
Gutenslider ปลั๊กอินสำหรับทำให้รูปภาพและวิดีโอ รวมถึงเนื้อหาอื่นๆให้เป็น Slider เป็นปลั๊กอินจากผู้พัฒนา eedee จากประเทศเยอรมัน เป็นปลั๊กอินที่ช่วยให้การสร้างสไลต์เป็นเรื่องง่ายไม่ซับซ้อน โดยมียอดดาวน์โหลดไปใช้งานตั้งแต่เวอรชั่นแรกจนถึงเวอร์ชั่นปัจจุบันรวมแล้ว 371,564 ครั้ง
Gutenslider มีทั้งเวอร์ชั่น Free และ Pro ให้เลือกใช้งาน เวอร์ชั่น Pro นั้นมีฟังก์ชั่นที่เพิ่มขึ้นมาเยอะ แต่ที่เห็นชัดๆก็คือ เวอร์ชั่น Pro สร้างวิดีโอ Slder ได้ ซึ่งตัว Free ทำไม่ได้ อื่นๆก็เช่น ตัว Pro มีโหมดการเปลี่ยนสไลด์แบบ Flip / Coverflow / Cube หรือสร้าง Backbround Slider แบบ Fullscreen ได้ โดยเวอร์ชั่น Pro สามารถทดลองใช้ได้ 7 วัน
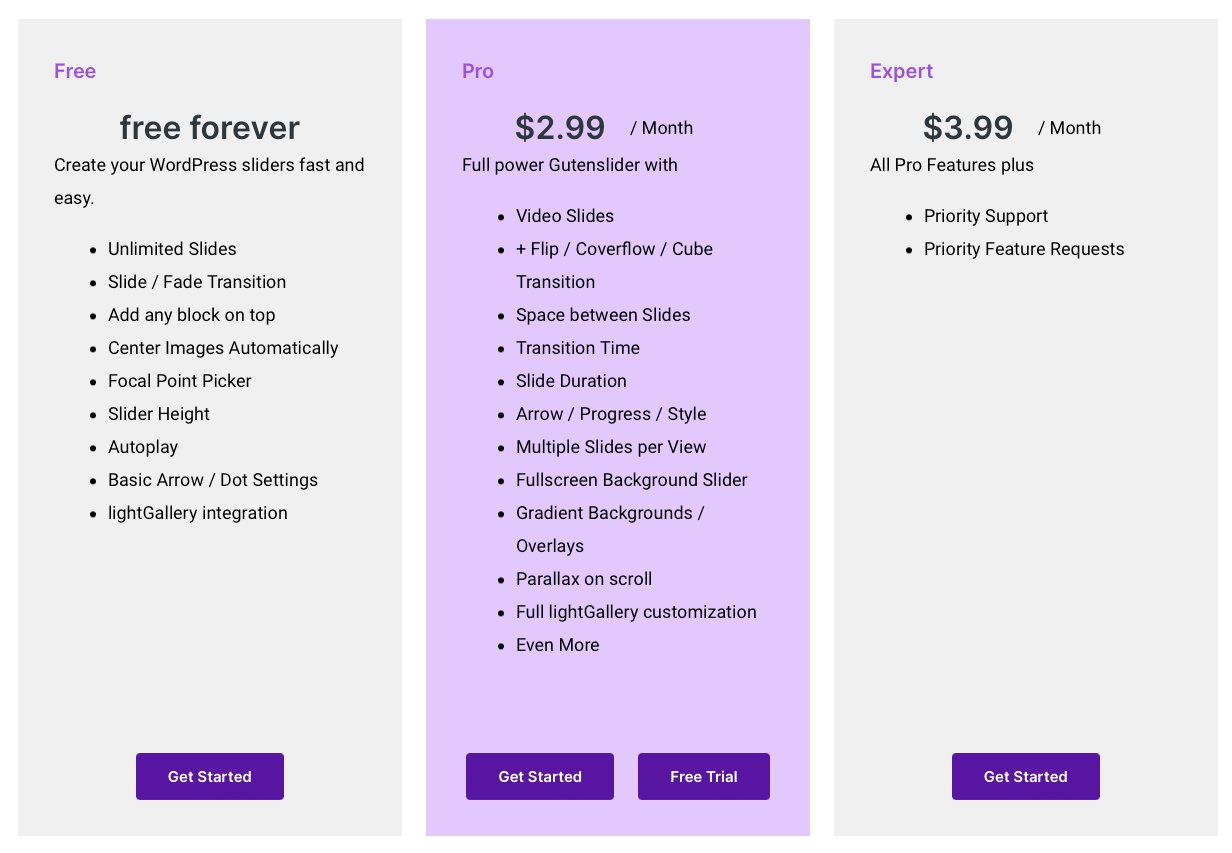
ราคาและแพลนของเวอร์ชั่น Pro
- Free | Free Forever
- Pro | $2.99/month
- Expert | $3.99 month

คุณสมบัติของเวอร์ชั่น Free
- สร้างสไลด์ได้ไม่จำกัดจำนวน
- Transition Mode แบบ fade, slide และ flip
- Add any block on top that you want | ใช้งานร่วมกับ Gutenberg Block อื่นๆได้
- การจัดตำแหน่ง Block แบบ Wide, Full
- การจัดตำแหน่ง Content แบบ Top, Center, Bottom, Left, Right
- Slider Modes แบบ Fixed Content และ Changing Content
- Slides to show: auto or 1
- Arrows on/off
- Arrow size
- 3 Arrow Colors
- Dots on/off
- Dots size
- 3 Dot Colors
- กำหนดระยะห่างได้ Top/Bottom และ Left/Right
- กำหนดระยะขอบได้ Top/Bottom และ Left/Right
- คำบรรยายอัตโนมัติ
- Fullscreen slider (slider will be in the background of your content).
