
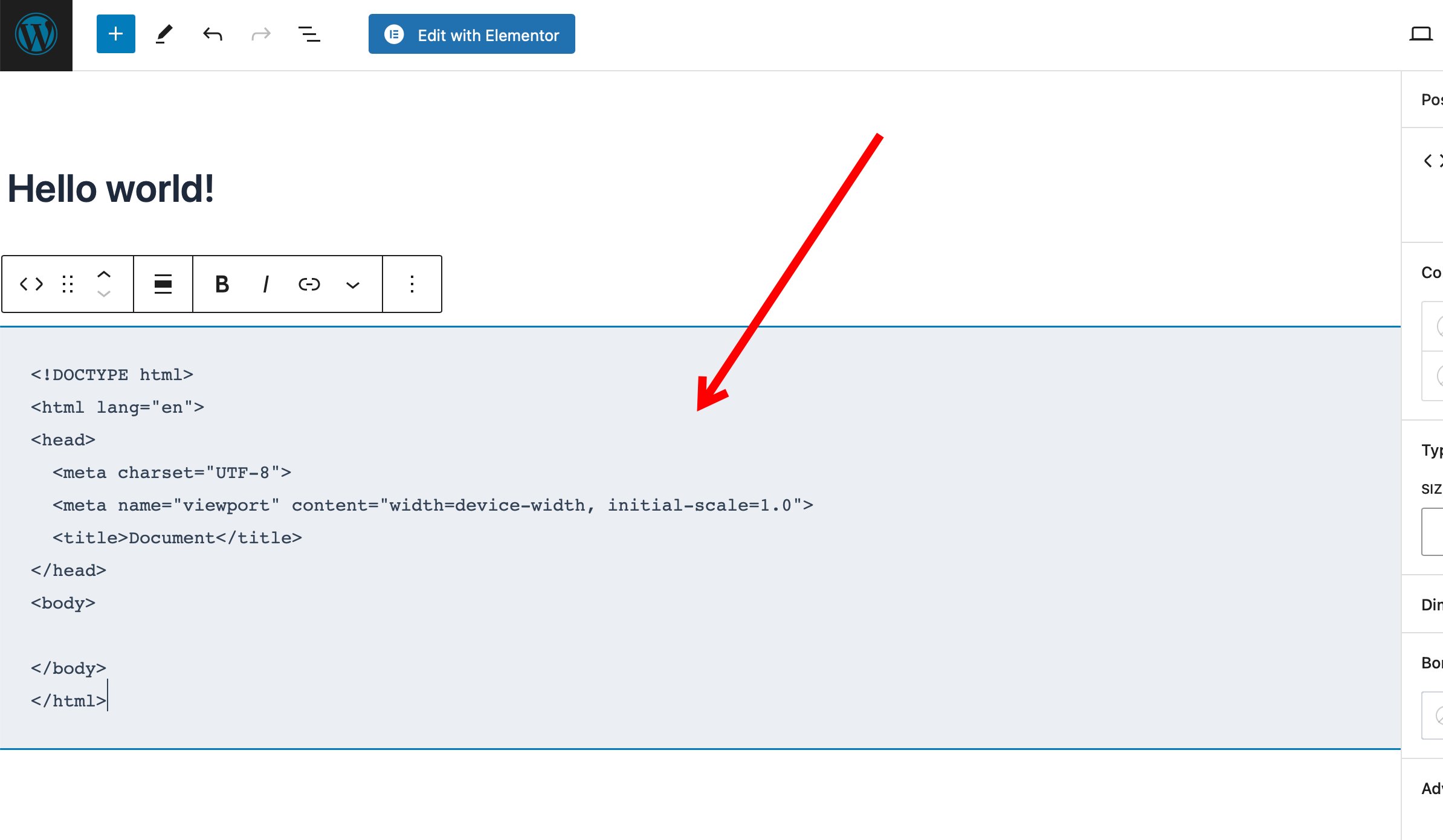
ปัญหาอย่างหนึ่งของนักเขียนหรือนักพัฒนาที่ต้องการจะสร้างเว็บไซต์หรือทำบทความสอนเกี่ยวกับการเขียนโค้ดในภาษาต่างๆลงบทความใน WordPress ก็คงจะเป็นการแสดงผลส่วนที่ใช้แสดงโค้ดในหน้าบทความ ซึ่งเดี๋ยวนี้ก็คงจะใช้ WordPress Block Editor กันซะส่วนใหญ่ เพราะตัว Block Code ที่มาพร้อมกับ WordPress Block Editor นั้นจะเป็น Block ที่มีพื้นหลังสีเทา สีข้อความที่ใช้แสดงเป็นสีดำ ซึ่งทั้งสองอย่างสามารถเปลี่ยนสีได้ แต่สีข้อความต้องเป็นสีเดียวกันทั้งหมดเท่านั้น และต้องมาเปลี่ยนเองทุกครั้งที่มีการเพิ่ม Block

