
CoBlocks เป็นปลั๊กอิน Page Builder Gutenberg Blocks จากผู้พัฒนา GoDaddy ซึ่งเป็นแพลตฟอร์มบนระบบคลาวด์ยักษ์ใหญ่จากสหรัฐอเมริกา บริการของ GoDaddy นั้นมีตั้งแต่บริการจดทะเบียนชื่อโดเมน เว็บโฮสติ้ง ไปจนถึงอีเมลการตลาด โดย CoBlocks เป็นชุดเครื่องมือ WordPress Block Ediotr (Gutenberg) ที่ใช้ในการสร้าง Post และ Page ที่ล้ำสมัย มี Block ที่ใช้ในการสร้าง Row และ Column ทำให้การสร้างหน้่า Page มีความเป็นระเบียบและจัด Layout ได้ง่ายขึ้น
CoBlocks เป็นปลั๊กอินที่ใช้งานได้ฟรี 100% ประสิทธิภาพดี น้ำหนักเบา เป็นปลั๊กอินที่ได้รับความนิยมตัวหนึ่ง โดยมียอดาวน์โหลดไปใช้งานกว่า 19 ล้านครั้ง ตั้งแต่ออกเวอร์ชั่นแรกมาเมื่อเดือนตุลาคม 2562 โดยเมื่อติดตั้งปลั๊กอินแล้วก็จะมี Block ที่เอาไว้ใช้กับ WordPress Block Editor เพิ่มมาให้ทั้งหมด 32 Block ดังนี้
- Accordion Block
- Alert Block
- Author Profile Block
- Carousel Gallery Block
- Click to Tweet Block
- Collage Gallery Block
- Counter Block (New!)
- Dynamic Separator Block
- Events Block
- FAQ Block
- Features Block
- Food & Drinks Block
- Form Block
- Gif Block
- GitHub Gist Block
- Hero Block
- Highlight Block
- Icon Block
- Logos & Badges Block
- Map Block
- Masonry Gallery Block
- Media Card Block
- Offset Gallery Block
- OpenTable Reservations Block
- Post Carousel Block
- Posts Block
- Pricing Table Block
- Resizable Row/Columns Blocks
- Services Block
- Shape Divider Block
- Social Profiles Block
- Social Sharing Block
- Stacked Gallery Block
คุณสมบัติเด่นของปลั๊กอิน CoBlocks
Breakthrough Page Builder System
CoBlocks มีระบบ Block แบบนวัตกรรมใหม่ ตัว Block Row and Columns เป็นแบบไดนามิก สามารถตั้งระยะ Margin และ Padding ระหว่าง Columns ภายในได้ ซึ่งเฉพาะใน CoBlocks เท่านั้น มี Shape Divider ที่จะช่วยให้คุณแบ่งเนื้อหาด้วย Shape ที่สวยงาม
Custom Typography Controls
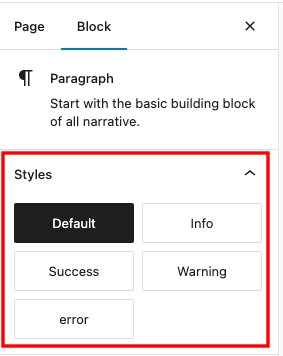
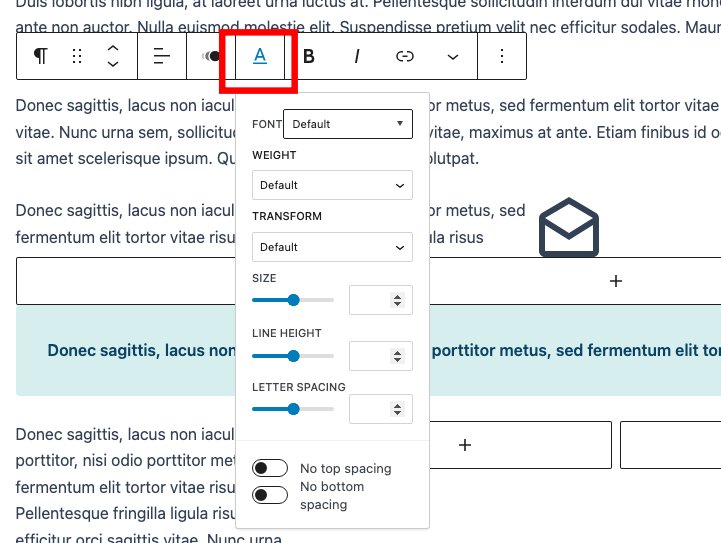
CoBlocks ควบคุมการพิมพ์ได้เต็มรูปแบบ โดยจะมีแผงควบคุมการพิมพ์เพิ่มขึ้นที่ตรงบริเวณแผงเครื่องมือของ Block ที่เกี่ยวกับการพิมพ์ นอกเหนือจากการปรับแต่ที่เมนู Block ทางด้านขวา ซึ่งจะสามารถเปลี่ยนฟอนต์ น้ำหนัก และ Transform นอกจากนี้ยังมี Styles เพิ่มขึ้นมาใน Paragraph Block ของ WordPress Blocks