- ใช้งานง่ายเพราะเป็น Gutenberg block
- Hyperlink Slides
- Light Gallery ที่เรียบง่าย
- ใช่้ไฟล์ภาพ Webp ได้
- Hash navigation
- ปรับแต่ง CSS สำหรับ Slider ได้เอง
คุณสมบัติของเวอร์ชั่น Pro
- สร้างพื้นหลังแบบวิดีโอสไลด์ได้
- Parallax Sliders
- Transition Mode แบบ fade, slide, flip, coverflow, cube, cards
- กำหนด Transition time ได้
- กำหนด Time of a slide ได้
- Color overlays of slides
- Gradient overlay of slides
- Space between slides
- Bulk Editing
- กำหนดสีของลุกศร และสีพื้นหลังของลูกศรได้
Advanced Arrow Styles
- เลือก Arrow ได้ 10 สไตล์หรือเพิ่มเองด้วย SVG
- กำหนดตำแหน่ง Arrow (Sides, Top Left, Bottom Left, Top Right, Bottom Right)
- Arrow แบบตามเมาส์
- กำหนดสีได้ไม่จำกัด
- กำหนดสีพื้นหลังได้
- กำหนดสีตอน Hover ได้
- ตั้งค่า Offset ได้ทั้งแนวตั้งและแนวนอน
- Arrow Mix Blending
- สร้าง Arrow เองจาก SVG ได้
Advanced Progress options
- Style ( dots, dynamic dots, numbers, progressbar )
- Position ( Top, Bottom, Left, Right )
- Offset
- กำหนดสี่ได้ไม่จำกัด
Advanced Light Gallery styles
- กำหนดสีพื้นได้ไม่จำกัด
- มี Transition 30 แบบ
- เปิด/ปิด Counter ได้
- เปิดใช้งานและตั้งค่าคำบรรยายภาพได้
- Dots style
- Advanced Responsive Controls
- Slides to show: อัตโนมัติหรือสูงสุด 8
