
การเพิ่มคอนเท้นที่ไม่ใช่บทความหรือเรียกอีกอย่างหนึ่งว่า Visual Content ส่วนใหญ่จะอยู่ในรูปแบบของ รูปภาพ วีดีโอ ภาพมีมต่าง ๆ หรือแม้แต่ภาพเคลื่อนไหว(gif) ก็ล้วนช่วยให้บทความมีความน่าสนใจขึ้น ทำให้อัตราการอ่านบทความในแต่ละบทนานขึ้นกว่าเดิม ซึ่งช่วยเพิ่ม Bounce rate ได้ และส่วนใหญ่แล้วคอนเท้นในรูปแบบภาพนั้น มักจะถูกใช้บ่อยเสมอๆ มากกว่ารูปแบบอื่น

แต่น่าเสียดายที่ Bot ของ Google นั้นไม่สามารถมองภาพที่เห็นสวยงามได้อย่างเหมือนมนุษย์ได้ มันเพียงแค่ไต่ลิงก์เข้ามาเพื่อเก็บข้อมูล และหน้าที่ของเราคือทำให้บอทนั้นทราบว่านี่คือรูปภาพเกี่ยวกับอะไรโดยใช้ alt-text เราสามารถกำหนดในส่วนนี้ได้อย่างแน่นอนเพียงแค่ใส่ข้อมูลไม่เกิน 125 ตัวอักษรหรือน้อยกว่านั้น
ความหมายของ Alt text

