้เลือกเป็น Mega – Standard Layout เพื่อแบ่งเมนูย่อยออกเป็น Column

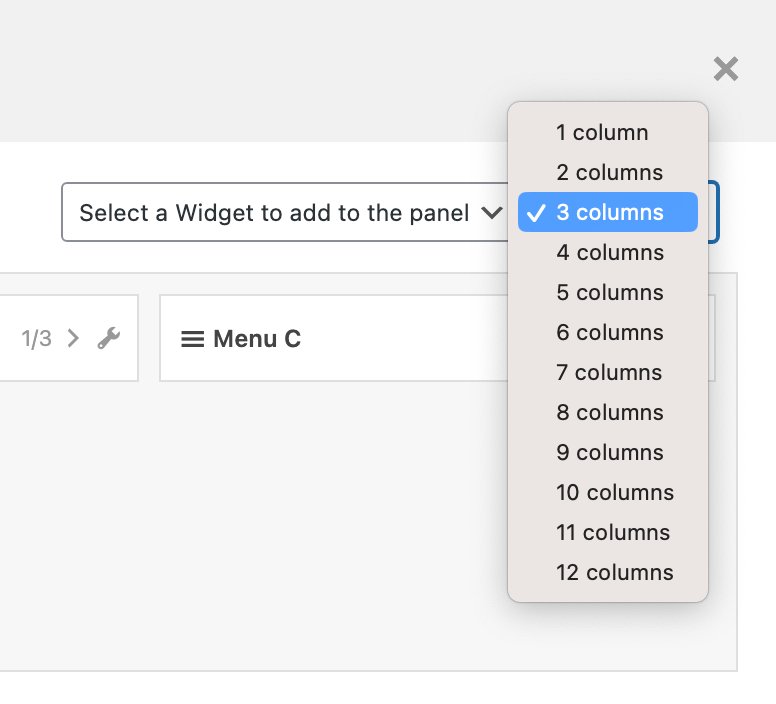
สามารถแบ่ง Column ให้เท่ากับจำนวเมนูย่อยได้โดยคลิกเลือกที่เมนู Drop Down ทางด้านขวา เมื่อเลือกเสร็จแล้ว ปลั๊กอินจะ Save ให้อัตโนมัติ

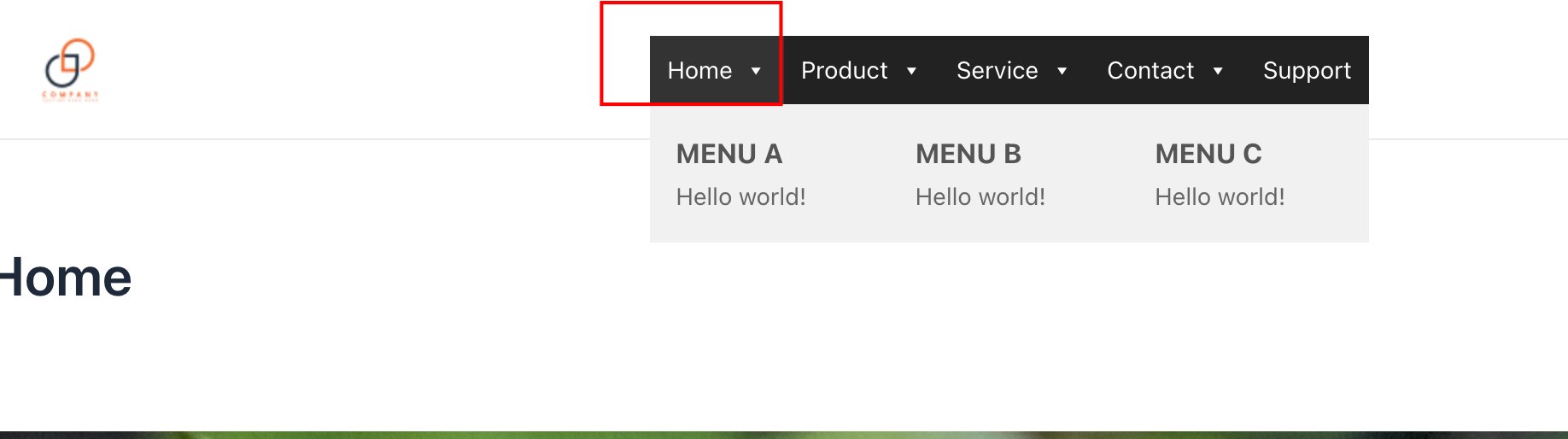
เมื่อกลับไปดูที่หน้าเว็บ ก็จะเห็นว่าเมนู Home ได้แสดงผลแแบบ Mega Menu ตามที่ตั้งค่าไว้แล้ว

