
Social Locker เป็นปลั๊กอินที่ใช้สำหรับการจำกัดการเข้าถึงเนื้อหาบางส่วน โดยกำหนดให้ผู้อ่านต้องทำการ Like ทาง Social Network เช่น Facebook หรือ Twitter ก่อน ถึงจะแสดงเนื้อหาออกมา เป็นการเพิ่มปริมาณคนเข้าถึงเพจของเราให้มากขึ้น นอกจากนี้ปลั๊กอินนี้ยังสามารถทำให้เป็นแบบ Login to read ได้ หมายความว่า ผู้อ่านจะต้องสมัครหรือ subscribe เว็บของเราก่อน จึงจะสามารถที่จะดูเนื้อหาได้ โดยเป็นการเก็บข้อมูลผ่านทางโปรไฟล์ของ Social network เช่นกัน ผู้อ่านสามารถที่จะใช้ login with Facebook หรือ Twitter ก็ได้ เป็นตัวช่วยให้เราสามารถเพิ่มผู้ติดตามหรือเก็บอีเมลของคนอ่านเพื่อส่งข่าวสารที่เราต้องการเป็นพิเศษทางอีเมลได้

Social Locker
โหมดแรกที่เราแนะนำให้ใช้งานกันคือในส่วนของ Social Locker เพื่อใช้สำหรับซ่อนข้อความหรือเนื้อหาที่เราต้องการให้ผู้อ่านทำการ Like เสียก่อนจึงจะแสดงเนื้อหาเหล่านั้นออกมา
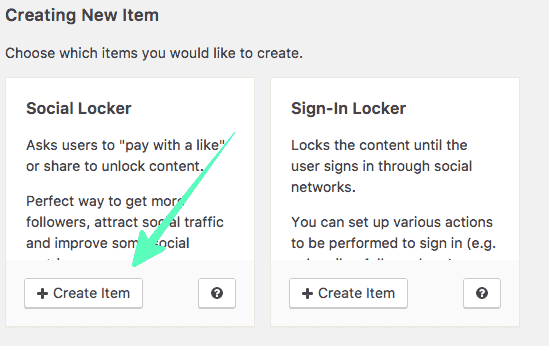
ไปที่เมนู Social Locker > + New Locker คลิกที่ Create Item ในส่วนของ Social Locker (ถ้าจะสร้างแบบ Sign-In ก็ให้คลิกที่ฝั่งของ Sign-In Locker แทน)

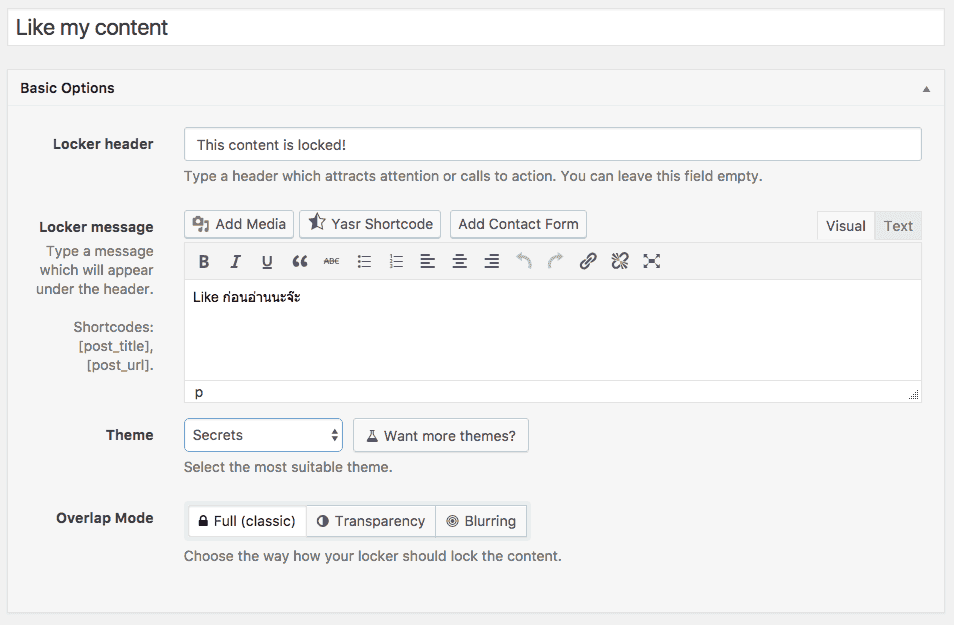
Basic Options
ใส่ Title สำหรับกล่องล็อคเกอร์นี้ เนื่องจากเราสามารถที่จะสร้างตัวล็อคหลายๆ ตัวไว้ใช้ในเว็บได้ ซึ่งแต่ละตัวก็อาจจะใช้ข้อความและการตั้งค่าที่แตกต่างกัน ดังนั้นก็จึงจำเป็นต้องตั้งชื่อให้เรียกใช้งานได้สะดวกค่ะ ในที่นี้เราสมมุติใช้เป็น Like my content

