
GutenBee เป็นปลั๊กอิน Collection Gutenberg Block Editor จากผู้พัฒนา The CSSIgniter Team ที่เปิดตัวในปี 2012 ด้วยการออก 10 Theme WordPrss ในราคา $39 ต่อปี โดยในปี 2018 ทาง CSSIgniter ก็ได้เริ่มโปรเจกต์ เกี่ยวกับ Gutenberg ซึ่ง GutenBee – Gutenberg Blocks ก็เป็นผลผลิตจากโปรเจกต์ดังกล่าว
GutenBee – Gutenberg Blocks เป็น Free Collection ที่มาพร้อมกับ Gutenberg Block ที่มีความยืดหยุ่นจำนวนมากกว่า 25 Block ที่ออกแบบมาช่วยยกระดับความสามารถและขยายศักยภาพของ WordPress Block Editor แต่เนี่องจากเป็นปลั๊กอินฟรีจึงไม่มี Block Template, Page Template รวมถึง Block Pattern ให้ใช้งานแต่อย่างใด

GutenBee – Gutenberg Block ทั้งหมด
Accordion
เป็นกล่องเก็บเนื้อหาแบบเปิดปิดได้ด้วยการคลิกที่หัวข้อของเนื้อหานั้นๆ
Banner
สร้างแบนเนอร์ที่สวยงามและยืดหยุ่นบนเว็บไซต์เพื่อดึงดูดความสนใจของผู้ใช้ ด้วยการใส่สีหรือภาพพื้นหลัง ใ่ส่ข้อความและปุ่มและยังรองรับพื้นหลังแบบวิดีโอ
Buttons
เพิ่ม Call to Action ให้กับเว็บไซต์ด้วยการสร้างปุ่ม สามารถปรับแต่ง สี พื้นหลัง เส้นขอบ มุมโค้งได้
Container
สำหรับใช้จัดกลุ่มเนื้อหาให้เป็นระเบียบและแยกเป็นคอลัมน์ได้
Countdown
ตัวนับถอยหลัง วันและเวลา สำหรับกิจกรรมหรือโปรโมชั่นต่างๆ ที่กำลังจะมาถึง
CountUp
แอนิเมชั่น Block รันตัวเลขด้วยการกำหนดหมายเลขเริ่มต้นและหมายเลขสิ้นสุด และข้อความกำกับว่าตัวเลขนั้นๆคืออะไร
Divider
เส้นแบ่งเนื้อหาระหว่างบรรทัด ปรับแต่งประเภทของเส้น สี ความหนา ระยะขอบได้
Food Menu
เป็น Block ที่สร้างเมนูสไตล์ร้านอาหารได้อย่างรวดเร็ว กรอกรูปภาพอาหาร ราคา และเนื้อหา ตั้งค่าขนาดตารางและปรับแต่งสีเพื่อให้ได้ผลลัพธ์ที่สมบูรณ์แบบ
