เบื่อมั้ยกับการบริหารจัดการตำแหน่ง Ads หรือ โค้ดโฆษณาในหน้าต่าง ๆ ของเว็บไซต์ ใหนจะต้องพะวงกับการวางในหน้า Homepage ให้ตรงกับตำแหน่งที่ต้องการและเหมาะสม วันนี้เรามีปลั้กอินที่ช่วยจัดการในเรื่องนี้ได้ นั่นก็คือ Plugin Ad inserter

Plugin Ad inserter คืออะไร
Ad Inserter เป็นปลั๊กอิน WordPress ฟรีที่ช่วยให้คุณสามารถจัดการโฆษณาบนเว็บไซต์ของคุณได้อย่างง่ายดาย ปลั๊กอินนี้รองรับการแทรกโฆษณาทุกประเภท รวมถึง Google AdSense, Google Ad Manager, โฆษณาเว็บไซต์ช็อปปิ้ง, Media.net, Infolinks และแบนเนอร์ต่างๆ นอกจากนี้ยังสามารถแทรกโค้ดโฆษณาต่างๆ ได้ในหลายๆ ที่พร้อมกันอีกด้วย หลายคนคงจะนึกภาพไม่ออก อยากให้ลองจินตนาการว่าเราสามารถวาง Ads ไว้พร้อมกันใน Post,page,footer ในเวลาเดียวกันสิครับ เจ้าปลั้กอินตัวนี้ทำได้แน่นอน
การติดตั้ง Plugin Ad inserter
การติดตั้งปลั้กอินตัวนี้ สามารถติดตั้งได้เฉกเช่นเดียวกับปลั้กอินตัวอื่น ๆ ขอรวบรัดให้เหลือกระบวนการแค่ 5ขั้นตอนนะครับ
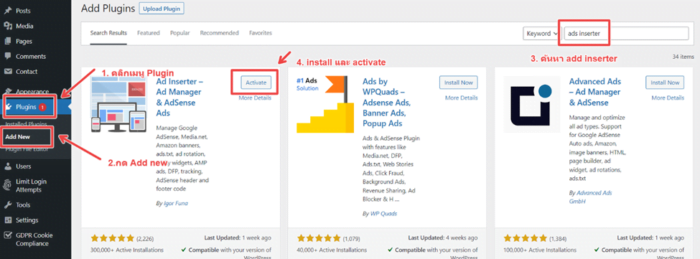
- กดเข้าไปที่หน้า DashBoard ของคุณ
- คลิกที่เมนู Plugin ทางด้านซ้าย
- เลือกกด Addnew
- ค้นหาคำว่า Plugin Ad inserter ที่ช่องค้นหา
- จากนั้นกด Install และ Activate ตามลำดับ

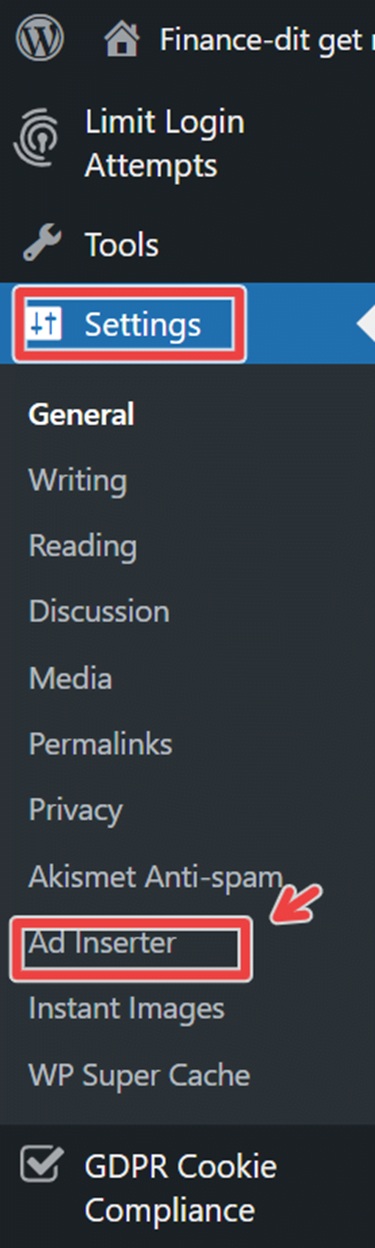
เมื่อเสร็จสิ้นกระบวนการติดตั้งเรียบร้อย สามารถกดใช้งานปลั้กอินได้ในทันที ที่เมนูด้านซ้ายตรง SETTING >>> Ad Inserter

