การทำภาพให้สไลด์โชว์ได้บนเว็บ WordPress นั้น เป็นฟังก์ชั่นพื้นฐานที่ใช้กันอย่างแพร่หลาย ซึ่งปลั๊กอินที่จะนำมาใช้สร้างสไลด์โชว์นั้นก็มีมากมาย ทั้งที่มากับตัว Page Builder เช่น Elementor แต่ว่าถ้าเป็น ELementor เวอร์ชั่นฟรีนั้นการทำภาพสไลด์โชว์จะไม่สามารถใส่ Link เป็นภาพๆได้ ถ้าจะใส่ Link แยกรายภาพ ต้องเป็น Elementor Pro เท่านั้น
บทความนี้จะขอแนะนำ Plugin Carousel Slider by Sayful Islam ที่สามารถทำภาพให้เป็นสไลด์โชว์และใส่ Link แบบแยกรายภาพให้ไม่ซ้ำกันได้ ซี่งหาได้ค่อนข้างยาก ที่สำคัญปลั๊กอินตัวนี้ใช้งานได้ฟรี 100%
ปลั๊กอิน Carousel Slider สามารถสร้างภาพสไลด์โชว์ได้โดยไม่ต้องพึ่งพา Pagebuilder หรือ WordPress Editor ใดๆ
การติดตั้ง
ไปที่ Plugins -> Add New Plugin

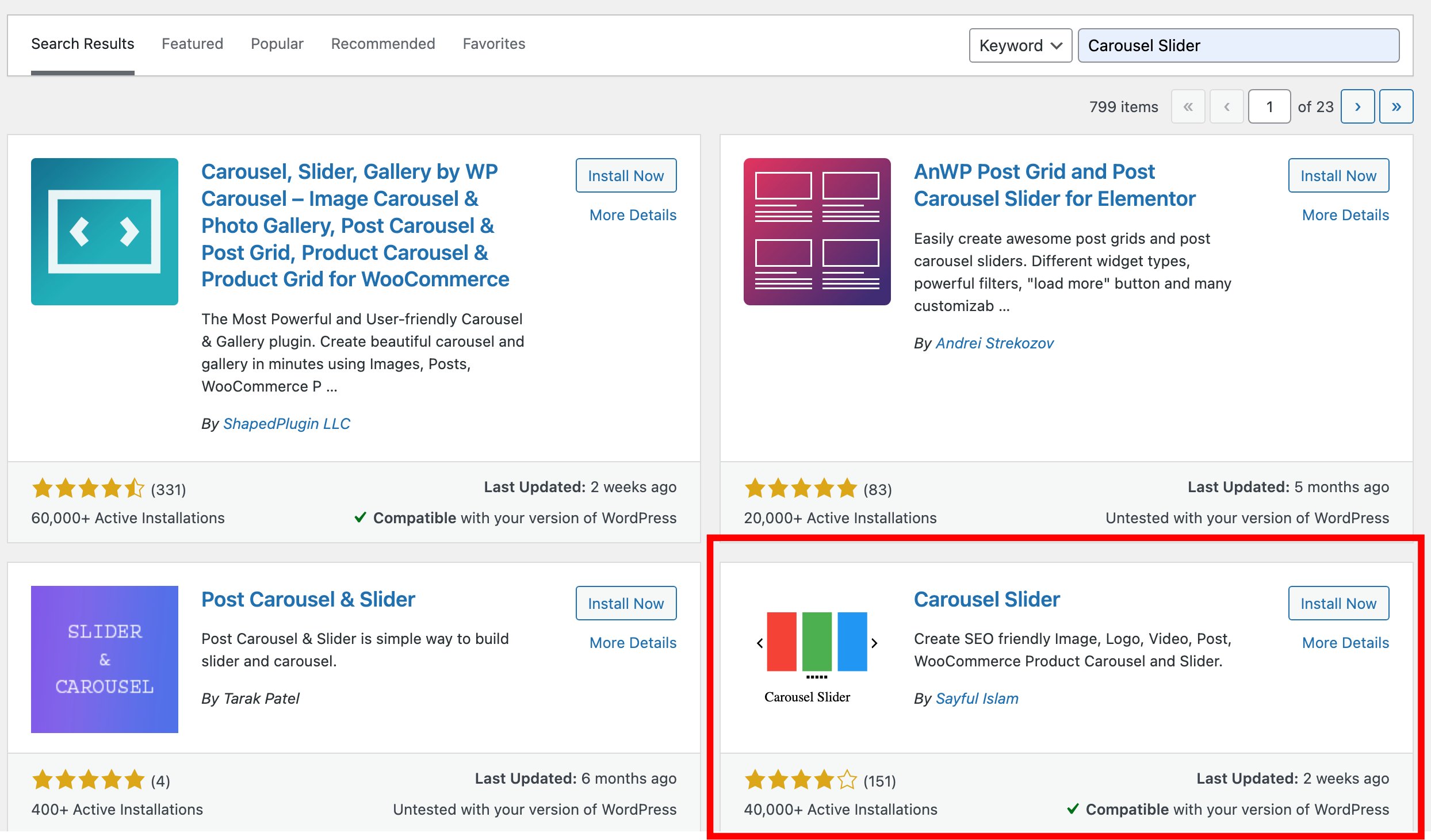
ให้พิมพ์คำว่า Carousel Slider ที่ช่อง Keyword จะเจอปลั๊กอินแนวเดียวกันเยอะ เลื่อนลงมาจนเจอ ที่เป็นโลโก้แท่ง 3 สี และที่เขียนว่า By Sayful Islam

