
สำหรับผู้ที่ติดตั้งและใช้งานปลั๊กอิน Jetpack มาสักระยะหนึ่งแล้วจะเห็นว่าในหน้า My Jetpack นั้นมีการแสดงข้อมูลสถิติ (Stats) ไว้ให้เราตรวจสอบข้อมูลต่างๆ ซึ่งเว็บไซต์ WPThaiuser ได้มีการแนะนำวิธีการดูสถิติคนเข้าเว็บด้วย Jetpack Site Stats1 ไว้ในบทความก่อนหน้านี้แล้ว ดังนั้นในบทความนี้จึงจะเสนอเฉพาะในส่วนของวิธีการแสดงจำนวนผู้เข้าเยี่ยมชมหน้าเว็บ (Post View)
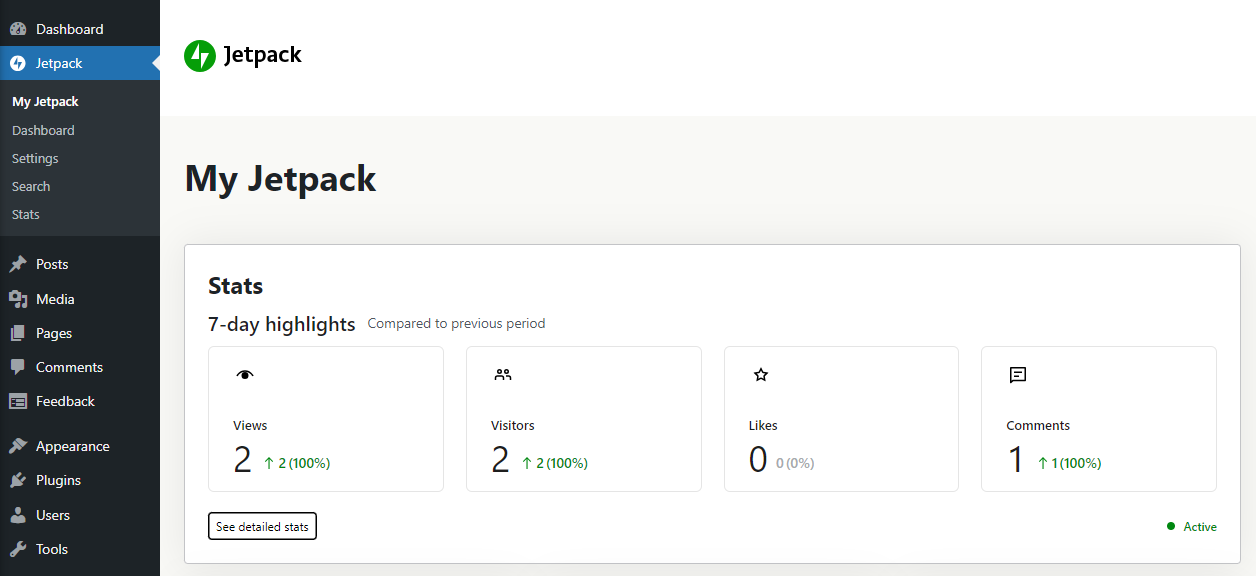
My Jetpack


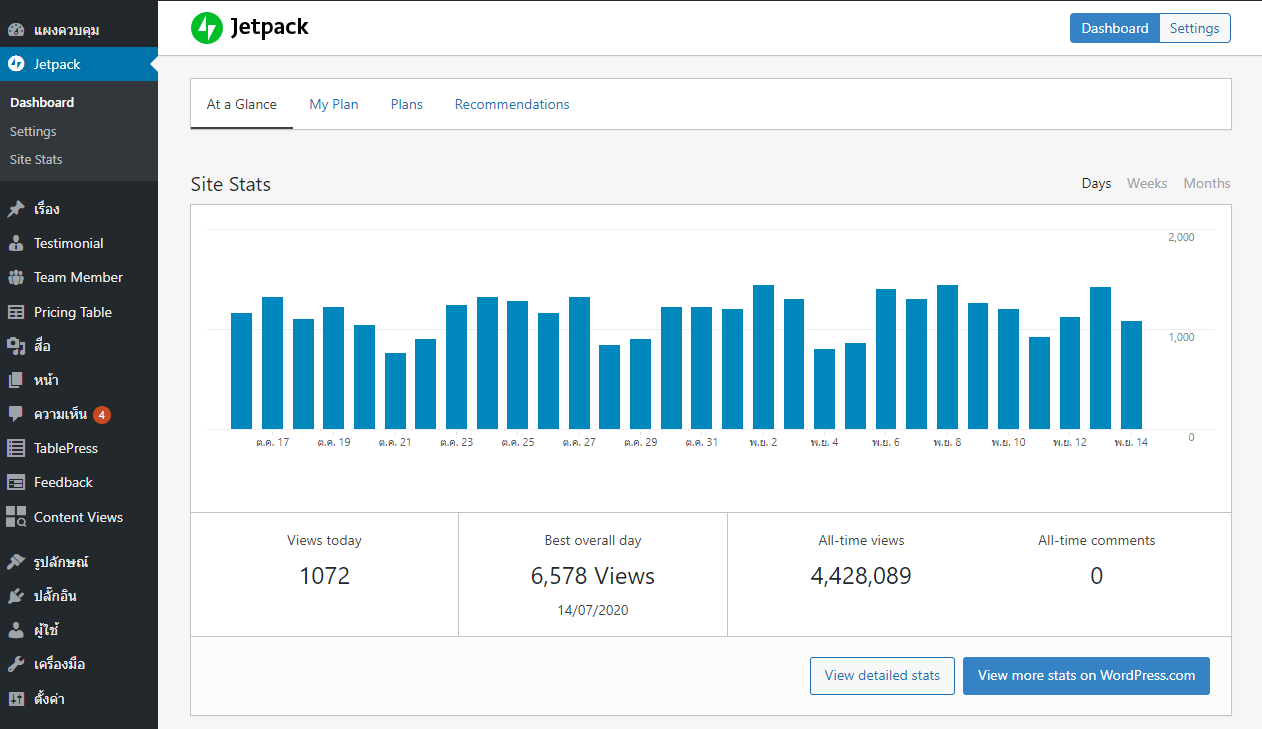
เมื่อคลิกเข้าไปดูรายละเอียดจะเห็นว่ามีข้อมูลการเข้าชมหน้าเว็บต่างๆ อยู่ในหน้า Site Stats

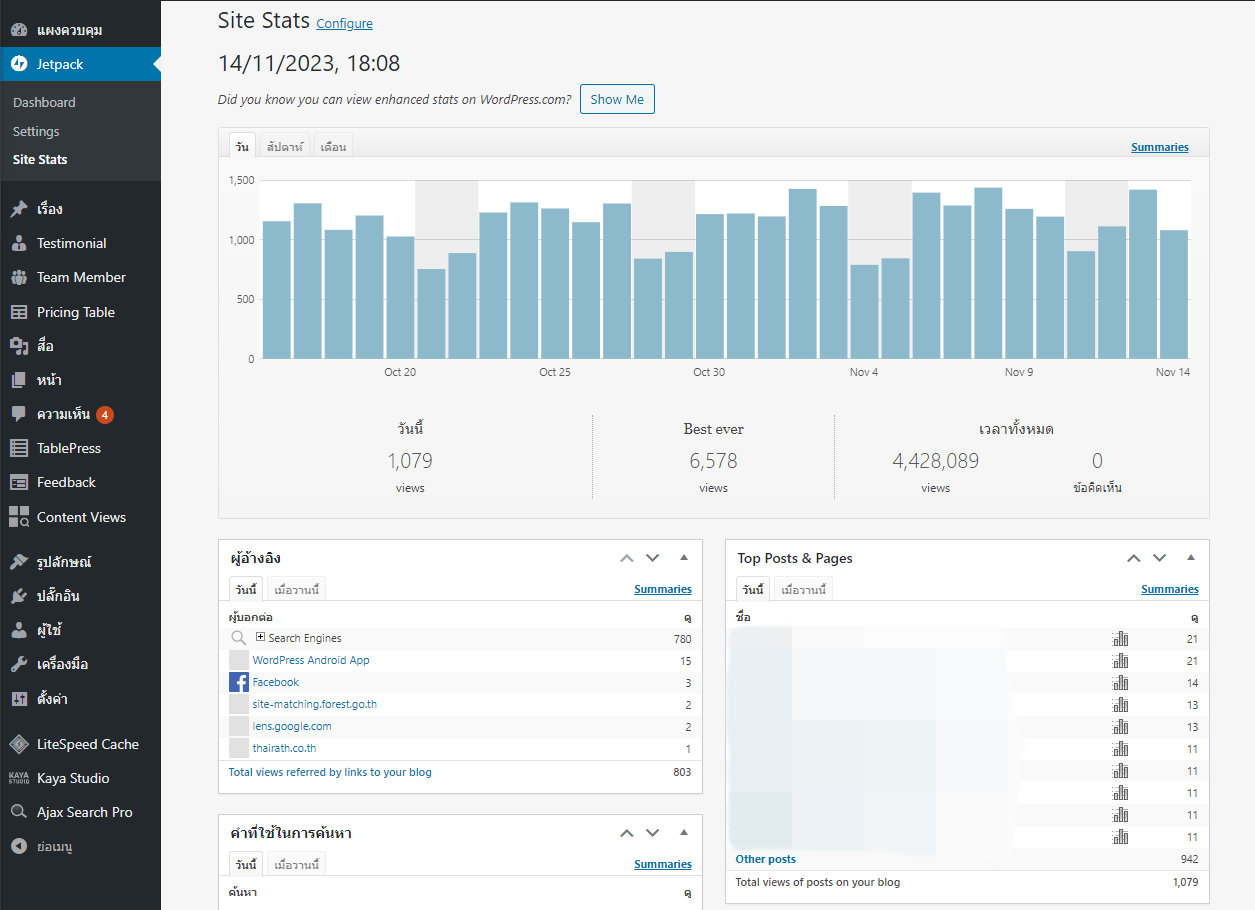
