
WordPress Block Editor หรือที่ทางผู้พัฒนา WordPress ใช้ชื่อ code name ในการพัฒนาว่า Gutenberg โดยในบทความนี้จะมาแนะนำ Otter Blocks ซึ่งเป็นปลั๊กอินที่ใช้เพิ่ม Block ต่างๆของ Gutenberg เพื่อทำให้เราสามารถสร้างเว็บไซต์ได้ด้วย WordPress Block Editor (หรือที่เรียกว่า Gutenberg) โดยไม่ต้องพึ่งพาปลั๊กอิน Page Builder เช่น Elementor หรือ Divi เลย แต่หลังจากเขียนรีวิวบทความเกี่ยวกับปลั๊กอิน Gutenberg มาก็หลายตัวแล้ว แต่ก็ยังไม่เคยอธิบายเลยว่าทำไมถึงต้องใช้ชื่อว่า Gutenberg
Gutenberg เป็นชื่อของนักประดิษฐ์ชาวเยอรมัน มีชื่อเต็มว่า Johannes Gensfleisch zur Laden zum Gutenberg โดย Gutenberg เป็นช่างเหล็ก, ช่างทอง, ช่างพิมพ์, และนักประดิษฐ์ชาวเยอรมันคนนี้มีชื่อเสียงจากการมีส่วนพัฒนาเทคโนโลยีการพิมพ์ในช่วงคริสต์ทศวรรษ 1450 ทางผู้พัฒนา WordPress จึงใช้ชื่อ Gutenberg เพื่อเป็นเกียรติให้กับนักประดิษฐ์ผู้นี้

สำหรับปลั๊กอิน Otter Blocks นี้มีชื่อเต็มๆว่า Otter Blocks – Gutenberg Blocks, Page Builder for Gutenberg Editor & FSE เป็นปลั๊กอินจากผู้พัฒนา ThemeIsle จากประเทศ Romania ที่พัฒนาธีมอย่าง Neve ที่มีน้ำหนักเบาและโหลดเร็ว นอกจากนี้ก็ยังมีปลั๊กอินอีกหลายตัว ซึ่ง Otter Blocks ก็เป็นปลั๊กอินที่ได้รับความนิยมอยู่ไม่น้อย โดยมียอดดาวน์โหลดไปใช้งานตั้งแต่เวอร์ชั่นแรก รวมแล้วกว่า 6.7 ล้านครั้ง
โดย Otter Blocks จะมาพร้อมกับ Block สำหรับ Gutenberg มากกว่า 30 Blocks, Block Pattern, Custom CSS ได้เองโดยตรงที่ Block รวมถึง Animations และอื่นๆ ซึ่ง Otter Blocks จะมีทั้งเวอร์ชั่นฟรี และเวอร์ชั่นเสียเงิน
Otter Blocks เวอร์ชั่นฟรีจะมี Gutenberg Blocks มาให้ทั้งหมด 26 Blocks ดังนี้
- Advanced Heading Block
- Accordion Block
- Section Block
- Button Group Block
- Tabs Block
- Lottie Animation
- Flip Block
- Pricing Block and Section
- Slider Block
- Countdown Block
- Maps Block
- Progress Bar
- Product Review Block
- Contact Form Block
- Popup Block
- Service Block
- Icon List Block
- Icon Block
- Circular Progress Block
- Masonry Gallery Block
- Sharing Icons Block
- AI Block
- Posts Block
- Stripe Checkout Block
- Google Maps
- Testimonial Block
ส่วน Otter Blocks เวอร์ชั้น Pro จะมี Gutenberg Blocks เพิ่มขึ้นมาดังนี้
- Add to Cart Block
- Product Review Comparison
- Live Search Block
- Business Hours Block
เข้าไปดูตัวอย่างการใช้ Block ต่างๆได้ที่ Demo Block
ใน Otter Blocks เวอร์ชั่น Pro นอกจากจะมี Gutenberg Blocks ที่เพิ่มขึ้นมาแล้ว ยังจะมี Block Pattern อีกกว่า 25 Pattern
ราคา Otter Blocks เวอร์ชั่น Pro
Personal | ราคาปกติ $89/Year ลดเหลือ $49/Year | ใช้ได้ 1 เว็บไซต์
Business | ราคาปกติ $159/Year ลดเหลือ $99/Year | ใช้ได้ 5 เว็บไซต์
Agency | ราคาปกติ $259/Year ลดเหลือ $149/Year | ใช้ได้ไม่จำกัดเว็บไซต์

