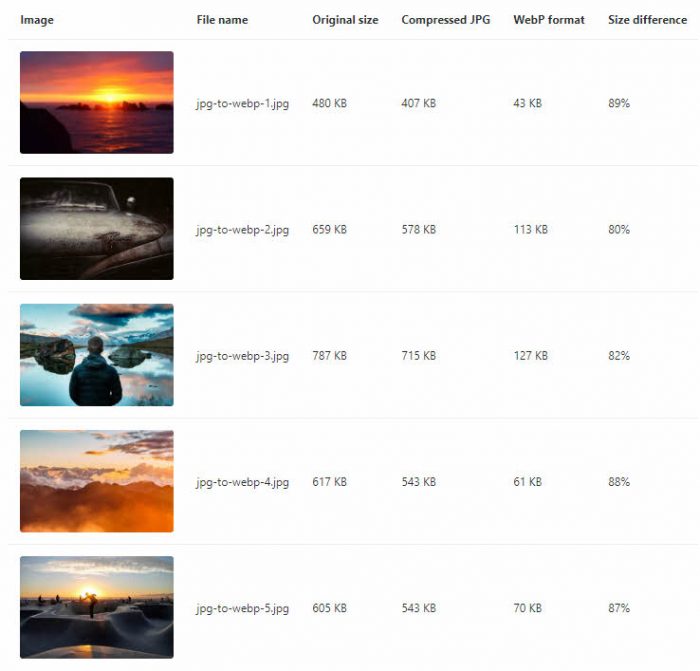
อย่างที่หลายๆ คนทราบแล้วว่า WebP นั้นเป็นอีกมาตฐานนึงของไฟล์ภาพที่พัฒนาโดย Google ซึ่งมีขนาดเล็กกว่าไฟล์ JPG ถึง 77% และ PNG ถึง 27% เลยทีเดียว แถมยังมีคุณสมบัติคล้ายๆ ไฟล์ PNG คือสามารถแสดงแบบโปร่งใสได้อีกด้วย จึงไม่แปลกที่เราจะเห็นการนำ WebP มาใช้ในเว็บต่างๆ มากขึ้น อ้อ มันยังถูกแนะนำให้ใช้เมื่อเราทดสอบเว็บด้วย Google PageSpeed Insight ด้วยนะ

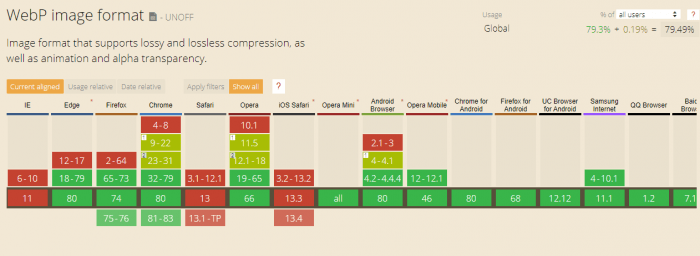
บราวเซอร์ที่รองรับ WebP ตอนนี้แทบจะรองรับทุกตัวแล้ว