นอกจากนี้ก็ยังขาดคุณสมบัติอีกหลายอย่าง เช่น ไม่สามารถแสดงตัวเลขบรรทัดได้ ทำให้ผู้่ที่เข้ามาดูอ่านโค้ดได้ยากขึ้น บทความนี้เลยจะมาแนะนำปลั๊กอินที่จะมาช่วยให้การแสดงซอร์สโค้ดมีความสวยงาม มีการแสดงสีของข้อความที่ต่างกัน เช่น Tag HTMl กับข้อความที่อยู่ใน Tag HTML จะมีสีที่ต่างกัน ทำให้อ่านโค้ดง่ายขึ้น ซึ่งสีของข้อความจะต่างออกไปตามภาษาโปรแกรมที่เลือกแสดงผล, แสดงหมายเลขบรรทัดได้ โดยจะมีความใกล้เคียงกับการเขียนโค้ดด้วย Edior ยอดฮิตหลายๆตัว เช่น Visual Studio Code เป็นต้น
ปลั๊กอินตัวนี้มีชื่อว่า CodeMirror Blocks จากผู้พัฒนา Vicky Agravat ซึ่งเป็น Web Developer จากประเทศอินเดีย โดย CodeMirror Blocks รองรับการแสดงโค้ดโปรแกรม, สคริปต์ และภาษามาร์อัปมากกว่า 100 รายการ พร้อมธีมแสดงผลภาษาอีก 56 ธีม การจัดวางซอร์สโค้ดจะแสดงสีของข้อความที่แตกต่างกันตามภาษาโปรแกรมที่เลือก นอกจากนี้ก็ยังแสดงหมายเลขบรรทัดของซอร์สโค้ดได้