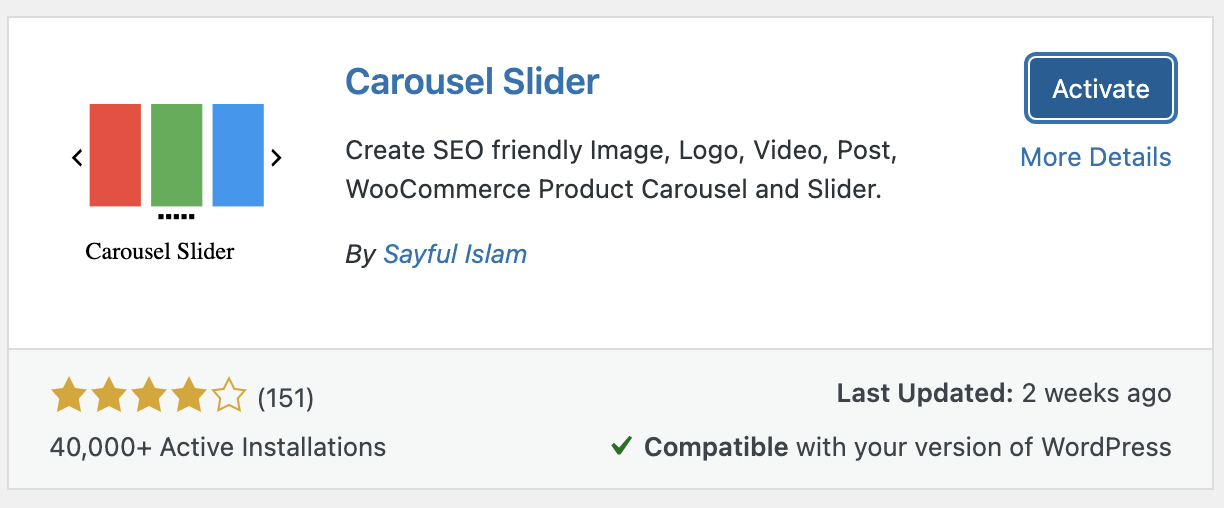
Install และ Activate ให้เรียบร้อย

อธิบายเมนูทั้งหมดของปลั๊กอิน

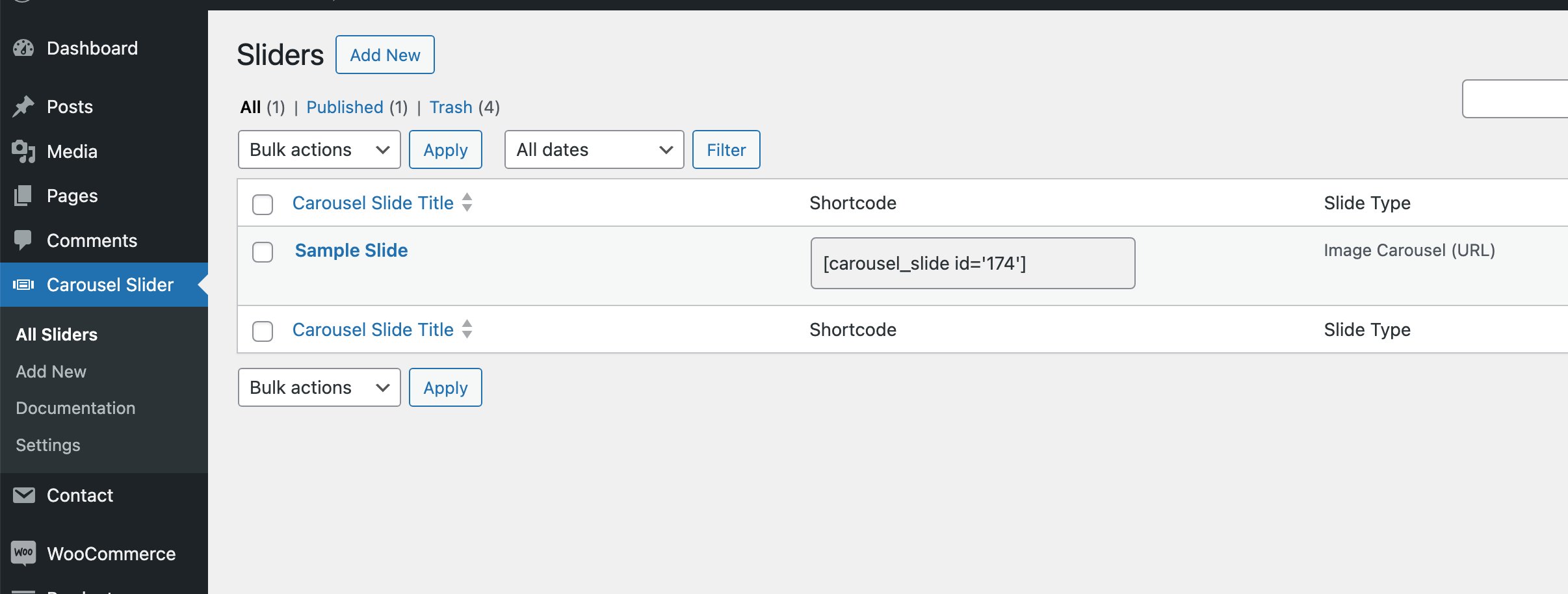
All Sliders – เป็นหน้ารวมสไลด์ทั้งหมดที่สร้างไว้ และยังมีปุ่ม Add New เพื่อสร้างสไลด์ใหม่ได้

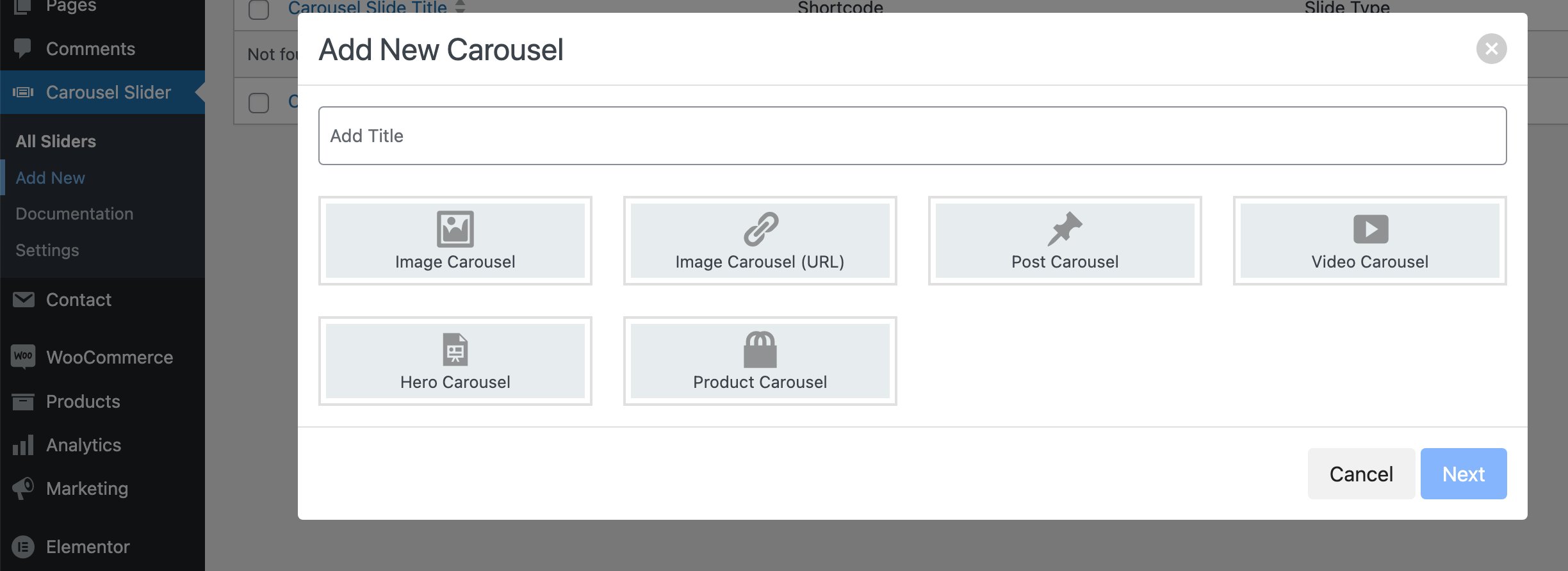
Add New – ใช้สร้างสไลด์ใหม่ เมื่อคลิกจะมี popup ขึ้นมาให้ตั้งชื่อสไลด์และเลือกประเภทของสไลด์

สร้างได้ 6 ประเภท คือ
- Image Carousel – คือการสร้างภาพสไลด์ปกติ
- Image Carousel (URL) – คือการสร้างภาพสไลด์แบบใส่ URL Link ไปที่ภาพแบบแยกภาพได้
- Post Carousel – คือการดึง Post Blog ที่ลงไว้ในเว็บ มาสร้างเป็นสไลด์
- Video Carousel – คือการทำสไลด์ด้วยคลิปวิดีโอ
- Hero Carousel – คือการทำสไลด์ที่มีการใส่ข้อความหัวเรื่อง รายละเอียด และ ปุ่ม ลงไปที่ภาพได้
- Product Carouse – คือการดึงสินค้าจาก Plugin WooCommere มาโชว์เป็นสไลด์
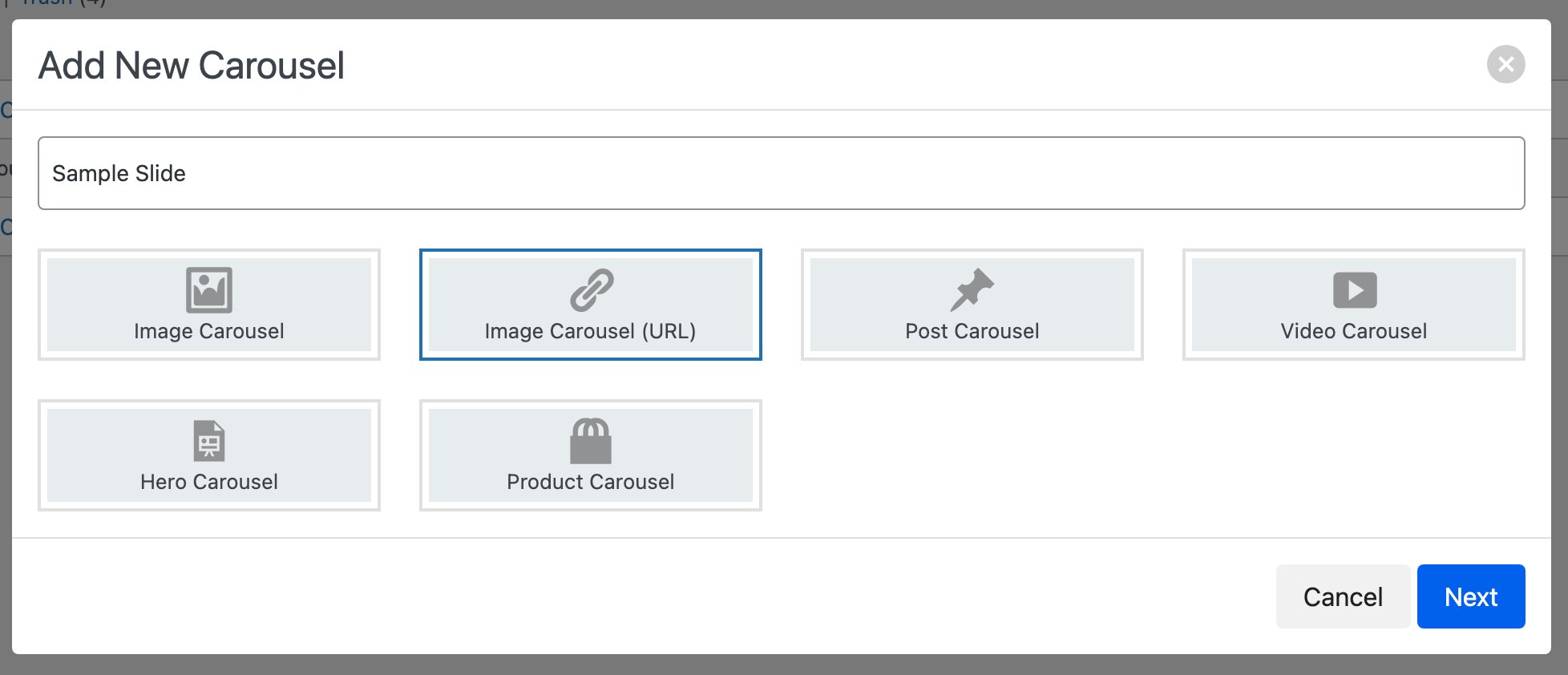
ซึ่งในที่นี้จะขอแนะนำการสร้างสไลด์แบบ Image Carousel (URL)
ขั้นตอนการสร้างสไลด์แบบ Image Carousel (URL)
ที่ Add New Carousel ตั้งชื่อ Title แล้วเลือก Image Carousel (URL) แล้วคลิกที่ Next