Google Maps
เพิ่มแผนที่ Google Map ลงไปในเว็บไซต์
Heading
สร้างข้อความส่วนหัว H1-H6 สามารถใส่สีพื้นหลัง ข้อความและแบบอักษรต่างๆได้
Icon
Block แสดงไอคอนแบบกำหนดเอง โดยมีไอคอนให้เลือกมากกว่า 100 ไอคอน
Icon Box
กล่องแสดงไอคอนพร้อมข้อความหัวเรื่องและรายละเอียด
Icon List
สร้างรายการด้วยไอคอนที่สวยงามแทนการใช้สัญลักษณ์ Bullets
Image
รูปภาพมีความสำคัญต่อเนื้อหาเกือบทุกประเภท เพิ่มรูปภาพพร้อมคำบรรยาย กรอบ เส้นขอบ และอื่นๆ เพื่อเพิ่มสีสันให้เนื้อหาของเว็บไซต์
Image Box
กล่องแสดงรูปภาพแบบมาตรฐานพร้อมใส่ข่้อความชื่อหัวข้อและรายละเอียด
Image Comparison
ใช้เปรียบเทียบภาพสองภาพ ด้วยการเลื่อนเส้นแนวตั้ง เหมาะสำหรับสร้างเนื้อหาที่ต้องการเปรียบเทียบภาพที่แสดงผลลัพธ์ก่อนและหลัง ผิวหน้าก่อนและหลังใช้ผลิตภัณฑ์บำรุง
Image Gallery
แกลเลอรี่รูปภาพแบบเค้าโครงตาราง