Alt text หรือที่เรียกเต็มๆ ว่า alternative text หมายถึงเวอร์ชั่นของรูปภาพที่ถูกใส่ไว้ในโค้ด HTML ซึ่งอธิบายเนื้อหาของรูปภาพ นอกจากนี้ยังช่วยให้โปรแกรมค้นหา สามารถจัดดัชนีรูปภาพที่เกี่ยวข้องกับคำค้นหาได้”
9 วิธีเขียน alt-text ที่ดีให้กับรูปภาพที่อัปโหลดเข้ามา
1. อธิบายเนื้อหาของรูปภาพให้ชัดเจน ให้ข้อมูลเกี่ยวกับสิ่งที่ปรากฏในรูปภาพอย่างแม่นยำและเฉพาะเจาะจง ข้อความ Alt Text ควรบอกได้ว่ารูปภาพแสดงอะไรอยู่.
2. ใช้คีย์เวิร์ดอย่างเหมาะสม หากมีคีย์เวิร์ดที่เกี่ยวข้องกับเนื้อหาของรูปภาพและเนื้อหาของหน้าเว็บ ควรใส่คีย์เวิร์ดเหล่านั้นลงในข้อความAlt Text แต่อย่าทำการ “keyword stuffing” หรือการใส่คีย์เวิร์ดเกินจำเป็น.
3. ทำให้สั้นและกระชับ ข้อความAlt Textที่ดีไม่ควรยาวเกินไป ควรจำกัดอยู่ที่ประมาณ 125 ตัวอักษร เพื่อให้เครื่องมืออ่านหน้าจอสามารถอ่านได้ครบถ้วนและไม่ทำให้ผู้ใช้รู้สึกเบื่อหน่าย.
4. หลีกเลี่ยงการใช้ “image of” หรือ “picture of” เนื่องจากเครื่องมือค้นหาสามารถรู้ได้ว่านี่เป็นรูปภาพ จึงไม่จำเป็นต้องใส่คำเหล่านี้ในข้อความAlt Text.
5. ใช้Alt Textที่เกี่ยวข้องกับบริบท ควรให้ข้อความAlt Textสะท้อนถึงบริบทของหน้าเว็บที่รูปภาพนั้นอยู่ด้วย เพื่อให้มีความเกี่ยวข้องกับเนื้อหาโดยรวม.
6. อย่าใช้รูปภาพเป็นข้อความถ้าไม่จำเป็น ข้อความควรเป็นข้อความจริงๆ ไม่ใช่รูปภาพที่มีข้อความ เพราะข้อความในรูปภาพไม่สามารถถูกอ่านโดยเครื่องมือค้นหาได้.
7. ใช้Alt Textที่แตกต่างกันสำหรับรูปภาพที่แตกต่างกัน แม้ว่ารูปภาพจะมีลักษณะคล้ายกัน แต่ข้อความAlt Textควรเฉพาะเจาะจงสำหรับแต่ละรูปภาพ.
8. ทดสอบกับเครื่องมืออ่านหน้าจอบนมือถือด้วย เพื่อให้แน่ใจว่าข้อความAlt Textของคุณใช้งานได้จริงกับผู้ใช้ที่ต้องการเครื่องมืออ่านหน้าจอบนมือถือและเดสก์ท้อบ ควรทดสอบด้วยตัวเอง.
9. อย่าลืมรูปภาพที่มีความสำคัญ ทุกรูปภาพที่มีความสำคัญต่อเนื้อหาควรมีข้อความAlt Text รูปภาพที่เป็นเพียงตกแต่งอาจไม่จำเป็นต้องมีข้อความAlt Text.
การใส่ข้อความAlt Textให้กับรูปภาพไม่เพียงแต่ช่วยให้เครื่องมือค้นหาเข้าใจเนื้อหาของเว็บไซต์ของคุณได้ดีขึ้น แต่ยังช่วยให้ผู้ใช้ที่มีความต้องการพิเศษได้รับประสบการณ์ที่ดีเมื่อเยี่ยมชมเว็บไซต์ของคุณด้วย.
วิธีการเพิ่มข้อความ Alt text ในภาพสำหรับเว็บไซต์ WordPress
ระดับความยากของการเพิ่มข้อความ Alt text ระหว่างรูปภาพ ขึ้นอยู่กับระบบจัดการเนื้อหาด้วย (CMS) โชคดีที่คุณใช้ WordPress เพราะคุณยังสามารถเขียนข้อความทางเลือกระหว่างรูปภาพได้โดยการแก้ไขแท็กภาพ HTML ได้ง่าย ๆ ในขั้นตอนของการอัปโหลดรูปภาพนั่นเอง
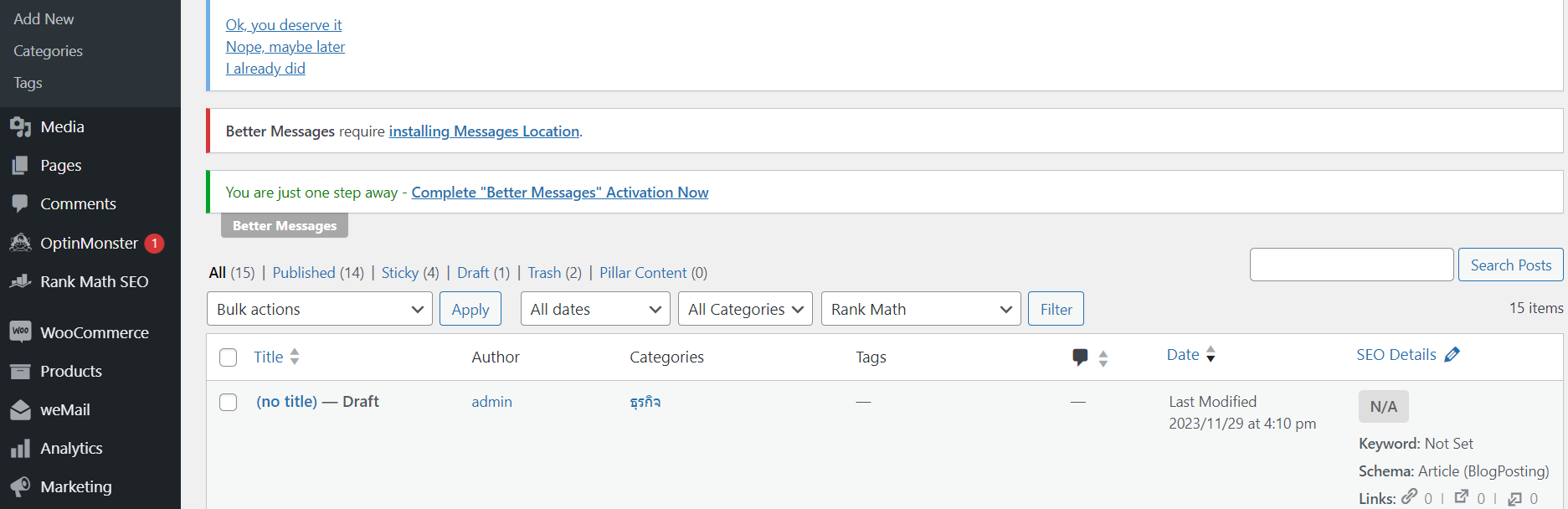
ขั้นตอนที่ 1: เข้าสู่แดชบอร์ดของ WordPress โดยใช้ Login ข้อมูลประจำตัวของคุณ

