
ElementsKit เป็นปลั๊กอินส่วนเสริมสำหรับ Elementor Page Builder ที่มาพร้อมกับโมดูลที่ครอบคลุมที่สุดตัวหนึ่ง อาทิเช่น Header Footer Builder, Mega Menu Builder, Layout template Library และ Widget Builder นอกจากนี้ยังมาพร้อมกับ Widget Elements มากกว่า 90 แบบ (รวมทั้ง Free และ Pro) เช่น Advanced accordion, Pricing table, Team member, testimonial, Accordion, tab, Countdown Timer เพื่อช่วยให้การสร้างเว็บไซต์นั้นสะดวกและง่ายดายขึ้น
ElementsKit Elementor addons เป็นปลั๊กอินจากผู้พัฒนา Wpmet ซึ่งเป็นแบรนด์ที่อยู่ภายใต้ XpeedStudio ที่ก่อตั้งขึ้นในปี 2018 โดย Md Ataur Rahman เป้าหมายของแบรนด์คือการมอบธีมและปลั๊กอิน WordPress คุณภาพสูง ในด้านรูปลักษณ์และประสิทธิภาพ ควบคู่ไปกับการ Support ผู้ซื้อที่ไม่มีใครเทียบได้
นอกจาก ElementsKit แล้ว ยังออกปลั๊กอินตัวอื่นๆอีกหลายตัว เช่น GutenKit ที่เป็นปลั๊กอิน Gutenberg Block Editor, ShopEngine, MetForm, WP Social, WP Ultimate Review โดย ElementsKit ถือเป็นปลั๊กอินที่ได้รับความนิยมตัวหนึ่ง มียอดดาวน์โหลดไปใช้งานแล้วมากกว่า 1 ล้านครั้ง มีทั้งเวอร์ชั่น Free และ Pro ให้เลือกใช้งาน โดยในเวอร์ชั่น Free จะมี Widget มาให้มากกว่า 50 แบบ
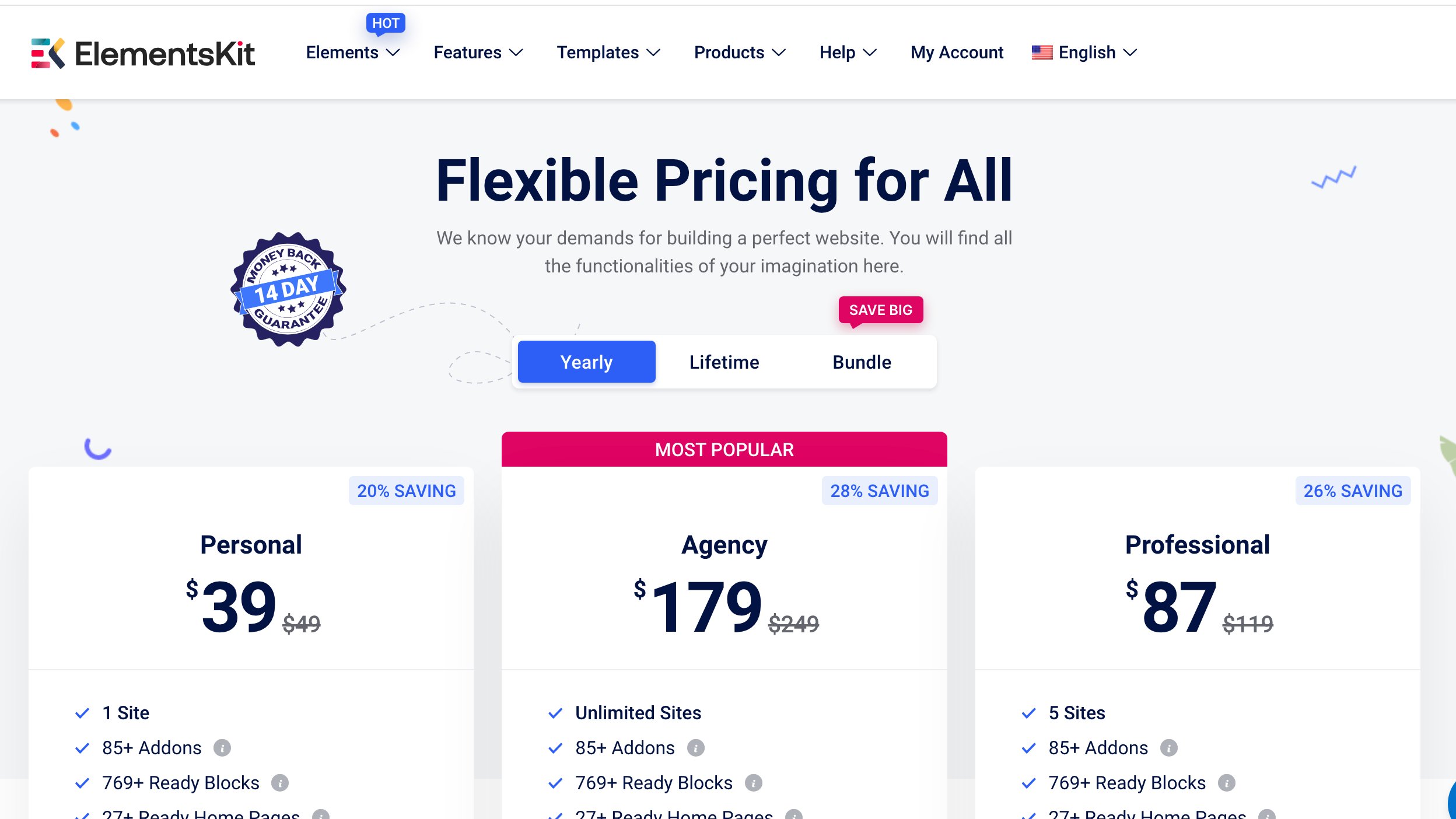
ราคาและแพลนเวอร์ชั่น Pro
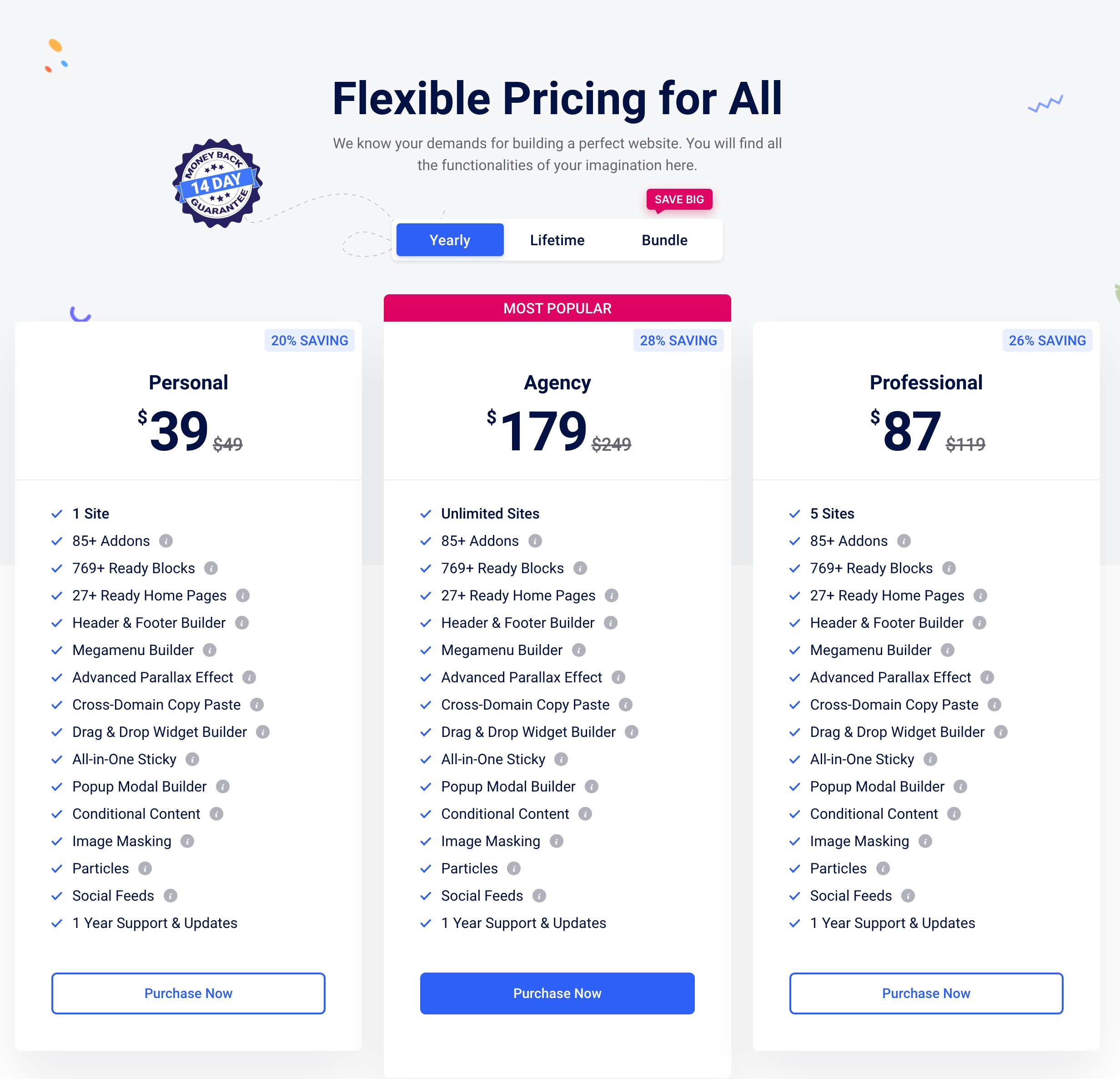
แบบรายปี
- Personal | $39 | ใช้ได้ 1 เว็บไซต์
- Professional | $87 | ใช้ได้ 5 เว็บไซต์
- Agency | $179 | ใช้ได้ไม่จำกัดเว็บไซต์