นอกจากนี้ Otter Blocks เวอร์ชั่น Pro ยังมี WooCommerce Builder Blocks เพื่อเอาไว้ใช้ในการ Custom หน้า Single Product Pages เอง มาให้ด้วยดังนี้
- Add to Cart Block
- Product Images Block
- Product Upsells Block
- Product Short Description Block
- Product Rating Block
- Product Title Block
- Product Tabs Block และอื่นๆ
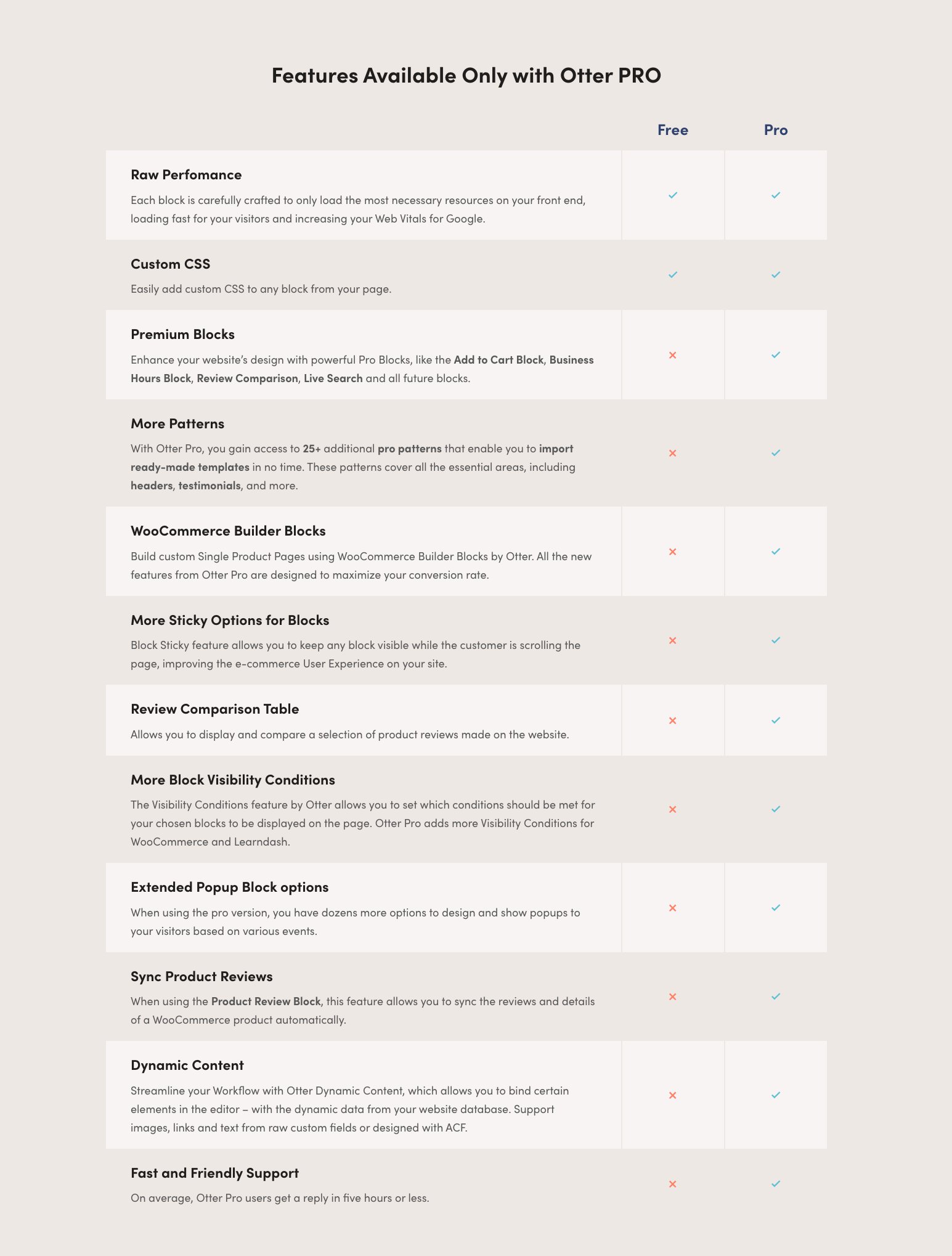
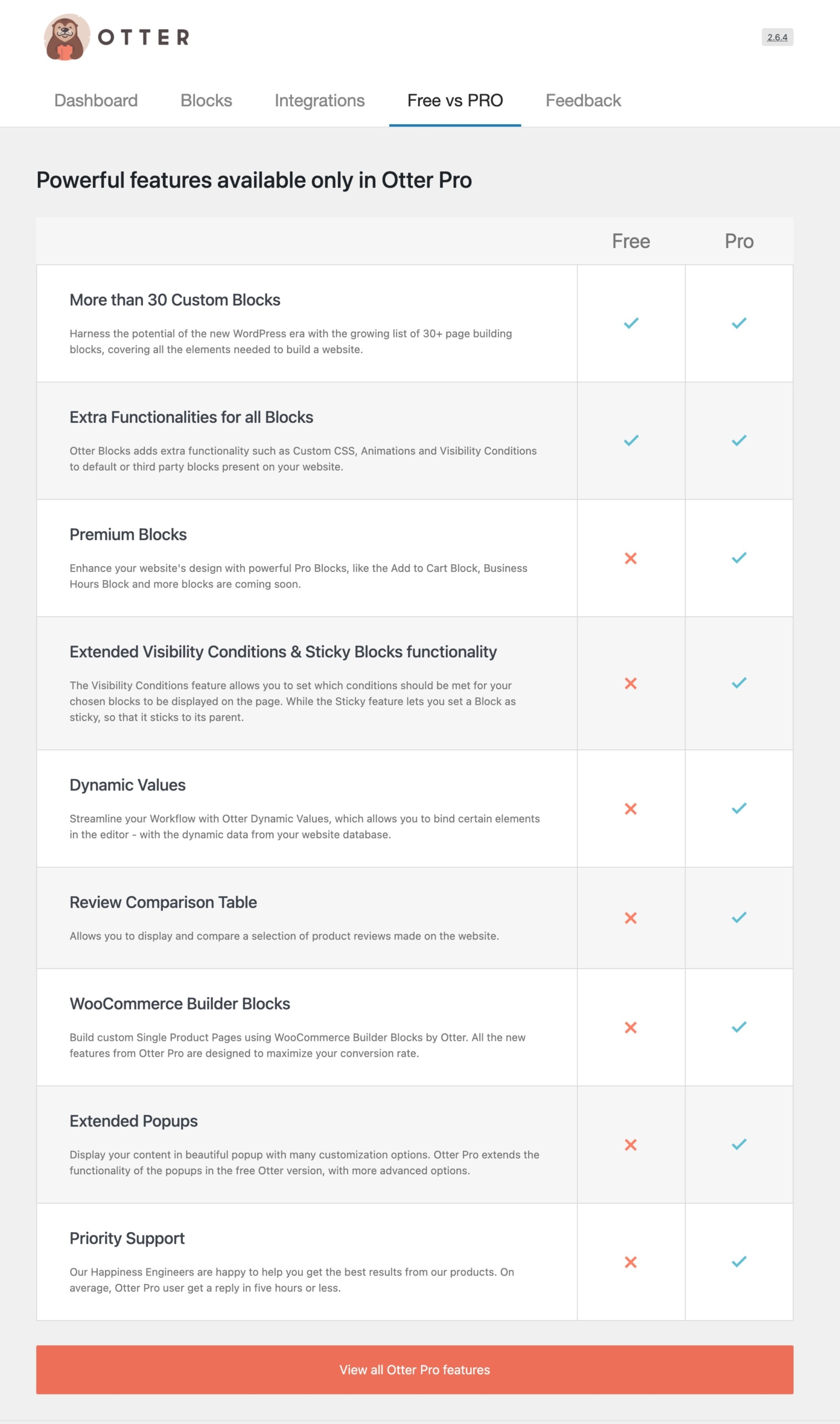
คุณสมบัติที่มีเฉพาะ Otter Blocks เวอร์ชั่น Pro เท่านั้น

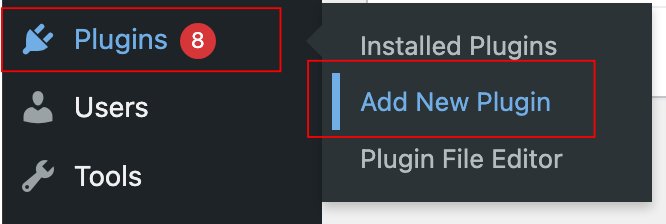
การติดตั้งปลั๊กอิน Otter Blocks
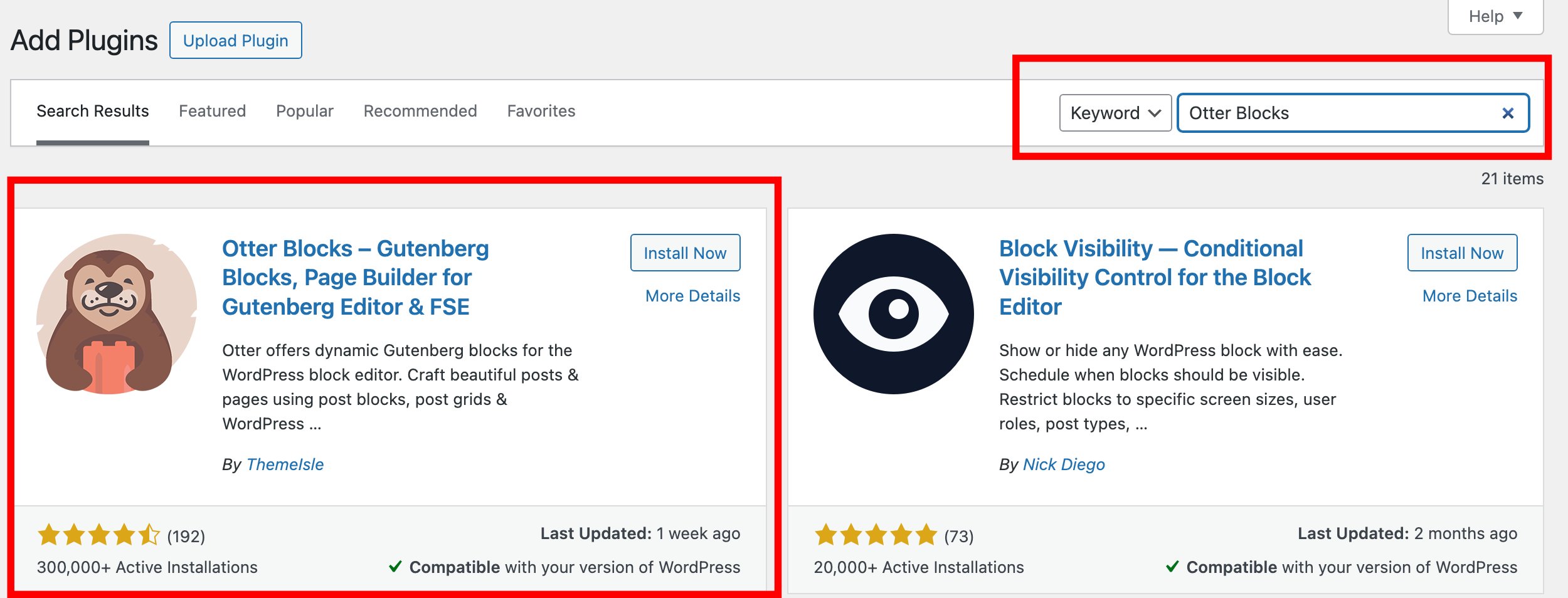
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