ตัวปลั๊กอิน Jetpack นั้นมีวิดเจ็ตให้เรานำไปใส่ในส่วน Sidebar หรือ Footer ของเว็บไซต์เพื่อแสดงจำนวนผู้เข้าชมทั้งหมด (Total Visitors) ที่เข้าเยี่ยมชมเว็บไซต์ได้ แต่ถ้าอยากรู้จำนวนผู้เข้าชมของแต่ละหน้านั้นต้องเข้าหลังบ้าน (Backend) เพื่อดู Site Stats ในส่วนของ Posts & Pages (รูปภาพ 3) ซึ่งเราจะดึงข้อมูลจากส่วนนี้ไปแสดงในหน้าเว็บแต่ละหน้าด้วยปลั๊กอิน Post Views for Jetpack
การติดตั้ง Post Views for Jetpack
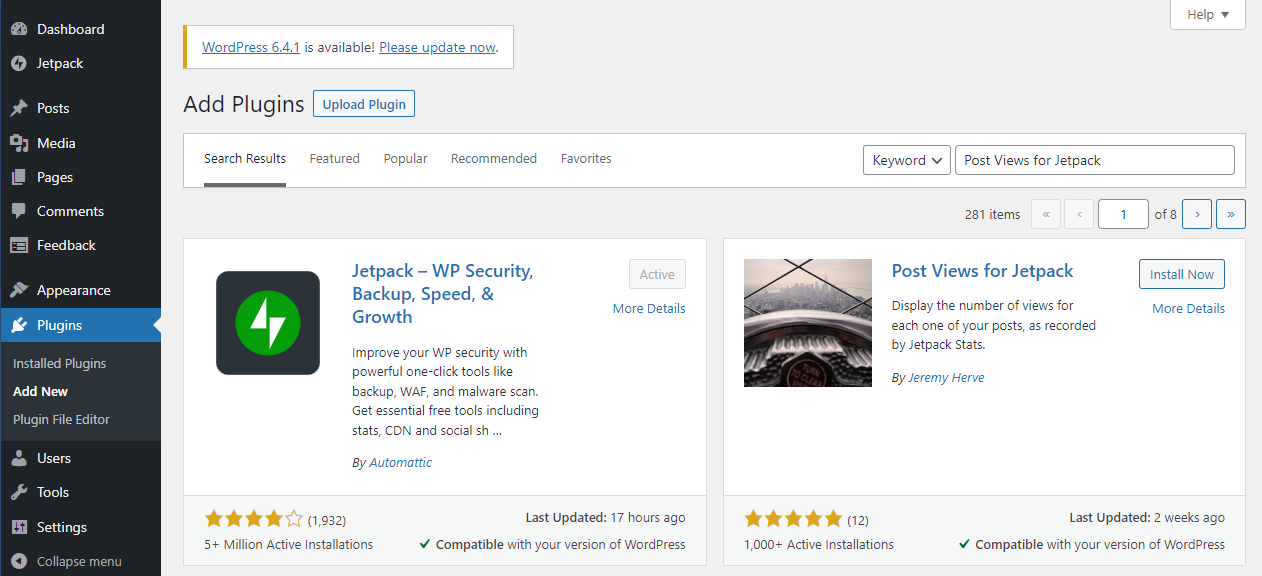
การติดตั้งปลั๊กอินนั้นง่ายมาก โดยเข้าไปที่ Dashboard → Plugins → Add New แล้วค้นหาด้วยชื่อ Post Views for Jetpack แล้วคลิกที่ Install Now และเมื่อติดตั้งเสร็จแล้วคลิก Activate อีกครั้งเพื่อเปิดใช้งานปลั๊กอิน หรืออาจจะดาวน์โหลดไฟล์ติดตั้ง2 มาอัปโหลดผ่านโปรแกรม FTP เพื่อติดตั้งเองก็ได้เช่นกัน
