
หากคุณกำลังมองหาแนวทางการชำระเงินผ่าน WordPress เรามีแนวทางที่ง่ายและสะดวกสบายมาแนะนำ นั่นคือการตั้งค่าผ่านปลั้กอินอย่าง WPForms นั่นเอง ซึ่งก่อนหน้านี้ได้แนะนำปลั้กอินตัวนี้เบื้องต้นไปแล้ว สำหรับการสร้างแบบฟอร์มติดต่อแบบง่ายๆ ผ่านหน้าเพจ WordPress
มาคราวนี้เราจะมาแนะนำการสร้างแนวทางการชำระเงินง่ายๆ ผ่านปลั้กอินที่ติดตั้งเอาไว้แล้วอย่าง WPForms
มาดูกันว่าทำยังไง

เริ่มแรกให้เข้าไปที่หน้าปลั้กอิน WPform ที่ติดตั้งไว้ก่อนหน้านี้แล้ว สำหรับใครที่ยังไม่ได้อ่านบทความการติดตั้งปลั้กอิน Wpform สามารถหาอ่านได้ในลิงค์นี้ สร้างฟอร์มใน WordPress ด้วยปลั้กอิน WPForms

ทำไมต้องติดตั้ง Strip Payment ใน WordPress
Strip Payment นั้นเป็นวิธีการชำระเงินที่ใช้กันทั่วโลก และตั้งค่าง่ายที่สุดเหมาะกับคนใช้งานเว็บ Ecommerce อย่างยิ่ง ซึ่ง Strip Payment นั้นสามารถเพิ่มการชำระเงินทั้งใน Post และในหน้าสินค้า WooCommerce ซึ่งจะมีฟังก์ชันการใช้งานที่คล้ายๆ กัน ถ้าหากคุณมีสินค้ามากมาย ขอแนะนำให้ติดตั้ง WooCommerce แยกไปต่างหาก แต่ถ้าคุณต้องการขายสินค้าเพียงแค่ไม่กี่ชิ้นสามารถตั้งค่าการชำระเงินโดยแทรกผ่าน Post ได้โดยตรง
วิธีการติดตั้ง Qrcode – Strip Payment ผ่านปลั้กอิน WPforms
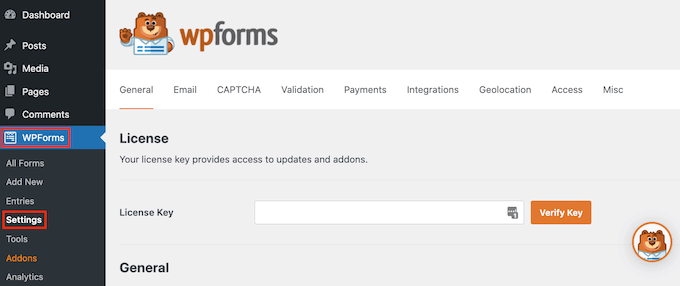
คุณสามารถไปที่WPForms จากการตั้งค่าจากแดชบอร์ด WordPress ของคุณและป้อนรหัสไลเซ่น หากไม่มีสามารถปล่อยว่างไว้ก่อนได้

เมื่อเสร็จแล้วคุณจะต้องไปที่ หน้า WPForms » Addonsและติดตั้ง Stripe addon ในกรณีที่ยังไม่สมัคร Account Strip ให้กดสมัครให้เรียบร้อย แล้วนำมาตั้งค่าที่ WPForms Setting

เมื่อคลิกเข้าไปแล้วจะมาที่หน้า Plugin WPForms สังเกตที่เมนู Payment จัดการตั้งค่าทั้งหมดใน Menu นี้