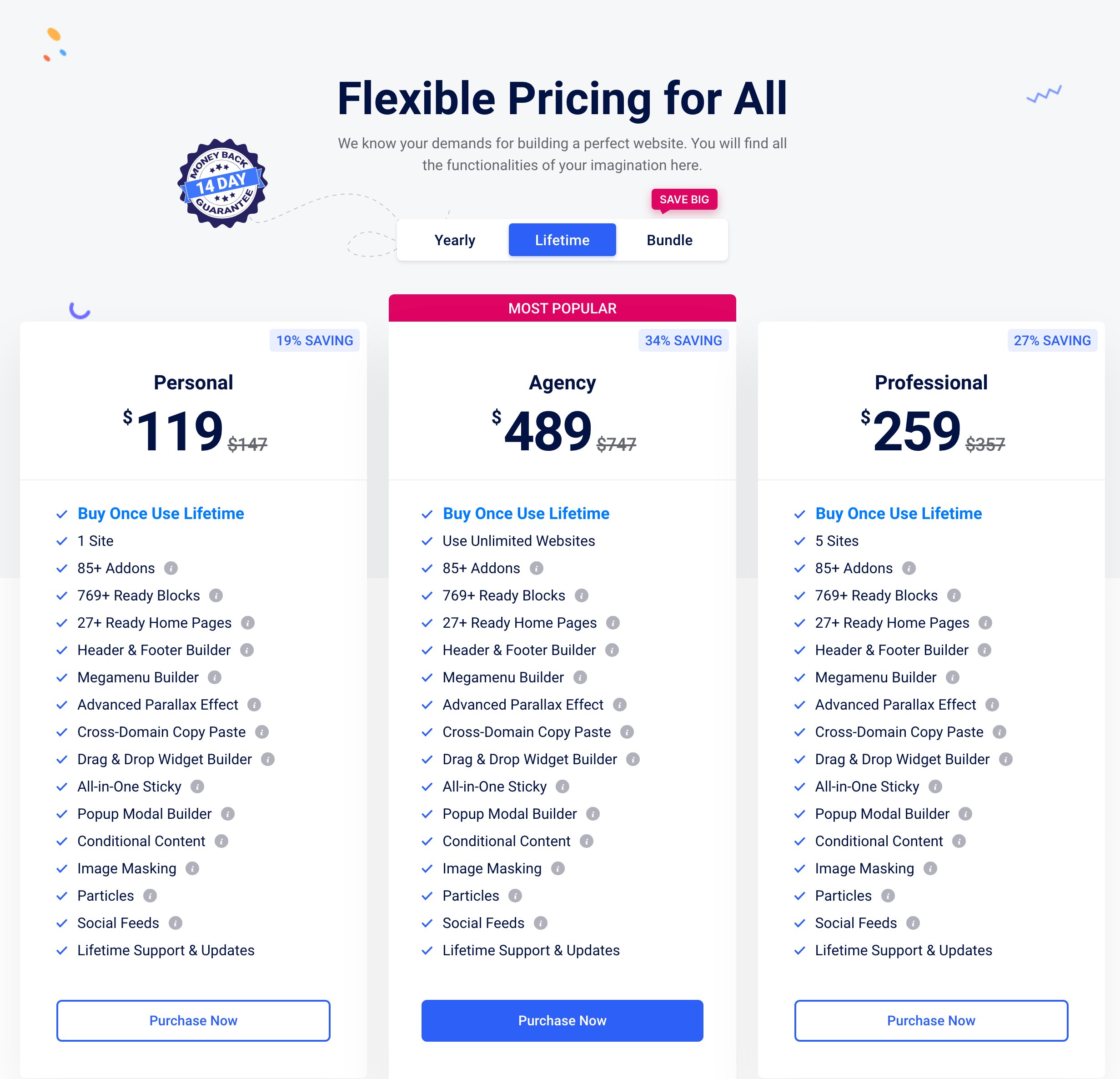
แบบตลอดชีพ
- Personal | $119 | ใช้ได้ 1 เว็บไซต์
- Professional | $259 | ใช้ได้ 5 เว็บไซต์
- Agency | $489 | ใช้ได้ไม่จำกัดเว็บไซต์