ที่หน้า Add Plugins ให้ใส่คำว่า Otter Blocks ที่ช่อง Keyword

Install และ Activate ให้เรียบร้อย

อธิบายเมนูหลังบ้านของ Otter Blocks
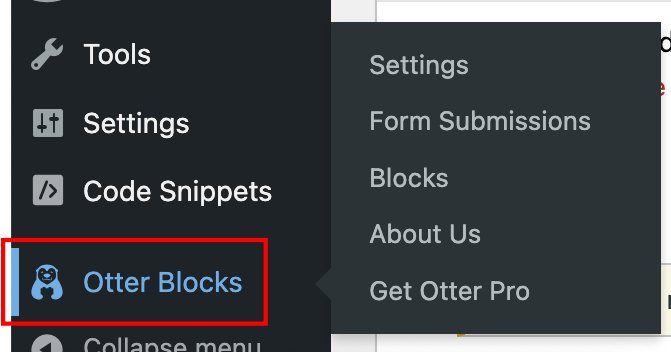
เมื่อ Install และ Activate เรียบร้อยแล้ว จะเข้าไปตั้งค่าต่างๆของ Otter Blocks ได้จาก -> Otter Blocks โดยมีเมนูทั้งหมด 4 เมนู

Settings
เป็นหน้าที่ใช้ตั้งค่าต่างๆของปลั๊กอิน Otter Blocks โดยในหน้านี้จะมี Tab Menu อีก 5 หน้าดังนี้

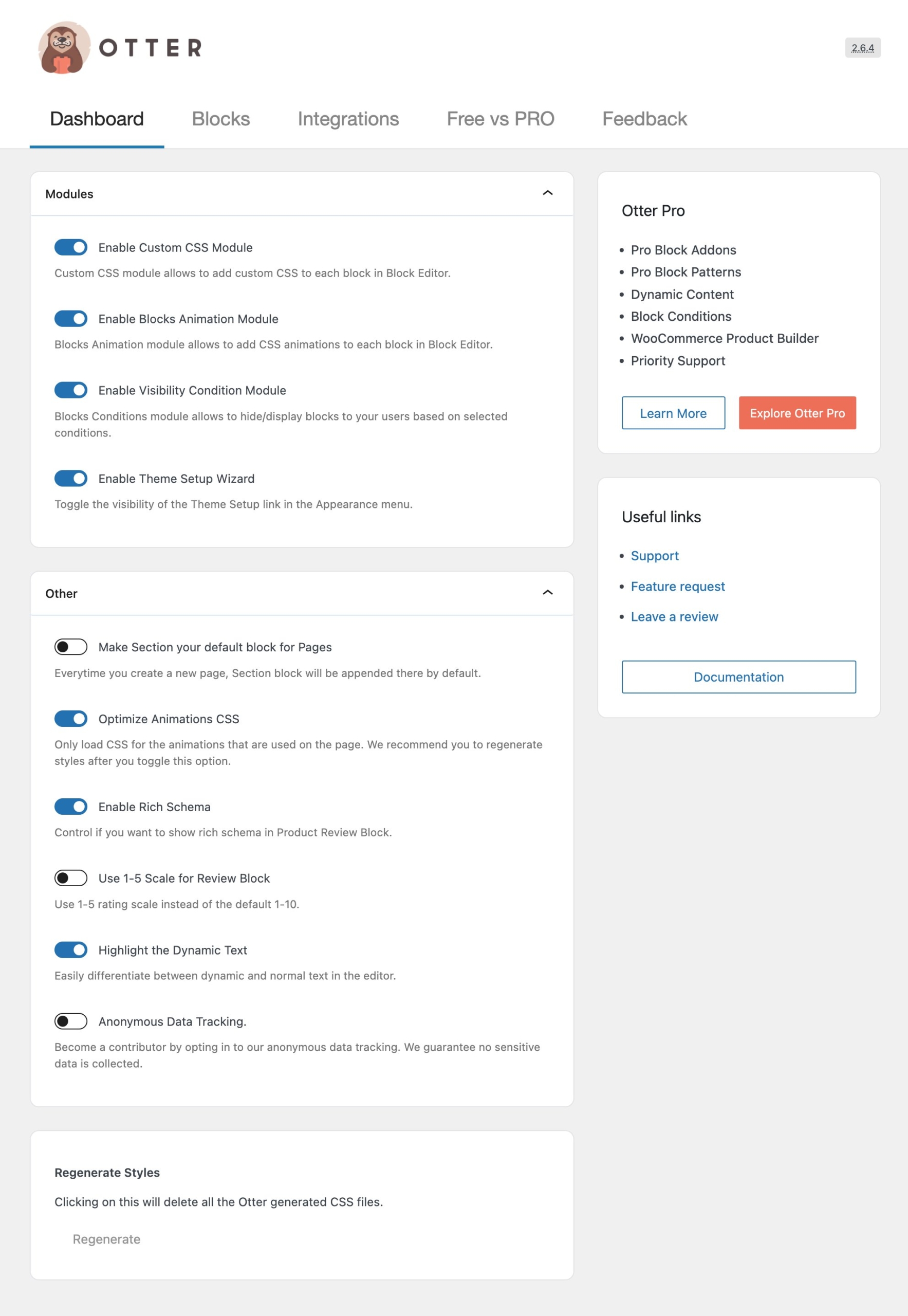
Dashboard เป็นหน้าสำหรับเปิดการใช้งาน Modules และส่วนอื่นๆเช่น Optimize Animations CSS, Rich Schema, Use 1-5 Scale for Review Block และ Highlight the Dynamic Text รวมถึงลิงค์ไปยังหน้า Support และแนะนำ Otter Pro