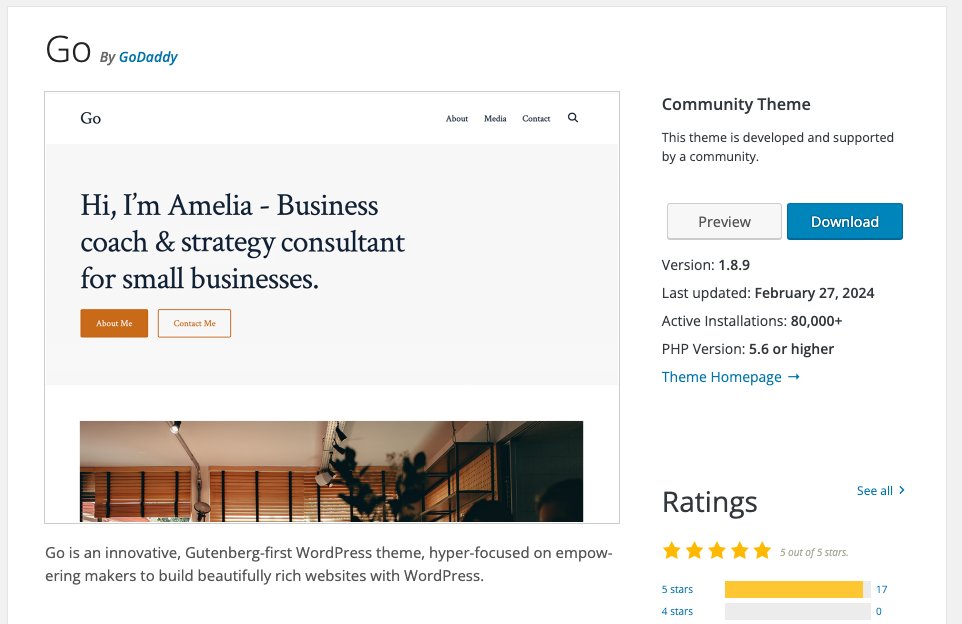
Free Companion Theme
เพื่อการใช้งานปลั๊กอิน CoBlocks ให้ได้ประโยชน์สูงสุด ขอแนะนำให้ใช้กับธีม Go ของค่าย GoDaddy ซึ่งเป็นธีมที่สร้างมาเพื่อใช้งานกับ Gutenberg โดยเฉพาะ เมื่อใช้ร่วมกับปลั๊กอิน CoBlocks ก็จะทำให้ผู้ใช้สร้างเว็บไซต์ได้อย่างสวยงามได้ด้วย WordPress

