Responsive Blocks เป็นปลั๊กอินฟรี Gutenberg Block จากผู้พัฒนา CyberChimps ที่มาพร้อมกับ Block มากกว่า 50 Block ที่จะช่วยให้สามารถออกแบบหน้าที่สวยงามโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว และการตั้งค่าก็ปรับแต่งได้ง่ายเพื่อสร้างรูปลักษณ์ที่เป็นเอกลักษณ์ตามที่ต้องการ นอกจากนี้ยังมีหน้า Gutenberg Templetes ให้เลือกใช้มากกว่า 100 แบบ
สำหรับ Responsive Blocks – WordPress Gutenberg Blocks ออกเวอร์ชั่น 1.0 ตั้งแต่วันที่ 24 มิถุนายน 2020 และเวอร์ชั่นล่าสุดคือ 1.8.2 ออกมาเมื่อวันที่ 20 มีนาคม 2024 ซึ่งก็ยังไม่ค่อยเป็นที่รู้จักเท่าใดนัก มียอดดาวน์โหลดไปใช้งานตั้งแต่เวอร์ชั่นแรกจนถึงเวอร์ชั่นล่าสุดที่ 53,057 ครั้ง

คุณสมบัติเด่น
Simple User Interface
มี User Interface ของ Block ที่ใช้งานง่าย
No Coding Knowledge Required
ตัว Block ทั้งหมดถูกออกแบบมาให้สร้างหน้าเพจเว็บไซต์ได้โดยไม่จำเป็นต้องมีความรู้ด้านการเขียนโค้ด
Pattern Importer
นำเข้า Pattern ที่ออกแบบมาอย่างสวยงามไปยังหน้า Post หรือ Page
Responsive Layout
