
Popup (ป๊อปอัพ) เป็นกล่องที่แสดงขึ้นมาหลังจากเข้าเว็บไซต์ ในกล่องก็จะเป็นข้อมูลข่าวสารหรือการส่งเสริมการขาย โดยข้อมูลที่จะนำมาแสดงใน Popup นี้ก็จะเป็นข้อมูลพิเศษตามช่วงเวลานั้นๆ เช่น ถ้าเป็นเว็บร้านค้าก็อาจจะเป็นโปรโมชั่นส่งเสริมการขายต่างๆ หริอกิจกรรมร่วมสนุก ที่มีเวลาของการร่วมสนุกต่างๆ สาเหตุที่ต้องนำสิ่งต่างๆเหล่านี้มาแสดงใน Popup ก็เพราะว่าถ้าเราเอาใส่ในในหน้าแรกของเว็บ บางทีผู้เข้าชมเว็บอาจจะไม่เห็นส่วนดังกล่าว การนำมาแสดงใน Popup เป็นการบังคับให้ผู้เข้าขมไปในตัว ซึ่งถ้าเราทำภาพหรือจัดเรียงข้อมูลที่โชว์ใน Popup ได้ดี ก็จะมีส่วนช่วยให้ผู้เช้าชมเว็บนั้นสนใจและเข้าร่วมกิจกรรมหรือโปรโมชั่นนั้นๆ มากขึ้น
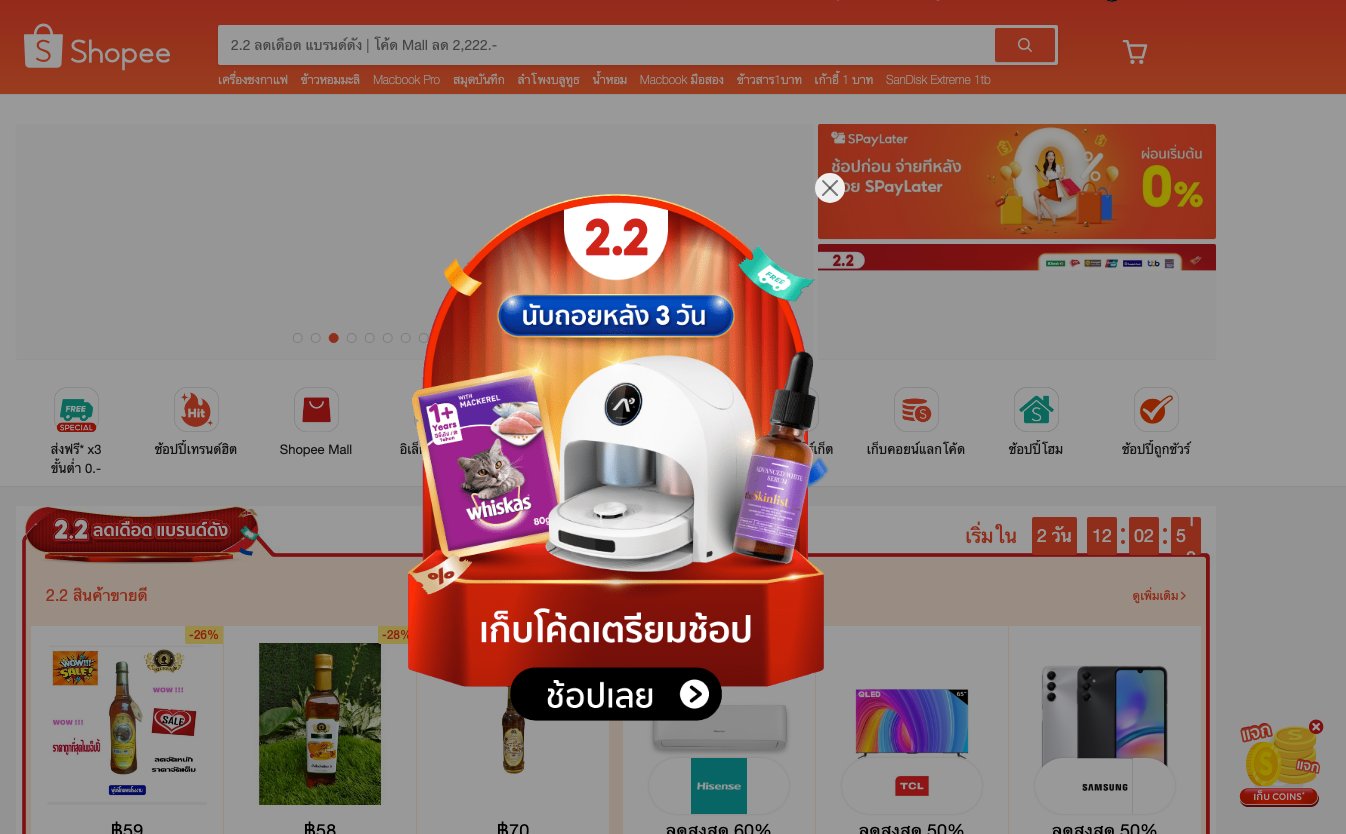
ตัวอย่างของเว็บที่มีการใช้ Popup อยู่เป็นประจำ ก็เห็นจะเป็นเว็บประเภทขายสินค้าออนไลน์ เช่น Shopee, Lazada เว็บประเภทนี้มีการใช้ Popup ค่อนข้างบ่อย จนเป็นเรื่องปกติไปแล้ว โดยเว็บประเภทนี้มักจะใช้ Popup ในการออกโปรโมชั่นส่งเสริมการขายแบบนับถอยหลัง เช่น อีก x วันจะถึงโปรโมชั่นใหญ่ของเดือนนี้ เป็นต้น

เว็บไซต์ WordPress นั้นไม่สามารถสร้าง Popup ขึ้นมาได้ด้วยตัวมันเอง ต้องใช้ปลั๊กอินในการสร้่างขึ้นมา โดยปลั๊กอินที่จะมาแนะนำก็คือ Popup Builder – Create highly converting, mobile friendly marketing popups จากผู้พัฒนา Looking Forward Software Incorporated ปลั๊กอินตัวนี้ได้รับความนิยมอยู่ไม่น้อย โดยมียอดดาว์นโหลดมากกว่า 2 แสนครั้ง มีทั้งเวอร์ชั่นฟรี และ Pro ให้เลือกใช้ โดยในเวอร์ชั่น Pro นั้น ทุก Plan จะได้ฟังกัชั่นเหมือนกันทั้งหมด จะต่างกันที่จำนวนเว็บไซต์ที่ใช้ได้เท่านั้น
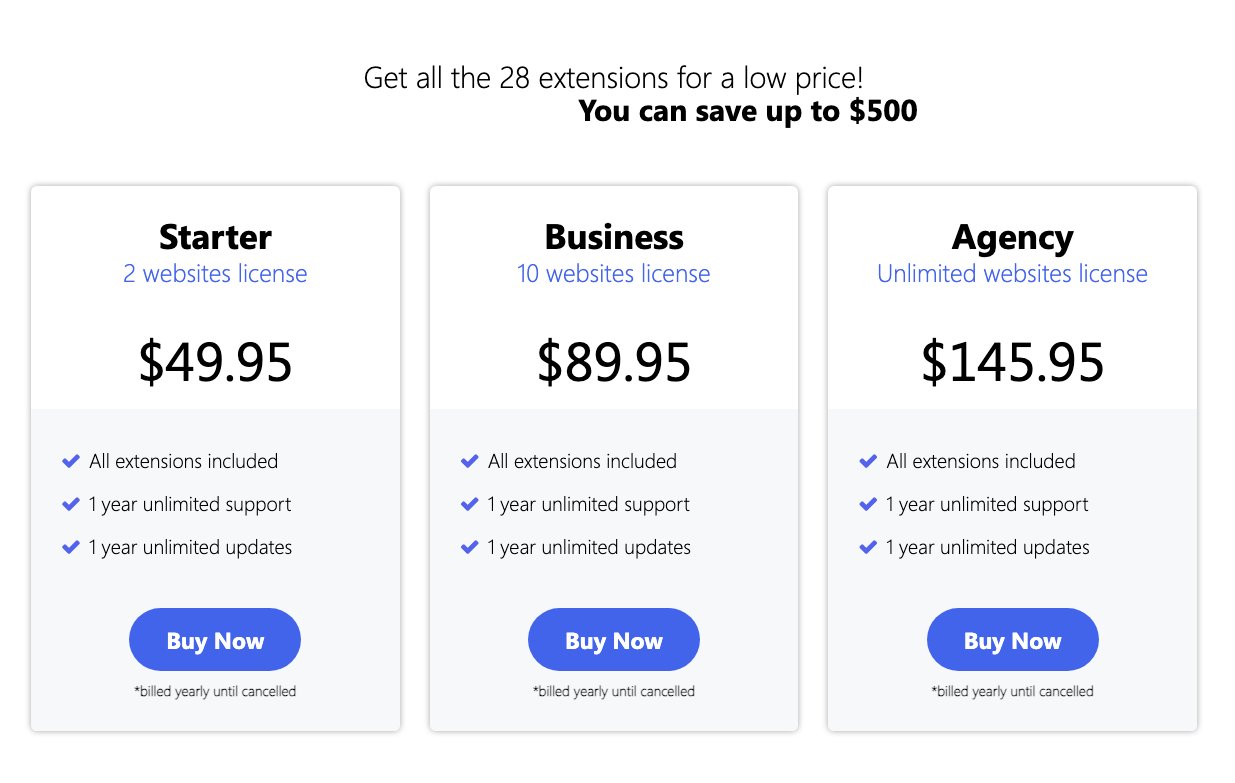
ราคาของเวอร์ชั่น Pro
- Starter | $49.95/Year | 2 Website License
- Business | $89.95/Year | 10 Website License
- Agency | $145.95/Year | Unlimited Website License

การติดตั้งปลั๊กอิน Popup Builder
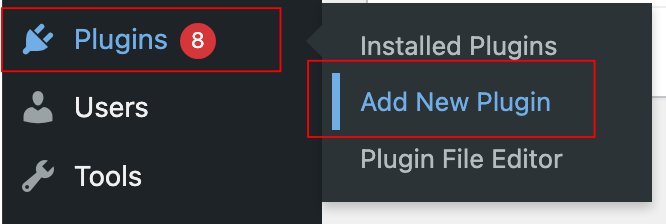
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

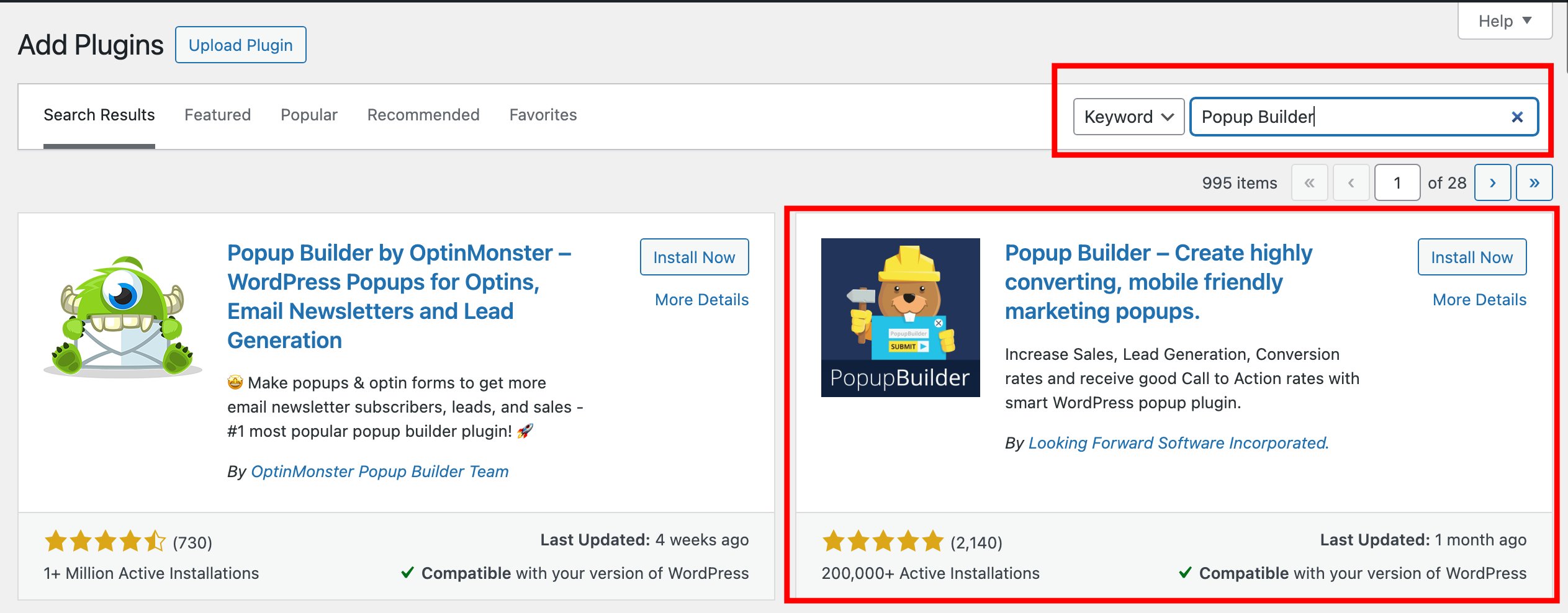
ที่หน้า Add Plugins ให้ใส่คำว่า Popup Builder ที่ช่อง Keyword