Going Beyond Gutenberg Blocks
วิสัยทัศน์ของ CoBlocks คือการสร้างชุด Block Gutenberg เพื่อช่วยให้ผู้ใช้งาน WordPress สร้างเว็บไซต์ที่สวยงามได้อย่างง่ายดาย
Built With Developers in Mind
CoBlocks ถูกสร้างขึ้นมาโดยคำนึงถึงนักพัฒนาธีมและปลั้กอิน โดยเป็นโอเพ่นซอร์สที่สามารถปรับเปลี่ยน ดัดแปลงได้ ถ้านักพัฒนาท่านใดที่สนใจจะเข้าร่วมเพื่อแบ่งปันและมีส่วนร่วมกับ CoBlocks ก็เข้าไปได้ที่ Contribute to CoBlocks on GitHub
Register Custom Block Patterns
คุณสามารถสร้าง Block Patterns ที่มีการใช้บ่อยๆ เพื่อการนำกลับมาใช้ซ้ำได้โดยที่ไม่ต้องสร้างใหม่ทุกครั้ง โดยเข้าไปได้ที่ Appearance -> Block Patterns
การติดตั้งปลั๊กอิน CoBlocks
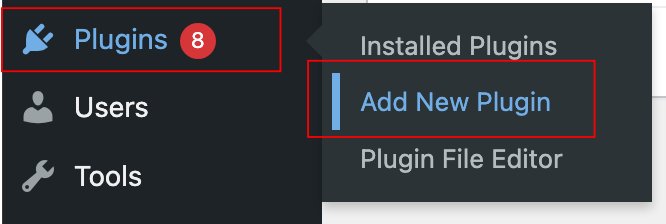
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

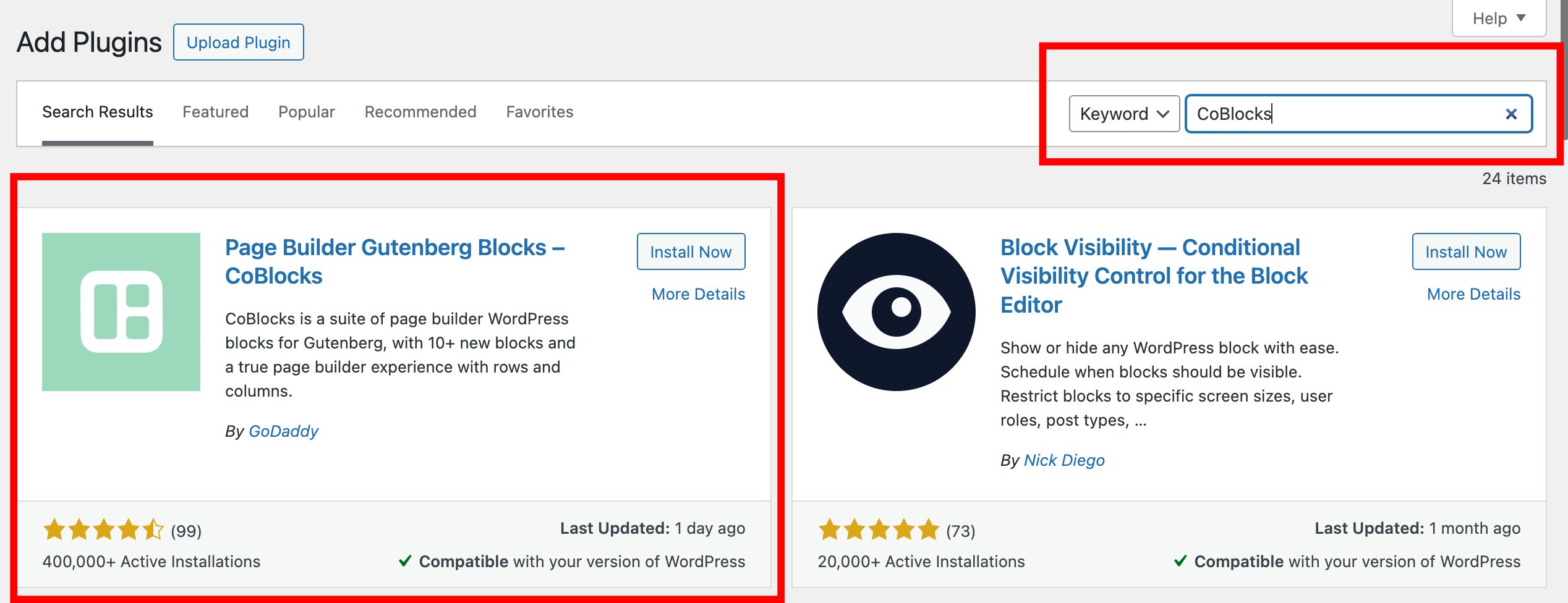
ที่หน้า Add Plugins ให้ใส่คำว่า CoBlocks ที่ช่อง Keyword