Paragraph
ใช้สร้างข้อความที่เป็นเนื้อหา กำหนดรูปแบบอักษร สีข้อความ สีพื้นหลัง เส้นขอบของ Block Paragraph รวมถึง Animation ได้
Post Type
แสดง Post หรือ Custom Post แบบ Grid ที่กำหนดค่าได้เอง
Progress Bar
สร้างและแสดงแถบความคืบหน้าที่ยืดหยุ่นสำหรับข้อมูลทุกประเภท สีและขนาดของแถบและข้อความสามารถปรับแต่งได้อย่างเต็มที่
Review
สรุปบทวิจารณ์ของ Post โดยแสดงคะแนนและบทวิจารณ์ทีละรายการ และสรุปคะแนนเฉลี่ยให้โดยอัตโนมัติ
Slideshow
สร้าง Slide Show หรือ Carousel ให้กับ Post หรือ Page พร้อมการกำหนดเวลาแอนิเมชั่นและปรับแต่งค่าต่างๆได้
Spacer
จัดแถวของเนื้อหาให้มีระยะห่างที่สวยงาม โดยจะใช้สีพื้นหลังแบบโปร่งใส หรือใส่เป็นสีก็ได้
Tabs
เนื้อหาแบบ Tab แนวนอน ใช้การคลิกที่หัวข้อ Tab เพื่อดูเนื้อหาใน Tab อื่นๆ
Testimonial