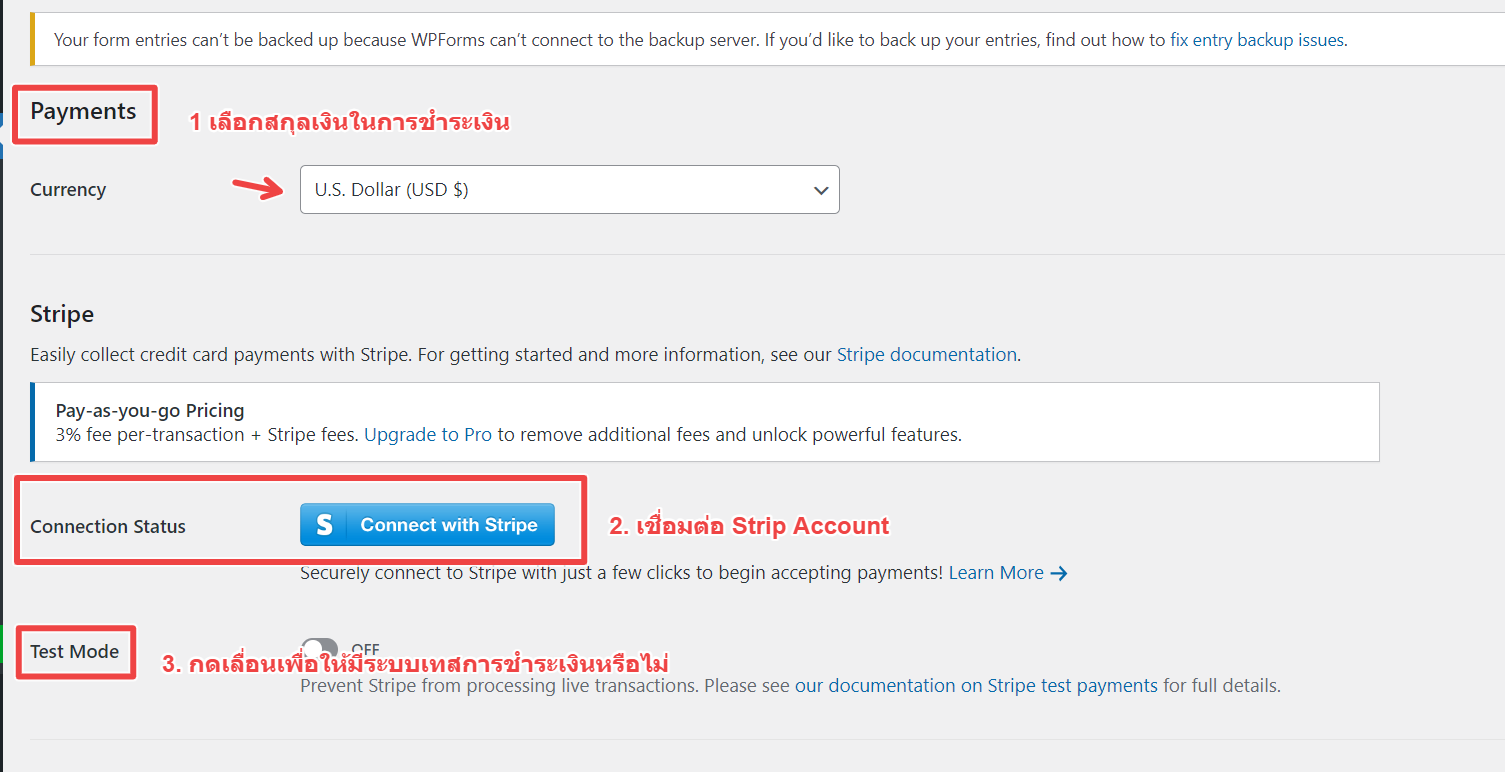
Menu ใน Payment มีดังนี้

1 เลือกสกุลเงินในการชำระเงิน
2. เชื่อต่อบัญชี Account Strip Payment
3. เลื่อนเมนู Test Mode เพื่อต้องการให้เห็นมุมมองการชำระเงินก่อนนำไปใช้งานจริงหรือไม่
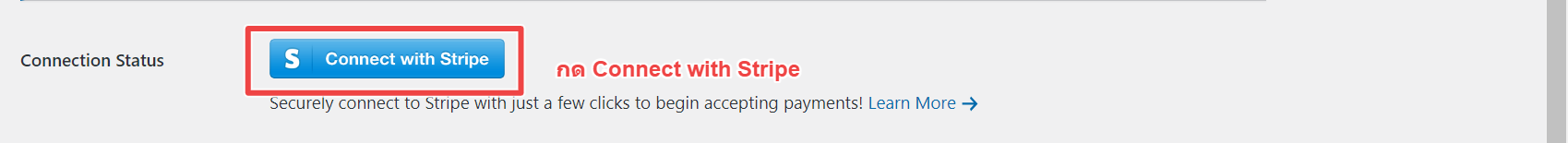