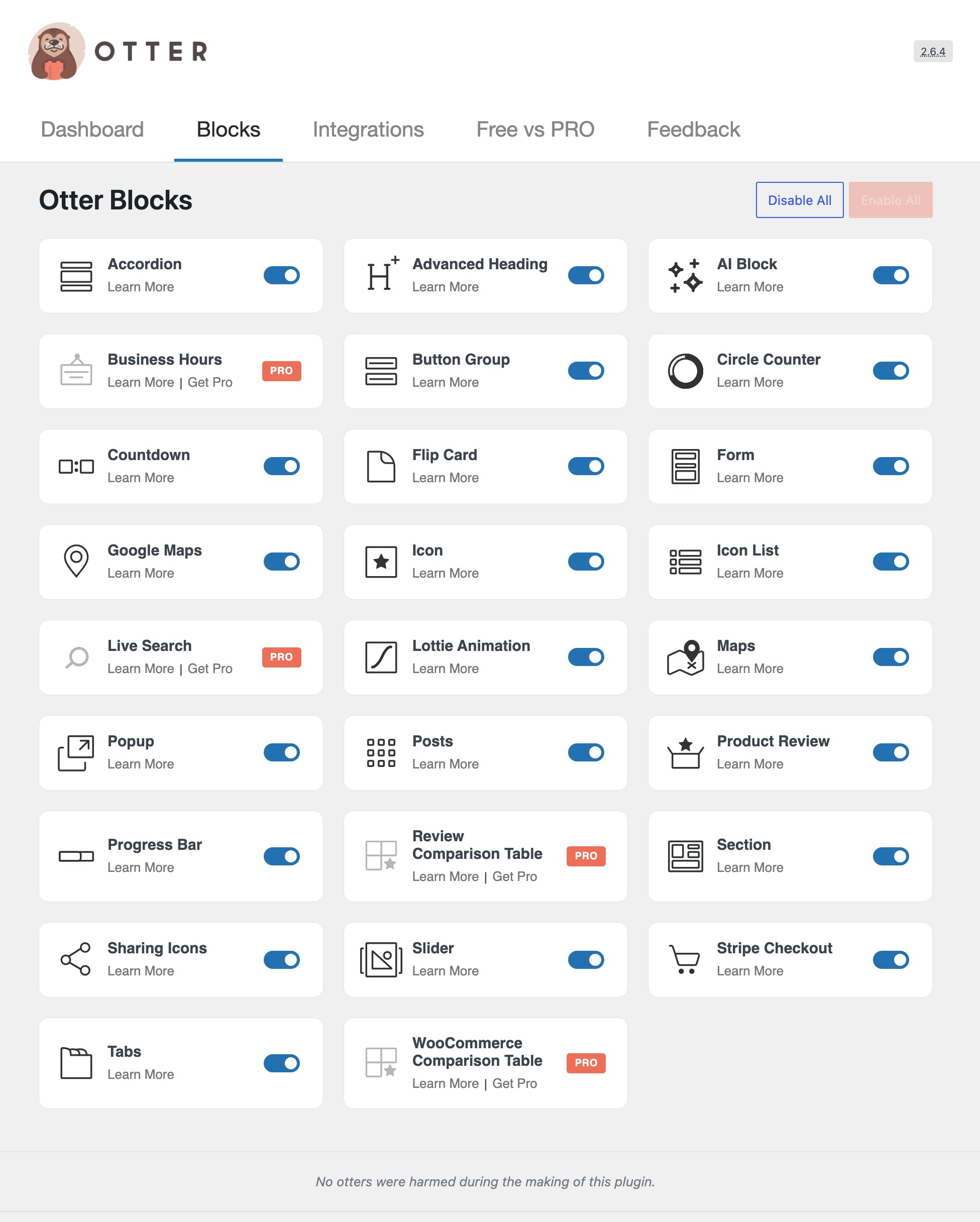
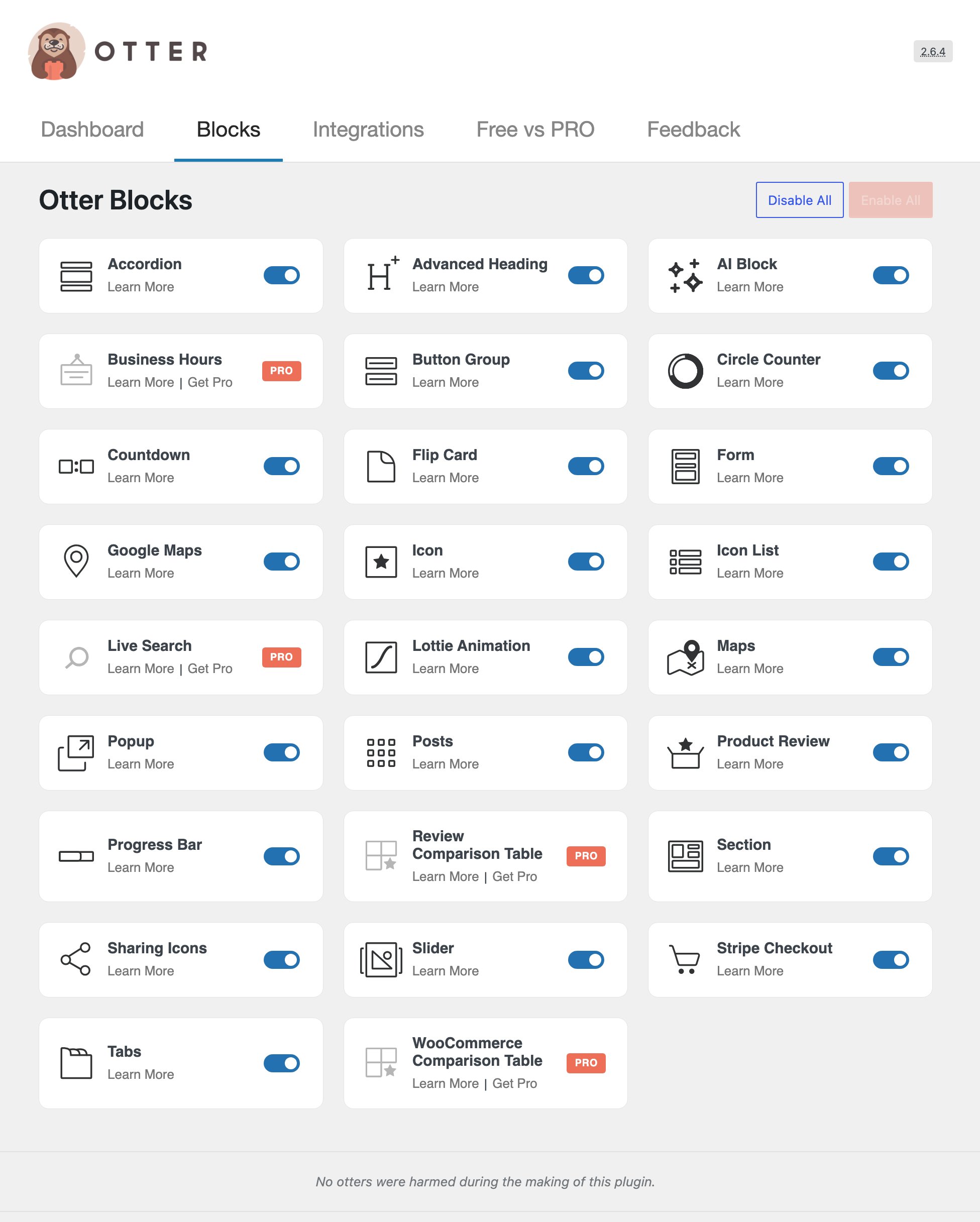
Blocks สำหรับใช้เปิดปิดการทำงานของ Butenberg Block ทั้งหมดของ Otter Blocks ซึ่งหน้านี้ก็สามารถเข้าได้จากเมนูหลักที่ 3 คือ Otter Blocks -> Blocks