Block ทั้งหมดได้รับการปรับแต่งให้เหมาะสมสำหรับ AMP โดยพิจารณาว่า AMP เป็นหนึ่งในปัจจัยการจัดอันดับที่สำคัญที่สุดสำหรับเครื่องมือค้นหา
Easy Customization
ปรับแต่ง Block ได้ง่ายตามความต้องการของคุณ และสามารถสร้าง Layout ที่ซับซ้อนได้ในระยะเวลาอันสั้น
นอกจากนี้ทางผู้พัฒนา CyberChimps ยังมีธีม Responsive Theme ที่ผู้พัฒนาแนะนำใช้ร่วมกับ Responsive Blocks ที่จะช่วยลดเวลาในการออกแบบเว็บไซต์ของคุณลง 90% โดย Responsive Theme เป็นธีมที่มีนำหนักเบา โหลดเร็ว และเข้ากันได้กับ Gutenberg โดยสมบูรณ์

ข้อดีของการใช้ Responsive WordPress Theme ร่วมกับ Responsive Blocks
Blazing Fast Speed
ธีมมีขนาดเล็กมากใช้พื้นที่น้อยกว่า 100KB
Fully Customizable Theme
เป็นธีมที่สามารถต้ังค่าต่างๆได้อย่างเต็มที่ ไมว่าจะเป็น Layouts, Typographies และ Colors
Translation Ready
สนับสนุนหลายภาษาในตัว ไม่จำเป็นต้องใช้ Third Party Plugin ในการแปล โดยปัจจุบันธีมนี้ได้รับการแปลเป็นภาษาอื่นๆ อีก 45 ภาษา
Integration with Popular Plugins
ธีมเข้ากันได้ 100% กับปลั๊กอินยอดนิยมเช่น Mailchimp, Yoast, WooCommerce, WP Legal Pages Pro และอีกมากมาย