Install และ Activate ให้เรียบร้อย

อธิบายเมนูใช้งานของปลั๊กอิน Popup Builder
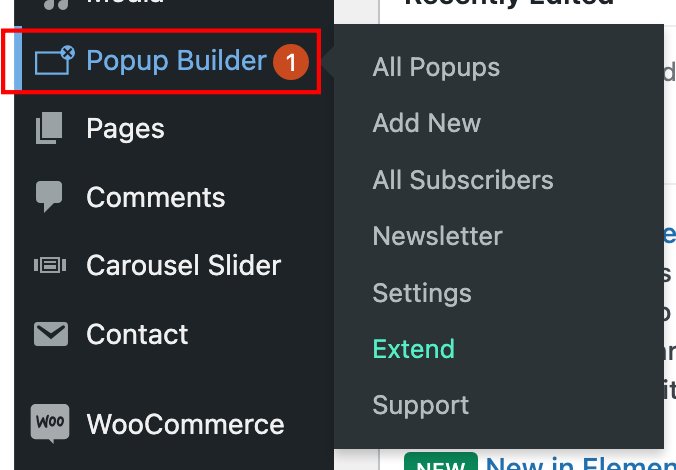
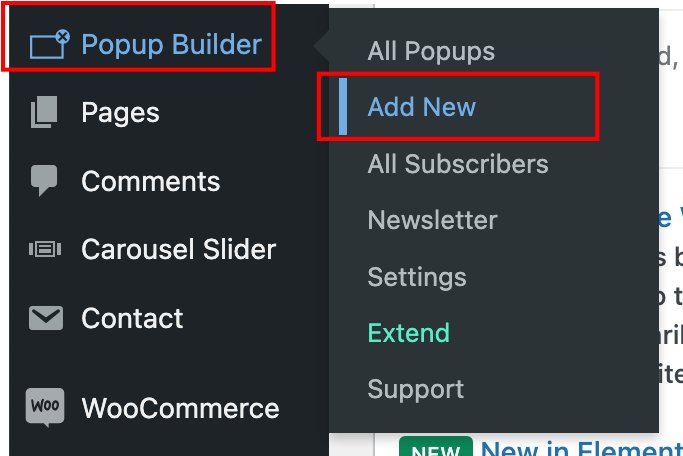
การใช้งานนั้น เข้าไปที่เมนู Popup Builder จะมีเมนูย่อยอีก 7 เมนู ดังนี้

All Popups
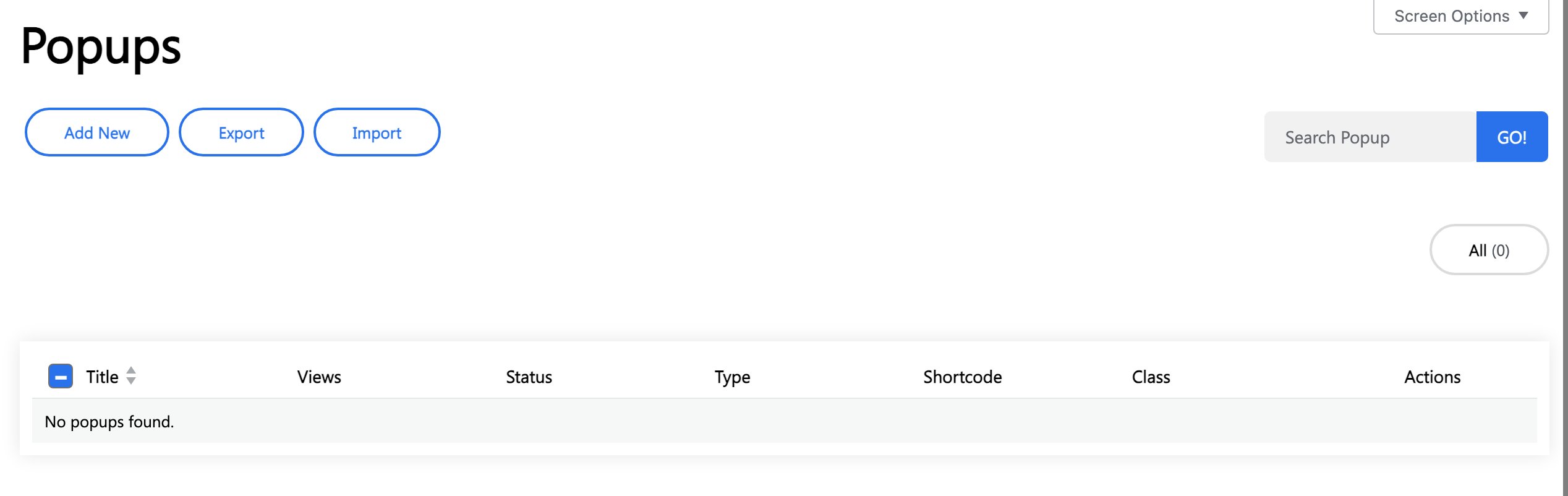
เป็นหน้าที่รวม Popup ทั้งหมดที่สร้างเอาไว้ และมีปุ่ม Add New ที่เมื่อคลิกจะไปที่หน้าการสร้าง Popup ใหม่ นอกจากนีั้ยังมีปุ่ม Export, Import สำหรับนำเข้าและส่งออก Popup ที่เคยสร้างไว้ โดยจะมีนามสกุล .xml

Add New
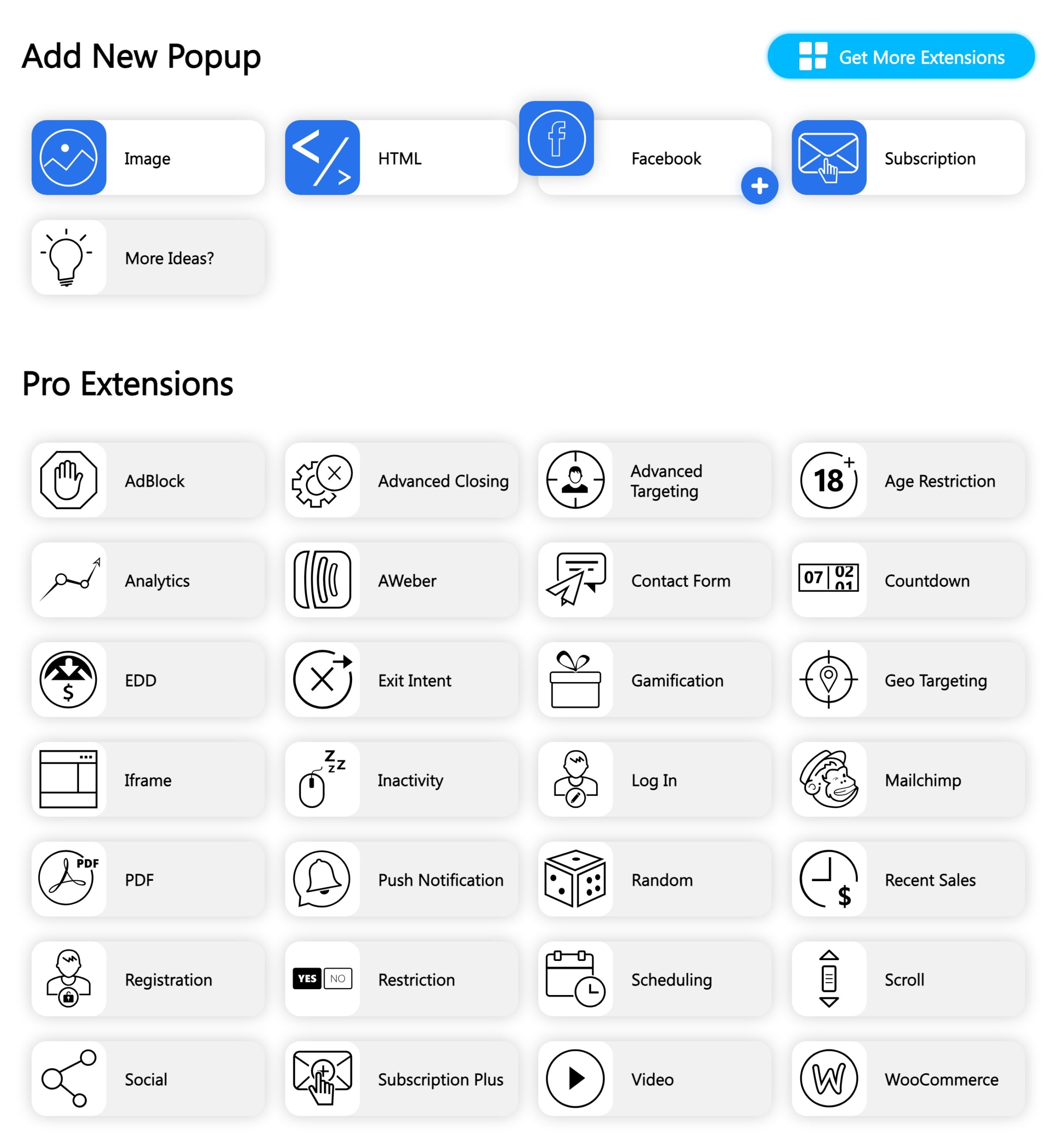
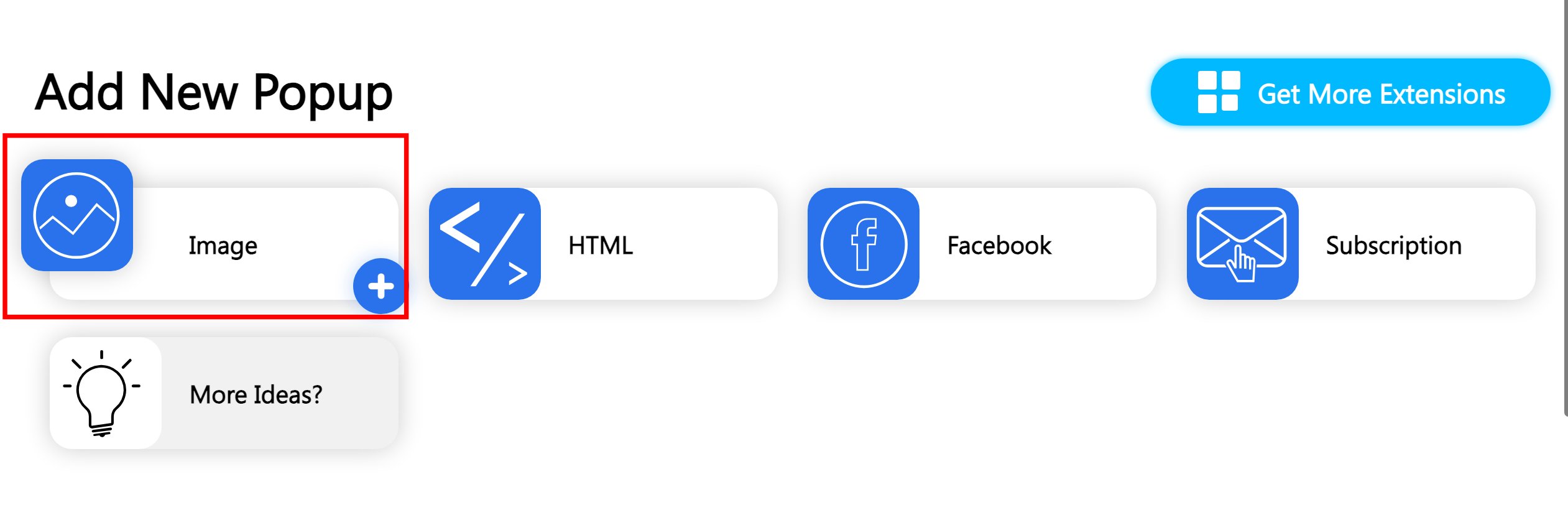
เป็นหน้าสำหรับสร้าง Popup ใหม่ โดยจะมี Popup 4 แบบให้เลือก คือ Image, Html, Facebook, Subscription และยังมีปุ่ม More Ideas ที่จะนำไปยังหน้าที่รวม Popup รูปแบบต่างๆเพิ่มเติมอีกมากมาย แต่ในส่วนนี้ต้องเสียเงินซื้อเพิ่ม
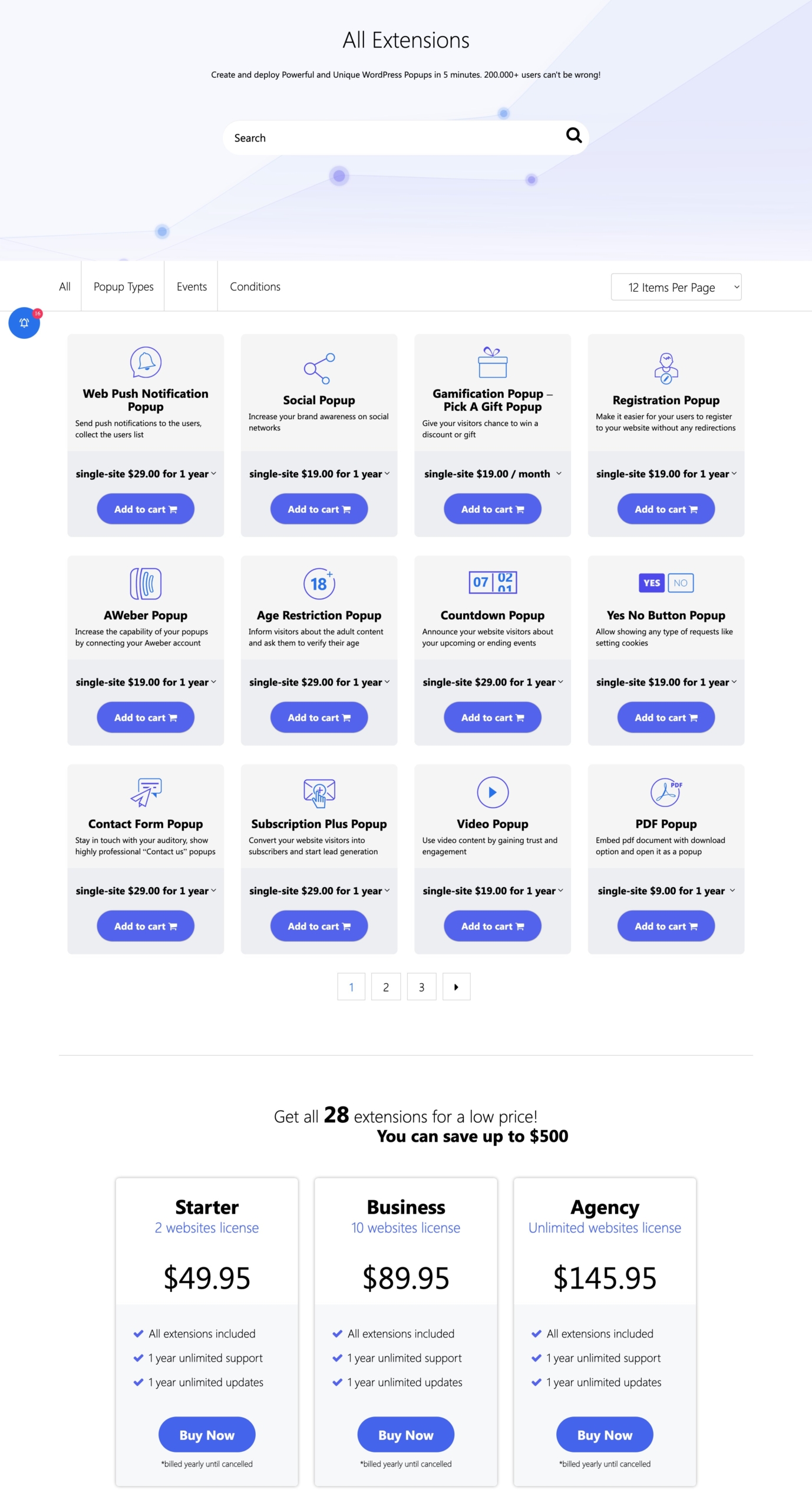
ในส่วนของ Pro Extensions จะเป็นส่วนขยายช่วยเพิ่มความสามารถของปลั๊กอิน ซึ่งในส่วนนี้จะมีทั้งหมด 28 Extensions ต้องเสียเงินซื้อเป็นรายๆ Extensions ไป แต่ถ้าใช้ปลั๊กอิน Popup Builder แบบ Pro ตั้งแต่ Plan Starter ขึ้นไป ก็จะซื้อ 28 Extensions ได้ในราคาที่ประหยัดกว่าการซื้อแยกถึง $500

