
Slider Revolution คือปลั๊กอินที่ช่วยสร้างภาพสไลด์แบบสวยงามและอลังการ แต่ก็แลกมาด้วยการกินทรัพยากรต่างๆ ทำให้เว็บอาจจะทำงานช้าลง ซึ่งทางทีมงานผู้ผลิตปลั๊กอินนี้ได้ทำงานอย่างหนักเพื่อสร้างเครื่องมือด้านภาพที่ทันสมัย ขณะเดียวกันก็ค้นหาวิธีที่จะเค้นประสิทธิภาพออกมาให้มากขึ้นเรื่อยๆ แต่เขาไม่ต้องการให้คุณต้องเลือกระหว่างได้ภาพที่น่าทึ่งหรือจะเน้นที่ประสิทธิภาพระดับสูง ซึ่งมันควรจะดีไปได้พร้อมๆ กัน เรามีวิธีปรับแต่งเพื่อให้ได้ความไวที่เพิ่มมากขึ้นมาฝากครับ
สำหรับท่านที่ไม่รู้ว่า Slider Revolution คืออะไร กดอ่านบทความ แนะนำปลั๊กอินได้ที่นี่ ครับ
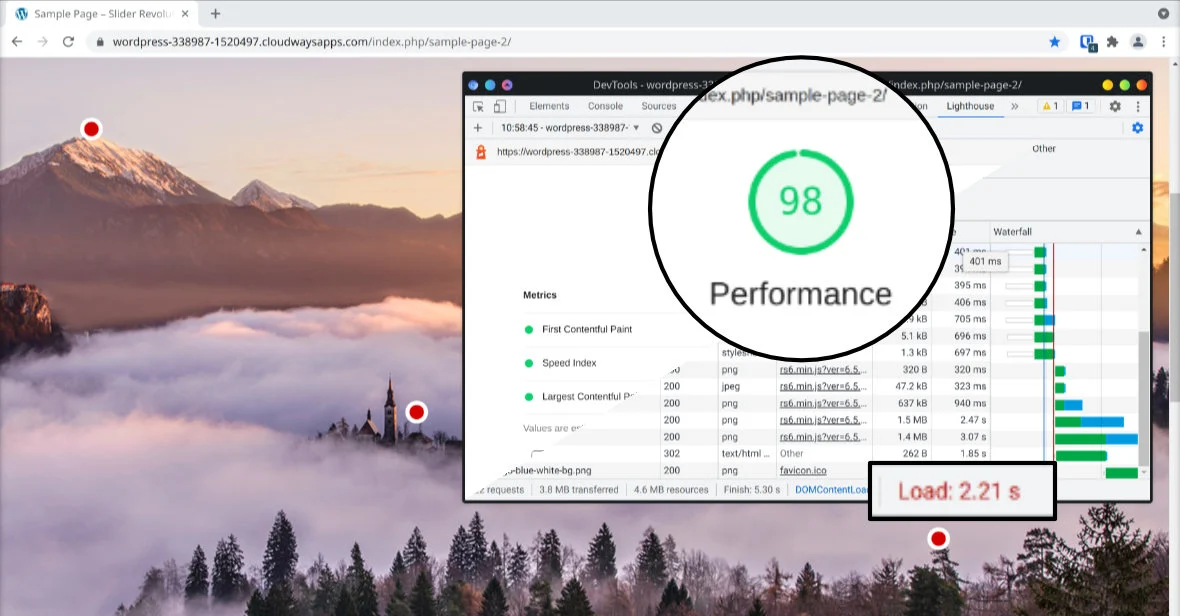
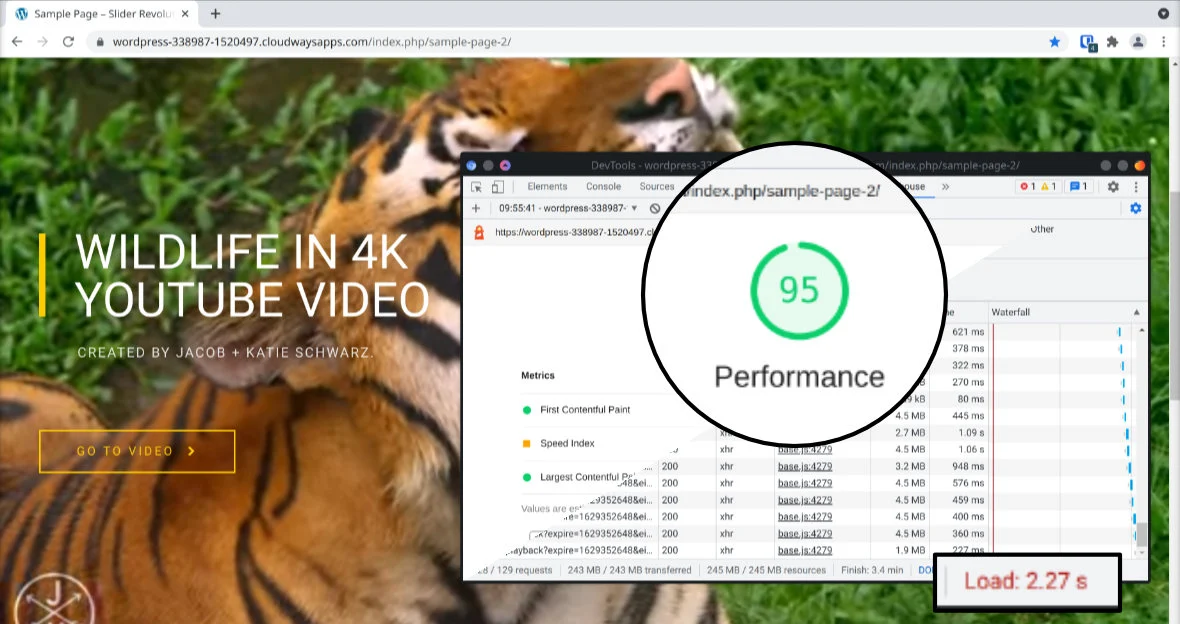