แนะนำให้อ่านเพิ่มเติม: การติดตั้ง Plugin



เมื่อเปิดใช้งานปลั๊กอินแล้วจะเห็นว่าปลั๊กอินนี้ไม่มีหน้าการตั้งค่าใน Dashboard เลย โดยผู้เขียนปลั๊กอินนี้ได้แนะนำวิธีการใช้งานไว้ในหน้า FAQ ของปลั๊กอิน
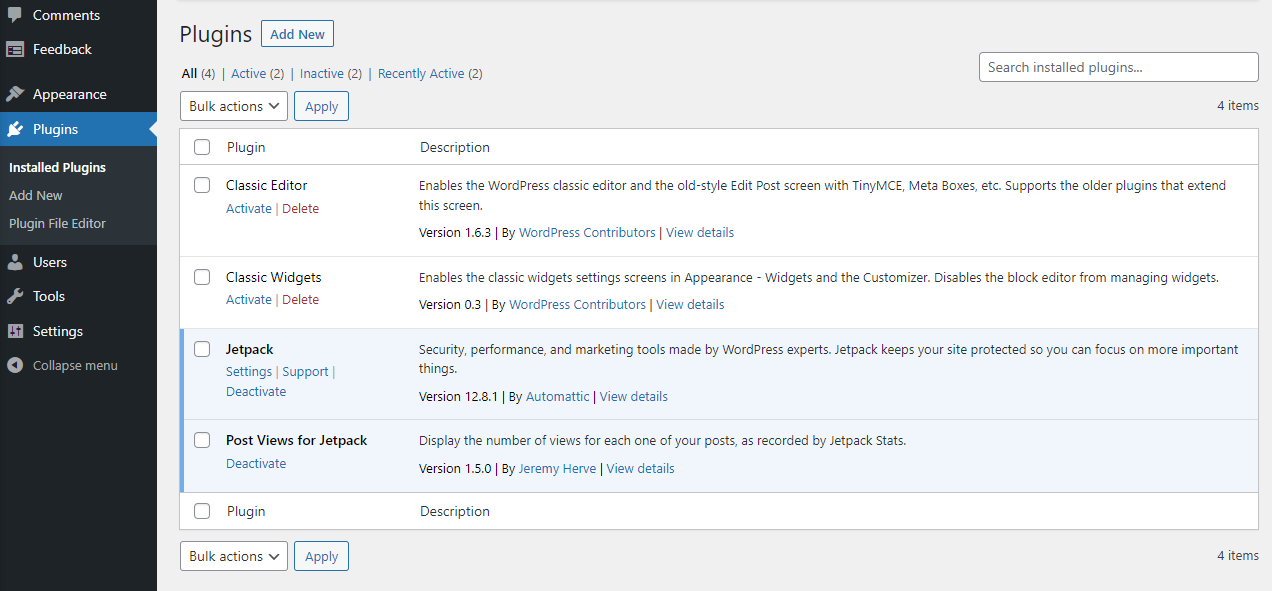
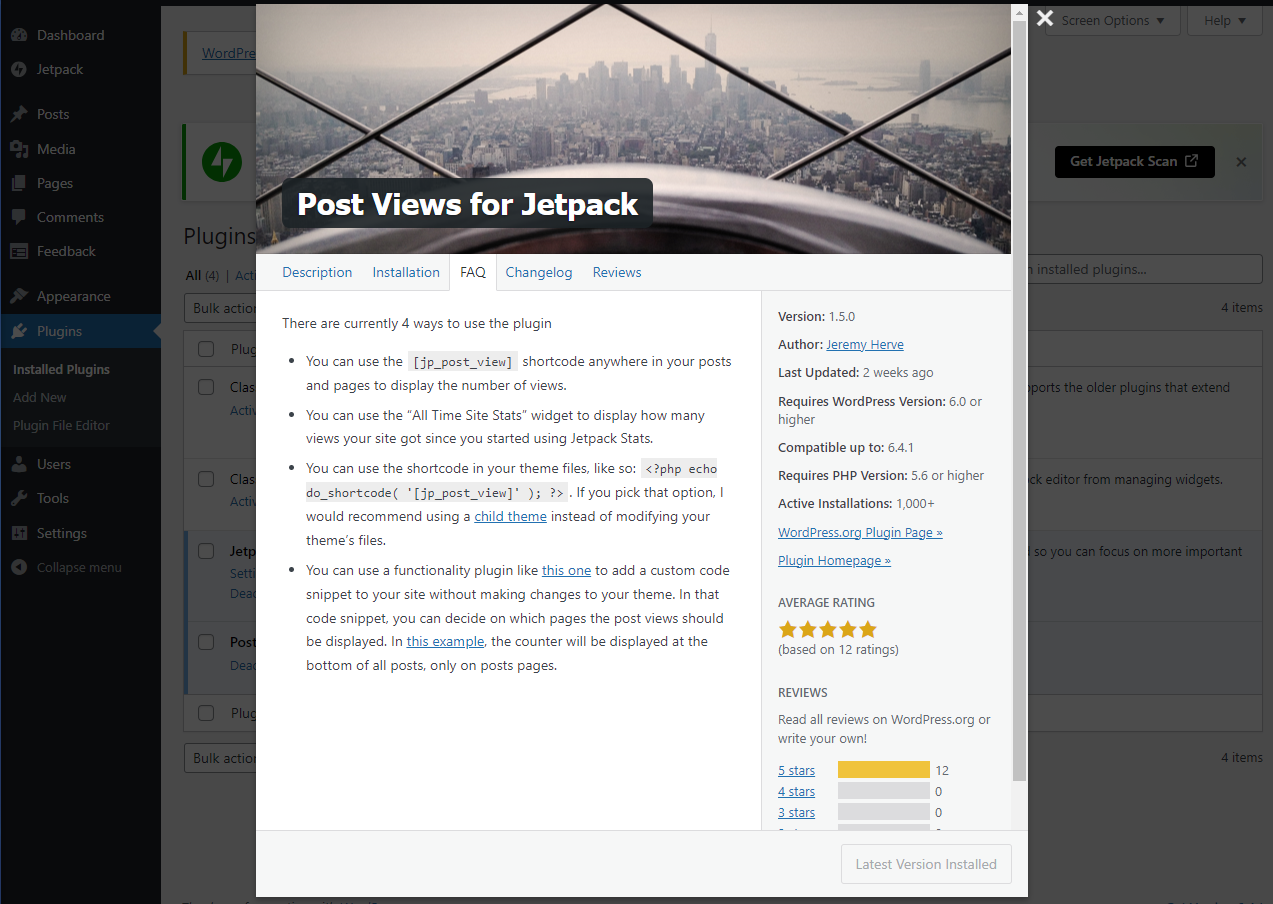
คลิกที่ View details ของปลั๊กอิน Post Views for Jetpack ตามภาพที่ 6 เพื่อเปิดหน้าต่างขึ้นมา แล้วเลือกแท็บ FAQ เพื่อดูรายละเอียดการนำไปใช้งาน (ภาพ 7)

การนำปลั๊กอินไปใช้งาน
ผู้เขียนปลั๊กอินนี้ได้แนะนำวิธีการใช้ปลั๊กอินไว้ 4 วิธีคือ
- ใช้ชอร์ตโค้ด
