
Content Slider Block – Display slider in a beautiful way เป็นปลั๊กอินสำหรับสร้าง Slider บนเว็บไซต์ WordPress ซึ่งปลั๊กอิน Content Slider Block จะเพิ่ม Gutenberg Block สำหรับใช้สร้าง Slider ซึ่งจะช่วยให้คุณสามารถสร้าง Slider ที่ดูเป็นมืออาชีพได้ มีเวอร์ชั่น Free ให้ใช้งานและเวอร์ชั่น Pro ที่มีให้เลือก 3 Plan
Content Slider Block เป็นปลั๊กอินจากผู้พัฒนา bPlugins ค่ายพัฒนาเล็กๆที่เริ่มต้นในปี 2015 โดย Abu Hayat ผู้ประกอบการอายุน้อยท่ีมีความหลงใหลใน WordPress และต้องการทำให้ผู้คนใช้งานและปรับแต่ง WordPress ได้ง่ายขึ้น ดังนั้น เขาจึงรวบรวมทีมนักพัฒนารุ่นใหม่ และพวกเขาก็เริ่มสร้างปลั๊กอินที่ผู้คนต้องการ
หลังจากทำงานหนักไม่กี่ปี ทีมงานของ bPlugins ก็สามารถพัฒนาคอลเลกชันปลั๊กอินและบล็อกที่มีประโยชน์มากมายได้ เป้าหมายและวัตถุประสงค์ของ bPlugins คือการสร้างปลั๊กอิน/ส่วนขยายที่มีประโยชน์สำหรับ WordPress และให้การสนับสนุนผู้ใช้ตลอด 24 ชั่วโมง โดย Content Slider Block มียอดดาวน์โหลดไปใช้งานตั้งแต่เวอร์ชั่นแรกจนถึงเวอร์ชั่นล่าสุดไปแล้วกว่า 4 หมื่นครั้ง
นอกจาก Content Slider Block ทางผู้พัฒนา bPlugins ยังมีปลั๊กอินเพิ่ม Gutenberg Block ที่มีชื่อว่า B Blocks – The ultimate block collection โดยจะมี Block มาให้กว่า 30 Block มีทั้งเวอร์ชั่น Free และ Pro ซึ่งจะแนะนำปลั๊กอินนี้ในโอกาสต่อๆไป
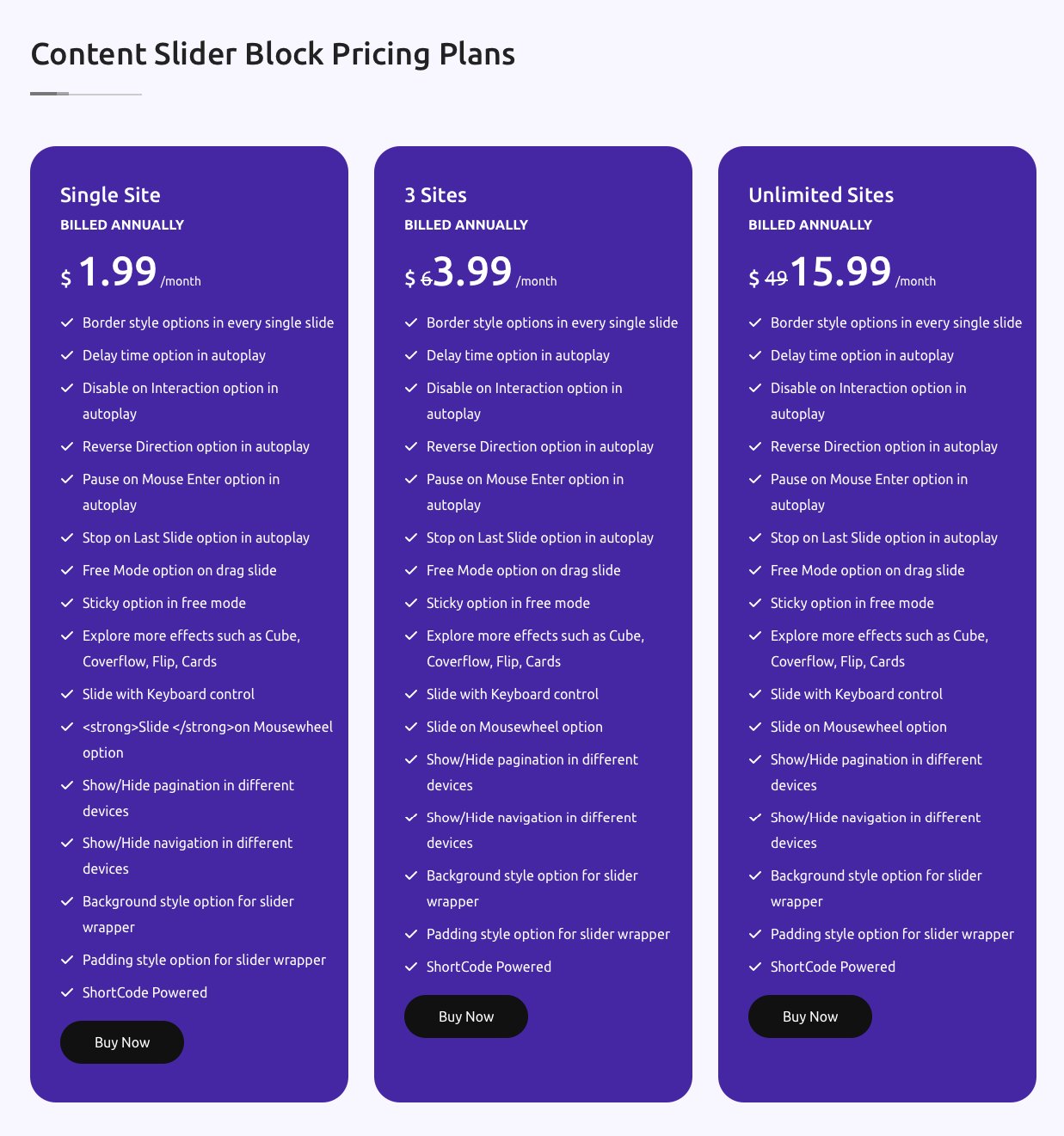
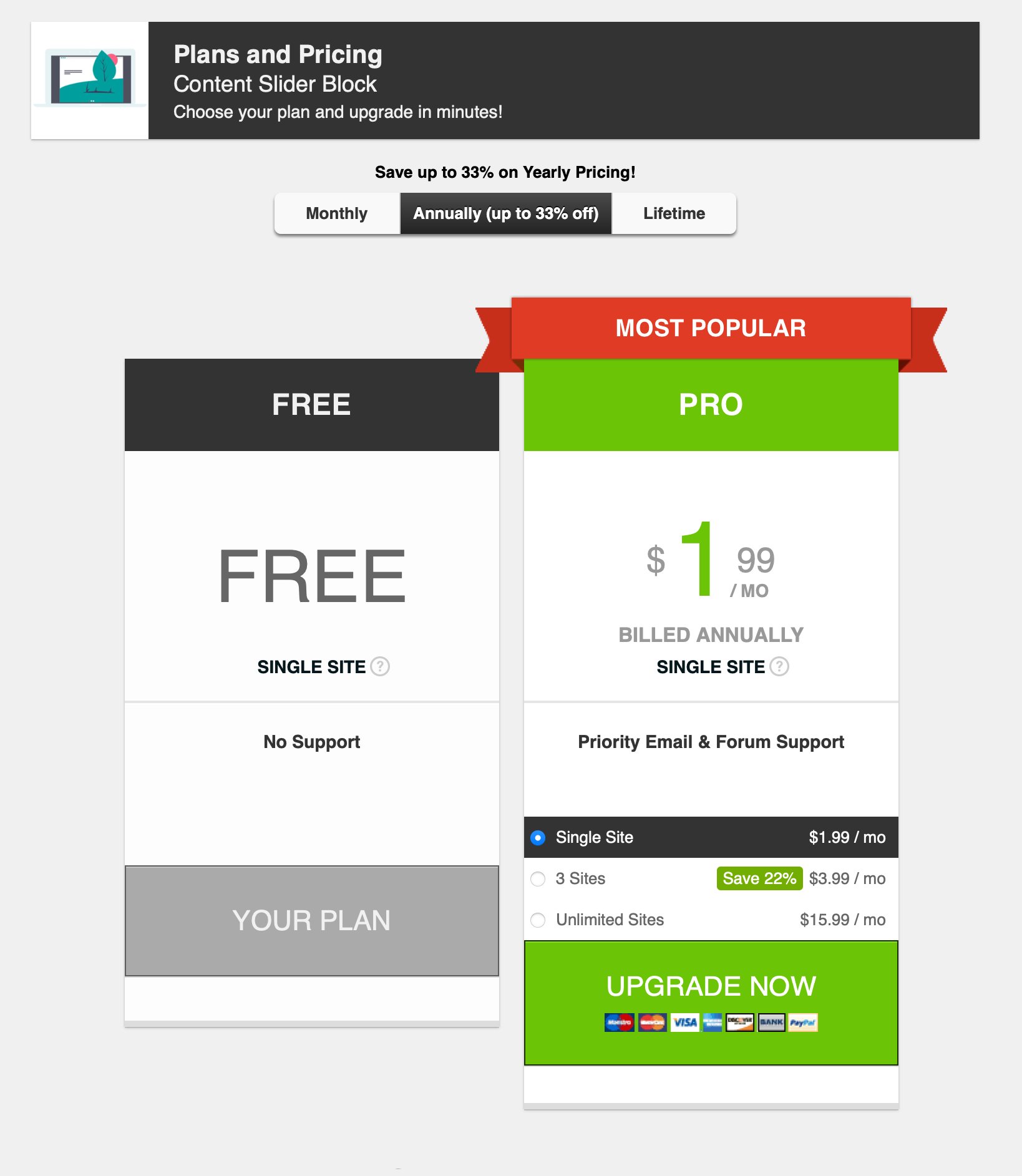
ราคาและแพลนของเวอร์ชั่น Pro
Single Site | $1.99/Month
3 Sites | $3.99/Month
Unlimited Sites | $15.99/Month