- Advanced Hash Navigation Settings: customize hash for slider + slides
- และคุณสมบัติของเวอร์ชั่น Free ทั้งหมด
Slider Modes
- แบบ Changing Content – เป็นโหมดปกติ กำหนดพื้นหลังของสไลด์และเนื้อหาเอง
- แบบ Fixed Content – โหมดนี้เนื้อจะจะคงที่ไม่่เปลี่ยนแปลง แต่พื้นหลังจะมีการสไลด์วนซ้ำไปเรื่อยๆ เพราะสำหรับการพาดหัวหัวข่าวและคำกระตุ้นการตัดสินใจต่างๆ
Gutenslider สร้างขึ้นโดยใช้ WordPress, CSS, Javascript ซึ่งเป็นแนวทางปฏิบัติที่ดีที่สุดสำหรับทั้ง Frontend และ Backend ได้รับการปรับแต่งมาให้เหมาะกับ SEO ใช้งานง่ายและรวดเร็ว ใช้ได้กับทุกธีม
การติดตั้งปลั๊กอิน Gutenslider
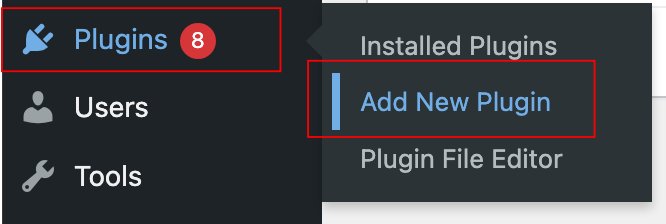