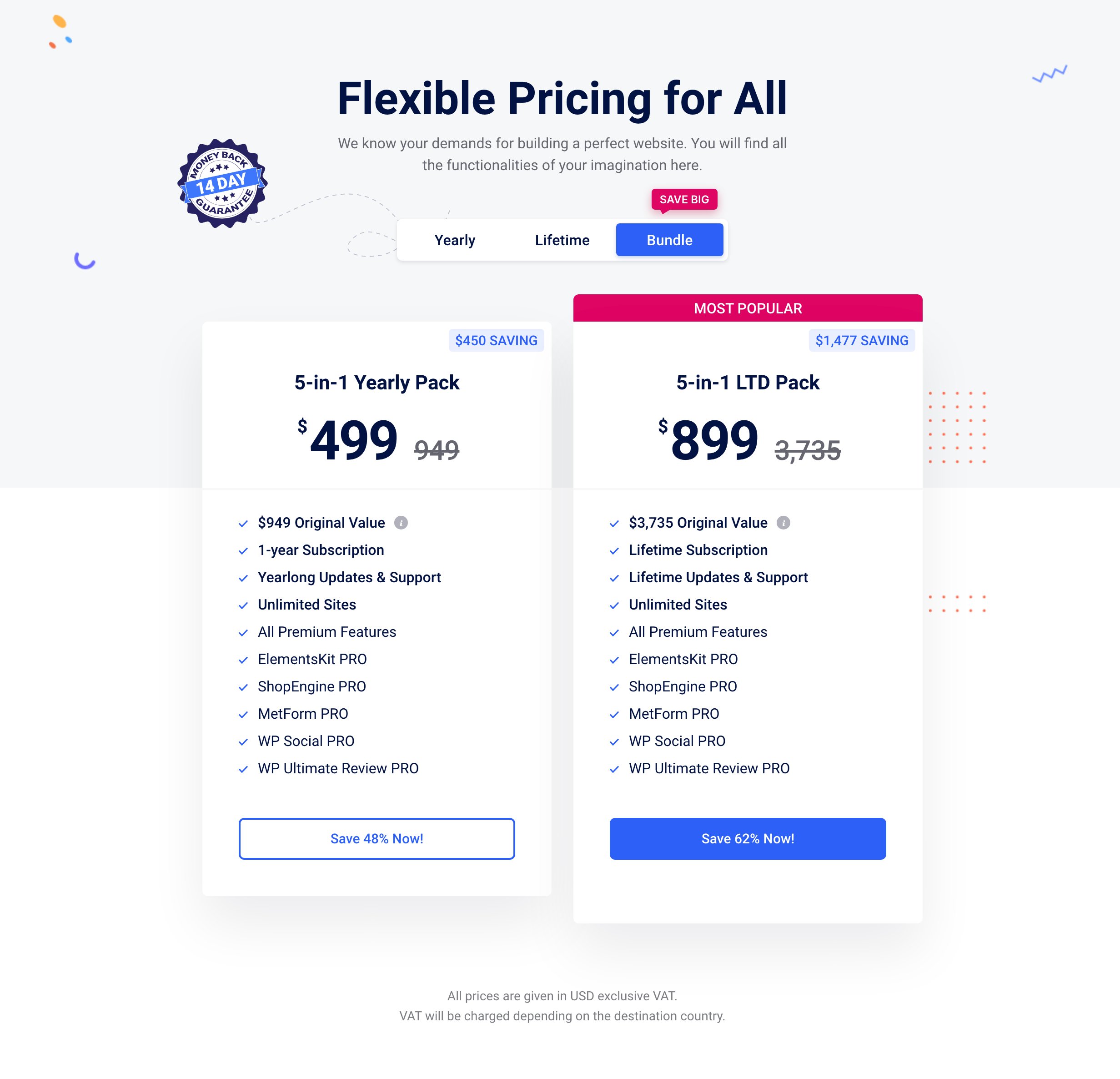
แบบเหมา 5 ปลั๊กอิน
- 5-in-1 Yearly Pack (รายปี) | $499 | ใช้ได้ไม่จำกัดเว็บไซต์
- 5-in-1 LTD Pack (ตลอดชีพ) | $899 | ใช้ได้ไม่จำกัดเว็บไซต์