คุณสมบัติเด่น
Fully Customizable
ปรับแต่งได้อย่างเต็มที่
Different Background
การตั้งค่าพื้นหลังได้หลากหลาย เช่น สีปกติ, แบบไล่ระดับ หรือใส่เป็นรูปภาพ
Elements settings
การตั้งค่าองค์ประกอบ เช่น แสดงชื่อที่ซ่อน, คำอธิบาย และปุ่ม นอกจากนี้ก็ยังตั้งค่าเกี่ยวกับการพิมพ์ได้อีกด้วย
คุณสมบัติของเวอร์ชั่น Pro
- Border: ตัวเลือกสไตล์เส้นขอบในทุกสไลด์
- Delay time: ตัวเลือกเวลาหน่วงในการเล่นอัตโนมัติ
- Disable on Interaction: ปิดการใช้งานตัวเลือกการโต้ตอบในการเล่นอัตโนมัติ
- Reverse Direction: ตัวเลือกแบบทิศทางย้อนกลับในการเล่นอัตโนมัติ
- Pause on Mouse Enter: หยุดชั่วคราวเมื่อมีการนำเคอร์เซอร์เมาส์ไปวางเหนือ Slider
- Stop on Last Slide: ตัวเลือกหยุดบนสไลด์สุดท้ายในการเล่นอัตโนมัติ