คุณสมบัติ
- น้ำหนักเบาและโหลดเร็ว
- ปลอดภัยโดยใช้มาตรฐานการเข้ารหัสที่ชัดเจน
- อินเทอร์เฟซที่ใช้งานง่ายพร้อมการตั้งค่ามากมาย
- รองรับการทำงานข้ามเบราว์เซอร์ (ทำงานได้อย่างราบรื่นในเบราว์เซอร์สมัยใหม่)
- ใช้งานได้บนเบราว์เซอร์มือถือ Android ด้วย
- ใช้ได้กับทุกธีม WordPress
- รองรับการทำงานกับ WordPress Classic Editor
- รองรับการจัดแนวบล็อกแบบเต็มความกว้าง หากธีมของคุณรองรับ
- แสดงภาษาซอร์สโค้ดหรือชื่อไฟล์ได้
- Highlight Active Line (แสดงสีไฮไลท์บรรทัดที่เลือกอยู่ได้)
คุณสมบัติที่สำคัญ
- การเน้นไวยากรณ์โค้ด
- ตัวเลือกหมายเลขบรรทัด (เปิด/ปิด)
- 56 ธีม (ธีมทั้งหมดมาจาก CodeMirror)
- รองรับภาษาการเขียนโปรแกรมมากกว่า 100 ภาษา (ภาษาส่วนใหญ่ที่มีให้ทั้งหมดจาก CodeMirror)
- ตัวเลือกการเลือกภาษาการเขียนโปรแกรม
ธีมแสดงผล
- 3024 day
- 3024 night
- Ambiance mobile
- Ambiance
- Base16 dark
- Base16 light
- Blackboard
- Cobalt
- Colorforth
- Eclipse
- Elegant
- Erlang dark
- Lesser dark
- Liquibyte
- MBO
- MDN-like
- Midnight
- Monokai
- Neat
- Neo
- Night
- Paraiso dark
- Paraiso light
- Pastel on dark
- Rubyblue
- Reactjs.org Theme
- Solarized
- The matrix
- Tomorrow night bright
- Tomorrow night eighties
- TTCN
- Twilight
- Vibrant ink
- XQ dark
- XQ light
