
ก็มาถึงปลั๊กอินตัวที่ 5 แล้วที่จะมาแนะนำกัน สำหรับปลั๊กอินสำหรับสร้างแถบเลื่อนสไลด์ในเว็บไซต์ WordPress ปลั๊กอินตัวนี้มีชื่อว่า Master Slider – Responsive Touch Slider จาก averta โดยเป็นปลั๊กอินสร้างสไลด์อีกตัวที่มีอินเตอร์เฟสที่ใช้งานง่าย สามารถใช้งานได้กับทุกธีมของ WordPress รองรับการทำงานกับ Touchscreen บน Tablet และ Mobile
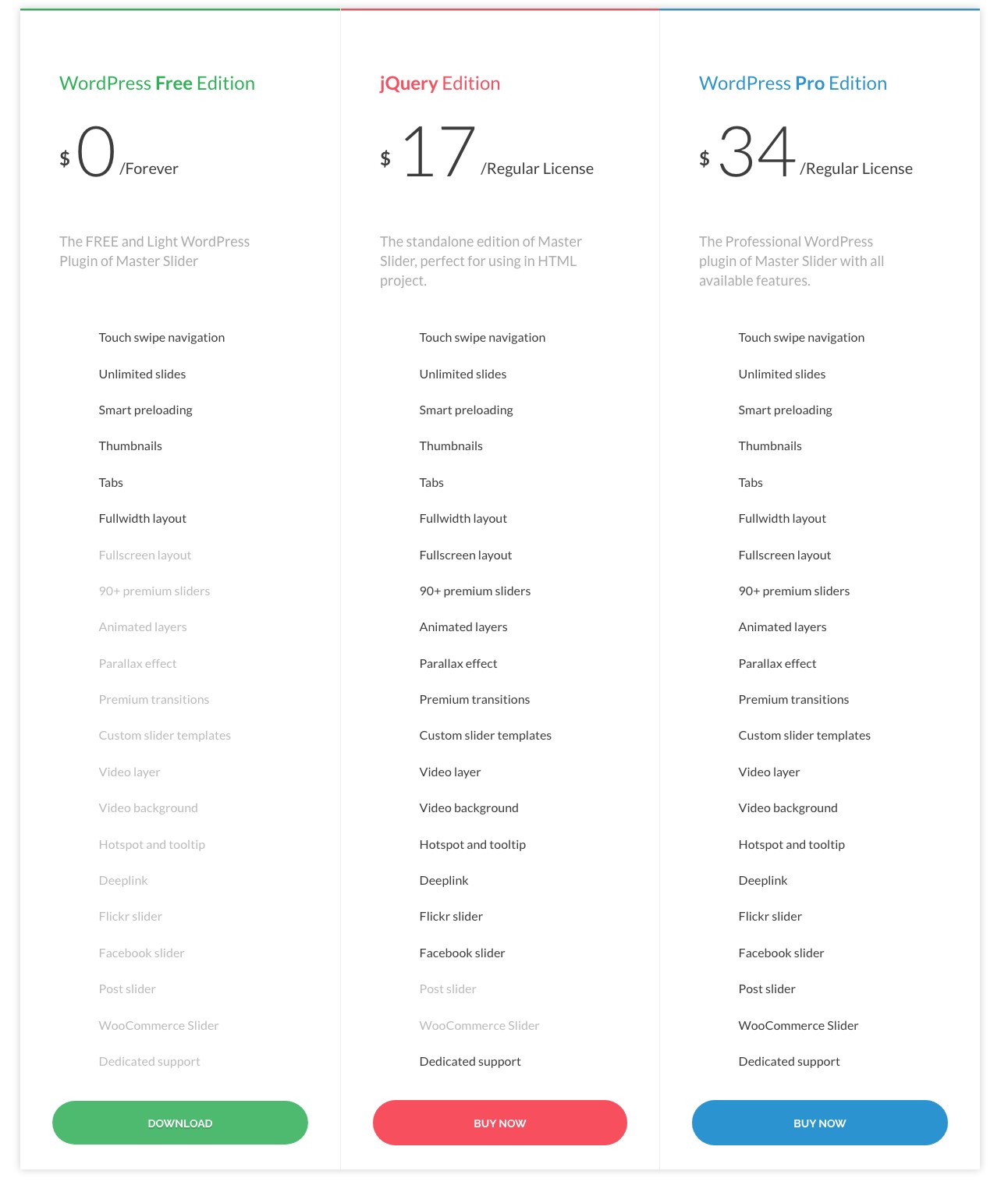
ปลั๊กอิน Master Slider เป็นปลั๊กอินสร้างสไลด์ที่ได้รับความนิยมอยู่พอสมควร โดยมียอดดาวน์โหลดไปใช้งานมากกว่า 90,000 ครั้ง มีเวอร์ชั่นฟรีให้่ใช้งาน สามรถสร้างสไลด์ได้ไม่จำกัดจำนวน รองรับเลย์เอาท์แบบ Fullwidth โดยตัวฟรีจะมี Template ให้ใช้ทั้งหมด 8 แบบ สำหรับเวอร์ชั่นฟรีจะมีฟังก์ชั่นหลักๆ ดังนี้
- Touch swipe navigation
- Unlimited slides
- Smart preloading
- Thumbnails
- Tabs
- Fullwidth layout
ส่วนในเวอร์ชั่น WordPress Pro Edition นั้น มีราคาขายอยู่ที่ $34/Year โดยจะมีฟังก์ชั่นเพิ่มขึ้นมาจากเวอร์ชั่นฟรีมากมาย รวมถึงมี Template ให้ใช้งานมากกว่า 90 แบบ
ฟังก์ชั่นที่เพิ่มขึ้นมาจากเวอร์ชั่น Free
- Fullwidth layout
- Fullscreen layout
- 90+ premium sliders
- Animated layers
- Parallax effect
- Premium transitions
- Custom slider templates
- Video layer
- Video background
- Hotspot and tooltip
- Deeplink
- Flickr slider
- Facebook slider
- Post slider
- WooCommerce Slider
- Dedicated support
Master Slider นั้นนอกจากจะมีเวอร์ชั่น Free และ Pro ที่ใช้งานได้กับ WordPress แล้ว ยังมีเวอร์ขั่นที่เป็น jQuery Edition สำหรับนำไปใช้กับเว็บไซต์ HTML ทั่วไปด้วย อมีราคาขายอยู่ที่ $17/Year และฟังก์ชั่นเหมือนเวอร์ชั่น WordPress Pro Edition ทุกอย่าง

การติดตั้งปลั๊กอิน Master Slider
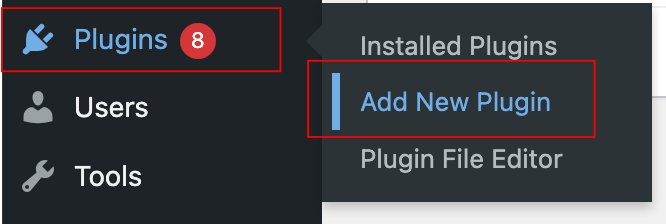
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

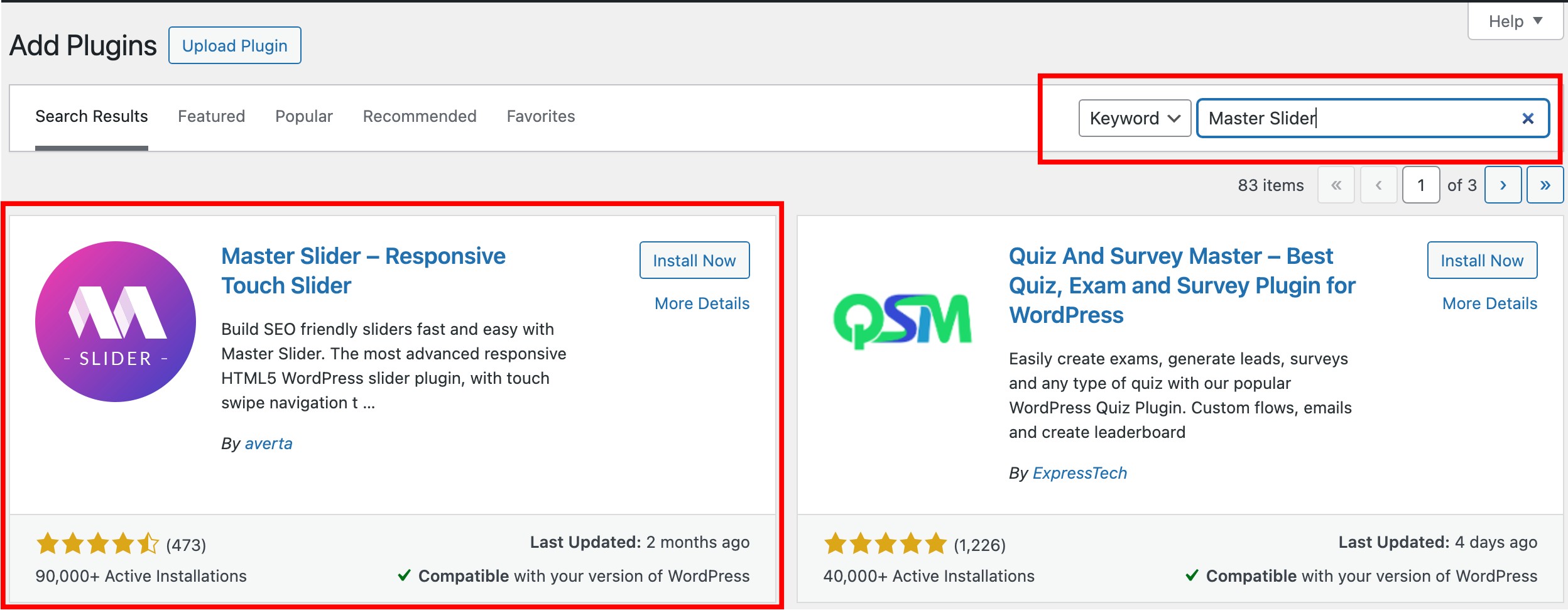
ที่หน้า Add Plugins ให้ใส่คำว่า Master Slider ที่ช่อง Keyword