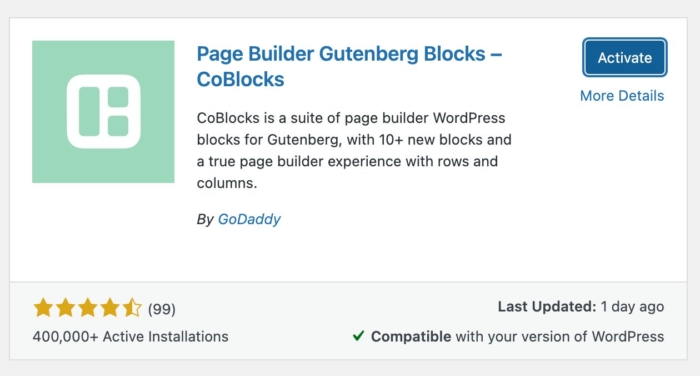
Install และ Activate ให้เรียบร้อย

การสร้าง Block Patterns
CoBlocks อนุญาตให้ผู้ใช้สามารถสร้าง Block Patterns ได้เอง ซึ่งจริงๆแล้วสามารถสร้างได้จากหน้า Post หรือ Page ใดก็ได้ ซึ่ง CoBlocks จะมีส่วนที่ใช้สร้าง Block Patterns ไว้โดยเฉพาะ เพื่อความเป็นระเบียบในการจัดเก็บ และเมื่อต้องการกลับไปแก้ไข Patterns จะได้ง่ายในการค้นหา ไม่กระจัดกระจายอยู่ใน Post หรือ Page
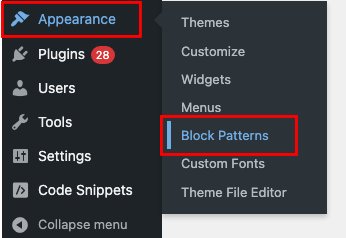
ให้เข้าไปที่ Appearance -> Block Patterns

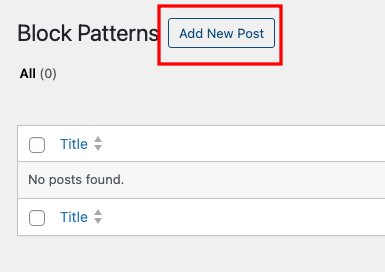
ที่หน้า Block Patterns ให้คลิกที่ปุ่ม Add New Post