- Zenburn
การติดตั้งปลั๊กอิน CodeMirror Blocks
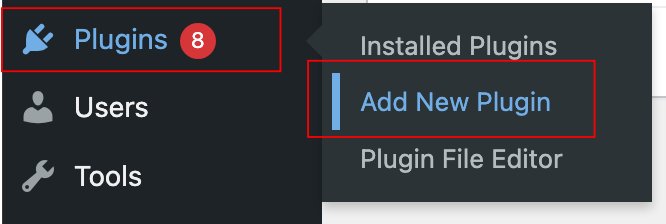
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

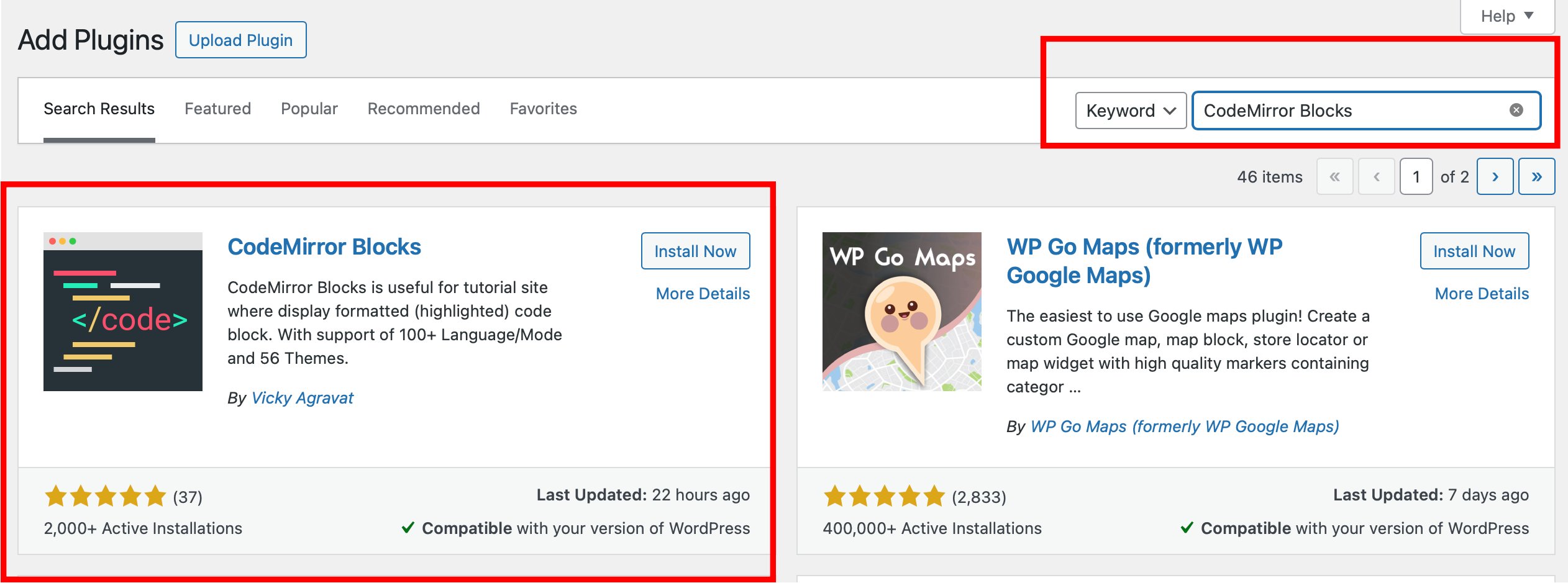
ที่หน้า Add Plugins ให้ใส่คำว่า CodeMirror Blocks ที่ช่อง Keyword

Install และ Activate ให้เรียบร้อย

อธิบายเมนูของปลั๊กอิน CodeMirror Blocks
เมื่อ Install และ Activate เรียบร้อยแล้ว จะเข้าไปตั้งค่าต่างๆของ CodeMirror Blocks ได้จาก -> CodeMirror Blocks

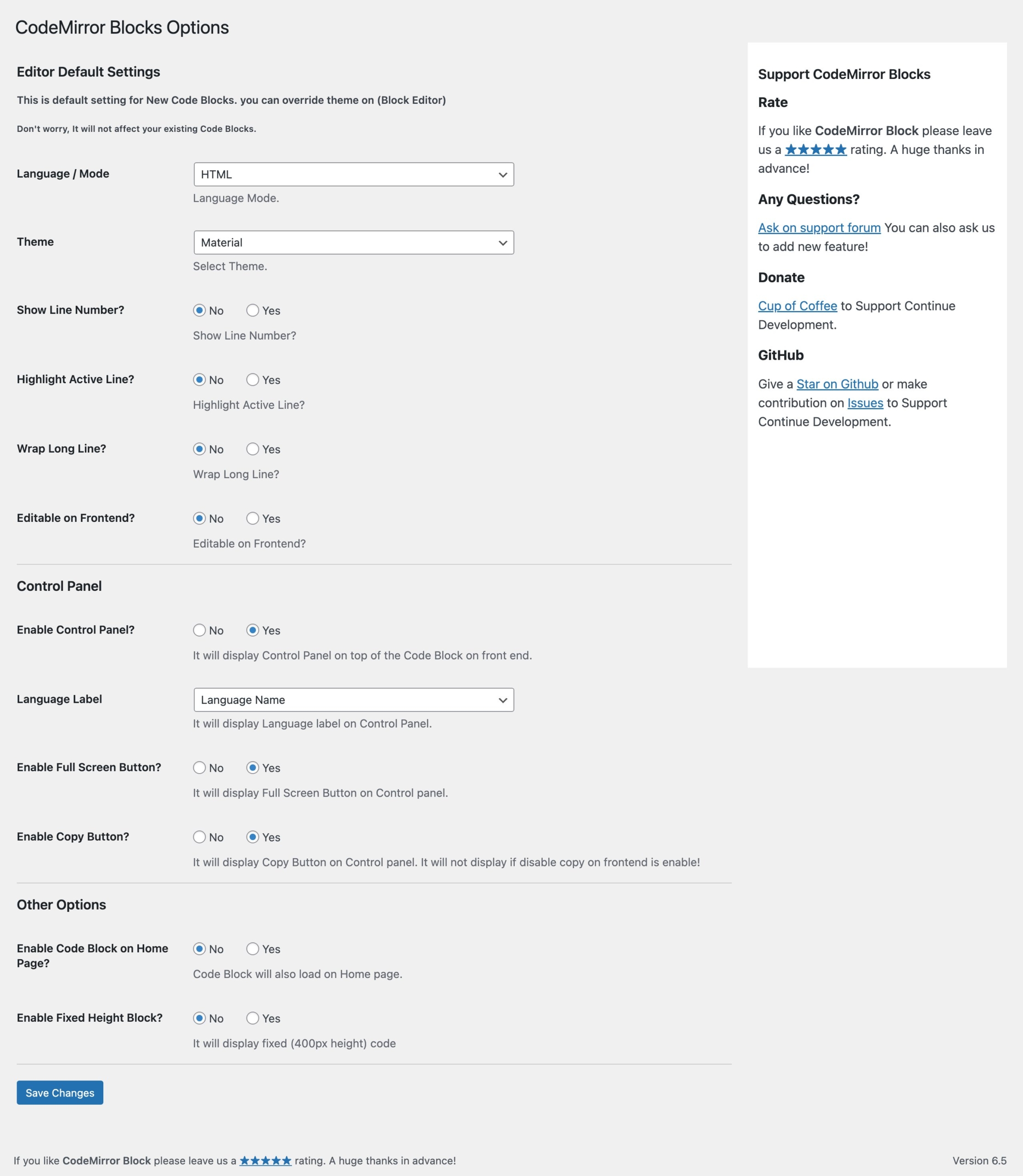
โดยหน้า CodeMirror Blocks Options จะเป็นการตั้งค่าเริ่มต้นเวลามีการใช้งาน Block CodeMirror เช่น ภาษาของโปรแกรม, ธีม, แสดงปุ่ม Full Screen