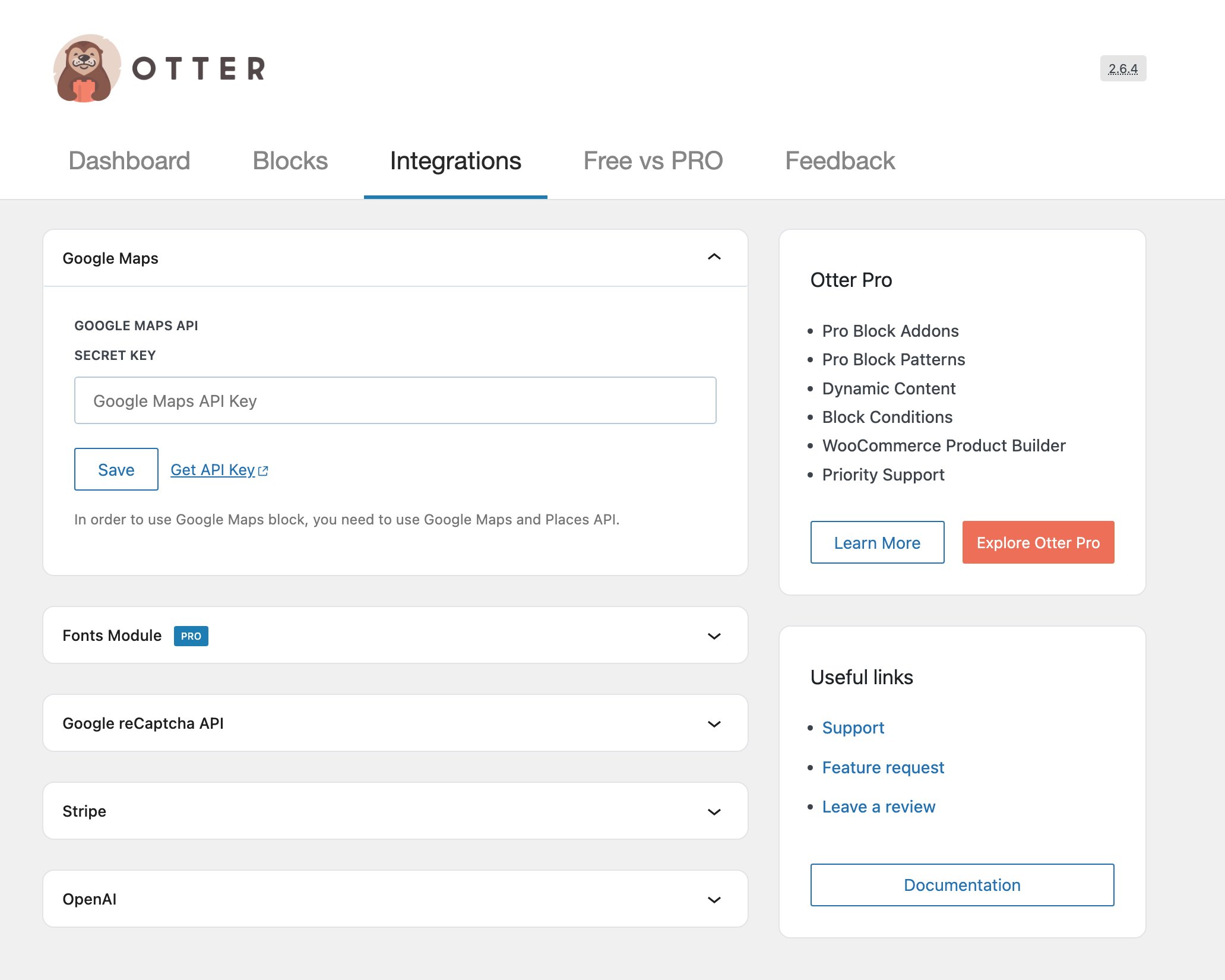
Integrations เป็นหน้าสำหรับใช้ตั้งค่าการเชื่อมต่อกับบริการต่างๆ เช่น Google Maps, Google reCaptcha API, Strpe และ Open AI

Free Vs PRO เป็นตารางแสดงคุณสมบัติที่มีเฉพาะ Otter Blocks เวอร์ชั่น Pro

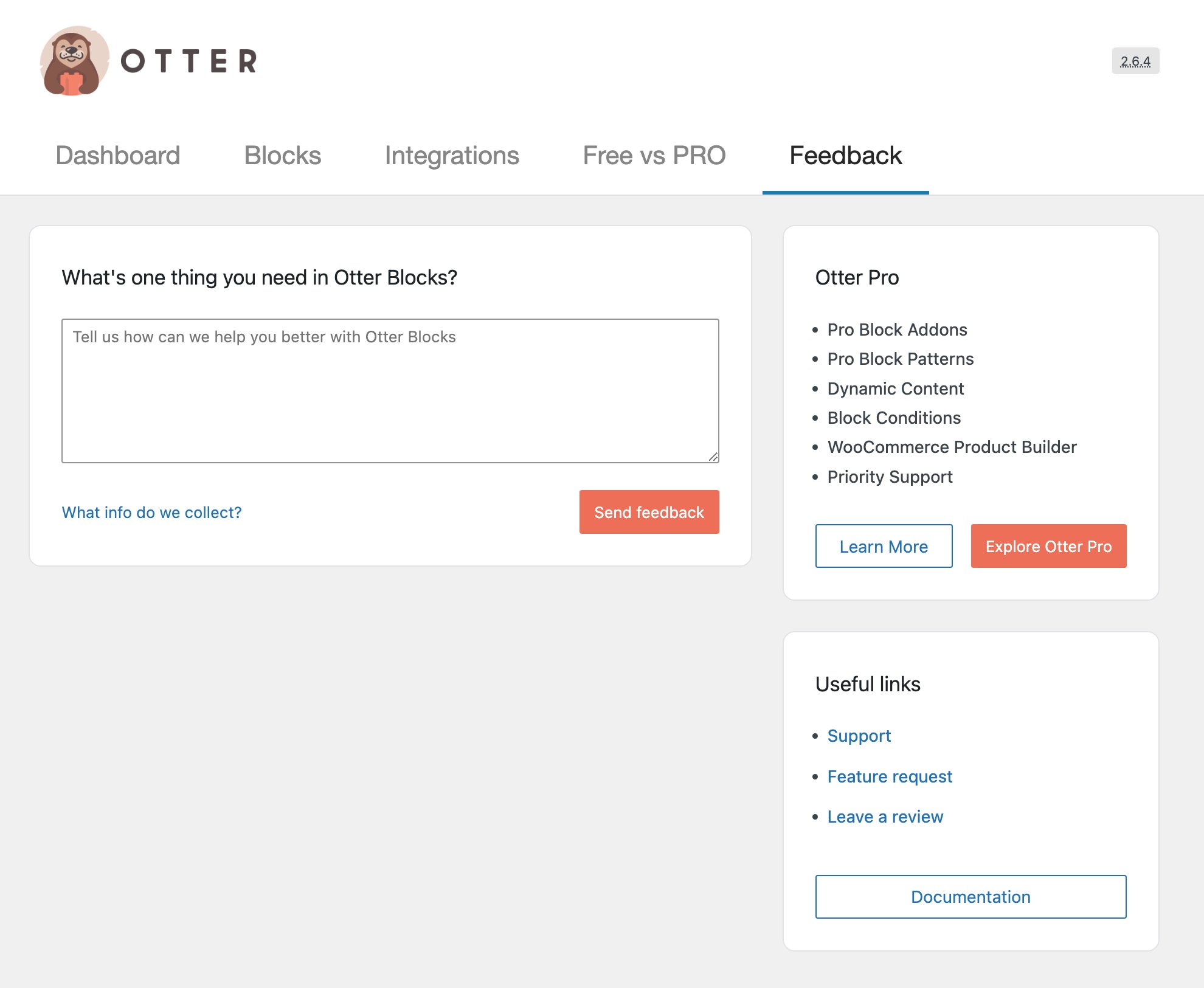
Feedback เป็นหน้าที่ใช้ส่งข้อเสนอแนะเกี่ยวกับปลั๊กอินว่าเป็นอย่างไรให้กับทีมผู้พัฒนา