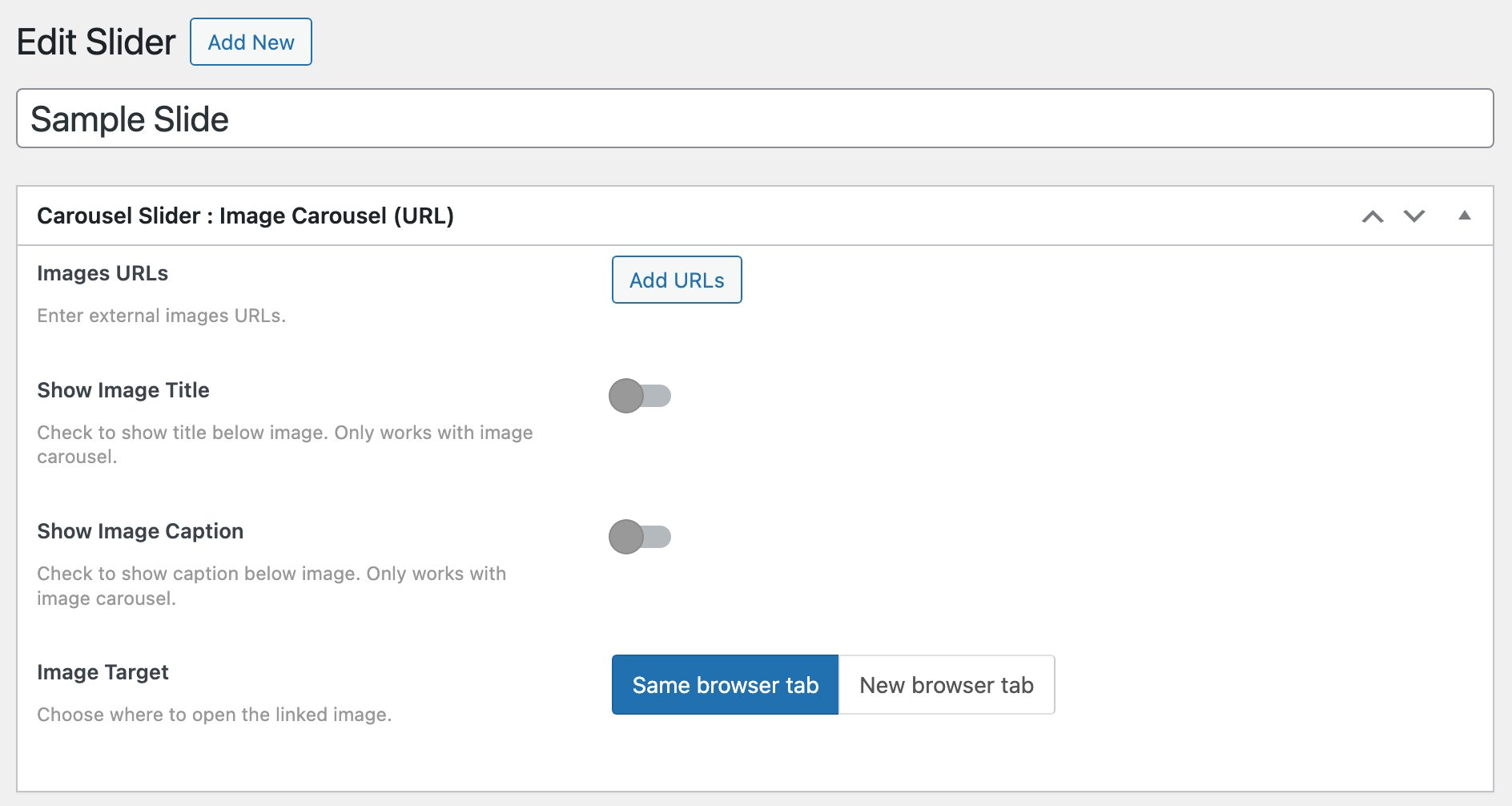
หน้าจอ Edit Slider จะแบ่งออกเป็น 3 ส่วน ดังนี้
ส่วนที่ 1 Carousel Slider : Image Carousel (URL)

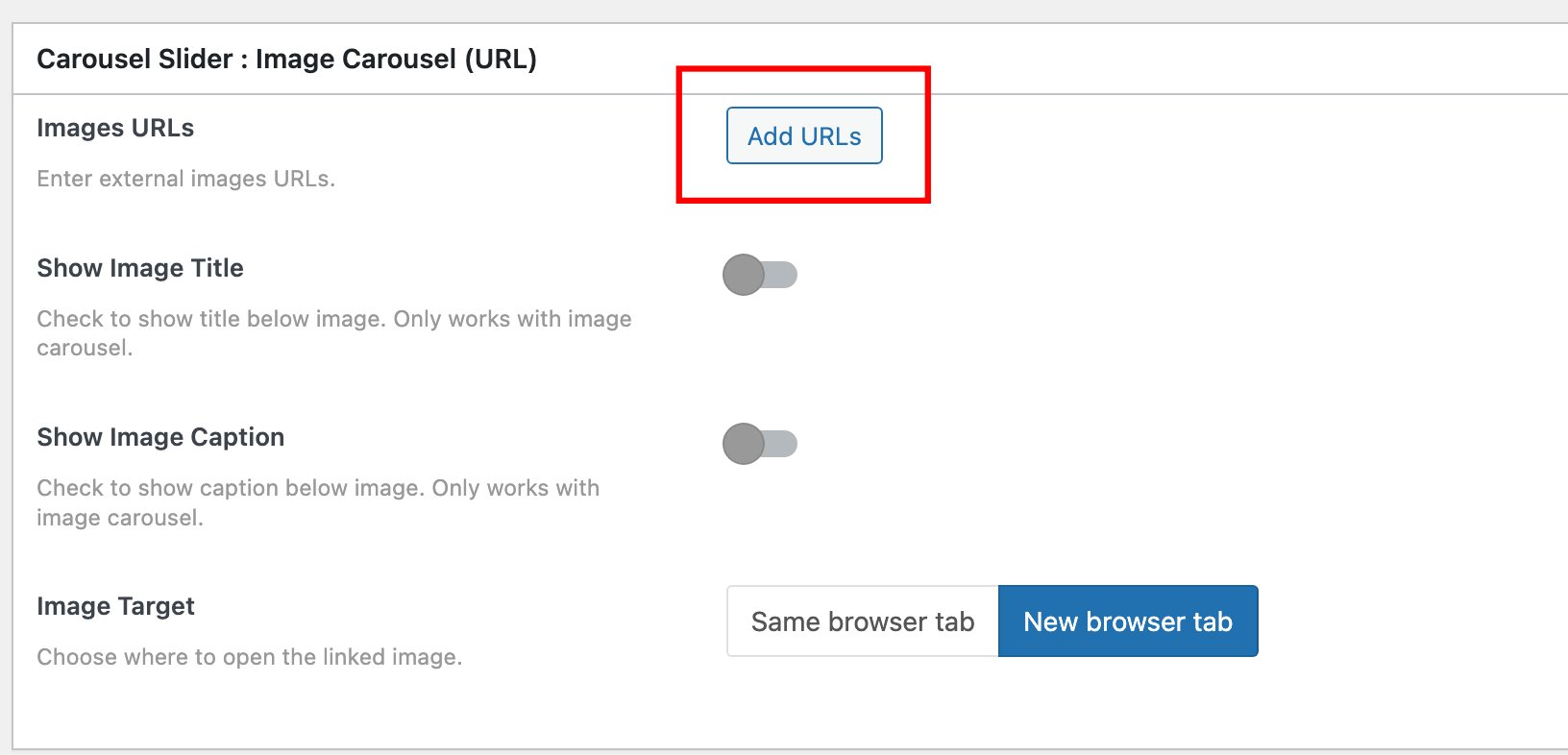
Images URLs – คลิกที่ Add URLS เพื่อใส่รูปภาพและ Link URL
Show Image Title – จะให้โชว์ชื่อรูปภาพที่ใต้ภาพหรือไม่
Show Image Caption – จะให้โชว์ Caption ที่ใส่ไว้หรือไม่
Image Target – ใช้เลือกว่าเมื่อคลิกรูปภาพที่มีการใส่ Link URL จะให้ไปที่ URL นั้นเลย หรือเปิด Tab Browser ใหม่
การเพิ่มภาพให้คลิกที่ปุ่ม Add URLs