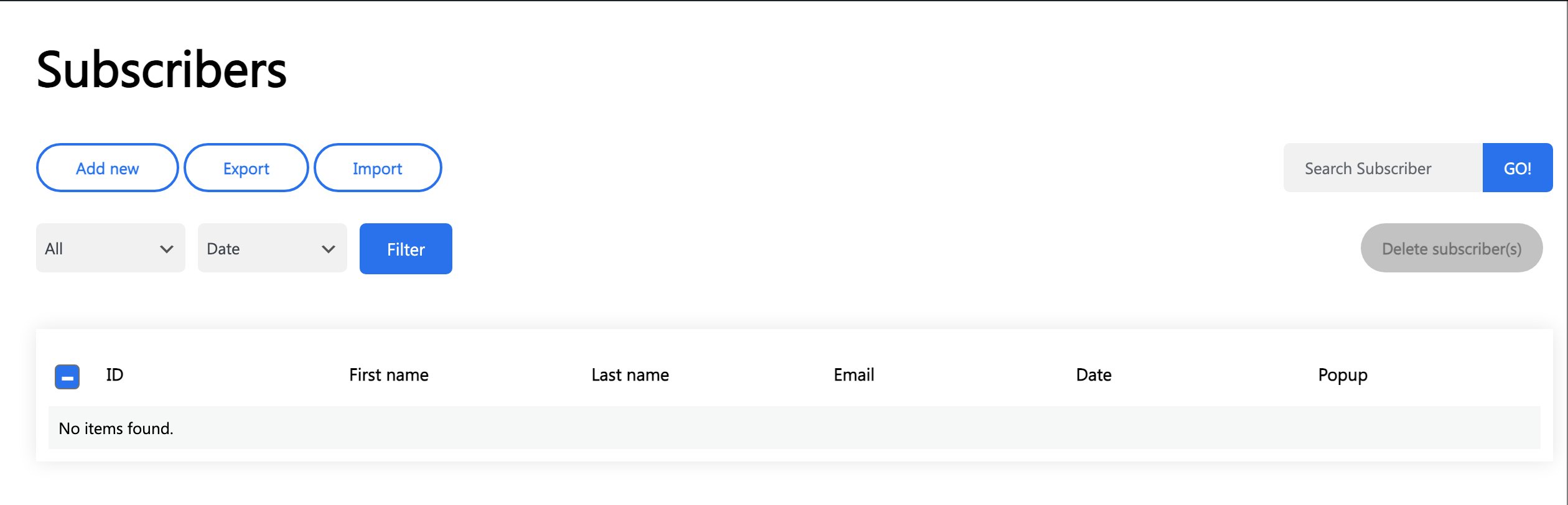
All Subscribers
เป็นหน้าที่รวมผู้ใช้ที่มีการกด Subscribers เข้ามา ซึ่งยอด Subscribers ก็จะมาจากการสร้าง Popup แบบ Scbscription

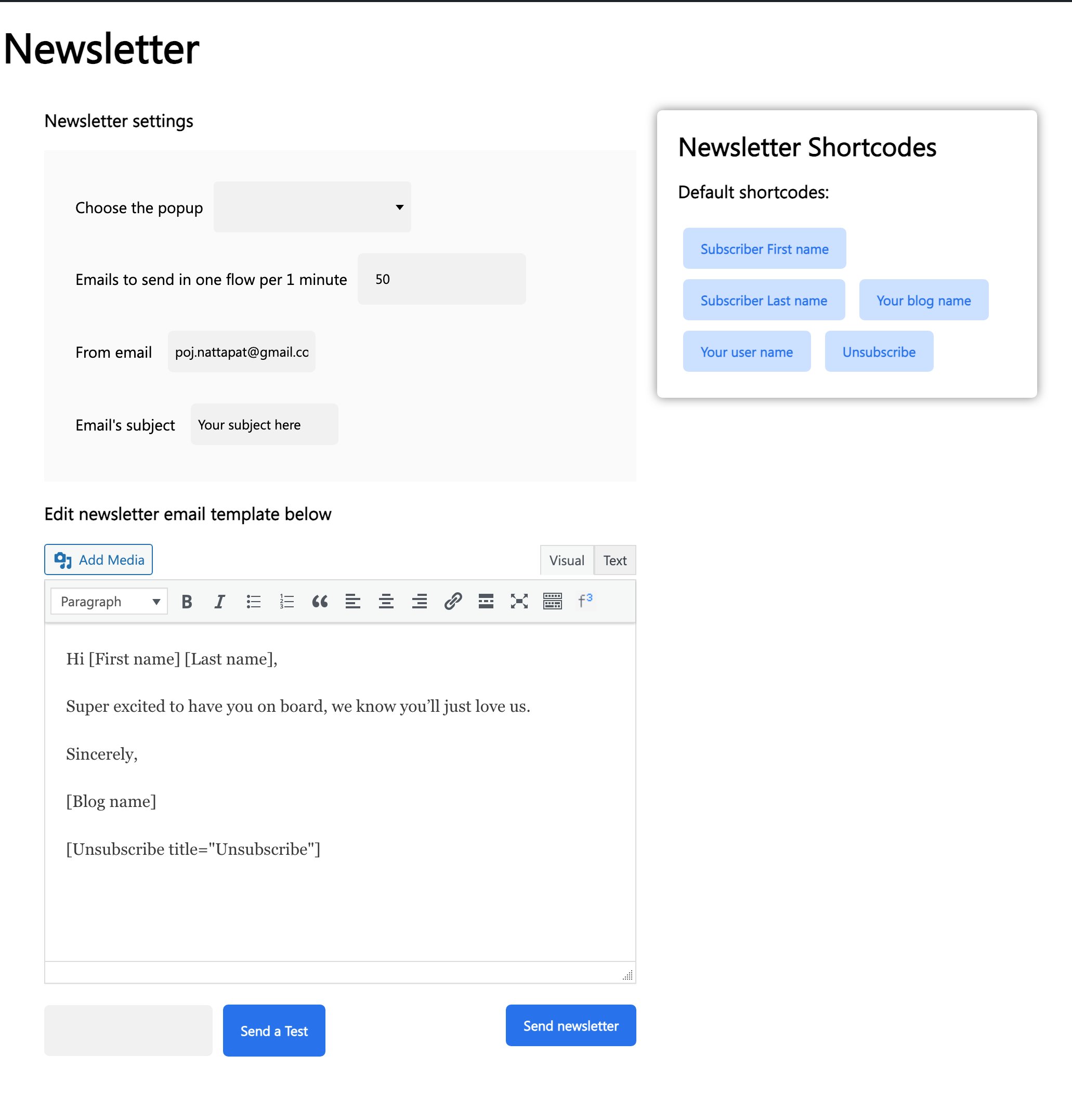
Newsletter
เป็นหน้าที่ใช้เขียนจดหมายข่าว เพื่อส่งอีเมลแจ้งข่าวสารไปยังรายชื่อ Subscribers ที่มาจากการกรอกเข้ามาทาง Subscription popup

