
ในการเขียนบทความที่มีความยาวมากๆ และมีการแบ่งหัวข้อออกเป็นหลายๆหัวข้อ การจัดระเบียบบทความเพื่อให้อ่านได้ง่าย ดูเป็นระเบียบ ซึ่งสิ่งที่นิยมทำเพื่อจัดระเบียบบทความก็คือการทำสารบัญ โดยการทำสารบัญในหน้าบทความของ WordPress นั้น ทำได้หลายวิธี เช่นใช้ Plugin ประเภท Table of Contents แล้วตั้งค่าให้ในหน้า Post เมื่อมีการกำหนด Tag H2 (กำหนดได้ตั้งแต่ H1-H6)ในหัวข้อใด ก็ให้นับหัวข้อนั้นเป็นสารบัญ โดยเราต้องกำหนดขั้นต่ำของจำนวน Tag Heading ด้วยว่าต้องมีกี่ Tag ถึงจะแสดงเป็นสารบัญ
แต่วิธีข้างต้นอาจจะไม่ค่อยเหมาะเท่าไหร่ ถ้าเราไม่ได้ต้องการให้ทุกบทความมีหน้าสารบัญ การไปกำหนดให้เมื่อมีการใช้ Tag H1-H6 แล้วนำ Tag นั้นไปสร้างเป็นสารบัญให้อัตโนมัติ ก็อาจจะเป็นการจำกัดรูปแบบของบทความไปสักหน่อย
ซึ่งก็จะอีกวิธีคือ ลง Plugin ประเภท Gutenberg Editor ที่มี Block Table of Contents ให้ใช้ แล้วในหน้าบทความที่ต้องการให้มีสารบัญ ก็ไปเพิ่ม Block Table of Contents แล้วสร้างสารบัญด้วยตัวเอง
นอกจากวิธีที่กล่าวมาข้างต้นแล้ว จริงๆ ตัว WordPress Block Editor นั้น สามารถเพิ่ม Anchor Links ได้ด้วยตัวมันเอง โดยไม่ต้องเพิ่มพา Plugin ใดๆ ซึ่งวิธีนี้จะเป็น Post หรือ Page ก็ได้
Anchor Links คืออะไร
Anchor Links คือ ข้อความที่ทำหน้าที่เป็นลิงค์ที่เชื่อมโยงไปยังหน้าเว็บไซต์ จะเป็นในหน้าเดียวกันเช่น บทความ หรือหน้าอื่นๆในเว็บเดียวกัน หรือว่าเชื่อมโยงไปภายนอกก็ได้ โดย Anchor Links มักจะถูกใช้ในบทความที่มีความยาวมากๆ หรือมีหลายหัวข้อ จึงต้องมีการทำสารบัญ เพื่อให้ผู้ที่เข้ามาอ่านบทความสามารถกดเลือกหัวข้อที่ต้องการอ่านได้ง่ายๆ
ขั้นตอนการเพิ่ม Anchor Links ใน WordPress Block Editor
Step 1 | กำหนดตำแหน่ง
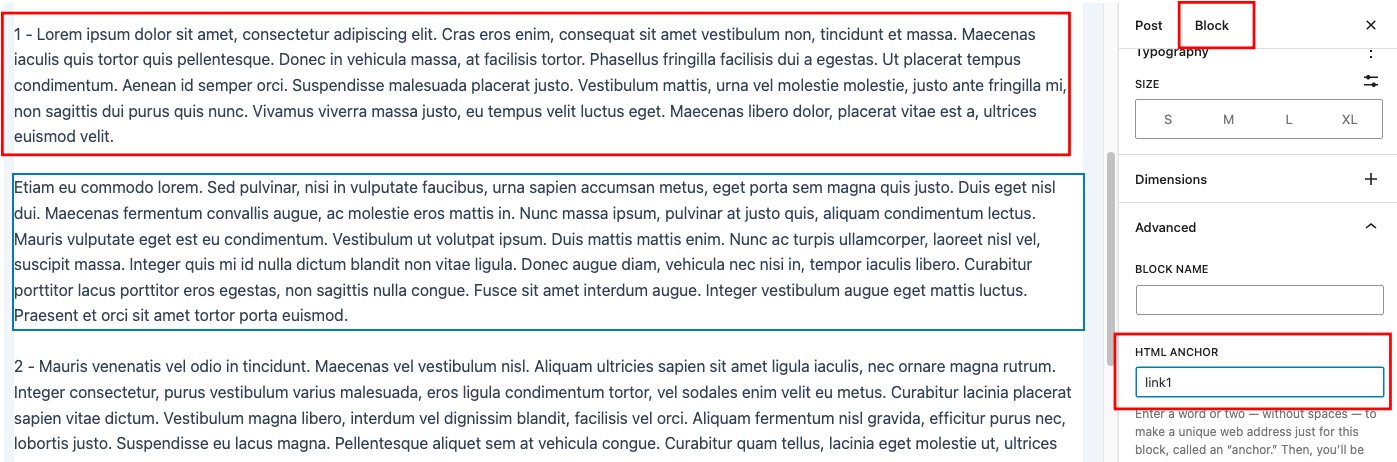
เป็นการกำหนดตำแหน่งของหัวข้อสารบัญที่ต้องการให้เมื่อคลิกสารบัญแล้วไปตำแหน่งดังกล่าว โดยในหน้า Edit Post คลิกเลือก Block ที่ต้องการกำหนดตำแหน่ง จากนั้นที่ด้านขวา คลิกที่ Block ที่ Advanced -> HTML ANCHOR ให้ใส่ชื่อตำแหน่ง ในที่นี้ใส่เป็น link1 จากนั้นทำวิธีเดียวกัน กำหนดตำแหน่งตามที่ต้องการ ในที่นี่กำหนดใว้ 4 จุด
Link1, link2, link3, link4