Install และ Activate ให้เรียบร้อย

อธิบายเมนูของ Master Slider
เมนูของ Master Slider จะมีอยู่ 2 เมนู เข้าได้ที่ Master Slider

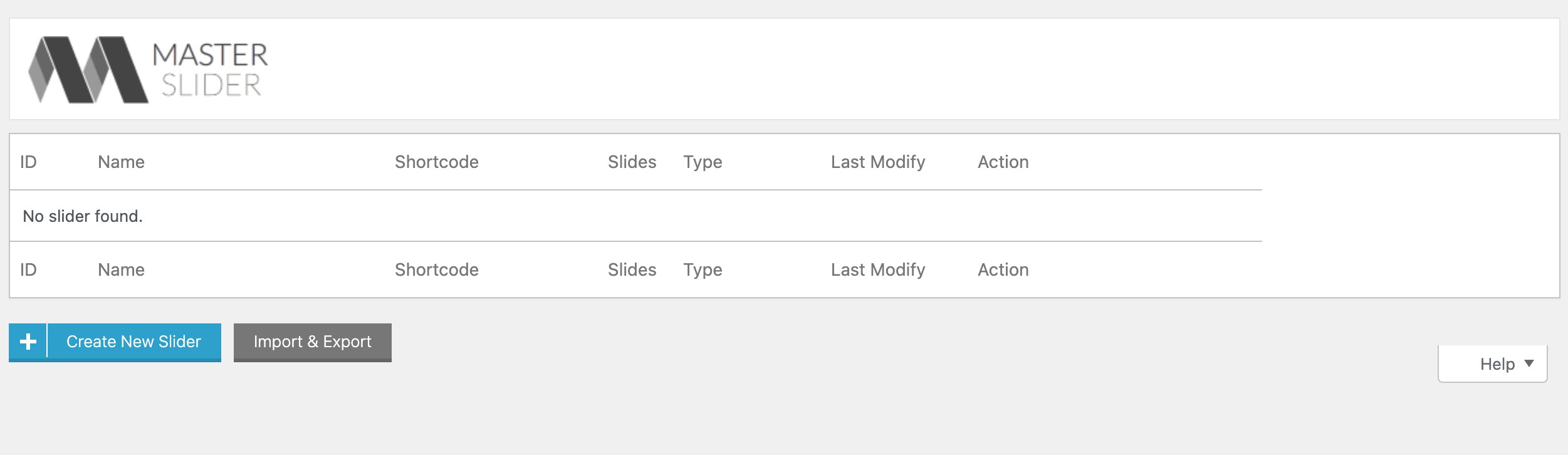
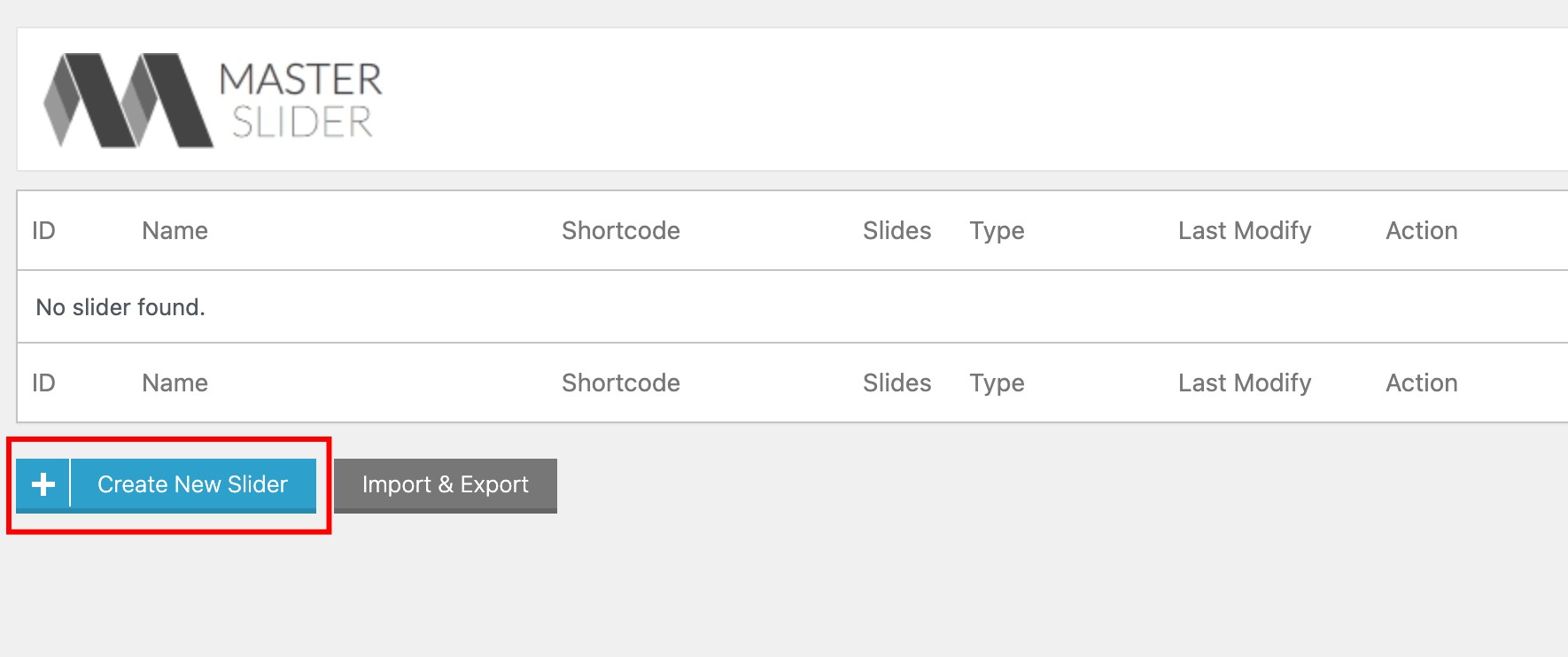
Master Slider – เป็นหน้ารวมสไลด์ทั้งหมดที่สร้างขึ้นด้วย Master Slider และสร้างสไลด์ใหม่ได้จากที่นี่โดยคลิกที่ปุ่ม Create New Slider

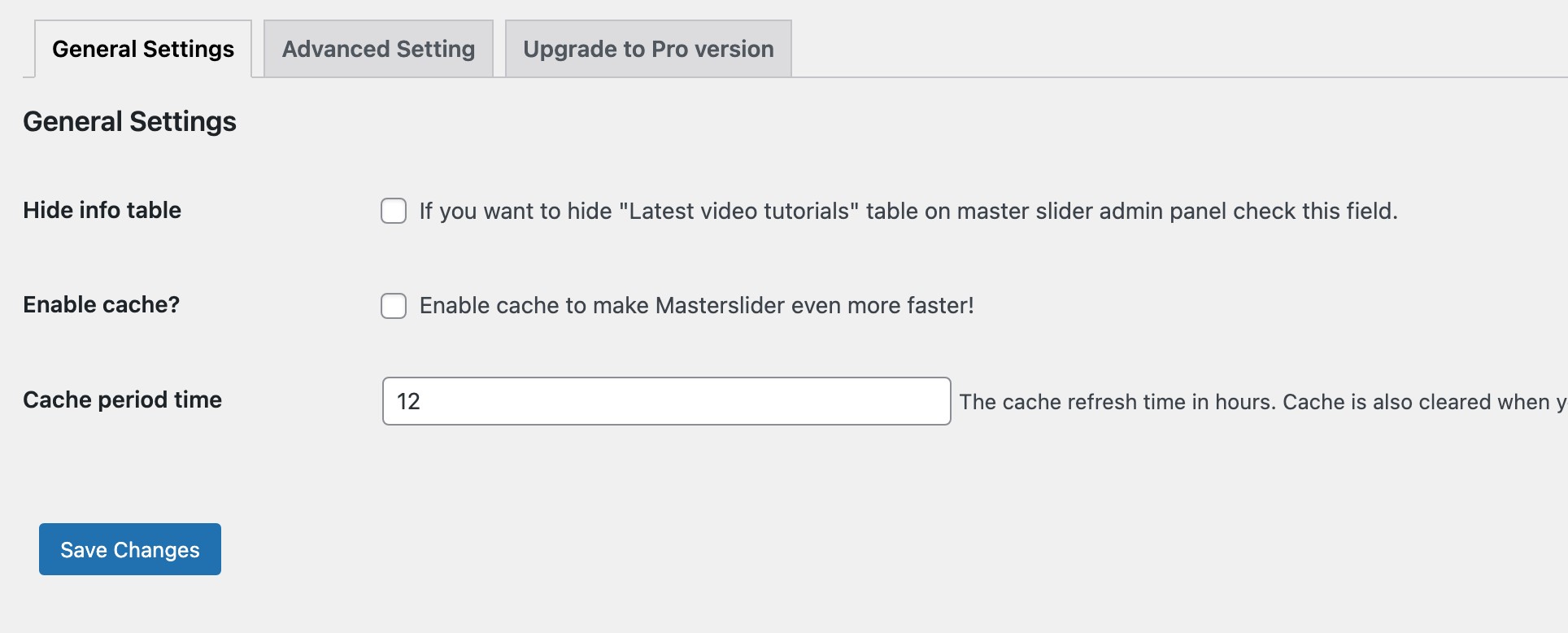
Settings – สำหรับตั้งค่าทั่วไปและขั้นสูง