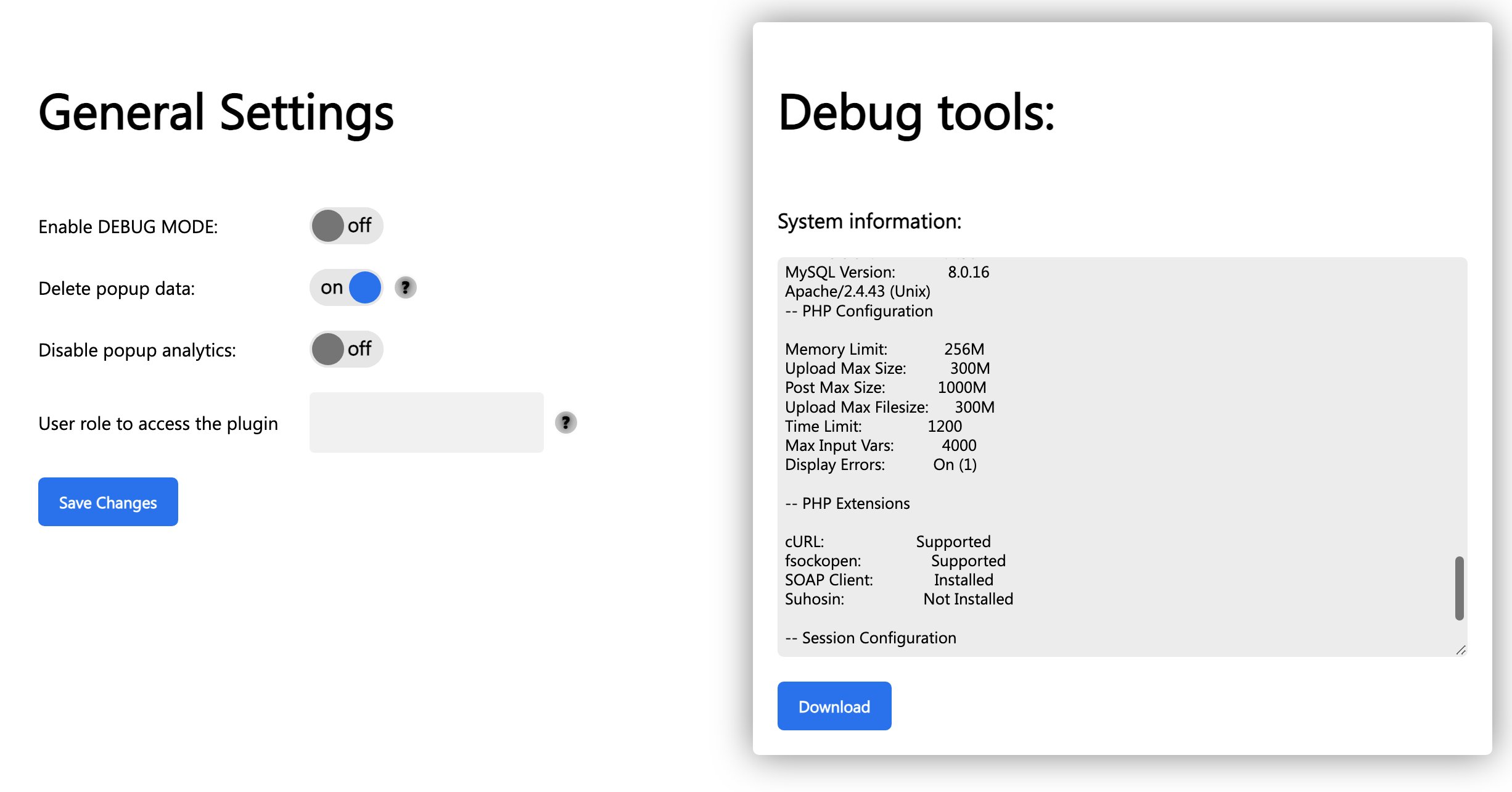
Settings
ใช้สำหรับตั้งค่าเกี่ยวกับ Debug Mode

Extend
เป็นเมนูที่เมื่อคลิกแล้วจะพาไปยังหน้า All Extensions ซึ่งเป็นส่วนขยายที่รวม Popup รูปแบบต่างๆเอาไว

Support
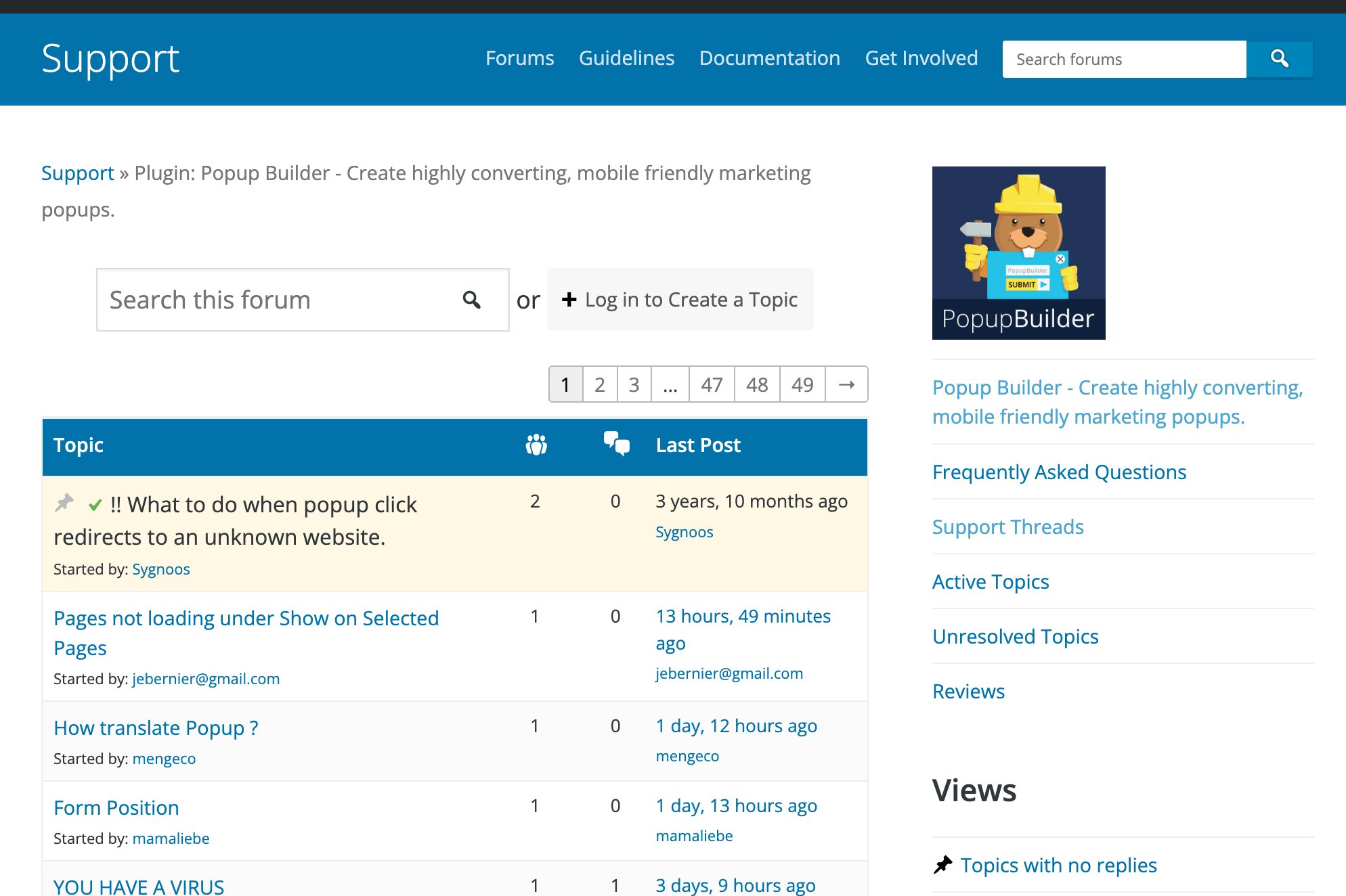
เป็นเมนูที่เมื่อคลิกจะไปไปยังหน้า Support ของปลั๋กอิน ถ้ามีข้อสงสัยอะไรก็ตาม ก็ตั้งกระทู้สอบถามได้จากที่นี่เลย

ตัวอย่างการสร้าง Popup
ไปที่ Popups Builder -> Add New

ในหน้า Add New Popup คลิกที่ Image

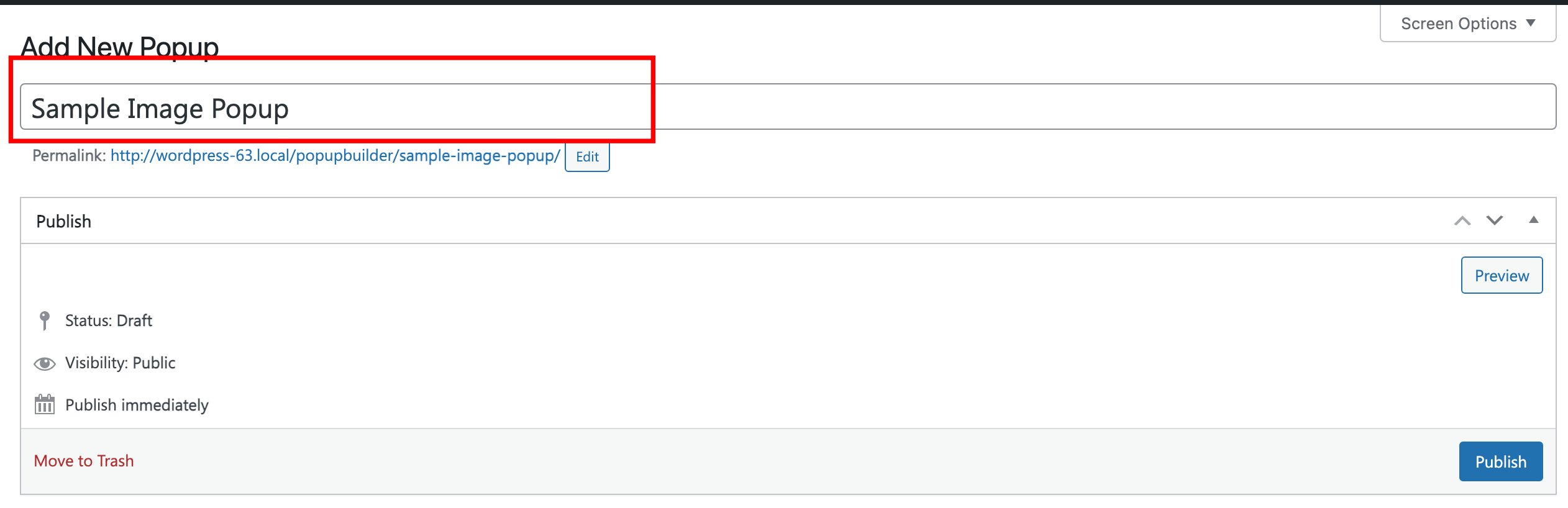
ใส่ชื่อ Popup โดยจะใส่ชื่ออะไรก็ได้ แต่ควรตั้งชื่อให้สอดคล้องกับสิ่งที่จะใส่ลงไปใน Popup เพื่อจะได้จำได้ว่า Popup นี้คือะไร และเมื่อเข้ามาแก้ไขในภายหลังจะได้หาได้ง่าย