WP Rocket เป็นปลั๊กอินแคช ที่พัฒนาเพิ่มความสามารถในการตรวจไฟล์ WebP ที่สร้างจากปลั๊กอินอื่นๆ และสร้างแคชที่รองรับ WebP เหล่านั้นได้ เช่น WebP ที่มาจากปลั๊กอิน Imagify (เจ้าของเดียวกับ WP Rocket), Optimus, ShortPixel, EWWW Image Optimization
ปกติแล้วปลั๊กอินเหล่านี้จะสร้างไฟล์ WebP ให้เราฟรีๆ เมื่อมีการบีบอัดภาพให้เรา แต่ก็อาจจะยังยุ่งยากหลายอย่าง เช่น .htaccess ซึ่งในบางโฮ้สต์ก็ไม่รองรับ หรืออาจจะมีปัญหาเมื่อใช้ร่วมงานกับ CDN บางตัว หรือการใช้แท็ก <picture> ที่บางทีก็อาจจะไม่ครอบคลุมภาพทั้งหมด เป็นต้น WP Rocket จึงเข้ามาเป็นคนกลางเพื่อรับมือกับปัญหาเหล่านี้ให้ง่ายขึ้นด้วยการสร้างแคชแยกต่างหากเสียเลย
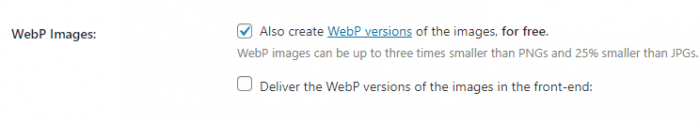
ShortPixel
ยกตัวอย่างการสร้างการแปลงไฟล์ WebP ด้วยปลั๊กอิน ShortPixel ด้านล่าง เราสามารถที่จะติ๊กให้ปลั๊กอินสร้างไฟล์ให้อัตโนมัติได้ และเนื่องจากเราจะใช้ WP Rocket ในการควบคุมการแสดงผลแทนการใช้ฟังชั่นจากปลั๊กอิน ShortPixel เราจึงไม่จำเป็นที่จะต้องติ๊กช่อง Deliver the WebP versions of the image in the front-end ซึ่งถ้าเราใช้ตัวที่มากับปลั๊กอินเหล่านั้นเอง ก็จะไม่ได้ใช้ฟังชั่นของ WP Rocket (แต่ละปลั๊กอินมีการตั้งค่าไม่เหมือนกัน แต่ก็ไม่ต่างกันมาก เอาแค่ว่าให้ทำ WebP แต่ไม่ต้องให้เสริฟ WebP)

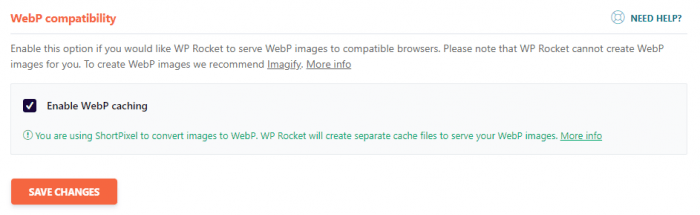
WP Rocket
ทำการตั้งค่าให้ WP Rocket เสริฟภาพ WebP ที่สร้างด้วยปลั๊กอินเหล่านั้นอัตโนมัติ ซึ่งถ้าหากเป็นปลั๊กอินที่กล่าวข้างต้น WP Rocket จะสามารถตรวจเจอได้เอง เราไม่ต้องทำอะไร แค่ติ๊กเปิดการใช้งานเท่านั้น สามารถเปิดการทำงานได้ที่เมนู Media ของ WP Rocket ตรง WebP compatibility

หากเราไม่สามารถติ๊กตรงนี้ได้ แสดงว่า
- เว็บเรายังไมได้มีการสร้างไฟล์ WebP จากปลั๊กอินที่ WP Rocket รองรับ มันจะตรวจไม่เจอ
- เราใช้การตั้งค่าจากปลั๊กอินบีบอัดภาพเหล่านั้นในการแสดงผล WebP อยู่ ต้องไปปิดมันก่อน เหลือไว้แค่การสร้าง WebP เฉยๆ พอ แล้วค่อยมาติ๊กให้ WP Rocket รับหน้าที่นี้แทน
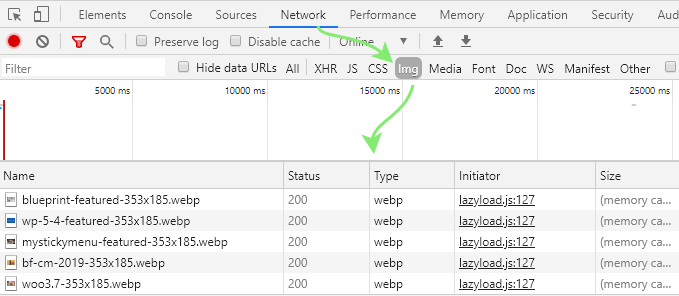
เราสามารถทดสอบได้ว่าเว็บเราใช้ WebP หรือยัง โดยการเปิดแท็บใหม่ด้วย Incognito mode ขึ้นมา แล้วกด F12 เพื่อเข้าสู่ Inspect หรือคลิกขวาแล้วเลือก Inspect ก็ได้ แล้วที่แท็บ Network แล้ว Refresh อีกครั้ง จากนั้นติ๊กในช่อง Img จากนั้นเลื่อนดูไฟล์ภาพที่โหลดในหน้านี้