หากเราไปนั่งปรับแต่งไฟล์ต่างๆ จากธีมหลักตรงๆ อาจจะสร้างความเสียหายต่อไฟล์สำคัญได้ ดีไม่ดีปรับไปปรับมาเว็บพังอีก ดังนั้นเรามาเรียนรู้วิธีสร้าง Child Theme ไว้ใช้งานเองกันดีกว่าเพื่อความปลอดภัยและสะดวกในการแก้ไขครับ
Child Theme คืออะไร
Child Theme คือธีมที่พัฒนาโดยอิงจากธีมแม่ (Parent Theme) โดยธีมแม่จะทำหน้าที่เป็นโครงสร้างพื้นฐานของธีมลูก ธีมแม่จะกำหนดรูปแบบและฟังก์ชันการทำงานพื้นฐานของเว็บไซต์ ในขณะที่ธีมลูกจะทำหน้าที่ปรับแต่งธีมแม่ให้ตรงกับความต้องการเฉพาะของเว็บไซต์
ประโยชน์ของการใช้ WordPress Child Theme
การใช้ WordPress Child Theme มีข้อดีหลายประการ ดังนี้
– ช่วยให้ปรับแต่งธีมแม่ได้อย่างอิสระโดยไม่กระทบต่อการทำงานของธีมแม่
– ช่วยให้อัปเดตธีมแม่ได้อย่างปลอดภัยโดยไม่สูญเสียการปรับแต่งที่ทำไว้
– ช่วยให้ติดตั้งธีมแม่ได้อย่างรวดเร็วและง่ายดาย
รู้จัก Child Theme Configurator

Child Theme Configurator เป็นยูทิลิตี้ที่รวดเร็วและใช้งานง่าย ช่วยในการวิเคราะห์ปัญหาทั่วไปสำหรับธีม สามารถสร้าง Child Theme และปรับแต่งนอกเหนือจากตัวเลือกของเครื่องมือปรับแต่งปกติ ออกแบบมาสำหรับผู้ใช้ WordPress ที่ต้องการปรับแต่ง Stylesheet ของ Child Theme ได้โดยตรง
Child Theme Configurator ช่วยให้สามารถระบุและแทนที่แอตทริบิวต์ CSS ที่คุณต้องการปรับแต่งได้อย่างง่ายดาย ตัววิเคราะห์จะสแกนธีมที่แสดงผลและกำหนดค่าธีมลูกโดยอัตโนมัติ โดยจะจัดการธีมและ Font stylesheet อย่างถูกต้องเพื่อประสิทธิภาพสูงสุดและยังจัดการ Syntax เฉพาะของธีมนั้นๆ ทำให้สามารถควบคุมรูปลักษณ์ของธีมย่อยได้อย่างไม่จำกัด โดยที่ธีมหลักของคุณไม่ถูกแตะต้อง
ควบคุมธีมลูกของคุณ
Child Theme Configurator จะแยกวิเคราะห์และจัดทำดัชนีสไตล์ชีทของคุณ เพื่อให้การสืบค้น CSS media query, Selector, property และค่าทั้งหมด และจะแสดงเห็นว่าการปรับแต่งแต่ละครั้งจะมีลักษณะอย่างไรก่อนที่จะสร้างธีมลูก สุดท้ายจะบันทึกงานเพื่อให้สามารถปรับแต่งสไตล์ในธีมลูกของคุณได้โดยไม่เสี่ยงต่อการสูญเสียการแก้ไข
วิธีสร้าง WordPress Child Theme
การสร้าง WordPress Child Theme ปกติสามารถทำได้โดยใช้โปรแกรมแก้ไขข้อความ เช่น Notepad หรือ Sublime Text หรือโปรแกรมเขียนโค้ดที่คุณถนัดอะไรก็ได้ ไฟล์ธีมลูกปกติจะมี 3 ไฟล์หลัก คือ style.css, functions.php และ screenshot.jpg และจะเก็บไว้ในโฟลเดอร์ wp-content/themes ของเว็บไซต์ สำหรับบทความนี้เราจะใช้วิธีการสร้างด้วยปลั๊กอิน Child Theme Configurator โดยที่คุณไม่ต้องเขียนโค้ดเอง และสามารถกำหนดค่าต่างๆ เพิ่มเติมได้อย่างอิสระ
เรามาเริ่มกันด้วยการไปที่เมนู Plugins พิมพ์คำว่า “child theme” ในช่องค้นหา เราจะเห็น Child Theme Configurator กด Install Now และกด Activate ให้เรียบร้อย

ไปที่เมนู Tools > Child Themes

กดเลือกธีมที่ต้องการสร้าง Child Theme ตรงหัวข้อ Select a Parent Theme ที่เราต้องการก่อน จากนั้นกดปุ่มAnalyze