เป็น Block สำหรับสร้างคำรับรองในบริการหรือผลิตภัณฑ์ต่างๆ
Video
Block อย่างง่ายสำหรับฝั่งวิดีโอลงในเว็บไซต์ของเราเอง
Video Embed
Block ฝังวิดีโอจาก Youtube หรือ Vimeo เปิดใช้งานการโหลดแบบ Lazy Loading เลือกเวลาเริ่มต้นและเวลาสิ้นสุด
การติดตั้งปลั๊กอิน GutenBee – Gutenberg Blocks
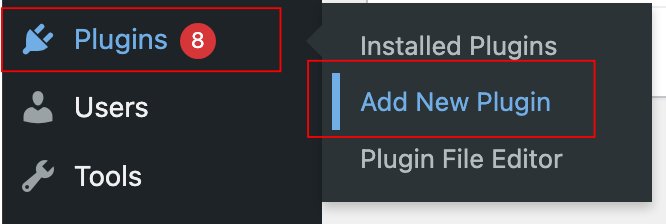
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

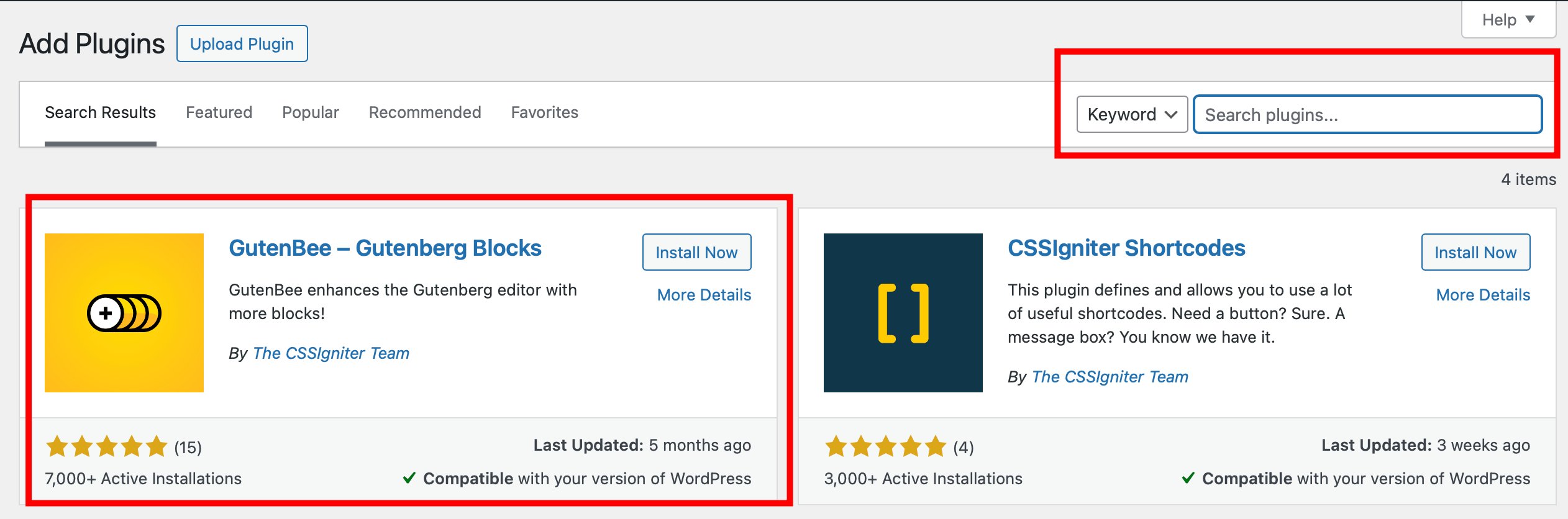
ที่หน้า Add Plugins ให้ใส่คำว่า GutenBee ที่ช่อง Keyword

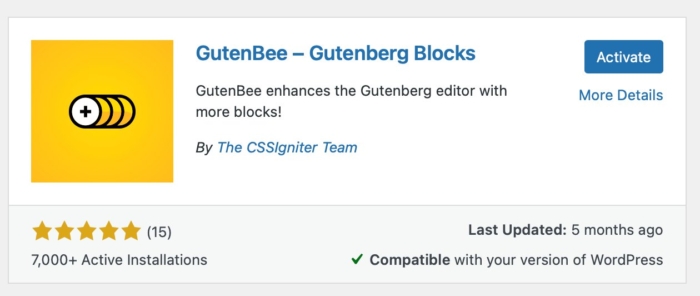
Install และ Activate ให้เรียบร้อย

อธิบายเมนูของปลั๊กอิน GutenBee
เมื่อ Install และ Activate เรียบร้อยแล้ว จะเข้าไปตั้งค่าต่างๆของ GutenBee ได้จาก Settings -> GutenBee โดยมี Tab Menu อยู่ 2 เมนู

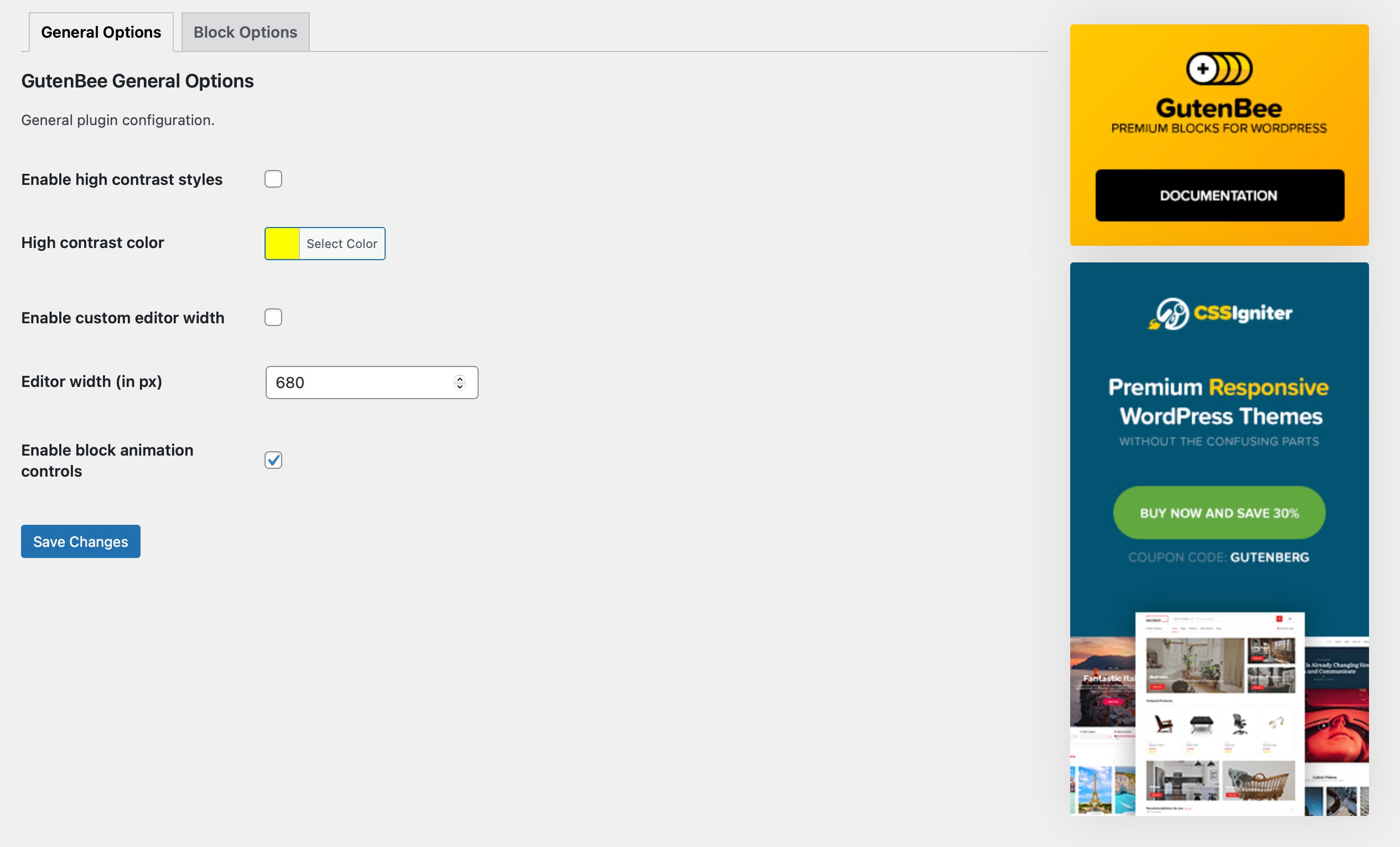