ที่ Image Carousel – from URL ให้คลิกที่ Add item

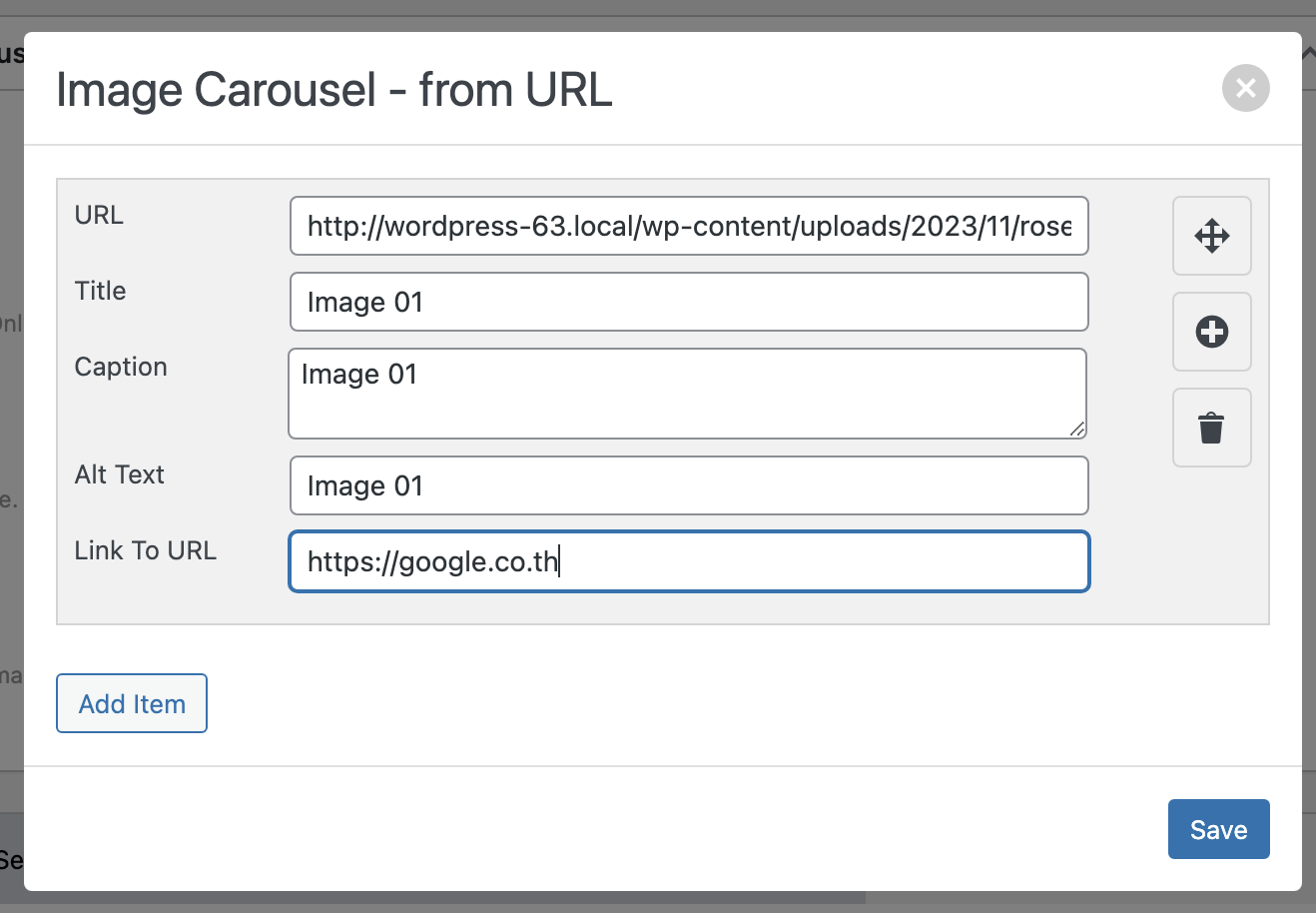
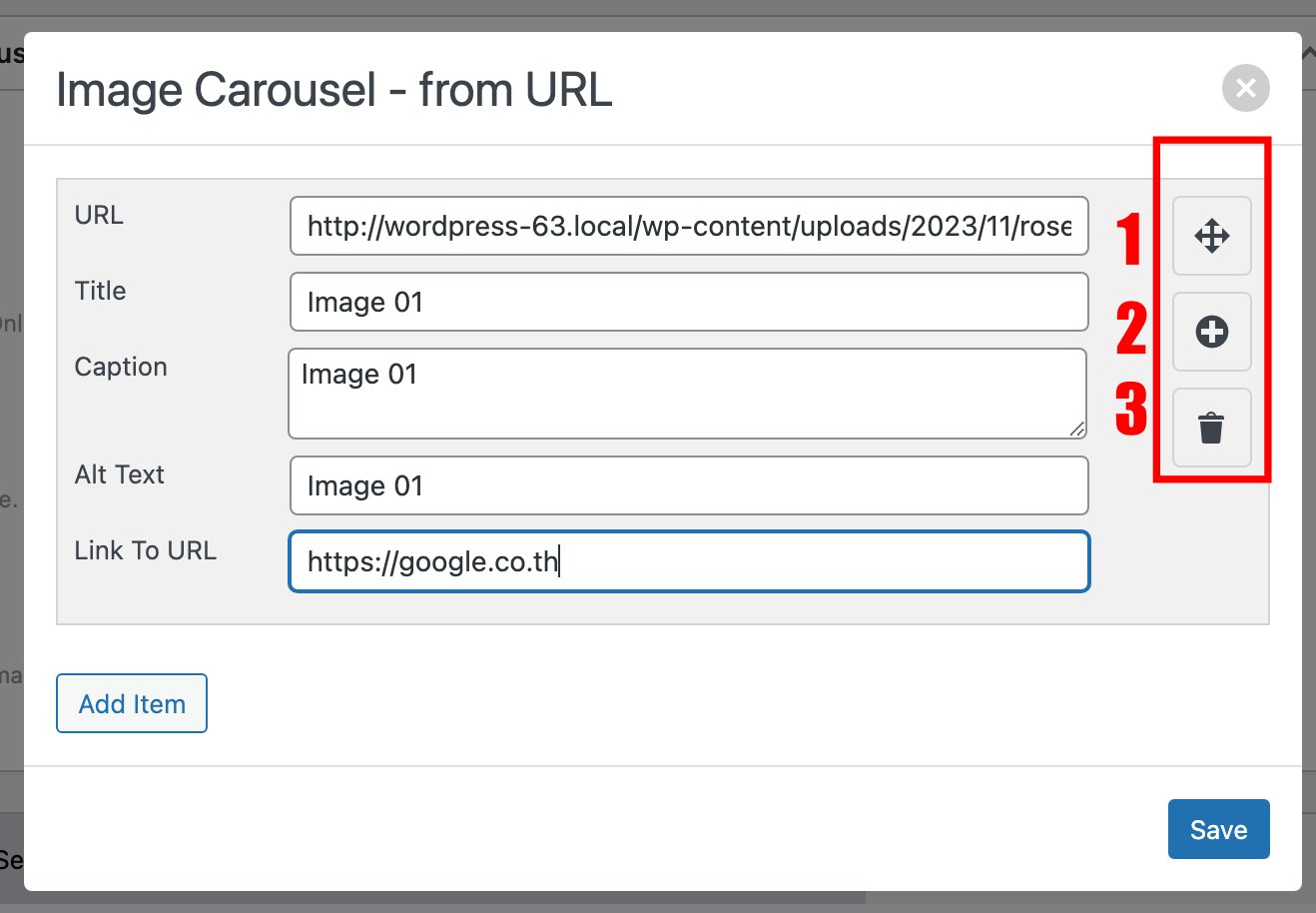
ก็จะมี Block ขึ้นมาให้ใส่รายละเอียด
URL – สำหรับใส่ Link รูปภาพ
Title – ชื่อรูปภาพ
Caption – ใส่คำบรรยายใต้ภาพ
Alt – ใส่คำอธิบายภาพ
Link To URL – ใส่ Link ที่เมื่อคลิกที่รูปภาพแล้วไปยังหน้าเว็บที่ต้องการ
ใส่รายละเอียดต่างๆ ให้เรียบร้อย