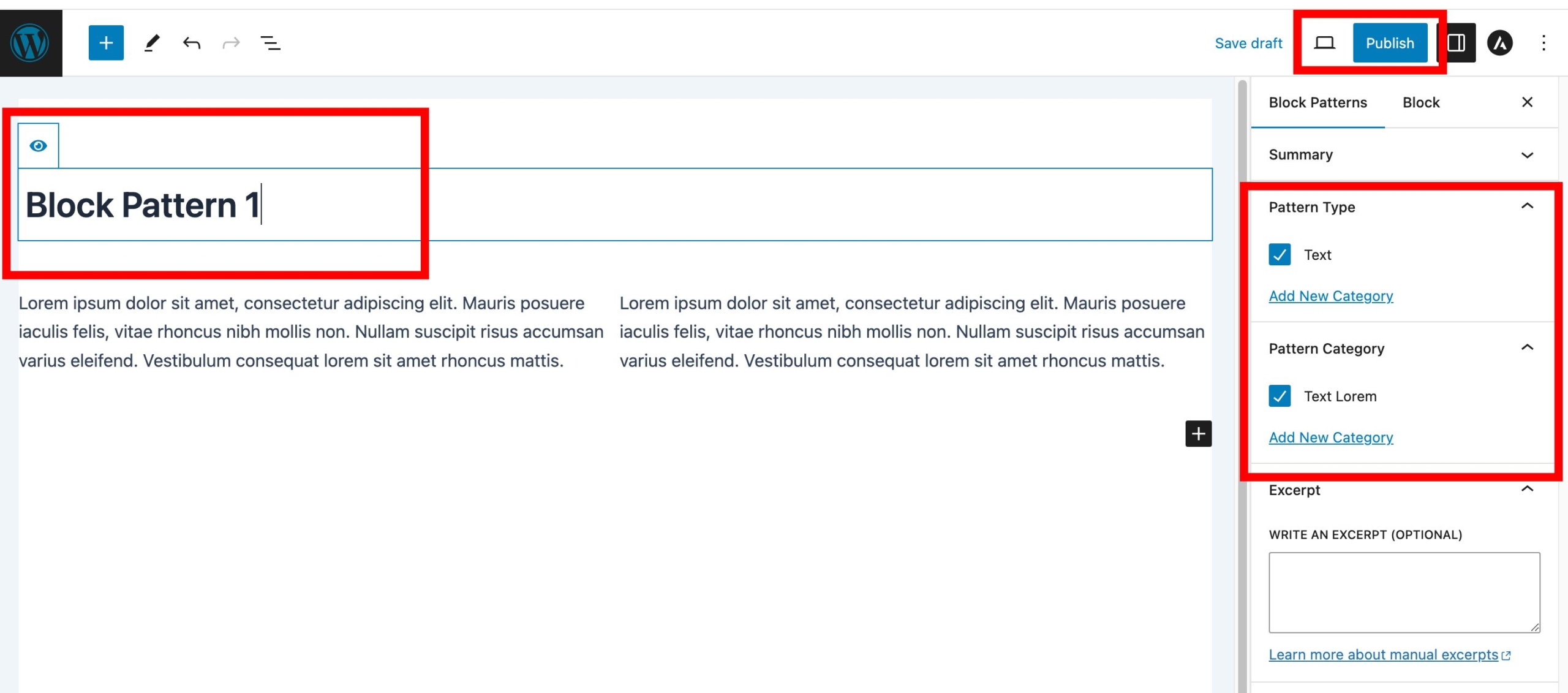
ตั้งชื่อของ Post, Pattern Type, Pattern Category ให้เรียบร้อย แล้วคลิกที่ Publish โดย Post ที่สร้างนี้จะยังไม่ใช้ Block Patterns ที่สามารถนำไปใช้ได้ เป็นเพียง Post ที่รวมเอาต้นฉบับของ Block Pattern เอาไว้

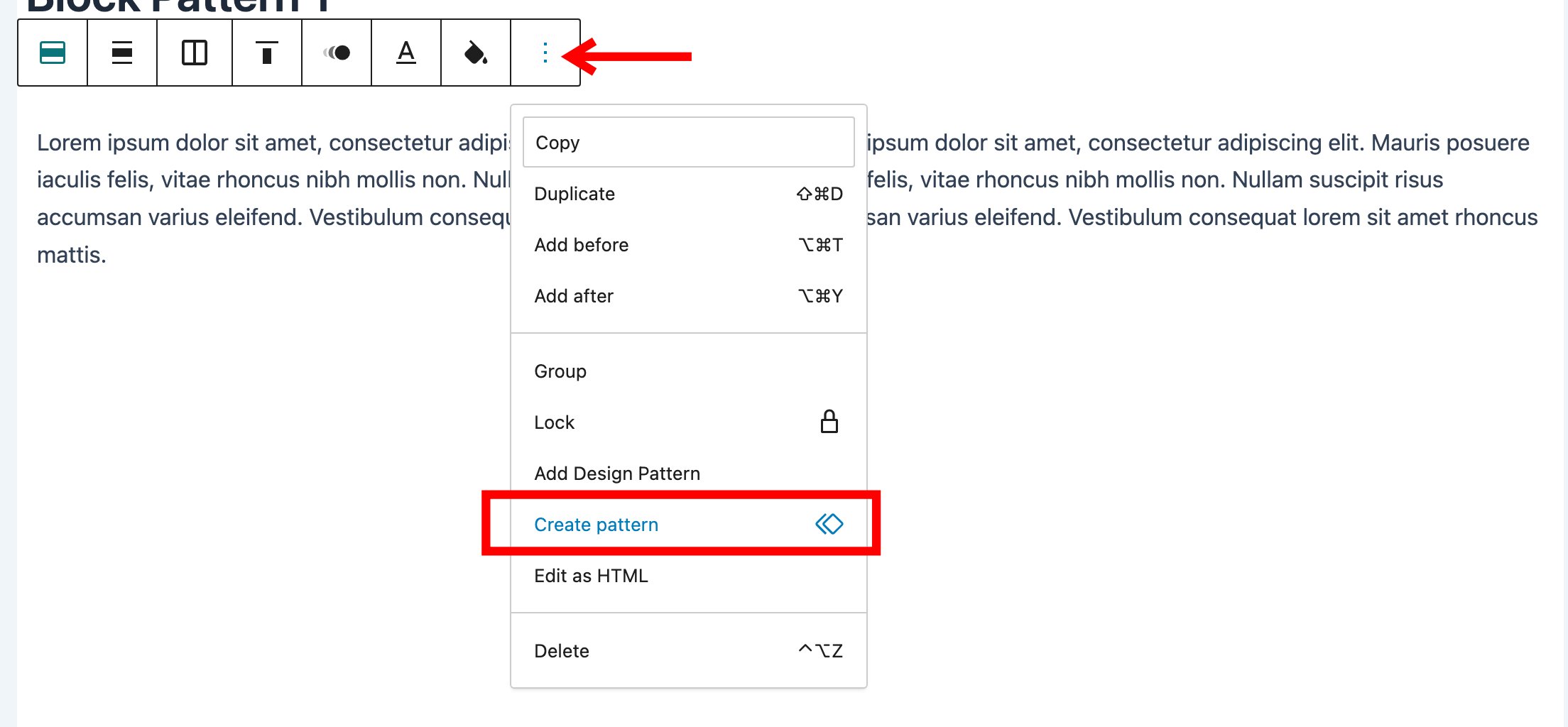
คลิกที่ไอคอนจุดสามจุด ที่ Block ที่ต้องการสร้างเป็น Pattern โดยในตัวอย่างจะเป็น Block Row ที่แบ่งออกเป็น 2 Columns และมี Paragraph อยู่ภายใน แล้วเลือก Create pattern