วิธีการเชื่อมต่อ Strip payment
กดเมนู Connect with strike

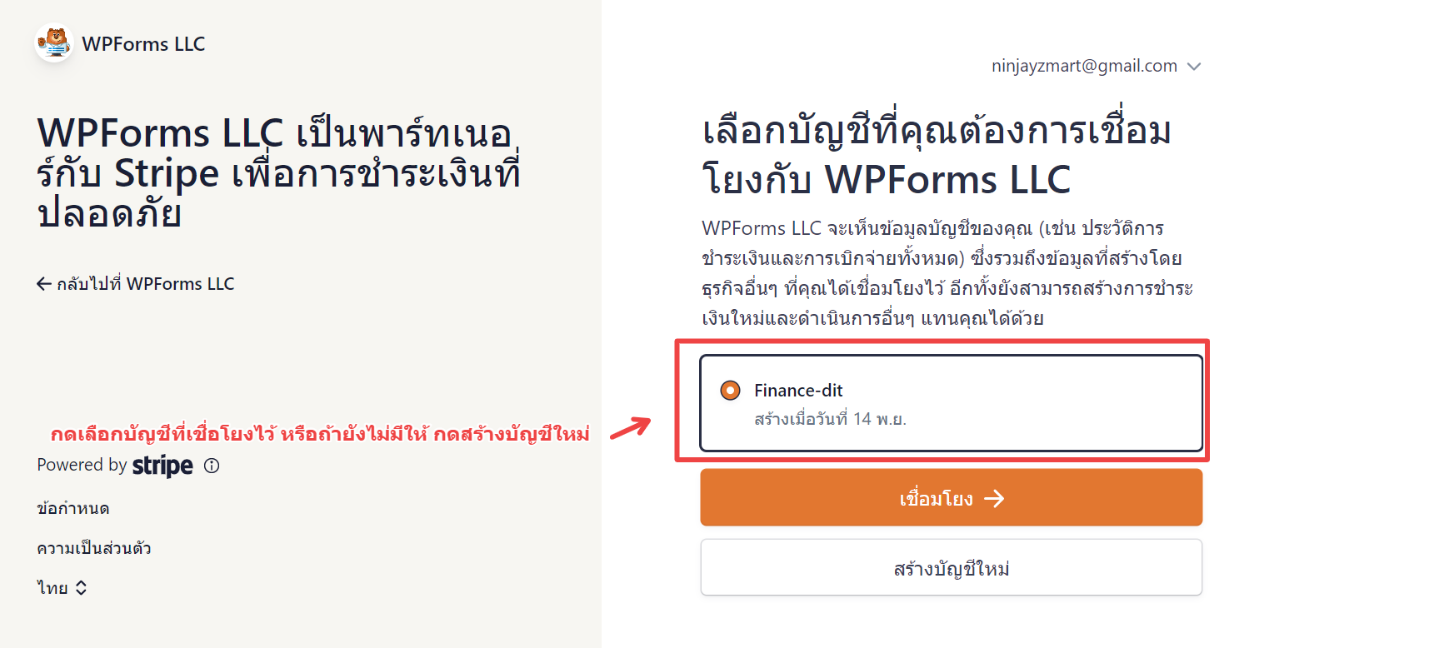
จะมีหน้าใหม่ขึ้นมา เพื่อเชื่อมต่อกับอาน์ของเรา ในกรณีที่ยังไม่สมัครสามารถสมัครได้ ที่นี่
กดเลือกบัญชีที่เชื่อโยงไว้ หรือถ้ายังไม่มีให้ กดสร้างบัญชีใหม่