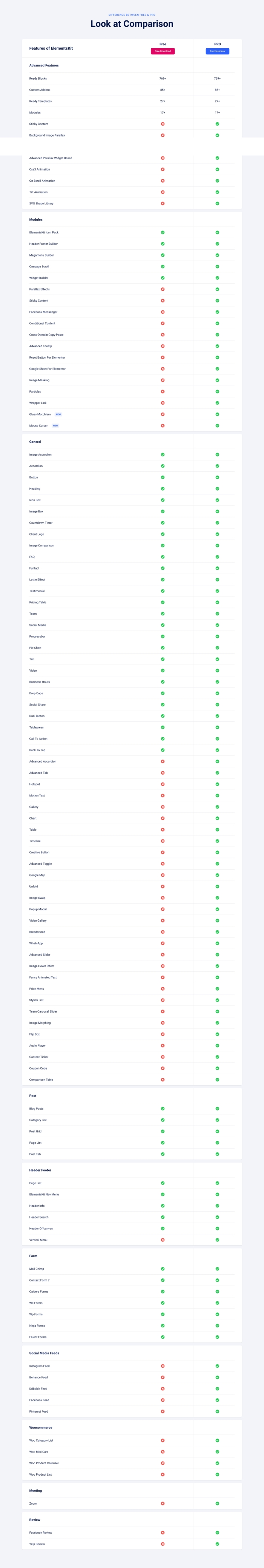
ข้อแตกต่างระหว่างเวอร์ชั่น Free กับ Pro

คุณสมบัติเด่น
- Elementor Header Footer Builder
- Elementor Widget Builder
- Mega Menu Builder for Elementor
- Vertical Mega Menu
- 85+ Free and Premium Widgets
- 45+ Pre-designed Header & Footer Templates
- 98+ Ready Pages to build any website
- 777+ Ready Sections to just download and use on your website.
- WooCommerce Widgets for your WooCommerce shop page.
- One Page Scroll
- Sticky Content – PRO
- Parallax Effects – PRO
- Cross-Domain Copy Paste – PRO
- Multi Widgets Area
- Gallery Widget. Filterable, Masonry, Grid – PRO
- Cross-Browser Compatible
- Fully Responsive
- Expert Support Team
- Build with Elementor

Layout kit Elementor Template library
ElementsKit มี Layout Template library ให้ใช้งานมากกว่า 112 แบบ เช่น Home, about us, service page และ contact และมีส่วน Section มาให้มากกว่า 500 รายการ
500+ Readymade Section
ElementsKit มาพร้อมกับ Section พร้อมใช้งานมกกว่า 500 รายการ ทำให้การสร้างหน้าเว็บไซต์ง่ายขึ้น โดยที่คุณไม่จำเป็นต้องสร้างตั้งแต่เริ่มต้นเองทั้งหมด
Modular based and Lightweight
ElementsKit พัฒนาปลั๊กอินในแบบ Modular ดังนั้นม่จำเป็นต้องมีโปรแกรมเสริมใดๆ ก็สามารถเปิด/ปิดการใช้งานองค์ประกอบเฉพาะได้จากการตั้งค่าที่ ElementsKit ทั้งนี้ก็เพื่อป้องกันไมให้เว็บไซต์มีการโหลดสิ่งที่ไม่ได้ใช้งาน
Completely Customizable
Widget ทุกตัวมีตัวเลือกปรับแต่งได้มากมาย เพื่อควบคุมทุกสิ่งตามความต้องการ และสามารถสร้างสไตล์ที่ต้องการได้

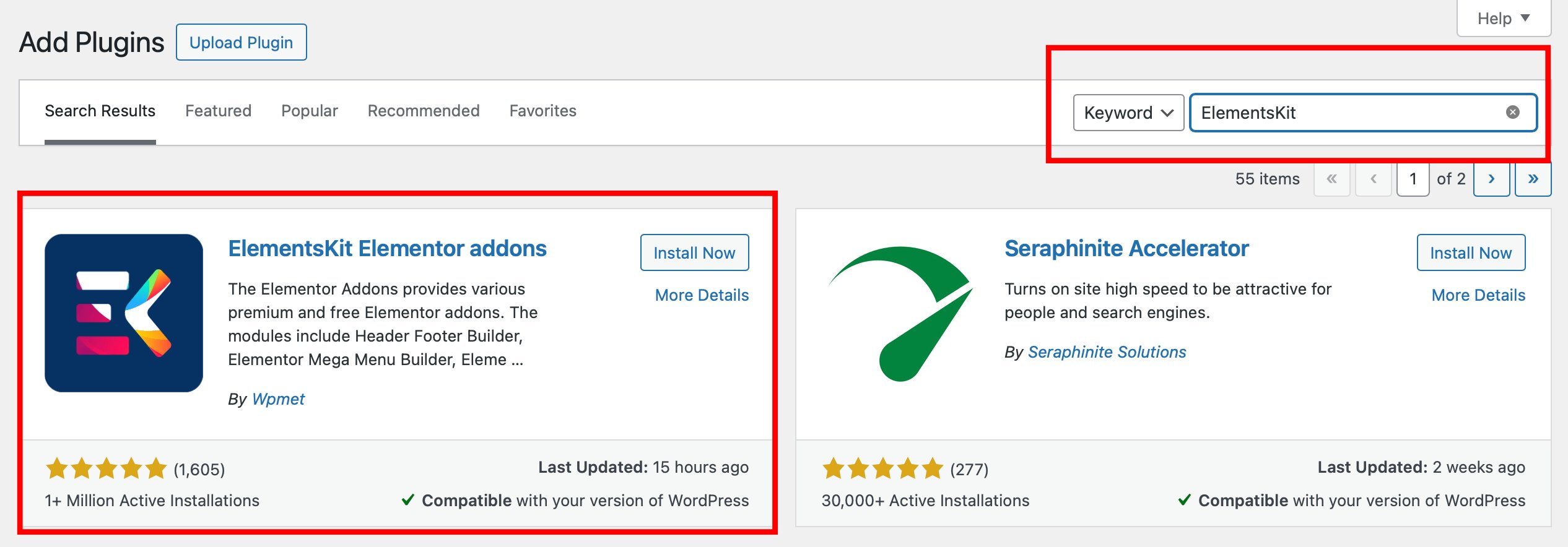
การติดตั้งปลั๊กอิน ElementsKit
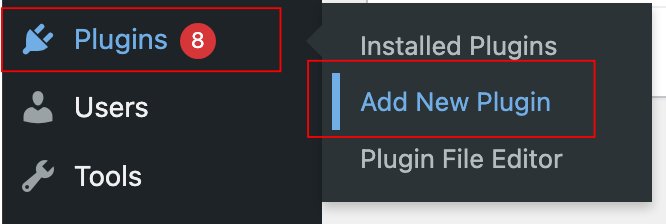
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