ตัวอย่างสไลเดอร์ที่ปรับแต่งแล้ว


จากภาพตัวอย่างจะเห็นว่าคะแนน Performance เป็นสีเขียว และโหลดต่ำกว่า 3 วินาที
สำหรับประสิทธิภาพนี้ เราไม่จำเป็นต้องสร้างชุดปลั๊กอินหรือกำหนดค่าเซิร์ฟเวอร์ที่ซับซ้อนเลย ใช้ความพยายามปรับแต่งเพียงเล็กน้อยเท่านั้น แถมไม่มีปลั๊กอินสร้างแคชเพื่อเพิ่มประสิทธิภาพอีกด้วยครับ
การประเมินความเร็วและประสิทธิภาพ
เมื่อปี 2020 Google เคยประกาศเรื่องการวัดความเร็วในการโหลดหน้าเว็บที่มีชื่อว่า “Core Web Vitals” โดยเป็นส่วนหนึ่งของการประเมินจัดอันดับเว็บ “ประสบการณ์การใช้งานหน้าเว็บ” การใช้งานเว็บไซต์ที่รวดเร็วช่วยในเรื่อง SEO ได้เช่นกัน
Google ได้แนะนำแนวทางปฏิบัติที่ดีที่สุดคือโหลดเว็บไซต์ภายใน 3 วินาที จากการศึกษาพบว่าเมื่อเวลาในการโหลดเพิ่มขึ้นจาก 1 เป็น 10 วินาที ความน่าจะเป็นของอัตรา Bounce Rate จะเพิ่มขึ้น หมายถึงว่ามีโอกาสที่คนชมเว็บจะไม่ดูต่อ
1-3 วินาที มีอัตรา Bounce Rate เพิ่มขึ้น 32%
1-5 วินาที มีอัตรา Bounce Rate เพิ่มขึ้น 90%
1-6วินาที มีอัตรา Bounce Rate เพิ่มขึ้น 106%
1-10วินาที มีอัตรา Bounce Rate เพิ่มขึ้น 123%
พูดง่ายๆ ก็คือคนไม่ชอบการรอ ดังนั้นยิ่งเว็บไซต์ของคุณเร็วเท่าไรคนยิ่งชอบและสนใจชมเว็บมากขึ้นเท่านั้น ความหมดความอดทนจะเริ่มมาในเวลาในช่วงเวลาประมาณ 3 วินาที และเริ่มรุนแรงเต็มที่ในช่วงเวลาประมาณ 10 วินาที ดังนั้นเราจึงต้องการให้ไซต์ของเราโหลดได้ภายใน 3 วินาที จึงจะดีที่สุด