Responsive Blocks ได้แบ่งหมวดของ Gutenberg Block ออกเป็นดังนี้
Responsive Blocks
- Advanced Columns – เป็น Block ที่ใช้สร้าง Column สามารถกำหนดความกว้างได้เอง รวมถึง Background และ Spacing
- Advanced Heading – สร้างข้อความส่วนหัว H1-H6 ได้อย่างสมบูรณ์ จัดรูปแบบตัวอักษรของคุณ (แบบอักษร ขนาด ระยะห่าง ความสูงของบรรทัด)
- Advanced Text – สำหรับใช้สร้างข้อความทั่วไป
- Section Block – เป็น Block ที่ใช้สำหรับจัดกลุ่มของข้อมูลออกมา และอนุญาตให้เพิ่มบล็อก Gutenberg ใดๆ ภายในได้
- Info Block – Box แสดงข้อมูลรูปภาพ ข้อความส่วนหัวและส่วนหัวย่อย อยู่ใน Box เดียวกัน เหมาะอย่างยิ่งสำหรับการให้ผู้เยี่ยมชมเข้าใจคุณลักษณะของผลิตภัณฑ์และบริการของคุณ
- Image Boxes – ใช้สร้างแกลเลอรี่รูปภาพ
- Table of Contents – สร้างสารบัญในหน้า Post หรือ Page โดยอ้างอิงจาก Tag Heading
- Icon List – สร้างรายการโดยใช้ไอคอนหรือรูปภาพเป็นหัวข้อของแต่ละรายการ
- Shape Divider – แบ่งส่วนของเนื้อหาด้วย Shape แบบต่างๆ เช่น Wavy, Hills, Angled และอื่นๆ
- Contact form 7 styler – ปรับแต่งสไลต์ของฟอร์มที่สร้างจากปลั๊กอิน Contact Form 7