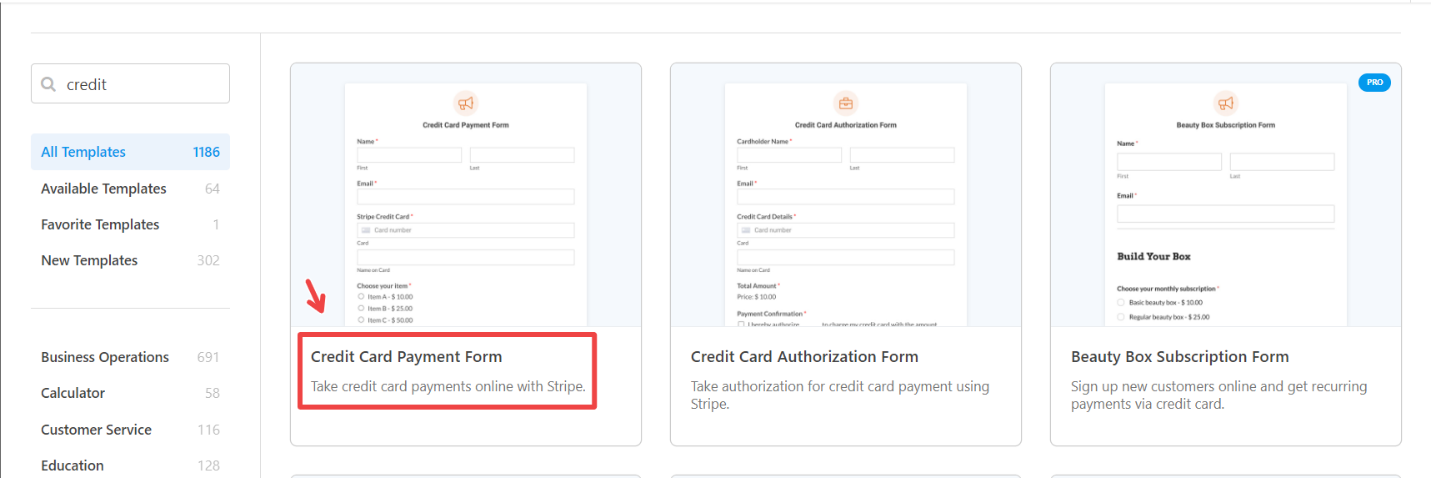
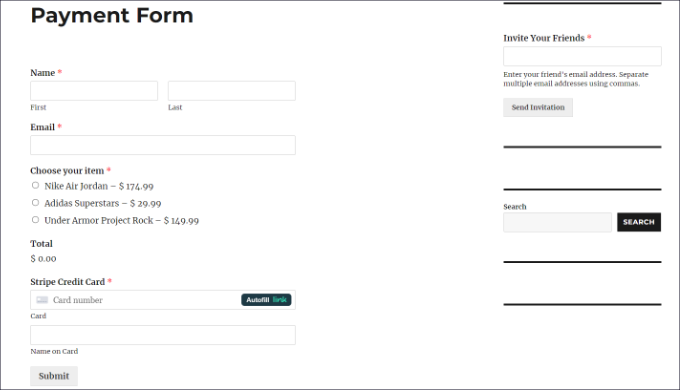
เพียงเท่านี้คุณก็พร้อมจะใช้งาน Qrcode ของ Strip payment ได้แล้ว สำหรับในตัวอย่างนี้ เราจะใช้เทมเพลต ‘แบบฟอร์มการชำระเงินสำหรับเครดิตการ์ด’