- Free Mode: Free Mode option สำหรับการเลืื่อนสไลด์
- Sticky: ตัวเลือก Sticky ในโหมดฟรี
- Effects: Explore more effects such as Cube, Coverflow, Flip, and Cards
- Keyboard Control: ควบคุมการเลื่อนสไลด์ด้วย Keyword
- Slide on Mousewheel: เลื่อนสไลด์ด้วย Mousewheel ของเมาส์
- Pagination Device: แสดง/ซ่อนการแบ่งหน้าในอุปกรณ์ต่างๆ (tablet and mobile)
- Navigation Device: แสดง/ซ่อนการนำทางในอุปกรณ์ต่างๆ (tablet and mobile)
- Background: Background style สำหรับ slider wrapper
- Padding: Padding style สำหรับ slider wrapper
- Shortcode: สร้าง Shortcode ที่นำสไลด์ไปใช้ได้ทุกที่
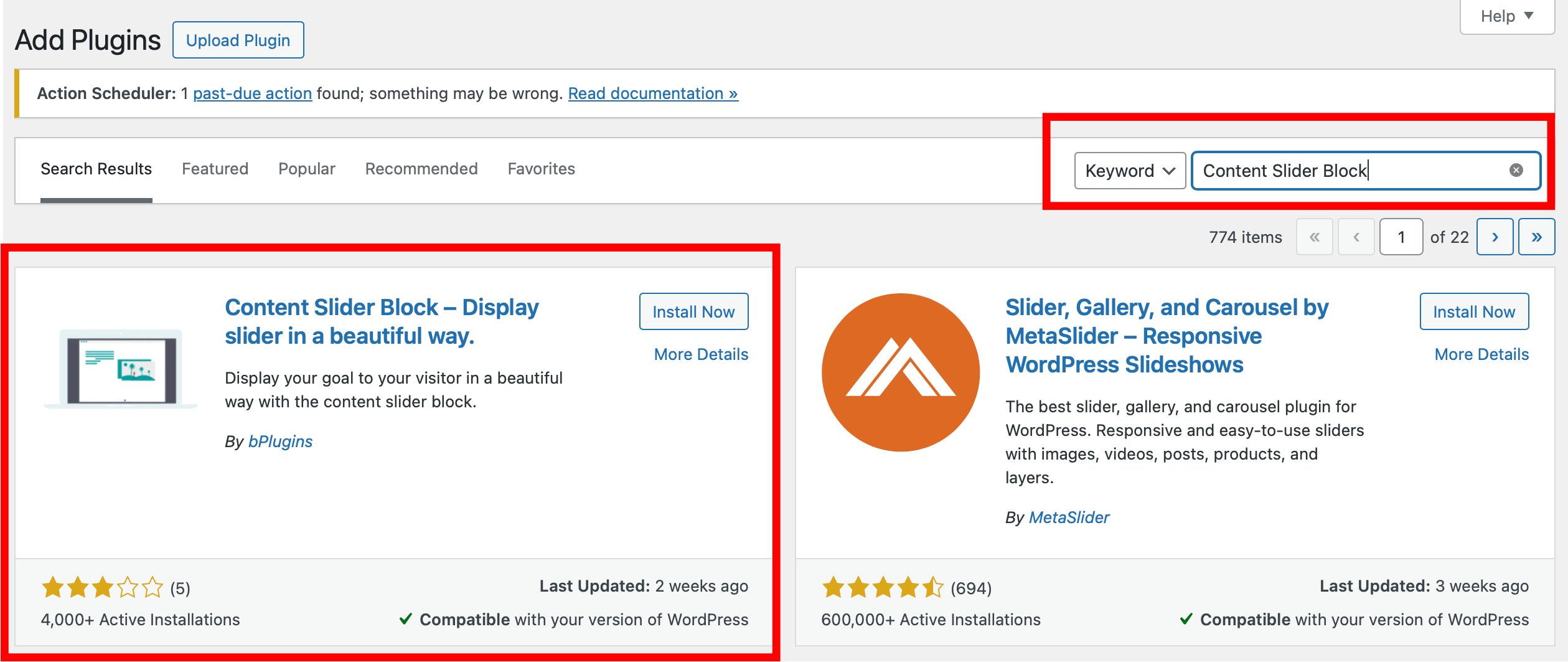
การติดตั้งปลั๊กอิน Content Slider Block – Display slider in a beautiful way