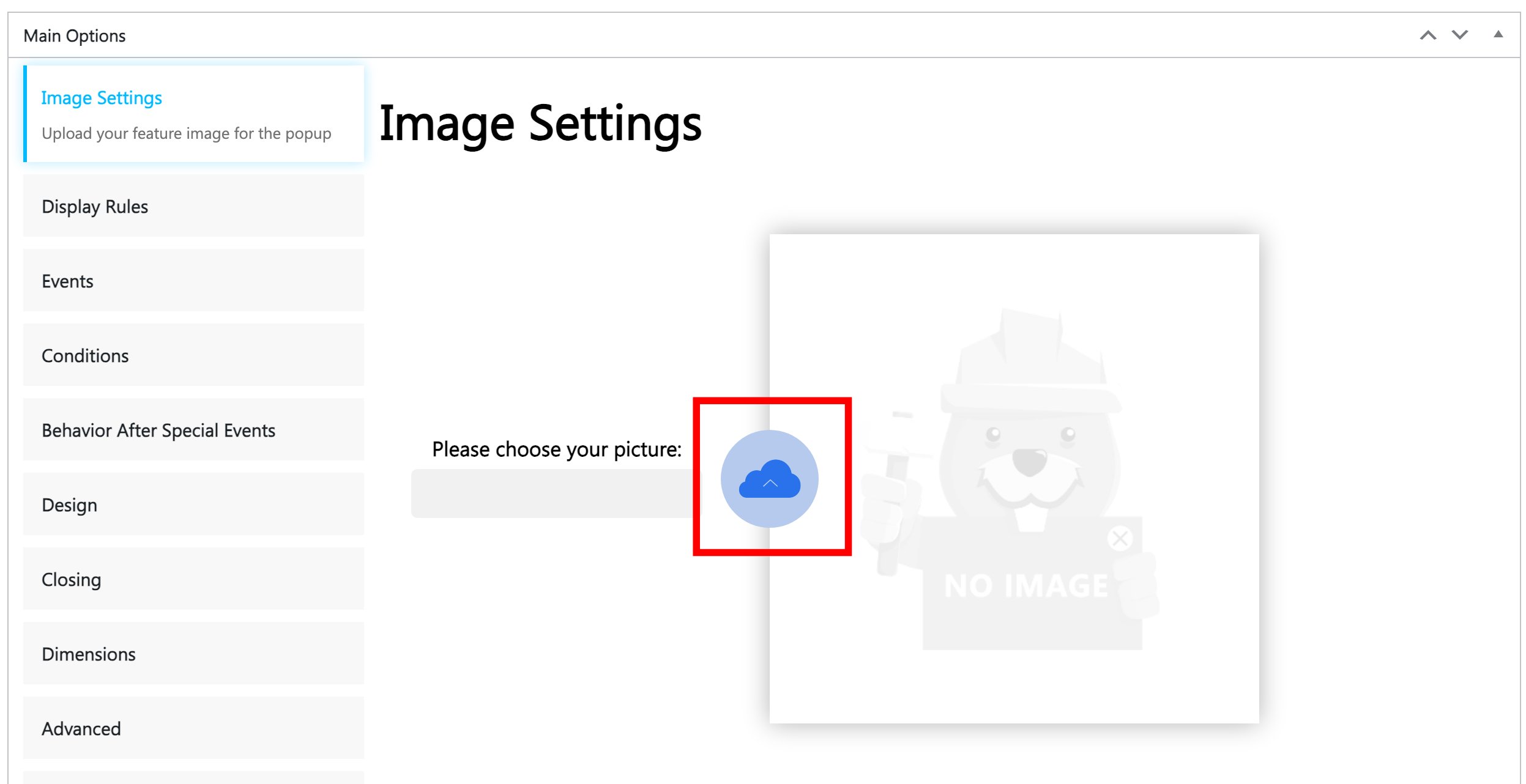
ที่หัวข้อ Main Options เมนู Image Settings คลิกที่ไอคอนก้อนเมฆสีฟ้า เพื่อเพิ่มรูปที่มีอยู่แล้วในเว็บ หรือ Upload ลงไปใหม่

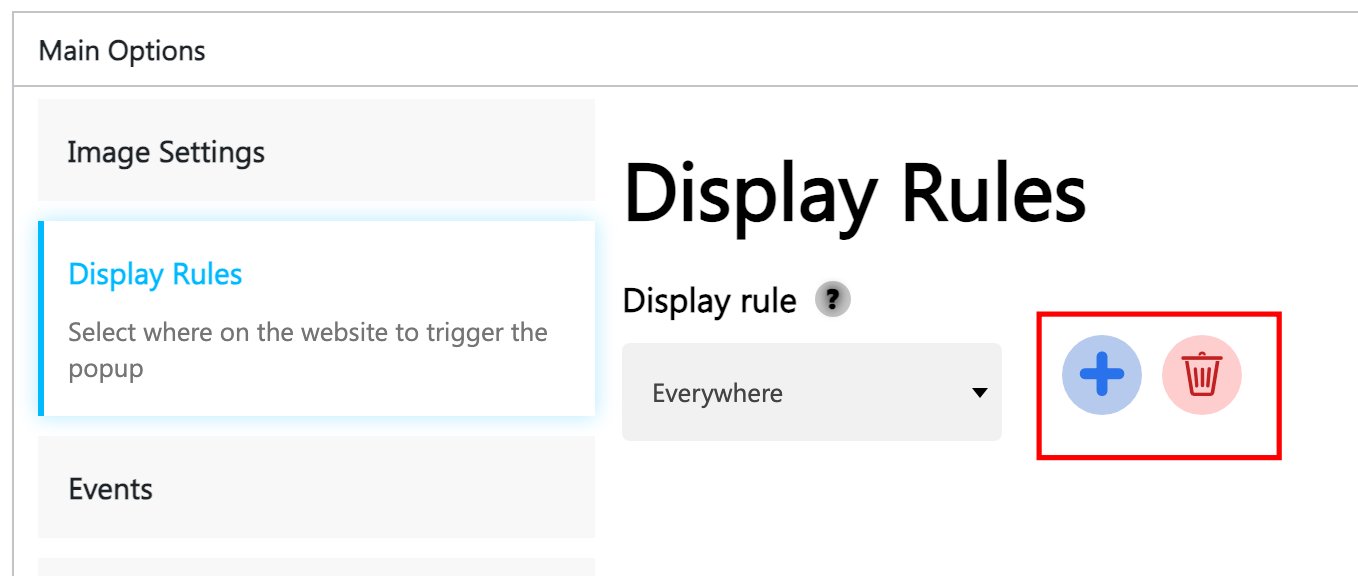
Display Rules ใช้สำหรับตั้งค่าการแสดงผล จะให้แสดงทุกๆหน้า หรือเฉพาะหน้าใดก็ได้ โดยคลิกที่ปุ่ม + เพื่อเพิ่มกฎ หรือ รูปถังขยะเพื่อลบกฏนั้นๆ

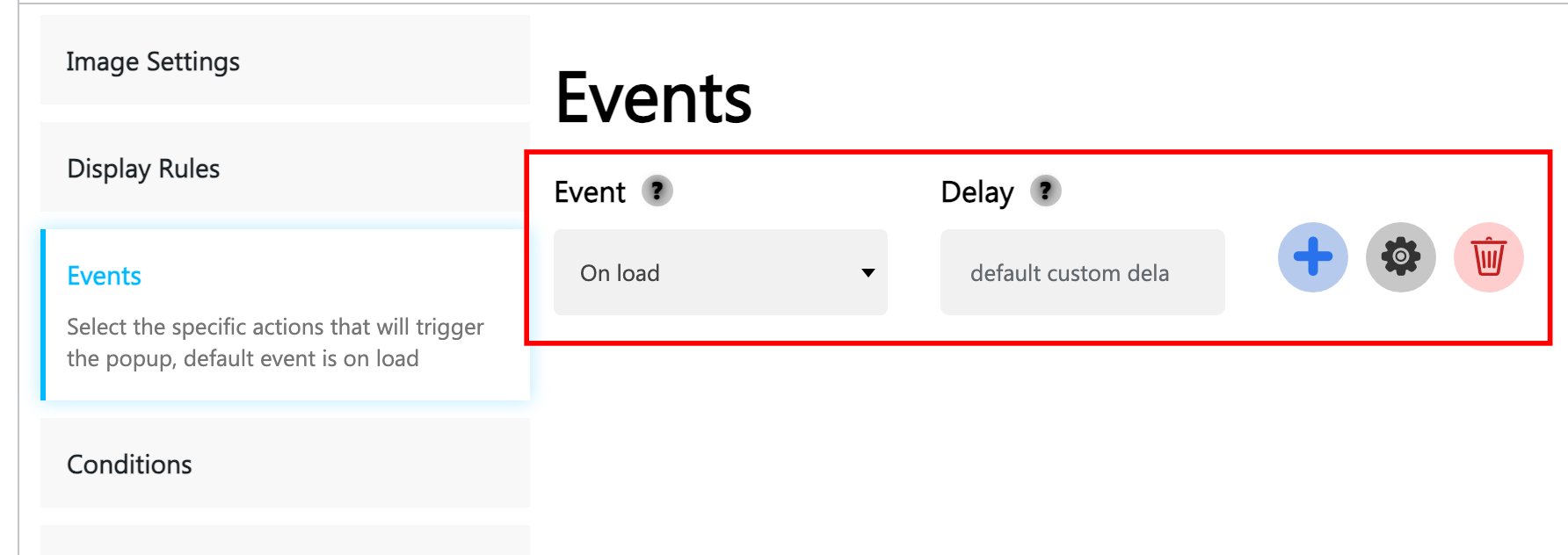
Events ใช้ตั้งค่าเกี่ยวกับเหตุการณ์ เช่น ให้แสดง Popup ทันทีที่มีการโหลดหน้าเว็บ และตั้งค่าการ Deplay ได้ ว่าจะให้แสดง Popup หลังโหลดหน้าเว็บขึ้นมาแล้วกี่วินาที

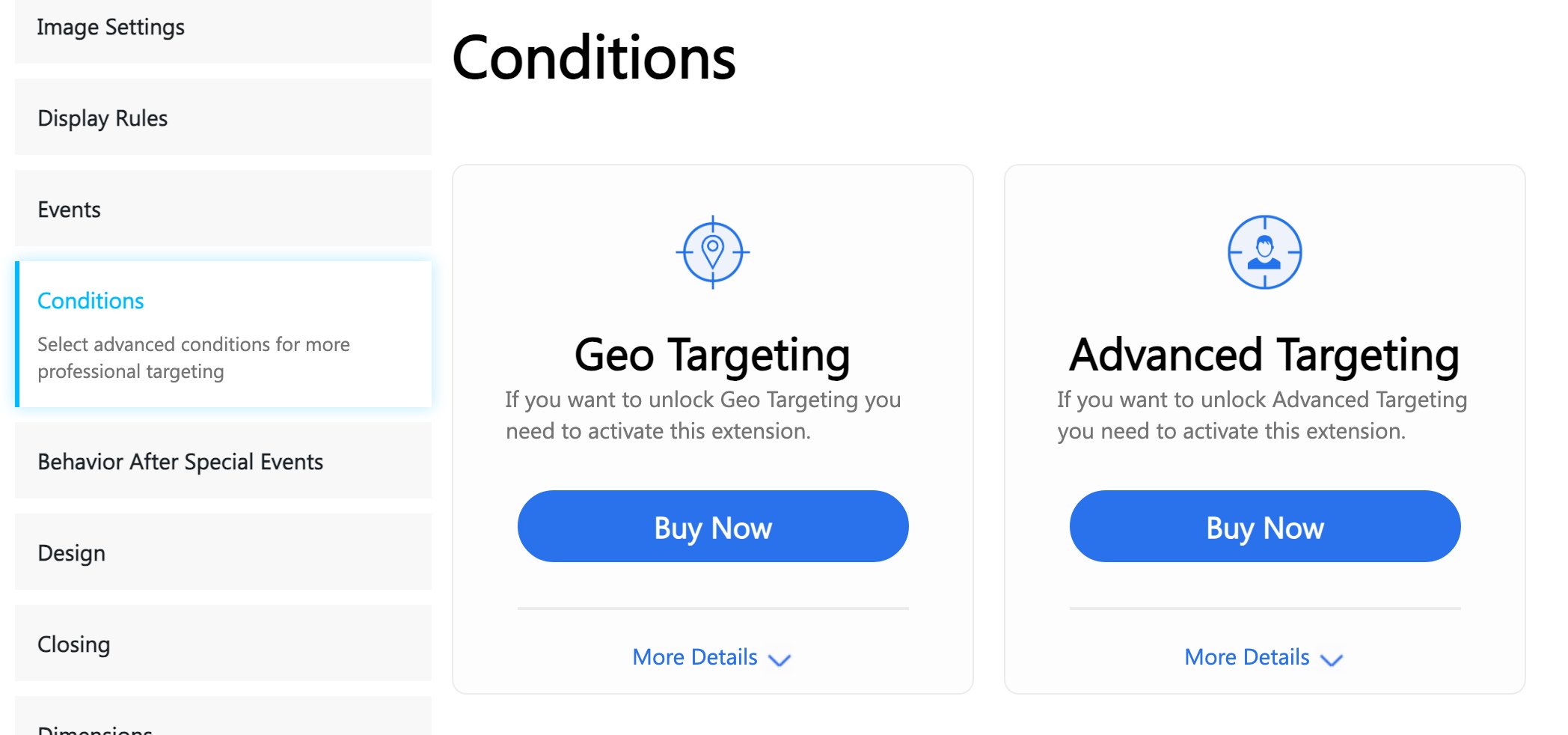
Conditions ใช้กำหนดกลุ่มเป้าหมายที่ต้องการให้แสดง Popup เช่น กำหนดตำแหน่งว่า ถ้าเข้ามาจากประเทศ A ก็ไม่ต้องแสดง Popup เป็นต้น โดนส่วนนี้ต้องเสียค่าใช้จ่ายเพิ่มเติม

