
Brizy เป็นปลั๊กอิน Page Builder มาใหม่อีกตัว ซึ่งเพิ่งออกมาได้ไม่กี่เดือน และตอนนี้ก็มีแต่เวอร์ชั่นฟรีอยู่ ซึ่งตัวโปรนั้นก็จะมีการเผยแพร่เร็วๆ นี้ วันนี้เราเลยจะขอรีวิวรุ่นฟรีให้เห็นการใช้งานกันก่อน
Brizy เป็นปลั๊กอินจาก ThemeFuse ผู้สร้าง Unyson Framework และ The Core ธีมหลักของ ThemeFuse ซึ่งทำธีมสวยๆ หลายธีมเลยทีเดียว ส่วนตัวค่อนข้างชอบดีไซน์สวยงามทันสมัยของค่ายนี้เหมือนกัน Brizy จึงถูกออกแบบมาให้มีหน้าตาที่ทันสมัยเช่นกัน หน้าตาการใช้งานที่ดูเรียบง่าย ไม่ซับซ้อนวุ่นวาย หน้าจอโล่งๆ แบบนี้เลยล่ะ

ดูรายละเอียดและฟีเจอร์ต่างๆ และตัวอย่างการใช้งานได้ที่ Brizy.io
เราสามารถติดตั้งปลั๊กอิน Brizy ได้จาก Dashboad ฟรีได้เลย

คุณสมบัติที่น่าสนใจ
- การออกแบบที่สวยงามเรียบง่าย
- ตั้งค่าง่ายไม่ซับซ้อน
- ใช้งานง่าย
- Live Editor
- Form Element สามารถรีไดเร็คได้
- WooCommerce support
- Accordion element ที่สามารถแทรก element อื่นเข้าไปได้เลย ไม่จำกัดอยู่แค่ Text
- Video element ที่สามารถกำหนดภาพ cover ได้
- สามารถเปลี่ยน Block เป็น Slide ได้
- บันทึก Block ที่สร้างไว้ได้
- สร้าง Global Block ที่เชื่อมโยงการแก้ไขร่วมกันได้
- ตั้งค่า Global Style ค่าสีและฟ้อนต์พื้นฐานของหน้าได้
- Reorder block ได้ง่ายมากๆ สามารถปรับเปลี่ยนตำแหน่งจาก Thumbnail ได้เลย
- 4,000 icons
- Animation
- Parallax background
- Video background
- Map background
- 150 Pre-made layou
- อื่นๆ
การใช้งาน
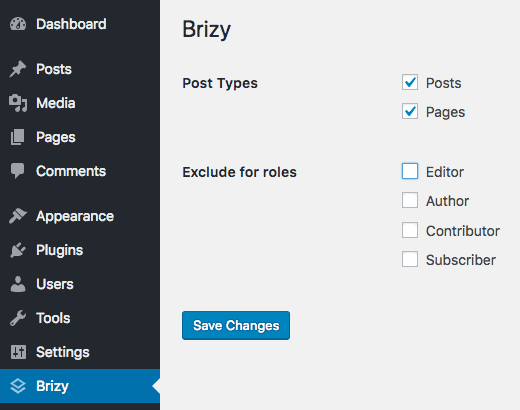
ในเมนู Brizy เราจะสามารถกำหนดให้ใช้งานกับ Post type แบบไหนบ้าง อย่างในรูปเรามีเฉพาะ Post กับ Page และสามารถกำหนด Exclude for roles คือ สมาชิกที่สามารถใช้งานหรือแก้ไขได้

หลังจากนั้นเมื่อเราเพิ่มหน้าหรือบทความใหม่ จะเห็นปุ่ม Edit with Brizy

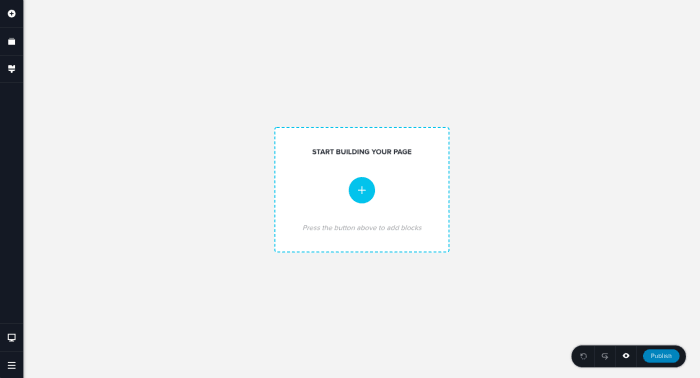
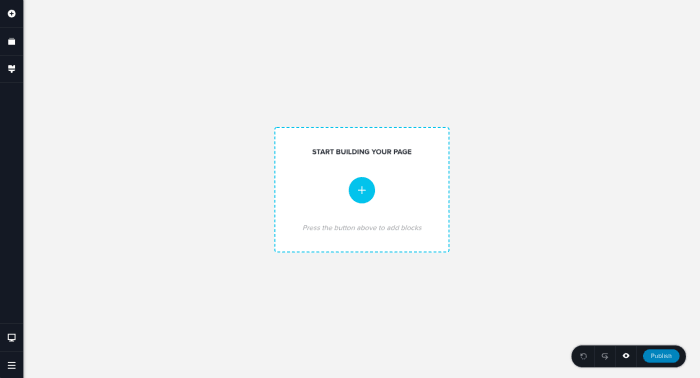
เมื่อคลิกแล้วก็จะเข้าสู่หน้าของ Brizy แบบที่เราเห็นก่อนหน้านี้เป็นรูปแรก ซึ่งจะใช้ Page template ที่เป็นของ Brizy ทำให้หน้านี้ทั้งหน้ากลายเป็นหน้าโล่งๆ หรือ Blank pageโดยอัตโนมัติ

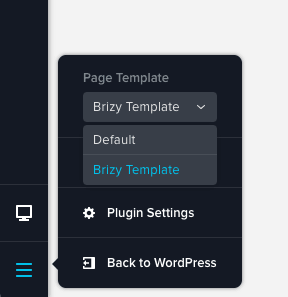
หากเราต้องการให้มีโครงสร้างของธีม ก็สามารถคลิกที่ปุ่มเมนูหลักที่มุมล่างซ้ายแล้วคลิกเลือก Page Template เป็นแบบ Default

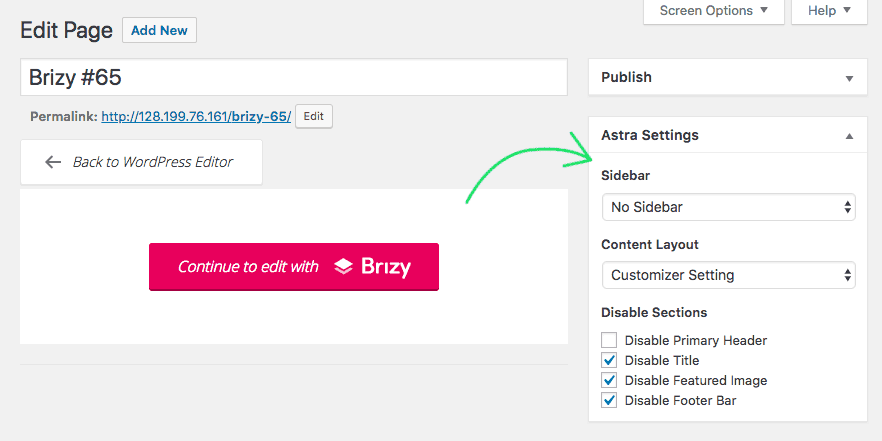
หรือบางธีมจะมี Settings พิเศษ เช่น ตั้งค่า Sidebar, Footer, Top margin, Bottom margin พวกนี้ สามารถเลือกตั้งค่าก่อนที่จะคลิก Edit with Brizy ได้เลยค่ะ