ตำแหน่งการจัดวางของ Plugin Ad inserter
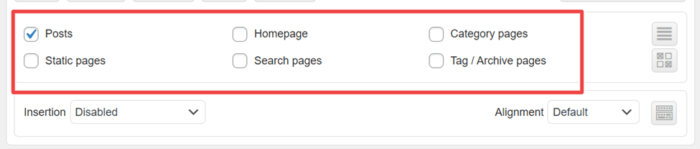
ในส่วนของตำแหน่งการจัดวางนั้น Plugin Ad inserter สามารถจัดวางในตำแหน่งต่าง ๆ ได้ถึง 18 ตำแหน่ง โดยสามารถเลือกวางได้ว่าจะวางไว้ในหน้าใหนได้บ้าง เช่นหน้า Post , Homepage , Category page , Static Page, Search page และ Tags/ Achive Page

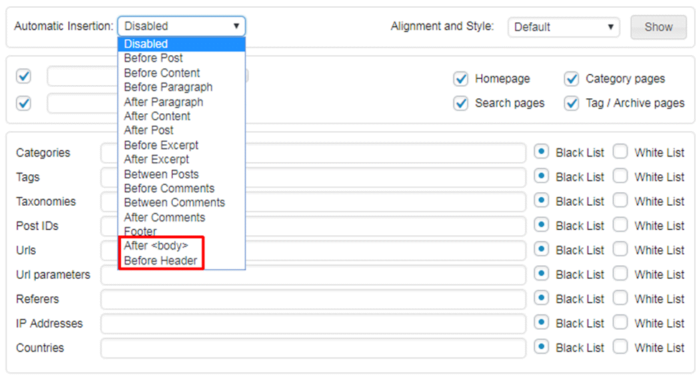
ตำแหน่งการจัดวางของ Plugin Ad inserter มีดังนี้

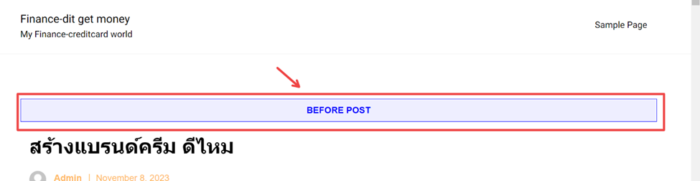
- Before Post
ตำแหน่งนี้คุณสามารถวางไว้หน้าหมวดหมู่ของ Post นั้นๆ และแอดจะวางไว้ก่อนคอนเท้นในหน้านั้นๆ เสมอ ในกรณีที่เป็นหน้าแรก Ads จะวางโดยเอาโฆษณาไว้ก่อน Post ทั้งหมดไว้ ADS ในรูปแบบ Native ads มีความเหมาะสมมากที่จะวางตำแหน่งนี้ แต่ทั้งนี้ต้องดูว่าธีม WordPress นั้นรองรับตำแหน่งนี้หรือไม่

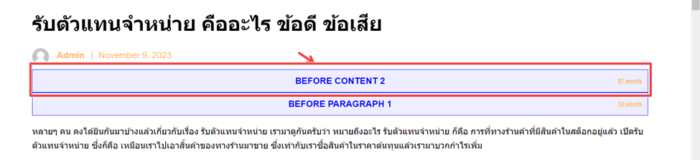
- Before Content
ตำแหน่งนี้นั้นส่วนใหญ่จะอยู่ในส่วนของ Post ก่อนที่จะมีบรรทัดแรกขึ้นมาเท่านั้น หรือพูดง่ายๆ คืออยู่หลังจั่วหัวของโพสเรานั่นเอง จะมีแอดหรือโฆษณาโผล่ขึ้นมาก่อนเนื้อหาย่อหน้าบรรทัดแรกของเรา