General Options
ใช้ตั้งค่าตัวเลือกทั่วไป เช่น เปิดปิดการใช้งาน High Contact Styles และเปิดปิดการควบคุม Animation ของ Block

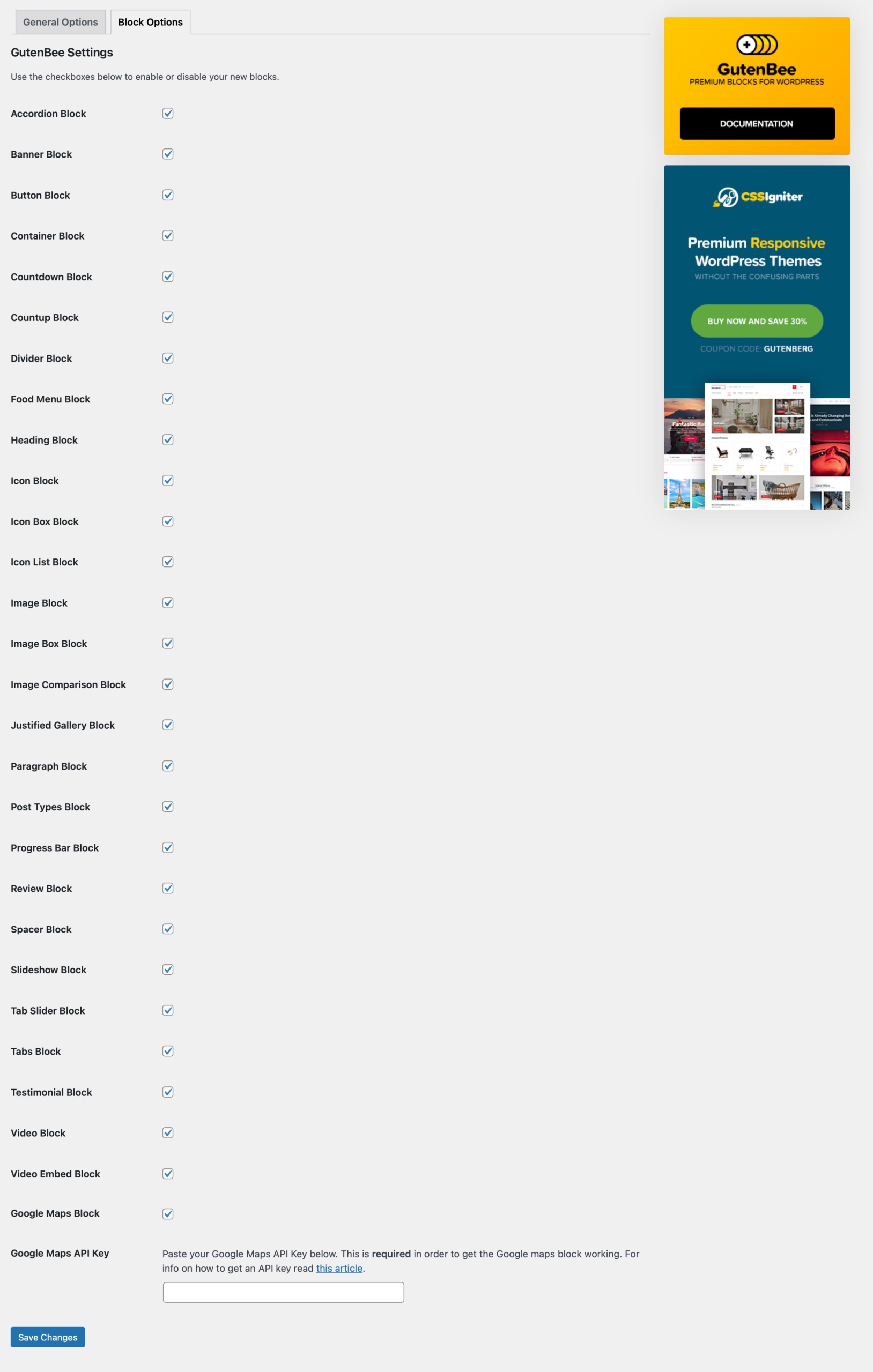
Block Options
ใช้เปิดปิดการใช้งาน Blokc ทั้งหมดของ GutenBee และใส่ Google Maps API Key เพื่อให้ Google Maps Block ทำงานได้

การใช้งาน GutenBee – Gutenberg Blocks
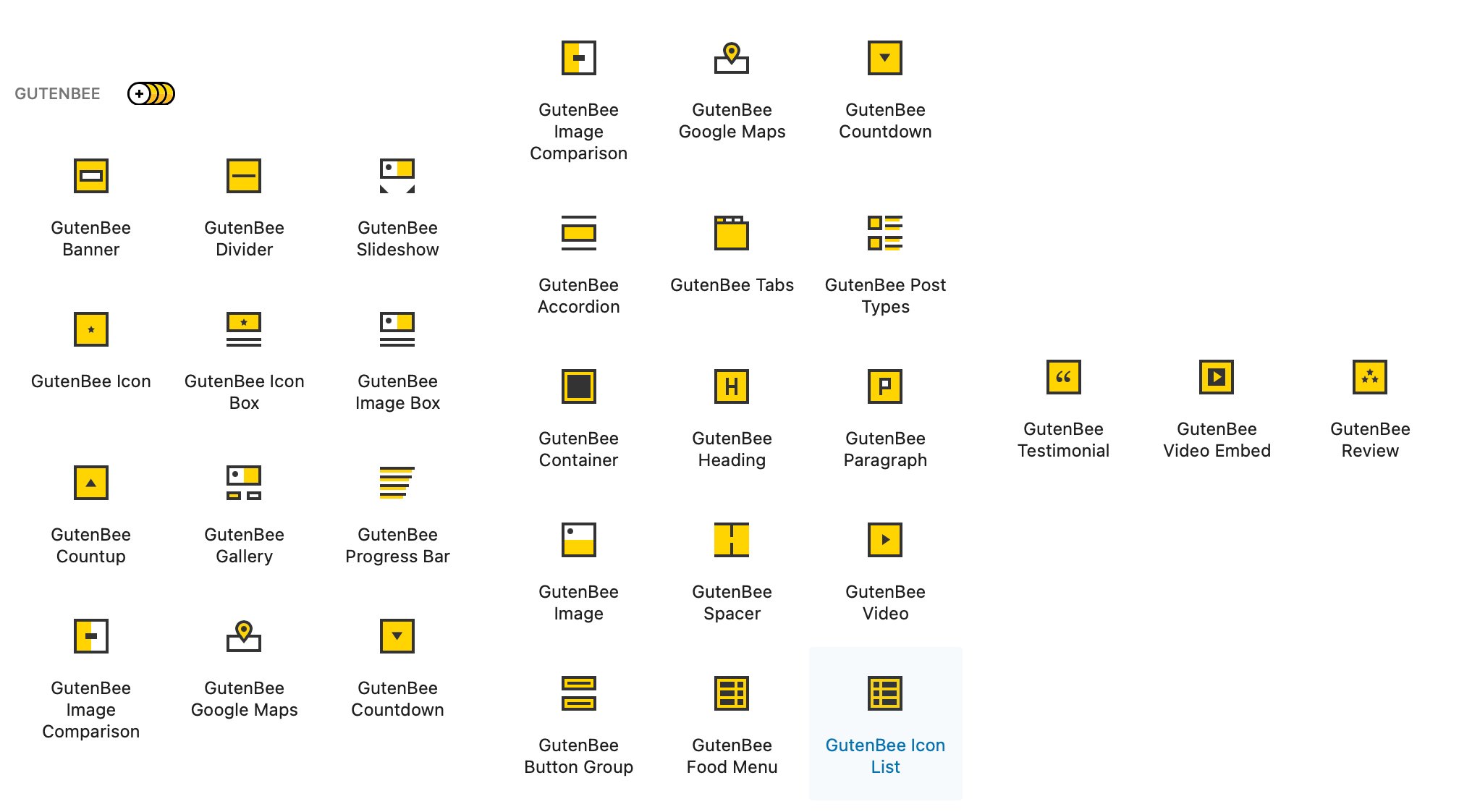
เข้าไปที่หน้าสร้างและแก้ไข Post หรือ Page แล้วคลิกที่ Tab Menu Blocks ที่อยู่ทางด้านซ้าย โดย Block ของ GutenBee จะอยู่ในหัวข้อ GutenBee โดยไอคอน Block และข้อความเป็นสีส้ม การใช้งานก็คลิก Block ที่ต้องการได้เลย

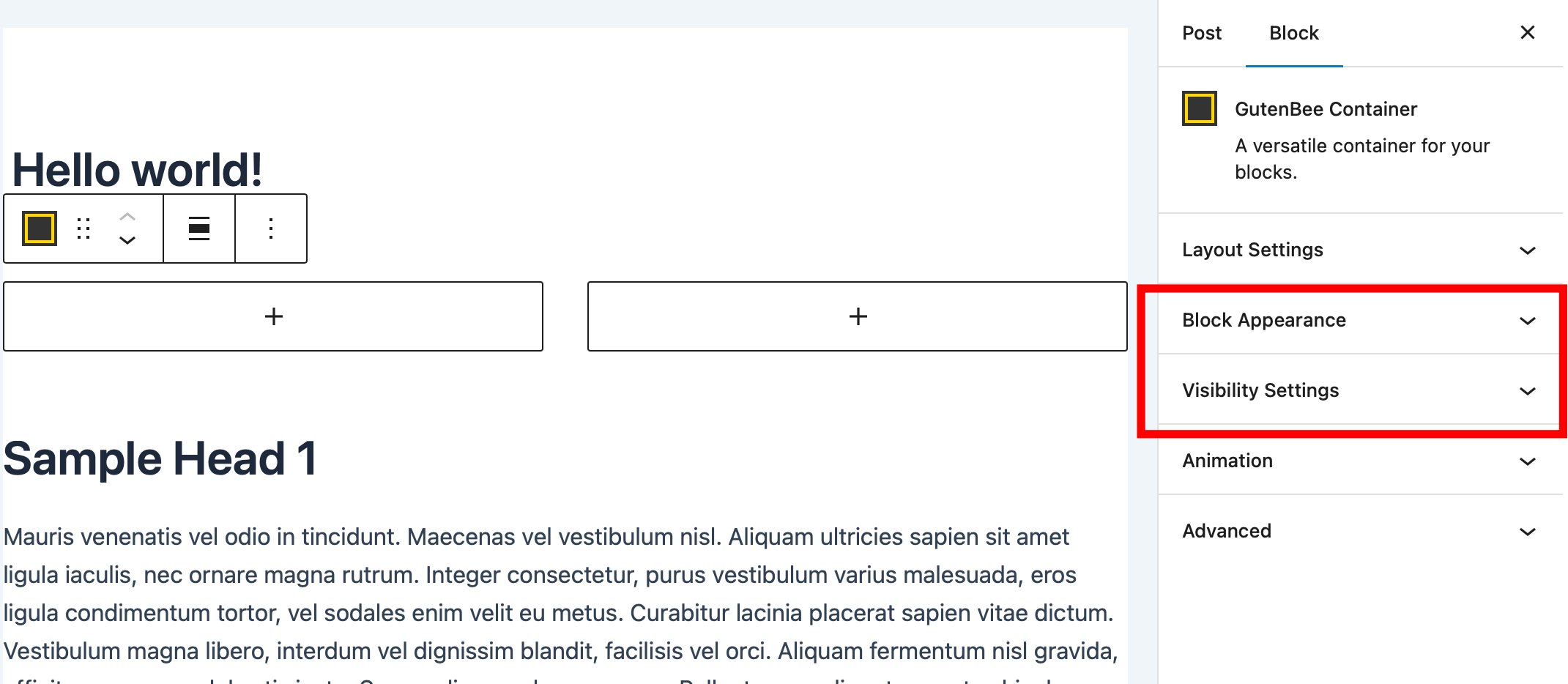
