ตัวอักษรหรือฟอนต์เป็นองค์ประกอบหลักที่สำคัญของเว็บไซต์ การใช้ฟอนต์ที่เหมาะสมก็จะทำให้เว็บไซต์ดูดี มีสไตล์ เป็นเอกลักษณ์โดยปกติ WordPress ก็จะมีฟอนต์มาให้อยู่แล้ว ซึ่งธีมเสียเงินส่วนใหญ่จะมีฟังก์ชั่นที่สามารถเปิดใช้งาน Google Font ได้อยู่แล้ว แต่ถ้าฟอนต์ที่มีให้ไม่ถูกใจแล้วล่ะก็ จะมีวิธีการเพิ่มฟอนต์ที่เราต้องการหรือไม่ วันนี้จะมาแนะนำการเพิ่มฟอนต์เข้าไปใน WordPress โดยใช้ปลั๊กอิน Custom Fonts – Host Your Fonts Locally
ปลั๊กอิน Custom Fonts – Host Your Fonts Locally มาจากค่าย Brainstorm Force ที่เป็นผู้ผลิตธีมได้รับความนิยมอย่าง Astra Theme ซึ่งเดิมทีนั้นปลั๊กอิน Custom Fonts เป็นฟังก์ชั่นหลักของ Astra Theme แต่ในภายหลังตัว Astra Theme ได้ตัดฟังก์ชั่นนี้ออกไป และทำเป็นปลั๊กอินออกมาโดยเฉพาะแทน
ปลั๊กอิน Custom Fonts – Host Your Fonts Locally นั้นใช้ได้กับธีมดังนี้
- Astra WordPress Theme
- Spectra One Theme
- และธีมที่เป็น FSE themes ทั้งหมด