วิธีการปรับแต่ง Slider Revolution ให้เร็วขึ้น
จริงๆ แล้ว Slider Revolution ตั้งแต่เวอร์ชั่น 6.5 ขึ้นไป ได้มีการปรับแต่งให้แต่ละโมดูลในการทำสไลด์มีความไวขึ้นและมีประสิทธิภาพมากขึ้นไปแล้ว แต่เราสามารถมาดูวิธีที่ปรับแต่งในการเพิ่มความไวขึ้นได้อีก
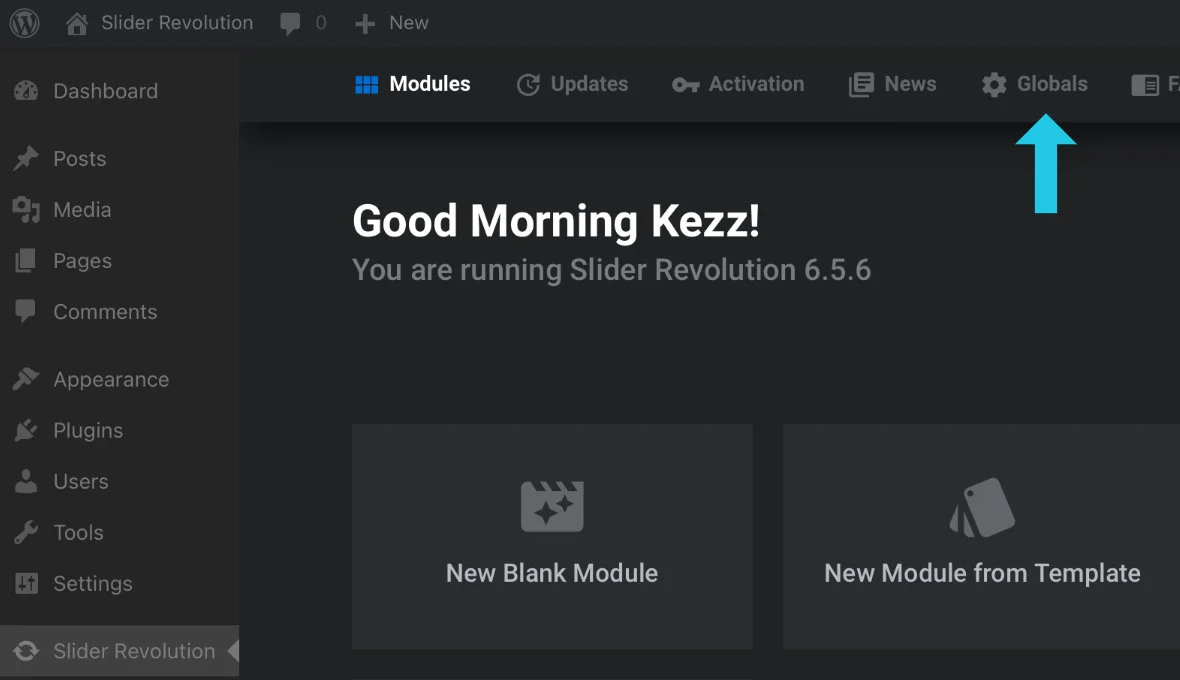
1. เริ่มด้วยการ Activate ปลั๊กอินของเรากันก่อน จากนั้นไปที่เมนู Slider Revolution > Globals

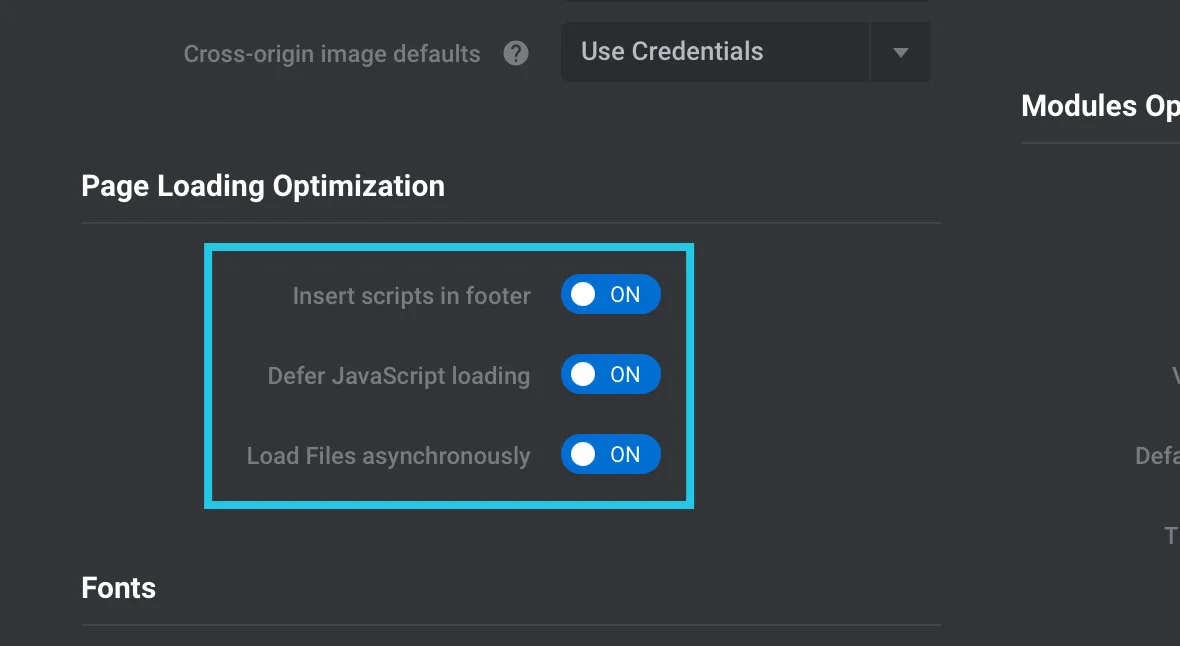
2. ดูหัวข้อ Page Loading Optimization เปิดการใช้งานทั้ง 3 ตัวเลือกนี้ได้เลย
– Insert scripts in footer
– Defer JavaScript loading
– Load Files asynchronously