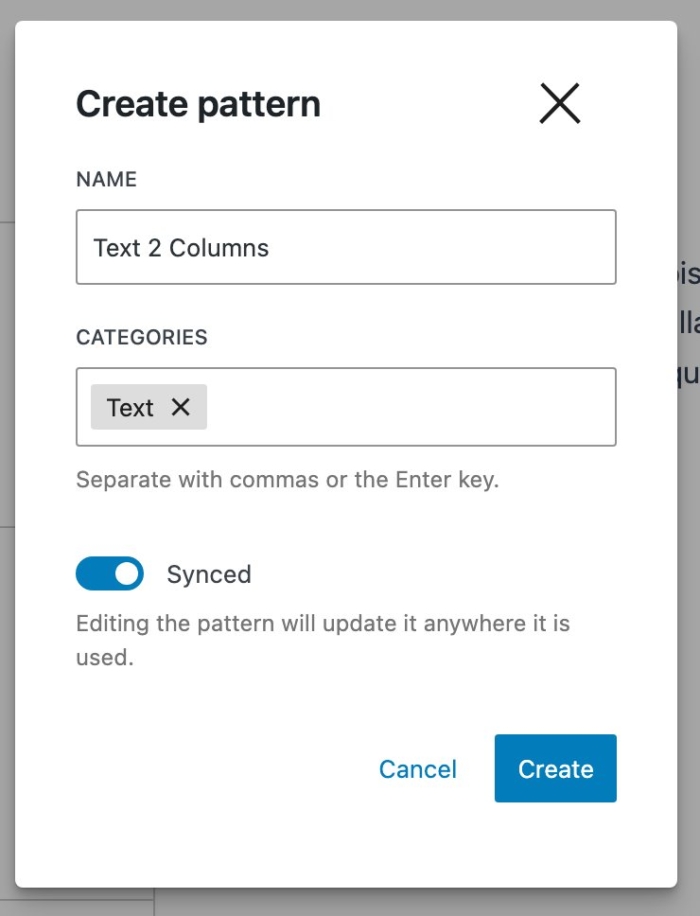
จะมี Popup Create pattern ให้ตั้งชื่อ Pattern, เลือก Categories และตรง Synced ให้ตามค่าที่ให้มาคือเลื่อนปุ่มให้เป็นฟ้าไว้ เพราะถ้ามีการแก้ที่ Pattern นี้ซึ่งเปรียบเสมือน Pattern แม่ แล้วในหน้า Post หรือ Page อื่นๆที่มีการนำ Block Pattern นี้ไปใช้ก็จะถูกแก้ไขไปด้วย จากนั้นคลิกปุ่ม Create จากนั้นคลิกที่ปุ่ม Publish/Update เพื่อบันทึกการเปลี่ยนแปลง