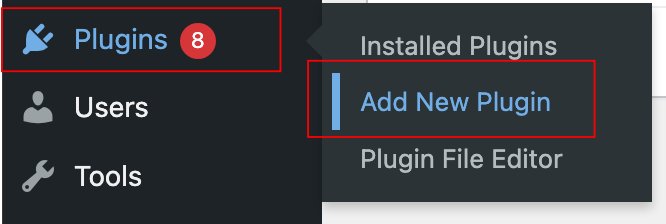
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

ที่หน้า Add Plugins ให้ใส่คำว่า Content Slider Block ที่ช่อง Keyword

Install และ Activate ให้เรียบร้อย

อธิบายเมนูของปลั๊กอิน Content Slider Block
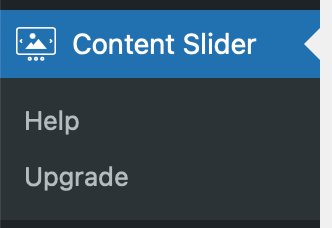
เมื่อ Install และ Activate เรียบร้อยแล้ว จะเข้าไปตั้งค่าต่างๆของ Content Slider Block ได้จาก -> Content Slider โดยมี Menu อยู่ 2 เมนู

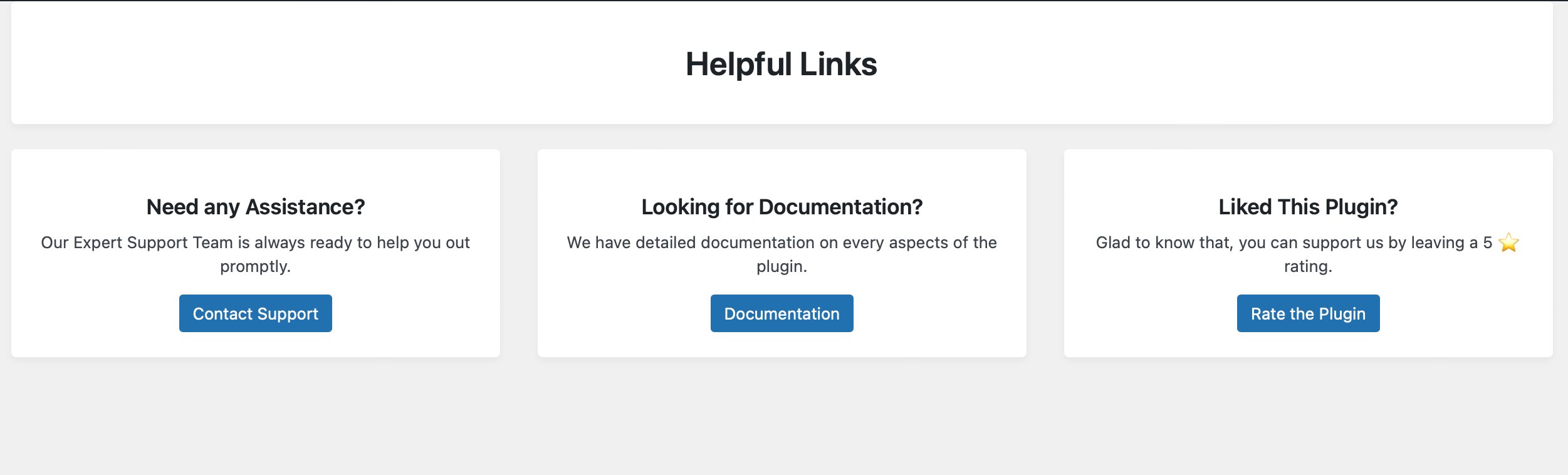
Help
เป็นหน้าที่รวมลิงก์ช่วยเหลือต่างๆเกี่ยวกับปลั๊กอิน Content Slider Block ไม่ว่าจะเป็น Documentation หรือการติดต่อ Support เพื่อขอความช่วยเหลือต่างๆ

Upgrade
เป็นหน้าที่แสดงรายละเอียดข้อมูลเกี่ยวกับการ Upgrade เป็นเวอร์ชั่น Pro