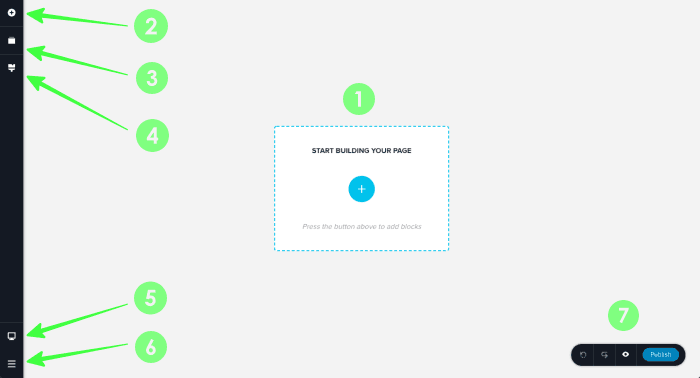
ปุ่มต่างๆ

- ปุ่มสำหรับเพิ่ม Block หรือ Section ใหม่
- ปุ่มสำหรับเพิ่ม Element ต่างๆ
- ปุ่มสำหรับเรียงลำดับ Block
- ปุ่ม Styling สำหรับกำหนดสีและฟ้อนต์ของหน้า เป็นการตั้งค่าแบบ Global เช่น การกำหนดว่า H1, H2, H3 ใช้สีอะไร ฟ้อนต์อะไร ส่วนพารากราฟแบบไหน เป็นต้น
- ปุ่มสำหรับการตั้งค่า Responsive ใช้สำหรับปรับหน้าจอเป็นแบบ Mobile
- ปุ่มสำหรับเลือก Page Template และ Back to WordPress เพื่อกลับไปหน้า Dashboard
- ปุ่มสำหรับ ย้อนกลับ ทำซ้ำ พรีวิว และ Publish
การเพิ่ม Block
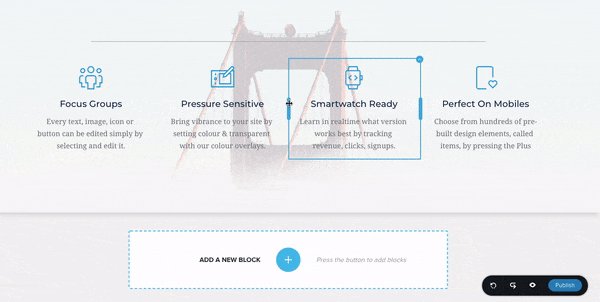
เราสามารถเพิ่มบล็อคใหม่ด้วยการคลิกที่ปุ่มเครื่องหมาย + ในหมายเลข 1 แล้วจะมีตัวเลือกให้เราเลือกใส่บล็อคสำเร็จรูป หรือถ้าจะออกแบบเองก็เลือกเป็น ADD A BLANK BLOCK

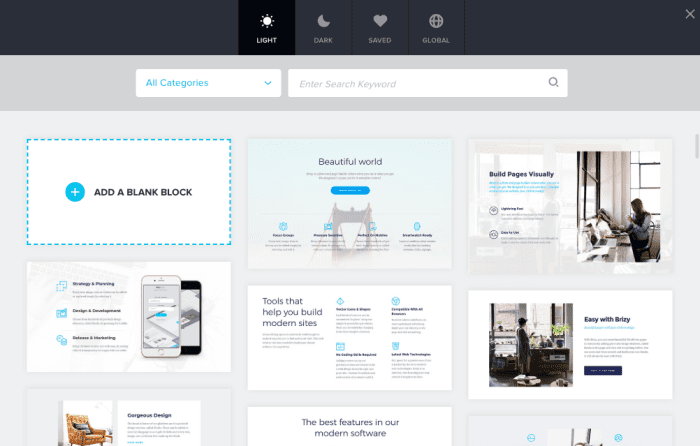
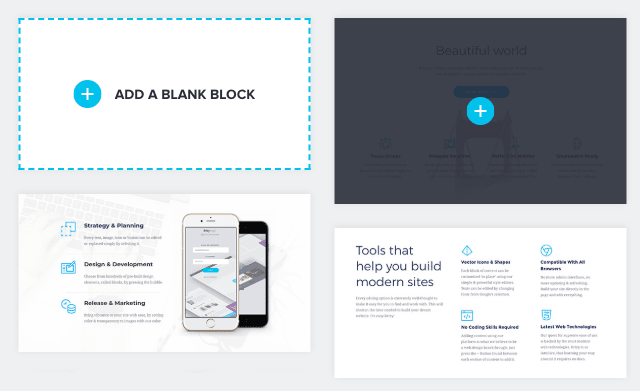
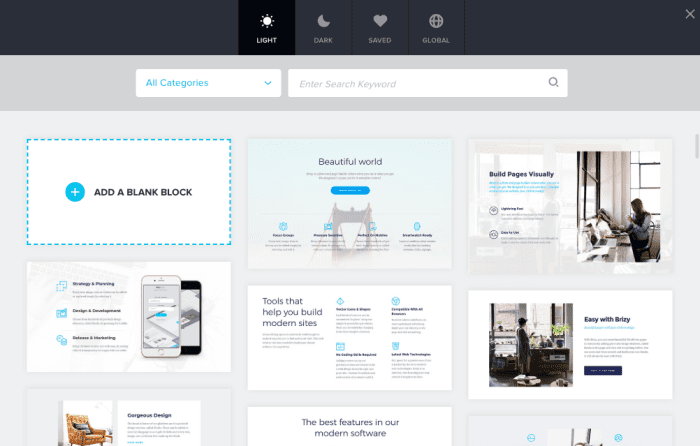
จะเห็นมีบล็อคสำเร็จรูปให้เราเลือกใช้งานทันทีสวยๆ มากถึง 150 บล็อค และพิเศษคือ เราสามารถเลือกสกินได้ด้วยว่าจะใช้แบบ Light หรือ Dark และสามารถดูตามหมวดหมู่หรือพิมพ์ค้นหาก็ได้

หากต้องการแทรกบล็อคสำเร็จรูปหรือ Pre-made Block อันไหนก็สามารถคลิกเครื่องหมาย + เพื่อแทรกได้เลย

เราสามารถที่จะฝึกด้วยการดูหรือเลียนแบบจากบล็อคสำเร็จรูปนี้ก็ได้ ซึ่งเขาแสดงให้เห็นว่าเราสามารถใช้ Element ที่มีอยู่มาต่อยอดออกแบบยังไงได้บ้าง