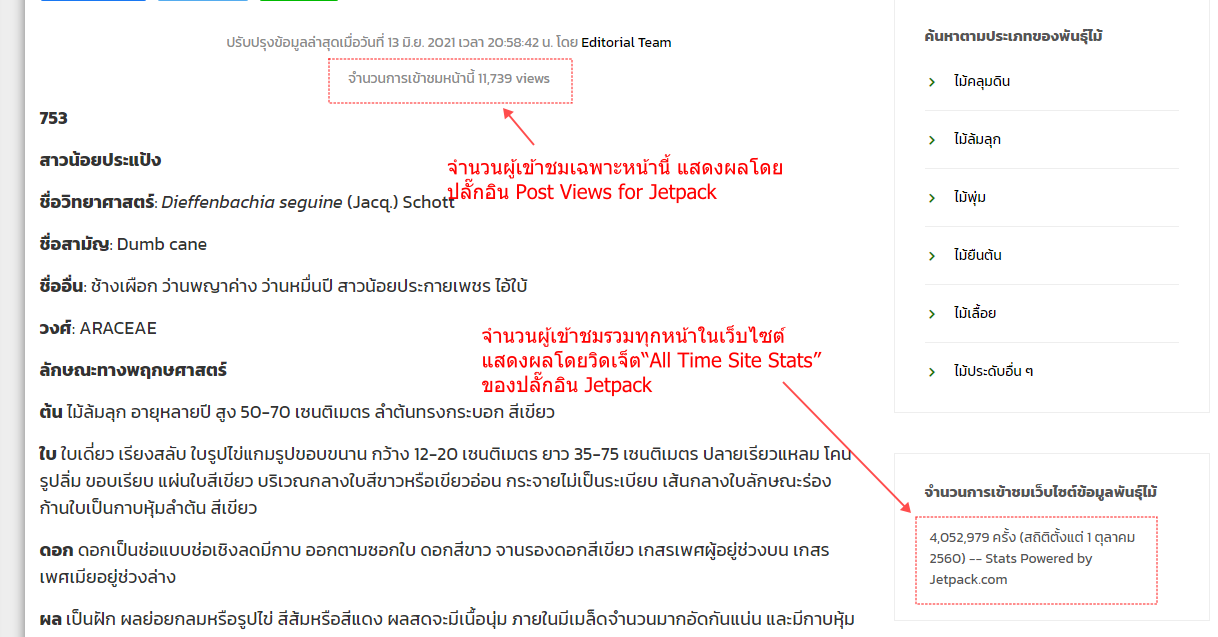
[jp_post_view]โดยนำไปวางไว้ในตำแหน่งใดก็ได้ในโพสต์หรือหน้าที่ต้องการให้ปลั๊กอินแสดงจำนวนผู้เข้าชม - ใช้วิดเจ็ต “All Time Site Stats” เพื่อแสดงจำนวนผู้เข้าชมทั้งหมดที่เข้าชมเว็บไซต์ ซึ่งจะนับตั้งแต่วันที่เริ่มเปิดใช้งาน Jetpack Stats (วิดเจ็ตนี้อยู่ในส่วนของปลั๊กอิน Jetpack)
- ใช้ชอร์ตโค้ดในไฟล์ธีมที่ใช้งาน เช่นเพิ่ม
<?php echo do_shortcode( '[jp_post_view]' ); ?>เข้าไปในไฟล์ธีม และแนะนำว่าควรจะสร้าง child theme3 เพื่อแก้ไขไฟล์ที่ต้องการจะใส่ชอร์ตโค้ดนี้แทนที่จะแก้ไขในไฟล์ธีมที่ใช้งานโดยตรง - ใช้ปลั๊กอินเช่น Code Snippets4 เข้ามาช่วยในการเพิ่มฟังก์ชั่นที่ต้องการใช้งานโดยไม่ต้องเข้าไปแก้ไขในไฟล์ธีม