การสร้างสไลด์
ไปที่เมนู Master Slider -> Master Slider

ที่หน้า Master Slider คลิกที่ปุ่ม Create New Slider เพื่อเริ่มต้นสร้างสไลด์

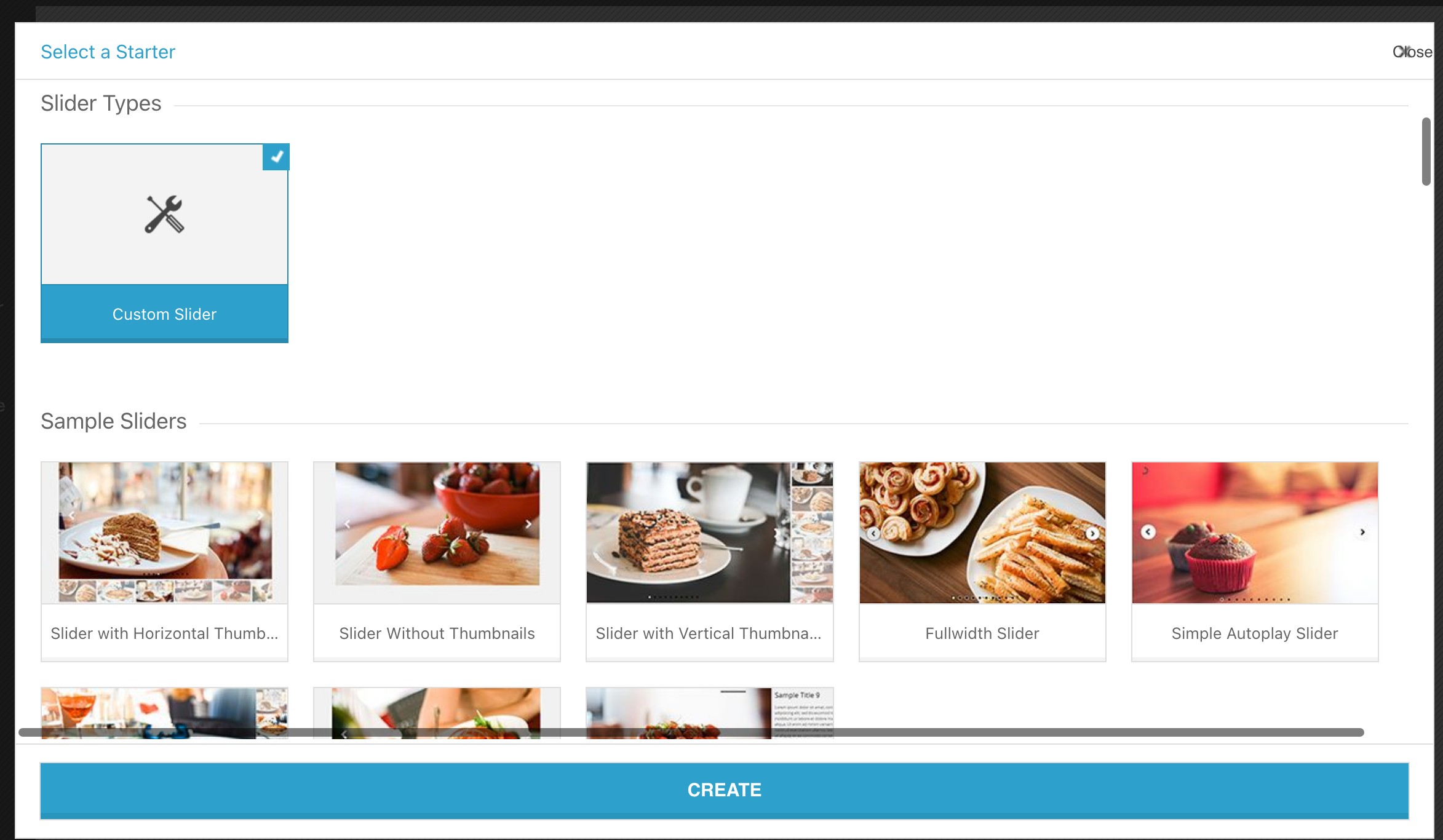
จะมี Popup ให้เลือกว่าจะสร้างสไลด์จากหน้าเปล่าๆหรือสร้างโดยใช้ Template ซึ่งในเวอร์ชั่นฟรีมีให้เลือกทั้งหมด 8 แบบ

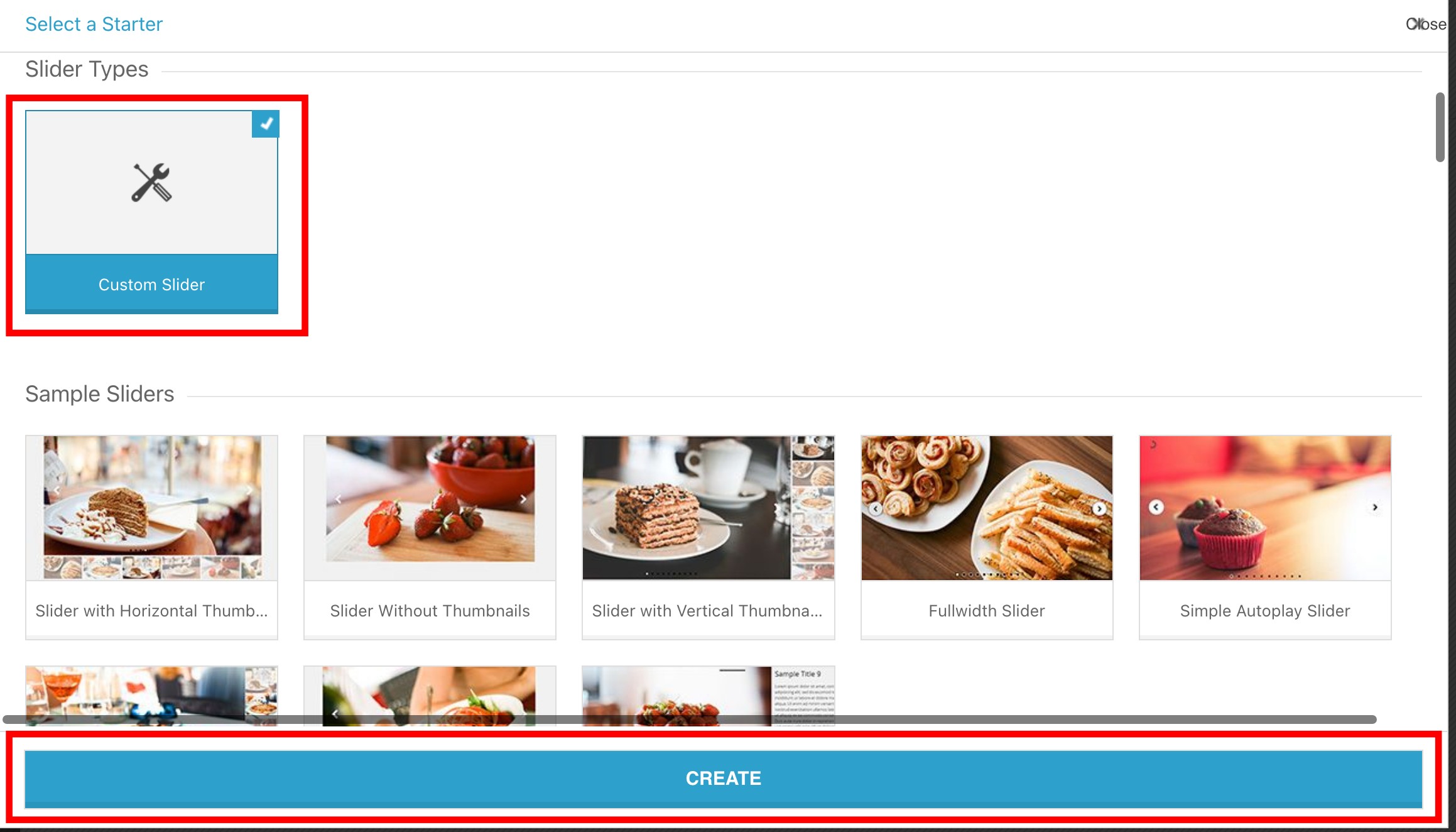
จะลองสร้างเองจากหน้าเปล่าๆ เลือกแบบ Custom Slider ให้คลิกเลือกที่ Custom Slider แล้วคลิกที่ปุ่ม CREATE

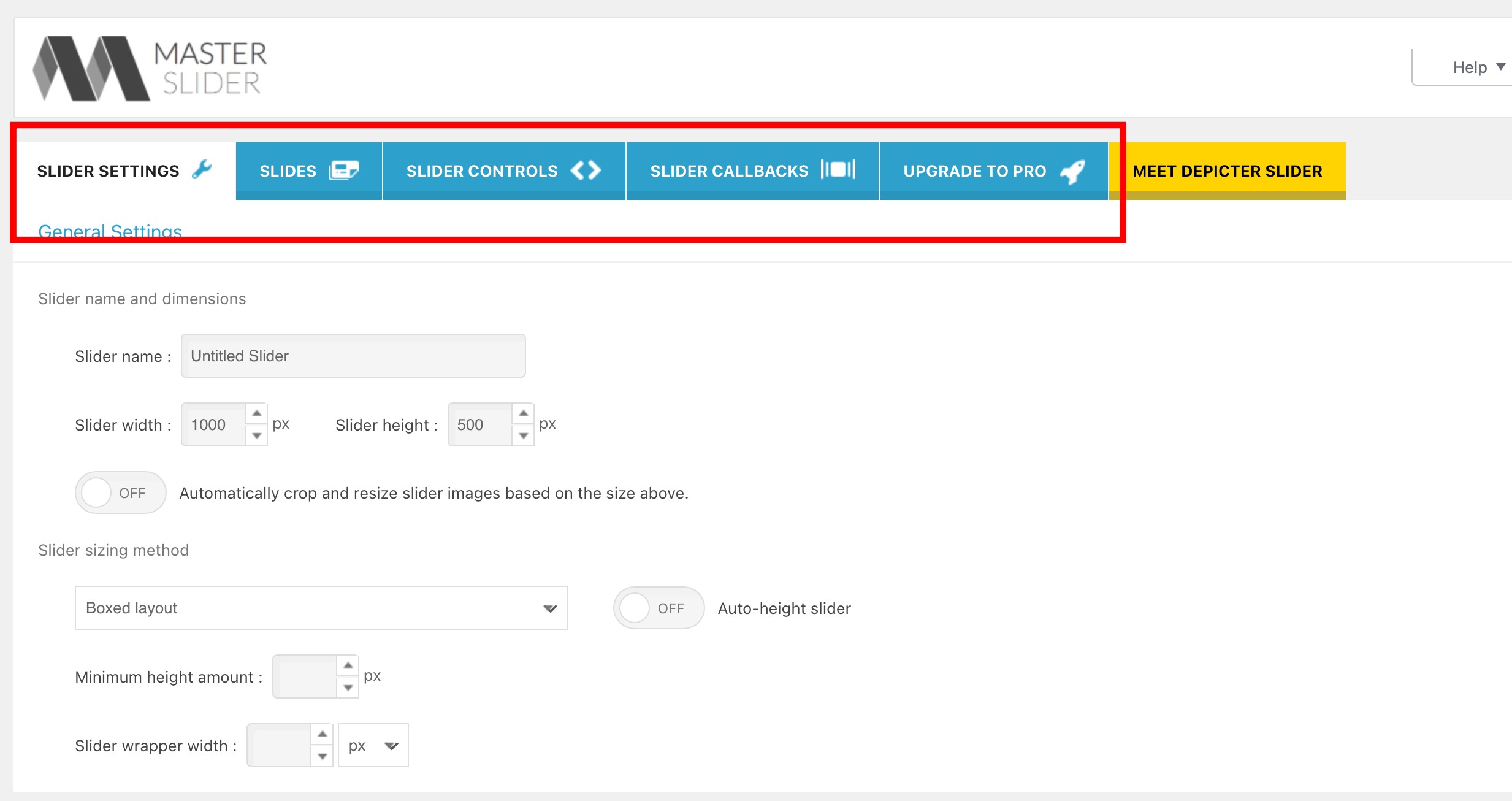
ที่หน้า New Slider จะมี Tab Menu อยู่ 5 เมนู ซึ่งส่วนที่ใช้งานบ่อยๆ ก็จะมี 3 เมนู