- Image Block – สำหรับเพิ่มรูปภาพลงไปในหน้า Post หรือ Page
Animation Blocks
- Flip Box – สร้างกล่องเนื้อหาที่เมื่อนำเคอร์เซอร์เมาส์มาวางเหนือกล่อง จะเป็นการพลิกอีกด้าน
- Image Slider – ใช้สำหรับสร้างสไลด์โชว์รูปภาพ
- Image Hotspot – ใส่จุด Hotspot ให้กับรูปภาพ เมื่อนำเคอร์เซอร์เมาส์ไปวางเหนือจุดหรือคลิก Hotspot ก็จะแสดงคำอธิบายสั้นๆของภาพที่จุดนั้น
- Accordion Block: – สร้างกล่องเนื้อหาที่เปิดปิดได้คลิกที่หัวข้อ เหมาะสำหรับสร้างเนื้อหาประเภท คำถามที่พบบ่อย หรือเนื้อหาเชิงอธิบาย
- Post Carousel – ใช้ดึง Post มาแสดงแบบ Carousel
- Testimonial – ใช้สร้างกล่องรีวิวผลิตภัณฑ์หรือบริการโดยลูกค้า เพื่อเพิ่มความน่าเชื่อถือให้กับเว็บไซต์
- Multi Buttons – เพิ่มปุ่มแบบหลายปุ่มภายใน Block
- Call/Mail Button – Block นี้จะเพิ่มปุ่มโทรออกและส่งเมลให้โดยอัตโนมัติ
- Inline Notice Block – ใช้แจ้งเตือนข้อมูลสำคัญบนเว็บไซต์
- WP Search – ใช้เพิ่มช่องค้นหาของ WordPress ในหน้า Post หรือ Page
- Team – แสดงรายชื่อทีมงานหรือสมาชิกในทีม ด้วยชื่อ รูปภาพ ตำแหน่ง และ ลิงก์โซเชียล