- Before Paragraph
ตำแหน่งนี้จะอยู่ในตำแหน่งเดียวกันหรือถัดจาก Before Content สามารถเลือกใช้ได้ว่าจะเอาแบบใหน ซึ่งก็สามารถวางได้ทั้ง 2 แบบ
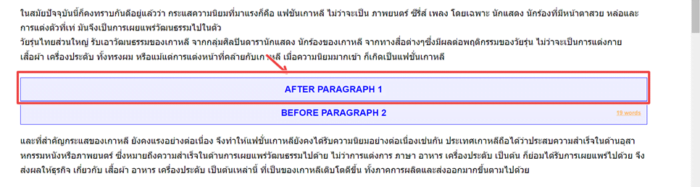
- After Paragraph
After Paragraph เป็นส่วนที่สามารถวางได้อิสระ และกำหนดได้ว่าจะให้วางไว้ที่หลังพารากราฟที่เท่าไร เช่น Paragraph 1, Paragraph 2, Paragraph 3 ยิ่งบทความนั้นมีพารากราฟมากก็สามารถเลือกได้มาก โดยปกติแล้วจำกัดไม่เกินที่ 10 พารากราฟใน 1 บทความ

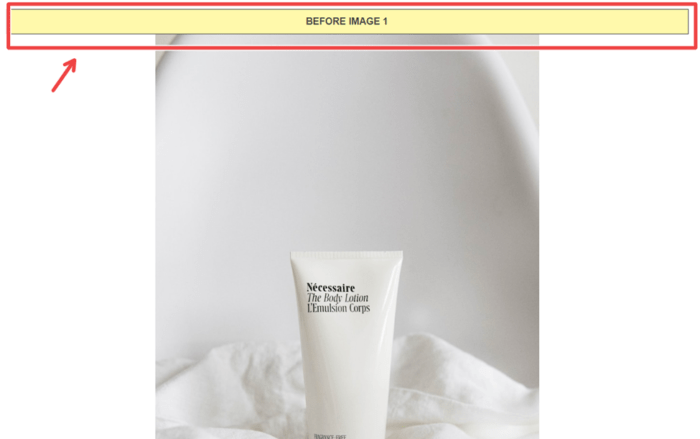
- Before image
ตำแหน่งนี้จะโฟกัสไปที่รูปภาพหน้าแรกเสมอ โดยเมื่อแอดนั้นตรวจพบรูปภาพในหน้าแรก ก็จะนำส่งโฆษณา ให้อยู่ก่อนรูปภาพนั้นๆ เสมอในหน้าบทความ

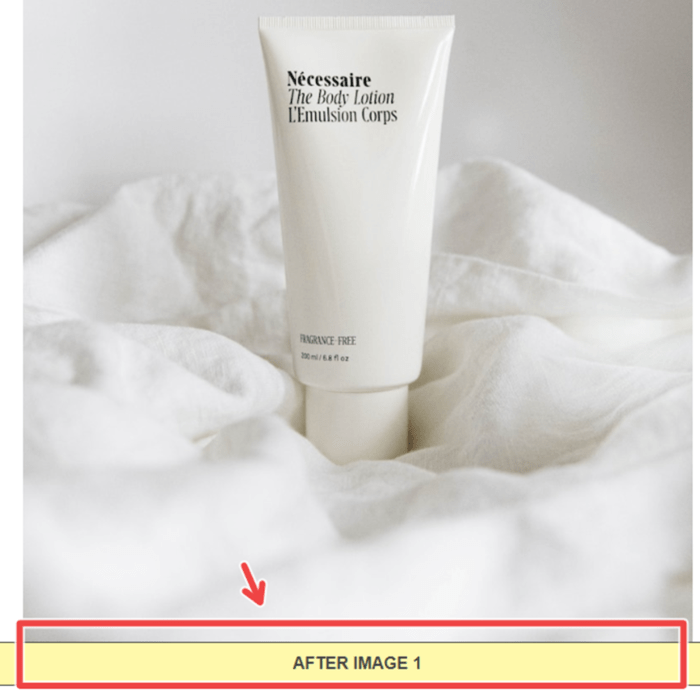
- After Image
After Image ก็เช่นกัน ตำแหน่งนี้จะโฟกัสไปที่รูปภาพหน้าแรกเสมอ โดยเมื่อแอดนั้นตรวจพบรูปภาพในหน้าแรก ก็จะนำส่งโฆษณา ให้อยู่หลังรูปภาพนั้นๆ เสมอในหน้าบทความ

- After Content
ตำแหน่งนี้อยู่หลังจบคอนเท้นที่เราเขียนไว้ในบทความเสมอ พูดง่ายๆ คือเมื่อคอนเท้นจบลง จะเห็น Ads โฆษณาต่อท้ายในทันที ทั้งในรูปแบบของ Text หรือ โฆษณารูปภาพก็สามารถวางได้ไม่แตกต่างกัน