Tab Slider Setting – สำหรับใช้ตั้งค่าต่างๆเกี่ยวกับสไลด์ โดยแบ่งออกเป็น 4 ส่วน
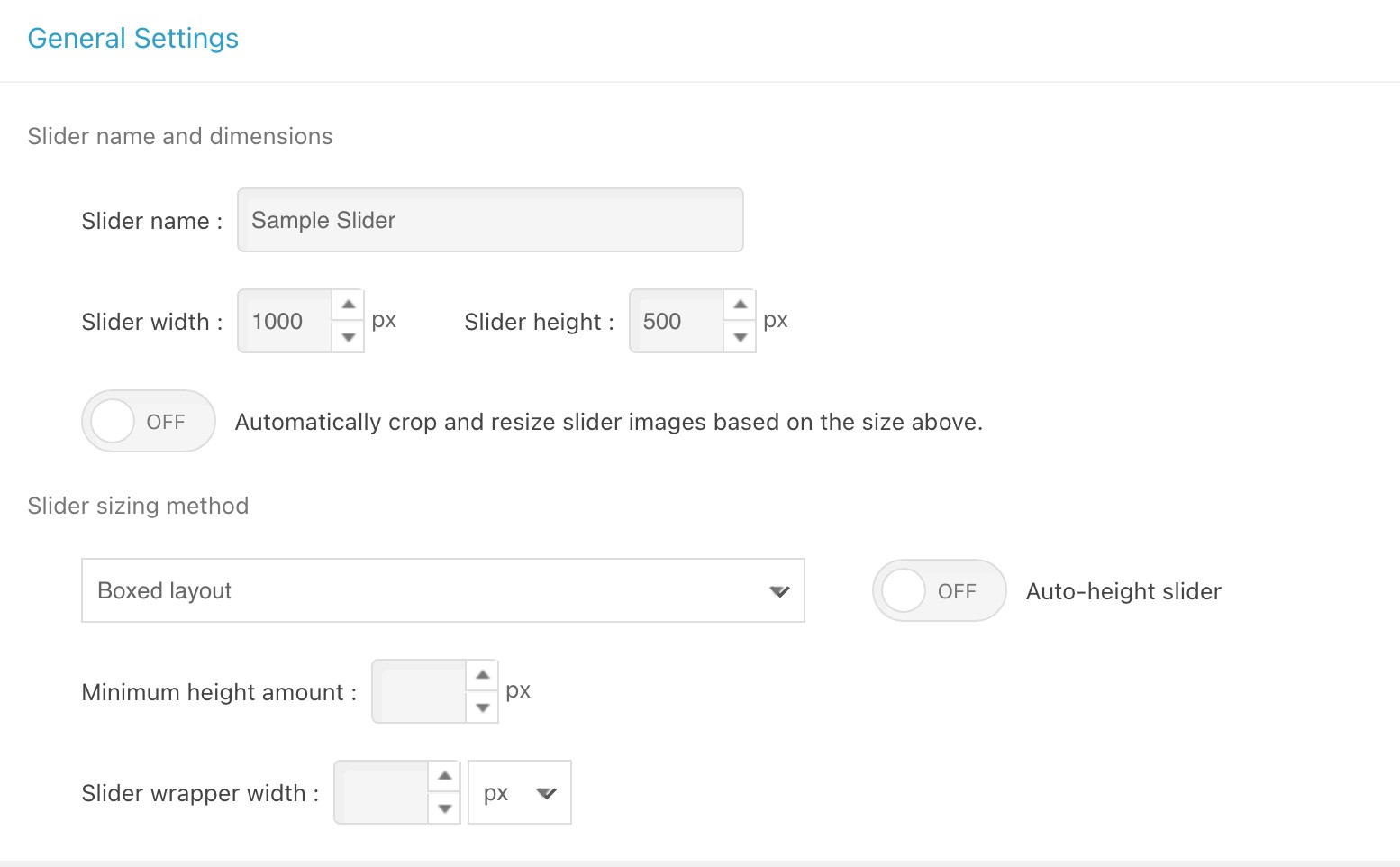
1. General Settings – ใช้ตั้งชื่อของสไลด์ กำหนดขนาด Width, Height ของสไลด์

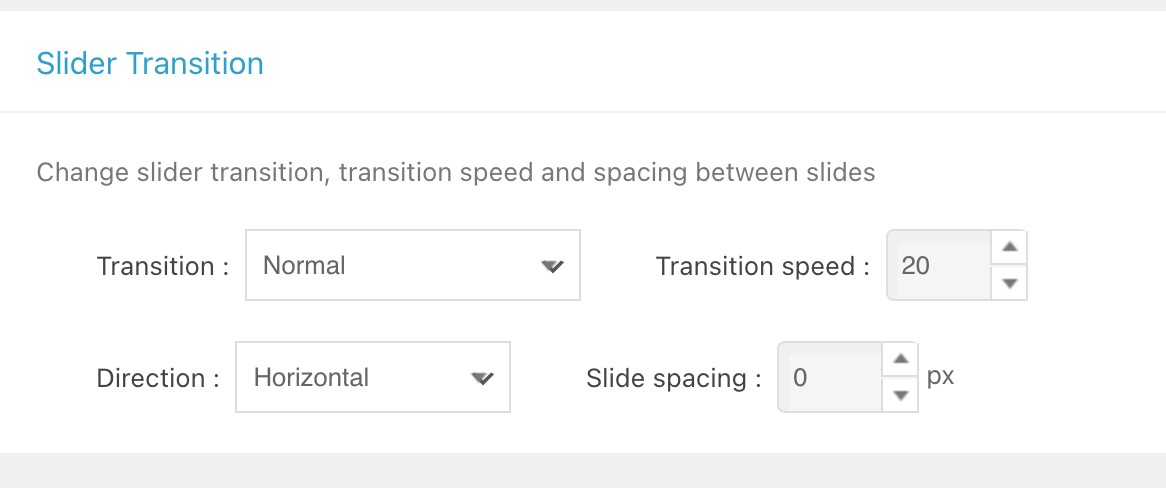
2. Slider Transition – ใช้กำหนด Transition หรือรูปแบบการเปลียนภาพและความเร็วในการเปลี่ยนภาพสไลด์

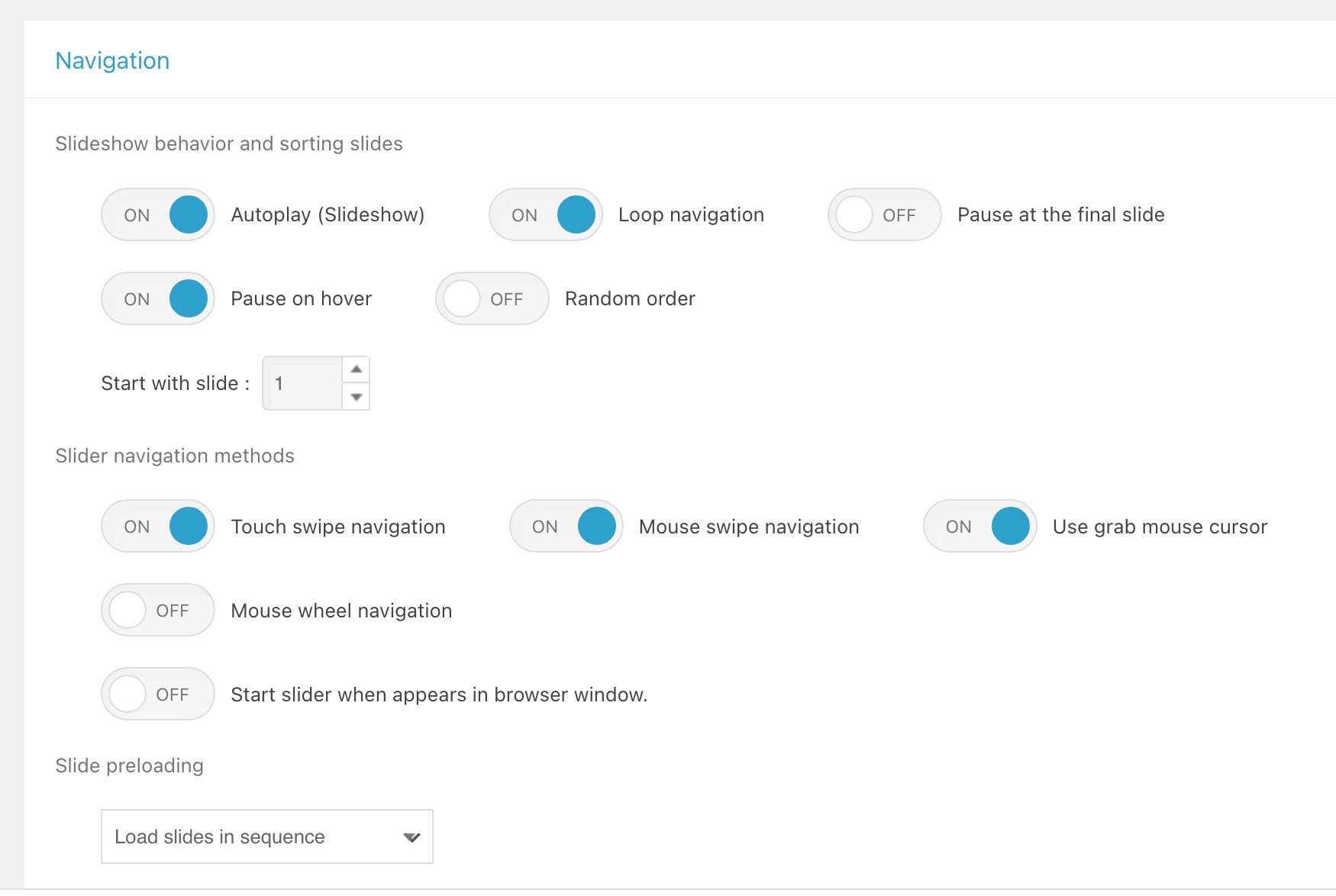
3. Navigation – ใช้ตั้งค่าเกี่ยวกับการสไลด์และปุ่มเปลี่ยนสไลด์ เช่น เปิด Autoplay ให้สไลด์เล่นเอง, Loop navigation ปุ่มเปลี่ยนสไลด์แบบวนลูปไปเรื่อยๆ เป็นต้น