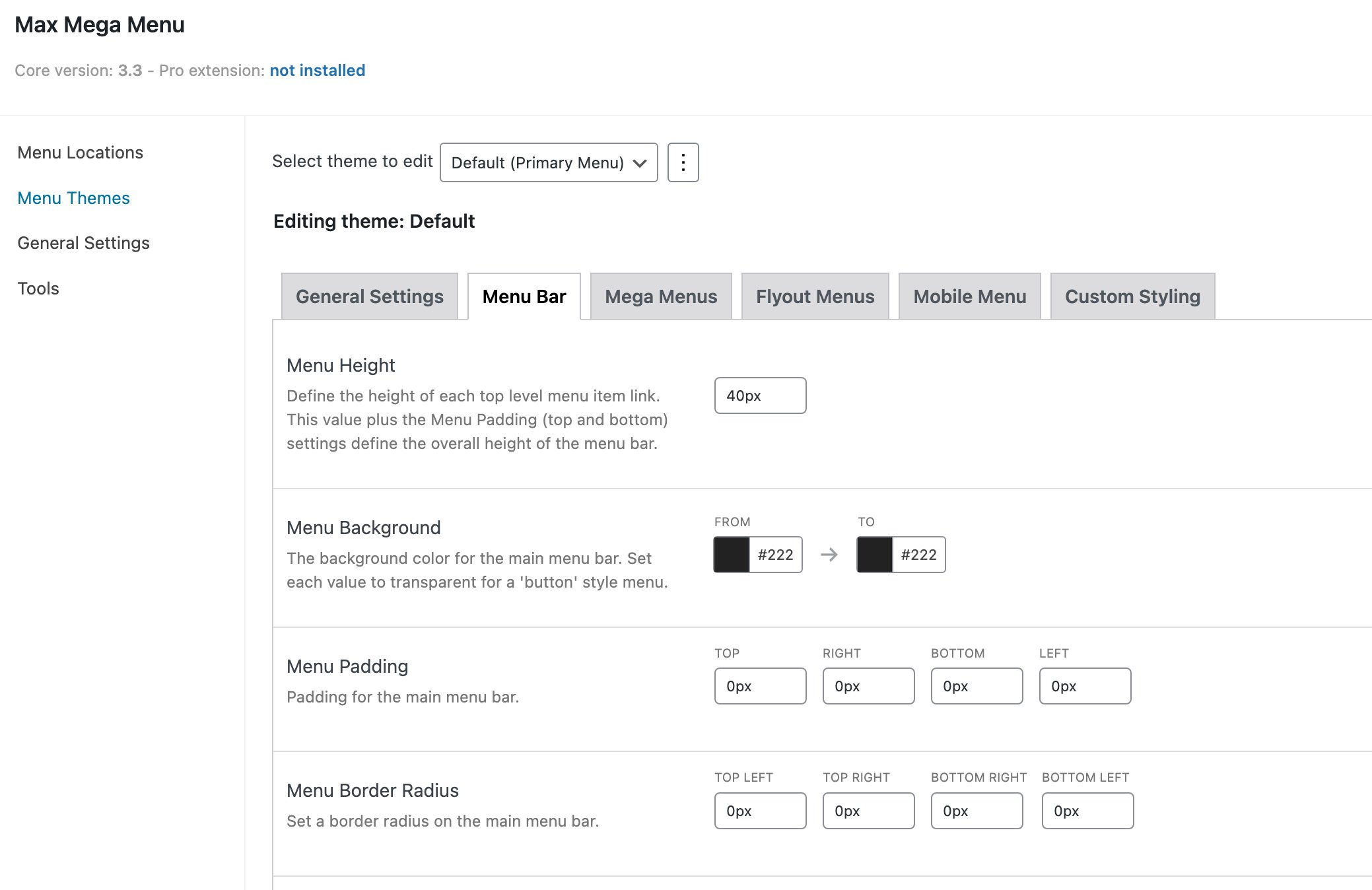
สามารถเข้าไปปรับตั้งค่าต่างๆ ของ Mega Menu ได้ที่ Mega Menu -> Menu Themes

