บทความนี้จะมาแนะนำการเปิดใช้งาน WordPress Block Editor หรือที่รู้จักกันในชื่อ Gutenberg ให้สามารถใช้งานได้ในหน้า Single Product ของ WooCommerce ซึ่งโดยปกติจะมีอยู่สองส่วนที่ใช้ใส่รายละเอียดของสินค้าลงไปได้ ก็คือ Product short description กับ Product description ทั้งสองส่วนนี้จะใช้ Classic Editor ในการลงรายละเอียดของสินค้า
แต่ว่า Classic Editor แม้จะใช้งานได้ง่าย แต่ก็ข้อจำกัดอยู่ค่อนข้างเยอะ ลงได้เพียงช้อความ รูปภาพ ไม่สามารถลงรายละเอียดที่ซับซ้อนได้ ถึงจะใช้วิธีใส่ Code HTML ลงไปได้ก็ตาม แต่จะมีความยุ่งยากในการแก้ไขรายละเอียด รวมถึงการจัดขนาดของ Column ก็ทำได้ยากกว่า
การเปิดใช้งาน WordPress Block Editor ให้ใช้งานได้กับส่วน Product description ของ WooCommerce นั้นจะทำให้ใช้งาน Block Editor ต่างๆ ได้มากมาย ทั้ง Block ที่มากับ WordPress หรือ ที่ลงเพิ่มจาก Plugin ประเภท Gutenberg Blocks เช่น Spectra – WordPress Gutenberg Blocks เป็นต้น
การที่จะทำให้ส่วน Product description ของ WooCommerce ใช้งาน Gutenberg ได้ ต้องมีการแก้ไขโค้ดของ WordPress เพื่อให้ WooCommerce เปิดใช้งาน WordPress Block Editor ได้ ซึ่งโดยปกติการจะแก้ไขโค้ดของ WordPress จะมีสองวิธี คือ
Child Theme
โดยจะเป็นการเพิ่มแก้ไขโค้ดที่ต้องการ ลงไปที่ไฟล์ functions.php ในธีมลูก หรือที่เรียกว่า Child Theme