
WordPress Block Editor (Gutenberg) คือ Editor ที่ทาง Automattic ผู้พัฒนา WordPress ได้นำมาใช้แทน Classic Edior แบบเดิมที่ถูกใช้มาอย่างยาวนาน โดย WordPress Block Editor จะเป็นการวาง Block แบบต่างๆ เช่น Text, Image, Columns เรียงต่อกันลงมาเรื่อยๆ เหมือนกันการต่อเลโก้ ทำให้ง่ายต่อการจัดหน้า Layout ทำให้สามารถสร้างเว็บพื้นฐานทั่วไป เช่น เว็บองค์กร เว็บข่าว ได้
ซึ่งต่างจาก Classic Edior แบบเดิมที่ไม่สามารถใช้สร้างหน้าเว็บได้ เพราะเป็นเพียง Classic Editor ที่ใช้วางข้อตวามและรูปภาพเท่านั้น ซึ่งถึงแม้ว่าจะมีโหมด HTML ให้ใช้ แต่การแก้ไขแต่ละครั้งก็ต้องมาแก้ที่โค้ด ก็จะดูยุ่งยากจนเกินไป
อย่างไรก็ตามแม้ว่าเครื่อง Block ที่มากับ WordPress ก็มีค่อนข้างครบถ้วนแล้ว แต่ก็ยังขาดเครื่องมือ Block ประเภทที่ใช้จัดหน้า Layout ที่ซับซ้อน ซึ่งในส่วนนี้ต้องมีการลงปลั๊กอินเพื่อเพิ่มเครื่องมือ Block ที่ใช้สร้าง Layout ที่ซับซ้อนได้
ปลั๊กอินตัวนี้มีชื่อว่า GenerateBlocks จากผู้หัฒนาที่ชื่อ Tom Usborne ที่ยังมีธีม GeneratePress ที่ใช้งานร่วมกับ GenerateBlocks จะดีที่สุด อย่างไรก็ตามปลั๊กอิน GenerateBlocks ก็สามารถใช้งานกับธีมอื่นๆ ได้ดี