- Anchor Block – สร้างลิงก์ภายในหน้า Post หรือ Page เพื่อข้ามไปยังส่วนต่างๆได้ตามที่ต้องการ
Section Blocks
- Spacer – เป็นพื้นที่ว่างใช้เว้นระยะระหว่าง Block (Row) เพื่อจัดระเบียบให้สวยงาม
- Divider – ต้วแบ่งระหว่าง Block (Row) ด้วยเส้นตรง ปรับความยาว หนา และสีของเส้นได้
- Tabs – กล่องเก็บข้อมูลแบบหลายกล่องในพื้นที่เดียวกัน ใช้การเลือก Tab เพื่อดูข้อมูลใน Tab อื่นๆ สร้างได้ทั้งแนวนอน แนวตั้ง
- Blockquote – กล่องเครื่องหมายคำพูด ใช้ในการแสดงข้อมูลสำคัญที่ต้องการให้ดึงดูดสายตาผู้เช้าชม
- Call-to-Action – สร้างปุ่มกดเพื่อกระตุ้นการตัดสินใจ
- Card – แสดงรายละเอียด รูปภาพ และอื่นๆ ด้วย Block Card
- Expand/Show More – แสดงข้อความตัวอย่างและให้ผู้เช้าขมคลิกที่ Show More เพื่อแสดงข้อความทั้งหมด
- Video Popup – แสดงวิดีโอแบบ Popup โดยคลิกที่ภาพที่ใช้เป็น Cover แสดงวิดีโอจาก YouTube, Vimeo และ Url ที่กำหนดเองได้
- Google Map – Block สำหรับแสดงแผนที่ Google Map
- Taxonomy List – ใช้แสดงหมวดหมู่ทั้งหมดที่อยู่ในเว็บไซต์
- Progress Bar – แถบแสดงความคิบหน้าของกิจกรรมใดๆ ได้ทั้งแบบแท่งแนวนอนและแบบวงกลม