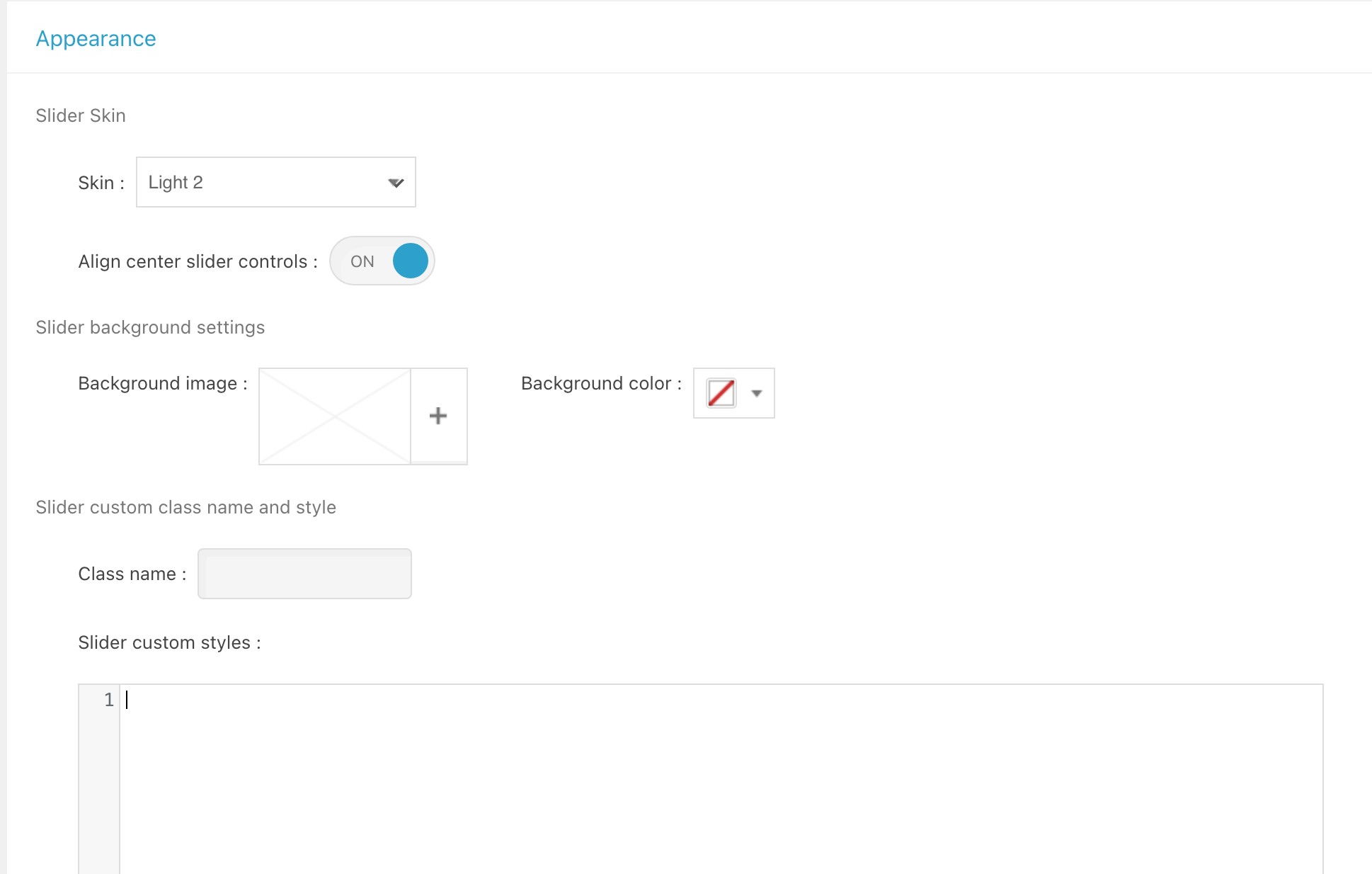
4. Skin – ใช้เลือกรูปแบบของสไลด์, ใส่สีพื้นหลังหรือภาพพื้นหลังของสไลด์ และยังใส่ CSS Class ได้

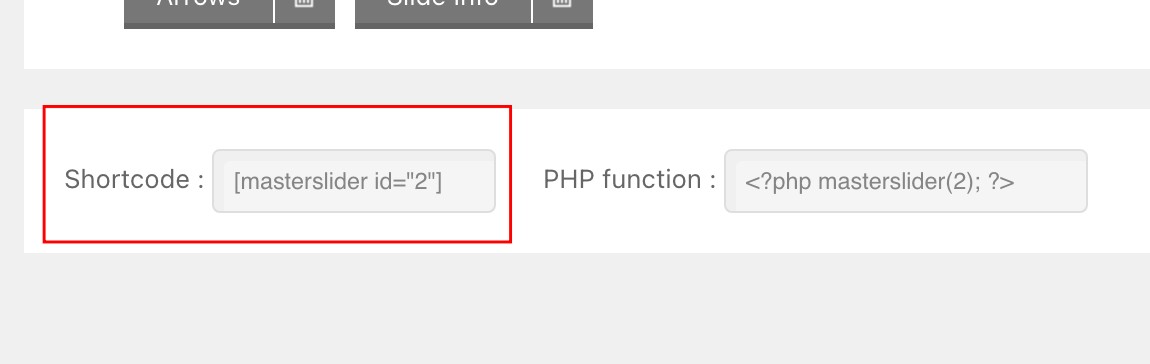
ส่วนด้านล่างสุดจะแสดงในทุก Tab Menu จะแสดง Shortcode สำหรับนำไปวางในหน้า Post/Page และ PHP Function สำหรับนำไปใช้ในรูปแบบการสร้าง Function

Tab Slides – สำหรับใช้ใส่รูปภาพที่ใช้เป็นสไลด์ ทำได้โดยคลิกที่ปุ่ม Add Slide

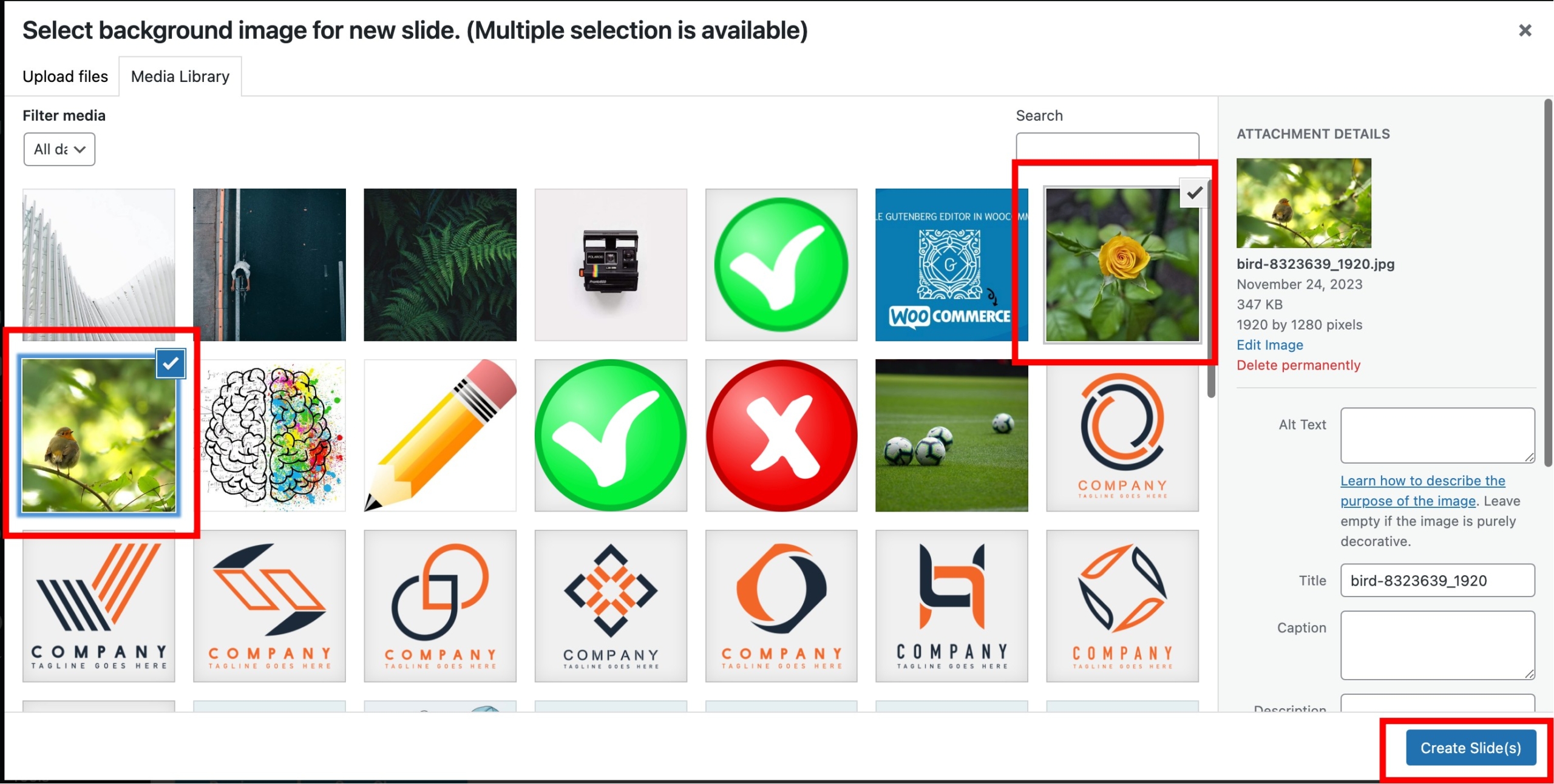
เลือกภาพที่ต้องการ สามารถเลือกหลายภาพพร้อมก้นได้โดยกดปุ่ม Shift ค้างไว้ จากนั้นคลิกที่ปุ่ม Create Slide(s)