GenerateBlocks Free
จะมีเครื่องมือ Block มาให้ 6 อย่าง ดังนี้
Container
เป็นกล่องว่างๆ ที่เอาไว้ใส่ Block อื่นๆ ใช้ในการจัดโครงสร้างของ Layout ไม่ว่าจะเป็น Column หรือ row
Grid
เป็น Block ที่ใช้สำหรับวางโครงสร้างหรือ Layout ที่มีความยืดหยุ่นสูง
Headline
สำหรับใช้สร้างข้อความต่า่งๆ ทั้ง Head, Paragraph
Button
สำหรับใช้สร้างปุ่มกด
Image
ใช้แทรกรูปภาพลงในหน้าเว็บไซต์
Query Loop
เป็น Block ที่ใช้ดึงช้อมูลจาก Post Type ทุกประเภทมาแสดง
GenerateBlocks Pro
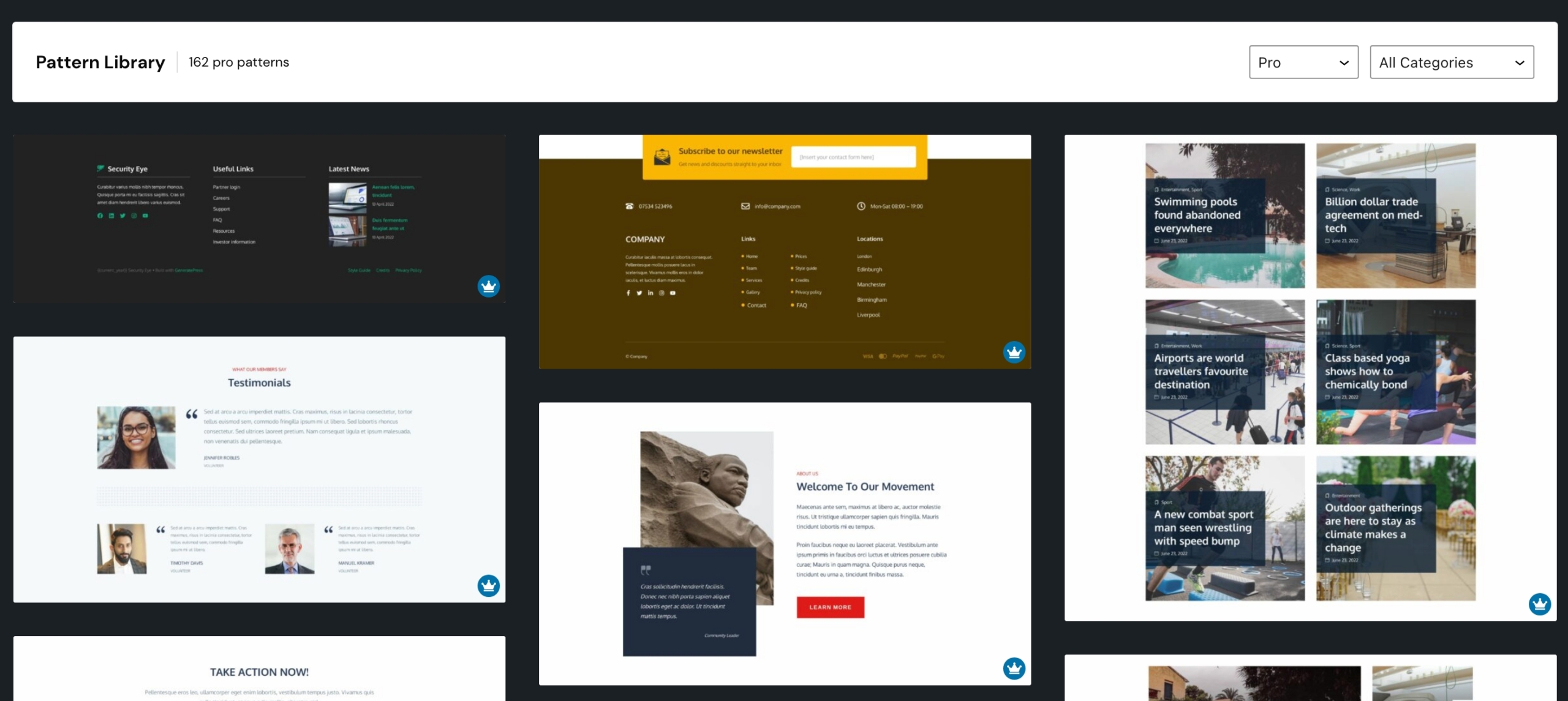
จะมี Block ที่มากกว่าเวอร์ชั่นฟรี เช่น Accordion, Tabs, Asset library รวมถึง Effects และ Backgrounds ที่มากขึ้น นอกจากนี้ยังมี Template Library โดยจะ Block ที่สร้างเป็น Pattern ไว้แล้ว ให้นำไปใช้ได้ได้ทันทีเช่น Headline, Call to Action, Pricing Table และอีกมากมาย เข้าไปดูได้ที่หน้า Pattern Library

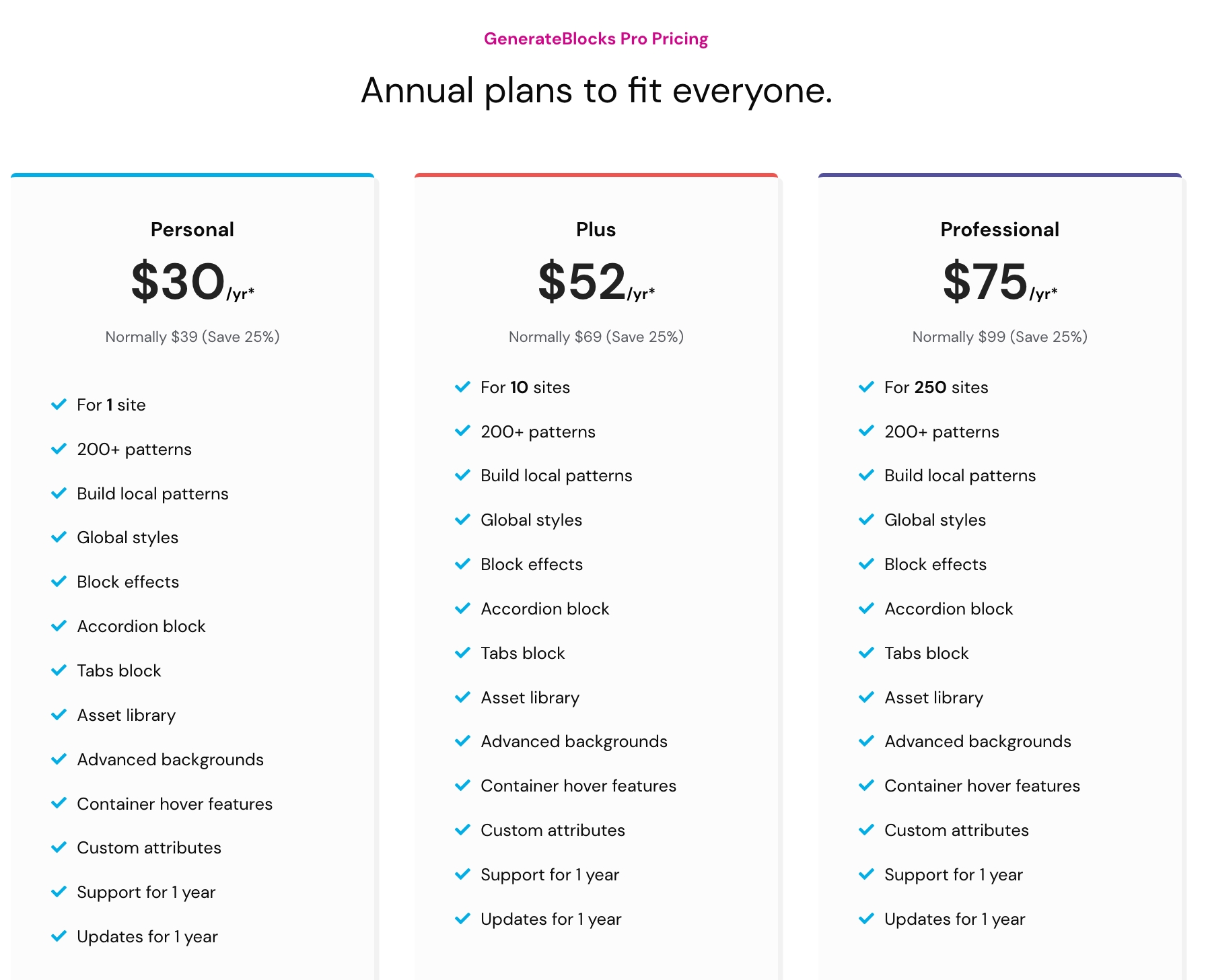
ส่วนราคานั้นจะมีให้เลือก 3 Plan ดังนี้
Personal | $30/Year | ใช้ได้ 1 เว็บไซต์
Plus | $52/Year | ใช้ได้ 10 เว็บไซต์