- Post And Page Grid – ดึ่งหน้า Post หรือ Page มาแสดงในแบบ Grid
- Feature Grid: – Block แสดงข้อมูลในรุปแบบคุณลักษณะต่างๆ
WooCommerce Blocks
- Pricing List – แสดงรายการสินค้าหรือบริการและราคา โดยการใส่ชื่อ รูปภาพ คำอธิบาย และราคา
- Pricing table – สร้างตารางราคาสินค้า เหมาะสำหรับแสดงการเปรียบเทียบบริการที่มีคุณสมบัติแตกต่างออกไปตามราคา อนุญาตให้เพิ่มชื่อรายการ รูปภาพ คำอธิบาย และราคา
Social Blocks
- Instagram Feed – สตรีมเนื้อหาจาก Instagram มาแสดงที่เว็บไซต์ WordPress ของคุณได้โดยตรง ซึ่งจะเป็นการเพิ่มโอกาสในการรับผู้ติดตามและลูกค้าใหม่
- Social Icons – แสดงไอคอนของสื่อโซเชียล
Timeline Blocks
- Count up – แสดงตัวเลขเป็นตัวนับแบบเคลื่อนไหว (ตั้งแต่ต้นจนจบ)
- Count down – บล็อกการนับถอยหลัง เหมาะสำหรับใช้ในโปรโมชั่นหรือบริการ เช่น นับถอยหลังอีก 7 วันจะมีโปรโมชั่นใหญ่
- Content Timeline – สร้าง Timeline เนื้อหาแบบแนวตั้ง เช่น ประวัติความเป็นมาของบริษัท
- Post-Timeline – ร้าง Timeline เนื้อแบบแนวตั้ง แต่จะเป็นการดึง Post มาเป็นเนื้อหา โดยจัดลำดับ Timeline ตามวันที่เผยแพร่ Post