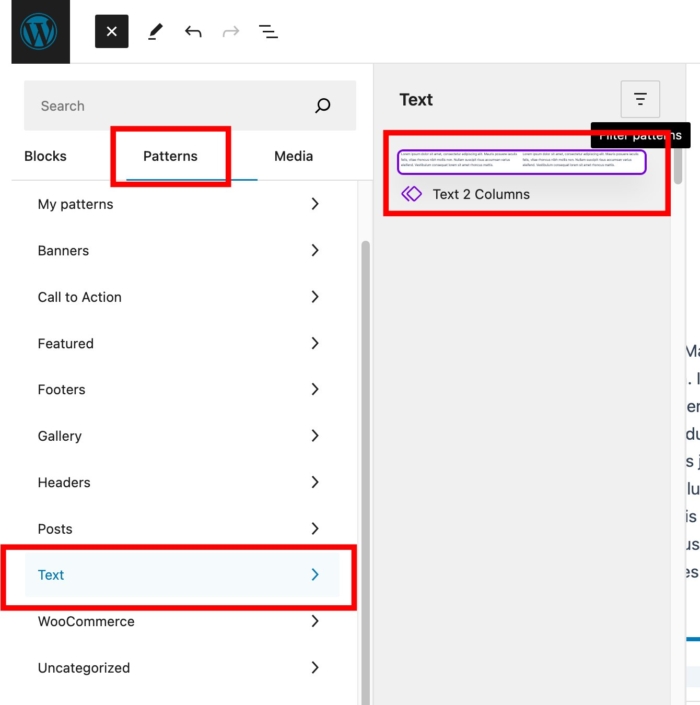
การนำ Block Patterns ไปใช้ ในหน้าสร้าง Post หรือ Page ให้คลิกที่ Patterns ที่เมนูทางด้านซ้าย เลือกหมวดหมู่ Text ก็จะเห็น Block Patterns ที่เราสร้างไว้

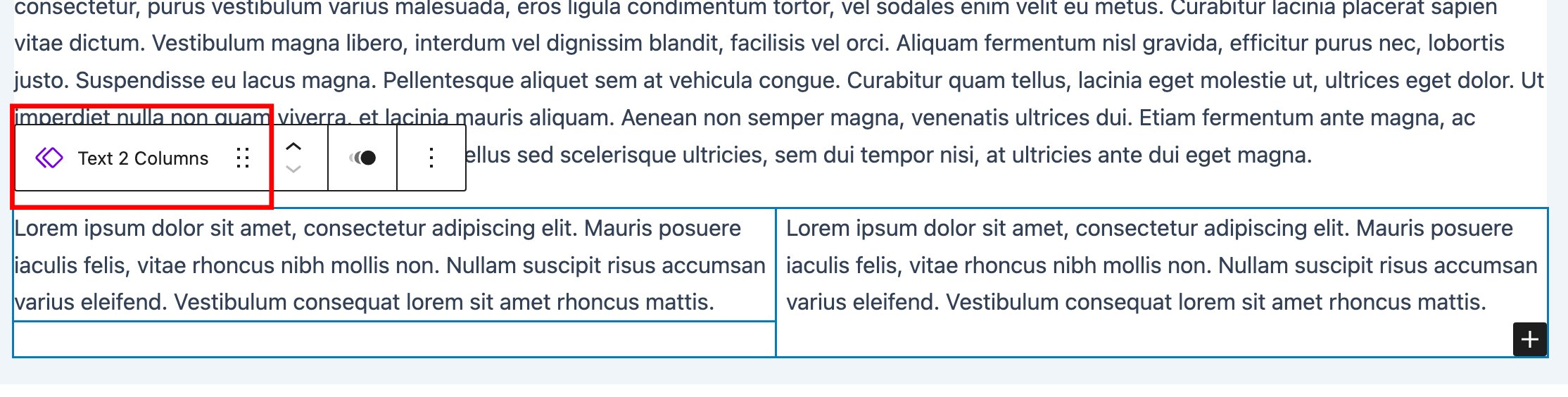
เมื่อกดเลือกใช้ Block Patterns ก็จะสร้าง Block โดยใช้ Pattern ให้โดยอัตโนมัติ ทำให้การสร้าง Post หรือ Page ทำได้ง่ายและเร็วขึ้น โดยให้สังเกตว่าที่แถบเครื่องมือของ Block จะมีชื่อ Pattern เป็นตัวอักษรสีม่วง ซึ่งจะต่างจาก Block อื่นๆที่จะเป็นรูปไอคอนของ Block นั้นและเป็นสีดำ

