
ต่างจาก MCE Table Buttons ตรงที่จะทำการเก็บข้อมูลของตารางลงไว้ในฐานข้อมูล และเวลาจะนำมาแสดงก็ใช้ Shortcode แทน จะไม่สามารถแก้ไขที่หน้าบทความได้เหมือน MCE Table Buttons แต่ก็มีความสามารถมากกว่าเยอะพอสมควร เช่น การ Import/Export ตารางได้ มี Sorting, Filter, Search ในตัว สามารถรองรับการ Import ไฟล์แบบ Excel, CSV, HTML, JSON ได้
การใช้งาน
เพิ่มตาราง
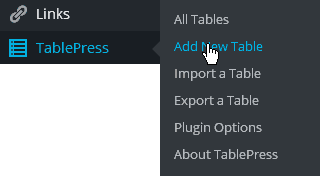
ไปที่เมนู TablePress > Add New Table

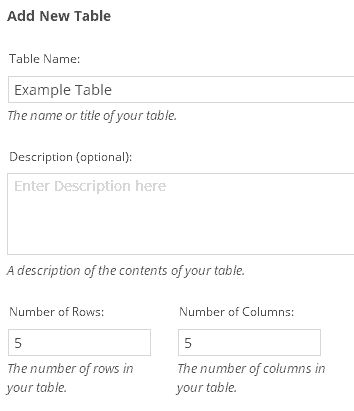
ตั้งชื่อตารางและกำหนดจำนวนแถวและคอลัมน์ที่ต้องการ เสร็จแล้วคลิก Add Table

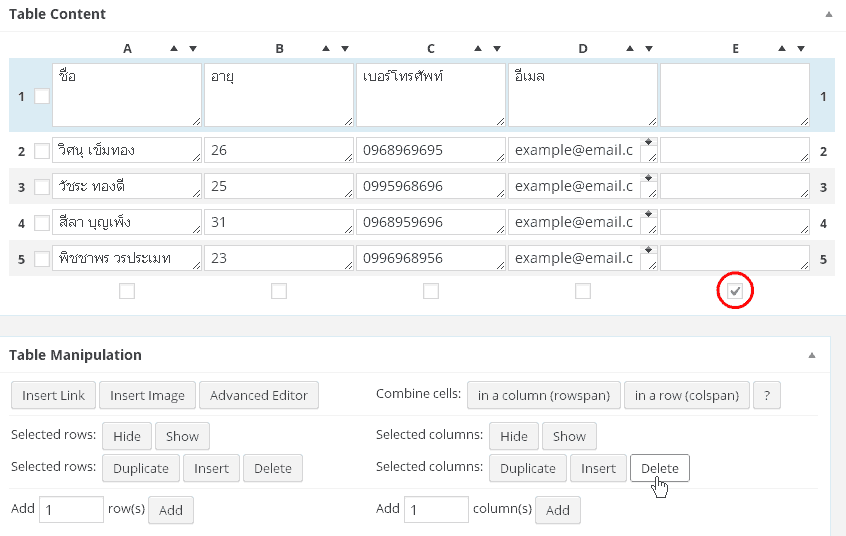
จากนั้นเราก็จะเข้าสู่หน้ากรอกข้อมูลตาราง สามารถใส่ลิงค์หรือภาพได้ หรือคลิกที่ Advance Editor เราสามารถที่จะลบตารางโดยการคลิกที่แถวหรือคอลัมน์ที่ต้องการแล้วคลิกที่ปุ่ม Delete หรือทำการรวม (Combine) เซลใดๆ ด้วยการเลือกเซลที่ต้องการแล้ว Combine ก็ได้ หากต้องการเพิ่มแถวหรือคอลัมน์ ก็ใส่จำนวนที่ต้องการแล้วกด Add

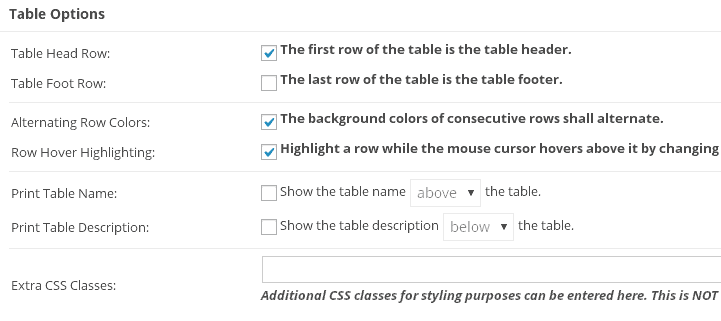
Table Options
ใช้สำหรับกำหนดคุณลักษณะของตาราง เช่น การกำหนดให้แถวแรกเป็น Header โดยอัตโนมัติ หรือการกำหนดให้เปลี่ยนสีพื้นหลังเมื่อเราเคลื่อนเม้าส์อยู่เหนือแถวใดๆ ทำให้เราสังเกตุข้อมูลได้ง่ายขึ้นค่ะ