*FSE ย่อมาจากคำว่า Full Site Editing ความหมายคือ ธีมที่สามารถแสดงผลหน้าที่กำลังแก้ไขได้จากหลังบ้าน คือเมื่อมีการแก้ไขหน้าเว็บใดๆก็ได้ หลังบ้านก็จะแลดงผลหน้าจริงๆของเว็บนั้นได้ทันที โดยไม่ต้องกดไปดูที่หน้าบ้าน
และใช้ได้กับ Spectra Page Builder, Elementor Page Builder
การติดตั้งปลั๊กอิน
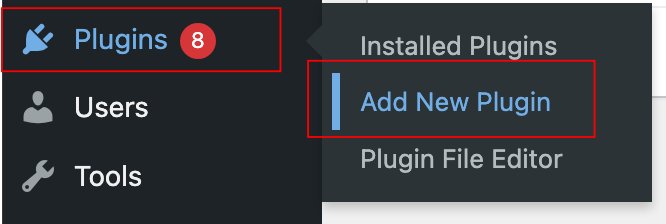
ที่หลังบ้านคลิกที่ Plugins -> Add New Plugin

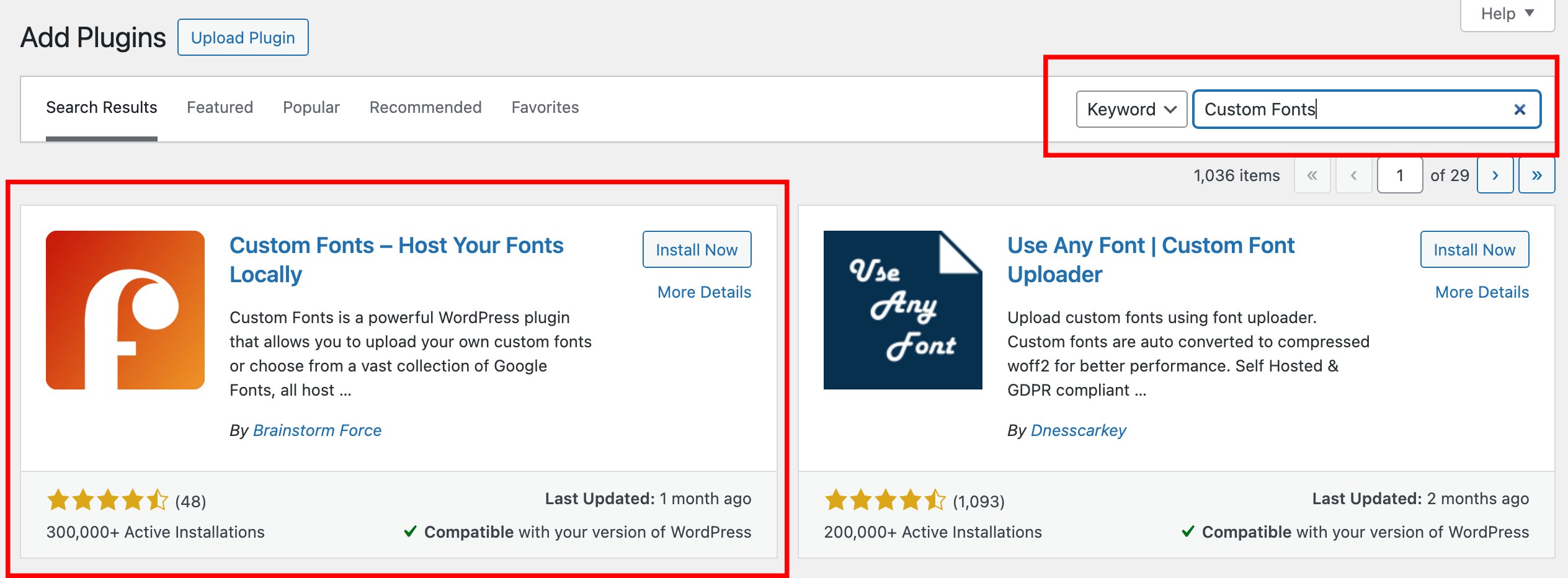
ช่อง Keyword ค้นหาจากคำว่า Custom Fonts