ให้สังเกตว่าจะมีแถบไอคอน 3 ไอคอน เรียงเป็นแนวตั้งอยู่ทางด้านขวา ไอคอนทั้ง 3 มีไว้สำหรับ
ไอคอนที่ 1 – ใช้จัดลำดับภาพสไลด์ โดยการคลิกลากขึ้นลง
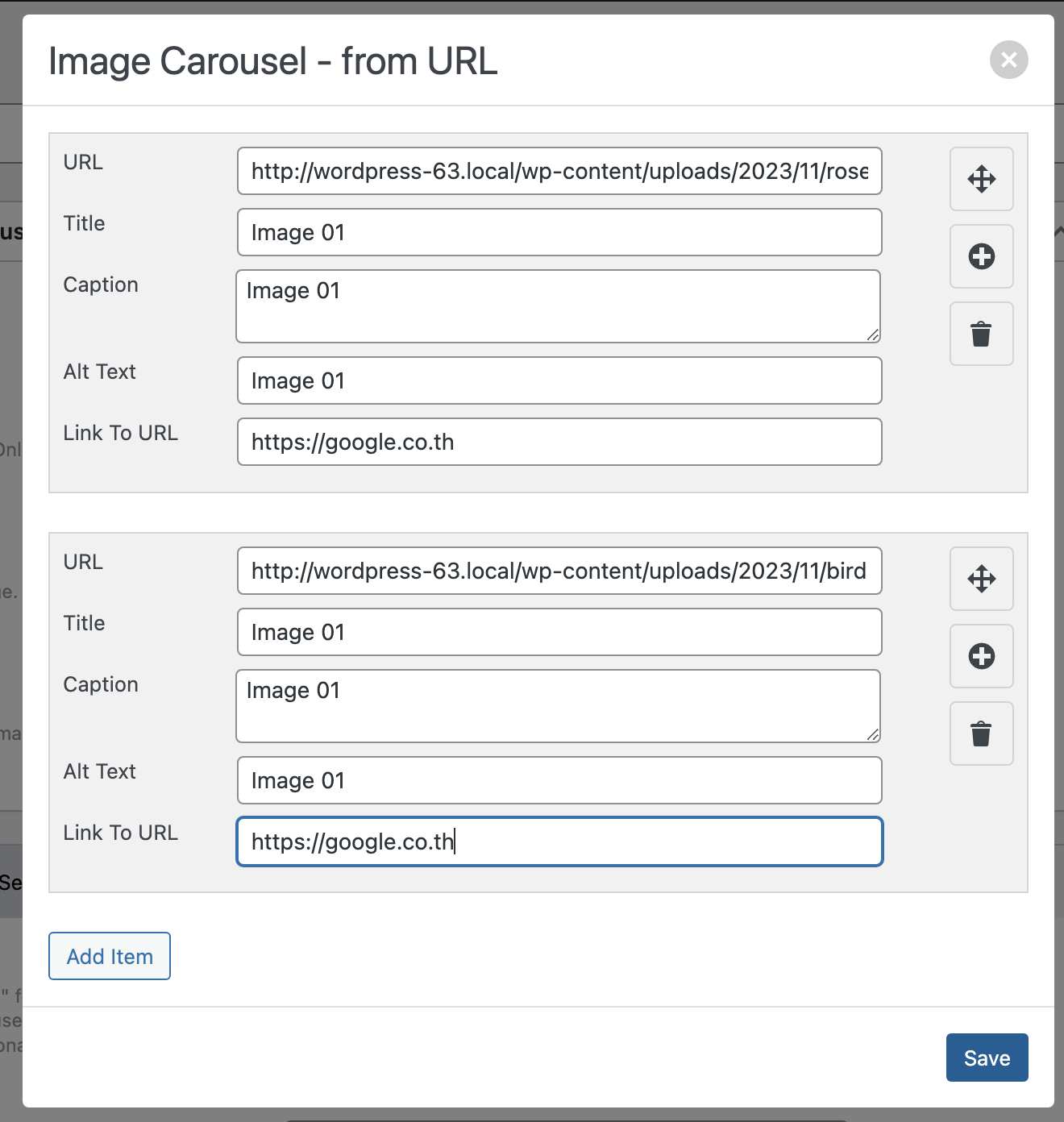
ไอคอนที่ 2 – ใช้ Add Item เพื่อสร้างสไลด์
ไอคอนที่ 3 – ลบภาพสไลด์นี้

เมื่อสร้างสไลด์ครบแล้ว ให้คลิกที่ปุ่ม Save

ส่วนที่ 2 จะเป็นการตั้งค่าที่แถบเครื่องมือที่อยู่ด้านล่าง
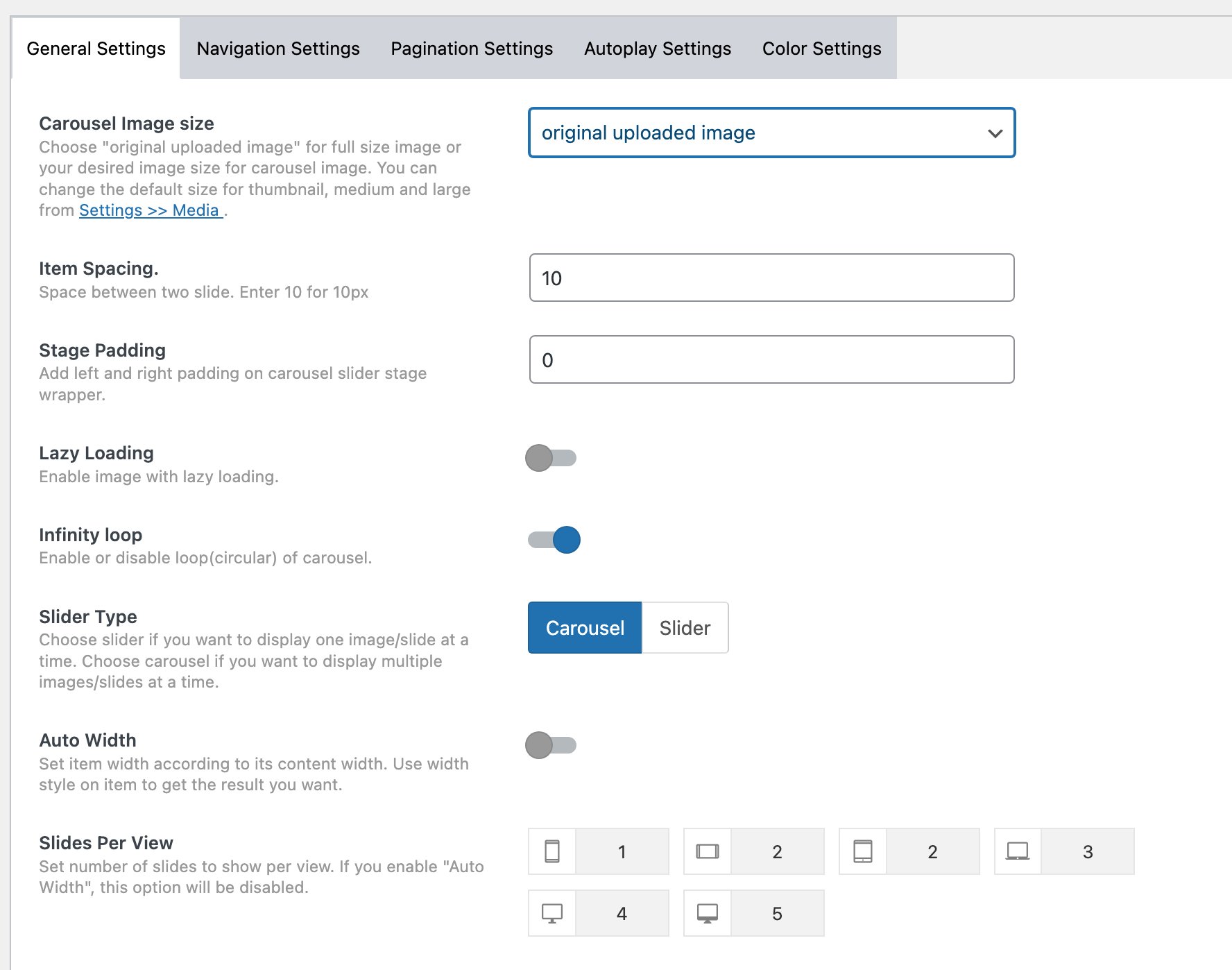
General Setting
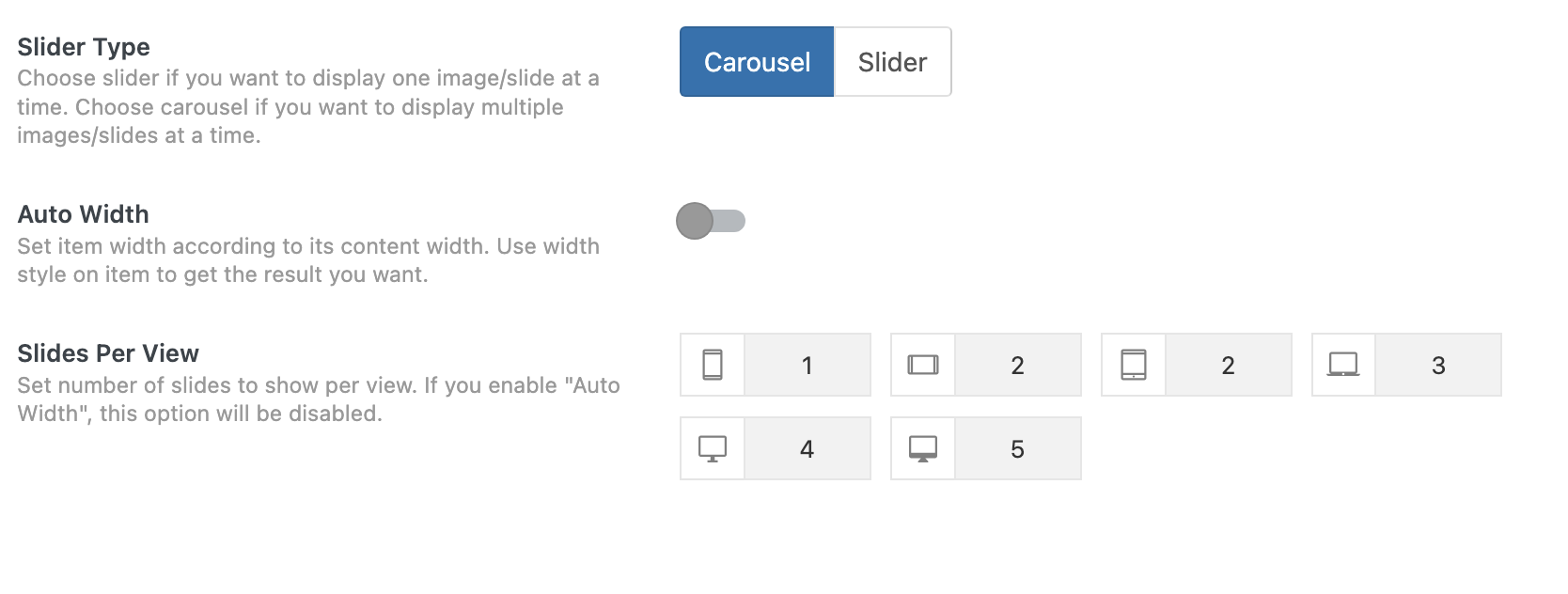
สำหรับตั้งค่าทั่วไป เช่น กำหนดขนาดของภาพ, ระยะห่างระหว่างภาพ ในส่วนของ Slider Type สำหรับกำหนดรูปแบบของสไลด์ว่าจะเป็นแบบ Carousel หรือ Slider