แนะนำให้อ่านเพิ่มเติม: การสร้าง Child Theme | Code Snippets ปรับแต่งเว็บโดยไม่ต้องสร้าง Child Theme
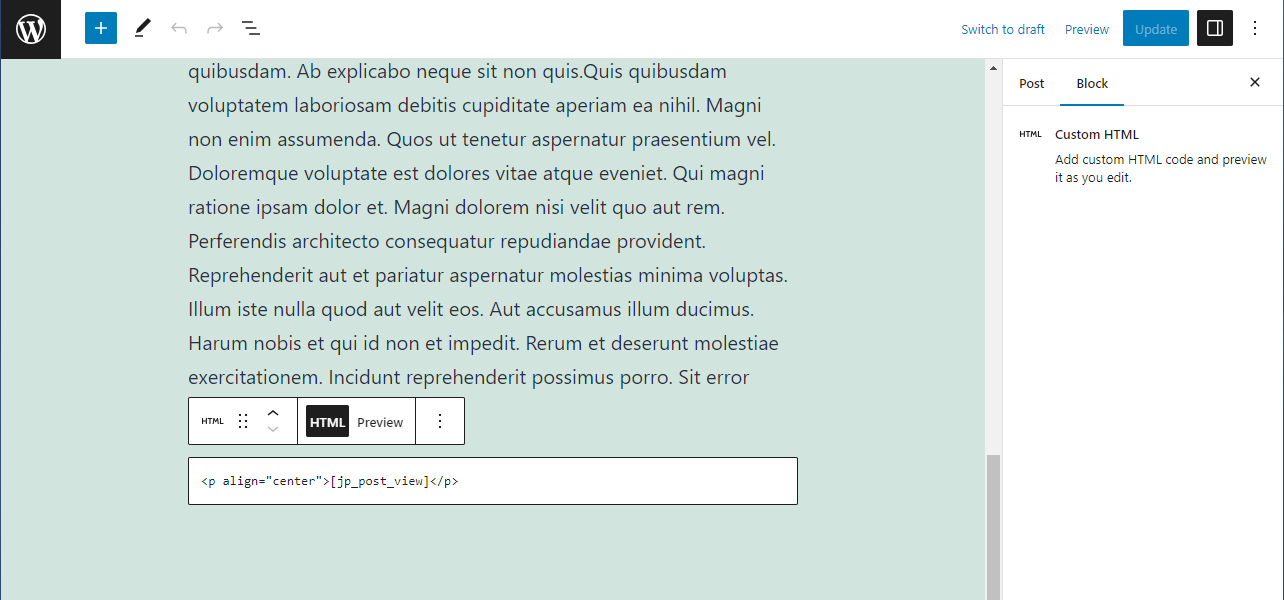
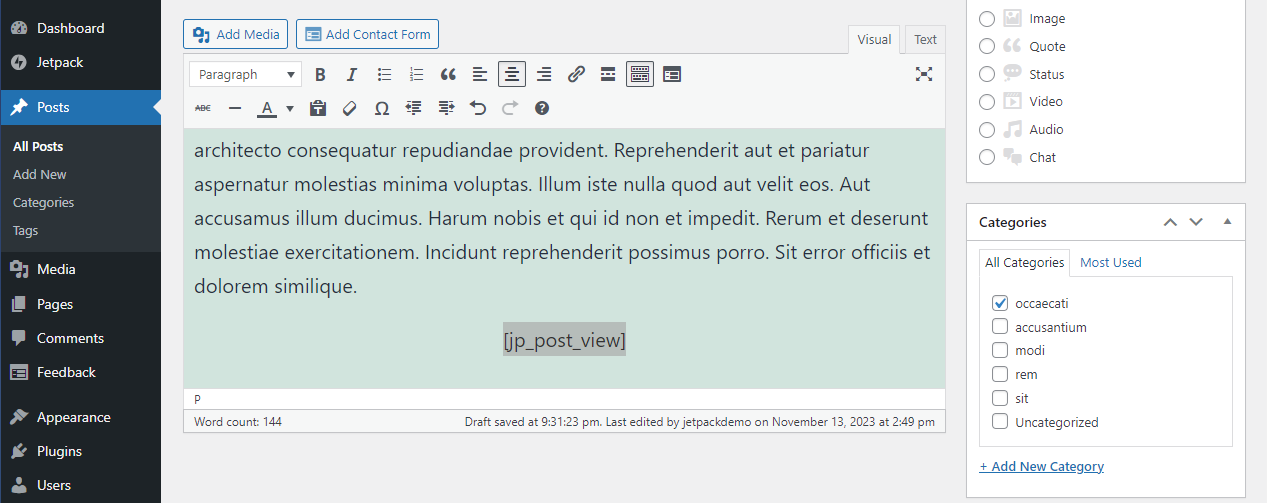
ตัวอย่างในบทความนี้ผู้เขียนได้ทดลองวางชอร์ตโค้ด [jp_post_view] ที่ด้านล่างของโพสต์ โดยใช้บล็อก Custom HTML และใส่แท็ก <p align="center">[jp_post_view]</p> เพื่อจัดตำแหน่งของ post view ให้อยู่ตรงกลาง

[jp_post_view] โดยใช้บล็อก Custom HTMLสำหรับผู้ที่ใช้งาน Classic Editor ในเวิร์ดเพรสรุ่นก่อนหน้านี้ สามารถวางชอร์ตโค้ดลงไปแล้วจัดตำแหน่งที่ต้องการได้เลยตามภาพที่ 9

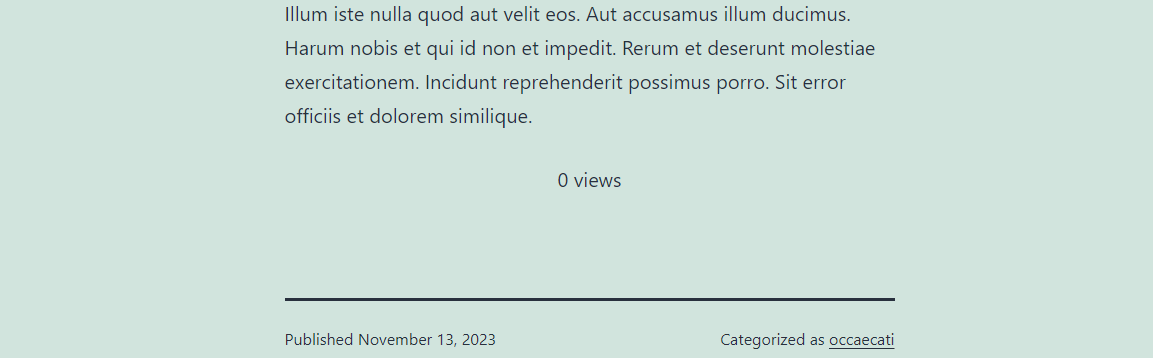
