รูปภาพเป็นส่วนประกอบอย่างหนึ่งที่สำคัญของเว็บไซต์ เพราะเว็บไซต์ที่มีแต่ข้อความเพียงอย่างเดียว ก็คงจะไม่สามารถทำให้คนสนใจเข้ามาติดตามได้ การนำรูปภาพมาใช้ประกอบในหน้าต่างๆ ของเว็บไซต์นั้น ส่ิงที่ต้องคำนึงถึงก็คือขนาดของภาพต้องมีขนาดเล็กที่สุดเท่าที่สามารถทำได้ แต่ภาพก็ยังต้องมีความคมชัดอยู่ โดยการลดขนาดไฟล์ของรูปภาพนั้น จริงๆแล้วสามารถทำได้ตั้งแต่ก่อนที่จะอัปโหลดขึ้นเว็บไซต์ ด้วยโปรแกรมกราฟิกต่างๆ
ขนาดของไฟล์ที่นิยมใช้กันก็จะเป็น JPEG สำหรับภาพทั่วไป, PNG สำหรับภาพที่พื้นหลังโปร่งไส และ SVG สำหรับภาพแบบ Vector ไม่ว่าจะเป็น Logo หรือ Icon ต่างๆ
แต่ในช่วงหลังมานี้ไฟล์ภาพที่ได้รับความนิยมมากขึ้นเรื่อยๆ ก็คือ WebP เป็นไฟล์ภาพที่ถูกพัฒนาโดย Google จุดเด่นก็คือขนาดไฟล์ที่เล็กกว่าแต่ยังมีความคมชัดที่ดี และข้อดีอีกอย่างคือรองรับการทำภาพพื้นหลังโปร่งใสแบบ PNG ได้
ขนาดไฟล์ของ WebP เมื่อเทียบกับไฟล์ภาพชนิดอื่นๆ
- ไฟล์มีขนาดเล็กลง 26% เมื่อเทียบกับไฟล์ PNG
- ไฟล์มีขนาดเล็กลง 25-34% เมื่อเทียบกับไฟล์ JPEG
ที่มาข้อมูล จาก developers.google
สาเหตุที่ต้องย่อขนาดรูปก่อนนำขึ้นเว็บไซต์
ความเร็วในการโหลดหน้าเว็บ หรือ Page Speed นั้นเป็นส่ิงสำคัญมาก ถ้าผู้ใช้งานคลิกเข้ามาที่เว็บไซต์แล้ว ใช้เวลาเกิน 5 วินาที หน้าเว็บไซต์ก็ยังไม่ถูกโหลดขึ้นมา ก็มีโอกาสมากที่ผู้ใช้งานจะปิดหน้าเว็บไซต์นั้นทันที ซี่งตรงนี้มีผลต่อ SEO โดยตรง การที่เว็บไซต์มี Page Speed ที่ต่ำ ก็ยากที่จะถูก Google ดันให้มาอยู่อันดับดีๆของการค้นหา แม้ว่าความเร็วในการโหลดหน้าเว็บจะไม่ใช่ทั้งหมดของการทำให้เว็บติดหน้าแรก Google ก็ตาม แต่การทำให้เว็บไซต์โหลดได้เร็วก็เป็นสิ่งที่สมความทำอยู่แล้ว
สำหรับเว็บไซต์ใดที่ไม่ได้ทำการย่อขนาดไฟล์หรือแปลงไฟล์เป็น WebP ก่อนอัปโหลดขึ้นเว็บ ก็ไม่ต้องกังวลไปว่าจะต้องมาทำเองที่ละภาพแล้วค่อยอัปโหลดขี้นเว็บไซต์ขเข้าไปใหม่ โดยบทความนี้จะขอแนะนำปลั๋กอิน Imagify ซึ่งเป็นปลั๊กอินที่ช่วยย่อขนาดไฟล์ของทั้งเว็บไซต์ รวมถึงแปลง PNG, JPG ให้เป็น WebP ได้ โดยคลิกเพียงไม่กี่ครั้ง
การติดตั้งปลั๊กอิน Imagify
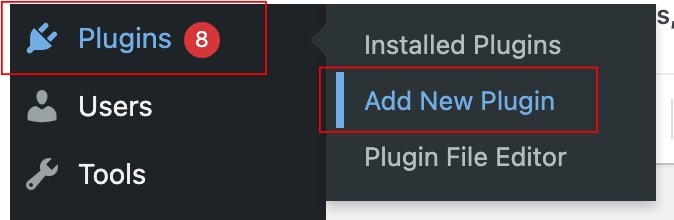
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