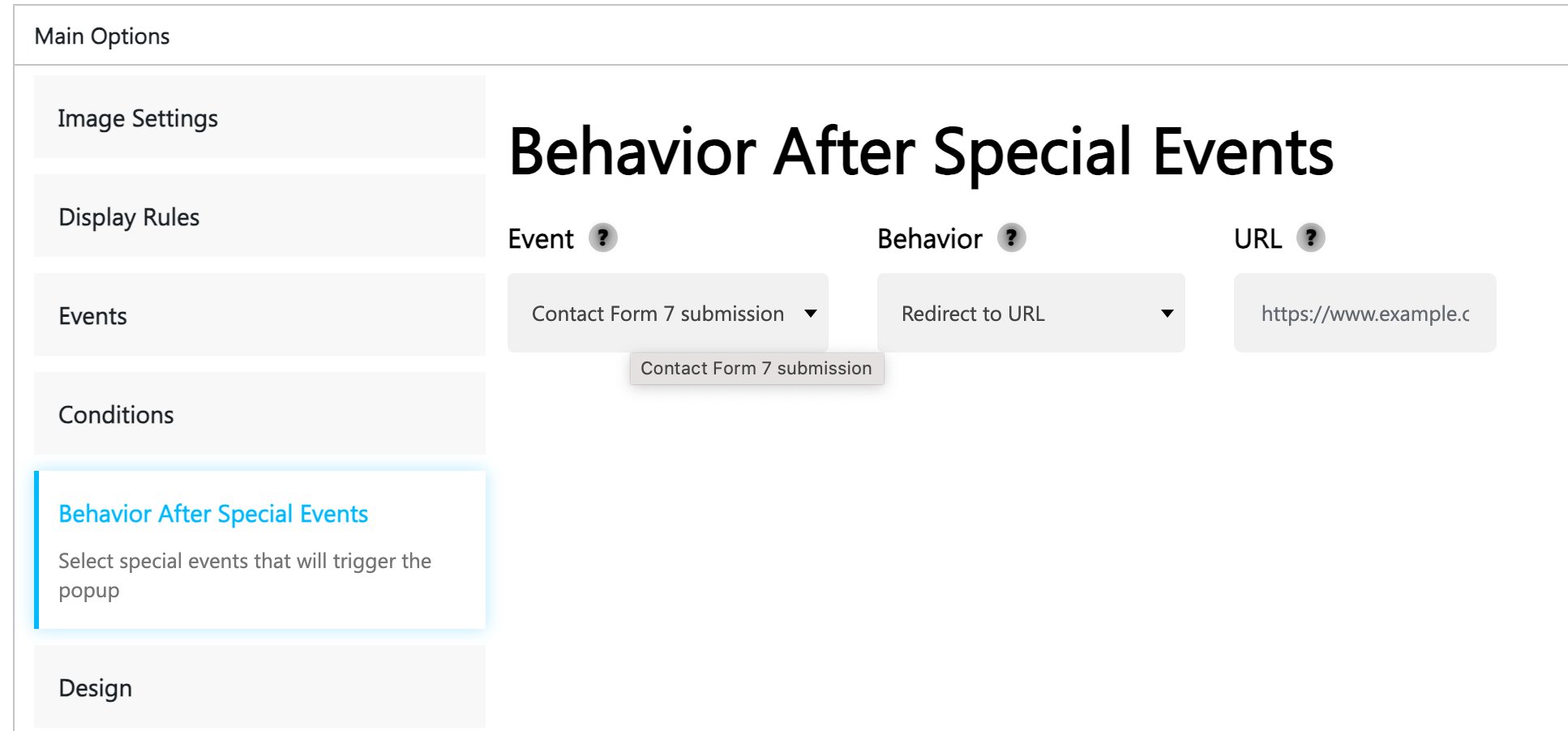
Behavior After Special Events
เป็นส่วนที่ใช้กำหนดลักษณะของ Popup หลังจากที่มีการส่งแบบฟอร์มที่สร้างด้วย Contact Form 7 โดยส่วนนี้เป็นการใช้งานร่วมกับปลั๊กอิน Contact Form 7 ด้วยการนำ Shortcode มาใส่ที่ HTML Popup

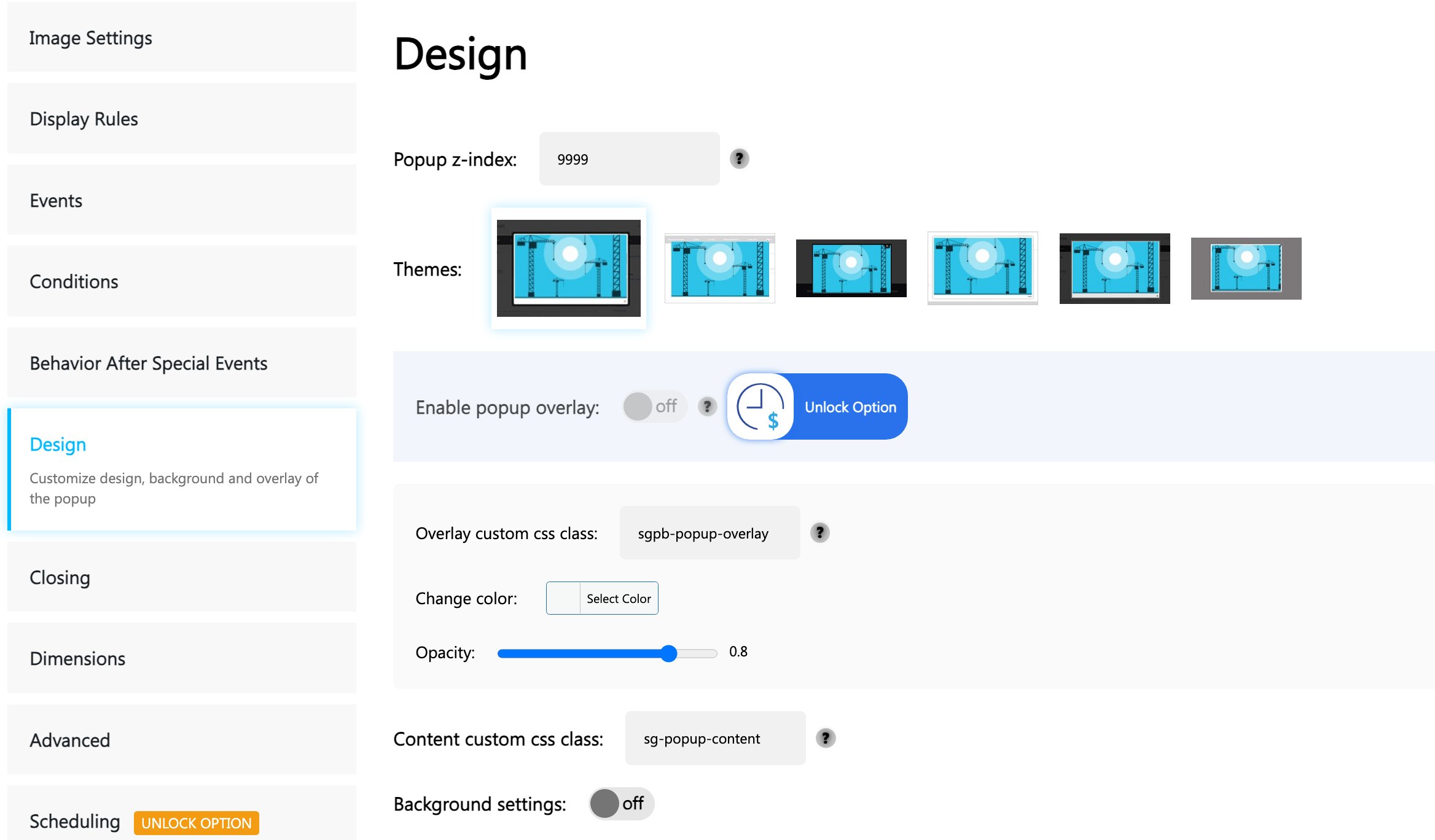
Design
ใช้สำหรับปรับแต่งดีไซน์ของ Popup เช่น
- Themes กำหนดรูปแบบของ Popup เช่น พื้นหลังสีดำ สีขาว สีเทา
- Disable pop border ไม่ให้มีเส้นขอบที่ Popup
- Change color เปลี่ยนสีพื่้นหลังเป็นสีที่ต้องการ
- Opacity ตั้งค่าความโปร่งใสของ Popup

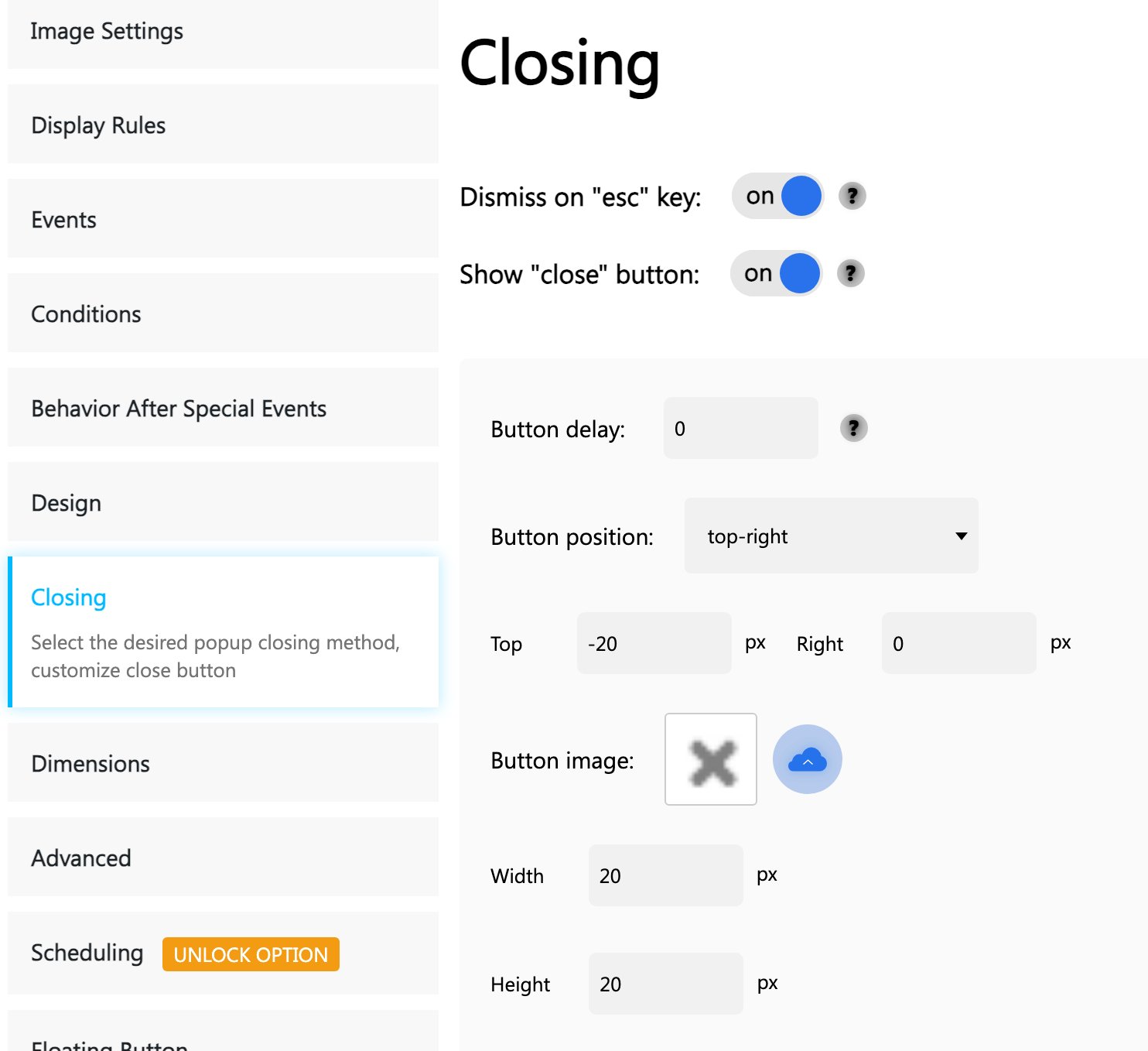
Closing
กำหนดรูปแบบในการปิด Popup
- Dismiss on “esc” Key – เปิดหรือปิด Popup โดยกดปุ่ม ESC บนคอมพิวเตอร์ได้
- Show “Close” botton – จะให้แสดงหรือไม่แสดง ปุ่ม Close ที่ใช้ในการปิด Popup
- Botton position – กำหนดตำแหน่งของปุ่ม Close ว่าจะหใ้แสดงตรงไหนของ Popup
- Button image – ใส่รูปภาพปุ่ม Popup ได้เอง หรือจะใช้รูปที่มากับปลั๊กอินก็ได้