Form Submissions
เป็นหน้าที่รวบรวมการส่งแบบฟอร์ม ใช้จัดเก็บ จัดการ และวิเคราะห์การส่งแบบฟอร์มของคุณได้อย่างง่ายดาย ทั้งหมดในที่เดียว โดยต้องเป็นเวอร์ชั่น Pro เท่านั้นจึงจะใช้งานส่วนนี้ได้

Blocks
สำหรับใช้เปิดปิดการทำงานของ Butenberg Block ทั้งหมดของ Otter Blocks ซึ่งก็จะเข้าได้อีกทางจาก Tab Menu ย่อยของ Otter Blocks -> Settings

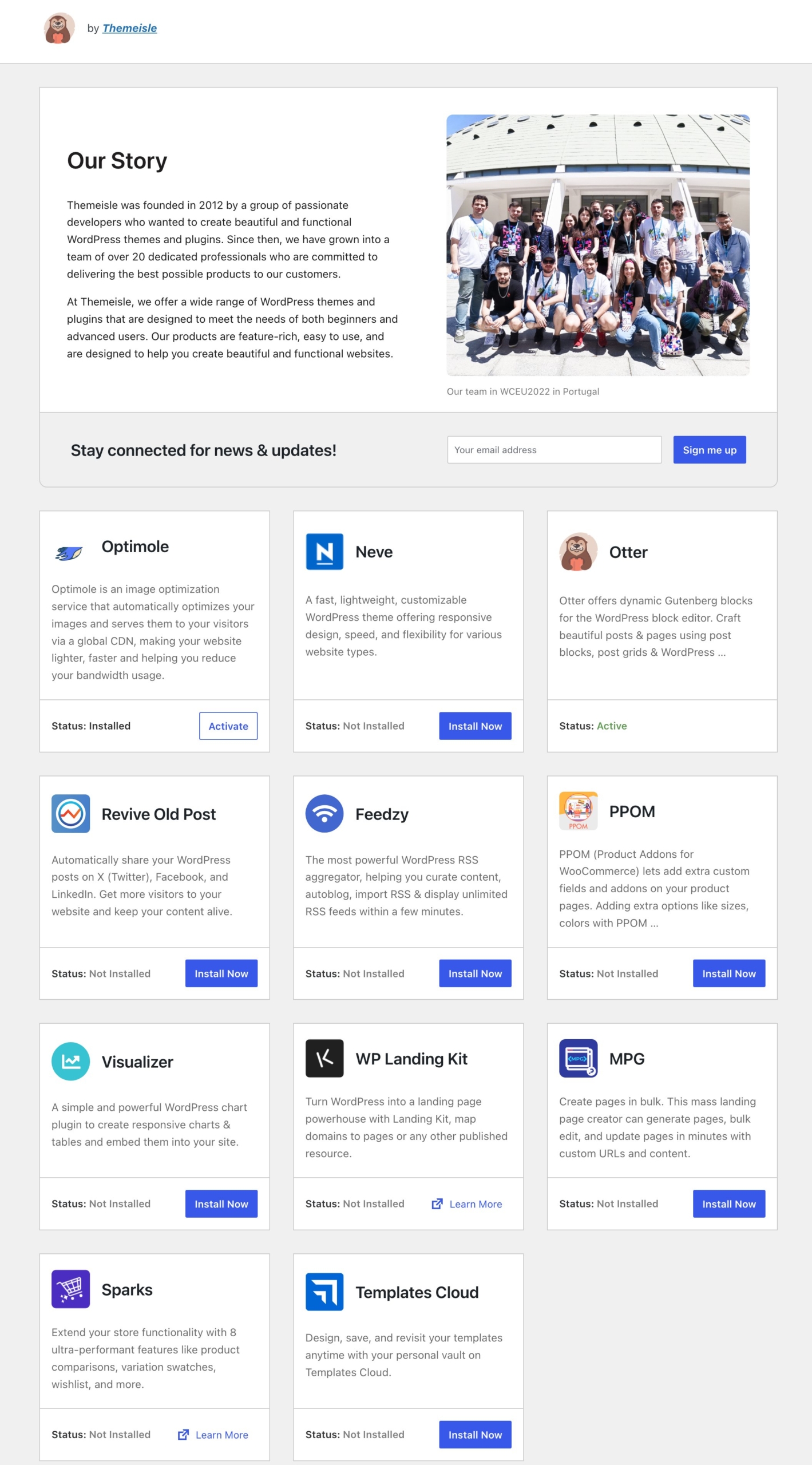
About Us
เป็นหน้าประวัติความเป็นมาของทีมผู้พัฒนา Themeisle และจะแสดงปลั๊กอินที่ใช้งานร่วมกับ Otter Blocks ได้พร้อมปุ่ม Install Now

ส่วนเมนู Get Otter Pro เมื่อคลิกแล้วจะไปยังหน้าแนะนำให้อัปเกรดเป็นเวอร์ชั่น Pro

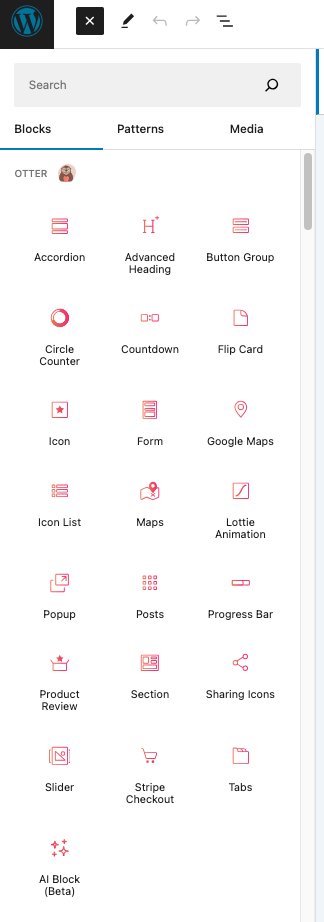
เมื่อเข้าไปที่หน้า Add/Edit Post หรือ Page และคลิกที่ปุ่ม + เพื่อเปิด Left Menu ตรง Tab Blocks ก็จะแสดง Blocks ของปลั๊กอิน Otter ที่พร้อมใช้งาน สังเกตง่ายๆว่า Block จะมีสีแดง