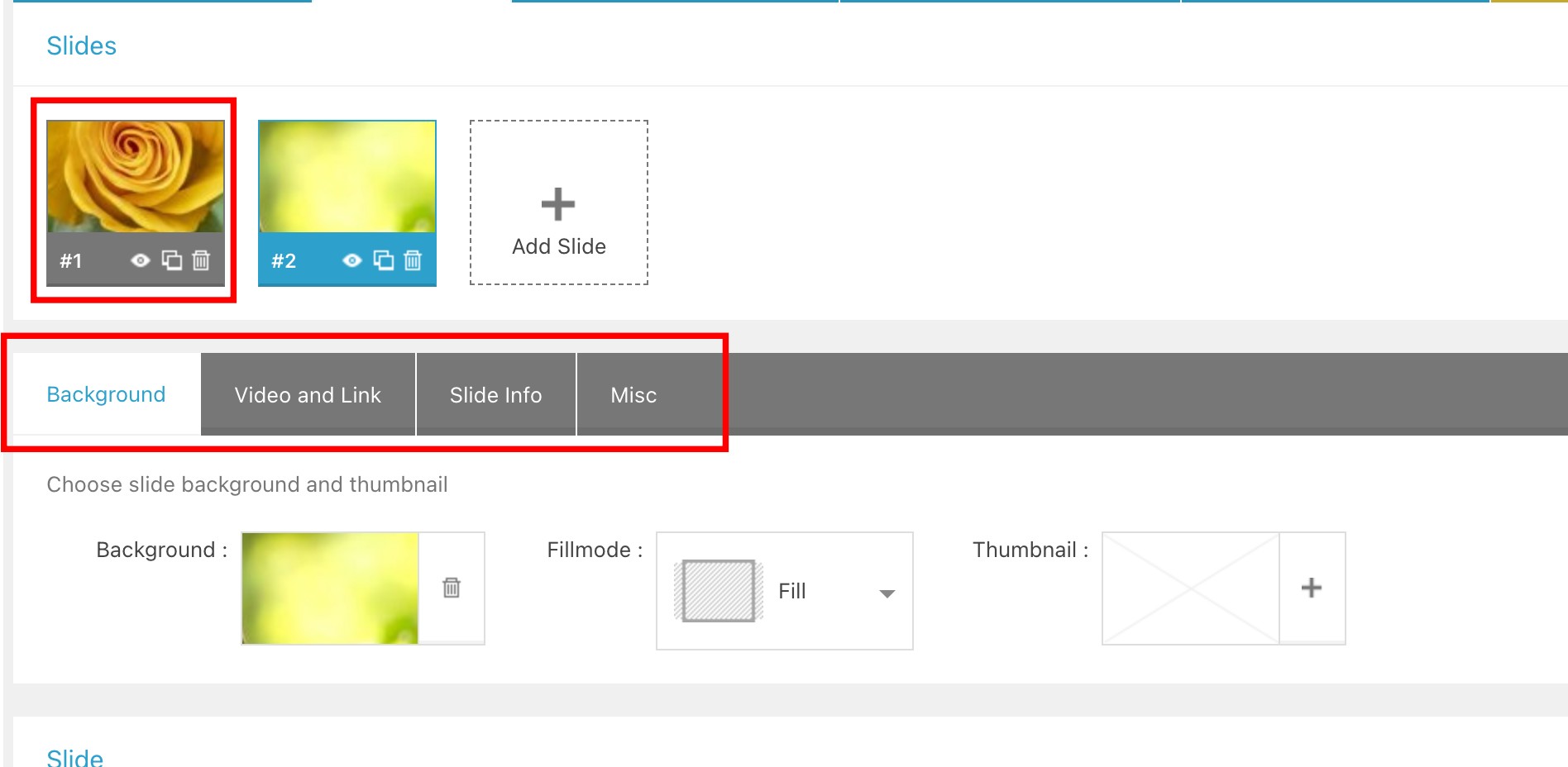
การปรับแต่งแต่ละสไลด์ทำได้โดยคลิกเลือกที่ภาพสไลด์นั้นๆ ซึ่งจะมี Tab Menu ให้ตั้งค่าเพิ่มเติม โดย Tab Background จะใช้เลือกภาพ Background ซึ่งตรงนี้ก็เป็นรูปภาพที่เลือกมา, Fillmode ใช้กำหนดขนาดการแสดงผลของรูปภาพ จะคล้ายคำสั่ง object-fit ใน CSS

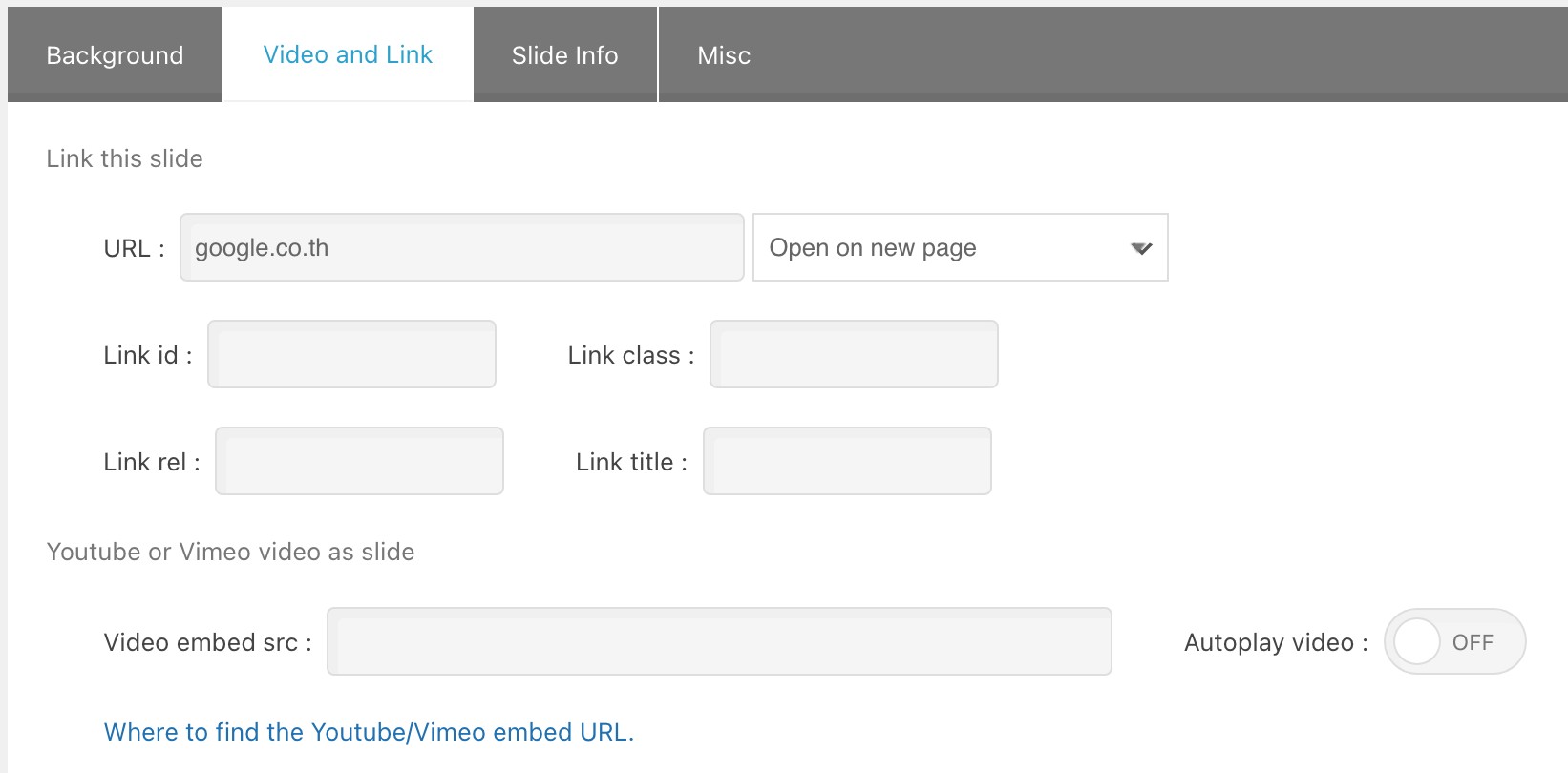
Video and Link จะใช้ใส่ URL Link ที่ต้องการเมื่อคลิกที่สไดล์นี้ นอกจากนี้ยังใส่ลิงค์ Youtube หรือ Vimeo เมื่อสร้างสไลด์วิดีโอได้