โดย Carousel จะเป็นการสไลด์ภาพหลายๆ ภาพพร้อมกัน โดยเมื่อเลือกแบบ Carousel จะมีแถบเครื่องมือเพิ่มขึ้นมาใต้ Slider Type สำหรับกำหนดจำนวนของภาพสไลด์ที่จะโชว์พร้อมกัน

Auto Witdh – ถ้าเลือกจะเป็นการกำหนดความกว้างของภาพตามความกว้างของ Content ซึ่งไม่แนะนำ และสังเกตว่าเมื่อเลือกตัวเลือกนี้ ตัวเลือก Slider Per View จะหายไป
Slider Per View – ใช้กำหนดจำนวนภาพที่จะแสดงใน Slider แบบ Carousel สามารถเลือกจำนวนภาพตาม Device ของหน้าจอได้เลย
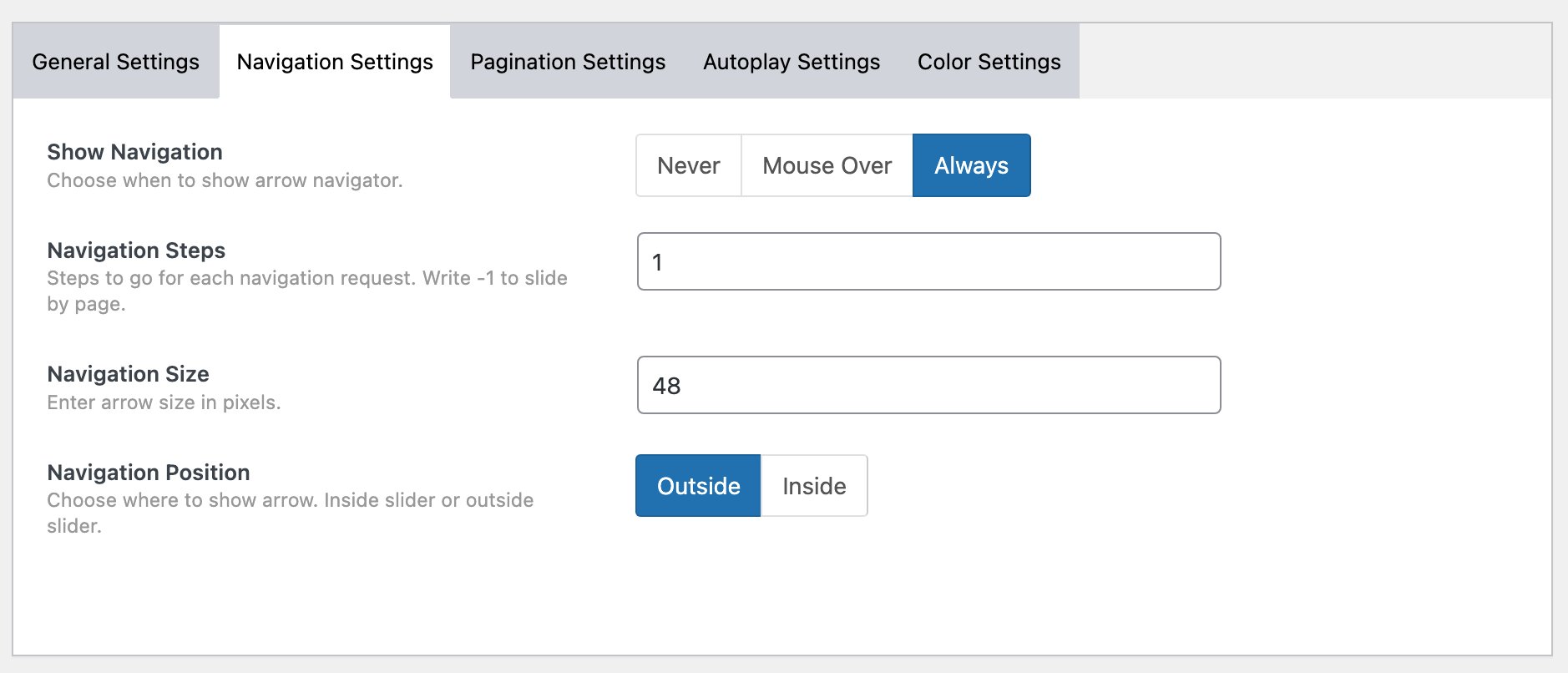
Navigation Setting
ใช้ตั้งค่าปุ่มลูกศรที่แสดงอยู่ทางซ้ายและขวาของสไลด์
Show Navigation – เลือกรูปแบบการแสดงของปุ่ม ว่าจะไม่ให้โชว์ หรือโชว์ตอนนำเมาส์ไปวางเหนือสไลด์ หรือจะให้โชว์ตลอดเวลา
Navigation Steps – จำนวนภาพที่เลื่อนเมื่อมีการคลิกปุ่ม Nvigation
Navigation Size – ขนาดของลูกศร กำหนดเป็น Pixels
Navigation Positon – ตำแหน่งของปุ่มลูกศร ว่าจะให้อยู่นอกหรือในสไลด์

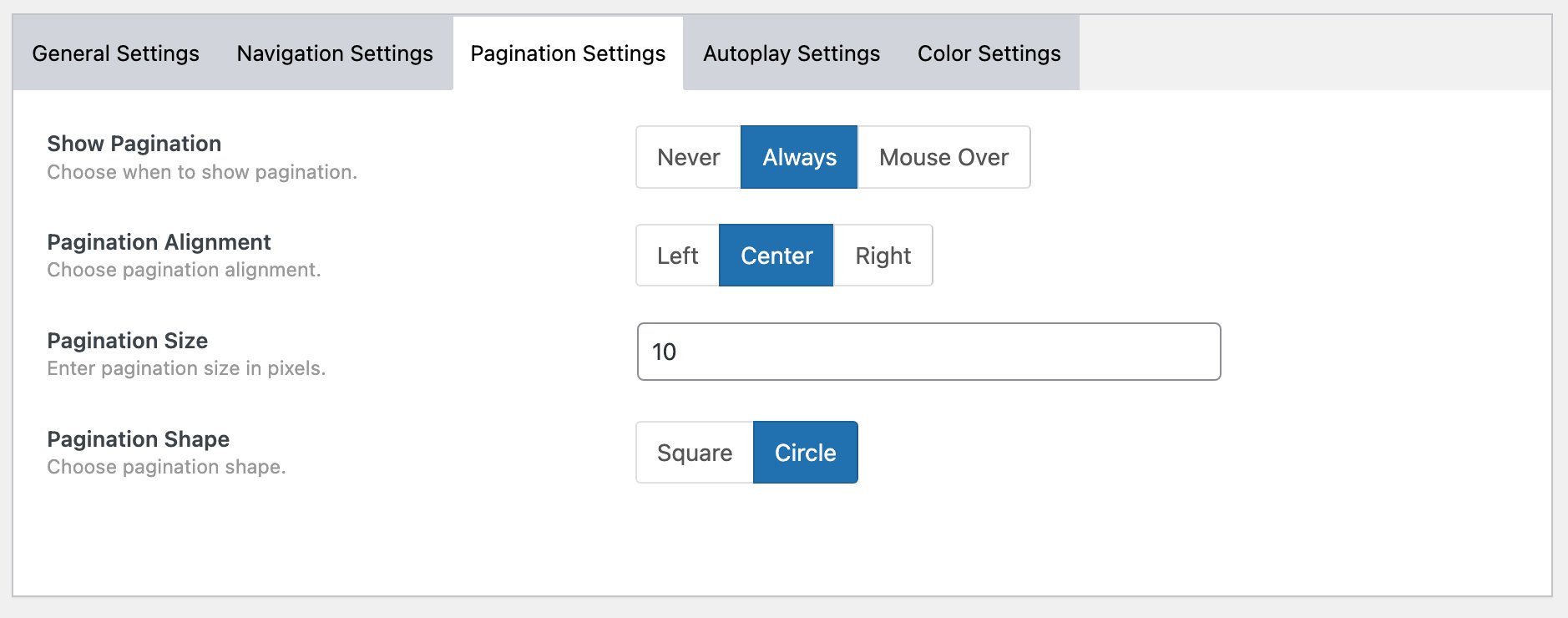
Pagination Setting
ใช้ตั้งค่าปุ่มแบ่งสไลด์ เพื่อไว้เลื่อนดูสไลด์
Show Pagination- เลือกรูปแบบการแสดงของปุ่มแบ่งสไดล์ ว่าจะไม่ให็โชว์ หรือโชว์ตอนนำเมาส์ไปวางเหนือสไลด์ หรือจะให้โชว์ตลอดเวลา
Pagination Alignment – กำหนดตำแหน่งของปุ่มว่าจะให้อยู่ซ้าย กลาง หรือ ขวา
Pagination Size – ขนาดของปุ่ม กำหนดเป็น Pixels
Pagination Shape – Shape ของปุ่ม จะกำหนดเป็นสี่เหลี่ยมหรือวงกลม