เพิ่มและแก้ไข Element / Block
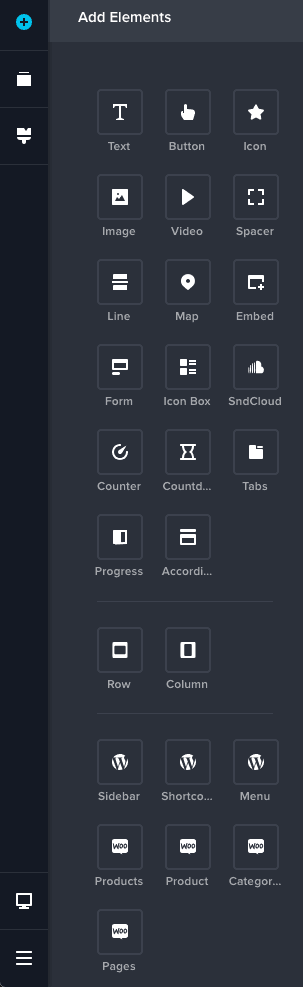
เราสามารถเพิ่ม Element ได้ด้วยการคลิกที่ปุ่มเพิ่ม Element ปุ่มแรกมุมซ้ายบน ซึ่งจะมี Element ต่างๆ ให้เลือก ดังรูป ซึ่งให้เราสามารถคลิกแล้วลากมาวางในบล็อคของเราได้เลย
Elment ทั้งหมดตามรูปด้านล่าง แต่จริงๆ แล้วมี WooCommerce ด้วย

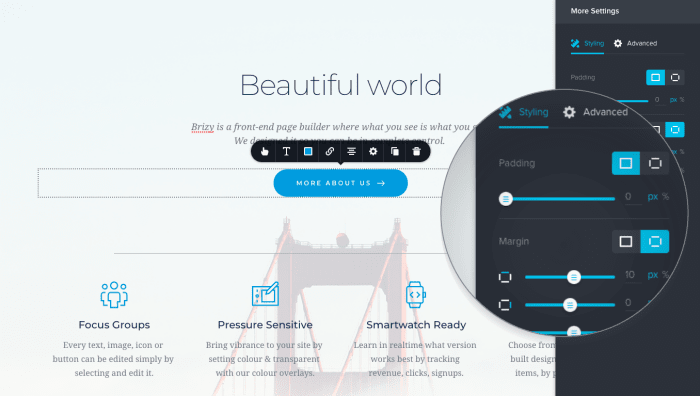
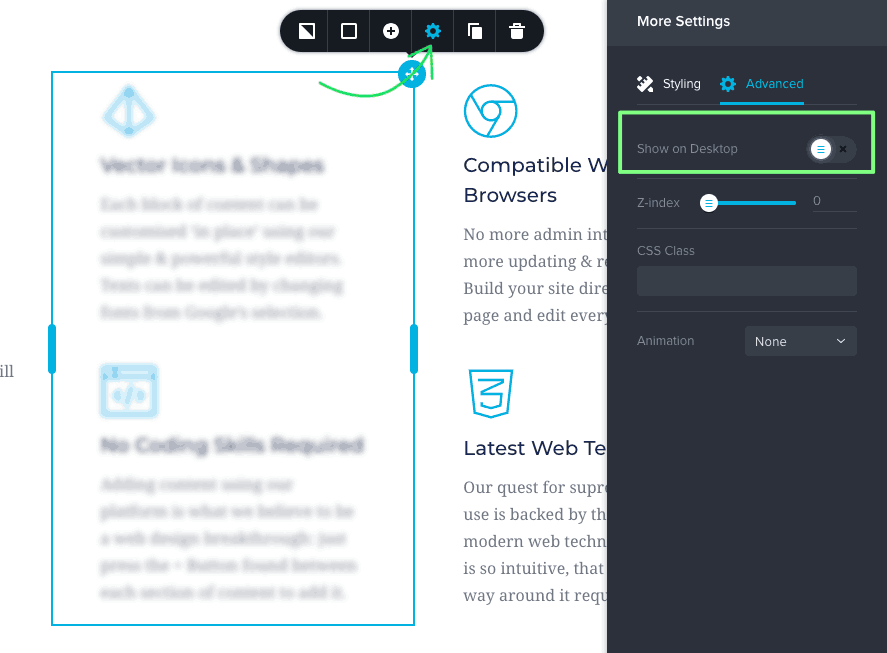
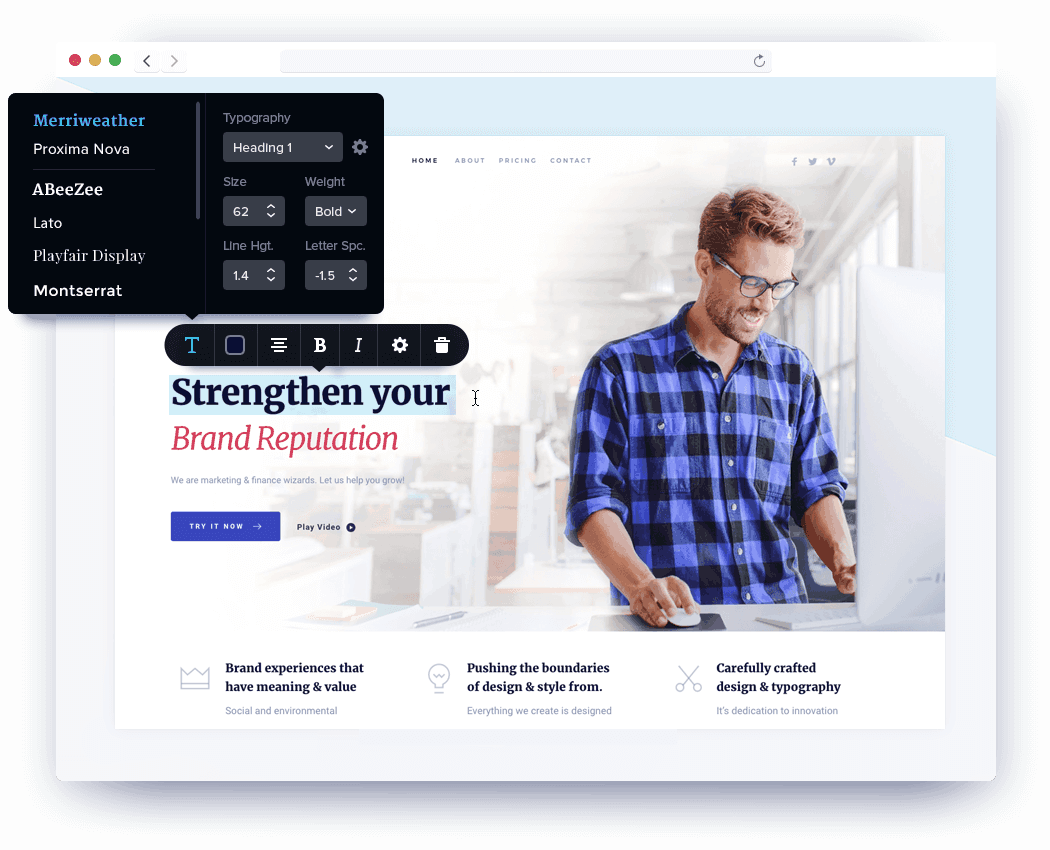
การแก้ไข Element ก็ทำได้ง่ายๆ เพราะ Brizy เน้นการใช้งานแบบ Inline editor คือ คลิกที่ Element นั้นๆ ก็จะมีปุ่มให้ขึ้นมาแก้ไขได้เลย ซึ่งแต่ละ Element ก็จะมีปุ่มตั้งค่าต่างกันไปตามการใช้งาน การตั้งค่าเพิ่มเติมก็คลิกที่ปุ่มรูปฟันเฟือง ก็จะแสดงการพาเนลนำหรับตั้งค่าเพิ่มเติมขึ้นมา เรียกว่า More Settings ซึ่งจะมีทั้งการกำหนด Padding, Margin, Border ต่างๆ และ Advanced ก็จะสามารถตั้งค่า Show/Hide สำหรับหน้าจอ Desktop หรือ Mobile และกำหนดค่า Z-Index รวมไปถึงการกำหนดคลาด CSS และ Animation ด้วย