Install และ Activate ให้เรียบร้อย

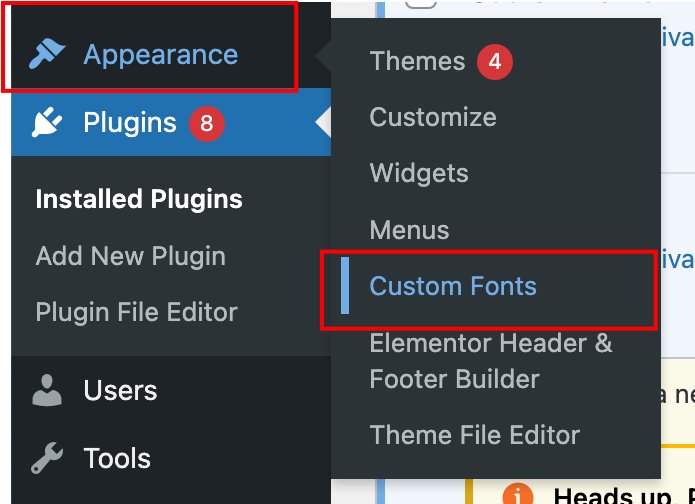
หน้า Setting ของปลั๊กอินจะอยู่ที่ Appearance -> Custom Fonts

การใช้งานปลั๊กอิน Custom Fonts
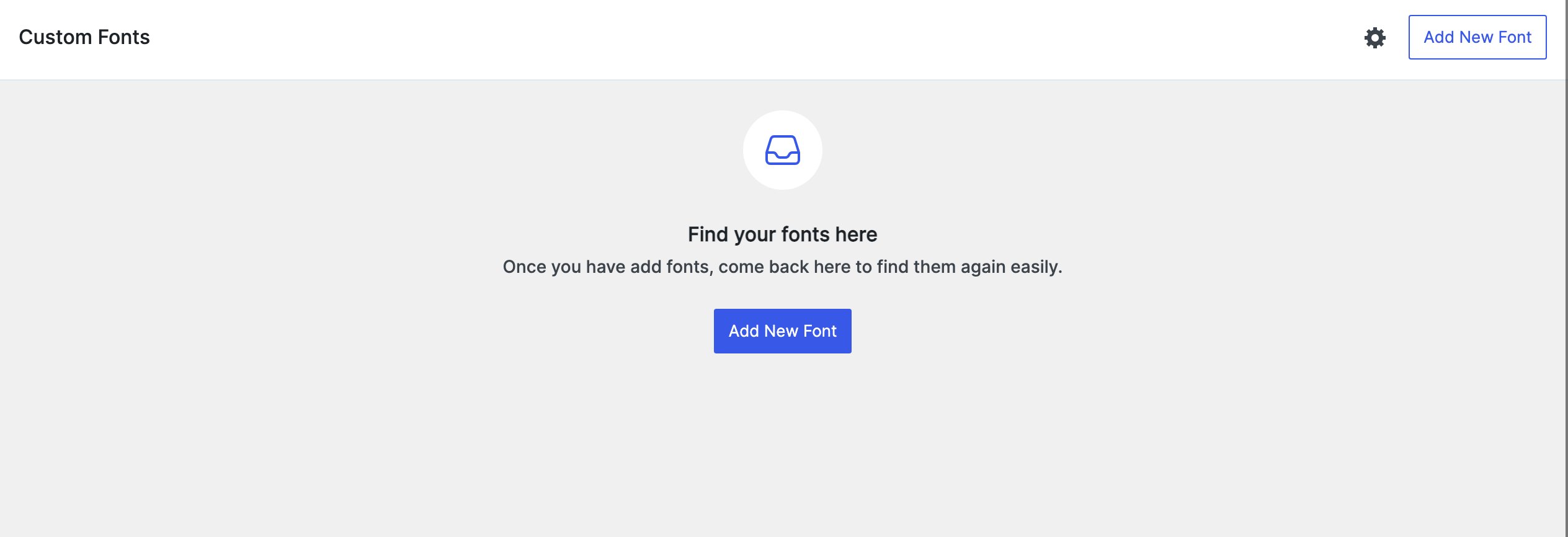
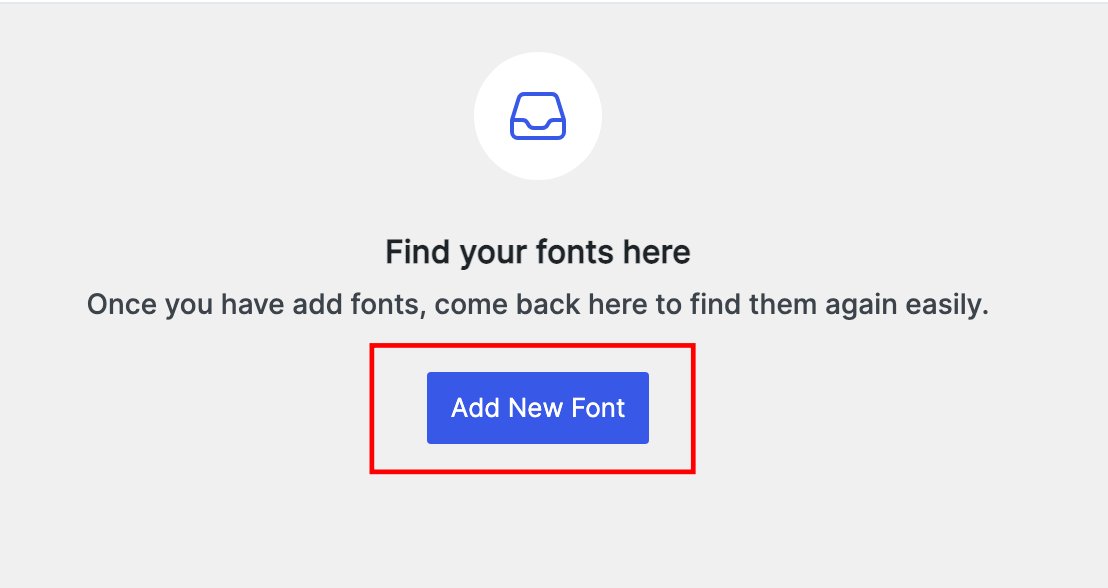
เมื่อเข้าสู่หน้า Setting ของปลั๊กอินครั้งแรกก็จะเป็นหน้าแบบนี้

ให้คลิกที่ปุ่ม Add New Font เพื่อเพิ่มฟอนต์

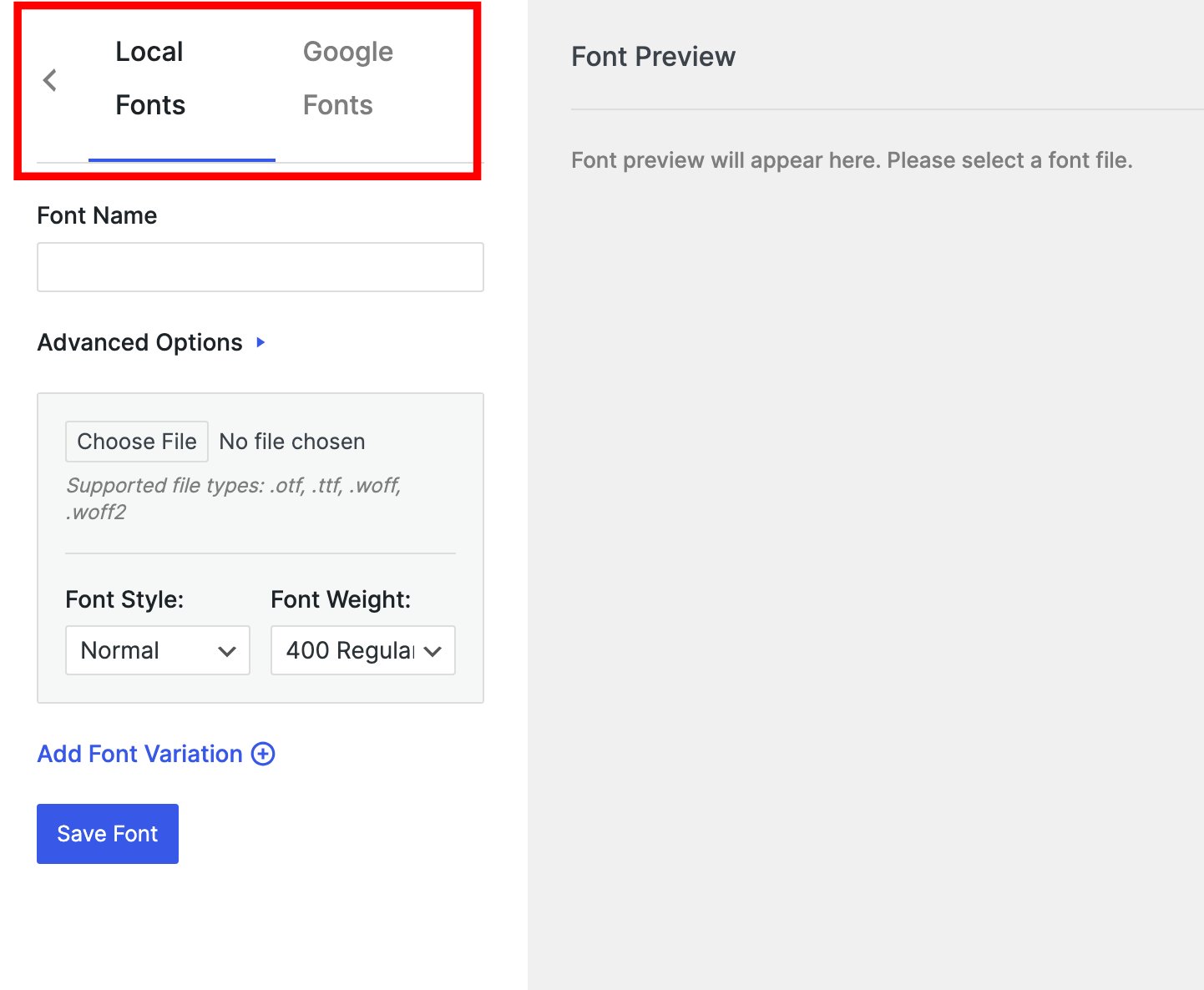
จะมีให้เลือกสองเมนู คือ