Professional | $75/Year | ใช้ได้ 250 เว็บไซต์

การติดตั้งปลั๊กอิน GenerateBlocks
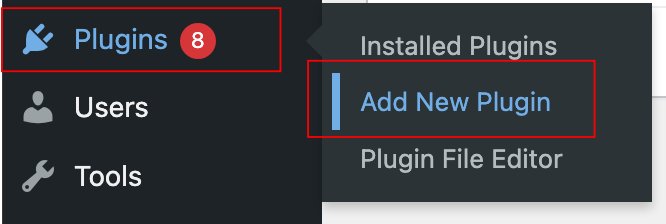
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

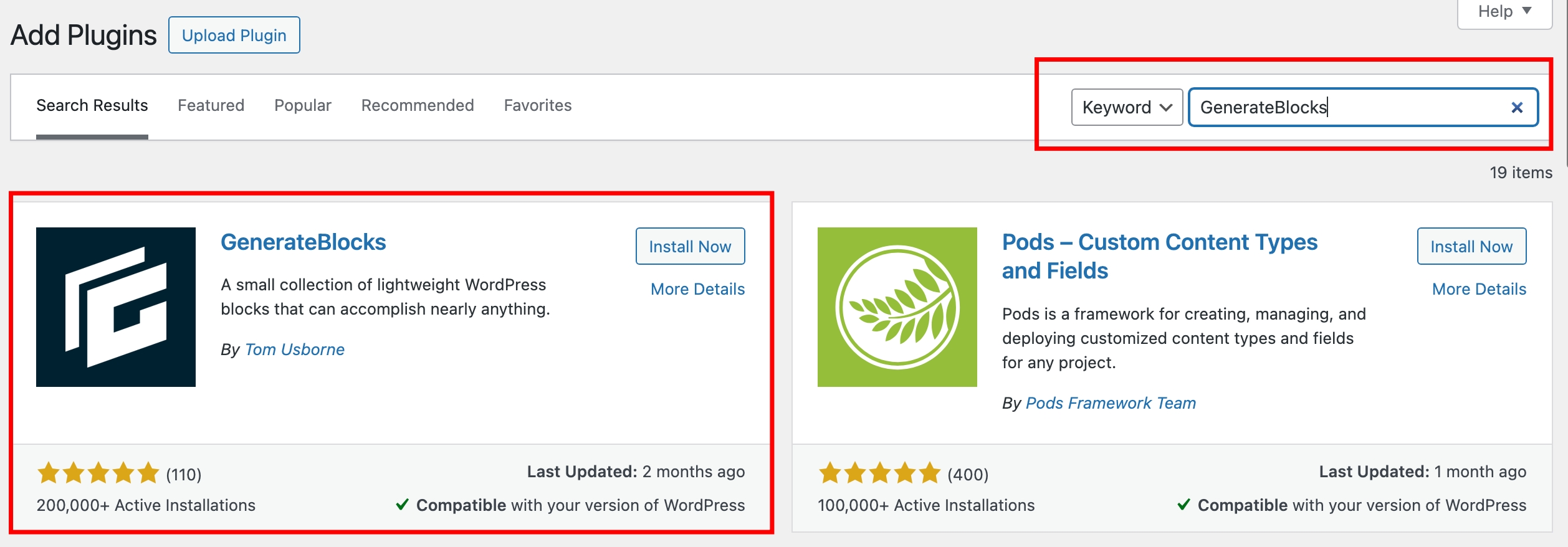
ที่หน้า Add Plugins ให้ใส่คำว่า GenerateBlocks ที่ช่อง Keyword

Install และ Activate ให้เรียบร้อย

การใช้งานปลั๊กอิน GenerateBlocks
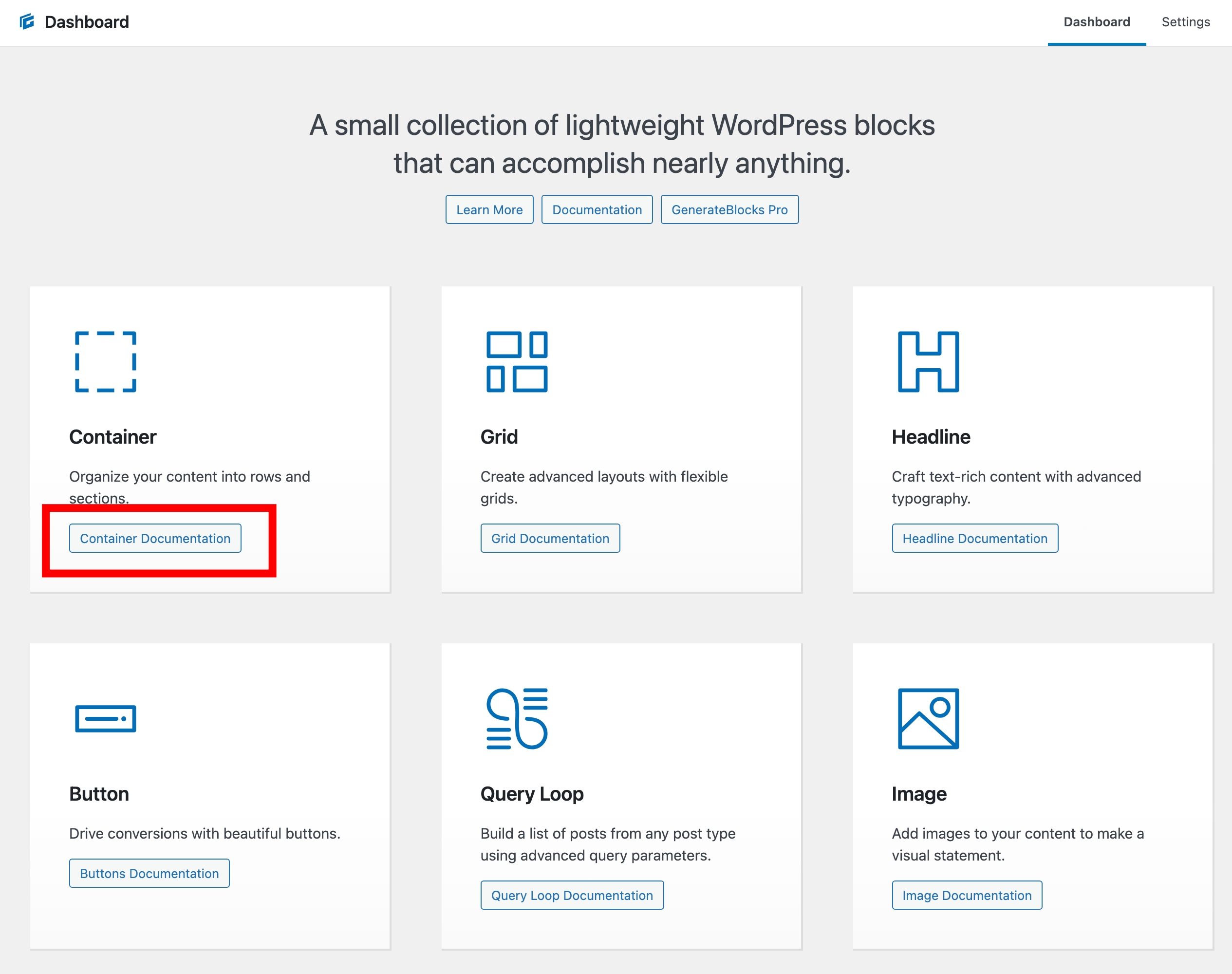
เมื่อกด Activate ระบบจะพาที่หน้า Dashboard ของ GenerateBlocks หน้านี้จะแสดง Block ทั้งหมดที่มีตามเวอร์ชั่นที่ใช้อยู่ โดยแต่ละ Block ก็จะมีปุ่ม Documentation ให้กดเพื่อไปหน้าที่อธิบายรายละเอียดและวิธีใช้งาน Block นั้นๆ โดย Dashboard เข้าได้จาก GenerateBlocks -> Dashboard

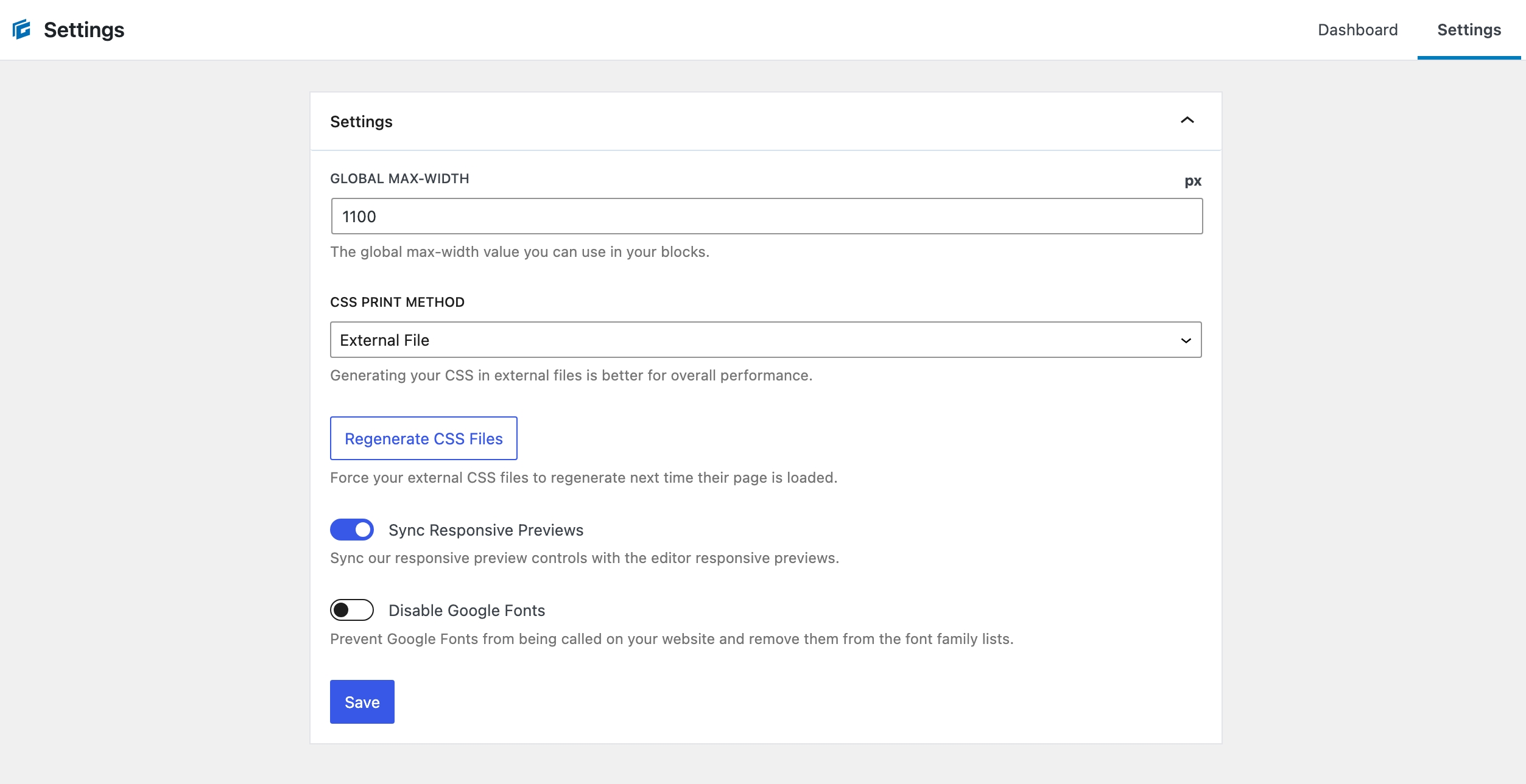
เมนู Settings เข้าได้จาก GenerateBlocks -> Settings สำหรับตั้งค่า เช่น GLOBAL MAX-WIDTH ใช้กำหนดความกว้างสูงสุดโดยรวมที่ใช้กับ Block ได้

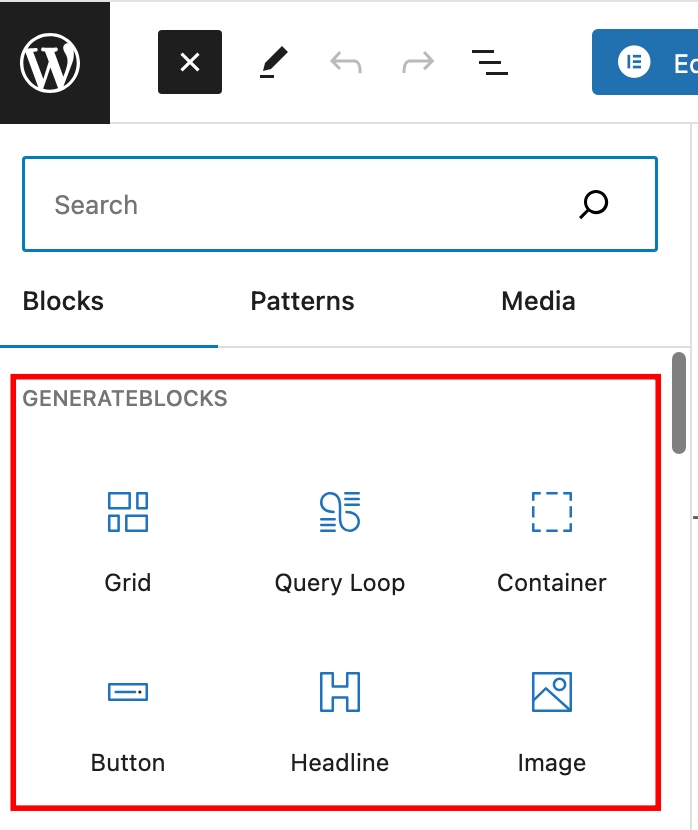
ส่วนการใช้งานในหน้า New Post หรือ Page นั้น เมื่อสร้างหน้า Post หรือ Page ขึ้นมา ก็ใช้คลิกปุ่ม + ที่อยู่ด้านบนซ้าย