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

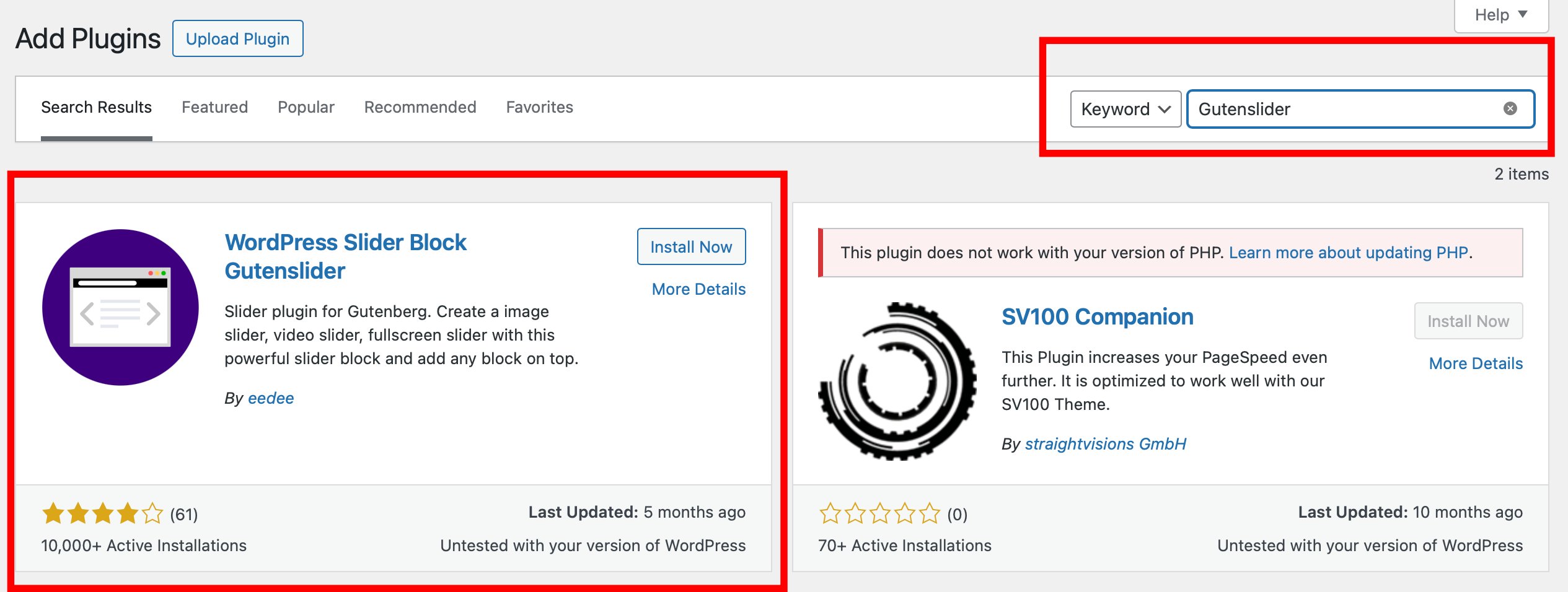
ที่หน้า Add Plugins ให้ใส่คำว่า Gutenslider ที่ช่อง Keyword

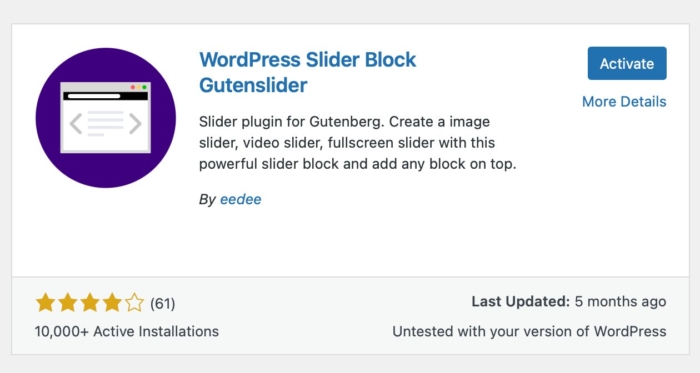
Install และ Activate ให้เรียบร้อย

อธิบายเมนูของปลั๊กอิน Gutenslider
เมื่อ Install และ Activate เรียบร้อยแล้ว จะเข้าไปตั้งค่าต่างๆของ Gutenslider ได้จาก Settings -> Gutenslider โดยมี Tab Menu อยู่ 2 เมนู

Gutenslider
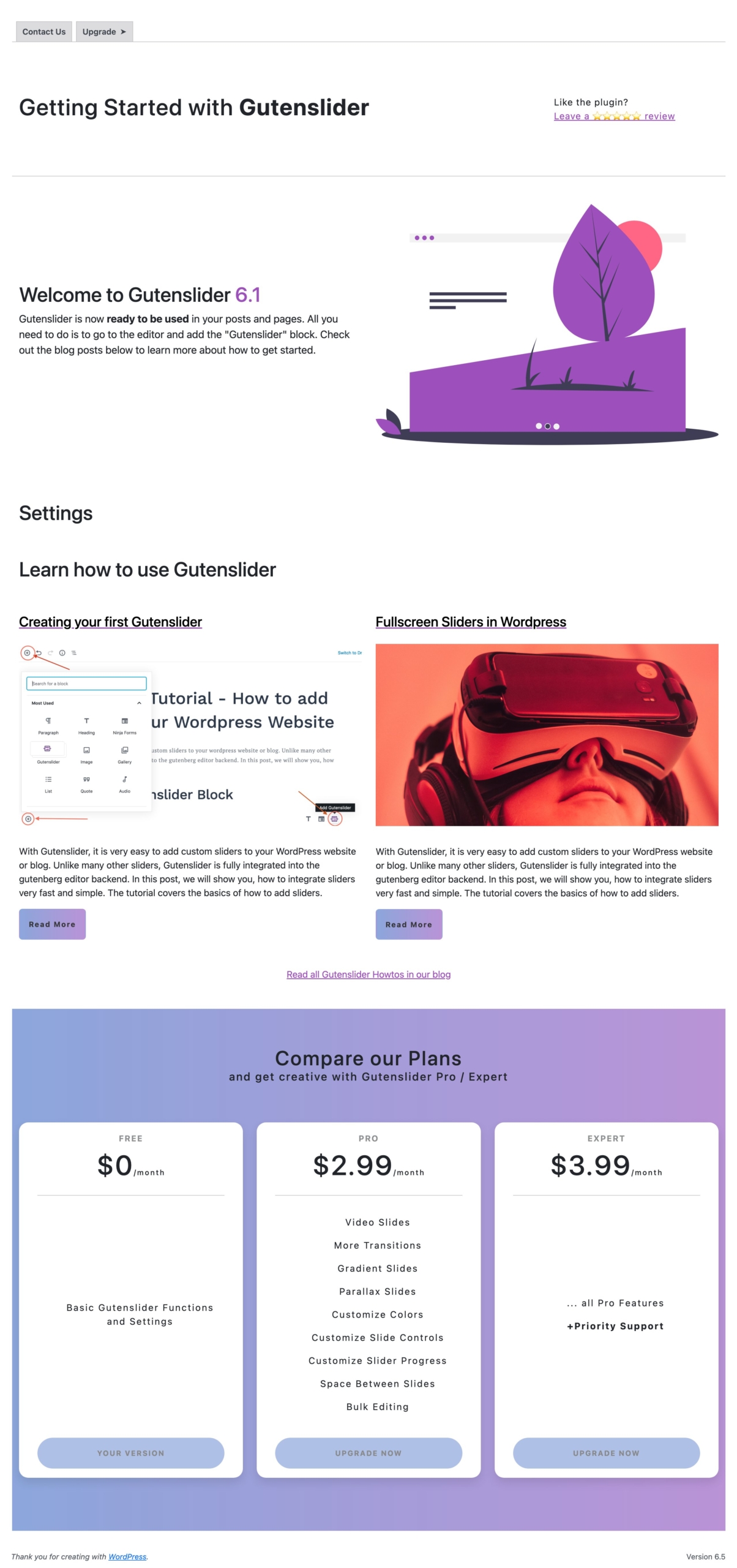
เมื่อคลิกที่ Settings -> Gutenslider ก็จะมาที่หน้า Getting Started with Gutenslider เป็นหน้าต้อนรับและแนะนำการใช้งาน รวมถึงแสดงราคาของเวอร์ชั่น Pro และที่ด้านบนสุดจะมี Tab Menu อยู่ 2 เมนู