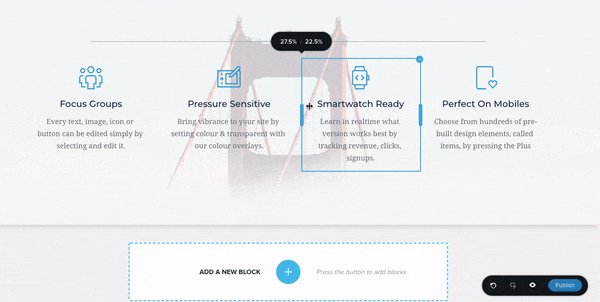
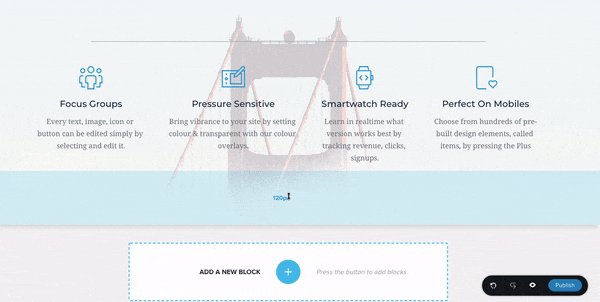
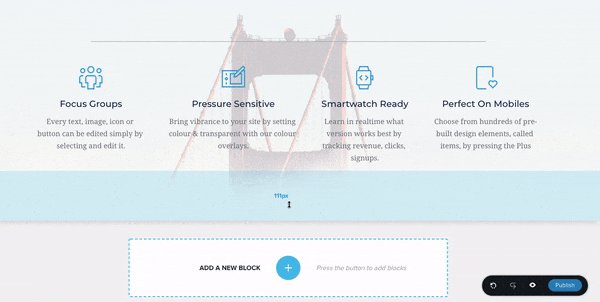
การแก้ไขขนาดของบล็อคและคอลัมน์ก็ทำได้ง่ายมากๆ โดยการลากเอาได้เลย โดยเฉพาะการปรับ Padding ของ Block นั้นทำได้ง่ายมากๆ คือเมื่อเราเลื่อนไปช่วงขอบก็จะสามารถเลื่อนได้เลย ไม่ต้องไปจี้ที่ขอบมากนัก

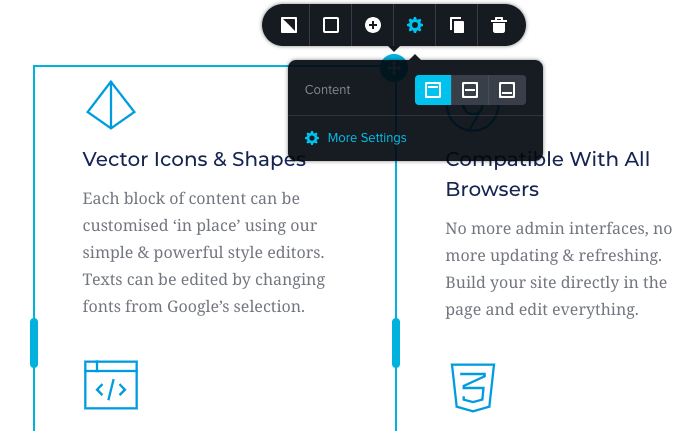
ที่มุมขวาบนจะมีปุ่มที่ใช้สำหรับตั้งค่าบล็อคของแต่ละบล็อคอีกด้วย

ซึ่งจะมีเมนูเรียงตามซ้ายไปขวา คือ
- Block ปุ่มนี้จะมีตัวเลือกสำหรับตั้งค่าบล็อคเป็น Global ซึ่งจะทำให้เวลาที่เราแก้ไขที่จุดเดียวจะทำให้บล็อคที่เชื่อมโยงกันเป็ฯ Global black ทั้งหมดอัพเดตตาม นอกจากนี้ยังสามารถเปลี่ยนบล็อคธรรมดาให้กลายเป็น Slider ได้ด้วย ซึ่งทำให้เราทำได้มากกว่าสไลด์ที่เป็นรูปภาพธรรมดา เพื่อเราสามารถดีไซน์ทั้งบล็อกแล้วสร้างเป็นสไลด์ได้เลย อันนี้ดีมากๆ
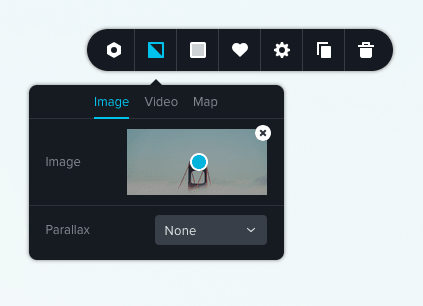
- Background ตั้งค่าพื้นหลัง สามารถกำหนดเป็นรูปภาพ วิดีโอ Parallax หรือแผนที่เป็นพื้นหลังได้ (อันนี้ลองแล้วเก๋ดี) สำหรับรูปภาพ มีจุดให้เลื่อนตำแหน่งได้ด้วย ส่วนวิดีโอจะเป็นแบบใส่ URL กำหนดให้เล่นวนได้
- Colors กำนหนดสีของบล็อค คือ Colors Overlay และ Border
- Save สำหรับเก็บเป็นบล็อคโปรด เวลาจะแทรกบล็อครอบหน้าก็คลิกที่เมนูรูปหัวใจได้เลย
- Settings เป็นการตั้งค่าเพิ่มเติม เช่น กำหนดความกว้าง ความสูง เป็นแบบ Box หรือ Full height, Full width กำหนด Padding, Border, Z-Index และ Resonsive ปรับเป็น Show หรือ Hide ได้จากตรงนี้
- Duplicate ทำการโคลนนิ่งบล็อคเพิ่ม
- Delete ลบบล็อค