Local Fonts – เพิ่มฟอนต์เอง
Google Fonts – เลือกฟอนต์จาก Google

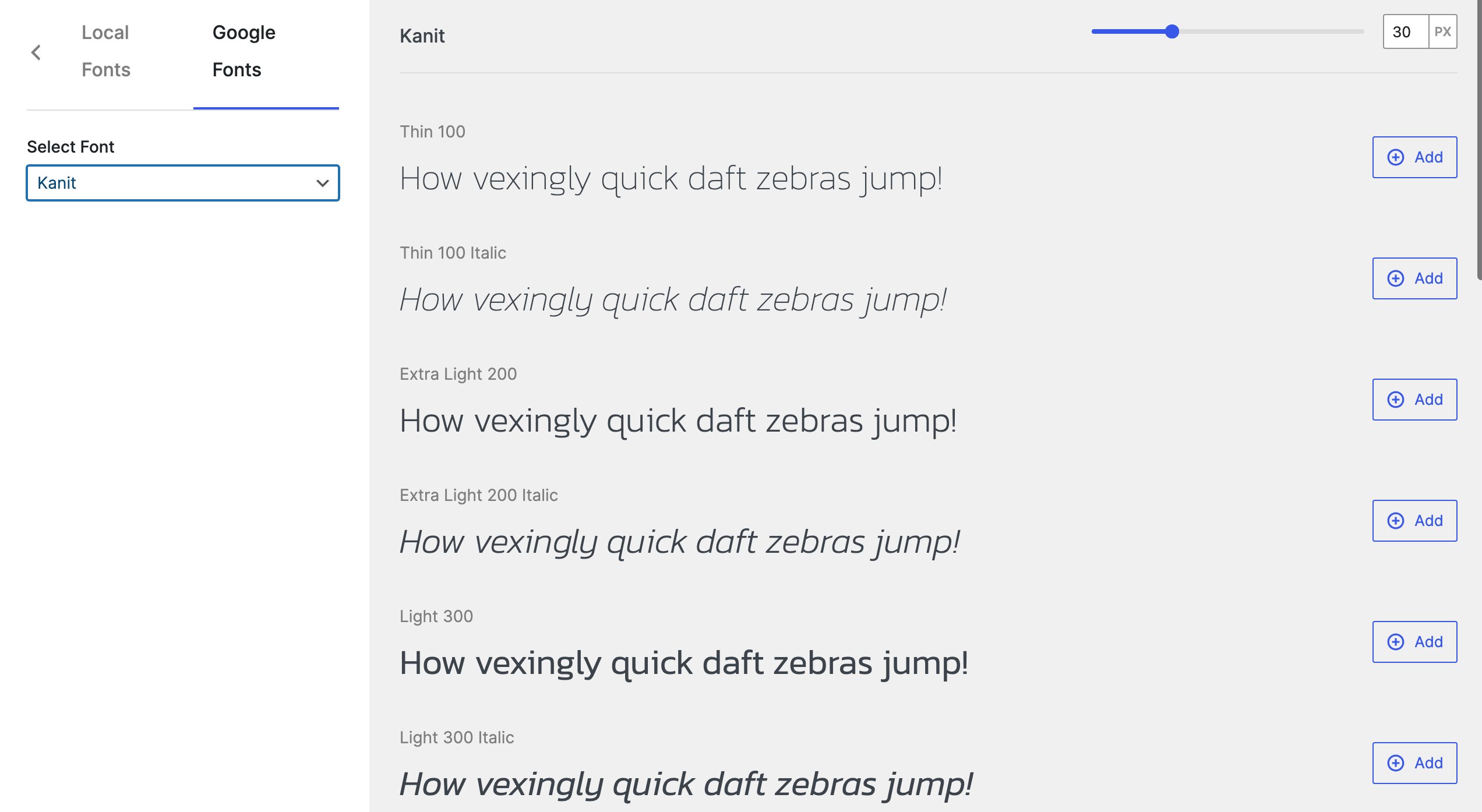
เมนู Google Fonts จะมีฟอนต์จาก Google ให้เลือกเยอะมาก สามารถเลือกฟอนต์แล้ว Add น้ำหนักฟอนต์ที่ต้องการได้เลย

วิธีการเพิ่มฟอนต์แบบ Local Fonts
เตรียมฟอนต์ที่ต้องการไว้ให้พร้อม ข้อดีของปลั๊กอินตัวนี้คือสามารถเพิ่มฟอนต์ที่เป็นนามสกุล .TTF ได้เลย ซึ่งต่างจากเมื่อก่อนที่ต้องแปลงไฟล์เป็น .woff, .woff2 ก่อนถึงจะนำมาใช้กับเว็บไซต์ได้ โดยการเลือกฟอนต์นั้นต้องให้แน่ใจว่าสามารถใช้งานในแบบ Commercial Use ได้