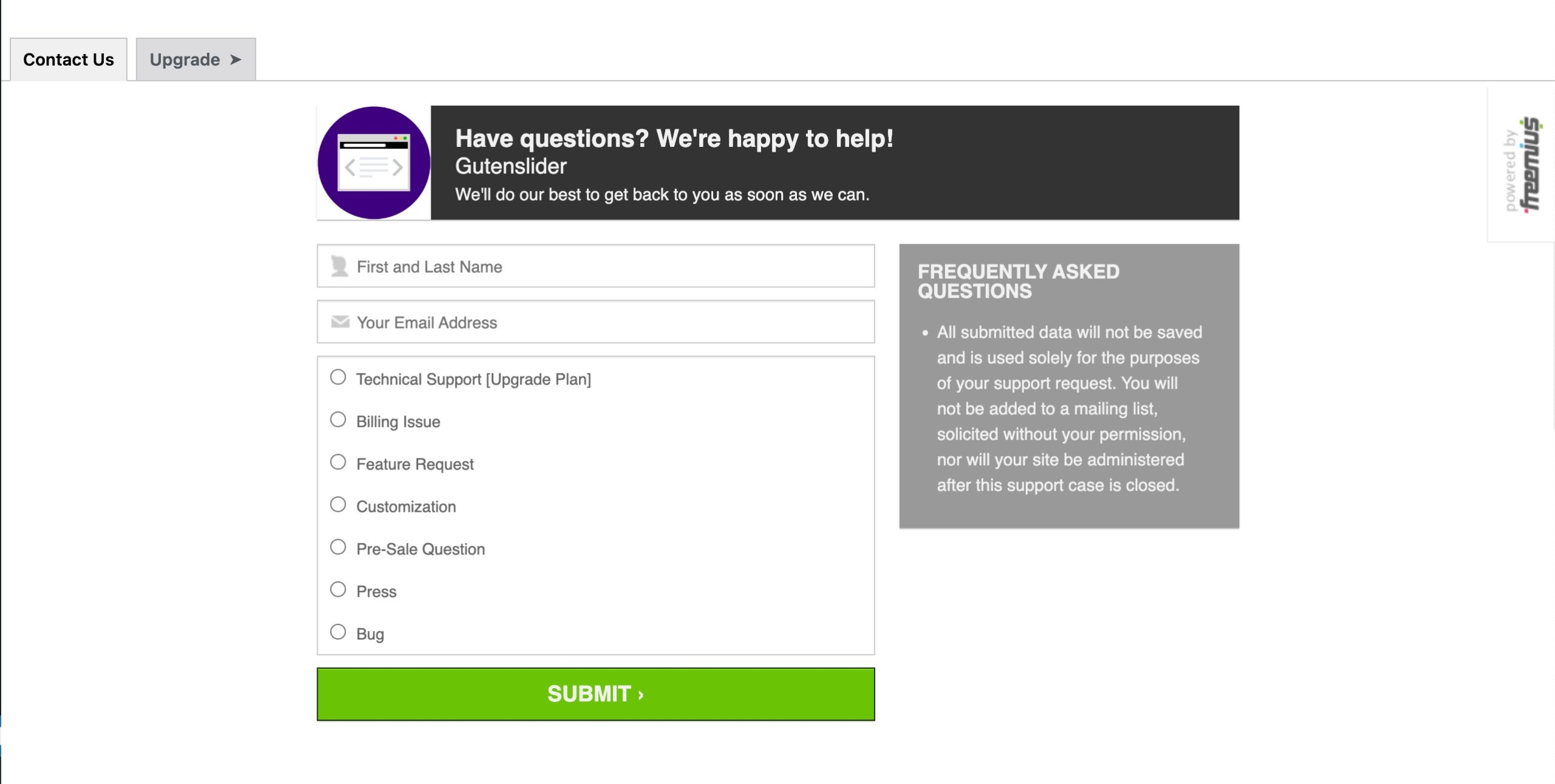
Contact US
แบบฟอร์มกรณีมีคำถามเกี่ยวกับปลั๊กอิน ก็ส่งแบบฟอร์มจากหน้านี้ได้

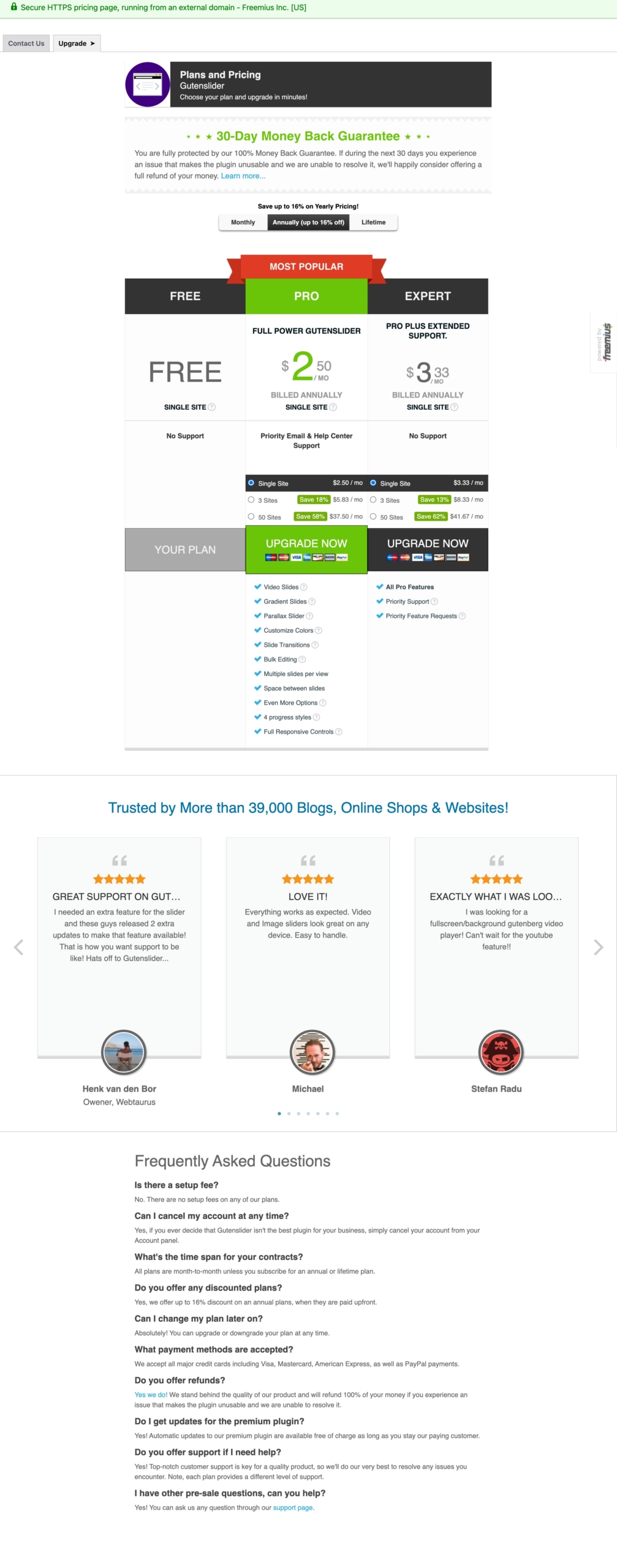
Upgrade
แสดงราคาของเวอร์ชั่น Pro และมี FAQ แสดงคำถามที่มีคนถามบ่อยๆ

ตัวอย่างการใช้งาน Gutenslider
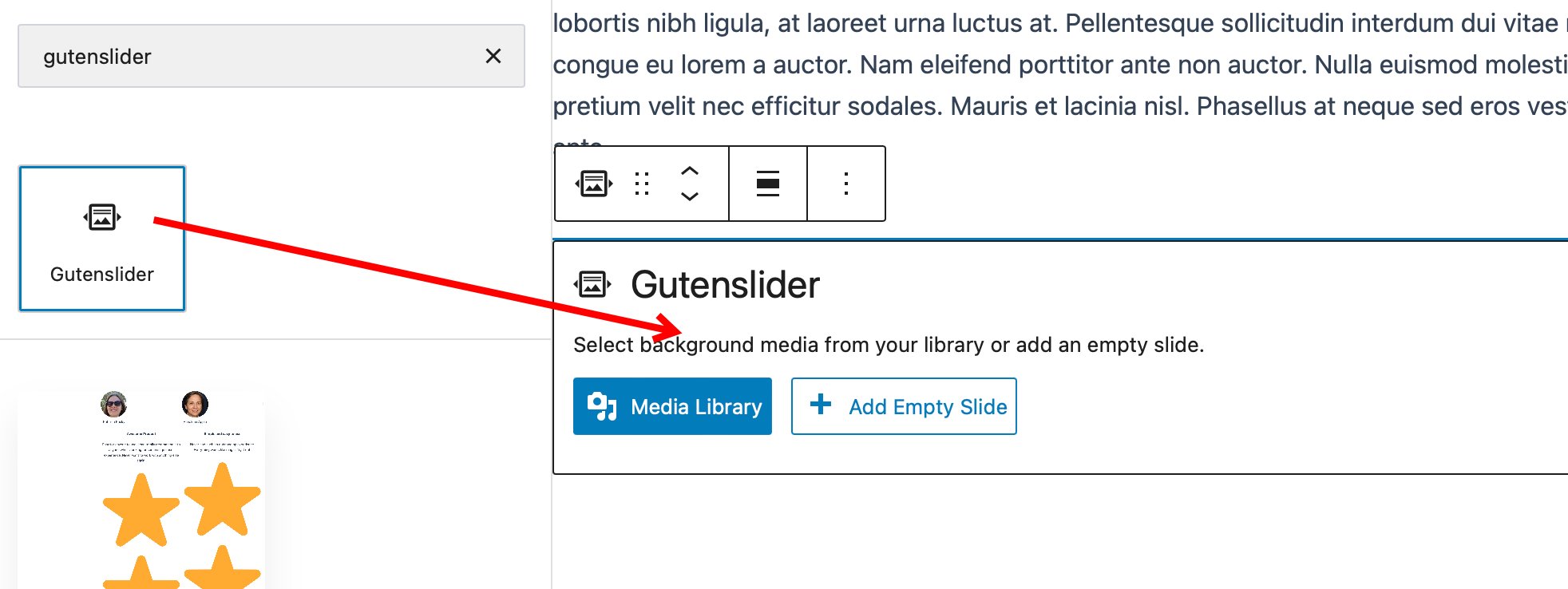
เข้าไปที่หน้าสร้างและแก้ไข Post หรือ Page ด้วย WordPress Block Editor แล้วคลิกที่ Tab Menu Blocks ที่อยู่ทางด้านซ้าย คลิกเลือก Gutenslider

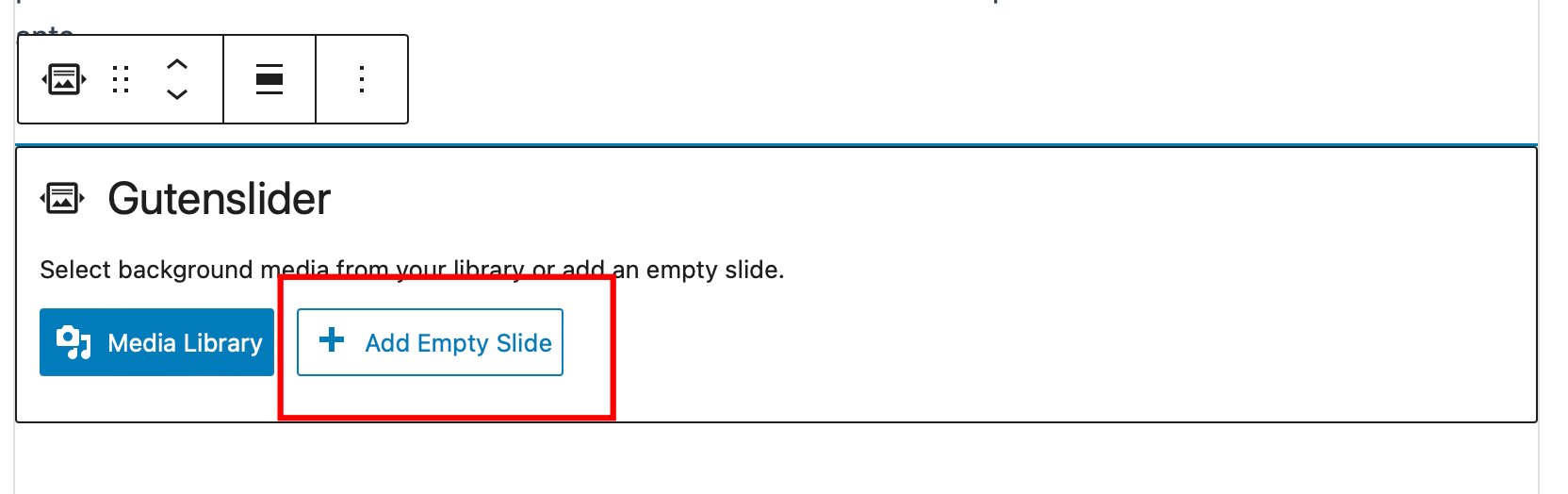
จากนั้นคลิกที่ Add Empty Slide เพื่อสร้างสไลด์เปล่าขึ้นมา

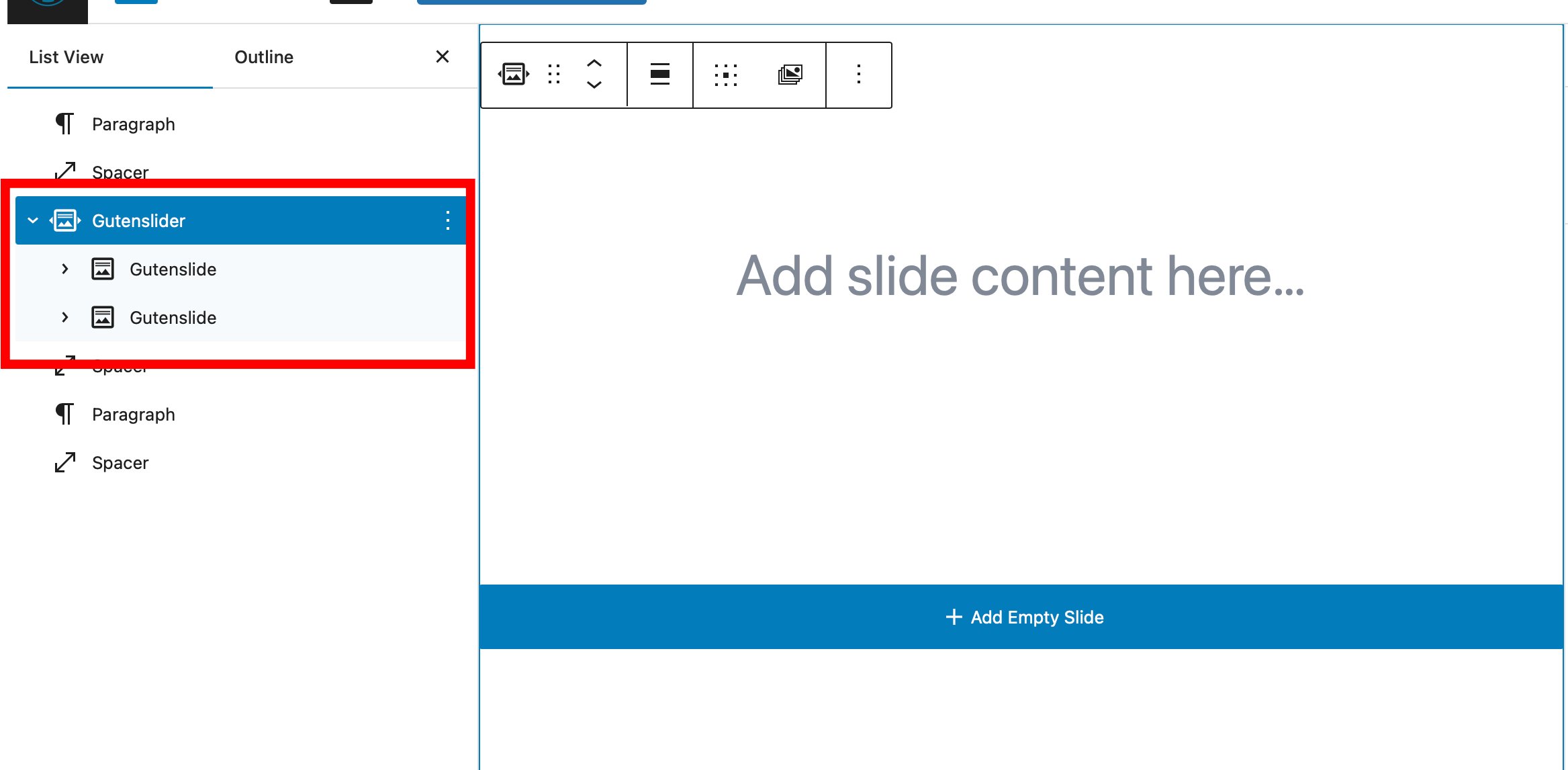