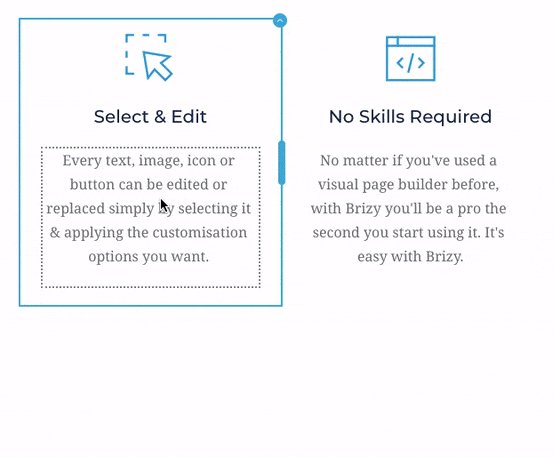
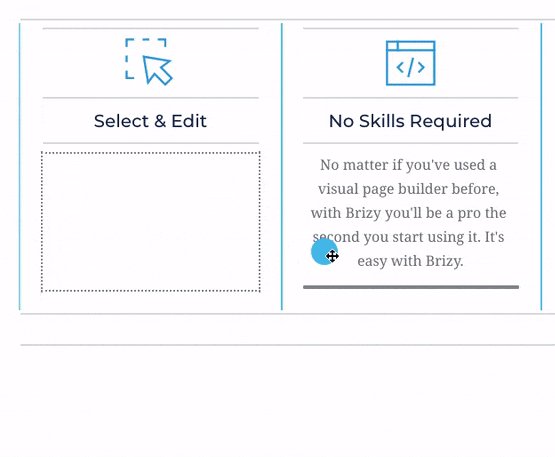
การเคลื่อนย้าย Element ก็ทำได้ง่ายๆ เพียงแค่ชี้ไปทีตัวไหนแล้วมันขึ้นกรอบเส้นประ ก็ลากได้เลย

หากต้องการลากคอลัมน์ก็แค่ชี้ที่มุม (มันคือปุ่มตั้งค่าด้วยของคอลัมน์ด้วย) ปุ่มก็จะขยายให้เราลากได้ง่าย ใส่ใจผู้บริโภคจริงๆ

การปรับแต่ง Column สามารถทำได้ด้วยการคลิกที่มุมขวาบนของแต่ละคอลัมน์ที่มีรูปลูกศรชี้ขึ้นเหมือนภาพก่อนหน้านี้ ก็จะมีเมนูต่างๆ ให้เราปรับแต่งปรากฎขึ้นมา ซึ่งการปรับแต่งก็จะคล้ายๆ กับของ Block มีแตกต่างกันเล็กน้อย เช่น สามารถตั้งค่าตำแหน่งของเนื้อหาได้

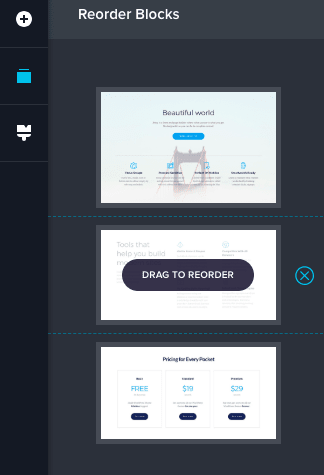
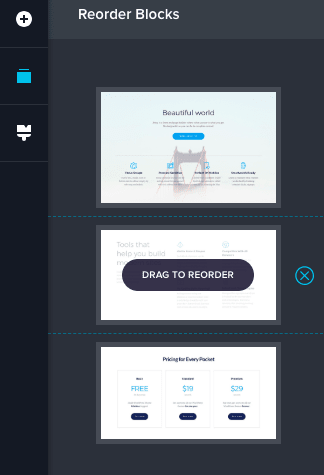
Reorder Blocks
ในกรณีที่เราทำหน้ายาวแล้วมีหลายบล็อคต่อกัน บางปลั๊กอินนั้นจะวุ่นวายกับการลากแต่ละบล็อคหรือเซคชั่นขึ้นลงมากๆ แต่ Brizy ทำได้ง่ายๆ เพียงแค่คลิกปุ่ม Reorder Block แล้วก็ทำการลากสลับตำแหน่งหรือลบทิ้งได้เลยได้เลย ไม่ต้องเลื่อนยาวๆ เจ๋งมากๆ

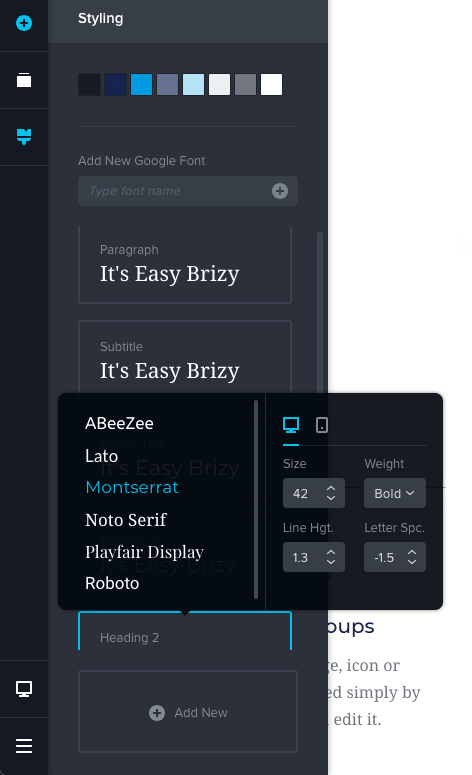
Global Styling
การกำหนด Colors และ Font เป็นเทมเพลตเบื้องต้นไว้ ซึ่งเวลาที่เราตั้งค่าพวกปุ่ม พื้นหลัง ขอบ สีสันและตัวหนังสือต่างๆ มันก็จะอิงตามค่าเริ่มต้นตรงนี้นี่แหละ
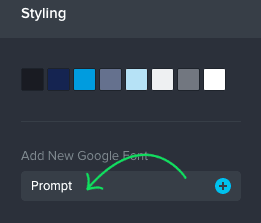
สามารถทำการแก้ไขสีต่างๆ ที่เราต้องการตั้งไว้ให้เป็นเทมเพลตได้ด้วยการคลิกที่แต่ละสีแล้วเปลี่ยนค่าเป็นสีใหม่ที่เราต้องการได้เลย สำหรับฟ้อนต์ก็ใช้วิธีการเดียวกัน โดยจะมีฟ้อนต์ที่เราสามารถตั้งให้ใช้งานกับคอนเท้นท์ต่างๆ เช่น Header, Paragraph, Button ต่างๆ โดยใช้ฟ้อนต์จาก Google Font ซึ่งจะโหลดเฉพาะฟ้อนต์ที่เราเลือกไว้ ในอนาคตได้ยินว่าจะเพิ่ม TypeKit font เข้าไปด้วย แต่ตอนนี้เรารอเรื่อง Custom Font มากกว่า เพราะฟ้อนต์ไทยเราไม่ค่อยมีให้บริการ ต้องอัพโหลดเอง