ที่หน้า Add Plugins ให้ใส่คำว่า Imagify ที่ช่อง Keyword

Install และ Activate ให้เรียบร้อย

จากนั้นระบบจะพาไปที่หน้า Plugins จะมีส่วน Welcome ขึ้นที่ด้านบน และจะมีอธิบายขั้นตอน โดยเราต้องทำอีก 3 ขั้นตอน คือสมัครสมาชิกเว็บ Imagify เพื่อให้ได้ API Key แล้วนำมาใส่ที่ Setting – > Imagify เริ่มต้นการสมัครให้คลิกที่ปุ่ม SIGN UP, IT’S FREE! ได้เลย

ปลั๊กอิน Imagify ต้องเสียค่าบริการหรือไม่
Imagify จะให้เราเปิดใช้งานได้ฟรี โดยจะจำกัดการใช้งานอยู่ที่ 20 MB ต่อเดือน (หรือประมาณ 200 รูป)
ขั้นตอนการสมัคร Account ของ Imagify
เมื่อคลิกที่ปุ่ม SIGN UP, IT’S FREE! หน้าจอจะขึ้น Popup ให้กรอกอีเมล์ที่ต้องการใช้สมัคร จากนั้นคลิกที่ปุ่ม Sign UP

หน้า popup ก็จะขึ้นว่า Congratulations ให้คลิกที่ปุ่ม OK

จากนั้นให้ไปเช็คที่อีเมลของเรา จะมีเมลจาก Imagify ซึ่งจะมีทั้ง Confirm link ให้เรากดเพื่อเข้าไปตั้ง Password สำหรับ Login เข้าเว็บไซต์ Imagify และ API Key ก็จะม่ีแจ้งมาให้เมลนี้เลย

เมื่อทำการตั้ง Password และ Login เข้าไปที่หน้าเว็บ Imagify ก็สามารถดู API Key จากหน้า Account ได้

ที่หน้า Subscription จะเป็นหน้าที่แสดงว่าตอนนี้เราใช้ Plan อะไรอยู่ ถ้าแบบ Free ไม่พอใช้ก็สามารถซื้อเพิ่มได้ โดยถ้าจ่ายเป็นรายปีก็จะถูกกว่ารายเดือนเล็กน้อย

การใช้งานปลั๊กอิน Imagify
ที่หลังบ้าน WordPress ให้ไปที่ Settings -> Imagify

ใส่ API Key แล้วคลิกที่ปุ่ม Save Changes

จากนั้นระบบจะพาเราไปที่หน้าตั้งค่าของ Imagify ในส่วนนี้สามารถตั้งค่าต่างๆได้เลย เช่น

General Setting การตั้งค่าทั่วไป
Auto-Optimize images on upload – ให้ย่อขนาดไฟล์รูปภาพที่ทำการ Upload ขึ้นเว็บโดยอัตโนมัติ
Backup original images – ให้เก็บภาพต้นฉบับไว้ด้วย
Lossless compression – ถ้าติ๊กตรงนี้จะเป็นการกำหนดให้ย่อรูปภาพโดยคงคุณภาพของไฟล์ให้มากที่สุด ซึ่งจะทำให้ลดขนาดของไฟล์ได้ไม่เยอะ

Optimization เป็นการกำหนดค่าเกี่ยวกับการบีบอัดไฟล์
WEBP FORMAT ถ้าต้องการให้แปลงไฟล์ภาพเป็น WebP ให้ติ๊กเลือกตรงนี้ด้วย ใดยให้ติ๊กทั้ง Create WebP versions of images และ Display images in WebP format on the site

ที่ด้านล่างสุด จะมีปุ่มสองปุ่ม
Save Changes – บันทึกค่าต่างๆที่ได้ตั้งไป
Save & Go To Bulk Optimizer – บันทึกค่าแล้วไปที่หน้า Bulk Optimization เพื่อทำการบีบอัดรูปทั้งเว็บโดยคลิกครั้งเดียว

เมื่อคลิกที่ปุ่ม Save & Go To Bulk Optimizer ก็จะมาที่หน้า Bulk Optimization

ถ้าคลิกที่ปุ่ม IMAGIF’EM ALL ก็จะเป็นการบีบอัดรูปภาพและแปลงเป็น WebP (ถ้ามีการเลือกไว้) ทั้งเว็บ

การเข้าสู่หน้า Bulk Optimization ด้วยวิธีอื่น สามารถทำได้โดยคลิกที่ Imagify -> Bulk Optimization ที่ Admin Bar

สรุป
ปลั๊กอิน Imagify เป็นเครื่องมือที่ช่วยอำนวยความสะดวกให้เว็บไซต์ที่ต้องมีการอัปโหลดไฟล์จำนวนมากๆ แต่ไม่อยากที่จะมาย่อขนาดไฟล์และแปลงเป็น WebP ด้วยตัวเองทีละภาพ การมีปลั๊กอิน Imagify ก็เป็นตัวช่วยที่ดี ทำให้การอัปโหลดภาพลงเว็บมีสะดวกรวดเร็วขึ้น