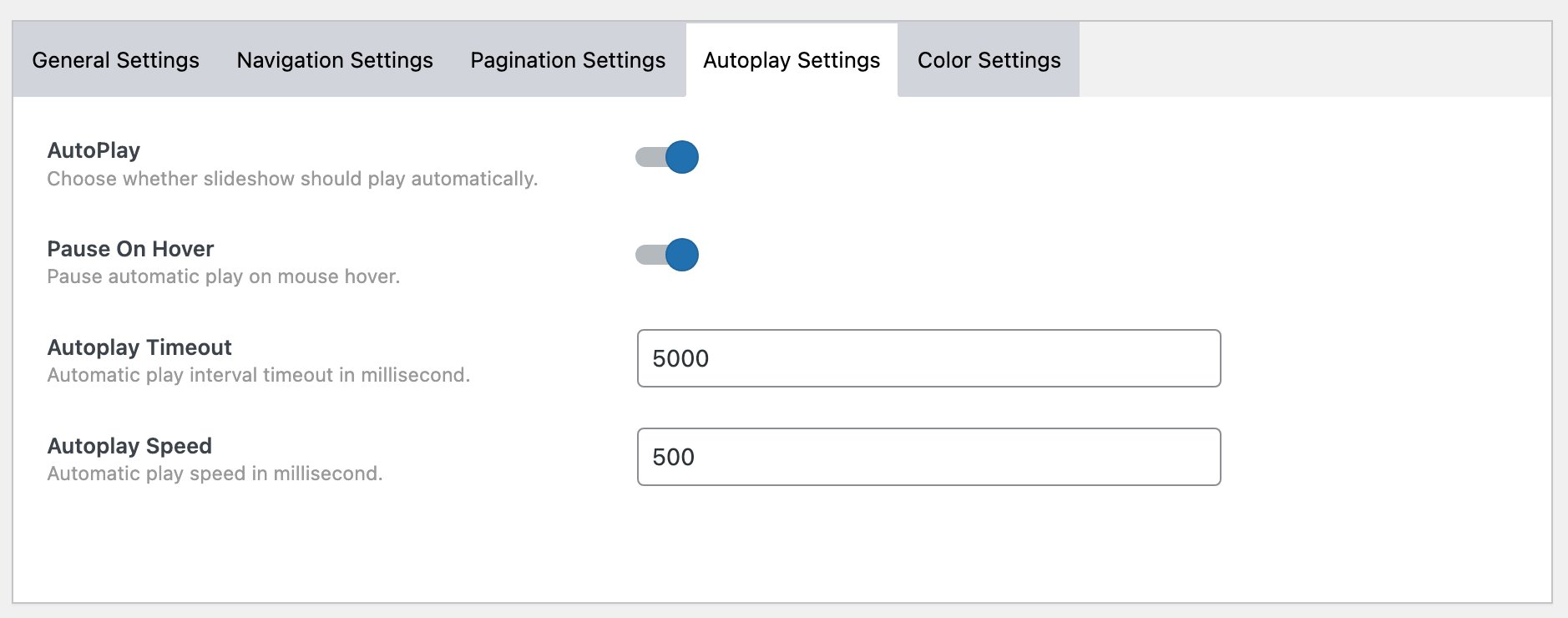
Autoplay Setting
ใช้ตั้งค่าการเพลย์ของสไลด์
AutoPlay – ตั้งค่าให้สไลด์เลื่อนแบบ Auto ตลอดเวลาหรือไม่
Pause On Hover – ให้สไลด์หยุดเลื่อน เมื่อมีเคอร์เซอร์เมาส์ไปวางเหนือสไลด์หรือไม่
Autoplay Timeout – กำหนดเวลาที่จะเลื่อนสไลด์ต่อไป
Autoplay Speed – กำหนดความเร็วของสไลด์

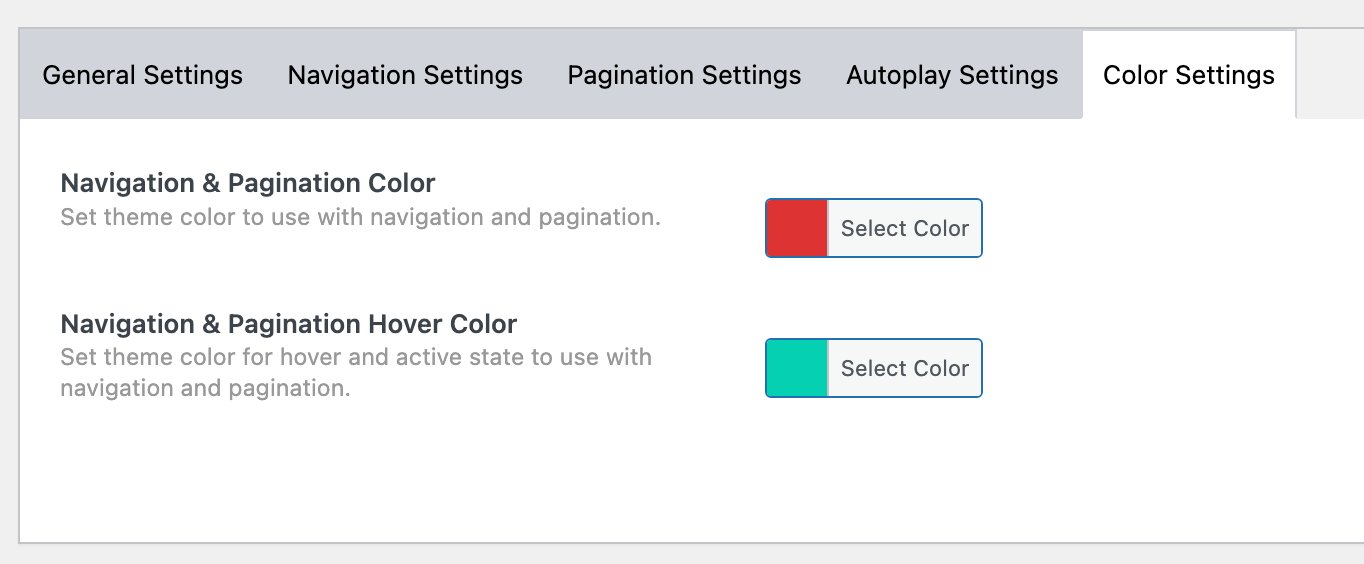
Color Setting
ใช้กำหนดสีของ Navigation และ Pagination ทั้งสีปกติและเมื่อมีการนำเคอร์เซอร์ไปวางเหนือปุ่ม

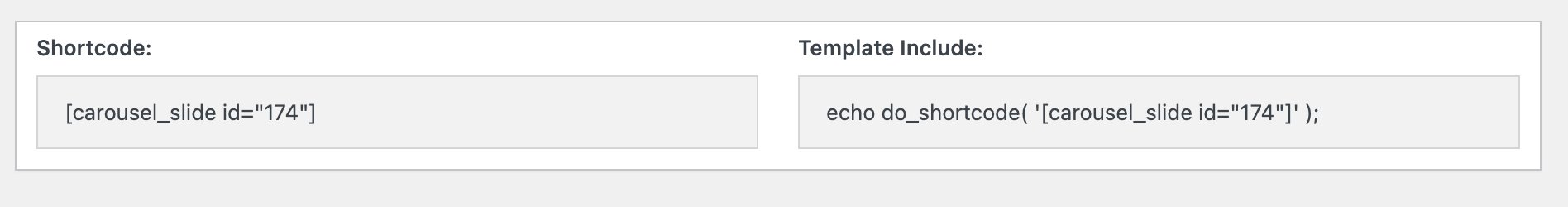
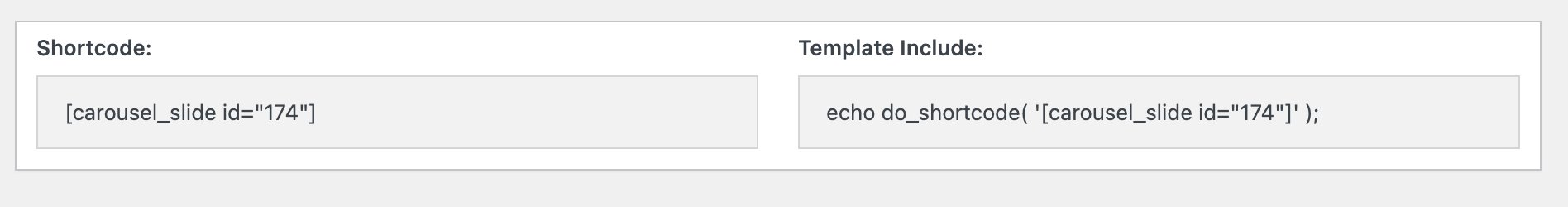
ส่วนที่ 3 จะแสดง Shortcode สำหรับนำไปใช้งาน
Shortcode – ใช้กับหน้า Post หรือ Page
Template Incude – นำไปใช้วางในหน้า Coding ที่่ต้องการ เช่น วางไว้ใน functions.php ของ theme