เมื่อบันทึกโพสต์และเข้าไปดูหน้าเว็บที่วางชอร์ตโค้ดไว้ จะเห็นว่ามีจำนวนผู้เข้าชมหน้านี้แสดงขึ้นมา


สรุป
- ปลั๊กอิน Post Views for Jetpack ช่วยอำนวยความสะดวกให้กับผู้ที่ใช้งาน Jetpack Stats ในเว็บไซต์อยู่แล้ว ให้สามารถสร้างการแสดงผลจำนวนผู้เข้าชมในหน้าแต่ละหน้าได้ง่ายๆ โดยการวางชอร์ตโค้ดในตำแหน่งที่ต้องการ
- จุดเด่นคือ Post View จะแสดงข้อมูลจากสถิติ Jetpack Stats ที่เก็บรวบรวมข้อมูลตามวิธีการของปลั๊กอิน Jetpack จริงๆ ไม่ใช่การนับจำนวนครั้งที่หน้านั้นถูกเปิดขึ้นมาเหมือน page view counter ทั่วไป
- ผู้เขียนปลั๊กอิน Jeremy Herve5 เป็นหนึ่งในทีมผู้พัฒนาปลั๊กอิน Jetpack โดยตรง มีการอัพเดทปลั๊กอินอย่างต่อเนื่อง จึงมั่นใจได้ว่าสามารถทำงานร่วมกับ Jetpack ได้ในระยะยาว