การเปิด 3 ตัวเลือกนี้ จะทำให้การโหลด JavaScript เลื่อนไปโหลดที่ส่วนท้ายของหน้าเว็บ สิ่งนี้จะช่วยเพิ่มประสิทธิภาพให้มีการแสดงส่วนที่มีลำดับความสำคัญสูงประเภทอื่นๆ โหลดได้เร็วขึ้น และเพื่อให้การประมวลผลหลายประเภทเกิดขึ้นในเวลาเดียวกัน
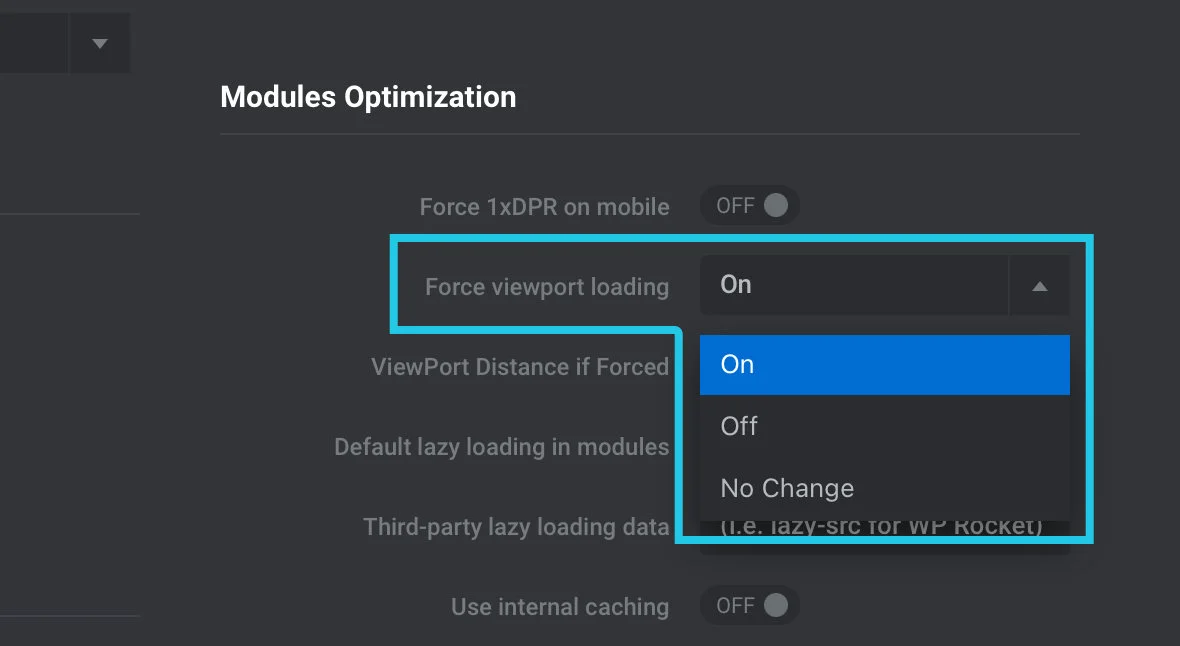
จากนั้นไปที่หมวด Modules Optimization เปิดการทำงานของ Force viewport loading เป็น On

วิธีนี้ทำให้การโหลดสไลด์ถูกดึงไว้ก่อน จะแสดงผลเมื่อผู้ชมอยู่ใน Viewport นั้นๆ เท่านั้น

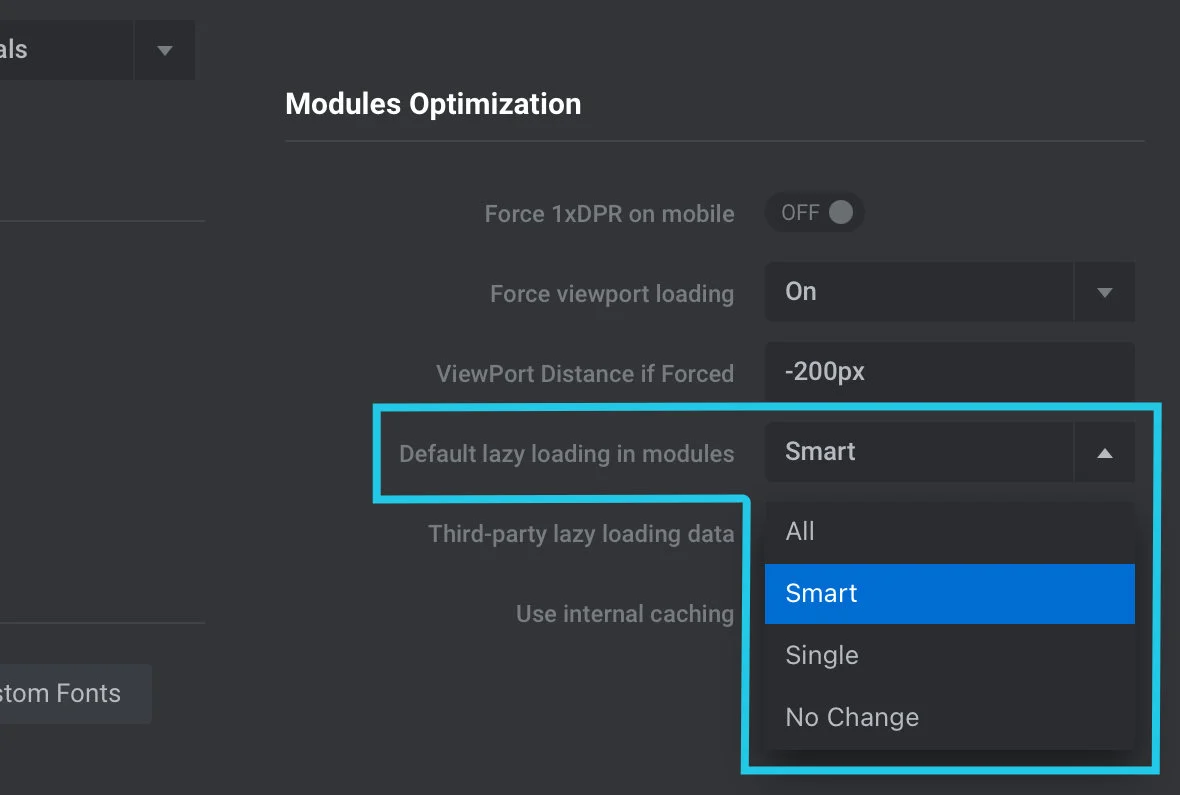
และปรับตัวเลือกของ “Default lazy loading in module” เป็น Smart เมื่อเลือกการตั้งค่านี้ การแสดงภาพของโมดูลจะถูกโหลดแบบ “Lazy Load” คือในตอนแรกจะโหลดเฉพาะรูปภาพจากสไลด์แรกเท่านั้น