Button, แสดงปุ่ม Copy Button ซึ่งค่าส่วนมากจะสามารถปรับเปลี่ยนโดยตรงที่ Block CodeMirror ในหน้า WordPress Block Editor ได้

ตัวอย่างการใช้งาน CodeMirror Blocks
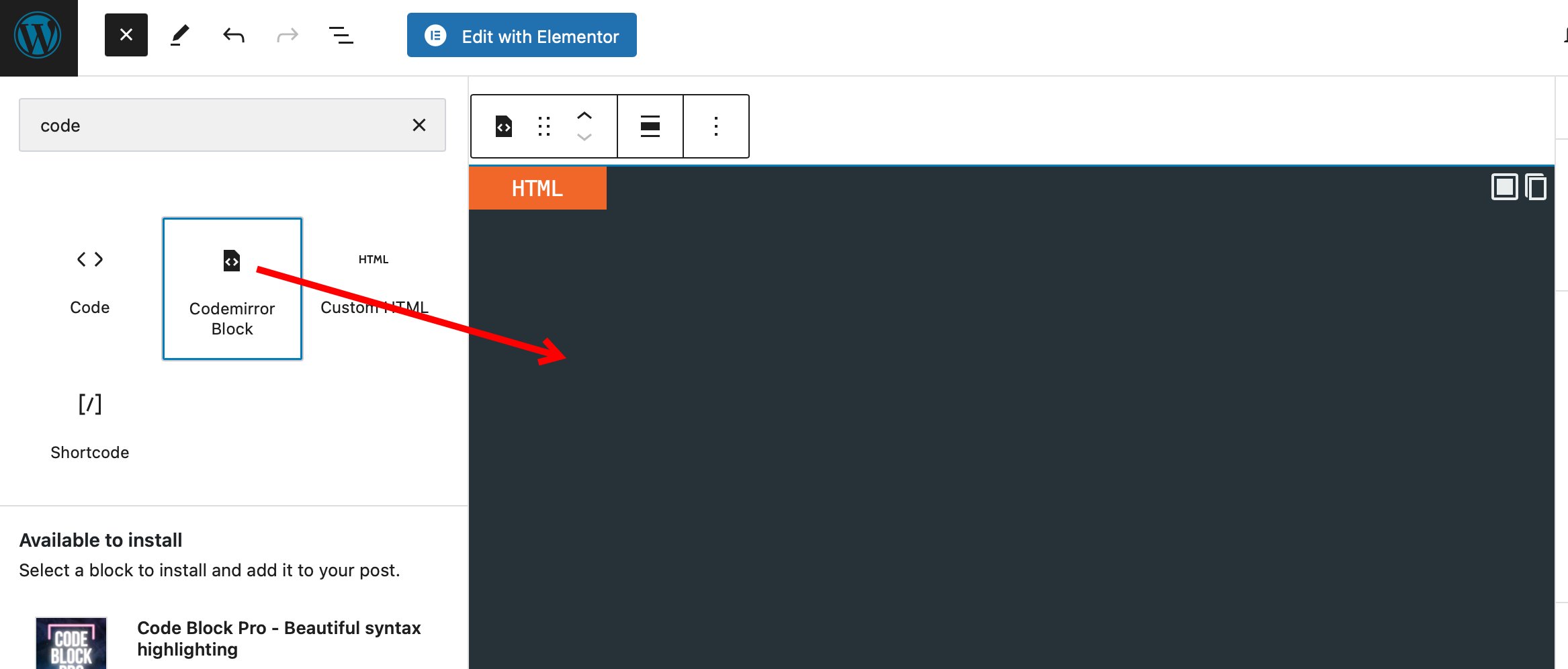
เข้าไปที่หน้าสร้างและแก้ไข Post หรือ Page ด้วย WordPress Block Editor แล้วคลิกที่ Tab Menu Blocks ที่อยู่ทางด้านซ้าย คลิกเลือก Codemirror Block

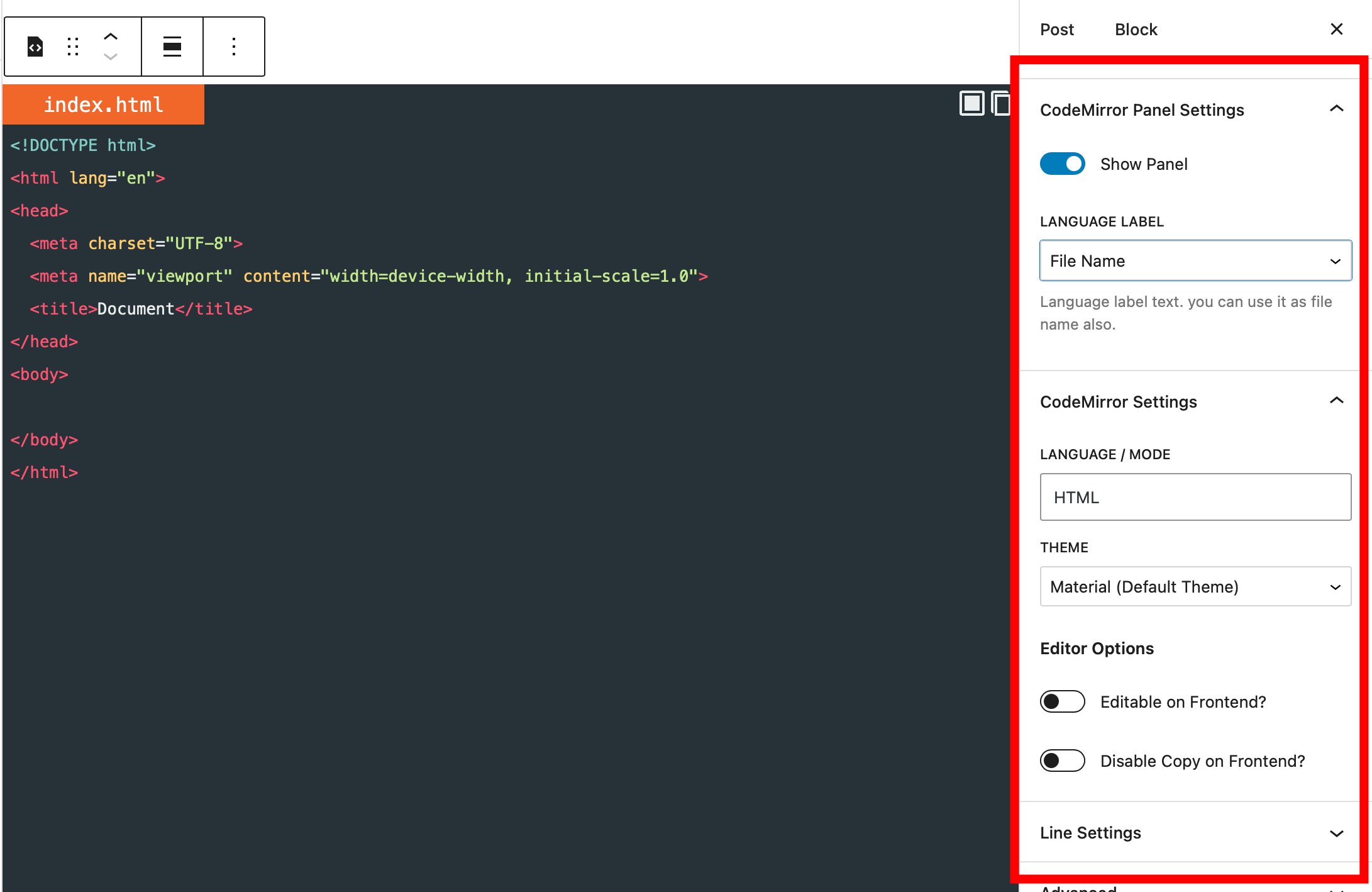
จากนั้นก็วางซอร์สโค้ดลงไป และไปดูที่เมนู Block ด้านขวา ตรงนี้จะสามารถต้งค่าต่างๆได้

CodeMirror Panel Settings จะเป็นการเลือกว่าจะโชว์หรือไม่โชว์ Language Label
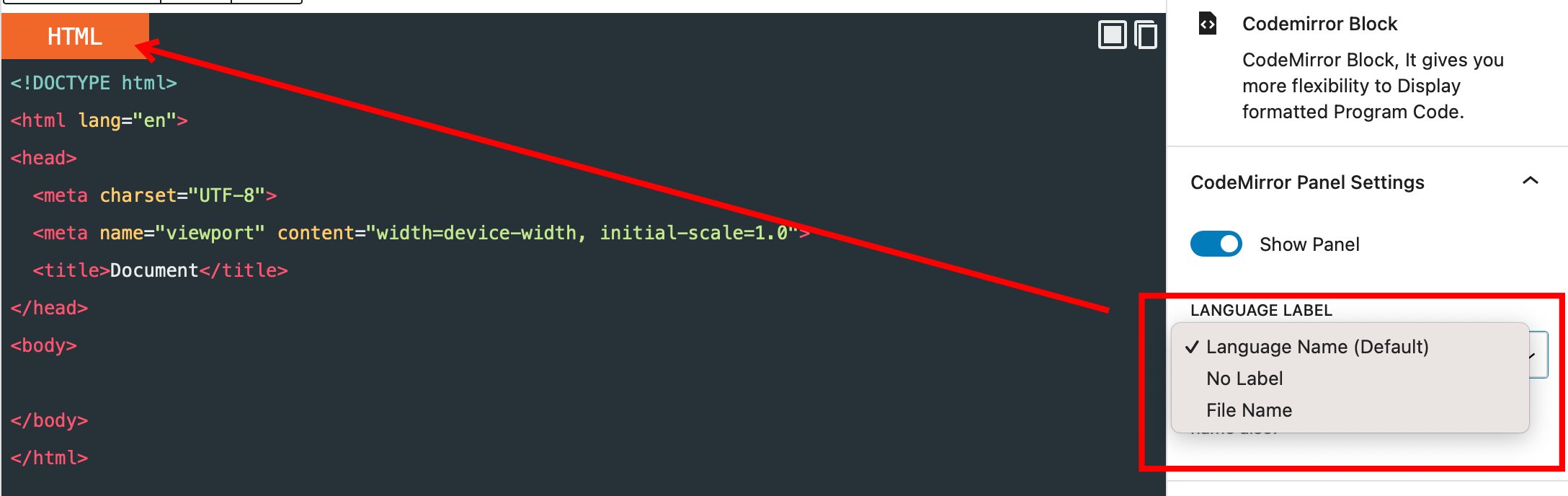