แก้ไข Locker Header และ Locker message ซึ่งเป็นข้อความที่จะแสดงบนกล่องล็อคเกอร์ จากนั้นเลือกรูปแบบที่ต้องการในช่อง Theme และกำหนดการแสดงผลในส่วนของ Overlap Mode เมื่อเราเปลี่ยนตัวเลือกต่างๆ ก็จะมีตัวอย่างแสดงให้ดูด้านล่าง
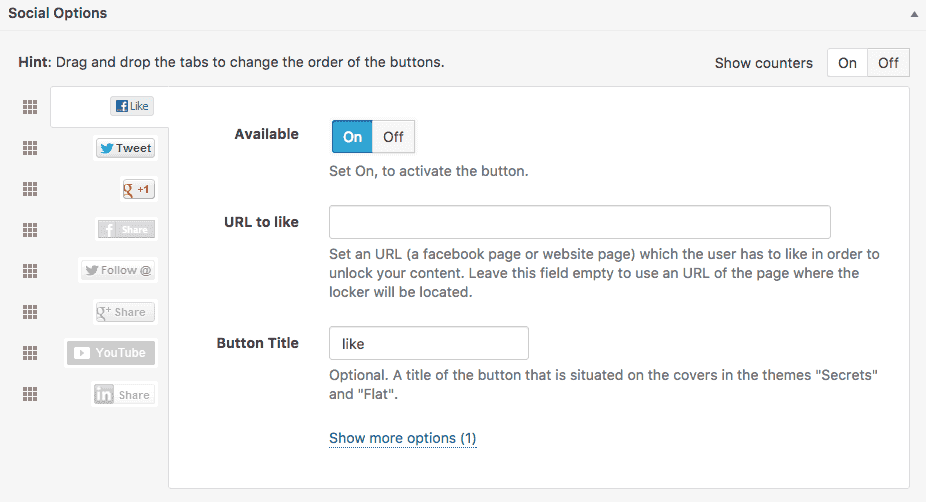
Social Options
เป็นการตั้งค่าเกี่ยวกับตัว social network ที่เราต้องการจะใช้งาน หากต้องการเปิดหรือปิดการใช้งานที่ตัวไหนก็คลิกเลือกเป็น On หรือ Off ได้ตรง Available ซึ่งเราจะสามารถใช้ได้เพียงแบบ Like ธรรมดาของ Facebook, Twitter, Google+ เท่านั้น หากต้องการใช้นอกเหนือจาก 3 ตัวนี้ คือตัวด่านล่างทั้งหมด ต้องใช้เป็น Pro Version ค่ะ ยกตัวอย่างเช่นปุ่ม Facebook share ที่ให้แชร์ก่อนถึงจะอ่านได้ เป็นต้น

ในช่อง URL to like นั้นเราสามารถที่จะเจาะจงหน้าที่ต้องการให้ like ได้ ปล่อยว่างไว้หากต้องการกำหนดให้เป็นหน้าที่ใช้งาน
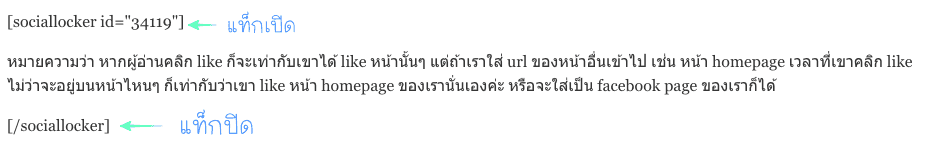
หมายความว่า หากผู้อ่านคลิก like ก็จะเท่ากับเขาได้ like หน้านั้นๆ แต่ถ้าเราใส่ url ของหน้าอื่นเข้าไป เช่น หน้า homepage เวลาที่เขาคลิก like ไม่ว่าจะอยู่บนหน้าไหนๆ ก็เท่ากับว่าเขา like หน้า homepage ของเรานั่นเองค่ะ หรือจะใส่เป็น facebook page ของเราก็ได้
Button Title คือ ข้อความบนปุ่ม
จากนั้นก็ทำการ Publish ได้เลยเพื่อบันทึกและให้สามารถนำไปใช้งานได้ โดยด้านขวามือข้างล่างกล่อง Publish ก็จะมี shortcode สำหรับการนำไปใช้งาน เพียงคัดลอกแล้วเอาไปวางในเนื้อหาที่ต้องการ โดยการย้ายเนื้อหาไปไว้ในแท็กของ shortcode ก่อนปิดแท็ก [/sociallocker] ก็เป็นอันใช้ได้