จากนั้น คุณสามารถปรับแต่งแบบฟอร์มของคุณโดยใช้เครื่องมือสร้างแบบฟอร์มแบบลากและวาง ตามค่าเริ่มต้น คุณจะเห็นช่องแบบฟอร์มต่างๆ ในเทมเพลต
WPForms ช่วยให้คุณสามารถเพิ่มฟิลด์แบบฟอร์มลงในเทมเพลตได้ เช่น เมนูแบบเลื่อนลง ช่องทำเครื่องหมาย อีเมล โทรศัพท์ ที่อยู่ เว็บไซต์ และอื่นๆ

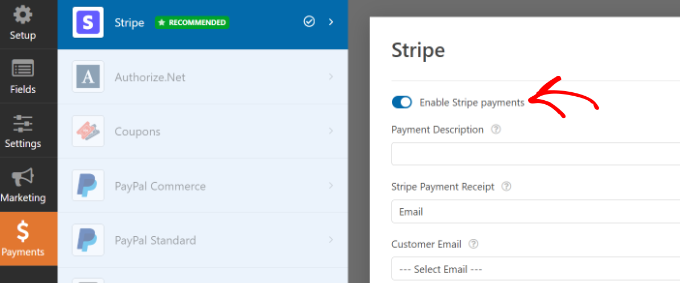
มื่อคุณแก้ไขแบบฟอร์มเสร็จแล้ว เพียงสลับไปที่แท็บ “การชำระเงิน” และเลือก “แถบ” จากเมนูด้านซ้าย
จากนั้น ตรวจสอบให้แน่ใจว่าได้เปิดใช้งานตัวเลือก ‘เปิดใช้งานการชำระเงินแบบ Stripe’ แล้ว

ตอนนี้คุณพร้อมที่จะแสดงแบบฟอร์มการชำระเงิน Stripe บนเว็บไซต์ของคุณแล้ว เพียงคลิกปุ่ม ‘บันทึก’ เพื่อจัดเก็บการเปลี่ยนแปลงของคุณ จากนั้นคลิกปุ่ม ‘Embed’ ที่ด้านบน

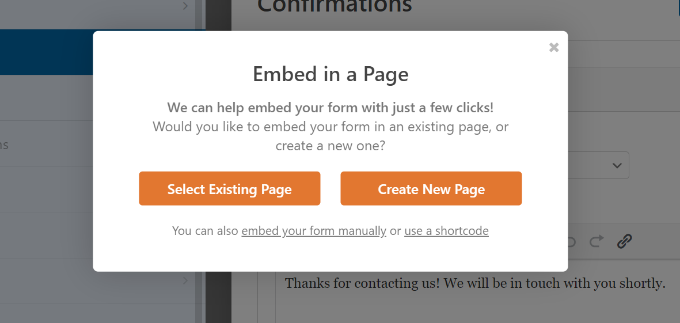
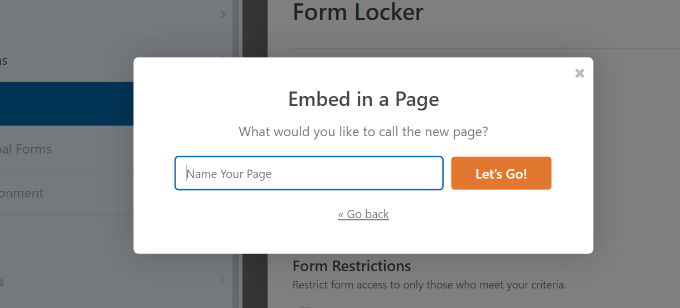
ถัดไป WPForms จะแสดงป๊อปอัปซึ่งคุณสามารถเลือกหน้าที่มีอยู่หรือสร้างหน้าใหม่เพื่อฝังแบบฟอร์มของคุณ
เราจะเลือกตัวเลือก ‘Select Existing Page’