หมายเหตุ:
- ปลั๊กอิน Post Views for Jetpack ขณะที่เขียนบทความนี้คือ version 1.5.0 จำเป็นต้องใช้กับ WordPress version 6.0 ขึ้นไป สำหรับผู้ใช้งานเวิร์ดเพรสรุ่นเก่ากว่าต้องทำการอัพเดท Core WordPress ให้เป็นรุ่นปัจจุบันก่อน หรือจะดาวน์โหลดปลั๊กอินรุ่นที่เข้ากันได้มาติดตั้งใช้งานแทนรุ่นล่าสุดก็ได้ โดยเข้าไปที่ https://wordpress.org/plugins/post-views-for-jetpack/advanced/ แล้วเลือกดาวน์โหลดรุ่นที่ต้องการมาติดตั้ง
- การเลือกเวอร์ชั่นของปลั๊กอิน Post Views for Jetpack สำหรับเวิร์ดเพรสรุ่นก่อนหน้านี้ สามารถเทียบเคียงได้จาก ปีที่ปล่อยอัพเดตของเวิร์ดเพรสรุ่นที่ใช้งานอยู่6 เทียบกับ ปีที่ปล่อยอัพเดตของปลั๊กอิน7 (ดูใน Changelog ของปลั๊กอิน)
- หากท่านมีคำแนะนำหรือพบปัญหาในการใช้งานสามารถติดต่อผู้เขียนปลั๊กอินได้โดยตรงที่ฟอรั่ม Support8 ของปลั๊กอินนี้
ข้อมูลอ้างอิง
- การดูสถิติคนเข้าเว็บด้วย Jetpack Site Stats – WPThaiuser by Ruk-Com
- Post Views for Jetpack – WordPress plugin | WordPress.org
- Child Themes | Theme Developer Handbook | WordPress Developer Resources
- Code Snippets – WordPress plugin | WordPress.org
- Jeremy Herve – That’s me. And my blog. In English and in French.
- Release Archive – WordPress.org
- Post Views for Jetpack – WordPress plugin | WordPress.org
- [Post Views for Jetpack] Support | WordPress.org