ซึ่ง Brizy นั้นใช้ Google Font เราสามารถเพิ่มชื่อฟ้อนภาษาไทยได้ด้วยการพิมน์ในช่องเพิ่มฟ้อนต์แล้วคลิกปุ่ม + ซึ่งเวลาที่เราแก้ไขข้อความของ Element ต่างๆ ก็จะมีฟ้อนต์ที่เราเพิ่มเข้าไปให้เลือกด้วยเช่นกัน

Responsive
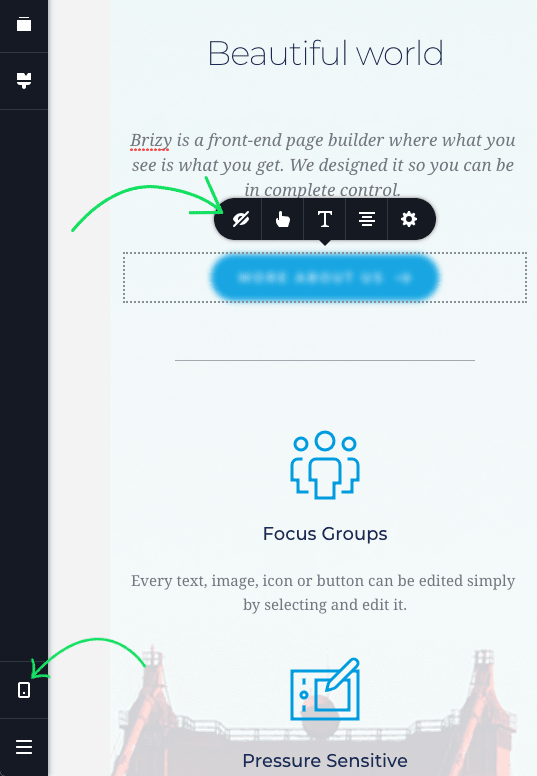
การตั้งค่า Responsive ของปลั๊กอินนี้สามารถทำได้ง่ายๆ โดยการเปลี่ยนหน้าจอเป็นแบบ Mobile ด้วยการคลิกปุ่มรูปหน้าจอที่อยู่มุมล่างซ้าย เราก็จะสามารถทำการแก้ไข Element หรือ Block ต่างๆ ได้ และหากต้องการซ่อนตัวไหนบนหน้าจอนี้ ก็เพียงแค่คลิกรูปตา ตัวที่ถูกซ่อน ก็จะกลายเป็นรูปเบลอๆ ตอนนี้ยังมีแค่ Desktop และ Mobile ซึ่ง Tablet จะถูกอัพเดตเพิ่มเติมเร็วๆ นี้

หลักการของ Responsive จะไม่ใช่ให้เรามาดีไซน์ใหม่ เพราะจะปรับไม่ได้เยอะเหมือน Desktop หลักๆ คือเน้นซ่อนส่วนที่ไม่ต้องการให้แสดงเท่านั้น ไม่สามารถ Add Element ได้ ดังนั้นหากเราต้องการสร้างดีไซน์ที่ต่างกัน ก็แนะนำให้สร้างไว้ทั้งหมดบนหน้าจอ Desktop เลย แล้วอันไหนจะไม่ให้แสดงบน Desktop ก็คลิกเลือก Settings > More Settings แล้วตรงแท็บ Advanced จะมีให้คลิกสำหรับ แสดงหรือซ่อน อยู่ค่ะ ซึ่งวิธีนี้เราสามารถสร้างบล็อคที่มีเนื้อหาต่างกันเพื่อแสดงบนหน้าจอแต่ละแบบได้

ความประทับใจ
ความประทับใจต่อ Brizy เวอร์ชั่นฟรี
Simple Design
ทั้ง Interface และ User Experience เรารู้สึกว่าทำได้ดีสำหรับปลั๊กอินนี้ รู้สึกว่าใช้งานได้ง่าย เข้าใจได้ไว คิดว่าน่าจะสอนคนอื่นในการอัพโหลดข้อมูลได้ไม่ยาก การออกแบบที่ Minimal และพยายามให้เป็นแบบ Distraction free คือรบกวนการทำงานน้อยที่สุด ทำให้ไม่มีอะไรเกะกะสายตา เหมาะกับนักออกแบบที่ต้องการโฟกัสที่การออกแบบ ซึ่งจะเห็นว่ามันค่อนข้างจะคล้ายกับ Gutenberg ซึ่งเป็น Editor ตัวใหม่ของ WordPress ด้วย แม้ปุ่มจะน้อย แต่ก็มีการตั้งค่าต่างๆ ซ่อนไว้เพียบ ซึ่งการตั้งค่าก็ไม่ยุ่งยากซับซ้อน
Brizy ดีไซน์เพื่อลดการใช้งานปุ่มและตัวเลือกต่างๆ ได้เป็นอย่างดี เช่น การจัดเรียงข้อความ ซ้าย กลาง ขวา ก็ลดให้เหลือแค่ปุ่มเดียว ไม่จำเป็นต้องใส่ไปหลายปุ่ม ไม่จำเป็นต้องใส่เป็น dropdown ทำให้ลดพื้นที่การใช้งานได้เยอะเลย

Inline Editor
การแก้ไข Element ต่างๆ นั้นทำได้ง่าย จะแก้ตรงไหนก็คลิกตรงนั้นแล้วมีเมนูงอกขึ้นมาให้แก้ไขได้เลย ไม่ต้องลากเม้าส์วนไปเหมือนตัวอื่นๆ ไม่ต้องเข้าเมนูซับซ้อน อันไหนมันซับซ้อนเขาก็แอบไว้ในปุ่มตั้งค่าอีกทีเพื่อให้ไม่เกะกะรกสายตา แก้ไขปุ๊บก็เห็นผลการแก้ไขทันที

Easy to user
การใช้งานทำได้ง่ายมาก เราเรียนรู้ไม่นานก็เริ่มเข้าใจและคิดว่าสามารถสอนยูสเซอร์ธรรมดาให้ใช้งามตามได้ไม่ยาก และการใช้งานบาง Element เขาก็ทำมาให้ใช้งานได้ง่ายกว่าปลั๊กอินอื่นมากๆ การตั้งค่าก็ไม่มีอะไรมาก ไม่ลึกลับซับซ้อนย้อนกลับไปกลับมา
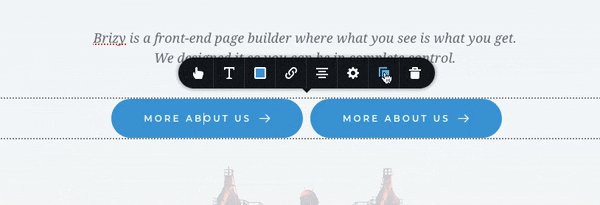
ยกตัวอย่างเช่น การสร้างปุ่มคู่กัน 2 ปุ่ม ที่บางปลั๊กอินอาจจะต้องสร้างแถวใหม่แล้วแทรกคอลัมน์ 2 คอลัมน์ แล้วแทรกปุ่ม คือขั้นตอนอ้อมโลกมาก บางทีก็ต้องถึงกับลง Add-on เสริมกันเลยทีเดียว แต่ Brizy ทำยังไงน่ะหรือ ก็ Duplicate ปุ่มนั้นซะสิ คลิกเดียวจบทุกปัญหา คิดได้ยังไง