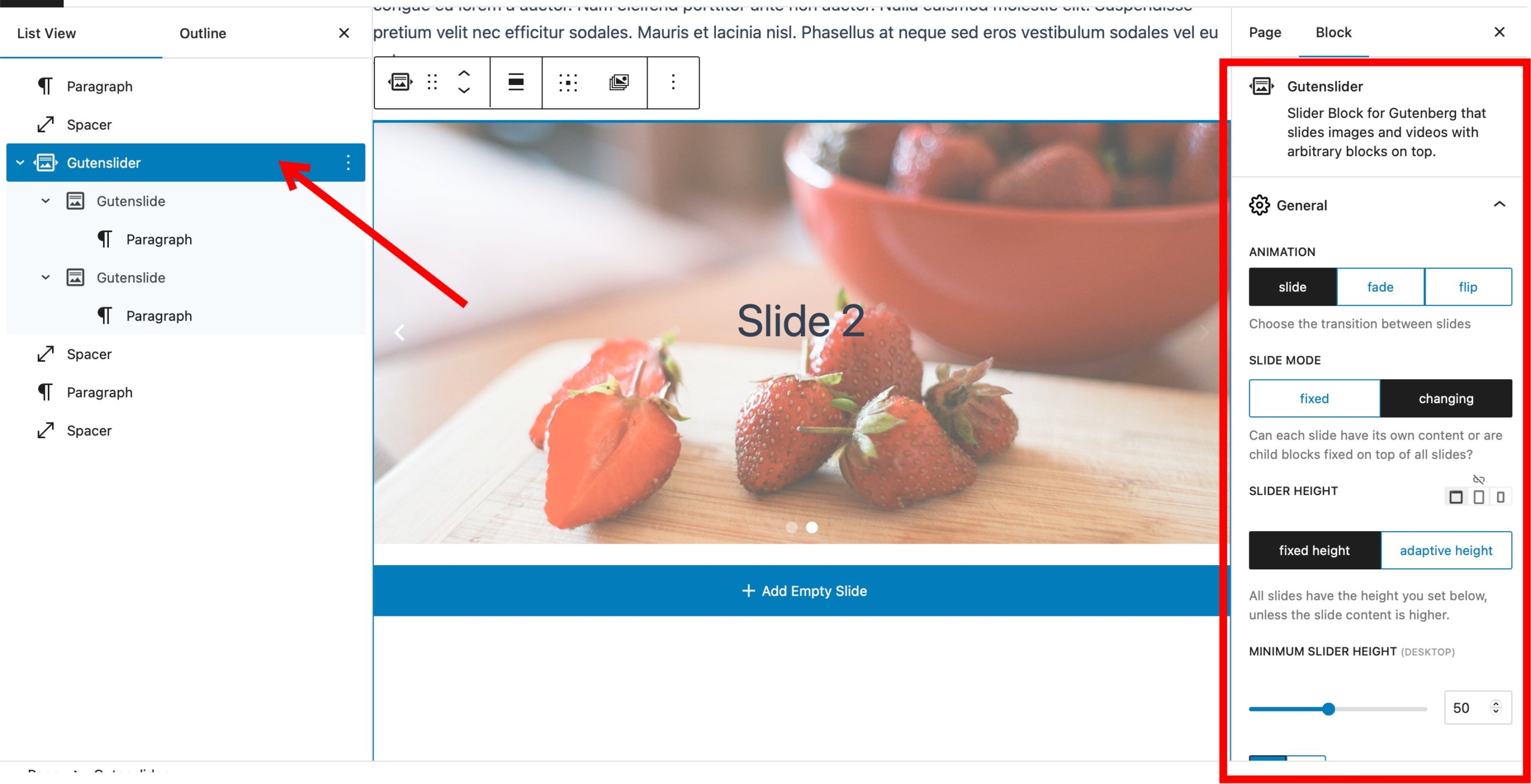
การสร้างสไลด์แนะนำให้ใช้ Tab Outline โดยเมื่อดูที่ Tab Outline ทางด้านซ้ายก็จะเห็นว่าการ Add Empty Slide จะเป็นการสร้าง Block Gutenslide ขึ้นมา เมื่อคลิกสร้างเพิ่มก็จะมี Block Gutenslide เพิ่มขึ้นมาอีก ซึ่งทั้งหมดจะอยู่ใน Block Gutenslider

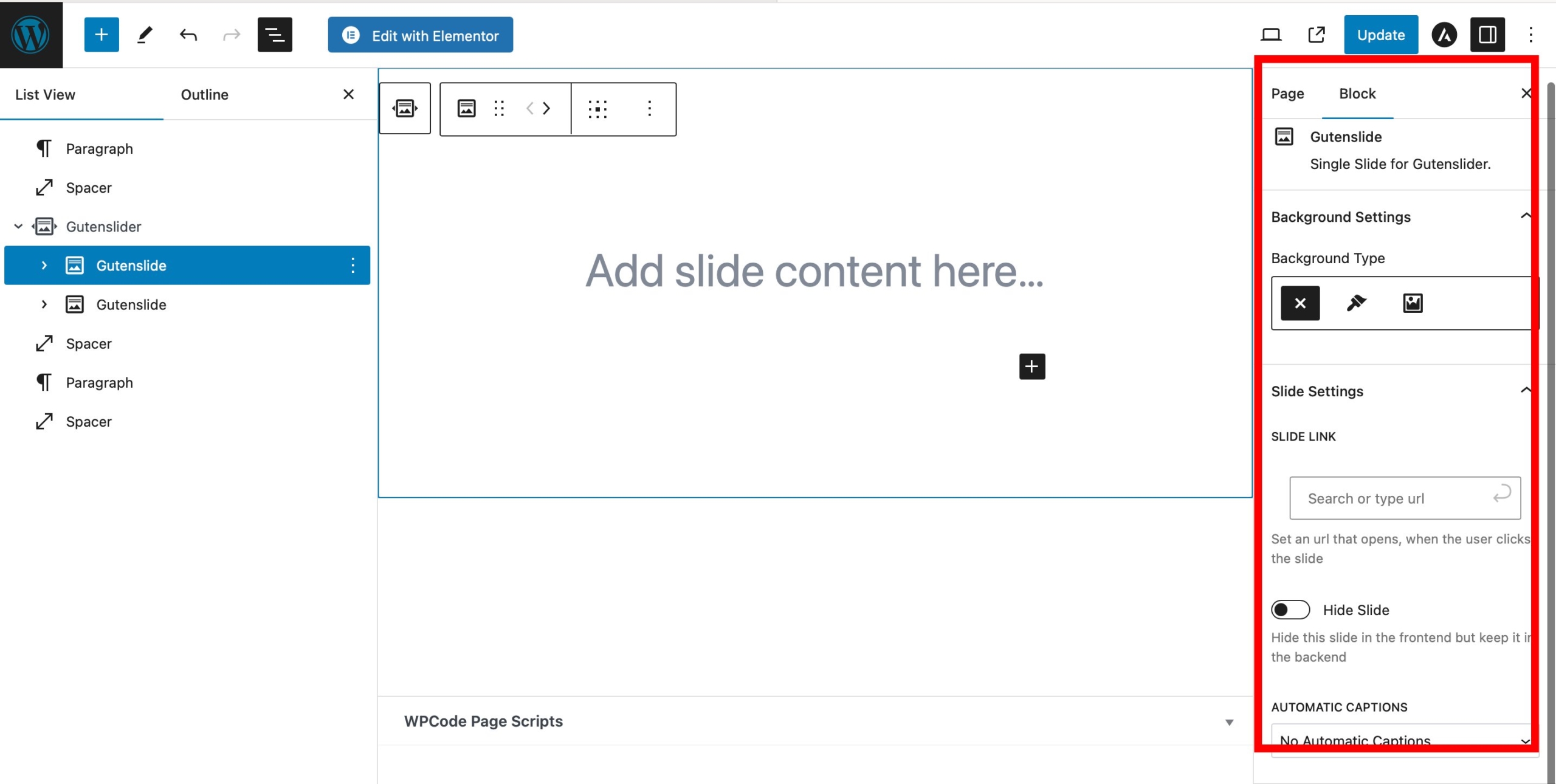
ที่ Tab Outline ให้คลิกไปที่ Block Gutenslide จากนั้นดูที่เมนูด้านขวา จะใส่ภาพและข้อความได้จากที่นี่ โดยใน Block Gutenslide จะใส่ Block Patagraph มาให้โดยอัตโมมัติ ซึ่งสามารถเพิ่ม Block อื่นๆลงไปใน Block Gutenslide เช่น Block Heading