- After Post
ตำแหน่งนี้มีความแตกต่างจาก After Content นะครับ ซึ่งจะเป็นตัวเลือกที่คล้ายๆ กับ Related Post อยู่นอกบทความของเราไปอีก เหมาะมากกับการวางแอดที่มีทั้งรูปภาพและข้อความในรูปแบบเป็นตัวเลือกให้อ่านเพิ่มเติมได้

- Before Excerp
Before Excerp นั้นเป็นตำแหน่งการจัดวางที่สัมพันธ์กับ Conclusion หรือ บทสรุปย่อๆ ของบทความนั้นๆ เมื่อนำมาวางในตำแหน่งนี้ โฆษณาจะแสดงก่อนที่บทความจะขึ้นมาในหน้าแรกเท่านั้น ส่วนในหน้า Content หรือหน้า Post ของเราจะไม่แสดงซ้อนทับกับตำแหน่ง อื่นๆ

- After Excerp
After Excerp ก็เช่นเดียวกันกับ Before Excerp จะแสดงและวางไว้ด้านหน้าของ Homepage เท่านั้น การแสดงผลจะอยู่ส่วนท้าย ๆ ของโพสบทความของเราในหน้าโฮม

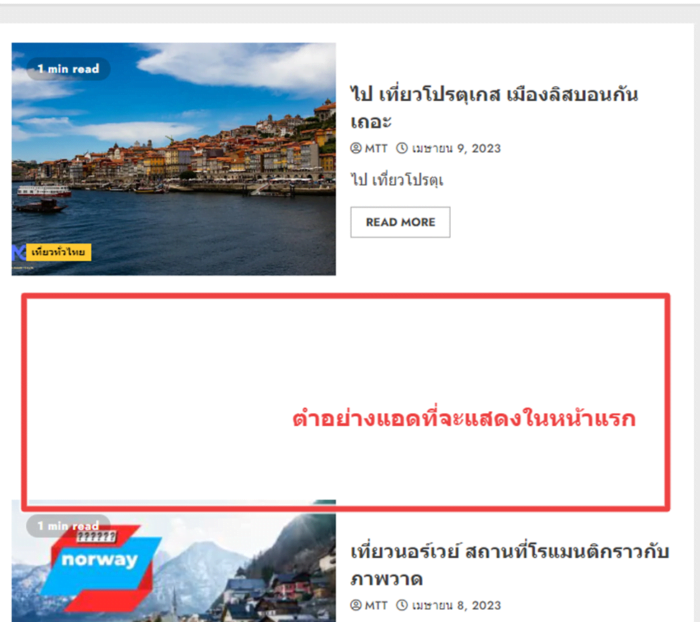
- Between Post
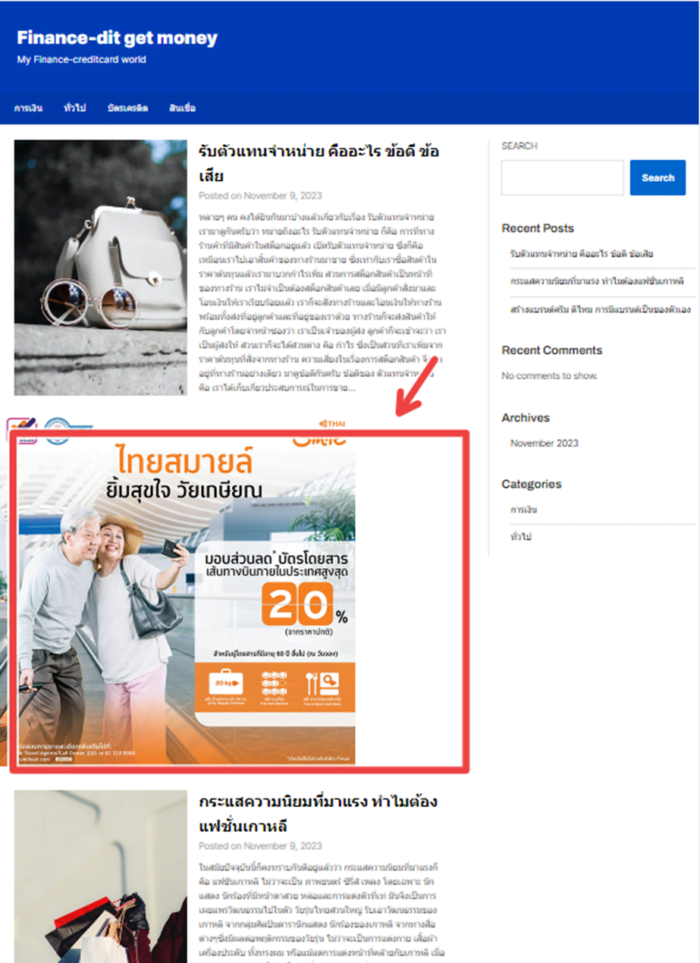
ตำแหน่งนี้มีความน่าสนใจมาก โดยจะแสดงในหน้าแรก และสามารถวางไว้ระหว่าง Post ต่อ Post ได้ เมื่อวางในตำแหน่งนี้โฆษณาจะไปแสดงอยู่ระหว่าง Post ของหน้าแรกเสมอ ถือเป็นตำแหน่งที่น่าสนใจทีเดียว