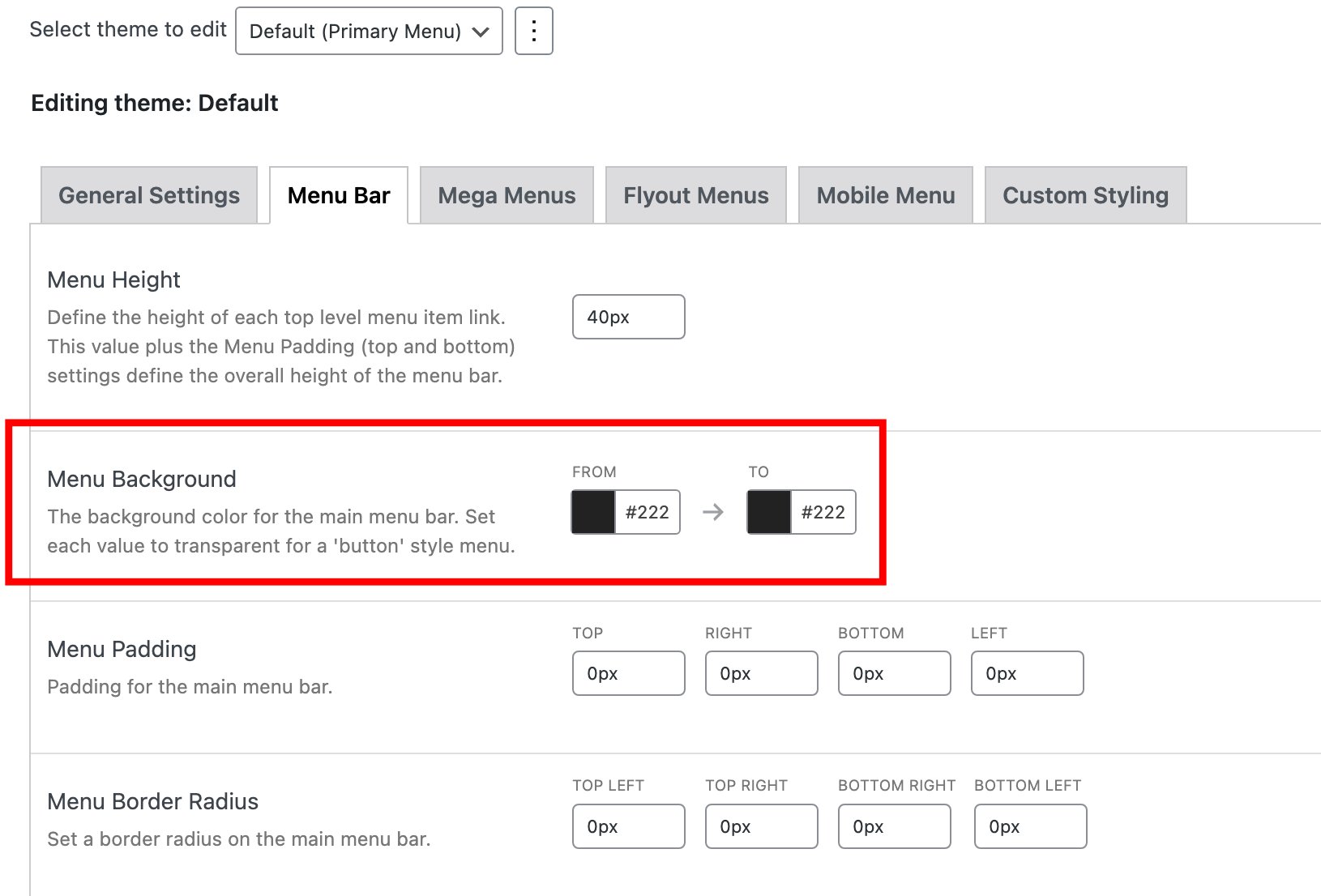
เช่น อยากจะปรับสีพื้นของ Menu Bar ที่ค่าเริ่มต้นให้มาเป็นสีดำ ก็ทำได้โดยเข้าไปที่ Tab Menu Bar หัวข้อ Menu Background