ขั้นตอนที่ 2: ไปที่ Editor ของ Post หรือ Page ที่คุณต้องการแก้ไข

ขั้นตอนที่ 3: อัปโหลดภาพหรือเลือกภาพที่มีอยู่จากคลังสื่อหรือ Media

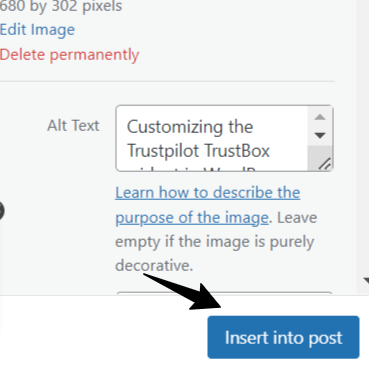
ขั้นตอนที่ 4: คลิกที่ภาพที่คุณต้องการเพิ่มข้อความ alt-text จะเปิดการตั้งค่าภาพทางขวาของแถบด้านข้างขึ้นมา แท็บบล็อกนี้มีตัวเลือกการปรับแต่งอื่น ๆ สำหรับเมนูอื่น ๆ ด้วย

เมื่อเขียนเสร็จแล้วคลิกเมนู Insert to Post

สรุปทิ้งท้าย
สำหรับการปรับปรุงข้อความที่เป็นรูปภาพด้วย Alt text นั้นมีข้อสำคัญไม่กี่ประการ ต้องเขียนบริบทที่ไม่เหมือนใคร ไม่ลอกคนอื่นมาและเขียนให้สั้นกระชับ เรามีคำแนะนำดังต่อไปนี้ให้คุณ
- เขียนข้อที่เป็นคำอธิบายสำหรับภาพแทนที่จะใส่คีย์เวิร์ดล้วน ๆ
- เชื่อมต่อคำสำคัญที่มีคนค้นหาจริง ๆ
- ตรวจสอบข้อความส่าภาพไหนไม่มี Alt text บ้างและพยายามใส่ให้หมดทุกภาพ(ถ้าเป็นไปได้)
สิ่งเหล่านี้คือจุดสำคัญที่คุณต้องพิจารณาให้ดี ตอนนี้คุณรู้วิธีการเพิ่มข้อความทดแทนที่ภาพแล้ว(Alt text) มาปรับใช้ความรู้ของคุณในโพสต์ของและใช้ภาพอย่างดีที่สุด คุณจะได้มีโอกาสที่จะอยู่อันดับสูงๆ ของ Google ในการค้นหาภาพ หากคุณเชื่อมโยงภาพเหล่านี้กับ Alt text ที่ค้นคว้ามาอย่างดี รางวัลที่ได้ก็ไม่ใกลเกินเอื้อม