ที่หน้า Add Plugins ให้ใส่คำว่า ElementsKit ที่ช่อง Keyword

Install และ Activate ให้เรียบร้อย

อธิบายเมนูของปลั๊กอิน ElementsKit
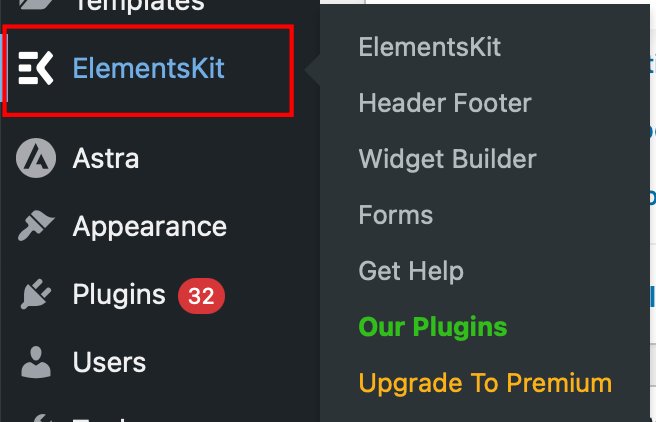
เมื่อ Install และ Activate เรียบร้อยแล้ว จะเข้าไปตั้งค่าต่างๆของ ElementsKit ได้จาก -> ElementsKit โดยจะมี Menu อยู่ 7 เมนู

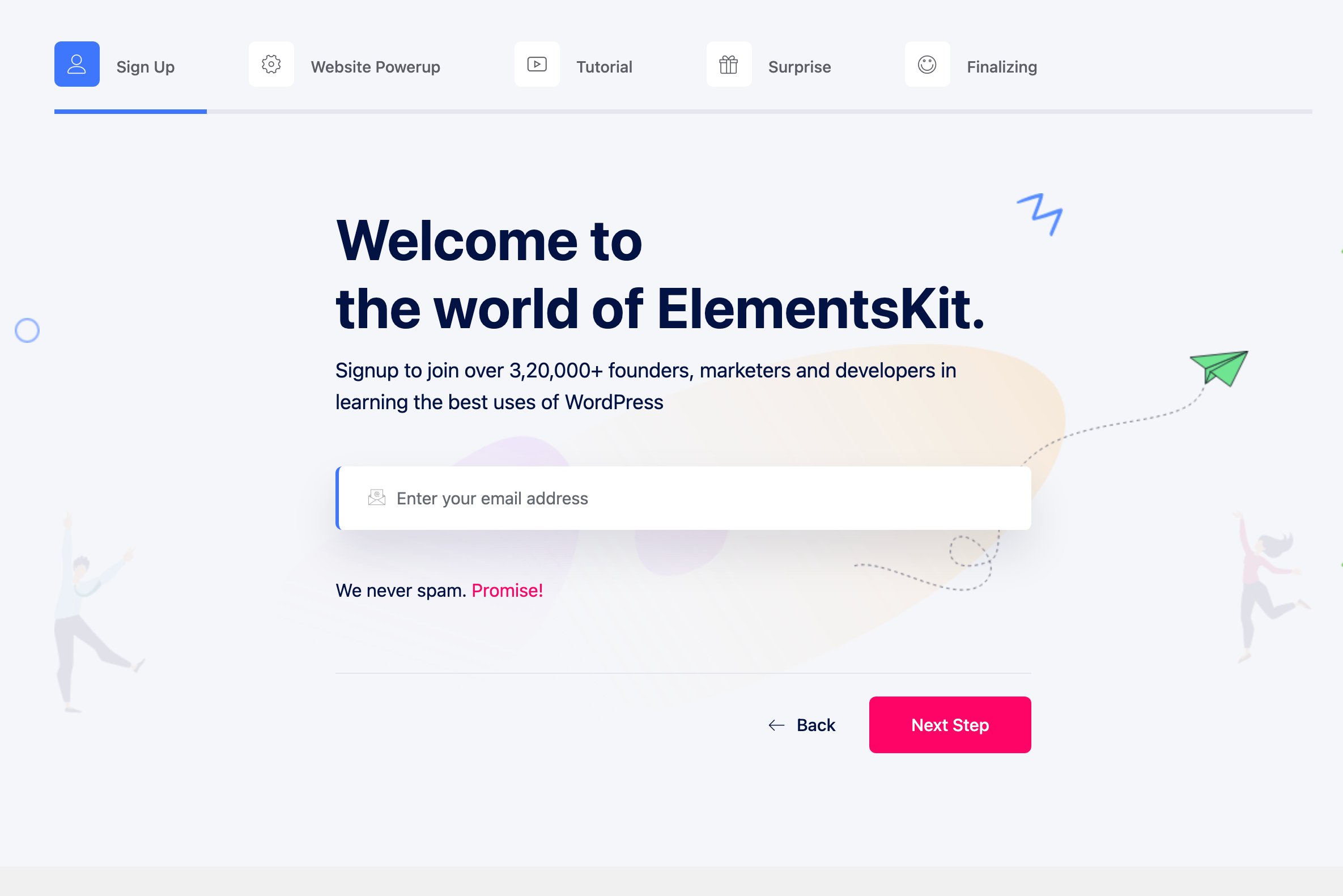
ElementsKit
โดยหน้านี้เมื่อเข้าครั้งแรกจะป็นหน้า Welcome ให้กดที่ Tab Menu ไล่มาตั้งแต่ Sign Up -> Website Powerup -> Totorial -> Surprise -> Finalizing แล้วคลิกที่ปุ่ม Save Change (ที่ Tab Sign Up ไม่ต้องกดอีเมลก็ได้)

จากนั้นหน้า ElementsKit ก็จะเปลี่ยนเป็นหน้า Dashboard โดยจะมีเมนูอยู่ 5 เมนู ดังนี้
- Dashboard – รวมลิงก์ต่างๆ เช่น Documentation, Video Tutorials, Support
- Widgets – แสดงและเปิดปิดการทำงานของ Widgets ทั้งหมด
- Modules – แสดงและเปิดปิดการทำงานของ Modules ทั้งหมด
- User Settings – ใช้สำหรับเชื่อมต่อกับบริการภายนอก เช่น Mailchimp, Facebook Page, Google Map
- Go Premium – เมื่อคลิกจะพาไปหน้า Pricing ของ ElementsKit ที่จะแสดงราคาและแพลนของเวอร์ชั่น Pro

Header Footer
เป็นหน้าที่แสดงส่วน Header, Footer ทั้งหมดที่เคยสร้างไว้ และสร้าง Header, Footer ใหม่ได้โดยคลิกที่ปุ่ม Add New

Widget Builder
เป็นหน้าที่แสดง Widget ที่เคยสร้างไว้ทั้งหมด และสร้าง Widget ใหม่ได้โดยคลิกที่ปุ่ม Add New

Forms
หน้าสำหรับสร้าง Form โดยต้องใช้ปลั๊กอิน MetForm ของทาง Wpmet ในการสร้าง

Get Help
หน้ารวมลิงก์ช่วยเหลือต่างๆเกี่ยวกับปลั๊กอิน ElementsKit ไม่ว่าจะเป็น Support Center, Community, Video Tutorials, Request a feature, Documentation