- Before Comment
ตำแหน่งจะไปโชว์ยังก่อนที่จะถึงโซน Comemt
- Between Comment
ตำแหน่งจะไปโชว์ยังระหว่าง Comemt
- After Comment
ตำแหน่งจะไปโชว์ยังหลัง Comemt

- Footer
ตำแหน่งนี้แอดจะไปโชว์ยังตำแหน่ง Footer เสมอ

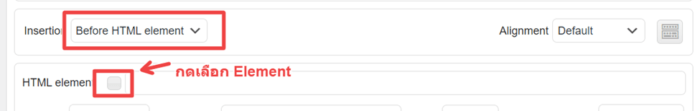
- Before Html Element
ในส่วนนี้เป็นขั้นแอดวานซ์ ซึ่งจะสามารถกำหนด Elememt โดยผ่านหน้าแรกของ Homepage ครับกำหนดได้ว่าต้องการให้อยู่ส่วนใหน โดยการติ้กเลือกในเมนู Html element และโฆษณาจะแสดงก่อน Element ที่เลือกเสมอ

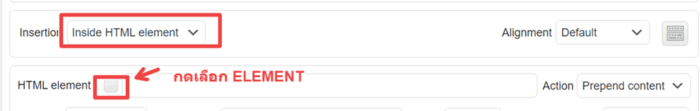
- Inside Html Element
- ในส่วนนี้เป็นขั้นแอดวานซ์ ซึ่งจะสามารถกำหนด Elememt โดยผ่านหน้าแรกของ Homepage ครับกำหนดได้ว่าต้องการให้อยู่ส่วนใหน โดยการติ้กเลือกในเมนู Html element และโฆษณาจะแสดงภายใน Element ที่เลือกเสมอ

- After Html Element
ในส่วนนี้เป็นขั้นแอดวานซ์ ซึ่งจะสามารถกำหนด Elememt โดยผ่านหน้าแรกของ Homepage ครับกำหนดได้ว่าต้องการให้อยู่ส่วนใหน โดยการติ้กเลือกในเมนู Html element และโฆษณาจะหลังก่อน Element ที่เลือกเสมอ

ข้อดีของ Plugin Ad inserter
- รองรับการแทรกโฆษณาทุกประเภท
- รองรับการแทรกโฆษณาในตำแหน่งต่างๆ บนเว็บไซต์ของคุณได้อย่างง่ายดาย
- ช่วยให้คุณสามารถกำหนดเป้าหมายโฆษณาของคุณตามอุปกรณ์ ตำแหน่ง หรือปัจจัยอื่นๆ
- มีตัวเลือกมากมายให้คุณปรับแต่งโฆษณาของคุณได้ตามต้องการ
- เป็นปลั้กอินฟรีที่ติดมากับ WordPress ดาวนโหลดมาใช้งานได้ทันที
ตัวอย่างการวางโค้ด หรือ Ads ที่น่าสนใจ
ผู้เขียนขอแนะนำการวางโค้ดในตำแหน่งของ Between Post นะครับ เพราะถือว่าเป็นตำแหน่งที่ช่วยในการคลิกโฆษณาได้มากที่สุด ทั้งในมุมของ Destop และ Mobile เองก็ตาม และส่วนนี้เป็นที่นิยมกันมาก ไปดูกันว่าวางโฆษณาอย่างไร
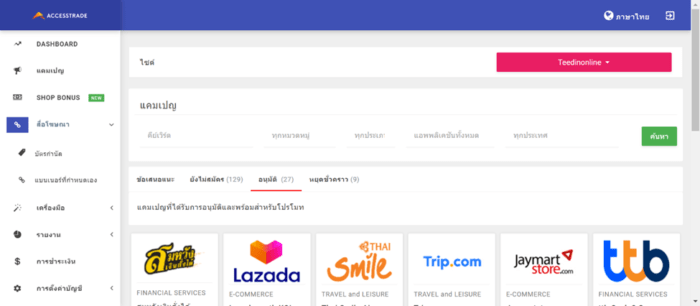
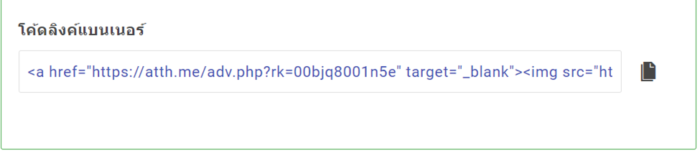
- เตรียมโค้ดโฆษณาให้พร้อม ในหน้านี้ขอใช้ของ Accestrade affiliate