การติดตั้งปลั๊กอิน Responsive Blocks – WordPress Gutenberg Blocks
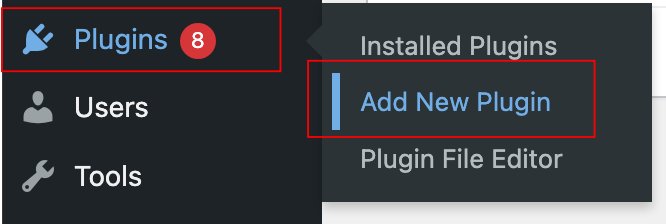
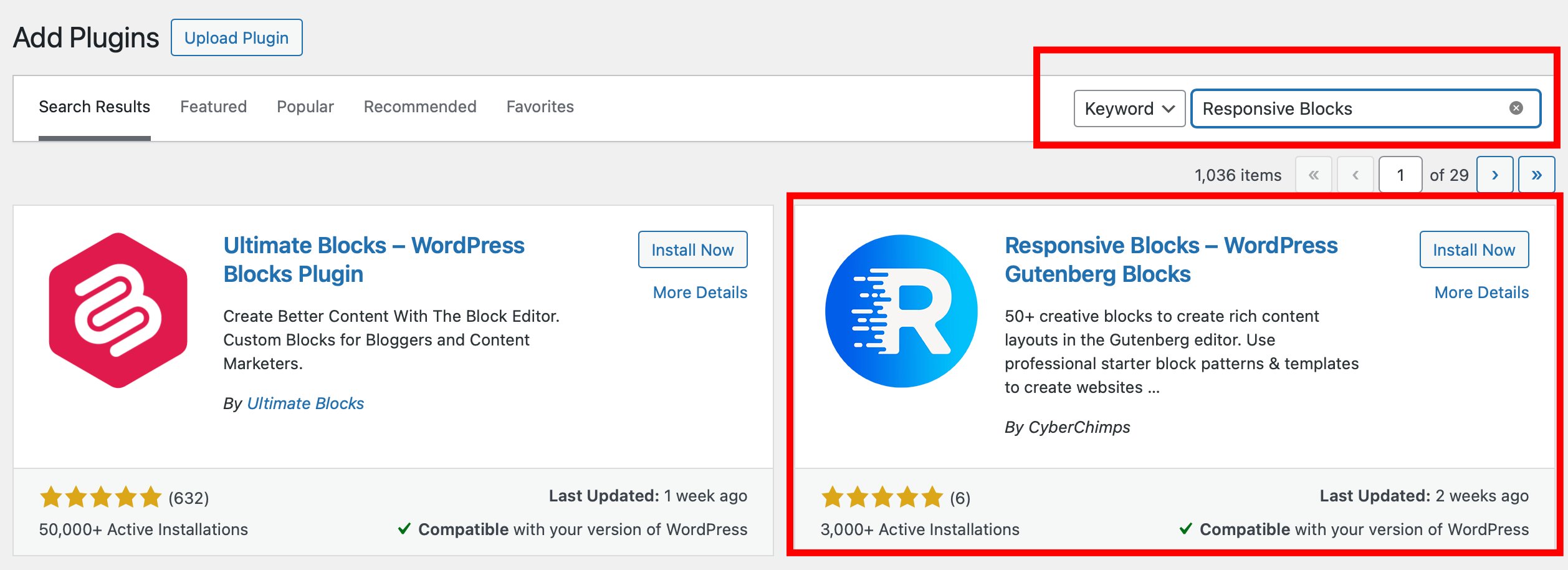
ที่หลังบ้าน WordPress ไปที่ Plugins -> Add New Plugin

ที่หน้า Add Plugins ให้ใส่คำว่า Responsive Blocks ที่ช่อง Keyword

Install และ Activate ให้เรียบร้อย

อธิบายเมนูของปลั๊กอิน Responsive Blocks
เมื่อ Install และ Activate เรียบร้อยแล้ว จะเข้าไปตั้งค่าต่างๆของ Responsive Blocks ได้จาก -> Responsive โดยมี Tab อยู่ 3 เมนู

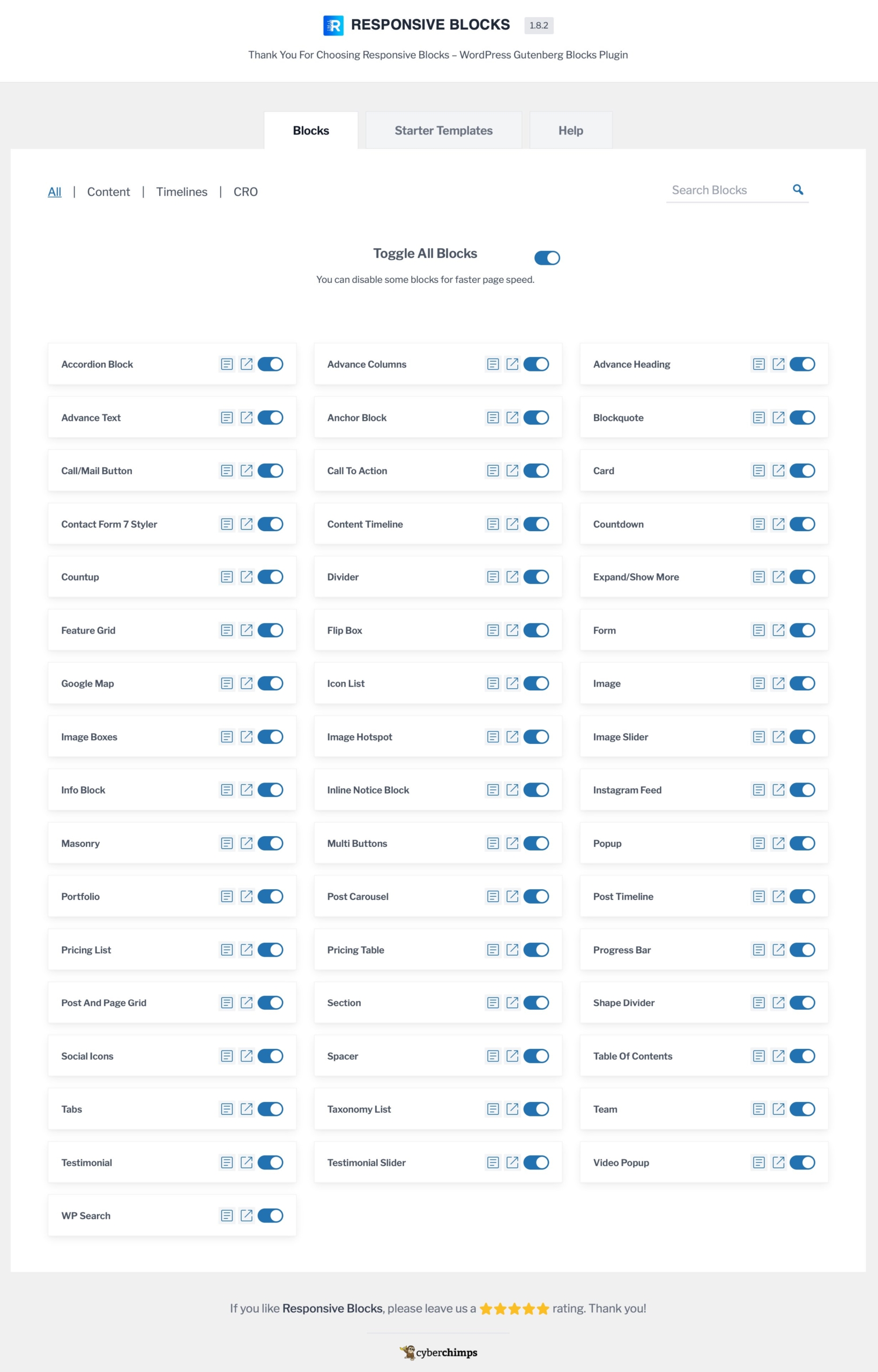
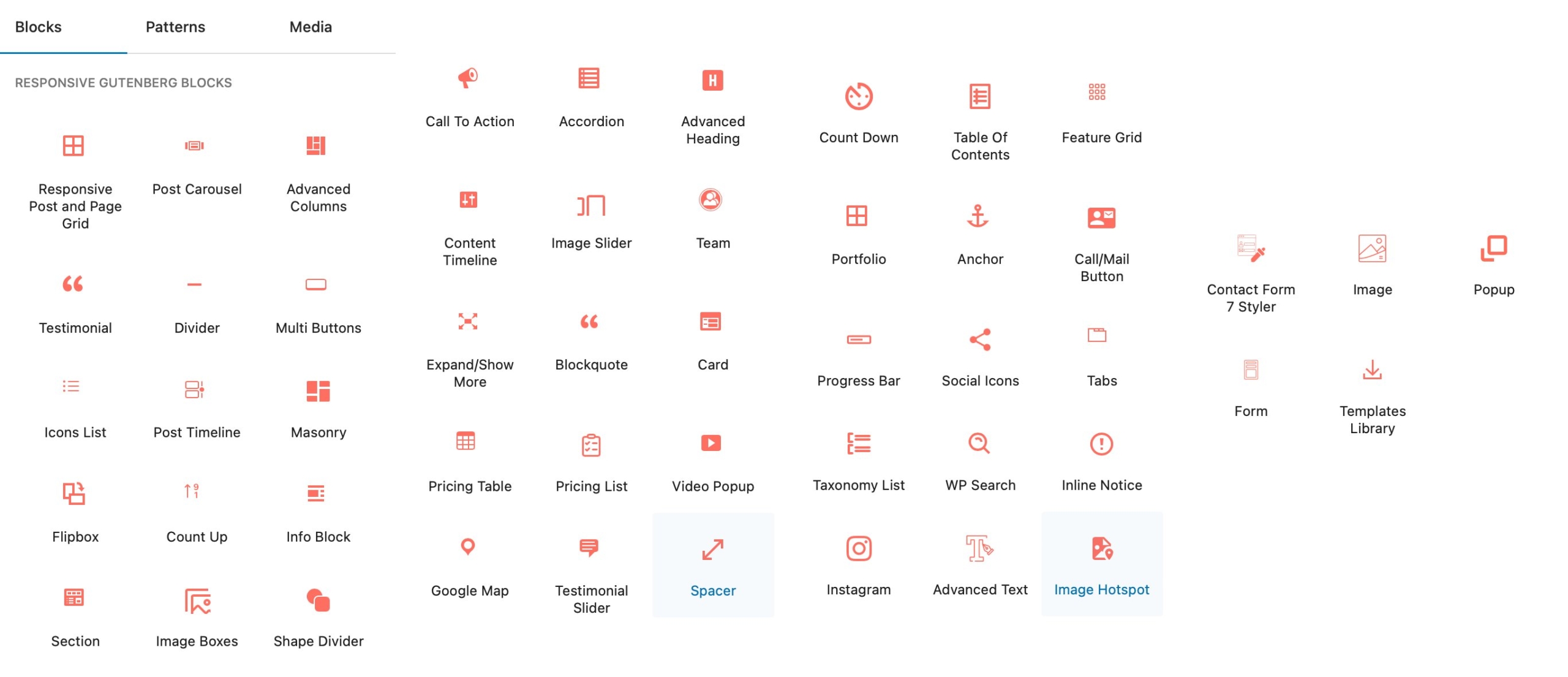
Blocks
เป็นหน้าที่ใช้สำหรับเปิดปิด Block ทั้งหมด มีหน้าสอนการใช้งานและหน้าตัวอย่างของแต่ละ Block

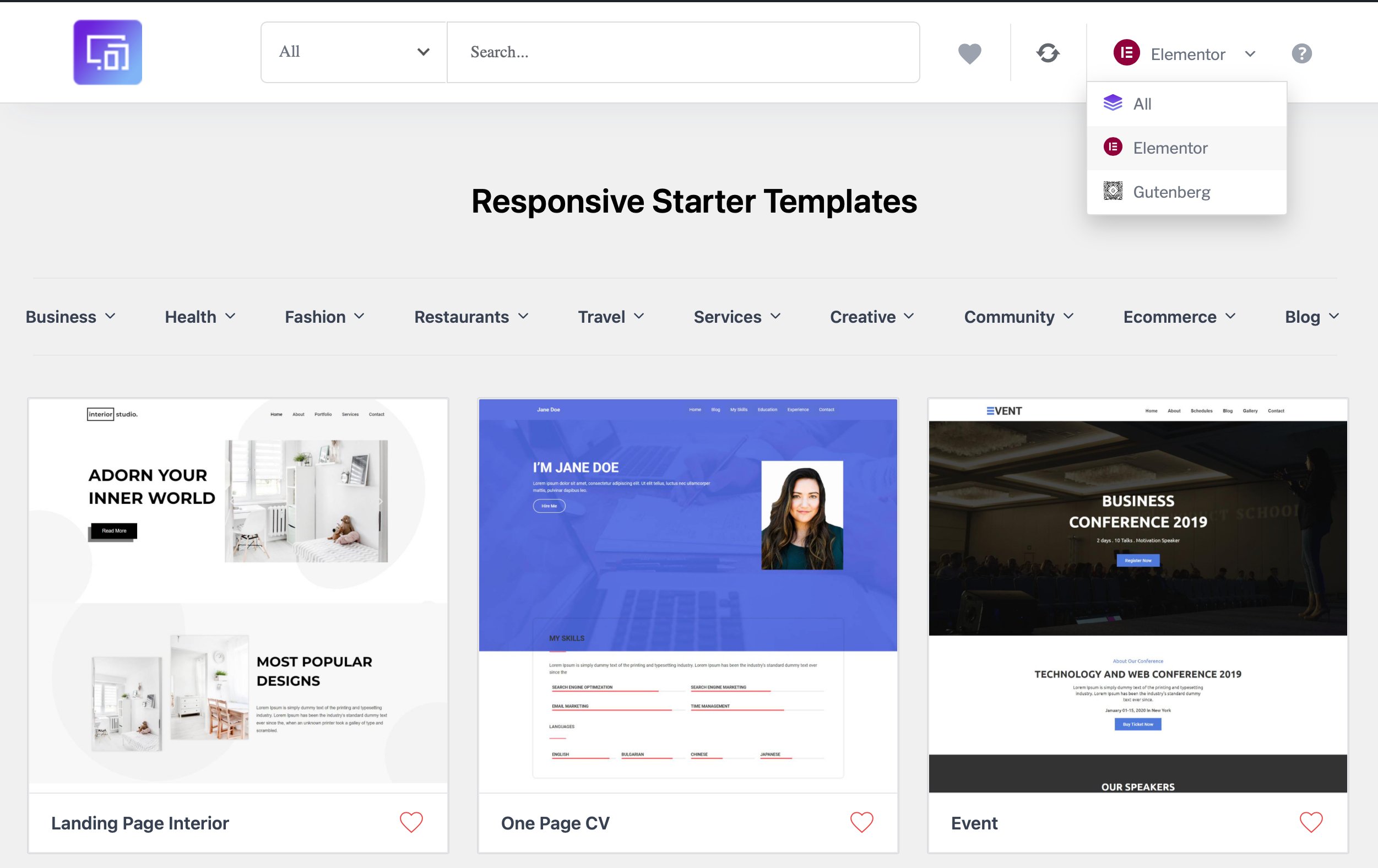
Starter Templates
รวมหน้า Template พร้อมใช้งานมากกว่า 100 แบบ มีทั้ง Template ที่เป็น Gutenberg และ Elementor มีทั้งแบบ Free และ Premium

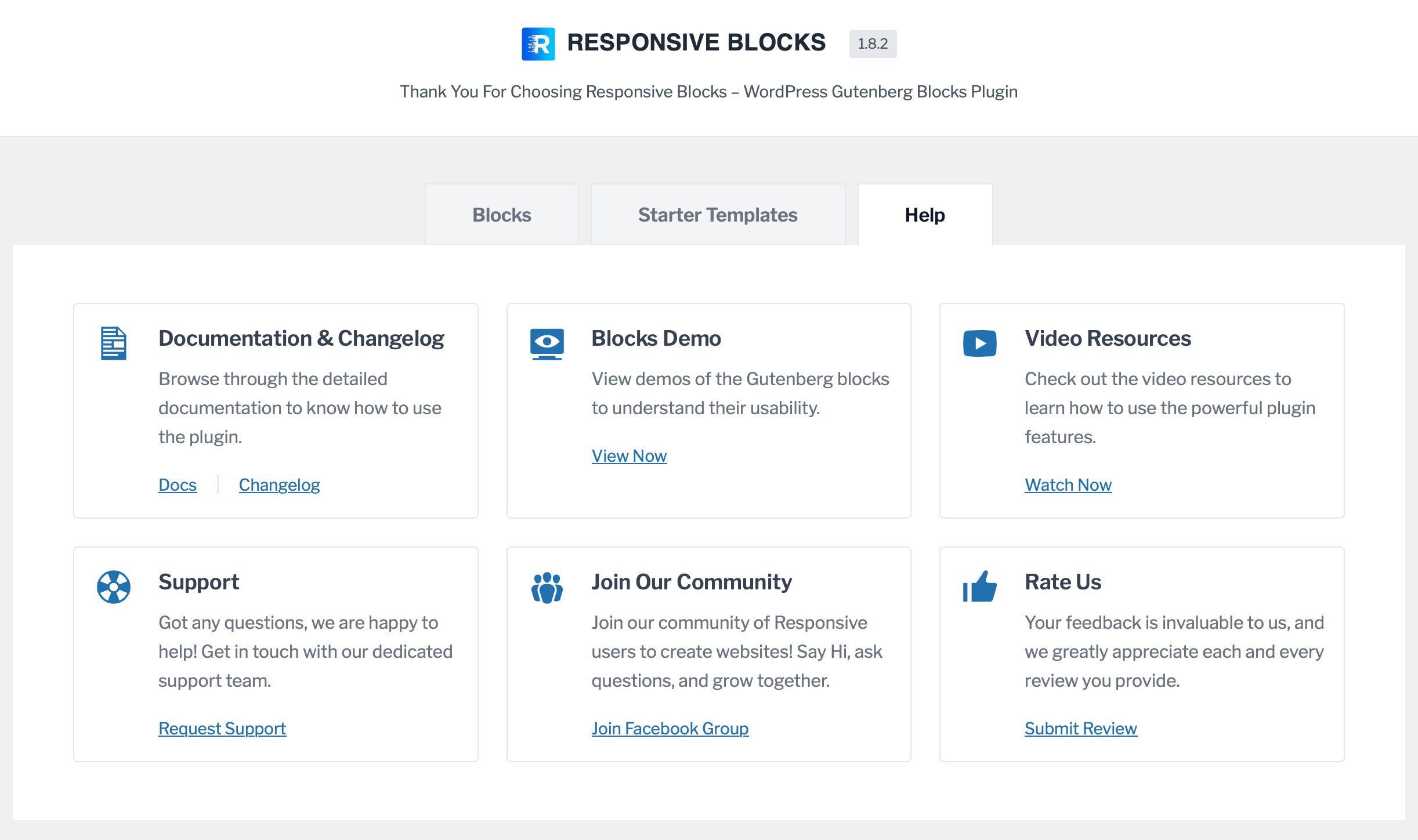
Help
รวมลิงก์สอนการใช้งาน, ตัวอย่าง Block, Video สอน, Support และ Community