การปรับค่าอื่นๆก็เลือกได้เลย เช่น Mega Menus, Flyout Menus, Mobile Menus หรือกำหนด CSS Style ก็ทำได้ที่ Custom Styling

การปรับแต่งให้ใช้งานได้กับธีม
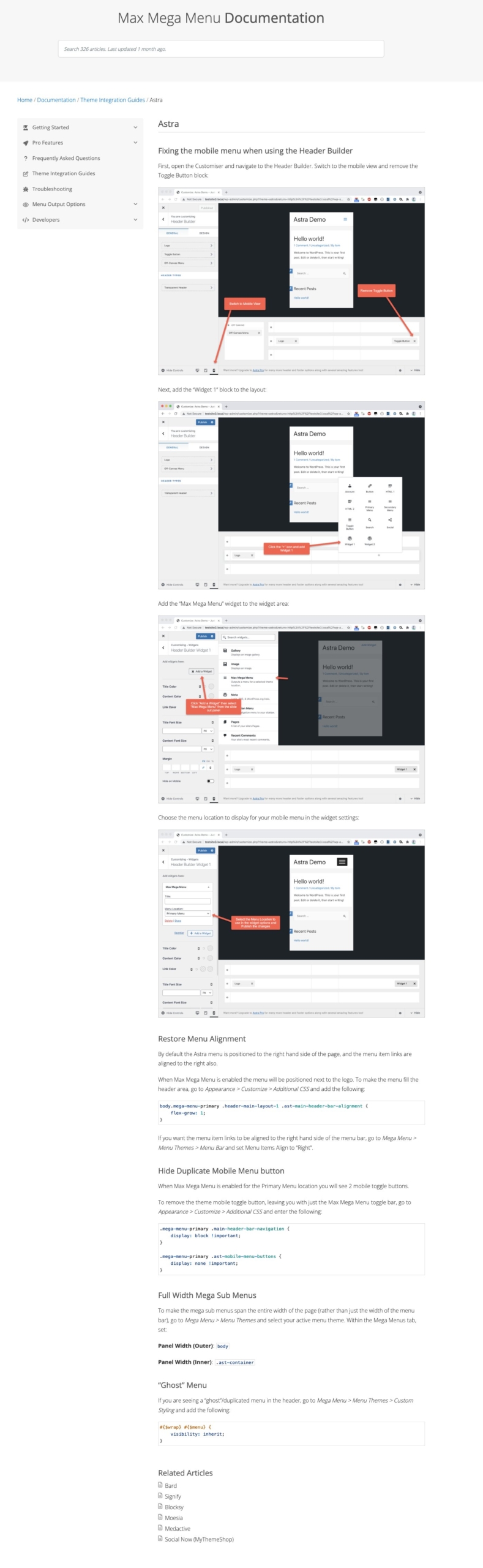
เนื่องจากธีมนั้นมีหลากหลาย มีธีมจำนวนไม่น้อยที่ต้องมีการปรับแต่งค่าต่างๆ เพิ่มเติมเพื่อให้สามารถใช้งาน Max Mega Menu ได้สมบูรณ์ โดยสามารถเข้าไปดูได้ว่าธีมใดต้องมีการปรับต้งค่าเพิ่มเติมได้ที่ Theme Integration Guides
ในเว็บตัวอย่างนั้นใช้ Astra Theme จากการตรวจสอบพบว่าต้องมีการปรับตั้งค่าเพื่อให้แสดงผล Device แบบ Mobile ได้ เมื่อเข้าไปดูที่หน้า Theme Integration Guides Astra ก็แสดงข้อมูลไว้อย่างละเอียด

สรุป
เมนูนั้นเป็นเครื่องมือที่สำคัญของเว็บไซต์ ที่ทำให้ผู้เข้าชมเข้าถึงเนื้อหาและข้อมูลที่อยู่ในเว็บไซต์ได้อย่างรวดเร็ว ถ้าเมนูมีหัวข้อหลัก และหัวข้อรอง จำนวนมาก การทำ Mega Menu ก็จะช่วยให้การจัด Layout ของเมนู มีความสวยงาม สะอาดตา แสดงข้อมูลได้ครบถ้วน