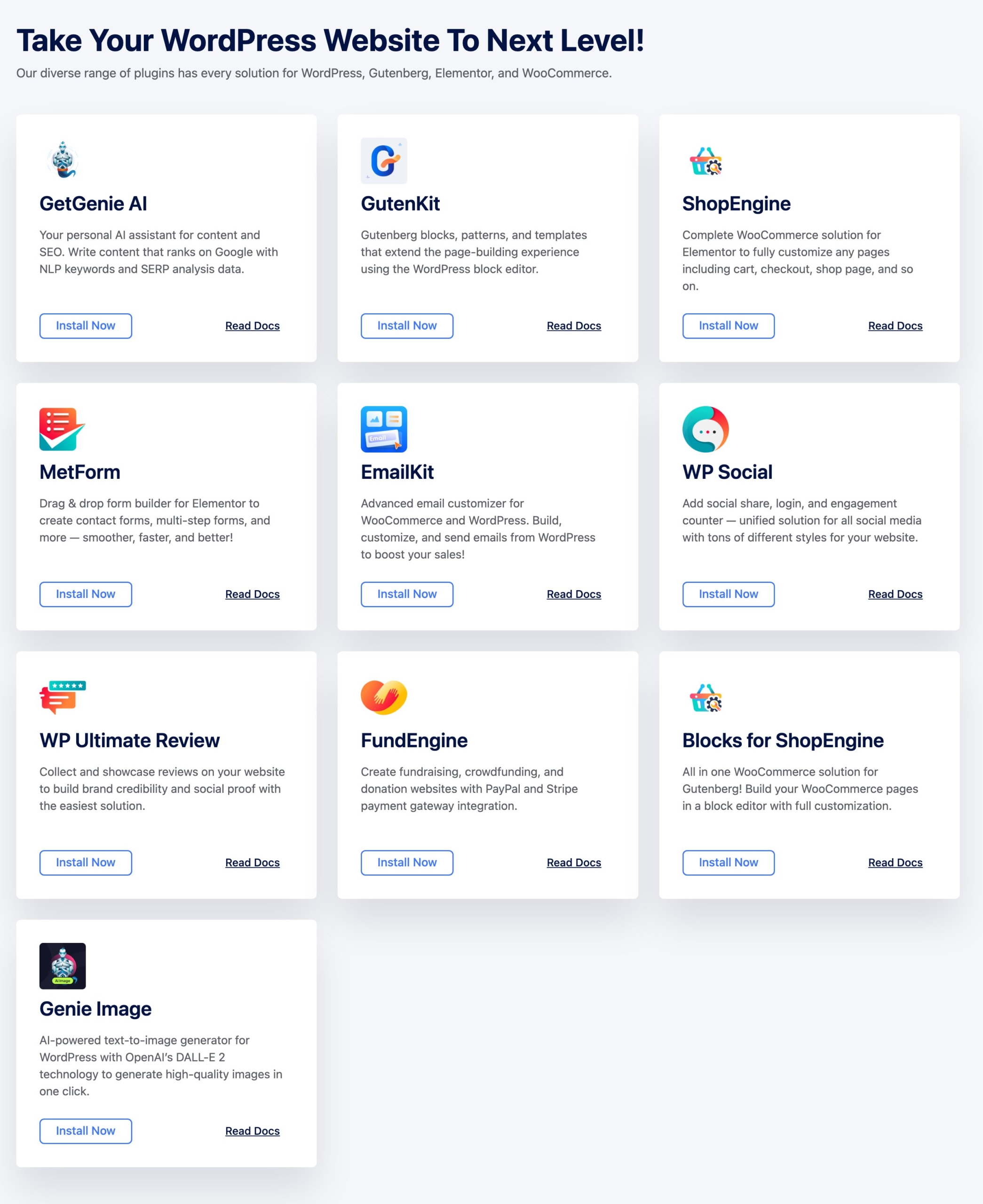
Our Plugins
หน้าแนะนำปลั๊กอินทั้งหมดของ Wpmet

Upgrade To Premium
เมื่อคลิกจะพาไปหน้า Pricing ของ ElementsKit ที่จะแสดงราคาและแพลนของเวอร์ชั่น Pro