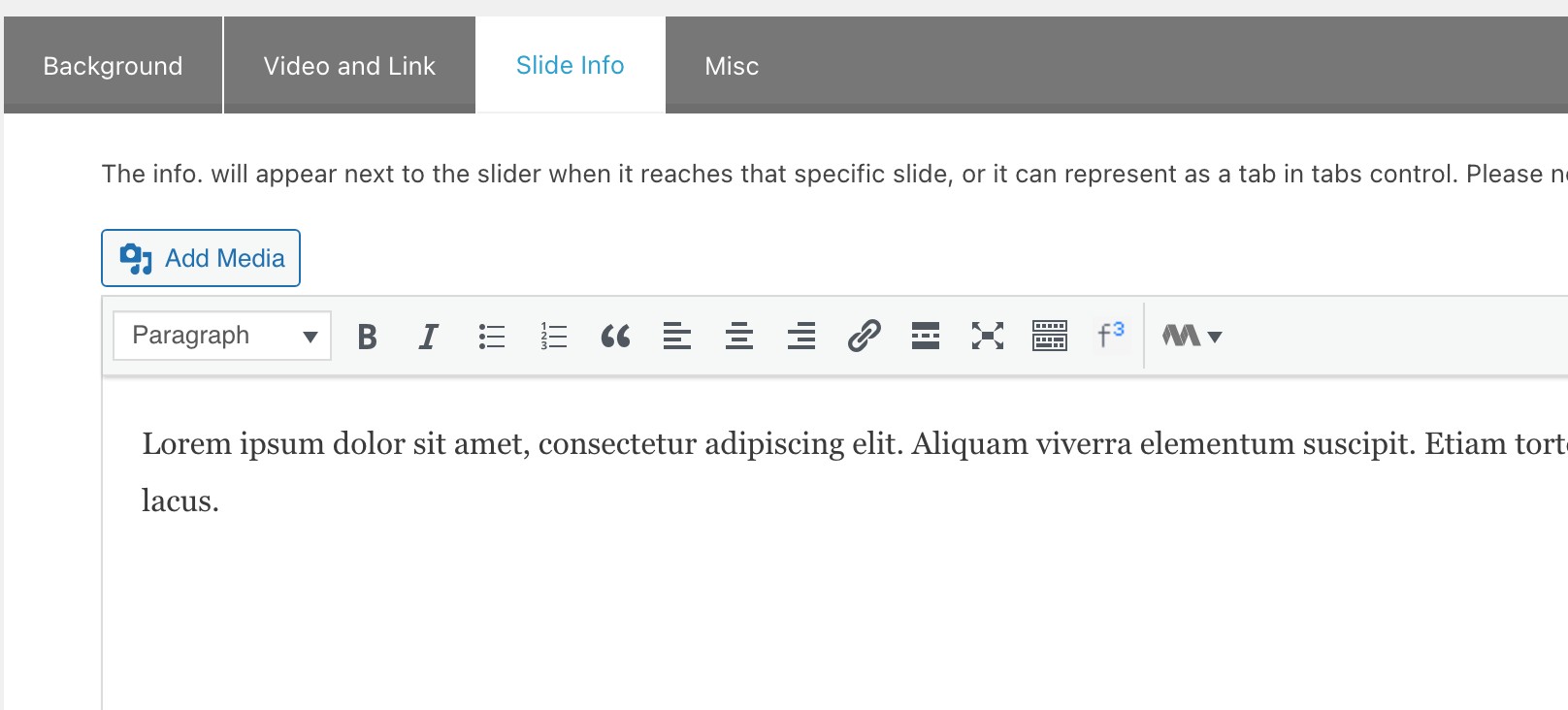
Slide Info ใช้ใส่รายละเอียดของภาพสไลด์นั้นๆ โดยจะแสดงที่ด้านล่างของภาพสไลด์ แต่การใส่รายละเอียดตรงนี้จะสัมพันธ์กับ Template ที่เลือก โดยต้องเลือกสร้างสไลด์โดยใช้ Template | Slider with Slide Info รายละเอียดใต้ภาพถึงจะแสดง ถ้าเลือกสร้างจากหน้าเปล่า Custom Slider ส่วนรายละเอียดนี้จะไม่แสดงผล

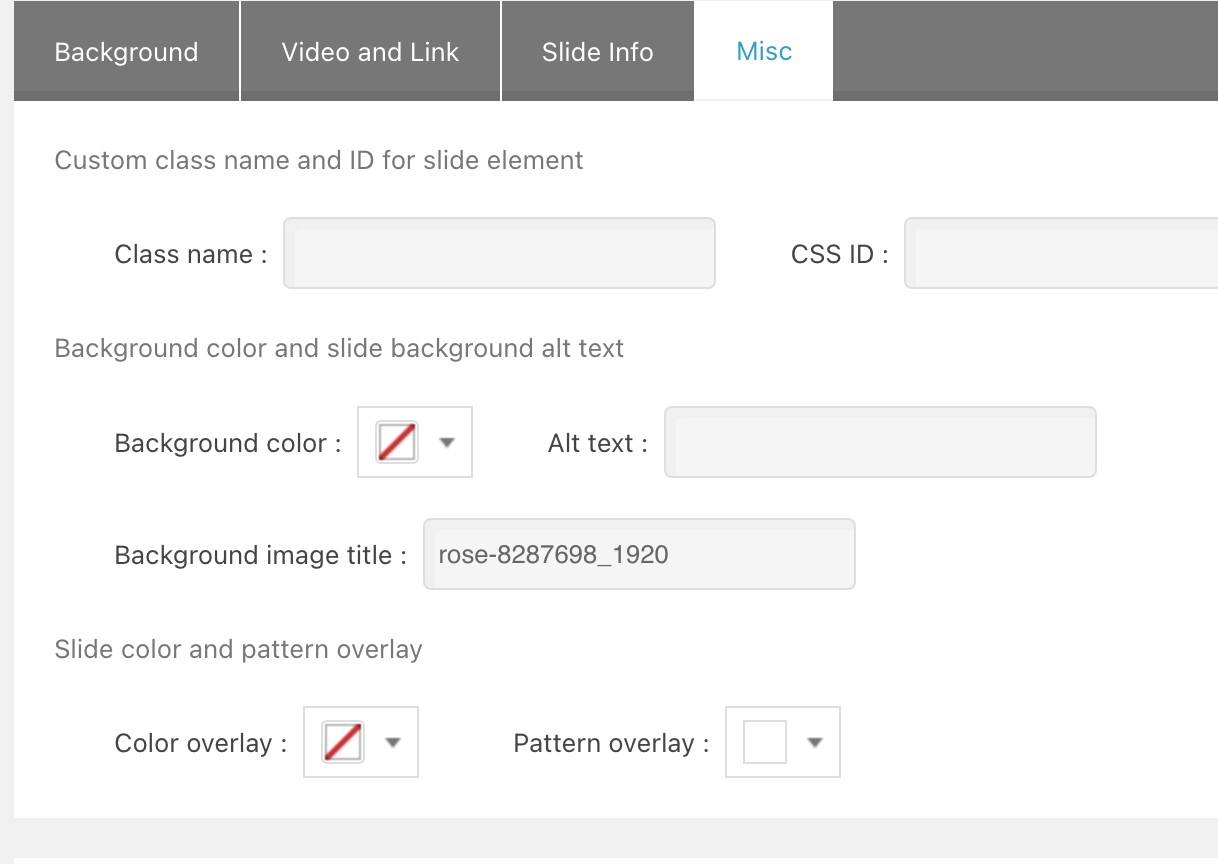
Misc ใช้กำหนด CSS Class และ ID

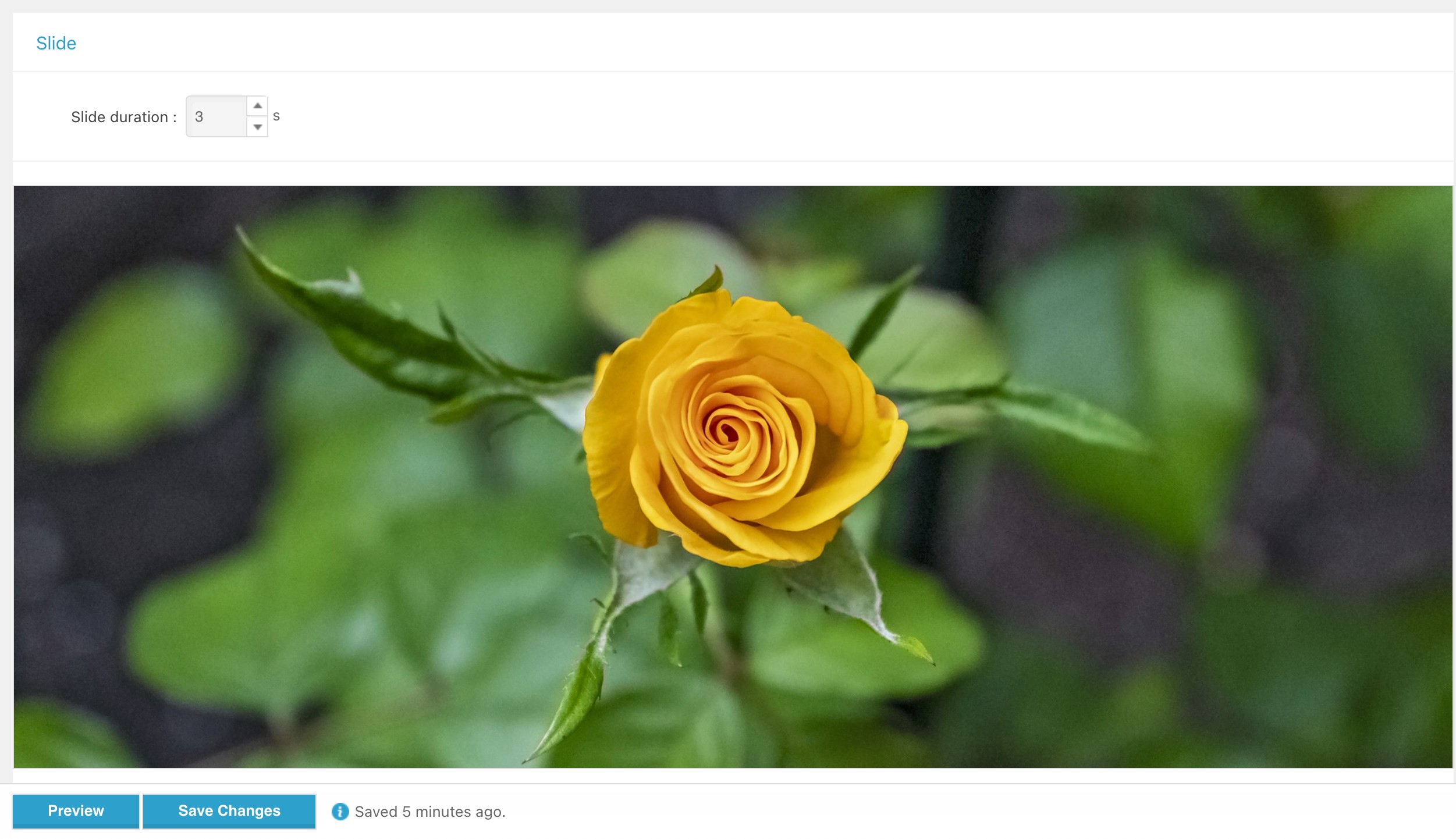
นอกจากนี้ใน Tab Slides ทุกหน้าเมนูยังมีส่วน Slide สำหรับตั้งค่า Slide dutation (ระยะเวลาแสดงสไดล์แต่ละภาพ ก่อนจะเปลี่ยนเป็นภาพต่อไป) และตัวภาพสไลด์ รวมถึงมีปุ่ม Preview สำหรับกดดูตัวอย่าง