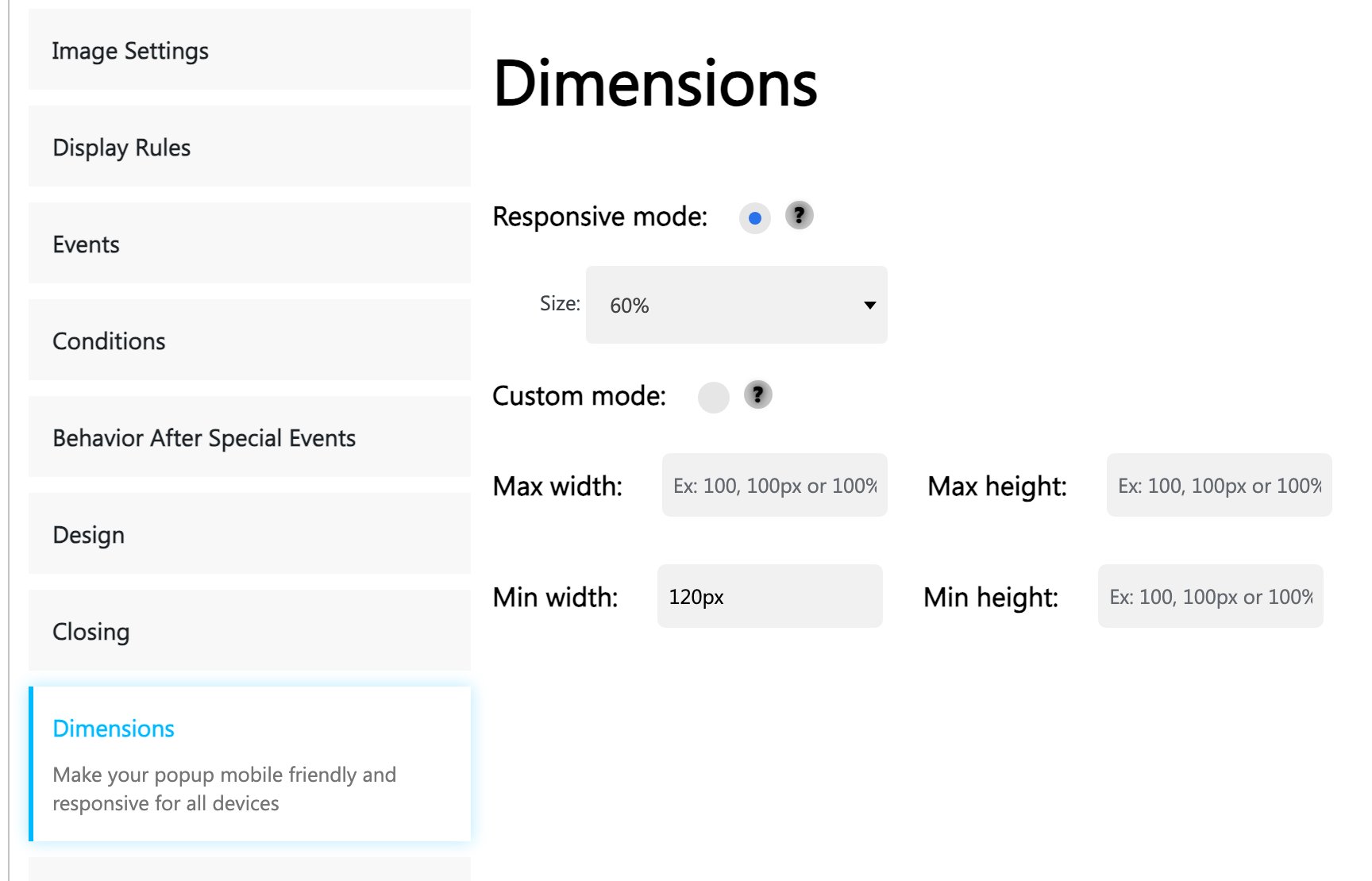
Dimensions
ใช้กำหนดขนาดในการแสดงผลของ Popup โดยเลือกระหว่าง Responsive mode กับ Custom mode
Responsive mode – ตัวเลือกนี้ Popup จะถูกย่อขนาดให้เหมาะกับขนาดหน้าจอที่แสดงผล
Custom mode – เป็นการตั้งค่าให้ Popup มีขนาดที่ตายตัว ไม่น่าจะแสดงผลในหน้าจอขนาดใดก็ตาม

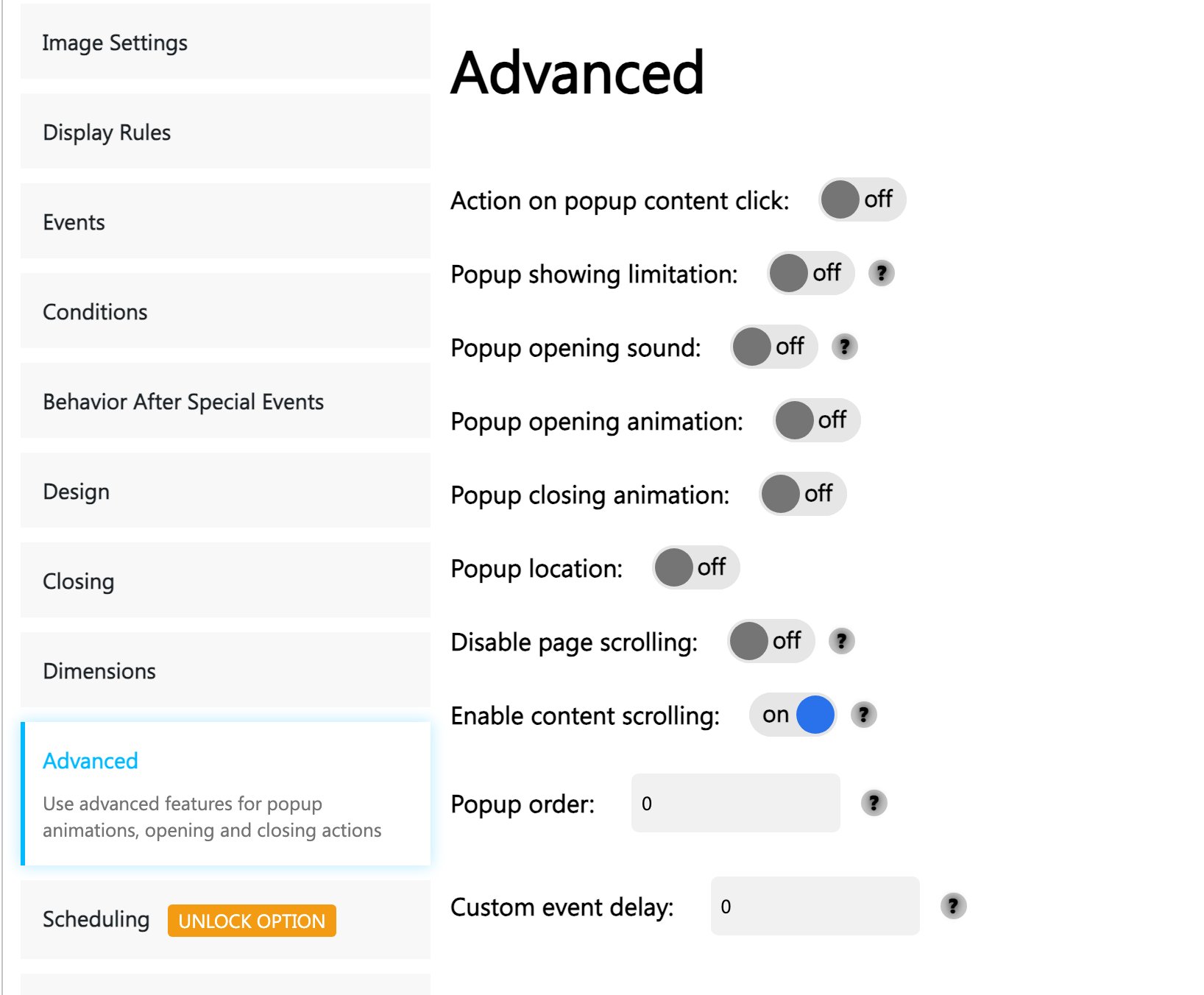
Advanced เป็นการปรับแต่งในระดับสูง เช่น
- Action on popup content click – เมื่อคลิกที่ Popup จะให้มีผลใดๆเกิดขึ้น
- Popup showing limitation – ตั้งค่าการโชว์สำหรับผู้ใช้คนเดิมที่แสดงผล Popup ไปแล้ว เช่น แสดงผลครั้งเดียว เมื่อผู้ใช้คนดังกล่าวเข้ามาหน้าเว็บไซต์อีกครั้งในภายหลัง ก็ไม่ต้องโขว์ Popup อีก
- Popup opening animation – กำหนด animation ตอนแสดงผล Popup
- Popup closing animation – กำหนด animation ตอนปิด Popup

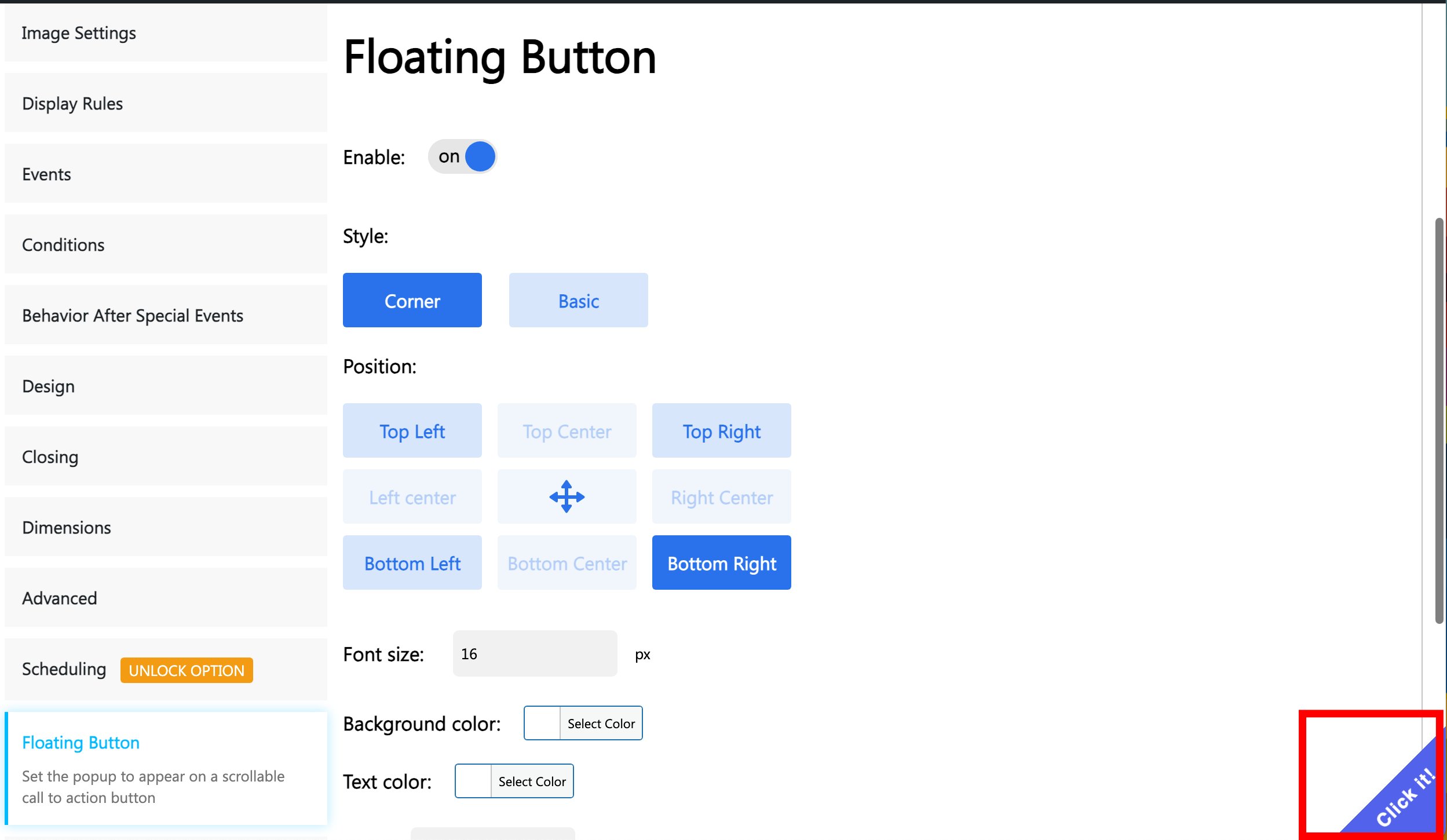
Floating Button
เป็นการเปิดปิดการแสดงปุ่มที่ลอยอยู่บน Website โดยเลือกสไตล์และตำแหน่งของปุ่มที่จะให้แสดงได้ นอกจากนี้ยังกำหนดขนาดข้อความในปุ่ม สีพื้นหลัง สีข้อความ และเปลี่ยนข้อความได้