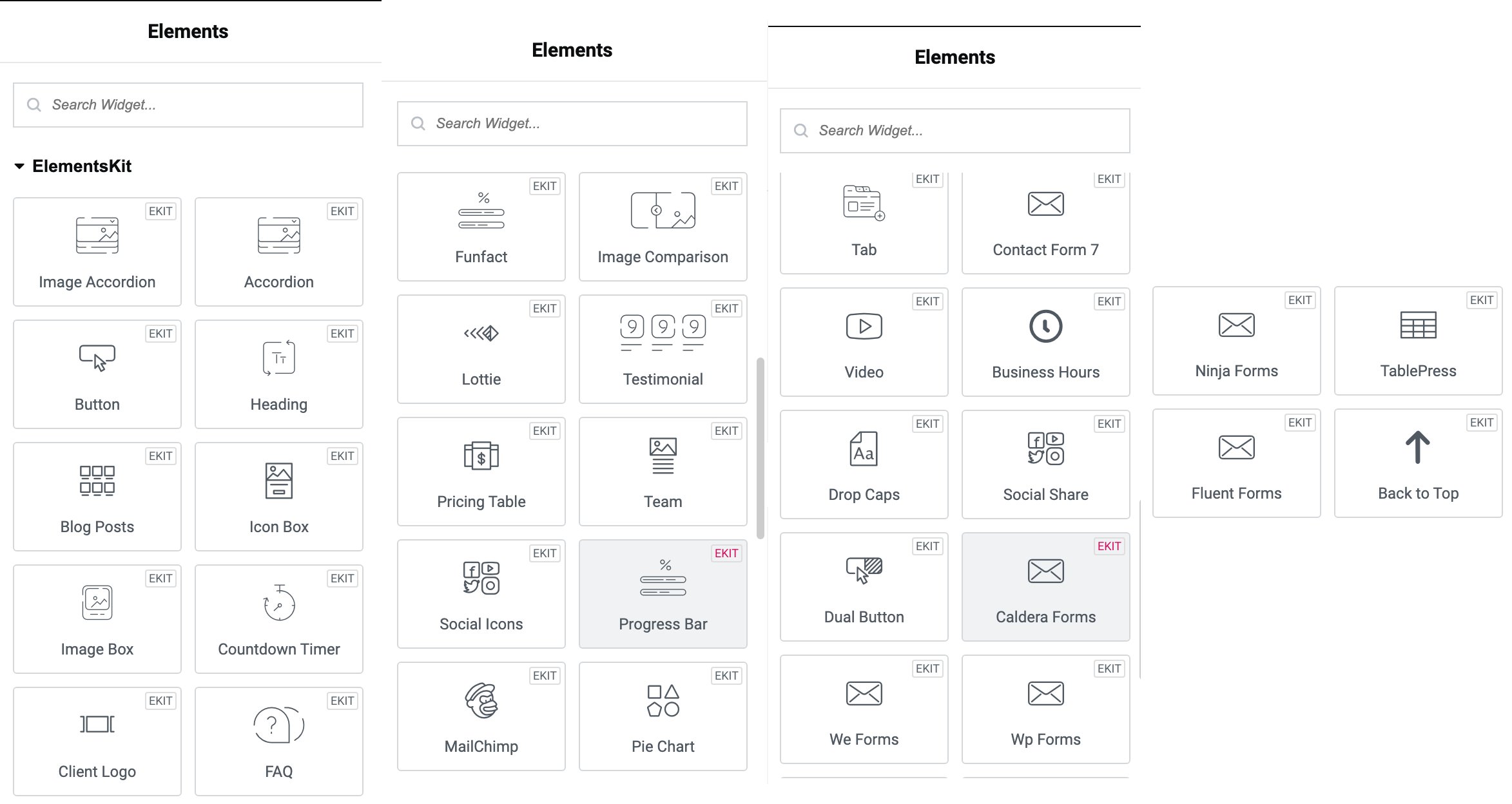
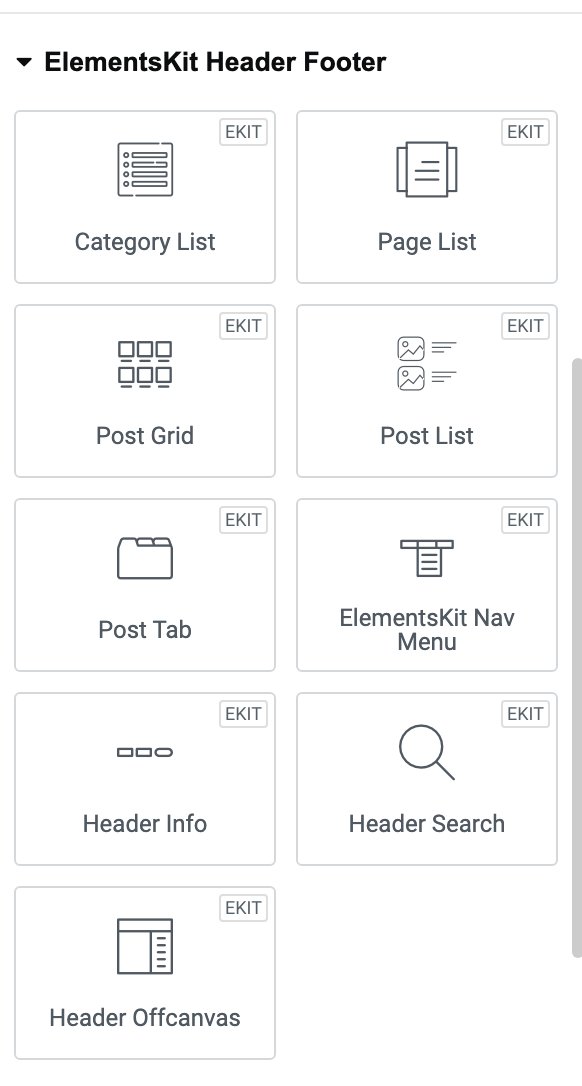
ส่วนการใช้งาน Widget นั้นเมื่อเข้าไปที่หน้า Edit Elementor ที่เมนู Elements ทางซ้าย ที่ Tab Widgets โดย Widgets ของ ElementsKits จะมีชื่อหัวข้อ ElementsKit

โดยให้สังเกตที่มุมขวาบนของ Widget ถ้าเป็น Widget ของ ElementsKit จะมีคำย่อ EKIT

นอกจากนี้ยังมี Widget -> ElementsKit Header Footer ที่ใช้ในการสร้าง Header Footer

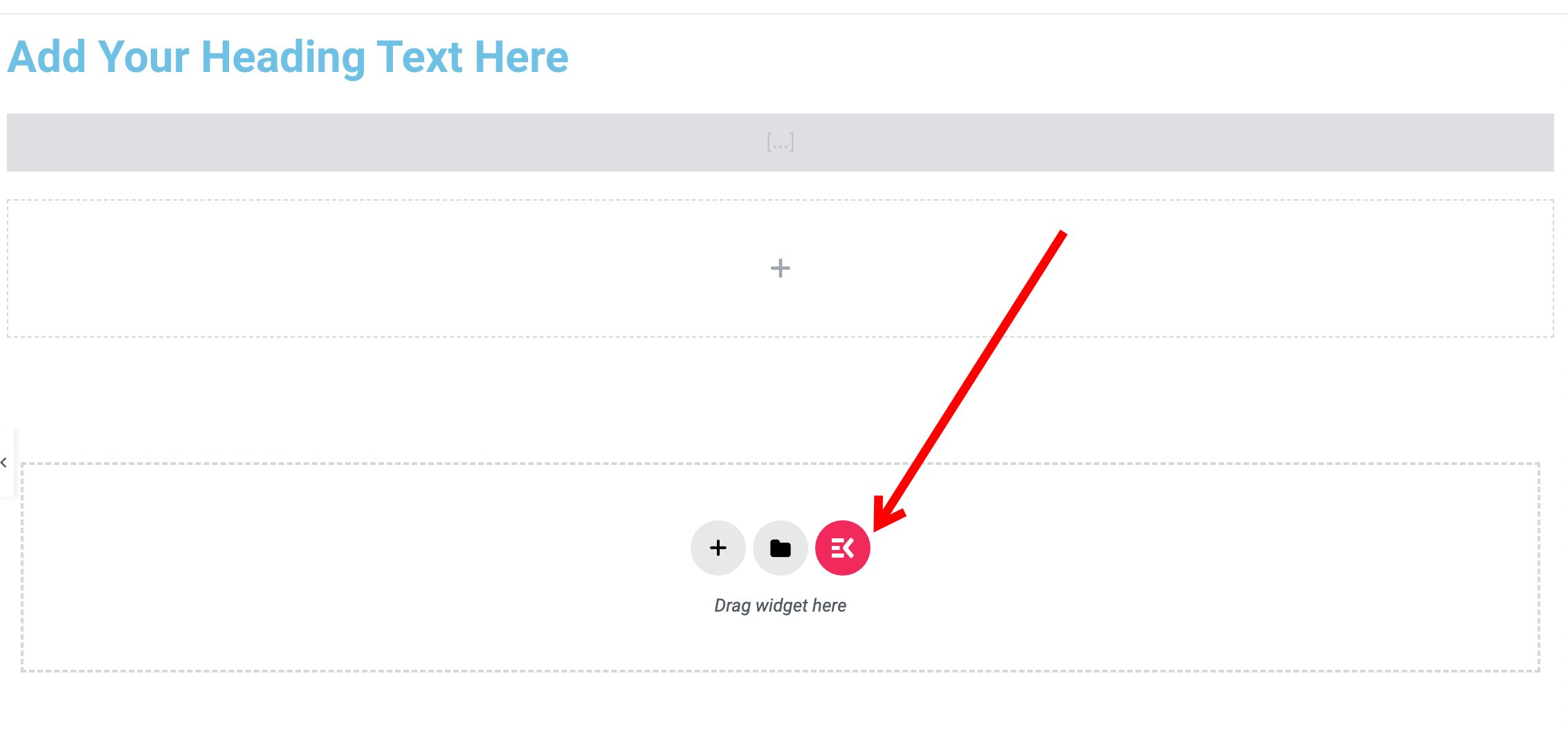
ส่วนการเข้าไปที่ Layout Template Library นั้นให้คลิกที่รูปโลโก้ ElementsKit (สีแดง) ที่อยู่ในพื้นที่ส่วน Canvas