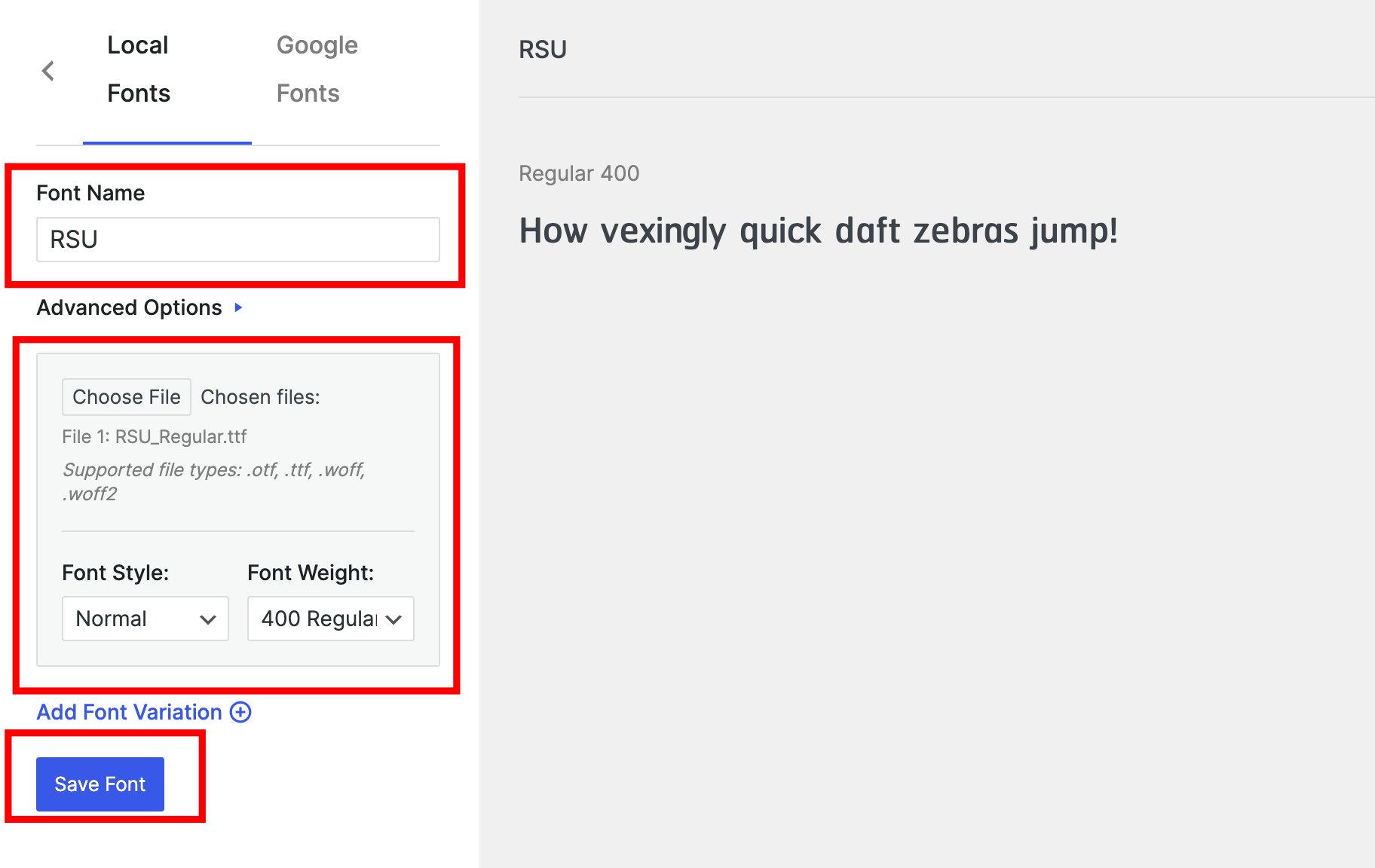
ที่เมนู Local Fonts ตรง Font Name ให้ตั้งชื่อฟอนต์ และคลิกที่ Choose File เพื่ออัปโหลดไฟล์ .ttf และเลือก Font Style, Font Weight ให้ตรงกับไฟล์ที่อัปโหลด จะเห็นว่าด้านขวาจะแสดงชื่อฟอนต์รวมถึง Style และ Weight ของฟอนต์และตัวอย่างฟอนต์ให้ดู จากนั้นคลิกที่ปุ่ม Save Font

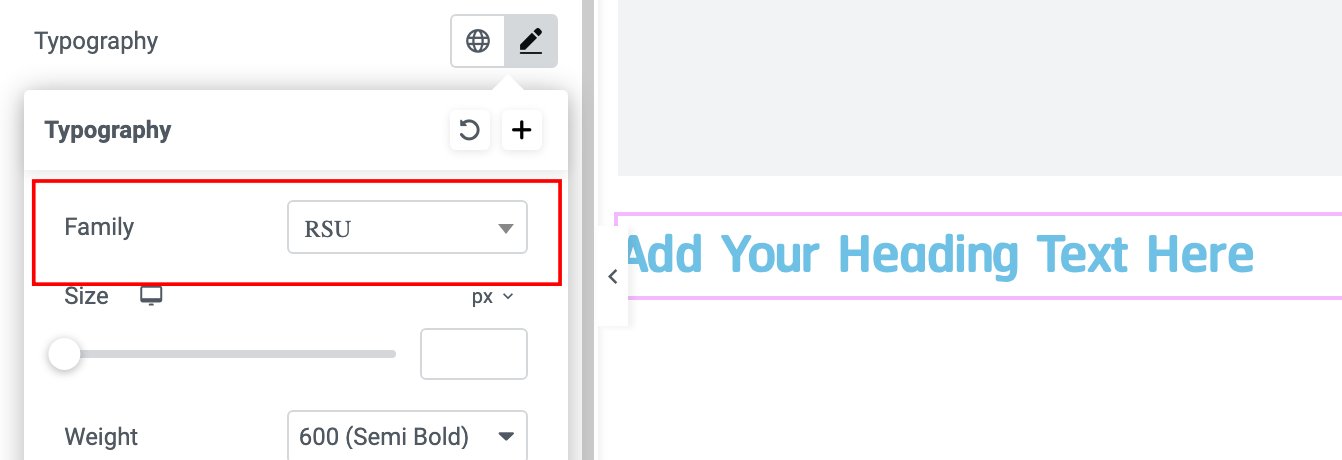
เมื่อเข้าไปที่หน้า Page Builder เช่น Elementor เวลาเพิ่มข้อความ ก็จะเห็นว่ามีฟอนต์ RSU ที่เพิ่งเพิ่มเข้าไปมาเป็นตัวเลือกแล้ว

สรุป
ปลั๊กอิน Custom Fonts – Host Your Fonts Locally นั้นเป็นตัวช่วยที่ทำให้เราสามารถเพิ่มฟอนต์ที่ต้องการเพื่อนำไปใช้ได้เว็บไซต์ได้อย่างง่ายดาย และที่สำคัญสามารถอัปโหลดจากไฟล์ .TTF ได้เลย อย่างไรก็ตามเว็บไซต์นึงไม่ควรใช้ฟอนต์เกิน 2 หรือ 3 รูปแบบฟอนต์ เพราะจะทำให้เว็บไซต์ดูสับสนและยุ่งเหยิง ขาดความเป็นเอกลักษณ์หรือสไตล์ของตัวเอง