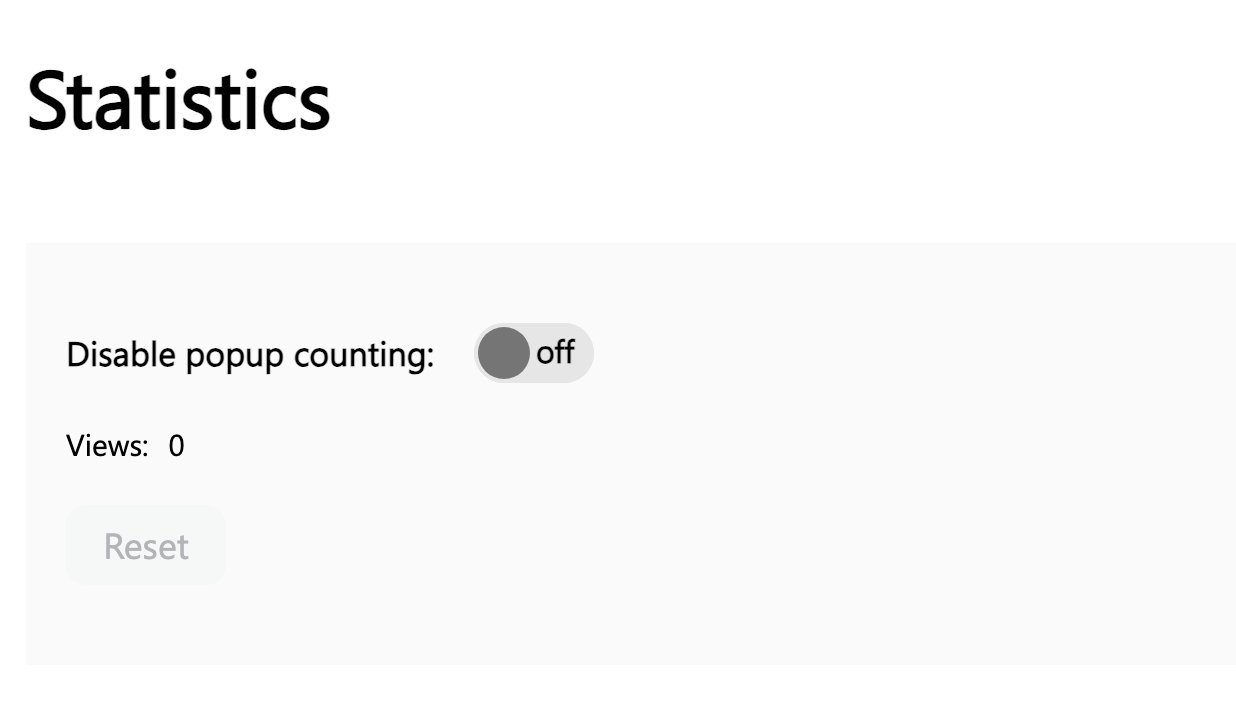
Statistics เป็นตัวนับสถิติว่ามีการแสดง Popup ไปแล้วกี่ครั้ง โดยค่าเร่ิมต้นก็จะเป็นการนับสถิติ

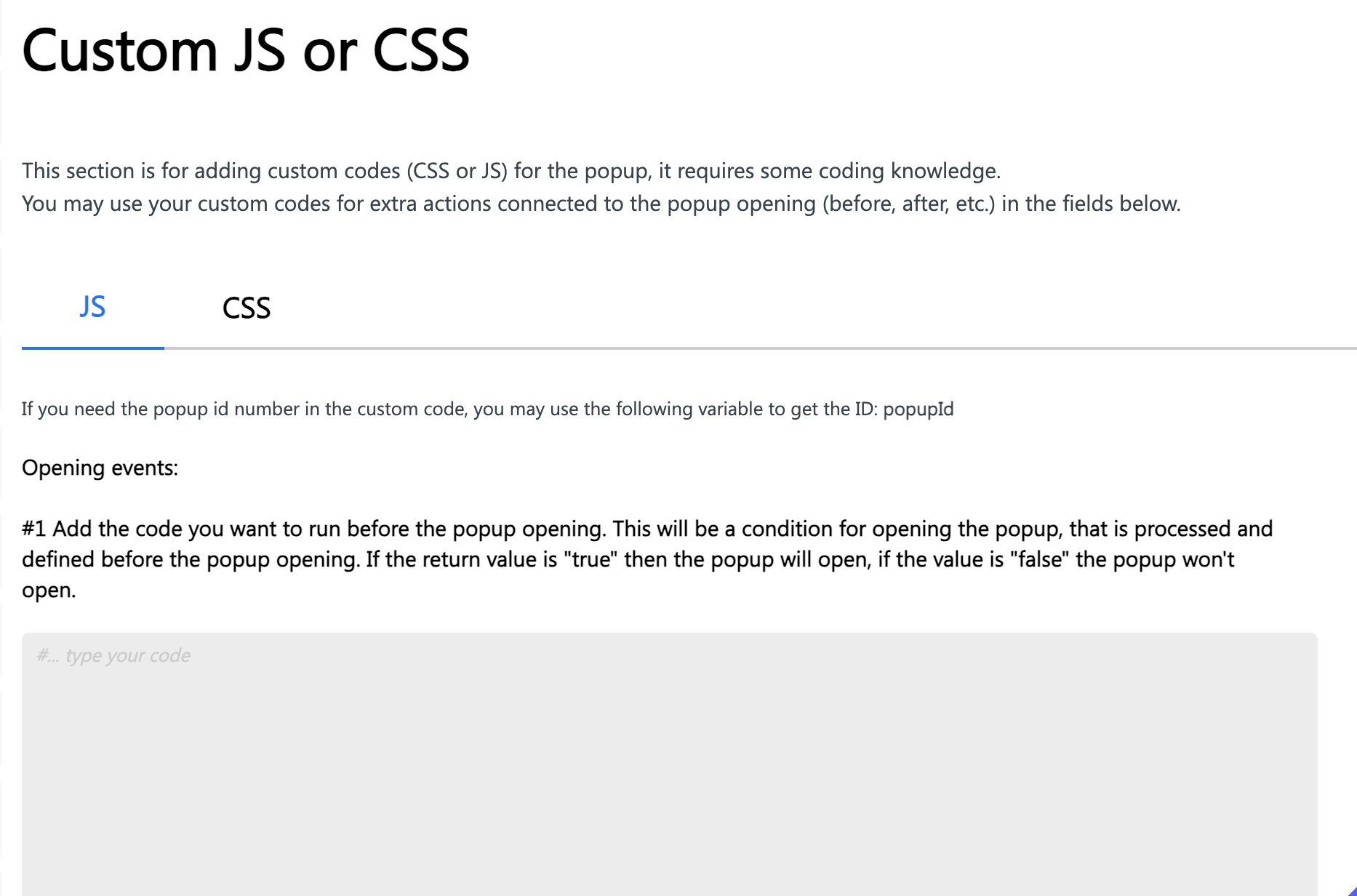
Custom JS or CSS สำหรับกำหนดโค้ด CSS หรือ JS สำหรับ Popup ด้วยตัวเอง

หลังจากกำหนดทุกอย่างเรียบร้อย ให้คลิกที่ปุ่ม Publish เพื่อบันทึกการเปลี่ยนแปลงและเผยแพร่

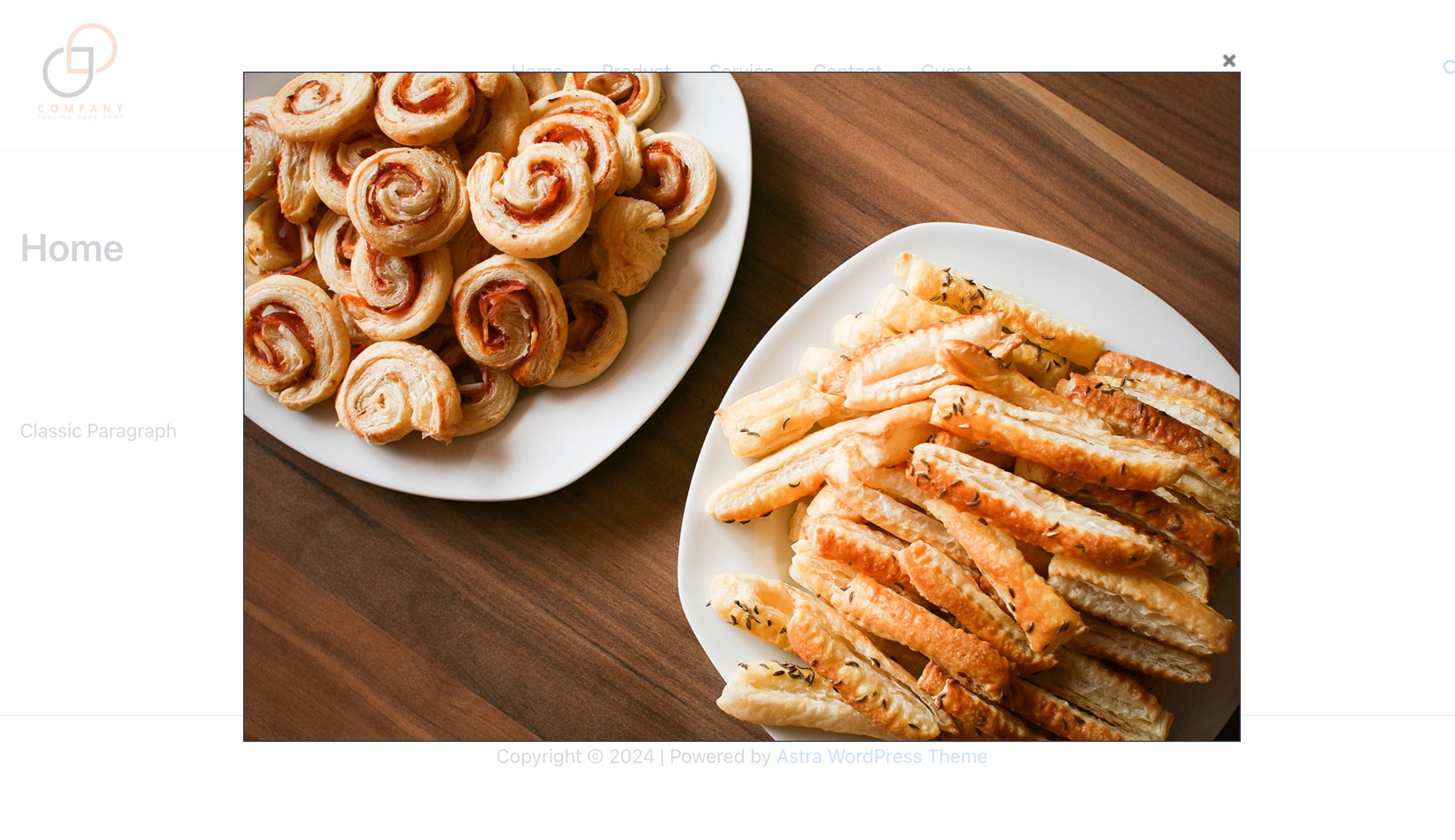
หลังจากที่ Publish แล้ว ถ้าเราตั้งค่าไว้ให้ Popup แสดงผลทุกหน้า เมื่อเข้าเว็บไซต์ก็จะแสดงผล Popup

สรุป
การสร้าง Popup ในเว็บไซต์นั้นเป็นช่องทางการทำโปรโมชั่นส่งเสริมการขาย หรือประชาสัมพันธ์ที่ดี เพราะจะเข้าถึงผู้เข้าชมเว็บไซต์ได้โดยตรง อย่างไรก็ตามไม่ตวรใช้ Popup เยอะเกินไป เช่น ให้แสดงผลทุกหน้าแบบไม่รู้จบ เปิดกี่ครั้งก็เจอ ลักษณะแบบนี้ก็อาจจะสร้างความรำคาญให้กับผู้ที่เข้ามาเว็บไซต์ได้ ควรใช้ Popup แต่พอดีเท่าที่จำเป็นจริงๆ เท่านั้น