สาเหตุที่ไม่แก้ไขในไฟล์ functions.php ในธีมหลักโดยตรง ก็เพราะป้องกันกรณีที่มีการอัปเดทธีม เป็นไปได้ว่าอาจจะมีการเขียนทับไฟล์ functions.php เพื่ออัปเดทฟังก์ชั่นใหม่ที่เพิ่มเข้ามาจากธีมเวอร์ชั่นใหม่ ซึ่งก็จะทำให้สิ่งที่เราแก้ไขลงไปในไฟล์ functions.php นั้นหายไปนั่นเอง
Code Snippets
เป็นการเพิ่มแก้ไขโค้ด โดยไม่ต้องใช้ Child Theme ซึ่งในบทความนี้จะใช้ Plugin – WPCode – Insert Headers and Footers + Custom Code Snippets โดยปลั๊กอินนี้ยังมีประโยชน์อื่นๆ เช่น เพิ่มโค้ด Google Search, Tag ลงไปในส่วน Header, Body หรือ Footer ของ WordPress ได้
วิธีการเปิดใช้งาน
ขั้นตอนแรกให้ติดตั้ง Plugin – WPCode – Insert Headers and Footers + Custom Code Snippets ก็ไปที่หลังบ้าน คลิกที่ Add New Plugin แล้ว Search คำว่า WPCode หา Plugin จากนั้นก็ Install และ Activate ให้เรียบร้อย

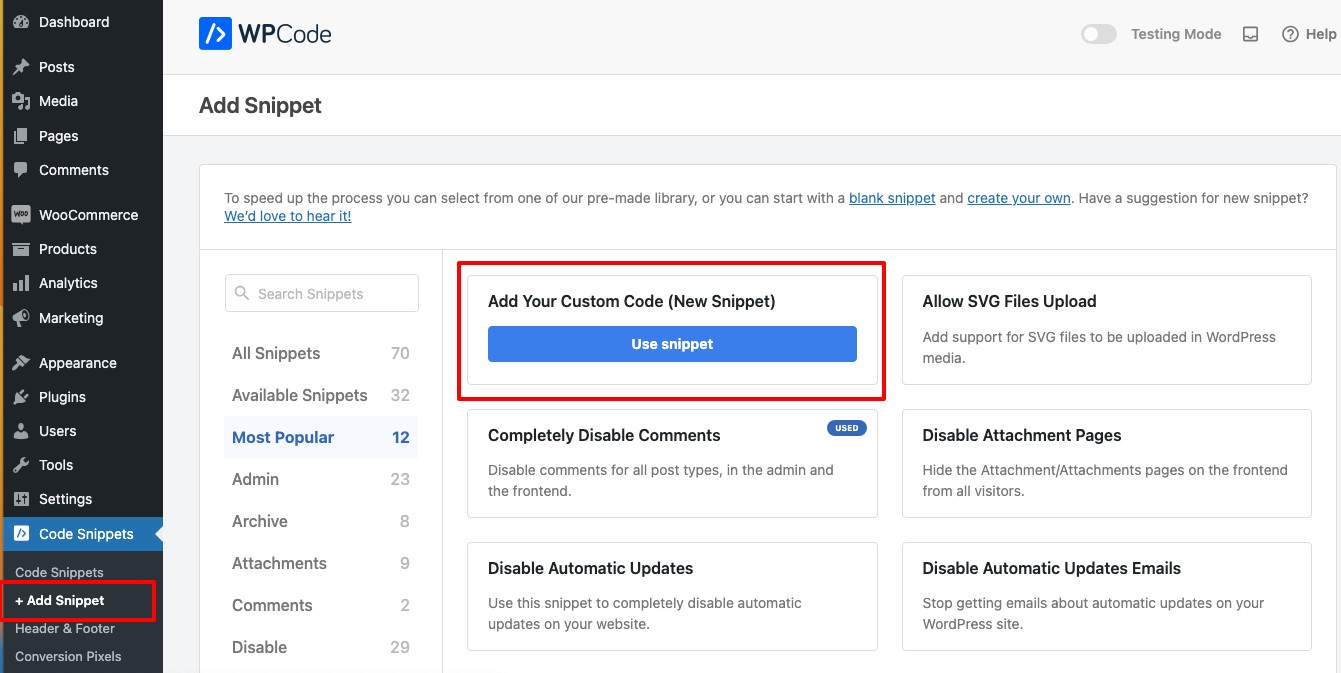
จากนั้นไปที่ Code Snippets -> + Add Snippet ที่ Add Your Custom Code (New Snippet) คลิกปุ่ม Use snippet

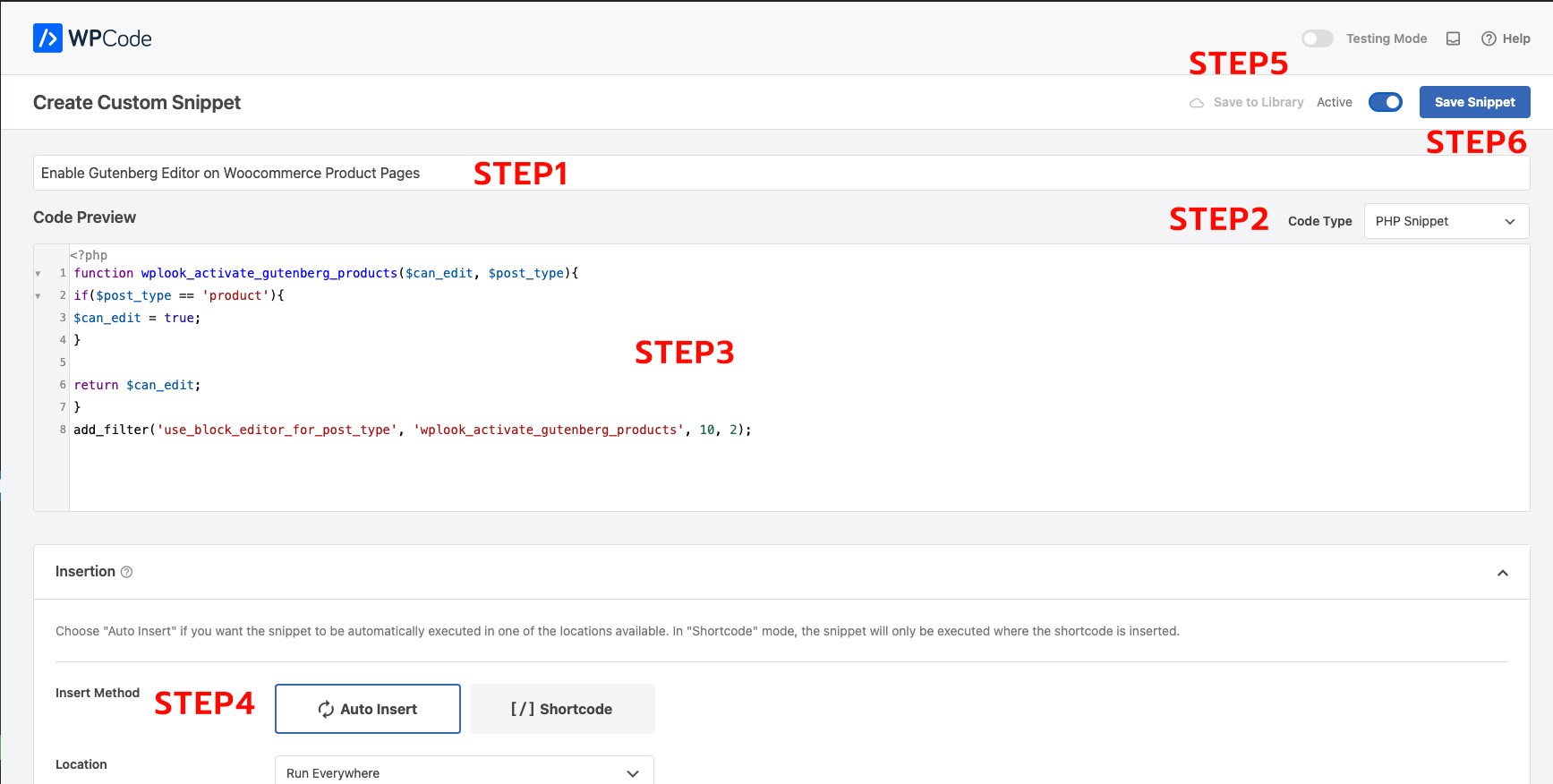
Step 1 – ตั้งชื่อ Snippet ที่ต้องการ
Step 2 – เลือก Code Type เป็น PHP Snippet
Step 3 – วางโค้ดด้านล่างนี้ลงไปในช่อง Code Preview
function wplook_activate_gutenberg_products($can_edit, $post_type){
if($post_type == 'product'){
$can_edit = true;