จากนั้นจึงค่อยโหลดภาพจากสไลด์ถัดไปและก่อนหน้า เมื่อสลับไปที่สไลด์อื่น รูปภาพของสไลด์ถัดไปหรือก่อนหน้าก็จะถูกโหลด ขึ้นอยู่กับว่าไฟล์ใดที่ยังไม่ได้โหลดในระหว่างการเริ่มต้น
3. Optimize File Sizes
ทุกครั้งที่เราเพิ่มรูปภาพลงใน WordPress จะมีการสร้างสำเนาหลายชุด ตั้งแต่เล็กไปจนถึงใหญ่ โดยมีขนาดไฟล์เพิ่มขึ้นเรื่อยๆ ยิ่งขนาดของรูปภาพใหญ่ขึ้น ขนาดไฟล์ก็จะใหญ่ขึ้นและต้องใช้เวลาในการโหลดนานขึ้น
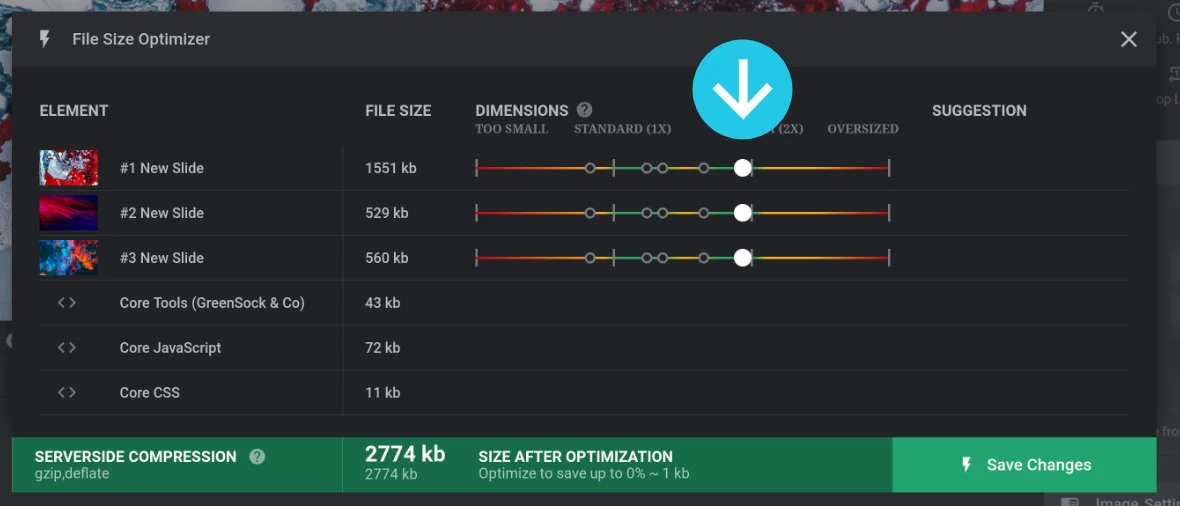
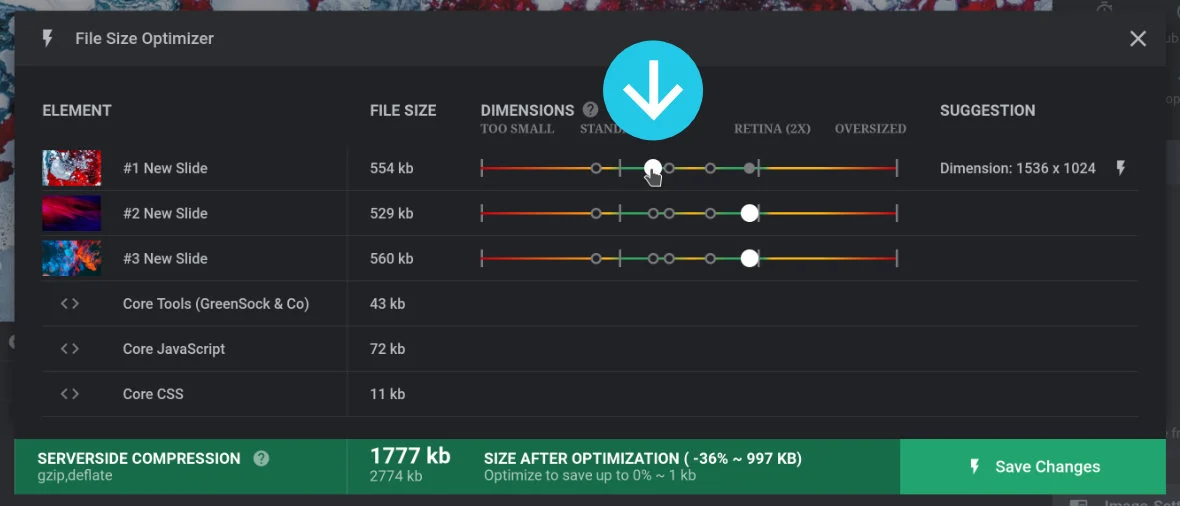
Slider Revolution มีเครื่องมือ File Size Optimizer ที่แสดงรายการภาพทุกภาพในโมดูลของคุณ และเวอร์ชันขนาดที่เลือกในปัจจุบัน คุณสามารถใช้เครื่องมือนี้เพื่อเลือกรูปภาพที่มีขนาดเล็กลงได้