เพื่อเปิดเมนูทางซ้ายขึ้นมา ใน Tab Blocks ก็จะมี Block จาก GenerateBlocks ขึ้นมาให้เลือกใช้งาน

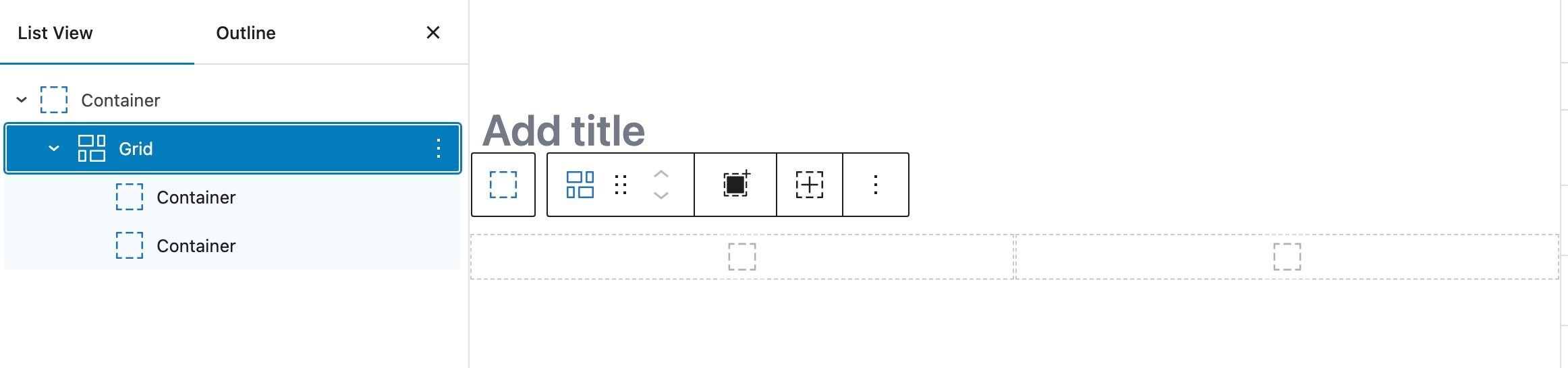
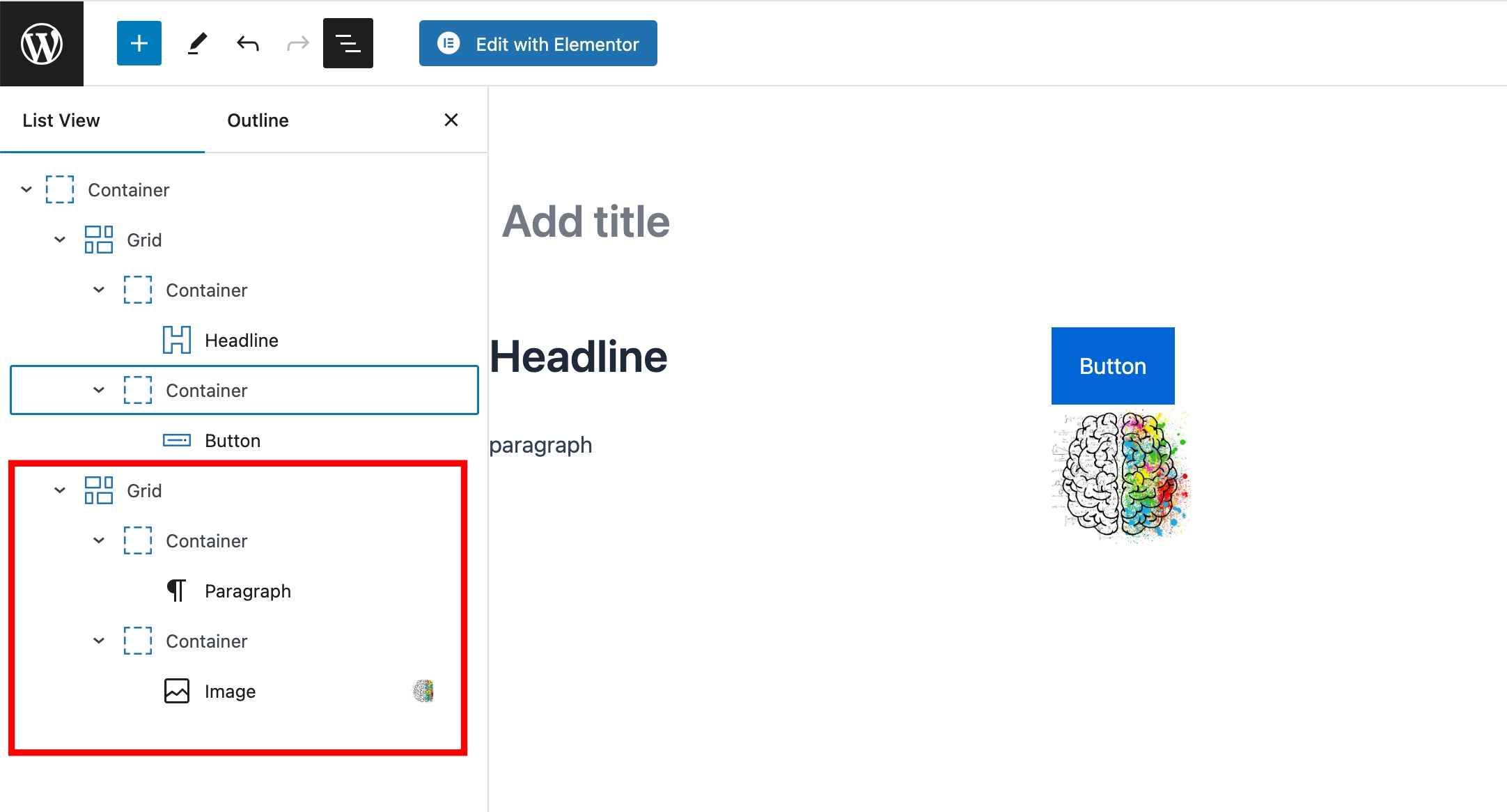
การเริ่มต้นน้ัน ควรจะวาง Container ลงไปก่อน แล้วจึงวาง Grid ที่ต้องการลงไปที่ Container นั้นอีกที โดยจะมี Grid ให้เลือกตั้งแต่แบบ 1 จนถึง 6 Column

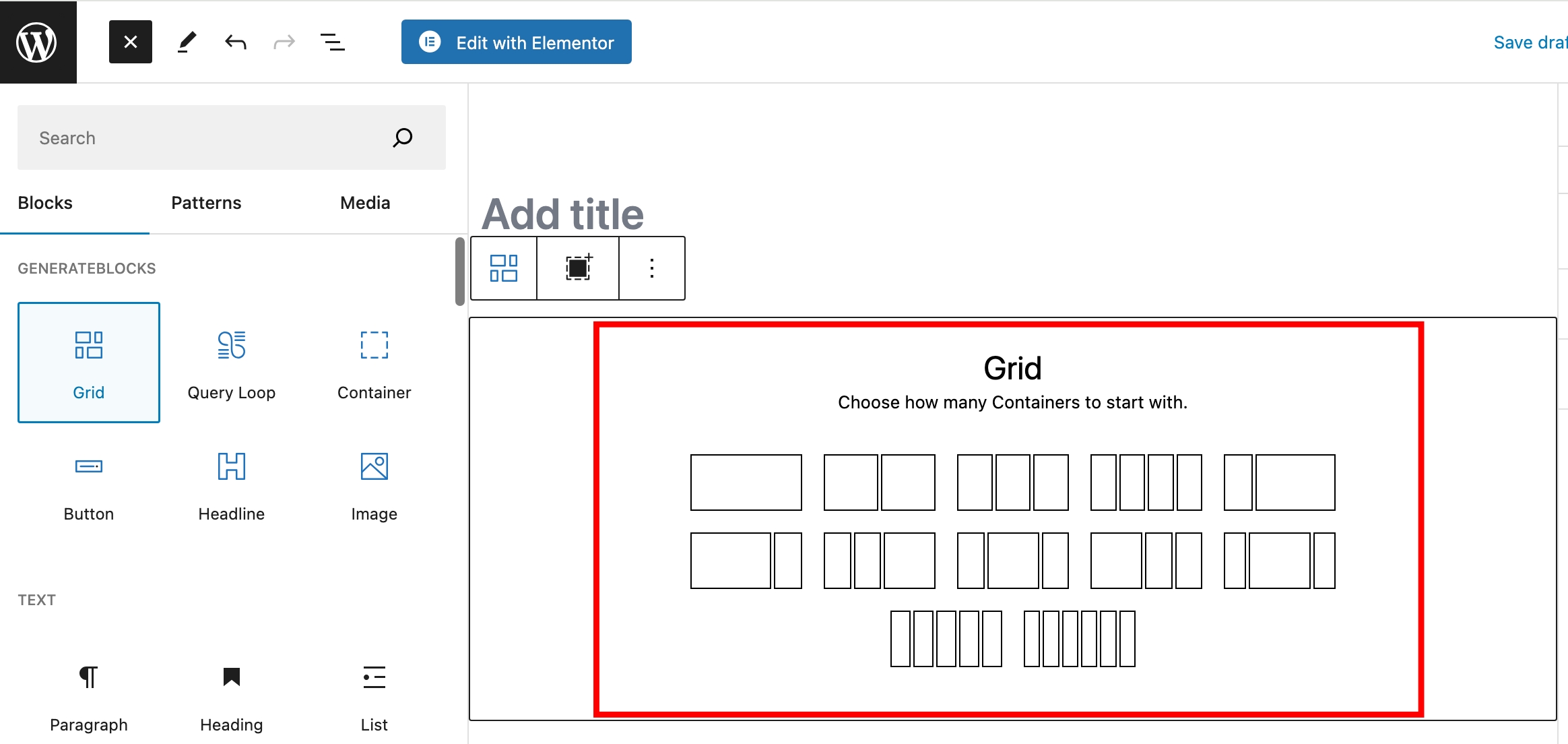
เมื่อคลิกที่ Grid จะมีให้เลือกมากมายหลายแบบ

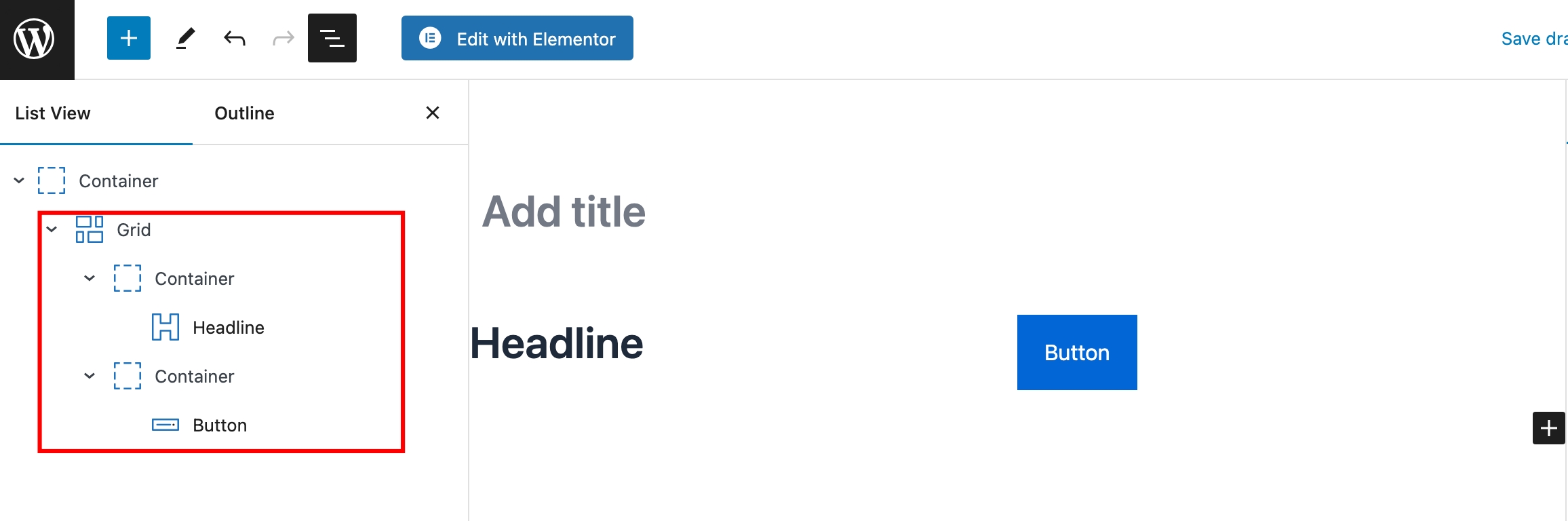
จากนั้นจึงเพิ่ม Block ที่ต้องการลงไปในแต่ละ Grid อีกที ซึ่งแต่ละ Grid ก็จะถูกแบ่งแยกด้วย Block Container

นอกจาก Block ของ GenerateBlocks เองแล้ว ก็ยังสามารถเพิ่ม Block ของ WordPress เอง หรือจากปลั๊กอิน Gutenberg อื่นๆ ลงไปใน Block Container ของ GenerateBlocks ได้

สรุป
ปลั๊กอิน GenerateBlocks เป็นส่วนเสริมสำหรับ WordPress Block Editor ที่ดี เนื่องจากมีน้ำหนักที่เบา ทำให้่ไม่เป็นภาระในการโหลดของเว็บไซต์ และยังมีหน้า Documentation ที่อธิบายวิธีการใช้แต่ละ Block อย่างละเอียด ไม่ว่ามือใหม่หรือมือเก๋าก็ไม่ต้องกลัวว่าจะใช้งานไม่ได้