เมื่อเสร็จสิ้นทุกขั้นตอน ให้คลิกที่ปุ่ม Update เพื่อบันทึกการเปลี่ยนแปลงและเผยแพร่

การนำไปใช้และการแสดงผลที่หน้าเว็บ
การนำไปใช้สามารถ Copy shortcode ที่แสดงไว้ด้านล่างสุดของหน้า Edit Slider

หรือไปที่หน้า All Sliders ก็จะมีรายชื่อสไลด์ที่สร้างไว้และ Shortcode

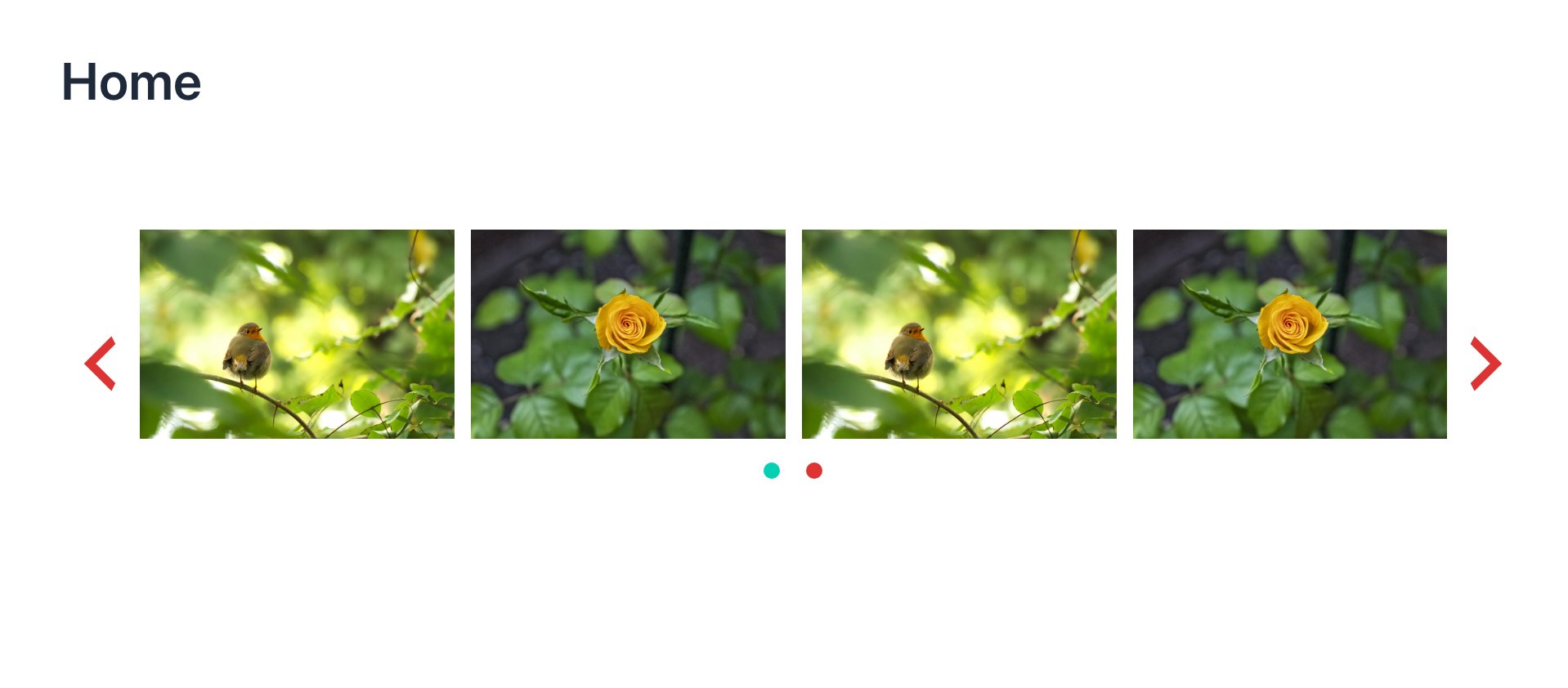
ตัวอย่างเมื่อเลือก Slider Type แบบ Carousel

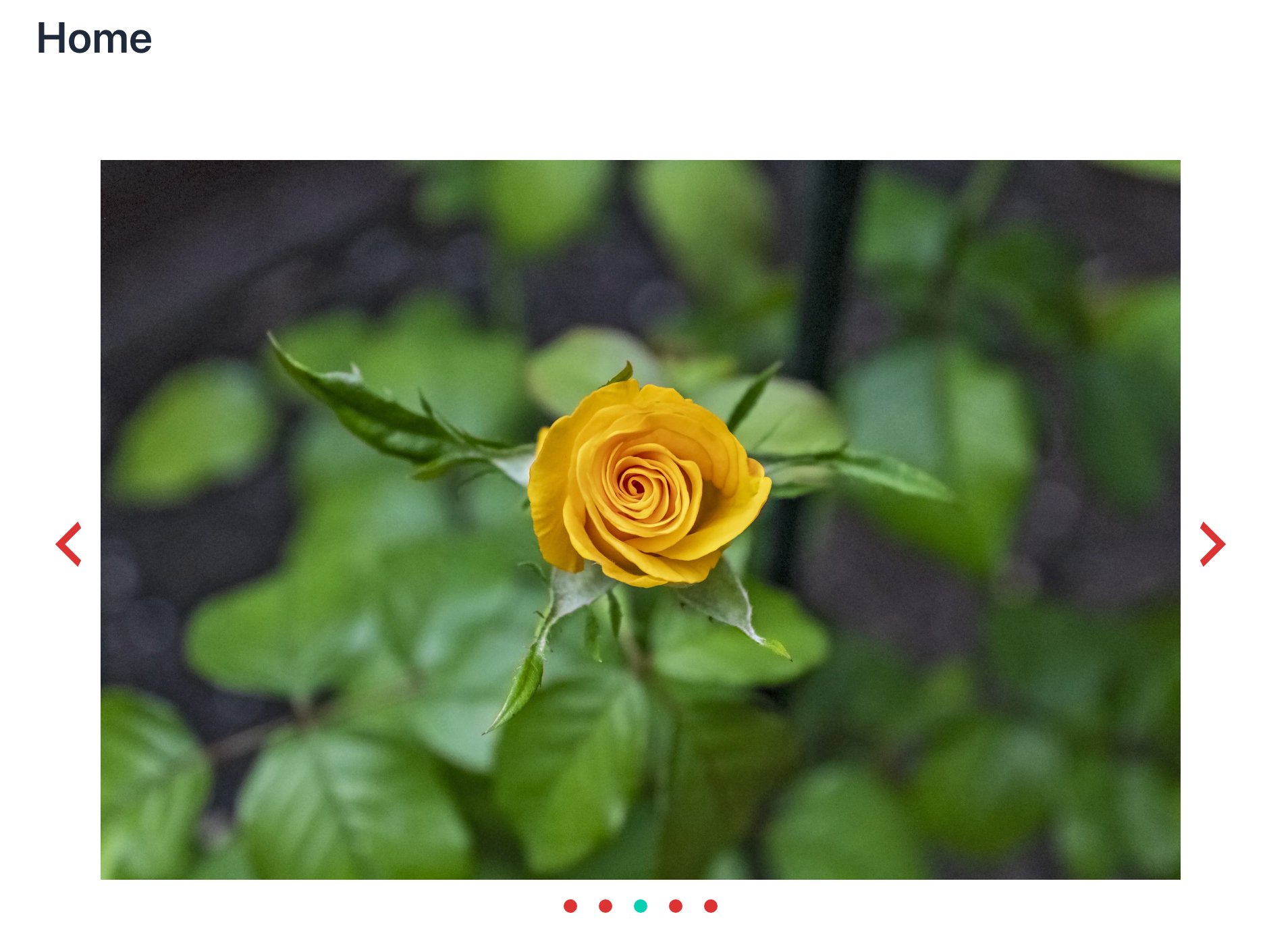
ตัวอย่างเมื่อเลือก Slider Type แบบ Slider

สรุป
ปลั๊กอิน Carousel Slider by Sayful Islam เป็นปลั๊กอินสำหรับสร้างภาพสไลด์ที่มีฟังก์ชั่นการใช้งานนค่อนข้างครบ ใช้งานได้ง่าย สามารถสร้างสไลด์ได้ในตัวเอง แถมยังใช้งานได้ฟรีอีกด้วย สำหรับใครที่กำลังมองหาปลั๊กอินแนวนี้ไว้ใช้งาน ปลั๊กกอิน Carousel Slider by Sayful Islam ก็เป็นตัวเลือกที่น่าสนใจครับ