ถัดไป คุณจะต้องป้อนชื่อสำหรับเพจหรือหน้านั้นๆ ของคุณ พยายามใส่ keyword หรือแทกหน้าที่เกี่ยวข้องจะมีหน้าเพจขึ้นมาให้เลือก หรืออาจใส่เป็นลิงค์โพสแทนก็ได้

หลังจากนั้น คุณจะเห็นตัวอย่างแบบฟอร์มการชำระเงิน Stripeในหน้าที่คุณเลือก

วิธีการสร้าง Qrcode สำหรับหน้าที่เราสร้างเอาไว้
สร้างรหัส QR โดยใช้ Google Chrome
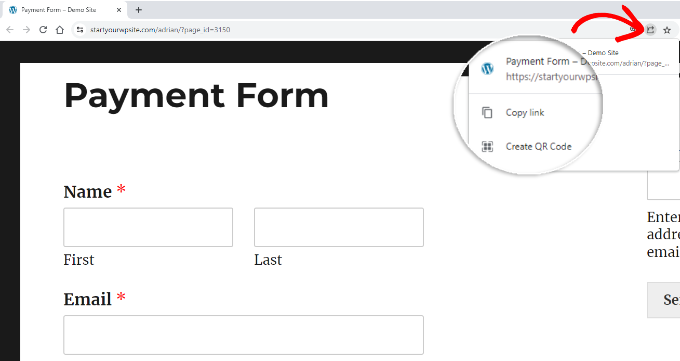
หากคุณใช้เบราว์เซอร์ Google Chrome คุณจะสามารถใช้เพื่อแชร์หน้าเว็บผ่านโค้ด QR ได้ ขั้นแรก คุณจะต้องเปิดหน้าแบบฟอร์มการชำระเงินแบบ Stripe ในแท็บหรือหน้าต่างใหม่จากนั้น คุณสามารถคลิกไอคอนแชร์ที่มุมขวาบนของแถบที่อยู่ของไซต์ จากที่นี่ เพียงเลือกตัวเลือก “สร้างรหัส QR”

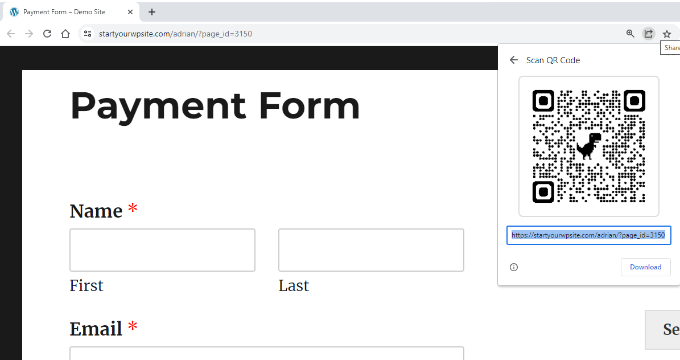
หลังจากนั้น Google Chrome จะสร้างรหัส QR สำหรับหน้าแบบฟอร์มการชำระเงิน Stripe ของคุณ คุณสามารถดาวน์โหลดรหัส QR เป็นรูปภาพได้เลย

จากนั้น เพียงวางรูปภาพไว้ที่ใดก็ได้บนเว็บไซต์ของคุณเป็นอันเสร็จเรียบร้อย

เป็นยังไงบ้างครับ ไม่ยากสำหรับการติดตั้งเพราะเรามีปลั้กอินดีๆ ในตัวอยู่แล้ว รวมไปถึง Woocommerce ที่ขายสินค้าทีละมากๆ ได้อีกด้วย ไม่ว่าจะเลือกทางไหน การตั้งค่าชำระเงินนั้นจำเป็นเสมอ ยิ่งมีแนวทางการชำระเงินมากเท่าไรก็ยิ่งมีโอกาสดึงดูดเงินจากผู้ซื้อได้มากเท่านั้น