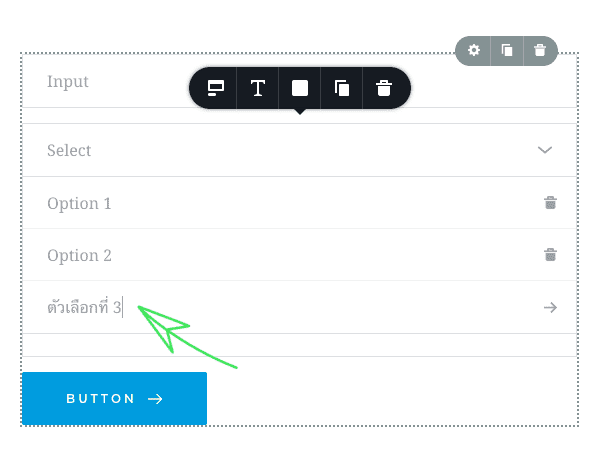
เวลาสร้างฟอร์มแล้วมีบางฟีลด์เป็นแบบตัวเลือก (Select) ก็คลิกพิมพ์เพิ่มมันตรงนั้นเลย ง่ายๆ แบบนี้เลย

การจัดเรียงบล็อคก็ควบคุมได้ง่ายโดยการใช้ Block Reorder เป็นต้น เป็นปลั๊กอินที่ทำมาเพื่อแก้ปัญหาหลายๆ อย่างของผู้ใช้งาน Page Builder ได้ดีจริงๆ

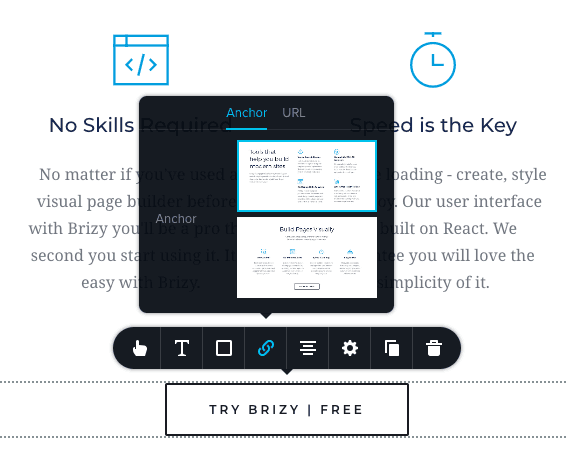
การลิงค์ด้วยข้อความหรือปุ่มไปยัง Block หรือเซคชั่นต่างๆ ในแต่ละหน้าก็ทำได้ง่ายๆ เพราะสามารถเลือกลิงค์เป็นแบบ Anchor แล้วก็คลิกเลือก Block ที่ต้องการได้เลย สะดวกมากๆ สำหรับคนที่ทำแนว One Page แล้วทำเมนูลิงค์วิ่งไปในหน้าเดียวกันสะดวกขึ้น เพราะไม่ต้องไปนั่งป้อน ID ของแต่ละบล็อคแล้วมาป้อนที่ URL อีกที

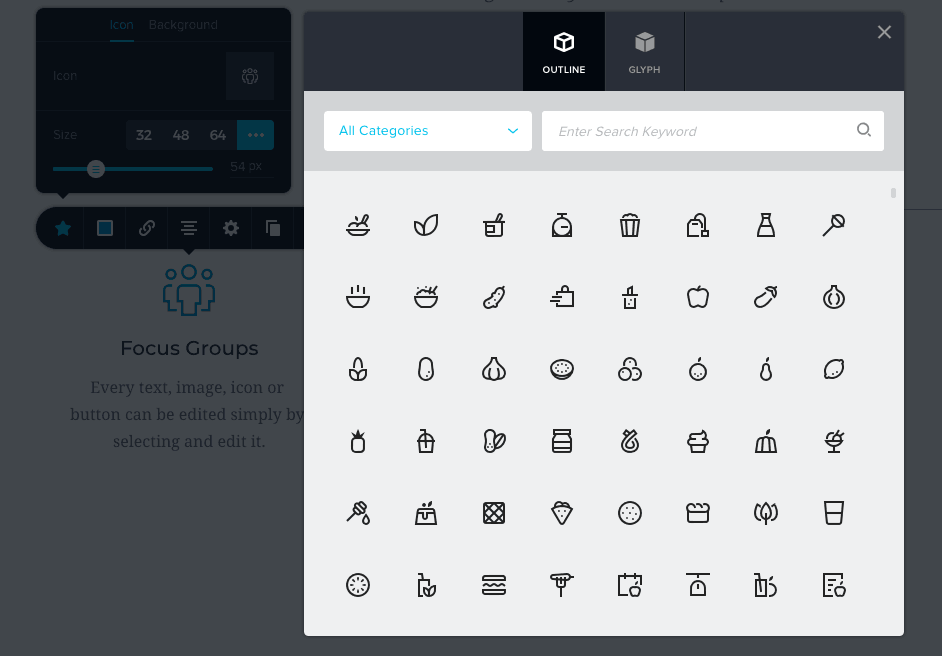
4000 Icons
ไอคอนของเจ้านี้มีเยอะกว่า 4,000 ไอคอน แล้วก็สวยด้วย แถมยังแบ่งเป็นหมวดหมู่หาง่าย ไม่ต้องเปิดคู่มือหา มีมากถึง 28 หมวดหมู่ ให้มันได้อย่างนี้สิ (คิดในใจ)

Pre-made Layout
แม้ตัวฟรีก็มี Pre-made ถึง 150 แบบ และสามารถเลือกสกินแบบสว่างหรือมืดได้ด้วย

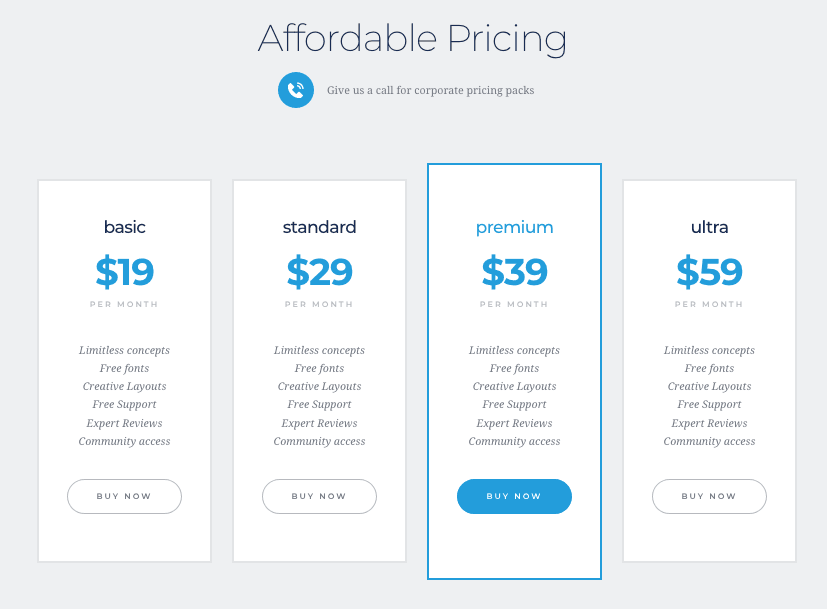
แต่ละตัวสามารถเป็นตัวอย่างให้เราเห็นได้ว่าสามารถนำไปทำเป็นอะไรได้บ้าง ตัวอย่างเช่น Pricing Table ที่แม้เขาจะไม่ได้มีมาเป็น Element แต่ Pre-made ก็ทำให้เห็นว่าเราสามารถสร้างเองได้