เลือกแคมเปญที่น่าสนใจ

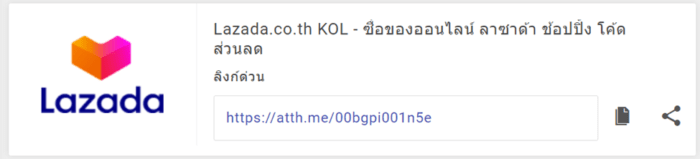
คลิก menu แบนเนอร์

คลิก Copy Code

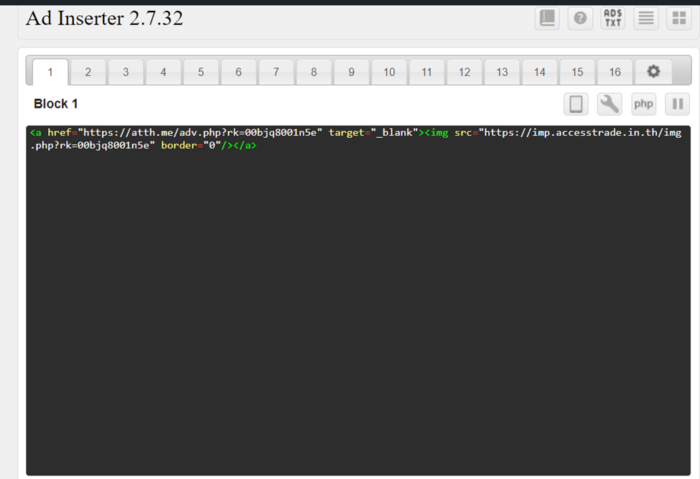
นำโค้ดไปวางในหน้าปลั้กอิน Ad inserter

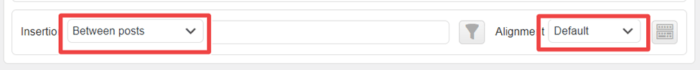
กดเลือกตำแหน่งในเมนู Insertion สามารถเลือกตำแหน่งจัดวางได้อีกในส่วนของ Alignment

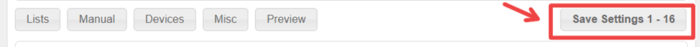
กด Save setting Plugin จะเซฟโค้ดโฆษณาให้ทั้งหมด

เพียงเท่านี้ก็จะได้โฆษณาที่วางคั่นไว้ระหว่างโพส แต่ทั้งนี้ต้องไปปรับแต่ง ads ให้กลมกลืนกับรูปแบบของเว็บไซต์กันด้วยนะครับ จะช่วยในเรื่องของการคลิกได้ดีทีเดียว

เป็นไงกันบ้างครับสำหรับปลั้กอินตัวนี้ ไม่เลวเลยทีเดียวใช่มั้ยครับ เราสามารถประยุกต์ใช้กับในทุกส่วนของ WordPress ได้ เพียงแค่ต้องรู้ตำแหน่งที่ถูกต้องของในแต่ละหน้าของบทความ โดยเฉพาะหน้าหลักๆอย่าง Homepage
Download Plugin Ad inserter

คุณสามารถดาวน์โหลดปลั้กอินได้ที่ลิงค์นี้ Plugin Ad inserter