Step 2 | เพิ่ม Anchor Links
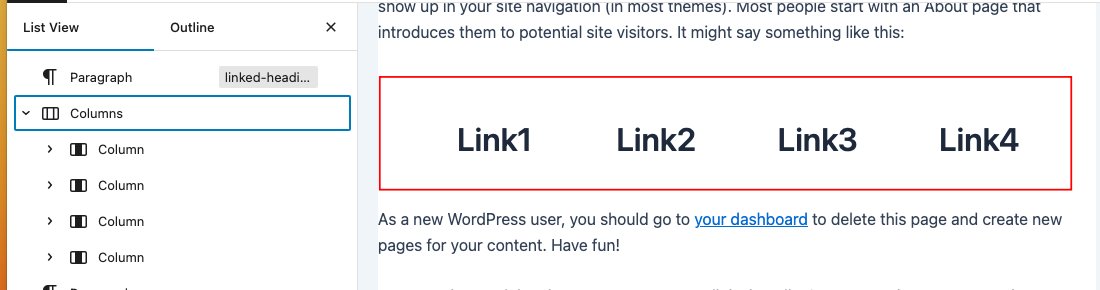
สร้างข้อความที่จะใช้ทำเป็น Anchor Links ไว้ตำแหน่งบนๆ ให้อยู่เหนือตำแหน่งที่กำหนดไปใน Step 1

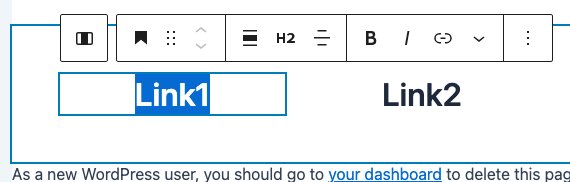
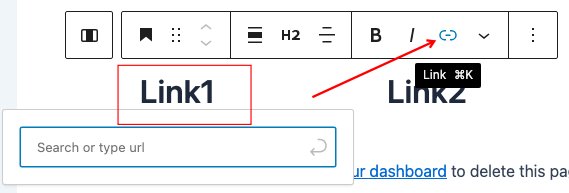
จากนั้นให้ดับเบิ้ลคลิกที่ข้อคาามที่ต้องการทำเป็นเชื่อมโยงไปหัวข้อแรก โดยให้มีไฮไลท์คลุมข้อความ ซี่งก็คือ link1 จะมี popup เครื่องมือขึ้นมา ให้คลิกที่ไอคอน Link


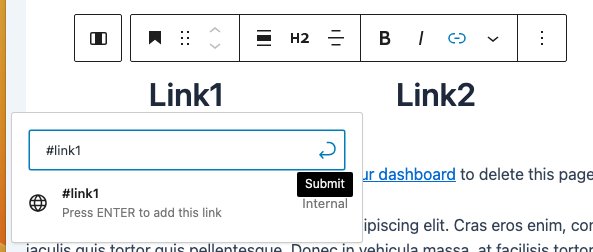
ใส่ข้อความ #link1 ตรงนี้สำคัญมากต้องมีเครื่องหมาย # นำหน้า และข้อความที่ตามหลังต้องตรงกับข้อความตำแหน่งที่ตั้งไว้ใน Step1 จากนี้นคลิกที่ Submit

จะเห็นว่าข้อความ Link1 เปลี่ยนเป็นสีฟ้ามีชีดเส้นใต้ แสดงว่าสร้าง Anchor Links เรียบร้อยแล้ว ทำวิธีเดียวกันให้ครบทุกตำแหน่ง