Language Label คือแสดงป้ายด้านบนสุดเหนือซอร์สโค้ด(ป้ายสีส้ม) เลือกได้ 3 แบบคือ แสดงช่ือภาษา, ไม่แสดง หรือชื่อไฟล์
ถ้าเลือกเป็นชื่อไฟล์หรือชื่อภาษา จะแก้ไขข้อความที่ป้ายสีส้มได้

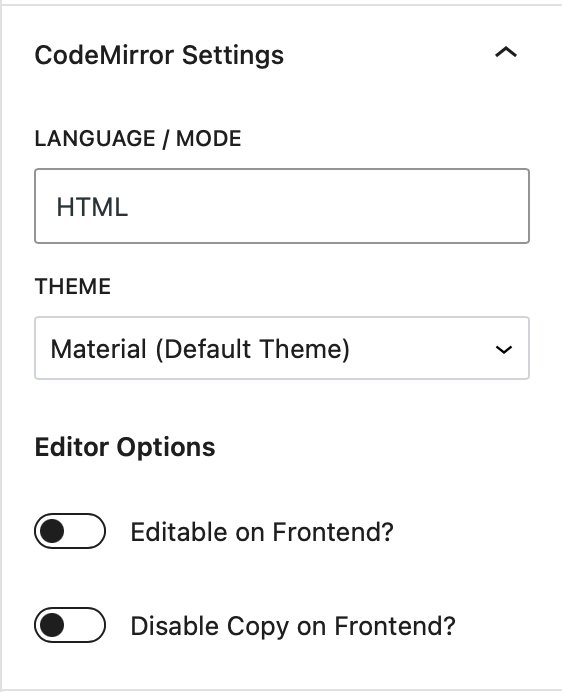
CodeMirror Settings เป็นตัวเลือกเกี่ยวกับการแสดงผลของภาษา
Language / Mode เลือกภาษาซอร์สโค้ดที่ต้องการ ซึ่งจะทำให้สีของข้อความของมีความแตกต่างกัน
Theme เลือกธีมการแสดงผลของ CodeMirror Blocks
Editor Options มีสองตัวเลือก
Editable on Frontend – อนุญาตให้แก้ไขโค้ดที่แสดงในหน้าบทความ (Frontend) ได้
Disable Copy on Frontend – ปิดเปิดปุ่ม Copy Code

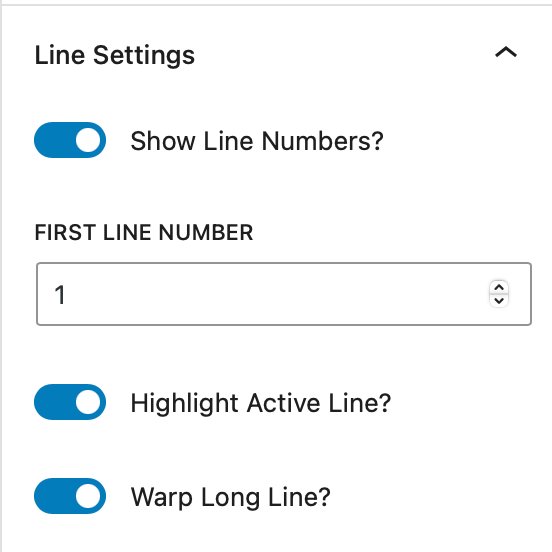
Line Settings ตั้งค่าเกี่ยวกับ Line ของภาษาซอร์สโค้ด