}
return $can_edit;
}
add_filter('use_block_editor_for_post_type', 'wplook_activate_gutenberg_products', 10, 2);
Step 4 – ให้แน่ใจว่าตรง Insert Method เลือกเป็น Auto Insert
Step 5 – เลือกให้เป็น Active
Step 6 – คลิก Save Snippet

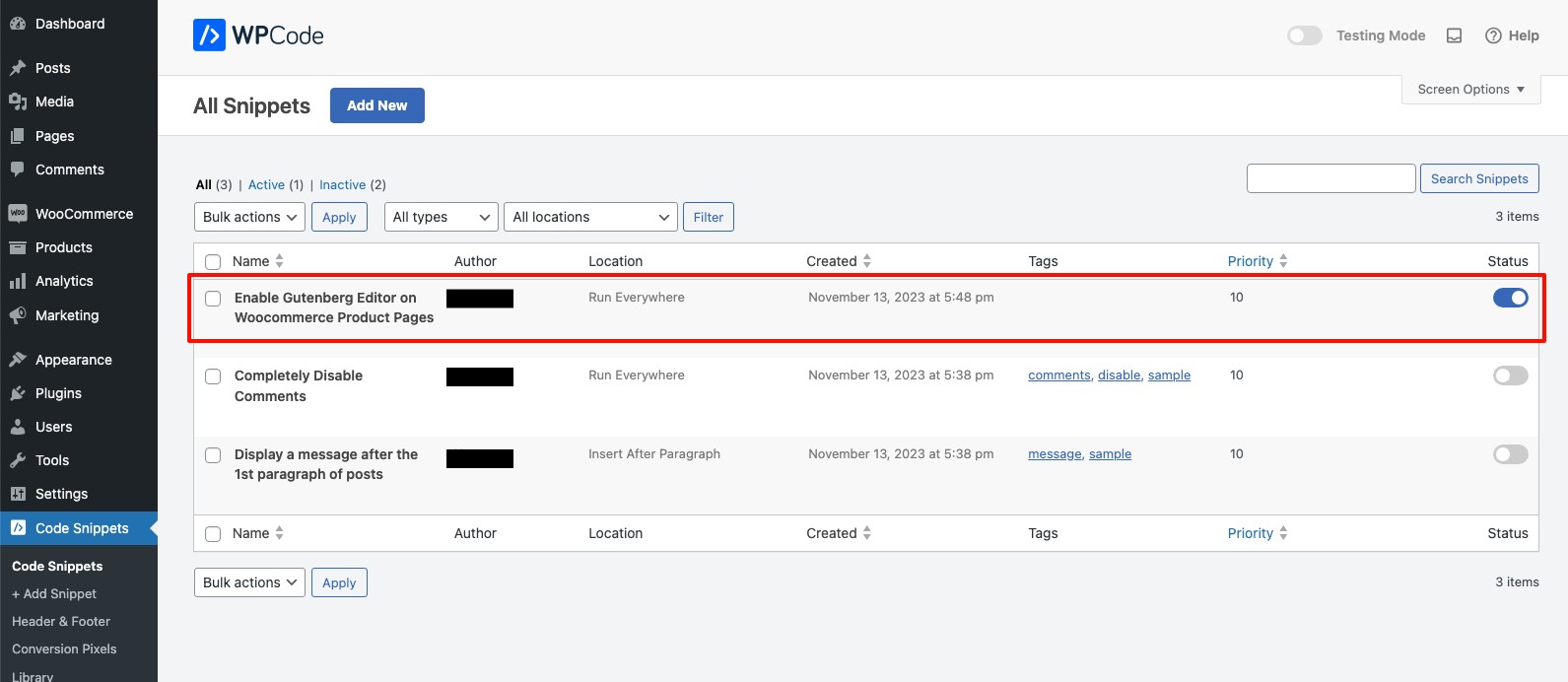
เมื่อมาดูที่หน้า All Snippets ก็จะเห็นว่ามี Snippets ที่เราเพิ่งสร้างขึ้นมาและ Status เป็น Active แล้ว

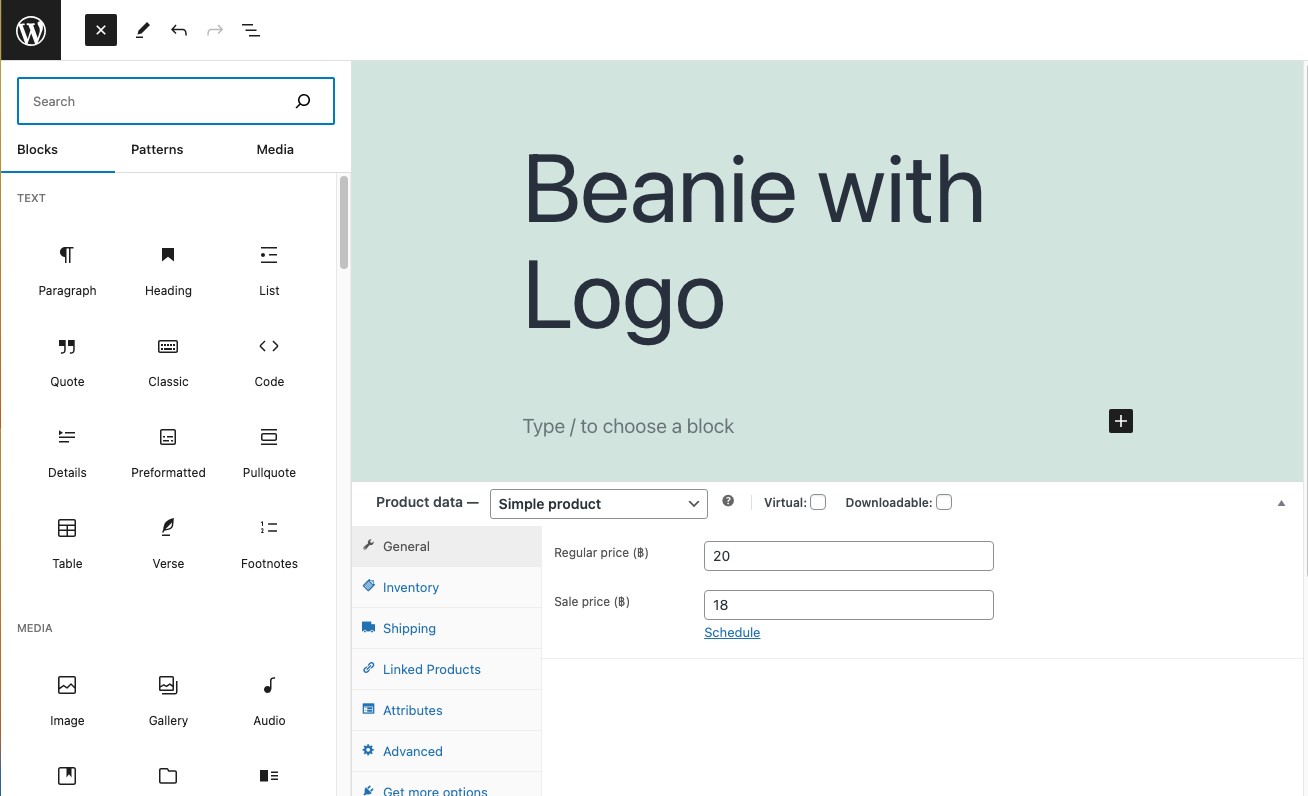
เมื่อไปที่หน้า Single Product ก็จะเห็นว่าในส่วน Product Description สามารถใช้งาน WordPress Block Editor ได้แล้ว

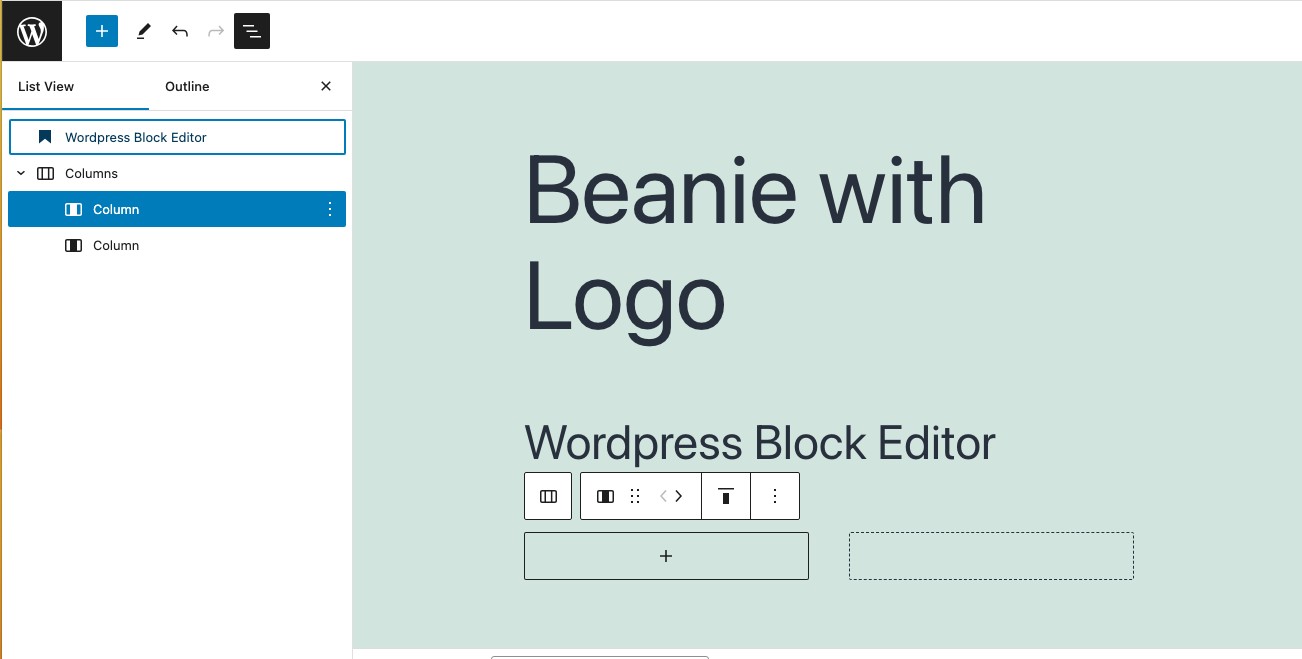