ลองไปทดสอบดูที่หน้าบทความจากหน้าเว็บ

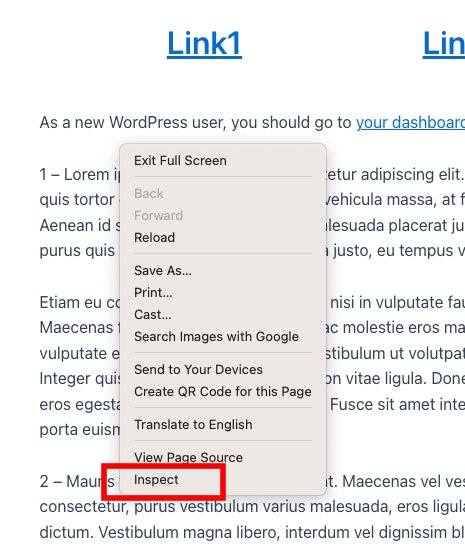
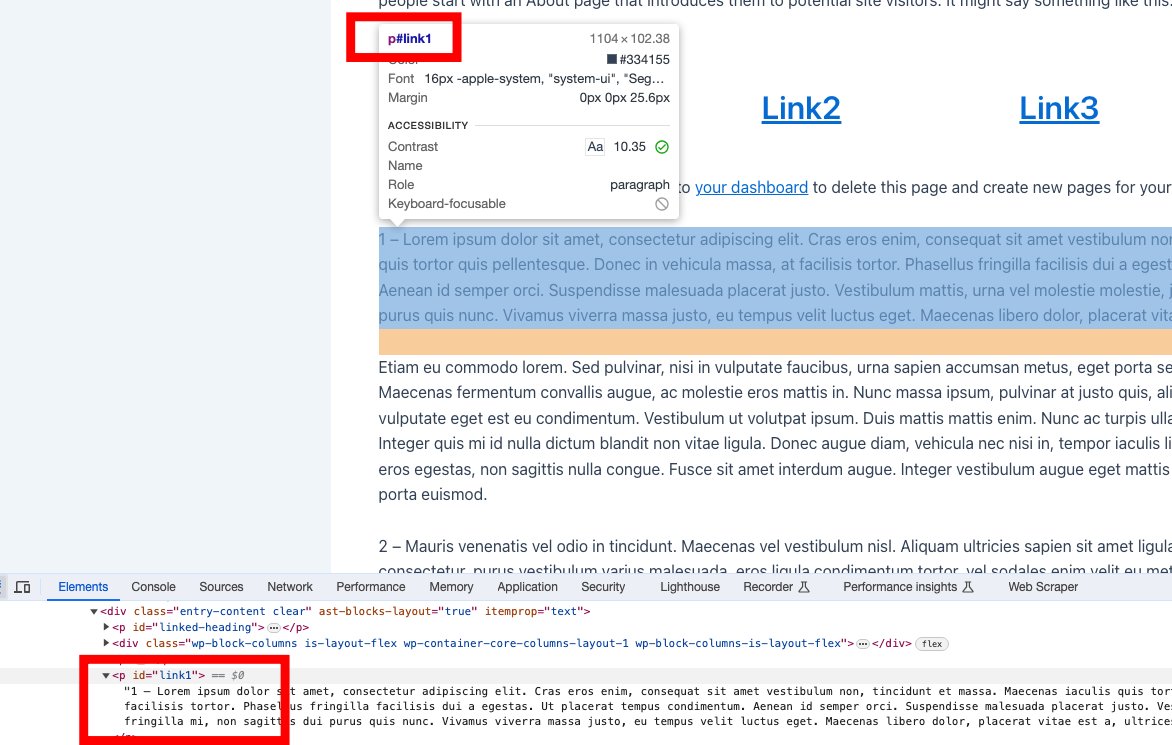
Browser Chrome สามารถเช็คดูได้ด้วยการคลิกขวา เลือก Inspect ก็จะเห็นว่าตำแหน่งได้ถูกกำหนดเรียบร้อย


ข้อความที่ใช้เป็น Anchor Links ก็ตำแหน่งตรงกับจุดที่ต้องการจะเชื่อมโยงไป

สรุป
การเพิ่ม Anchor Links ใน WordPress Block Editor ดัวยตัวเองนั้น ก็เป็นทางเลือกในการทำสารบัญให้กับหน้า Post หรือ Page โดยที่ไม่ต้องลง Plugin ใดๆ เพิ่มเติม เหมาะสำหรับเว็บไซต์ที่ต้องการกำหนดทุกอย่างเอง หรือไม่ถูกใจรูปแบบของสารบัญที่ Plugin ให้มา การทำกำหนด Anchor Links เพื่อทำสารบัญเองก็เป็นอีกทางเลือกหนึ่ง