เรารู้สึกว่า การทำแบบนี้มันทำให้มีความยืดหยุ่นและเบากว่าแบบที่เป็น Widget สำเร็จรูปมาเลย เพราะแบบนั้นเราก็จะมัวแต่กรอกข้อมูลและปรับแต่งตามที่เขาระบุมาให้ ทำให้หลายๆ ครั้งที่ดีไซน์มักจะออกมาคล้ายๆ กัน แต่แบบที่ Brizy ทำ มันช่วยให้เราออกแบบเองว่าจะให้ออกมาเองซึ่งมันทำให้เรารู้สีกว่าสามารถครีเอทได้มากกว่า
ตอนนี้ Brizy ยังมีแต่ตัวฟรีอยู่ ซึ่งตัว Pro คาดว่าน่าจะเปิดตัวได้ในเดือนกันยายนที่จะถึงนี้ ซึ่งก่อนจะเปิดตัวเวอร์ชั่นโปร ก็เห็นว่ากำลังมีการเพิ่มฟีเจอร์ต่างๆ ในตัวฟรีซึ่งจะทยอยอัพเดตมาเรื่อยๆ เช่น
- Tablet ที่ใช้ควบคุมดีไซน์สำหรับหน้าจอ Tablet เนื่องจากตอนนี้มีแค่ Desktop กับ Mobie น่าจะมาเร็วๆ นี้ก่อนจะออกเวอร์ชั่นโปร
- Gradient
- Custom CSS สำหรับแต่ละหน้า
- Shape Divider ซึ่งตัวนักพัฒนาเองบอกว่าชอบแบบ Divi เป็นพิเศษ
Pro Version
สำหรับฟีเจอร์ที่จะมาแน่ๆ ในเวอร์ชั่น Pro (ไม่ได้มาทั้งหมดในทีเดียว ซึ่งจะทยอยอัพเดตเพิ่มเติมมาเรื่อยๆ เหมือนทั่วไป) ที่เราเห็นจากรายละเอียดทางเว็บไซต์ก็คือ
- Dynamic Content ที่จะทำงานร่วมกับปลั๊กอินนี่นิยมหลายตัว อย่าง ACF, Pods, Toolset
- Premium Design ดีไซน์พิเศษที่สวยทันสมัยกว่า งานระดับพรีเมี่ยมว่างั้น
- Headers & Footers จะเพิ่มให้สามารถใช้งาน Header, Footer โดยเฉพาะได้ เช่นการทำ Sticky header สำหรับเมนู
- 3rd Party Integration เชื่อมต่อกับบริการ SaaS อื่นๆ เช่น Mailchimp, Typekit, AWeber, Saleforce, Unsplash, Zapier, Mailer lite, SendGrid, Campaign Monitor, AutoPilot, Drip เป็นต้น
- Pop up Builder สร้างป๊อปอัพในตัว หลายปลั๊กอินต้องลงปลั๊กอินอื่นเพิ่ม แต่ Brizy บอกว่า จะให้เราสร้างเองในตัวเลย
- Role Manager จำกัดการแก้ไขดีไซน์ของยูเซอร์
- Advanced Form การสร้างฟอร์มที่ตั้งค่าได้มากกว่าเดิมและเชื่อมต่อกับบริการอื่นๆ
- A/B Testing การสร้าง Split testing เพื่อทดสอบประสิทธิและการตอบสนองต่อเพจของผู้ชม ซึ่งส่วนใหญ่ใช้ในคนที่ทำการตลาด เพื่อวิเคราะห์ข้อมูลว่าการออกแบบแบบไหน ให้ผลลัพธ์ที่ดีมากกว่ากัน
- White Label การให้เราสามารถที่จะปิดสิ่งที่เป็นสัญลักษณ์ว่า นี่คือ Brizy เอเจนซี่หลายเจ้าเขาจะใช้แบบนี้ เพื่อให้มันดูเป็นแบรนด์ของเขามากยิ่งขึ้น
- Multisite รองรับ Multisite
จากที่ดูเรารู้สึกว่า Brizy กำลังไปถูกทางแล้ว ทั้งในส่วนของดีไซน์และฟีเจอร์ต่างๆ ที่จะเข็นออกมาเพื่อตอบโจทย์ทั้งนักออกแบบเว็บไซต์และนักพัฒนาเว็บไซต์ WordPress โดยเฉพาะข้อ 1 และ 3 ที่ขาดไม่ได้แน่ๆ สำหรับ Page Builder ในปัจจุบัน
ดูรายละเอียดรุ่น Pro
ตอนนี้มี Pre-sale อยู่ ซึ่งจะเป็นแบบ Unlimited + Lifetime และเมื่อรุ่น Pro ขายจริงเมื่อไหร่ จะไม่มี Lifetime แล้วค่ะ ใกล้หมดเวลาแล้วด้วยนะคะ
Brizy เป็นปลั๊กอินที่เพิ่งออกมาได้ประมาณแค่ 3 เดือนเท่านั้น แต่ทีมงานที่อยู่เบื้องหลังนั้นไม่ใหม่เลย เราจึงค่อนข้างไว้ใจมากพอสมควร ณ ตอนนี้ฟีเจอร์หลายๆ อย่างที่เราต้องการให้มีและคนพัฒนาก็คงกำลังเร่งทะยอยเพิ่มเติมเข้ามาเช่นกัน แต่เราก็เห็นถึงความเป็นไปได้ในทิศทางที่ดี ตอนนี้ก็ได้แต่ตั้งตารอการอัพเดตและการเปิดตัวของเวอร์ชั่นโปรอย่างใจจดใจจ่อ ซึ่งในช่วงนี้ที่ทดลองใช้งาน ผู้ใช้อย่างเราก็ต้องช่วยกันรายงานบั๊กหรือรีเควสฟีเจอร์ต่างๆ ที่ต้องการไปยัง Github ของผู้พัฒนาอีกที ซึ่งจากที่ดูความเคลื่อนไหวเขาค่อนข้างจะเข้ามารับฟีดแบคจากผู้ใช้งานดีพอสมควรเลย เราคาดหวังการพัฒนาที่มาพร้อมกับประสิทธิภาพและการซัพพอร์ตที่ดีจากผู้ให้บริการ เราสามารถ Join Facebook Group ซึ่งเป็น Official ของ Brizy ไว้เพื่อพูดคุยปรึกษาปัญหากับคนอื่นๆ ได้ด้วยค่ะ