ตัวอย่างการใช้งานปลั๊กอิน Content Slider Block
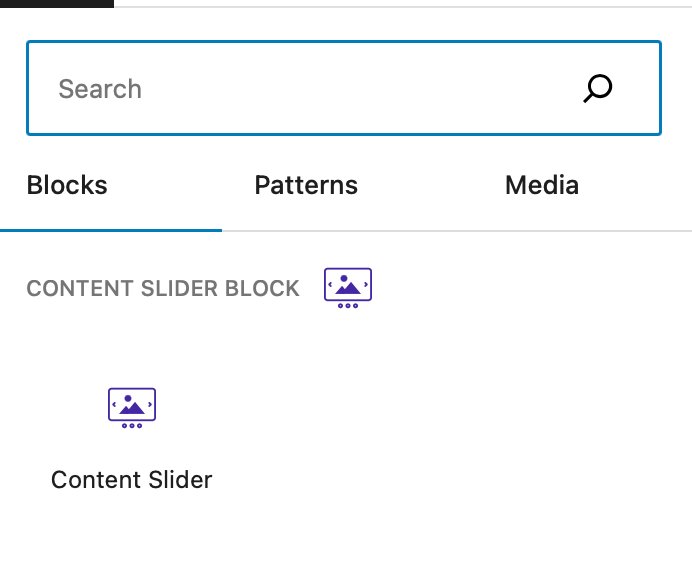
เข้าไปที่หน้าสร้างและแก้ไข Post หรือ Page ด้วย WordPress Block Editor แล้วคลิกที่ Tab Menu Blocks ที่อยู่ทางด้านซ้าย โดย Block ของ Content Slider Block จะอยู่ในหัวข้อ Content Slider Block โดยไอคอน Block และข้อความเป็นสีน้ำเงิน

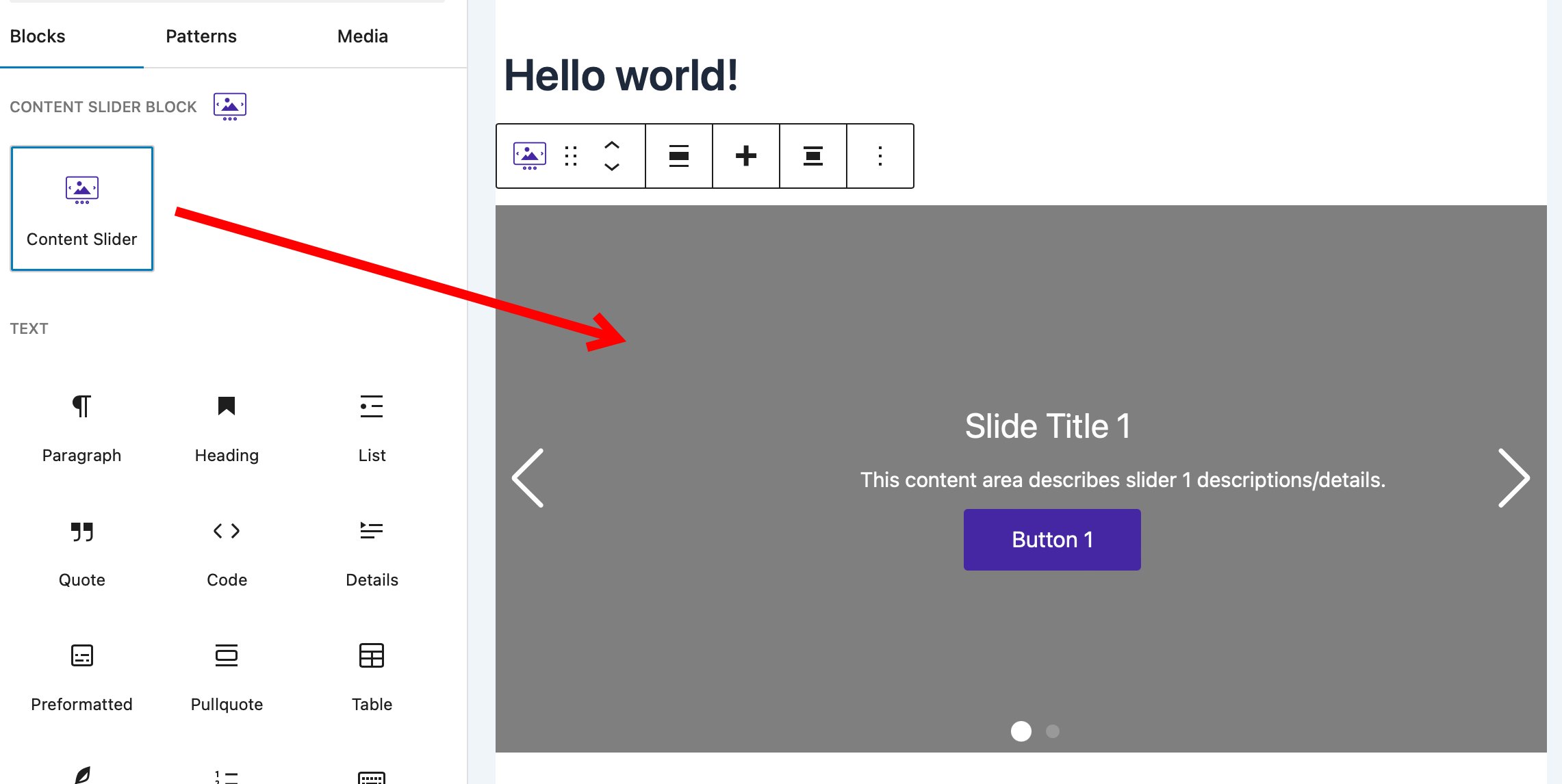
การใช้งานให้คลิกที่ Block Content Slider เพื่อวาง Block ลงไป

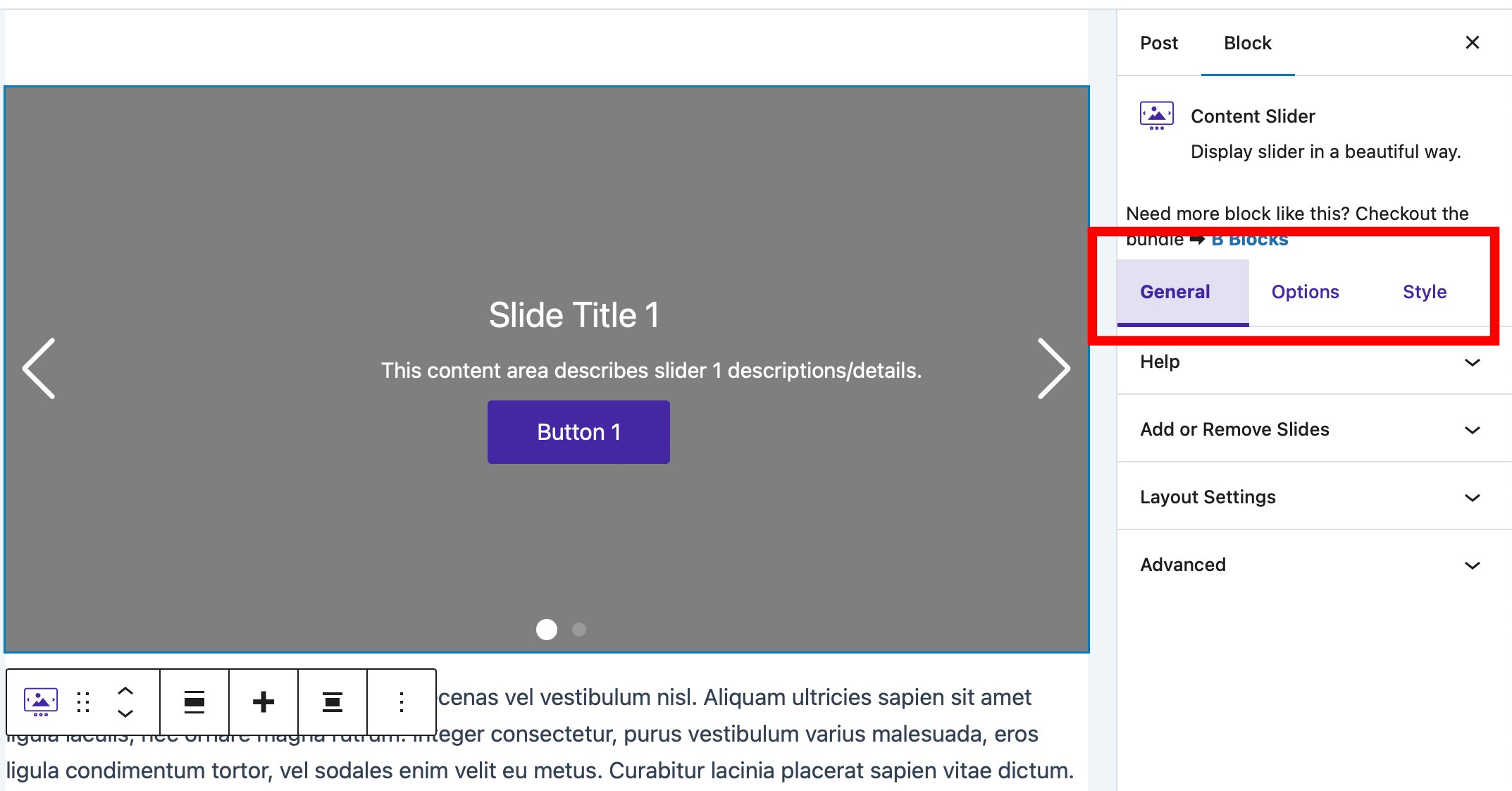
หลังจากเพิ่ม Block Content Slider แล้ว ที่เมนูทางด้านขวา Tab Block จะมีเมนูให้จัดการและตั้งค่าทั้งหมด 3 เมนู คือ General, Options, Style

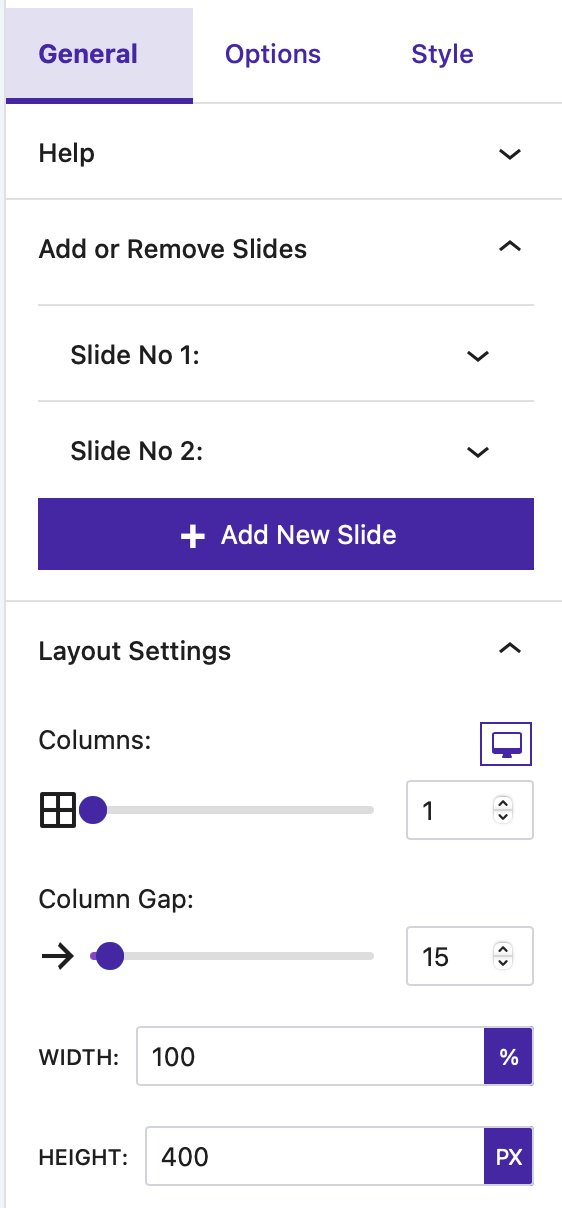
General