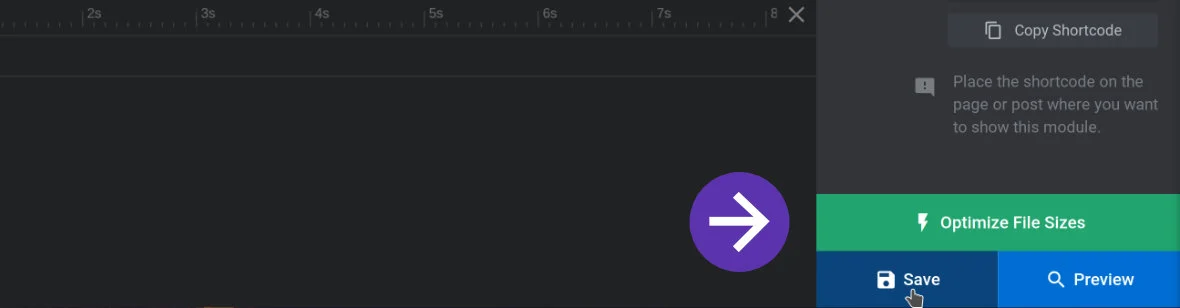
วิธีเข้าใช้งานจะต้องเข้าไปที่ Slider Editor นำวางเมาส์เหนือปุ่ม Save จากนั้นคลิกปุ่มสีเขียว Optimize File Sizes ที่ปรากฏขึ้น

เมื่อเปิดแล้วจะเห็นแต่ละภาพที่กำลังใช้งาน ดูตรงชด้านขวาที่มีจุดอยู่บนเส้น แต่ละจุดแสดงถึงขนาดรูปภาพที่มีอยู่ จุดซ้ายสุดคือรุ่นที่ไฟล์เล็กที่สุด และจุดขวาสุดคือไฟล์ที่ใหญ่ที่สุด จุดสีขาวจะบอกคุณว่าเวอร์ชันใดที่กำลังใช้งานอยู่

เราสามารถเลือกจุดอื่น เพื่อเลือกใช้ขนาดไฟล์ที่เล็กลงได้ หลังจากคลิกเลือกแล้วสังเกตตรงแถบสีเขียวด้านล่าง จะแสดงขนาดไฟล์ตามที่คุณเลือก จากนั้นกด Save Changes วิธีนี้จะช่วยลดขนาดไฟล์ของภาพได้เยอะเลยครับ