Block ของ GutenBee นั้นปรับแต่งค่าได้ค่อนข่้างละเอียดที่แถบเมนู Block ทางด้านขวา โดยทุก Block นั้นจะมี Block Appearance สำหรับใช้ปรับแต่งหน้าตาของ Block ซึ่งส่ิงที่ปรับได้จะแตกต่างกันไปตามชนิดของ Block และ Visibillty Setting ใช้สำหรับควบคุมการแสดงผลของ Block ว่าจะให้แสดงในหน้าจอขนาดใดบ้าง รวมถึงต้องเป็นผู้ใช้ที่ Log in เข้าไปในระบบถึงจะเห็น Block ดังกล่าวได้

สรุป
GutenBee ก็เป็นอีกหนึ่งปลั๊กอินที่ช่วยเพิ่ม Gutenberg Block ให้กับ WordPress Block Editor ที่ก็ยังมีผู้ใช้งานไม่มากนัก โดยมียอดดาวน์โหลดไปใช้งานกว่า 7 พันครั้ง โดย Block เด่นๆก็เห็นจะเป็น Food Menu ที่ช่วยให้การทำเมนูอาหารทั้งการใส่ภาพ ชื่อเมนู รายละเอียดและราคา ทำได้อย่างง่ายดาย รวมถึง Block อื่นๆ เช่น Countdown, Countup, Slideshow รวมถึง Block พื้นฐานที่ค่อนข้างครบถ้วน ที่ขาดไปก็เห็นจะเป็น Block Template, Page Template รวมถึง Block Pattern ที่ไม่มีให้ใช้งาน