ใช้เพิ่มหรือลบจำนวน Slider และจัดการแต่ละ Slider เช่น ใส่พื้นหลังเป็นสีหรือรูปภาพ ใส่ Title, Description รวมถึง Button ของ Slider และยังใช้จัดการ Layout เช่นจำนวน Column, Width, Height

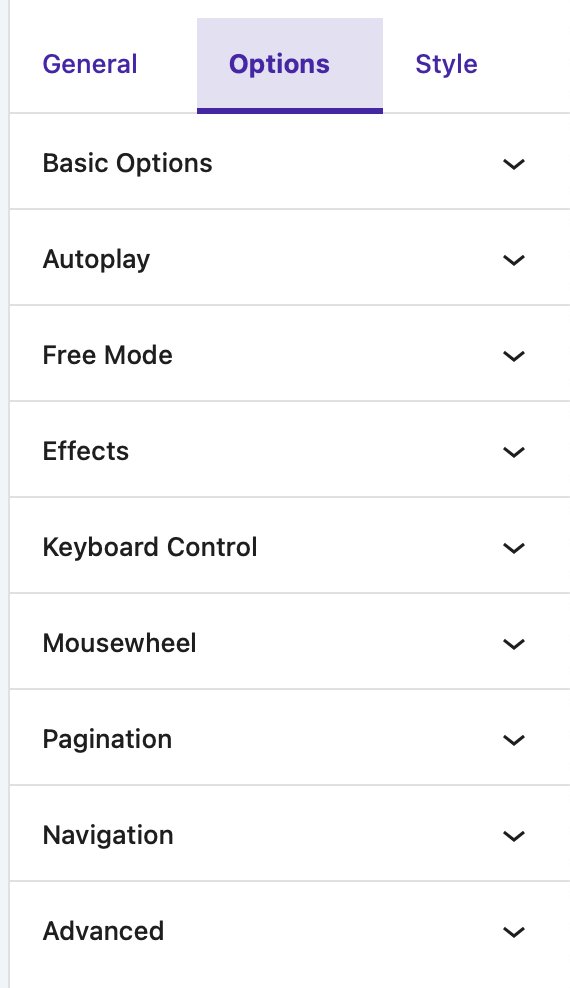
Options
ตั้งค่าตัวเลือกต่างๆ เช่น Autoplay, วนลูป, เลือก Effect ตอนเปลี่ยนภาพ, เปิดใช้งาน Pagination, Navigation โดยเมนูนี้ส่วนใหญ่ต้องเป็นเวอร์ขั่น Pro ถึงจะตั้งค่าได้

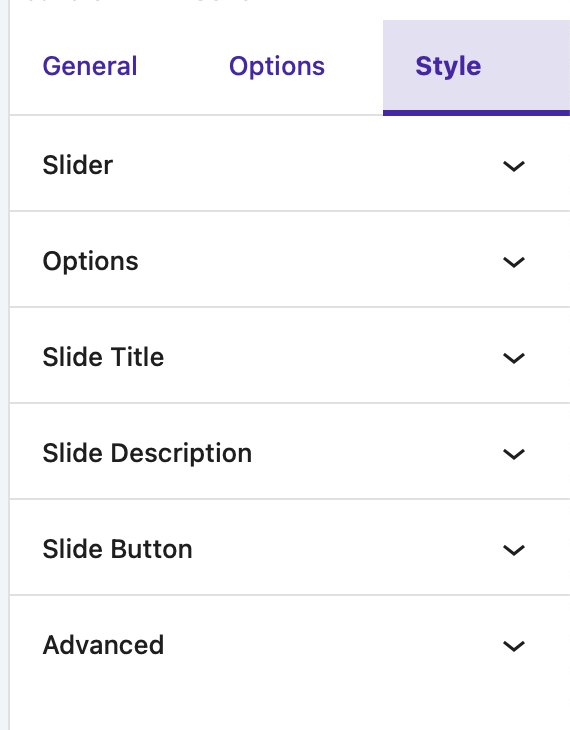
Style
ใช้สำหรับปรับสไตล์เกี่ยวกับ Slider เช่น
Slider ใช้กำหนด Background และ Padding ของ Slider โดยส่วนนี้ต้องเป็นเวอร์ชั่น Pro เท่านั้น
Options กำหนดขนาด Width, Height ของปุ่ม Pagination รวมถึงสีและเส้นขอบของปุ่ม
Slide Title เปิดปิด Title และปรับแต่งชุดอักษรของ Title