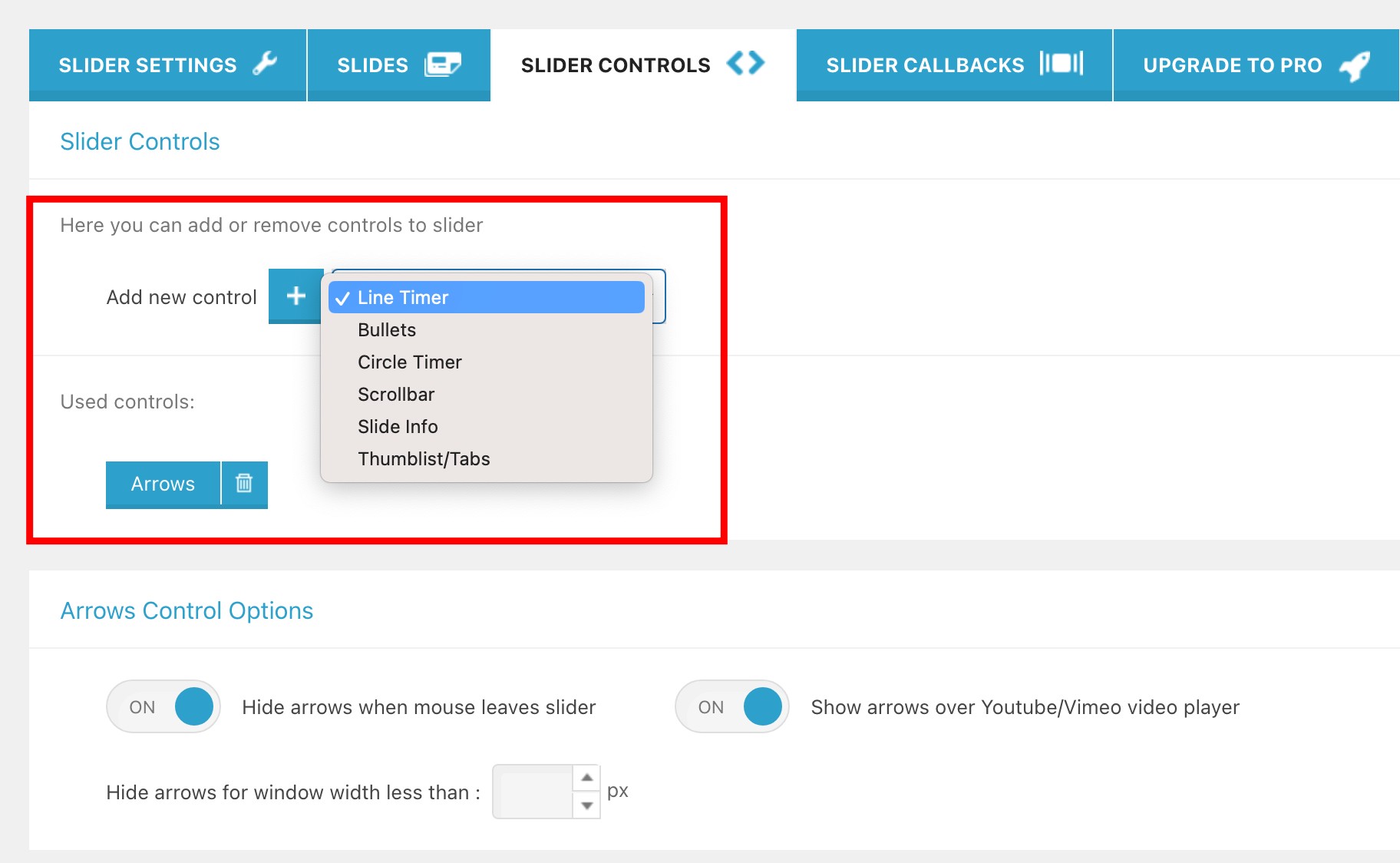
Tab Slider Controls จะใช้กำหนดปุ่มในการกดเพื่อเปลี่ยนสไลด์ โดยเลือกที่ Add new control แล่้วกดปุ่ม + เพื่อเพิ่มรูปแบบของการควบคุมเช่น ปุ่ม Arrow, Bullet เป็นต้น

เมื่อตั้งค่าทุกอย่างเรียบร้อยแล้ว ให้คลิกที่ปุ่ม Save Changes

การนำไปใช้ ให้นำ Shortcode ของสไลด์ที่ต้องการโดยจะแสดงด้านล่างสุดของทุกหน้าของหน้า New Slider

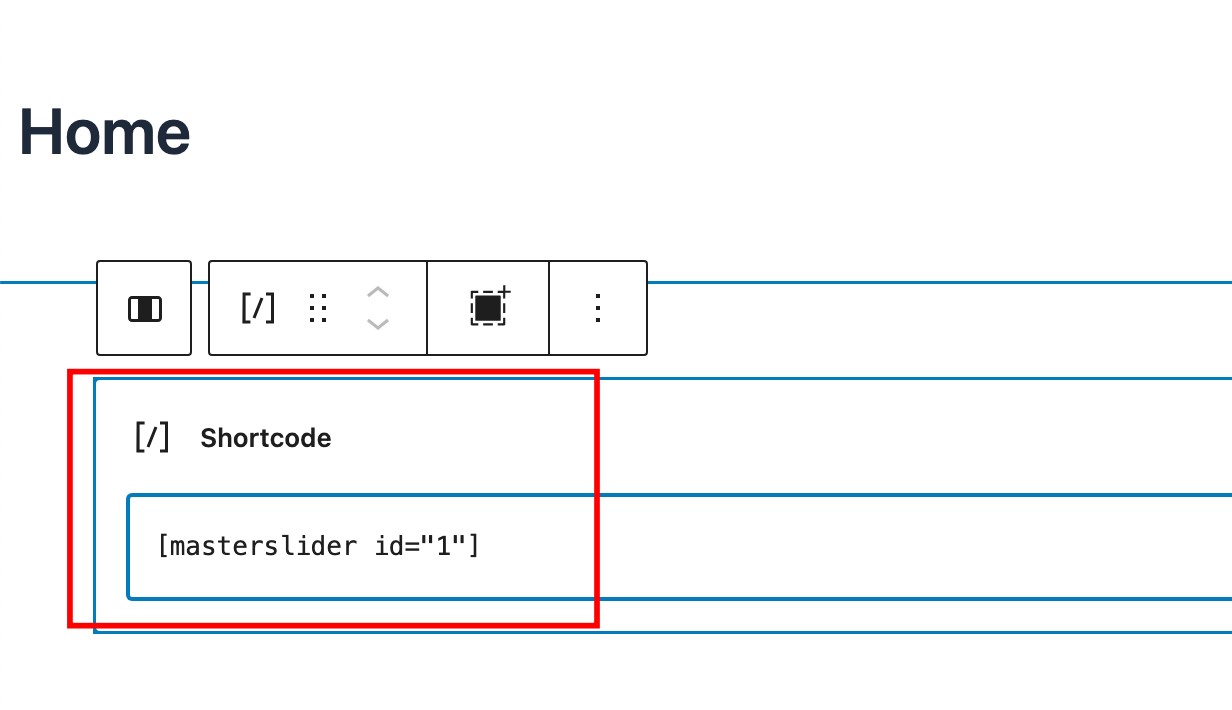
นำไปวางในหน้า Post/Page ที่ต้องการ

เมื่อไปดูที่หน้าเว็บ

สรุป
Master Slider ก็เป็นปลั๊กอินสำหรับสร้างแถบเลื่อนสไลด์ที่ใช้งานได้ง่ายและมีหน้าจออินเตอร์เฟสที่เข้าใจได้ไม่ยาก เวอร์ชั่นฟรียังมี Template มาให้ใช้ 8 แบบพื้นฐาน ทั้งแบบแสดงภาพสไลด์พร้อม Thumbnail ที่ใช้กดเลือกภาพ หรือสไลด์แบบ Fullwidth รวมถึงสไลด์ภาพแบบที่มีข้อความอธิบาย ก็มีให้เลือกใช้งาน