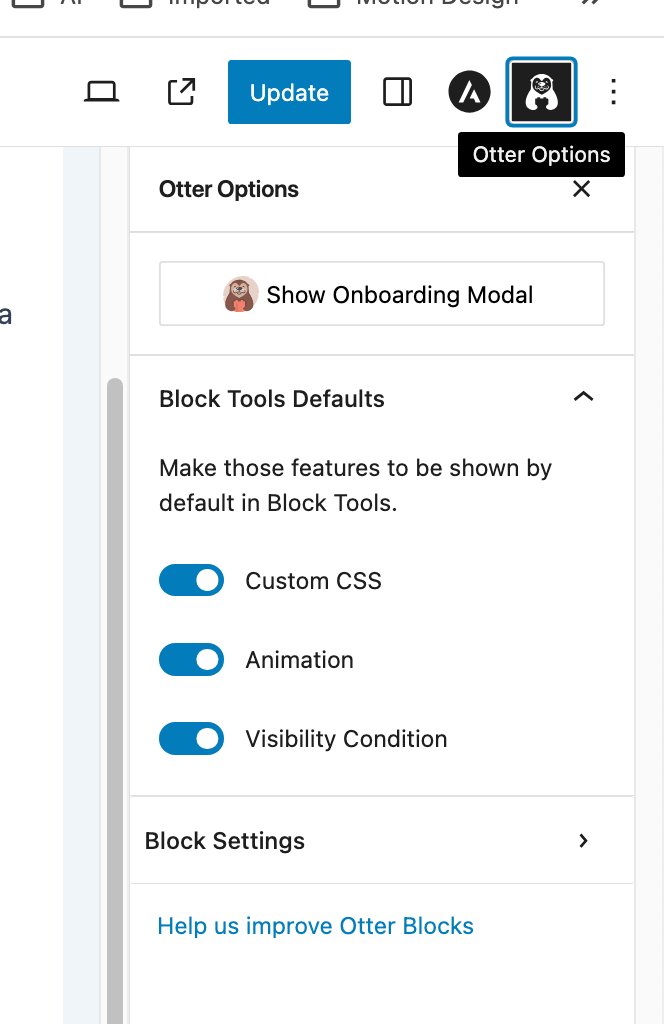
ต่อมาแถบเครื่องมือทางด้านขวาบน ที่เป็นรูปไอคอน Otter เมื่อคลิกก็จะเป็นการเปิด Otter Options จะสามารถเปิดการใช้งาน 3 ฟังก์ชั่นของ Otter Blocks ซึ่งก็จะมี
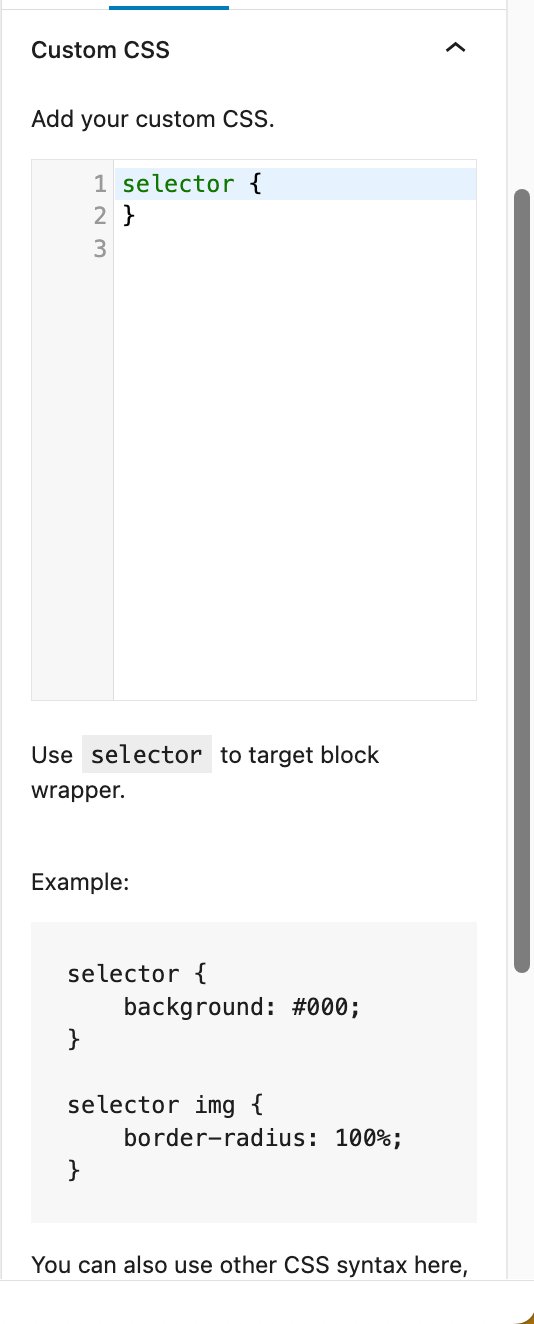
Custom CSS – ใช้เพิ่มโค้ด CSS ให้กับ Block น้ันๆ เช่น ใส่สีพื้นหลัง, ปรับเส้นขอบเป็นมุมโค้ง เป็นต้น
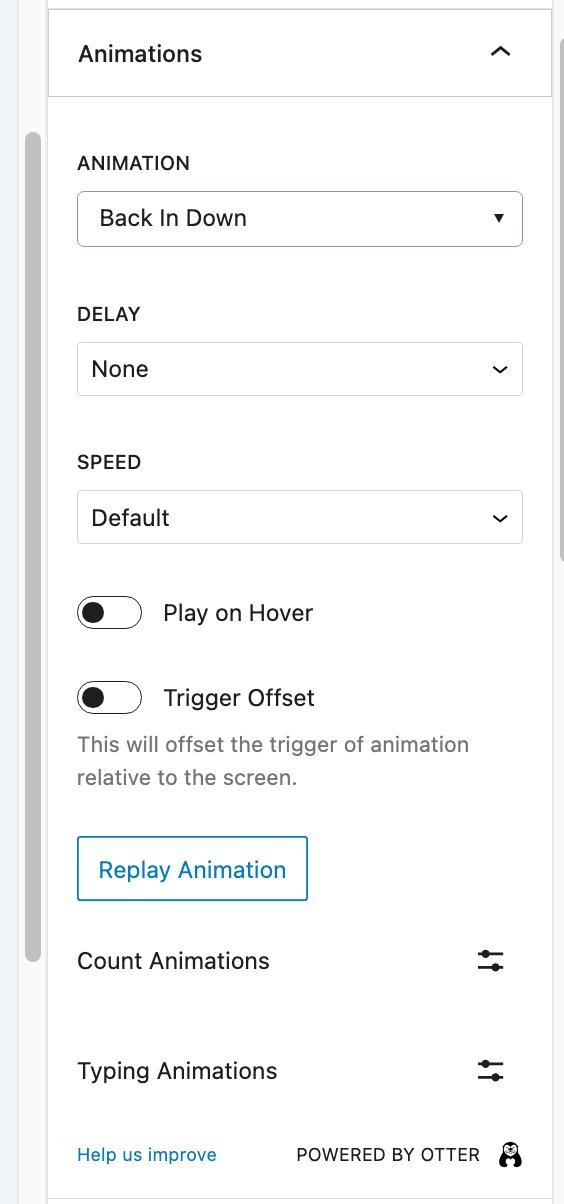
Animation – ใช้เพิ่มเอฟเฟกต์การเคลื่อนไหวต่างๆ ให้กับ Block
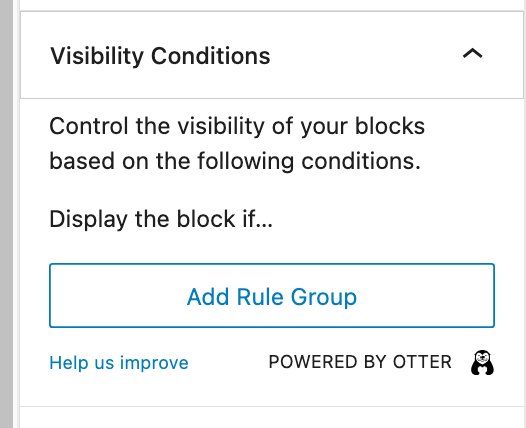
Visibility Condition – ใช้ควบคุมการมองเห็นของ Block นั้นๆ ตามเงื่อนไขที่ตั้ง เช่น ต้อง login เข้ามาเท่านั้นถึงจะมองเห็น Block
โดยทั้งสามฟังก์ชั่นนี้จะถูกเพิ่มลงไปที่เมนู Block ของทุก Block ไม่จำเป็นว่าจะต้องเป็น Block ของ Otter Block ถัดมาก็จะมี Block Settings