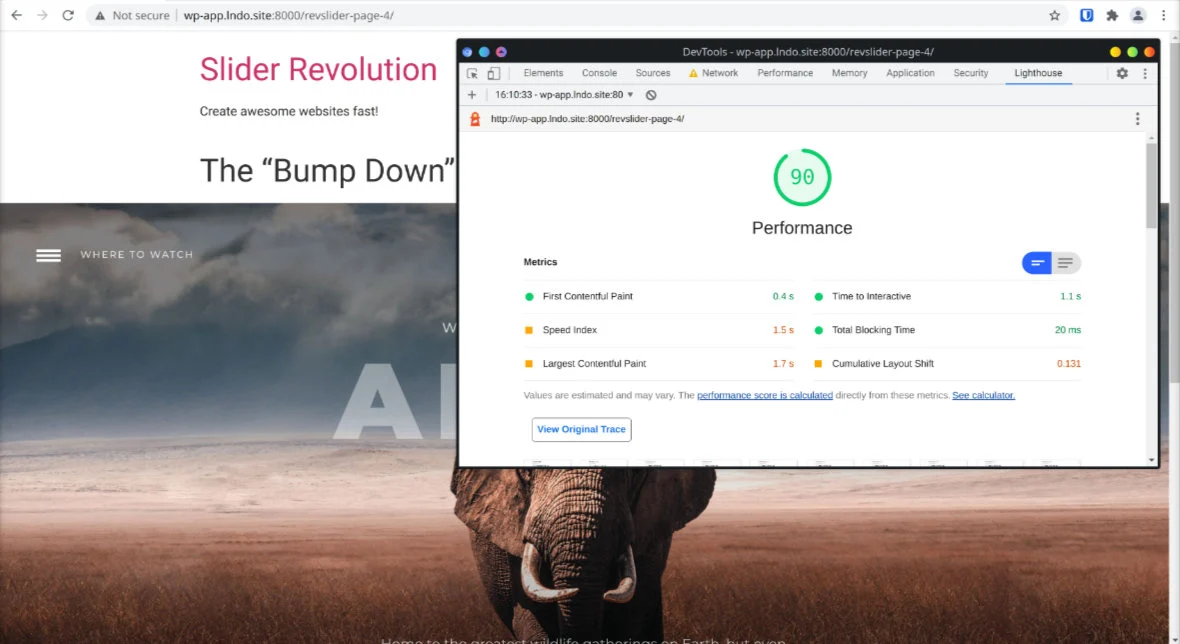
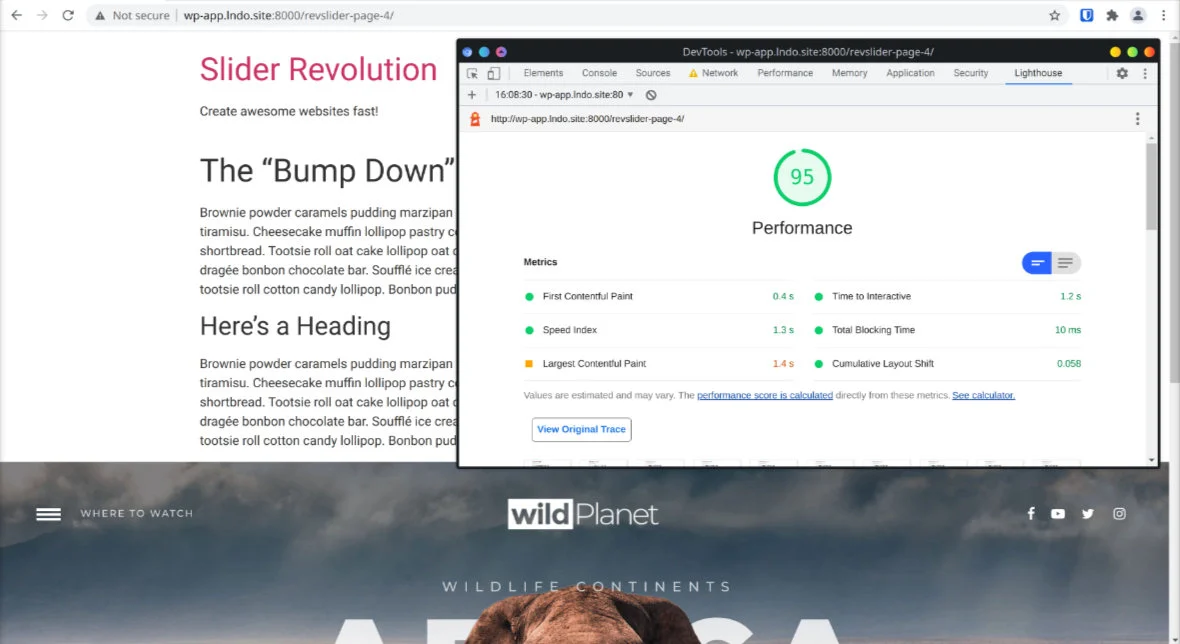
3. ขยับตำแหน่ง Sliderช่วยเพิ่มความไวได้
ดูจากภาพแรก ตำแหน่ง Slider อยู่สูงทำให้ได้คะแนน Performance อยู่ที่ 90

ทีนี้พอเราขยับตำแหน่ง Slider เลื่อนต่ำลงกว่าพวก paragraphs และ headings ปรากฏว่าได้คะแนนสูงขึ้น

4. เลือกใช้ไฟล์ภาพฟอร์แมท WebP แทน JPEG , GIF หรือ PNG
5. เลือกใช้ธีมที่มีความไว ธีม
6. เลือกใช้บริการ Hosting ที่มีความไวสูง สำหรับคนที่กำลังมองหา Hosting ดีๆ ลองพิจารณา Ruk-com เป็นอีกทางเลือกครับ มี Hosting ที่ปรับแต่งมาเพื่อระบบ WordPress โดยเฉพาะ ทำให้การใช้งานไวขึ้นมากเลยครับ
เว็บไซท์ Slider Revolution