Show Line Numbers – โชว์หมายเลขบรรทัดหน้าซอร์สโค้ด
First Line Number – ตัวเลขเร่ิมต้นของหมายเลยบรรทัด
Highlight Active Line – แสดงไฮไลท์บรรทัดที่มีการวางเคอร์เซอร์
Warp Long Line – ขึ้นบรรทัดใหม่ถ้าซอร์สโค้ดยาวเกินความยาวของ Block

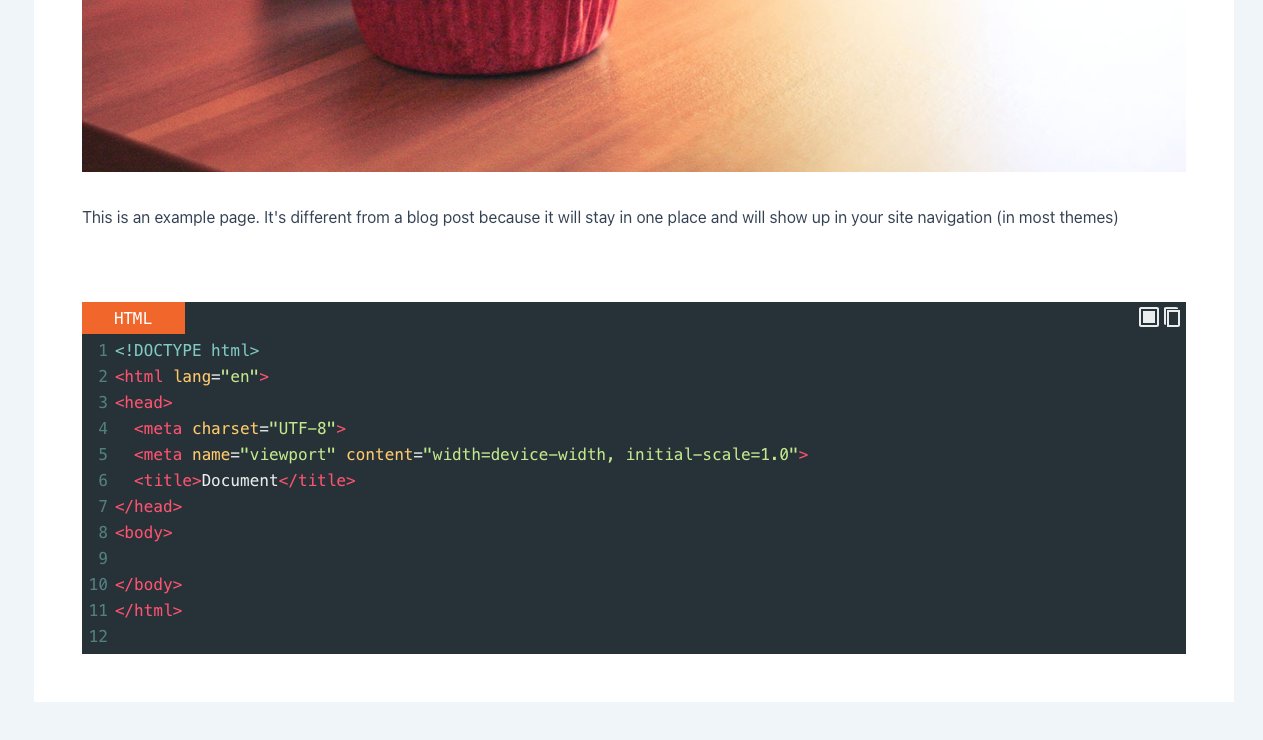
ตัวอย่าง CodeMirror Blocks ในหน้า Frontend

สรุป
ก็ถือว่าเป็นปลั๊กอินที่เช้ามาช่วยในการแสดงผลซอร์สโค้ด สำหรับการเขียนบทความเกียวกับการสอนเขียนโปรแกรมได้ดีครับ โดย CodeMirror Blocks นี้เป็นปลั๊กดินฟรี 100% ฟังก์ชั่นการใช้งานต่างๆก็ค่อนข้างครอบคลุม แถมยังมีธีมการแสดงผลให้เลือกมากมายถึง 56 ธีม ก็นับได้ว่าตอบโจทย์การใช้งานสำหรับนักเขียนแนว Developer มากๆเลยครับ