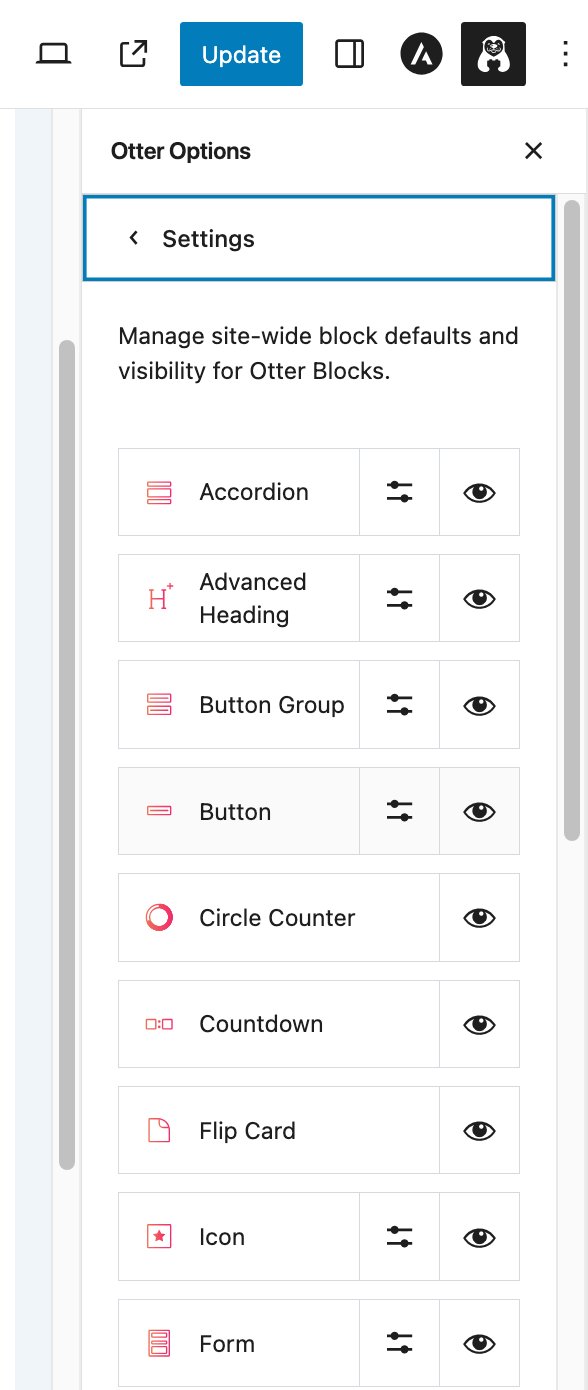
เมื่อคลิกที่ Block Settings จะเป็นการแสดง Otter Blocks ทั้งหมดที่ใช้งานได้ สามารถเปิดปิดการใช้งานและตั้งค่าเพิ่มเติมได้ในบาง Block

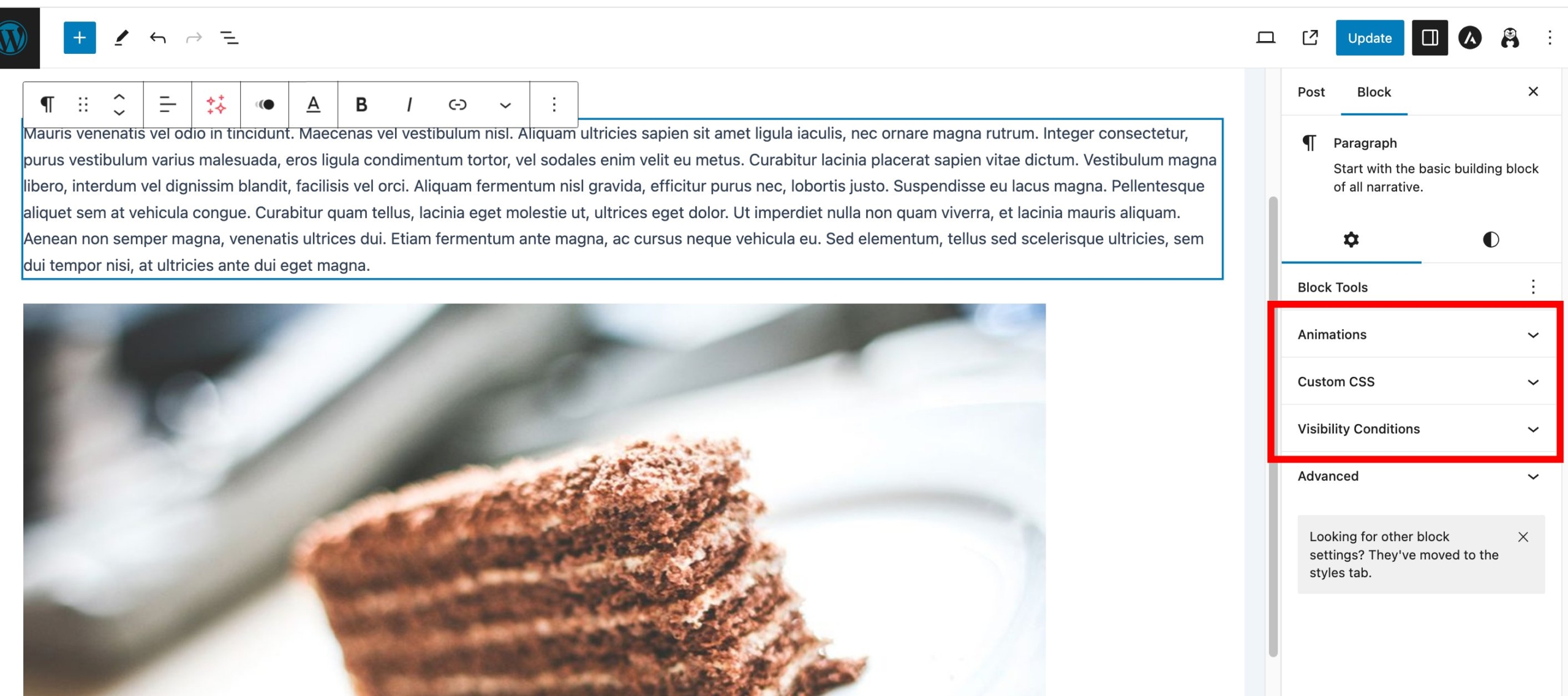
เมื่อคลิกที่ Block Paragraph ให้ดูที่ Tab Block ที่อยู่ทางขวา จะสังเกตว่ามีฟังก์ชั่นของ Otter Options ที่ได้เปิดใช้งานไว้ ซี่งโดยปกติทั้งสามฟังก์ชั่นนี้จะไม่มี

สามารถตั้งค่าเพื่อใช้งานทั้งสามฟังก์ชั่นนี้ได้กับทุก Block Gutenberg



สรุป
Otter Blocks เป็นปลั๊กอินที่ใช้เพิ่ม Block ให้กับ Gutenberg ที่ให้มากกว่าแค่การเพิ่ม Block เพราะนอกจากในเวอร์ชั่นฟรีจะมี Gutenberg Block มาทั้งหมด 26 Blocks แล้วยังมีฟังก์ชั่นที่หาได้ยากในปลั๊กอิน Gutenberg ตัวอื่น นั้นก็คือการที่สามารถเปิดการใช้งาน 3 ฟังก์ชั่นของ Otter Blocks (Custom CSS, Animation, Visibility Condition) ให้ใช้งานได้กับทุก Gutenberg Block ซึ่งทั้งสามตัวล้วนเป็นฟังก์ชั่นที่มีประโยชน์ต่อการใช้งาน Gutenberg Block ทั้งสิ้น