ถ้าต้องการแก้ไข Block Patterns ก็เข้าไปที่ Appearance -> Block Patterns แล้วเลือก Block Pattern ที่ต้องการ ซึ่งตรงนี้จะเป็นระเบียบกว่าเพราะเป็นที่รวบรวม Block Patterns ไว้ในที่เดียว อาจจะแบ่งเป็นหลายๆ Post เพื่อแยก Pattern ออกเป็น Type ที่ต้องการและตั้งชื่อ Post ตามชนิดของ Type นั้นๆ เพื่อความสะดวกและรวดเร็วเวลาเข้ามาแก้ไขหรือเพิ่มเติม Pattern ในภายหลัง

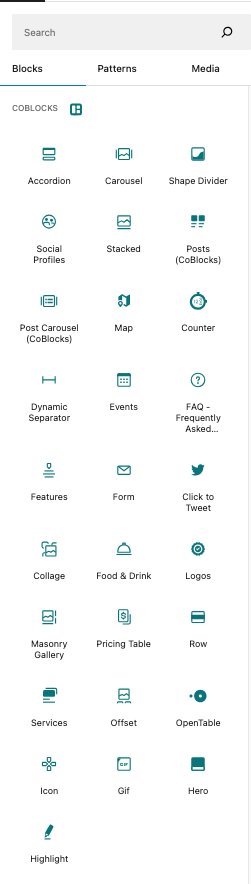
เครื่องมือ Blocks ท้ังหมดของ CoBlocks จะถูกรวบรวมอยู่ในเมนู Blocks -> CoBlocks

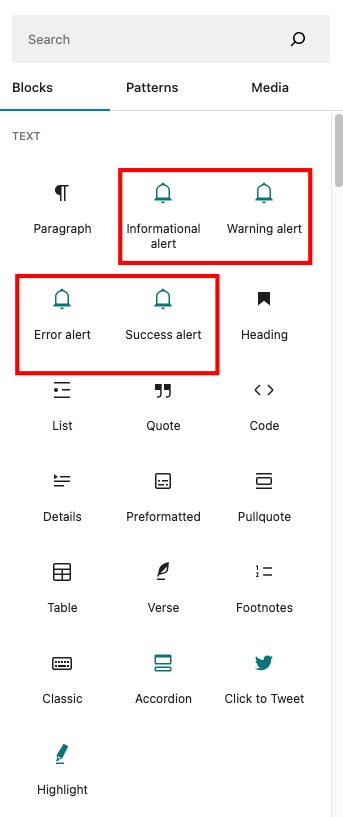
แต่ก็จะมีบาง Block ที่จะกระจายอยู่ใน Block ใน Type ต่างๆ ให้สีงเกตว่าถ้า Block ไหนเป็นสีเขียวก็คือ Block ของ CoBlocks เช่น Text

สรุป
CoBlocks เป็นปลั๊กอิน Page Builder Gutenberg Blocks ที่นอกจากจะช่วยเพิ่ม ฺBlock ต่างๆให้กับ WordPress Block Editor แล้วยังมีอีกจุดเด่นที่ผู้ใช้สามารถสร้าง Block Patterns ไว้ใช้เองได้แบบง่ายๆ ช่วยให้การสร้าง Post หรือ Page ทำได้ง่ายและรวดเร็วขึ้น ที่สำคัญปลั๊กอินตัวนี้ยังใช้งานได้ฟรี 100%