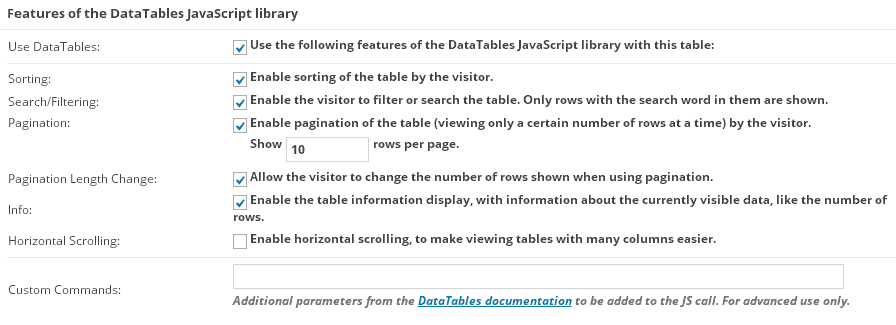
Featured of the DataTable
ใช้สำหรับการกำหนดการทำงานเพิ่มเติมให้กับตาราง เช่น การเปิดใช้งานการเรียงข้อมูล (Sorting) โดยเมื่อมีการคลิกที่หัวข้อคอลัมน์ใดๆ หากเป็นข้อมูลตัวเลข ก็จะแสดงแบบไล่ลำดับ น้อย – มาก, มาก – น้อย เป็นต้น, การแบ่งข้อมูลเป็นหลายๆ หน้า (Pagination) โดยกำหนดจำนวนแถวที่ตัดขึ้นหน้าใหม่ในช่อง Show _ row per page. หรือการเพิ่มช่อง Search เป็นต้น



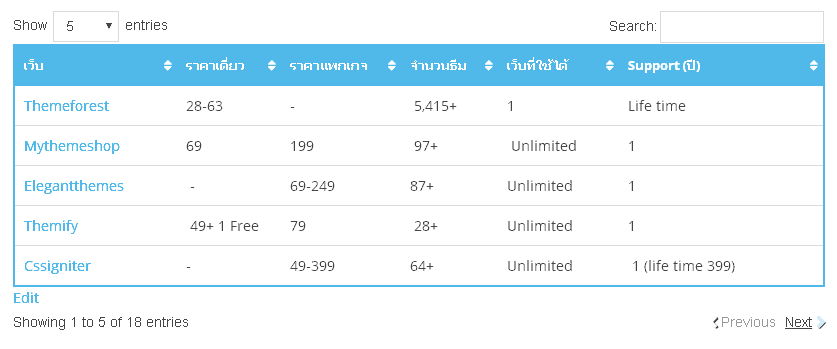
จากนั้นคลิกที่ปุ่ม Preview เพื่อดูตัวอย่างตารางที่เราสร้างขึ้น แล้วกดปุ่ม Save Changes เพื่อจัดเก็บตาราง
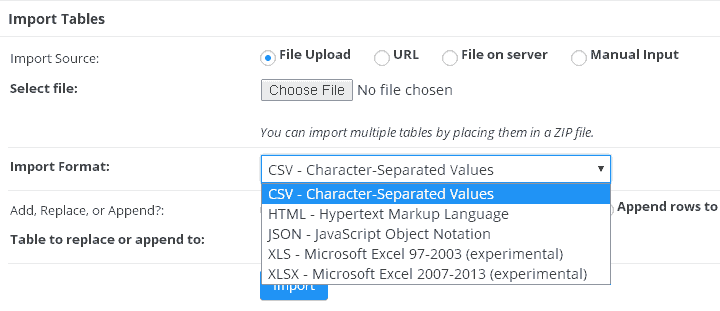
Import/Export
ใช้สำหรับการ Import หรือ Export ตารางจากข้อมูลประเภทต่างๆ สามารถอัพโหลดเป็นไฟล์หรือก๊อปปี้ข้อมูลมาวางได้หากเลือกเป็นแบบ Manual Input

การใช้งานตาราง

เราสามารถแทรกตารางลงไปในโพสใดๆ ด้วยการใช้ shortcode ของตารางนั้นๆ เช่น [[table id=4 /]] หรือที่หน้าเขียนบทความ คลิกที่ปุ่มแทรกตารางของ TablePress แล้วเลือกตารางที่เราต้องการแทรกลงไป
Extension
TablePress มี Extension หลายตัวที่สามารถเสริมการใช้งานได้ มีทั้งตัวฟรีและแบบเสียเงิน สามารถดาวน์โหลดได้ที่เว็บของ TablePress โดยตรง Extension ที่แนะนำ เช่น Responsive ที่ช่วยทำให้ตารางสามารถเลื่อนได้ หรือปรับให้เป็นแบบ Responsive ก็ได้ ไม่ก็ Fixed Header ที่ตรงแถวที่เป็น Header ให้อยู่กับที่ไม่เลื่อนเมื่อมีการเลื่อนหน้าจอ เป็นต้น
Frontend table behavior
- Responsive Tables Premium
- Automatic URL conversion
- PHP code in table cells
- Row Filtering Premium
- Single Cell Content Shortcode
- Table Row Order Premium
More features for the DataTables JavaScript library
- DataTables Sorting plugins
- DataTables Buttons Premium
- DataTables FixedColumns
- DataTables FixedHeader Premium
- Pagination Length Change “All” Entry
- Change DataTables strings
- DataTables Column Filter
- DataTables ColumnFilterWidgets Premium
- DataTables Counter Column