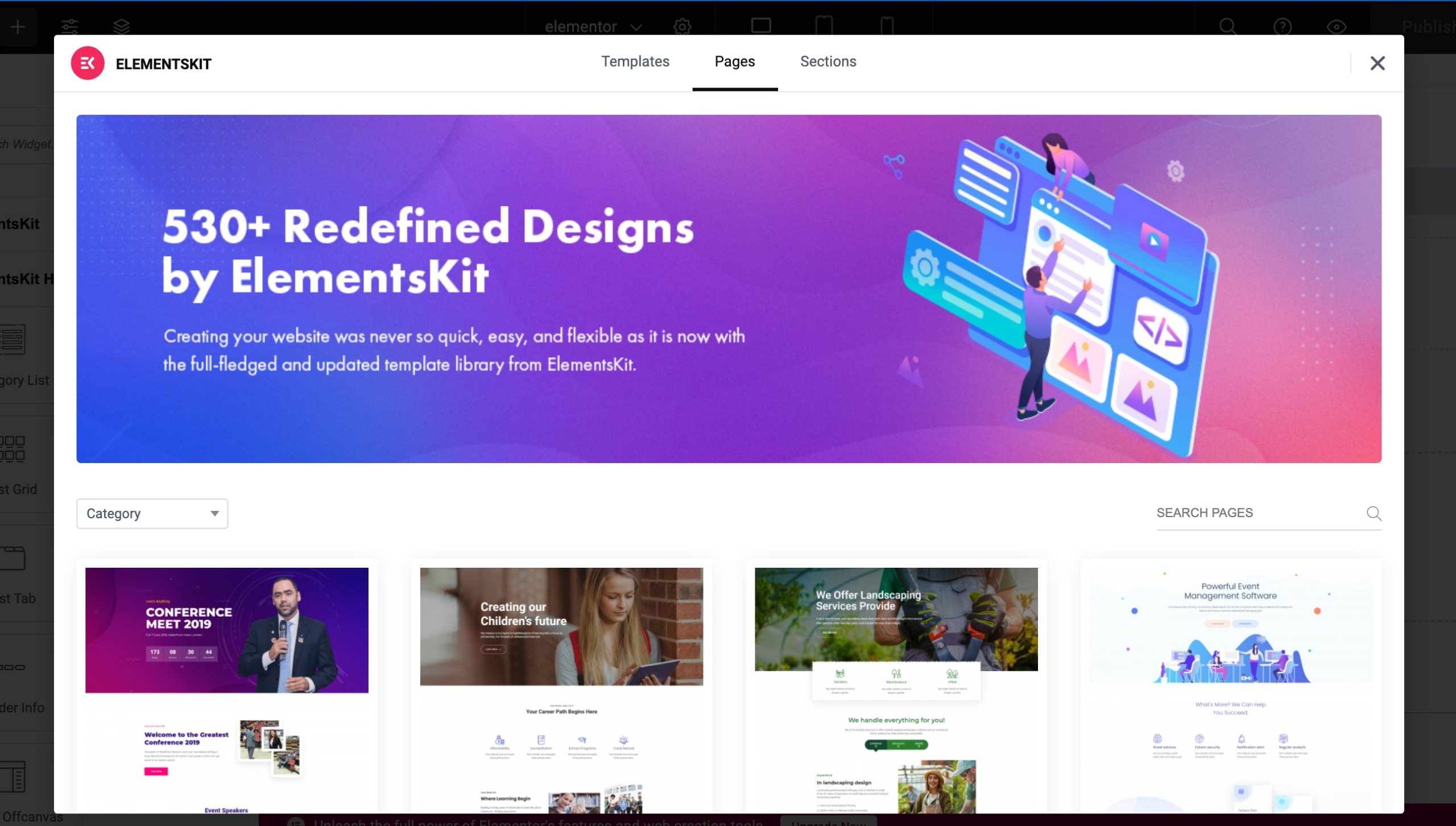
ก็จะมี Popup แสดง Template กับ Section ให้เลือกใช้ได้ตามที่ต้องการ

สรุป
ElementsKit เป็นปลั๊กอิน Addon Elementer ที่ให้โมดูลการทำงานที่ค่อนข้างครอบคลุม นอกจาก Widget Elements ที่มีมากกว่า 90 แบบ (เวอร์ชั่น Free 50 กว่าแบบ) แล้วยังมีโมดูลอื่นๆ เช่น Header Footer Builder, Mega Menu Builder และ Layout Template Library ที่มีหน้า Page พร้อมใช้มากกว่า 112 แบบ และ Section มากกว่า 500 รายการ ยังสามารถสร้าง Widget ไว้ใช้เองได้อีกด้วย