ที่ Tab Outline ให้คลิกไปที่ Block Gutenslider จากนั้นดูที่เมนูด้านขวา จะใช้ในการกำหนดค่าต่างๆเกี่ยวกับการสไลด์

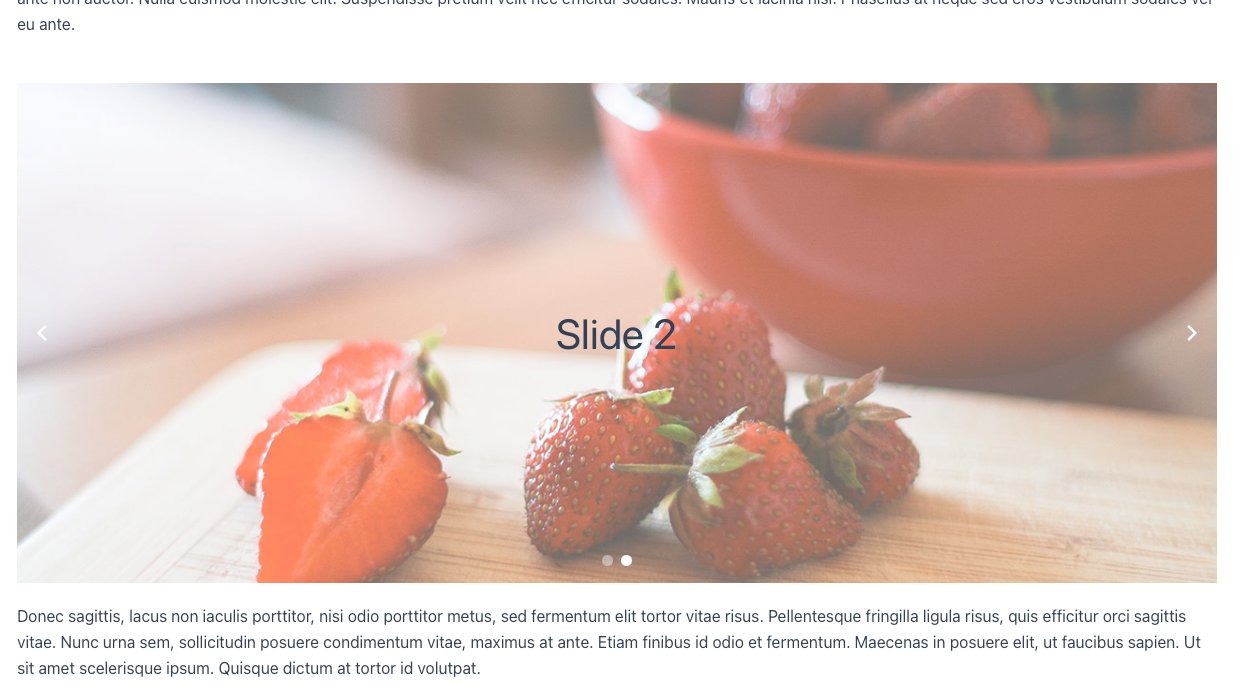
ตัวอย่างสไลด์ที่สร้าง

สรุป
Gutenslider ถือเป็นปลั๊กอินสำหรับสร้าง Slider อีกตัวหนึ่งที่ใช้งานง่าย ไม่ต้องตั้งค่าอะไรที่ซับซ้อน จุดเด่นของปลั๊กอินก็เห็นจะเป็นการที่เราสามารถเพิ่ม Block อะไรก็ได้เข้าไปในแต่ละสไลด์ เสมือนกว่า Block Gutenslide ทำหน้าที่เป็น Container เช่น เพิ่ม Block Gallery ลงไปใน Slide ที่ 1 ส่วน Slide 2 ใช้ภาพสไลด์เป็นรูปอาหารแล้วเพิ่ม Block Table เข้าไปเพื่อแสดงข้อมูลเมนูอาหาร แบบนี้เป็นต้น ทำให้การใช้งานค่อนข้างยืดหยุ่นมากๆ สร้างงานได้หลากหลายกว่าปลั๊กอินสร้างสไลด์ทั่วๆไป