Slide Description เปิดปิด Description และปรับแต่งชุดอักษรของ Description
Slide Button เปิดปิด Button ปรับแต่งชุดอักษรของ Button รวมถึงกำหนดขนาดของ Button

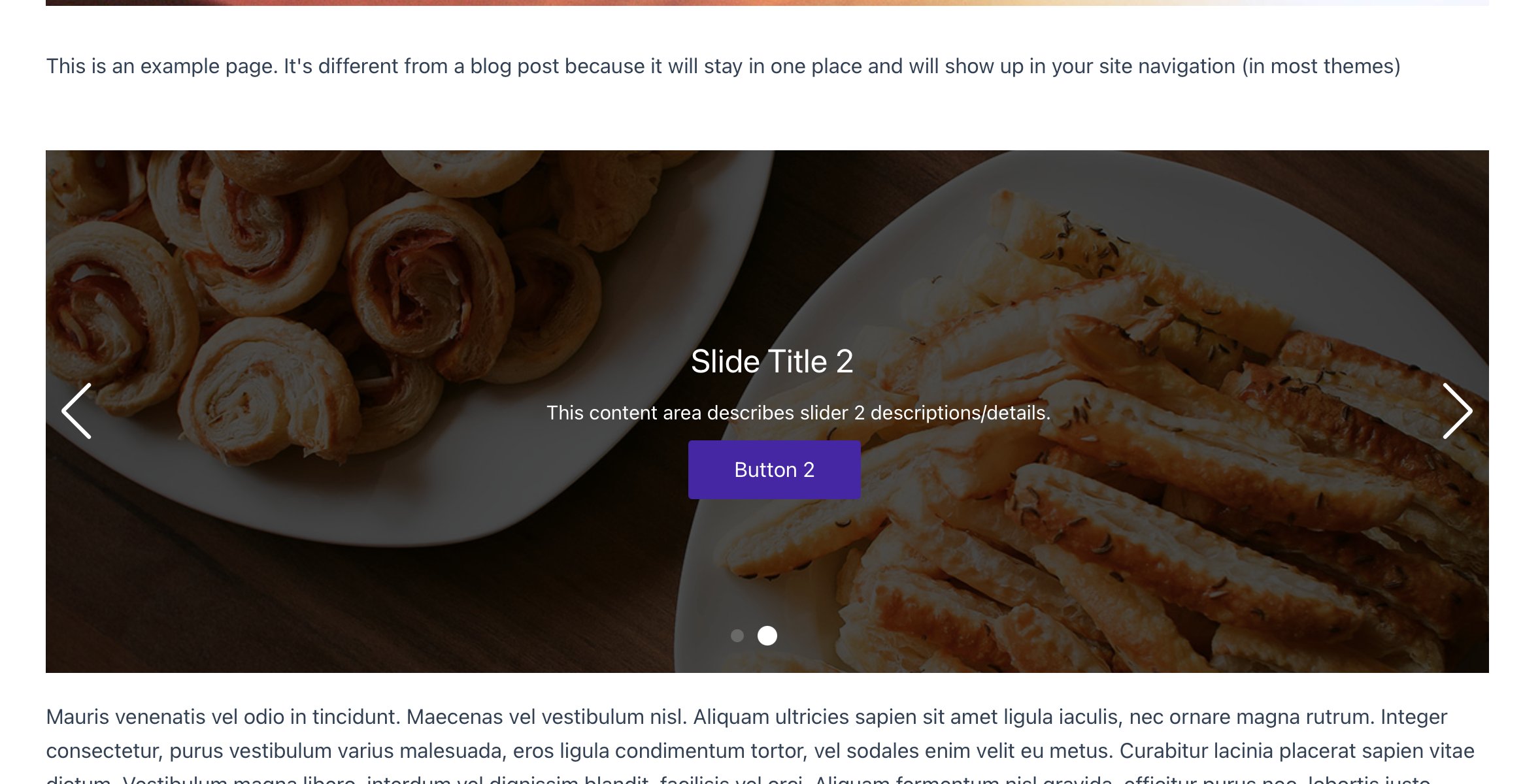
เมื่อสร้าง Slider เรียบร้อยแล้ว ให้ลองเข้าไปดูที่หน้าเว็บ ก็จะเห็น Slider ที่สร้างขึ้น

สรุป
สำหรับ Content Slider Block – Display slider in a beautiful way ก็เป็นอีกหนึ่งปลั๊กอินทางเลือกที่ใช้ในการสร้าง Slider ด้วย Block Gutenberg การใช้งานและตั้งค่าต่างๆของปลั๊ํกอินทำได้ไม่ยาก แต่ก็จะมีหลายส่วนที่ต้องเป็นเวอร์ชั่น Pro ถึงจะใช้งานได้ เช่น การตั้งค่าเกี่ยวกับการ Autoplay ทำได้เพียงการเปิดหรือปิดการใช้งาน ไม่สามารถปรับตั้งค่าอื่นๆในหมวด Autoplay ได้ และอีกหลายส่วนเข่น Free Mode, Keyboard Control, Mouse wheel