ใส่ข้อความ หรือเพิ่ม Block Columns เพื่อแบ่ง Column ออกเป็นหลายๆ ช่องก็ได้

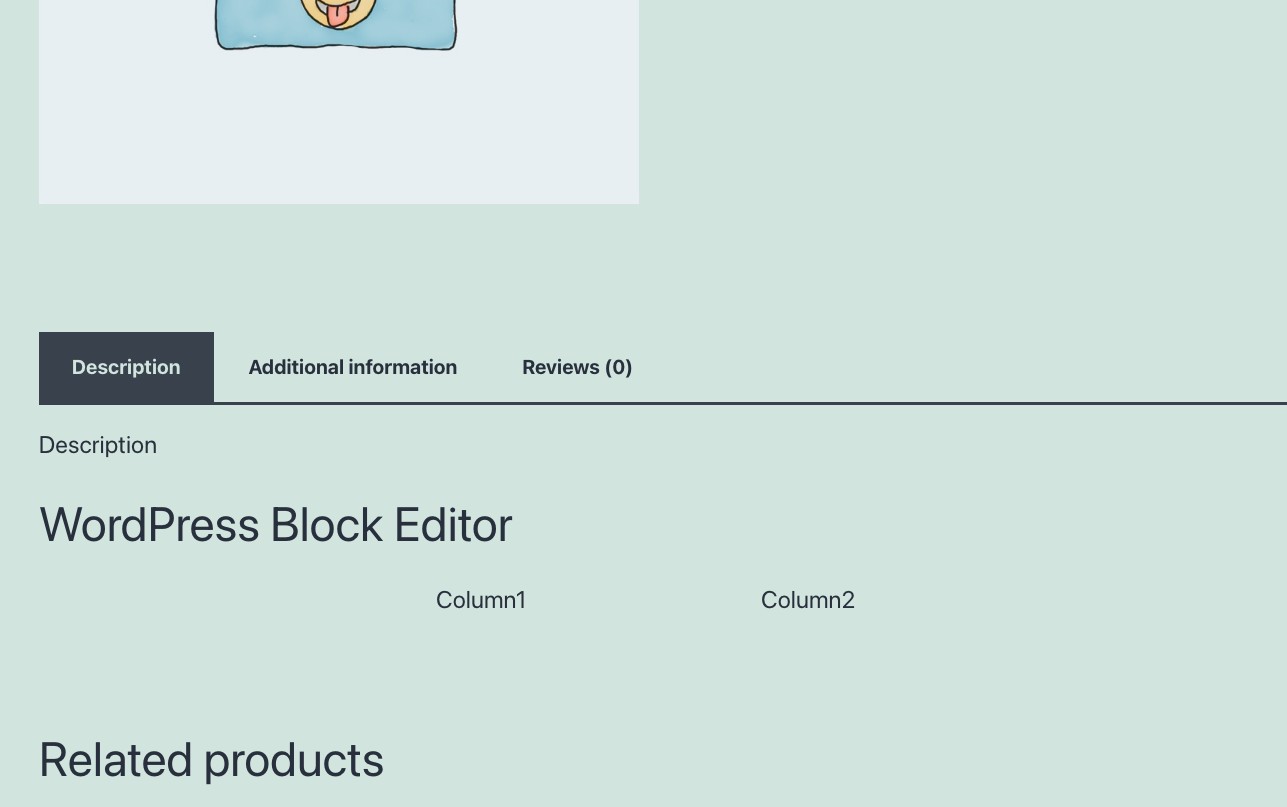
เมื่อดูหน้าสินค้าจากหน้าเว็บ ก็จะเห็นว่าการลงข้อมูลตรงนี้มีความยืดหยุ่นมากขึ้น สามารถจัดทำรายละเอียดสินค้าได้มากกว่าแค่วางข้อความหรือแปะภาพ แบบเรียงกันลงมาเป็นแนวตั้ง

สรุป
การเปิดใช้งาน WordPress Block Editor ให้ใช้งานได้กับส่วน Product Description ของ WooCommerce นั้น ช่วยให้การใส่รายละเอียดของสินค้ามีความสะดวกและมีประสิทธิภาพมากขึ้น เพราะตัว Block Editor นั้นมีความหลากหลายมากกว่าการใช้ Classic Editor แบบเดิม อีกทั้งยังสามารถลง Plugin ประเภท Gutenberg Block เพิ่มเติมเข้าไปได้อีกด้วย