หลังจากวิเคราะห์แล้ว ตั้งชื่อ Child theme ที่ต้องการ เลือก Primary Stylesheet ตามค่าเริ่มต้น

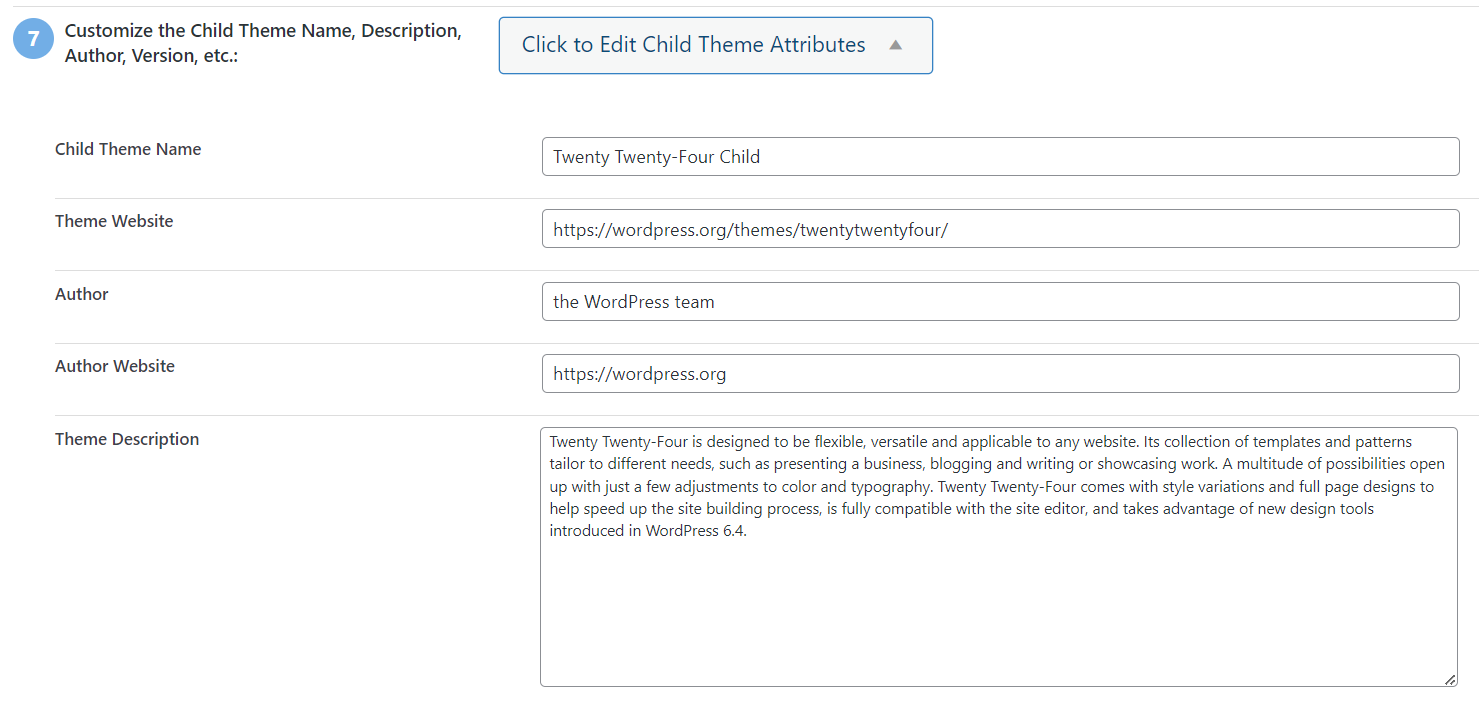
ค่าส่วนใหญ่ เราสามารถใช้ค่า Default ของปลั๊กอินได้เลย เลื่อนลงมาตรงข้อ 7 Customize the Child Theme Name, Description, Author, Version, etc. ให้เรากำหนดข้อมูลคำอธิบายต่างๆ ถ้าเราไม่ต้องการแก้ไขข้อมูลอะไร ปลั๊กอินจะยึดตามข้อมูลของธีมแม่มาใช้

จากนั้นกดปุ่ม Create New Childe Theme ได้เลย

เสร็จเรียบร้อย ให้เราไปที่เมนู Appearance > Themes กด Activate Child Theme ของเราได้เลย

เพียงเท่านี้เราก็ได้ Child Theme ไว้ใช้งาน โดยไม่ต้องไปยุ่งเกี่ยวกับไฟล์หลักเลยครับ WordPress Child Theme มีประโยชน์สำหรับการปรับแต่งธีม WordPress ได้อย่างอิสระและปลอดภัย ช่วยให้เว็บไซต์ของคุณมีความสวยงามและโดดเด่นตามต้องการ