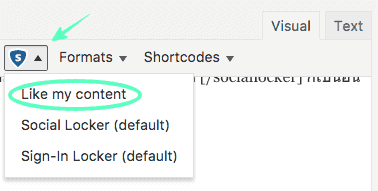
หรืออาจใช้วิธีการคลิกที่ปุ่ม social locker ในบทความแล้วเลือกตัวที่เราได้สร้างไว้เพื่อแทรกเอาก็ได้ จะได้ไม่ต้องก๊อปปี้ shortcode (ุจะบอกว่าเมื่อเราติดตั้งปลั๊กอินเสร็จ มันก็มีตัว default ที่เขาสร้างมาแล้วพร้อมใช้ได้เลย หากเราไม่ต้องการเปลี่ยนข้อความอะไรก็สามารถเลือกจากที่นี่ได้เลยเช่นกันค่ะ

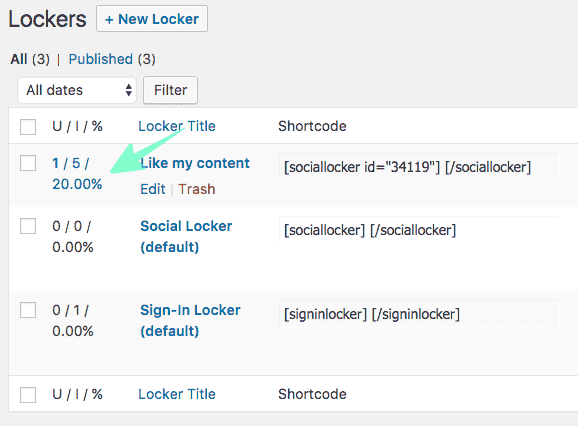
Social Locker ทั้งหมดสามารถที่จะดู แก้ไข หรือลบ ได้ที่เมนู Social Locker > All Lockers โดยจะมีการแสดง % ของการคลิกต่อจำนวนที่แสดงผลได้ด้วย

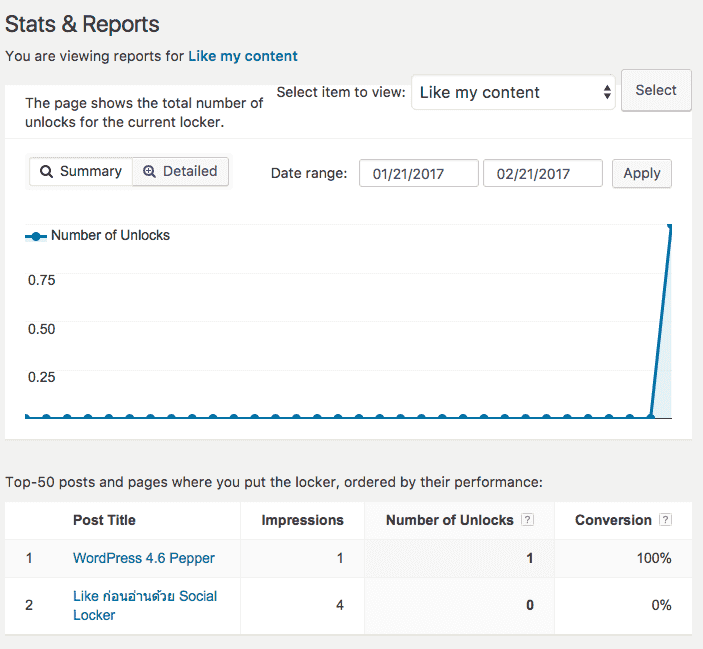
หรือสามารถดูแบบละเอียดได้ที่เมนู Social Locker > Stats and Reports

Sign-in Locker
สำหรับการใช้งาน Sign-in Locker นั้นก็คล้ายๆ กัน แต่เป็นการให้ผู้อ่านต้องทำการลงทะเบียนกับเว็บเราก่อนจึงจะสามารถอ่านได้ เช่นพวก Login with Facebook เป็นต้น
การใช้งาน Sign-in Locker นั้น เราจะต้องสร้างแอปสำหรับ social แต่ละตัวขึ้นมาก่อน โดยดูได้ที่เมนู Social Locker > How to use > Creating Social Apps เราจึงจะสามารถนำ app id ของ social แต่ละตัวมาใช้งานกับเว็บเราได้ แอปเหล่านี้ก็จะถูกสร้างเพื่อเชื่อมต่อและเก็บข้อมูลอีเมลของผู้อ่านของเรานั่นเอง หากเขาใช้ Facebook ในการ Login ระบบก็จะทำการเก็บ email ที่เขาใช้กับ Facebook นำไปสร้างเป็น User ของเรา ทำให้เรามีอีเมลของเขาในระบบ โดยเราสามารถไปกำหนดให้ user ที่สร้างใหม่นี้เป็น Subscriber ได้ที่เมนู Settings > General > New User Default Role