ตัวอย่างการใช้งานปลั๊กอิน Responsive Blocks
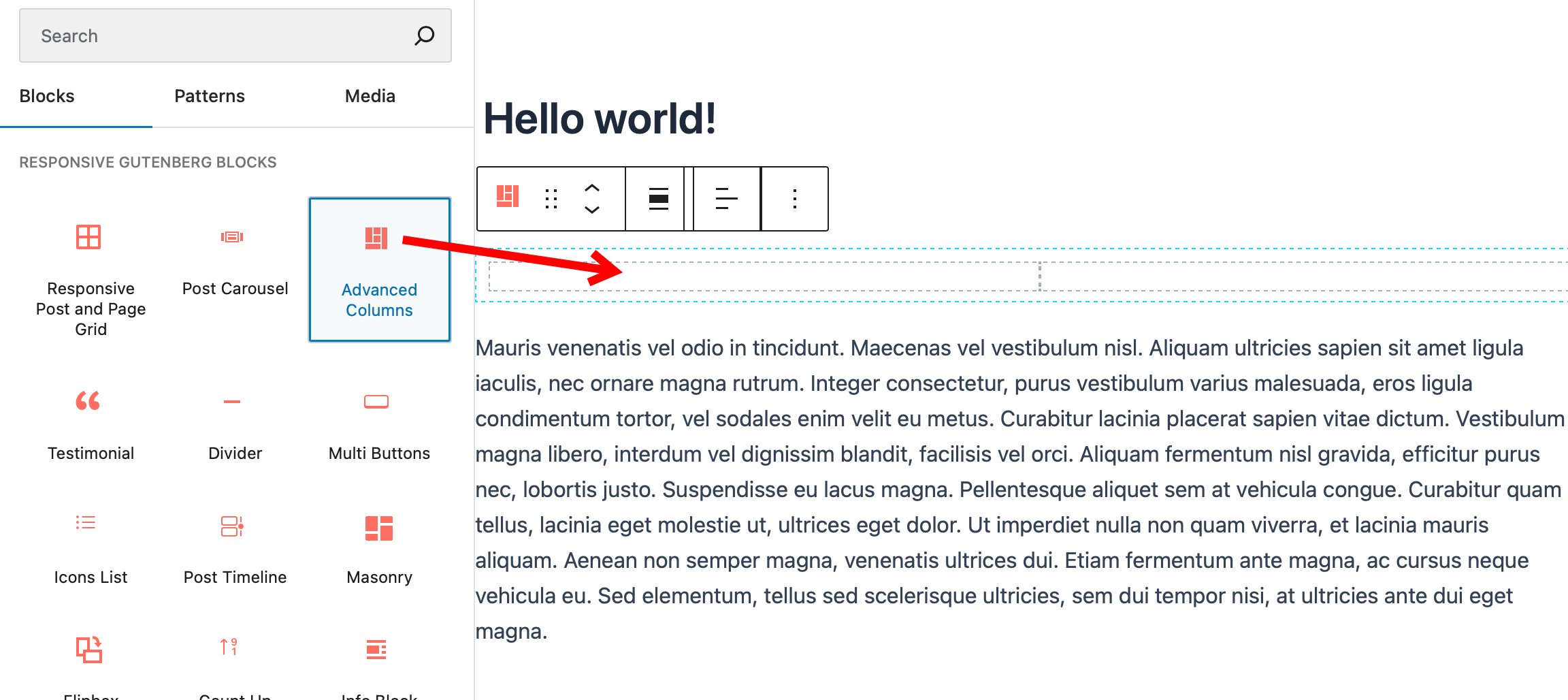
เข้าไปที่หน้าสร้างและแก้ไข Post หรือ Page ด้วย WordPress Block Editor แล้วคลิกที่ Tab Menu Blocks ที่อยู่ทางด้านซ้าย โดย Block ของ Responsive Blocks จะอยู่ในหัวข้อ Responsive Gutenberg Blocks ไอคอน Block และข้อความจะเป็นสีแดง

จากนั้นเลือก Block ที่ต้องการจากเมนูด้านซ้าย และปรับแต่งค่าต่างๆได้ตามต้องการ

ปลั๊กอิน Responsive Blocks จะมี Template Library มาให้ด้วย โดยคลิกที่ปุ่ม Template Library ที่อยู่ทางด้านซ้ายบน

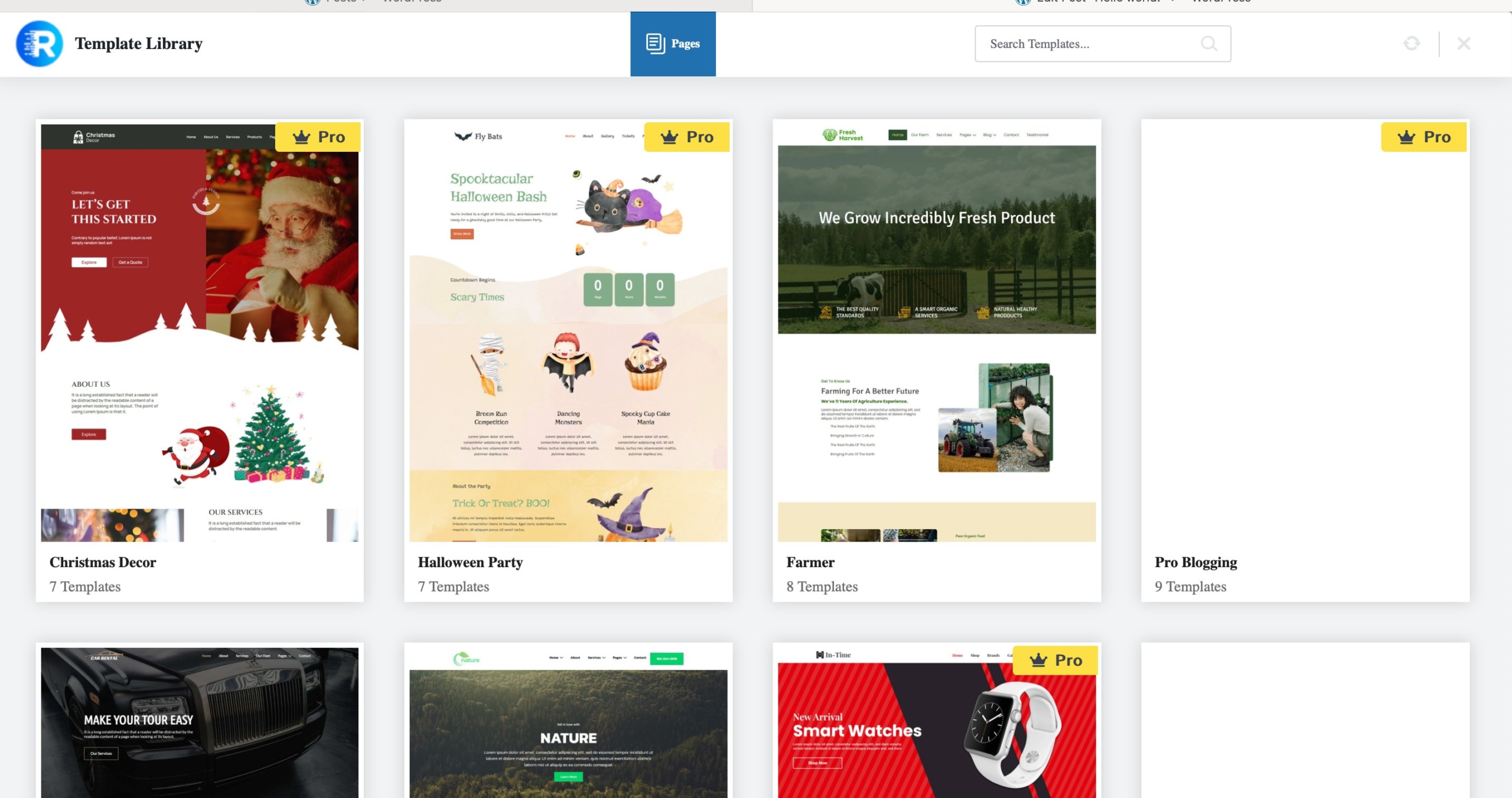
ก็จะมี Popup แสดง Page Template ให้เลือกใช้งาน

สรุป
สำหรับ Responsive Blocks ก็เป็นปลั๊กอินฟรี Gutenberg Block ที่ให้ Block มามากกว่า 50 Block ซึ่ง Block ที่ให้มาก็ค่อนข้างครบคลุมการใช้งานพื้นฐานทั่วๆไป ถึงแม้ว่าจะเป็นปลั๊กอินฟรีแต่ก็ยังมี Page Template มาให้ใช้ โดยจะมีให้เลือก Template ที่เป็น Gutenberg และ Elementor ทั้งแบบ Free และ Premium และ Page Template แบบ Free ของ Gutenberg ก็มีให้เลือกทั้งหมด 30 แบบ ก็ถือว่าไม่น้อยเลยทีเดียว