
บางคนต้องการเพิ่มสคริปต์อย่าง JavaScript ใน Elementor แต่ไม่รู้วิธีการ เรามี 3 วิธีในการแทรกสคริปท์มาฝากกันครับ รับรองว่าไม่ยาก แปะได้หมดทั้ง JavaScript ที่คุณทำเองหรือแบบสำเร็จรูป
JavaScript คืออะไร
JavaScript หรือ JS เป็นภาษาสคริปต์เชิงวัตถุ (Object-Oriented Programming) ที่ใช้ในการสร้างและเสริมประสิทธิภาพการทำงานของเว็บไซต์และแอปพลิเคชันต่าง ๆ บนอินเทอร์เน็ต โดยทำงานบนฝั่งไคลเอนต์ (Client-Side) ของเบราว์เซอร์ ซึ่งหมายความว่า JavaScript จะทำงานบนเครื่องคอมพิวเตอร์ของผู้ใช้งานโดยตรง โดยไม่เกี่ยวข้องกับการทำงานของเซิร์ฟเวอร์
JavaScript มีความสามารถในการทำงานได้หลากหลาย เช่น
- เพิ่มการโต้ตอบให้กับเว็บไซต์ เช่น การเลื่อนหน้าอัตโนมัติ การตอบสนองต่อเหตุการณ์ต่าง ๆ เช่น การคลิกเมาส์ การกดแป้นพิมพ์
- แสดงผลข้อมูลต่าง ๆ ในรูปแบบที่สร้างสรรค์ เช่น กราฟิก อนิเมชั่น วิดีโอ
- ตรวจสอบข้อมูลและความปลอดภัยของผู้ใช้ เช่น การตรวจสอบความถูกต้องของข้อมูล การกรองเนื้อหา เป็นต้น
- เชื่อมต่อกับบริการต่าง ๆ เช่น ฐานข้อมูล อินเทอร์เน็ต
การแทรกสคริปต์ใน Elementor
Elementor ช่วยให้คุณในการออกแบบเว็บไซต์ได้อย่างง่ายดาย แต่เมื่อคุณต้องการเพิ่มคุณสมบัติการทำงานอื่นๆ เพิ่มมากขึ้น เช่น เครื่องคิดเลข, Animation, คำสั่งตอบโต้กับผู้ใช้ หรือแม้แต่ต้องการเปิดใช้งาน Google Analytics, AdSense, เครื่องจัดการ Tags และบริการอื่นๆ คุณอาจจะจำเป็นต้องเพิ่มแท็กสคริปต์การเปิดใช้งานลงในส่วนหัวหรือส่วนท้ายของเว็บไซต์ของคุณ
วิธีที่ 1 ใช้ Custom Code ใน Elementor Pro
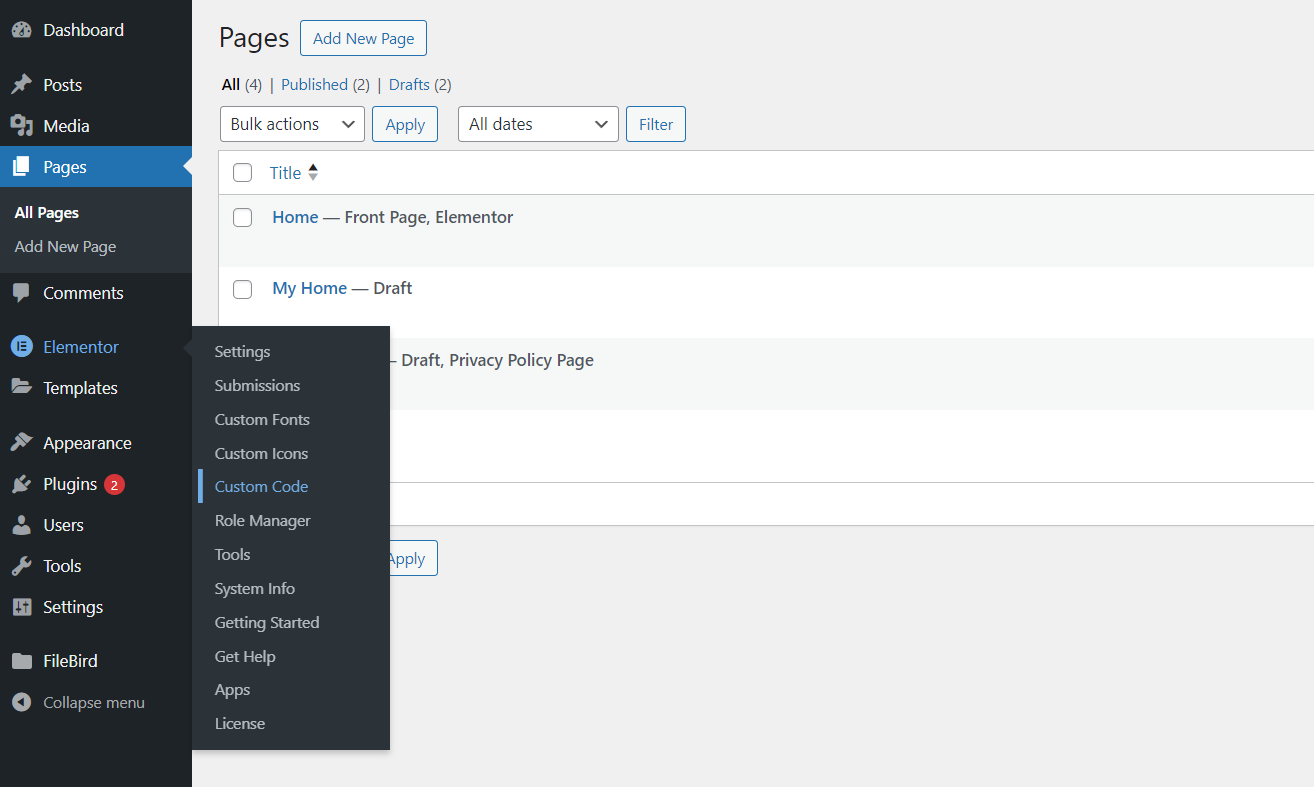
วิธีนี้จำเป็นต้องใช้ Elementor เวอร์ชั่น Pro เนื่องจากเวอร์ชั่น Free จะไม่มี Custome Code มาให้ วิธีการไปที่เมนู Elementor > Custom Code

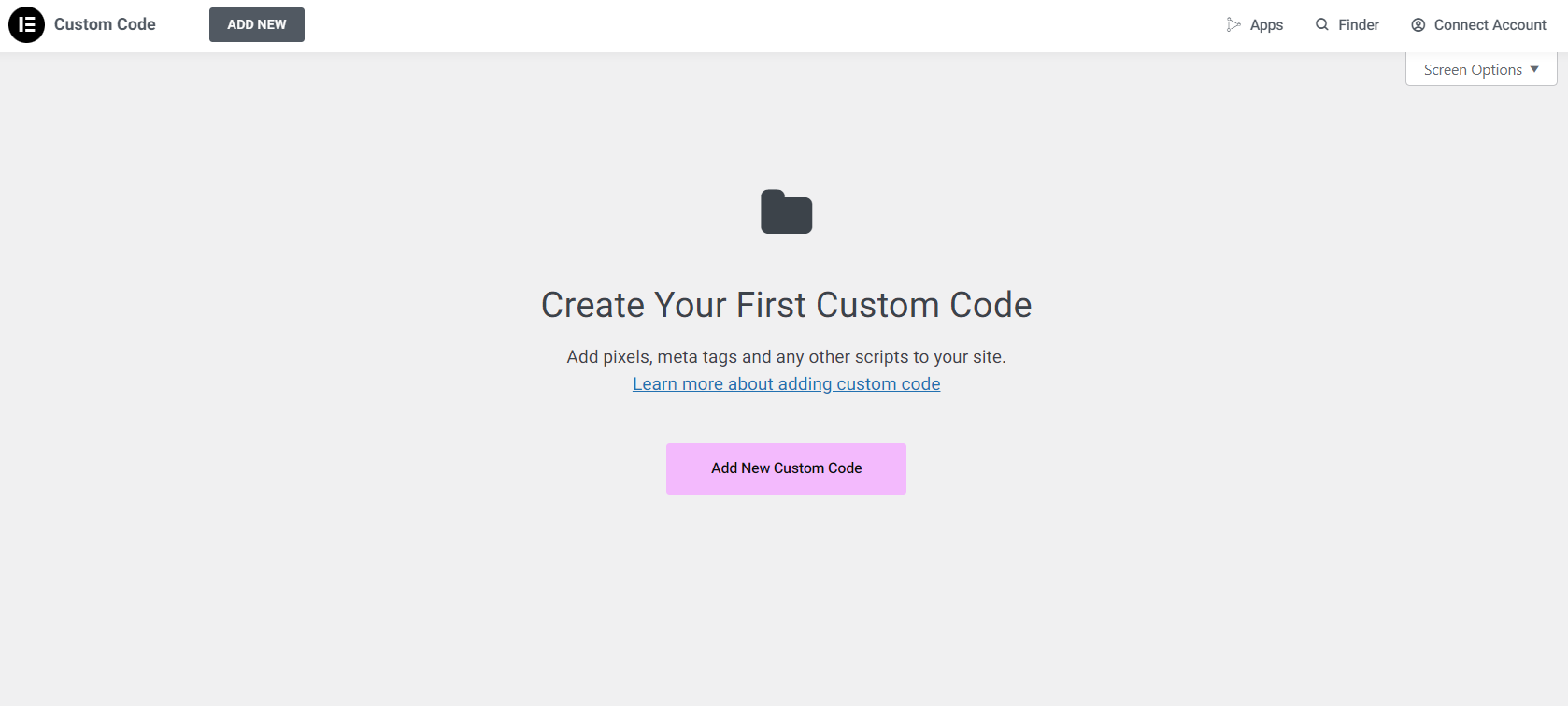
จะเจอหน้า Custom Code ให้เรากดปุ่ม Add New Custom Code

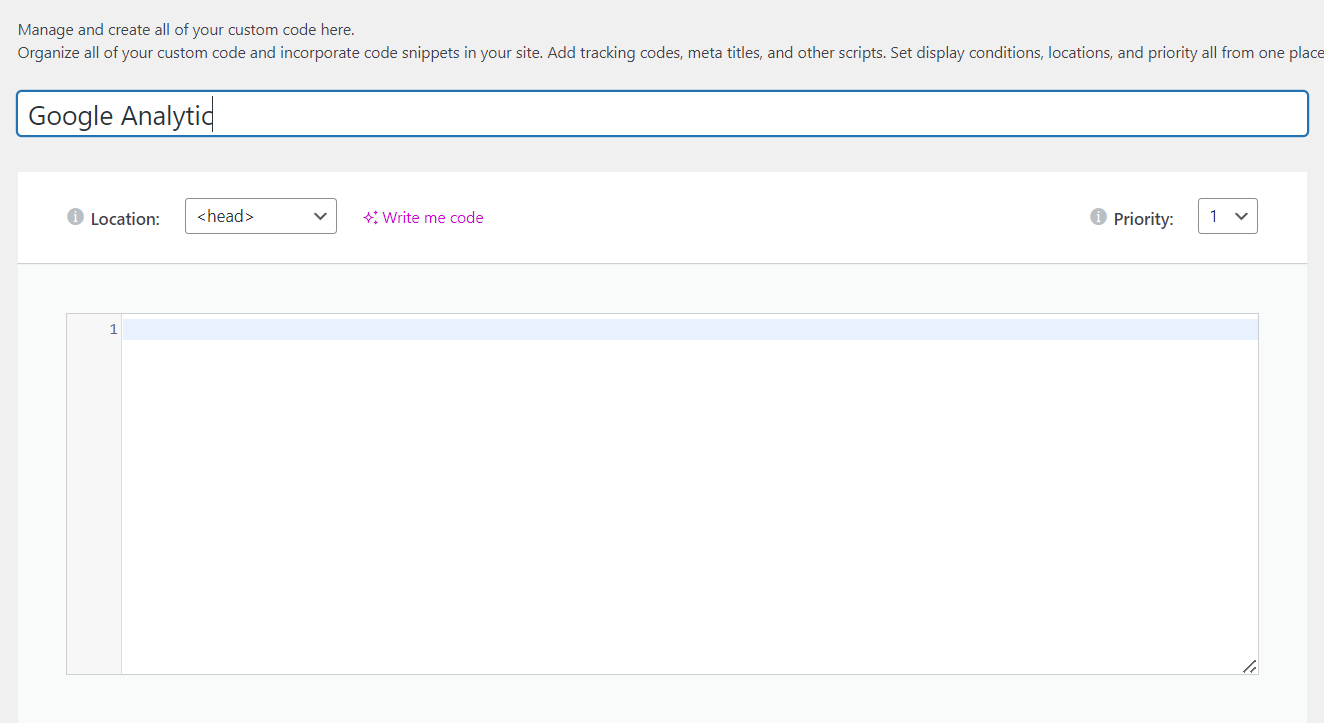
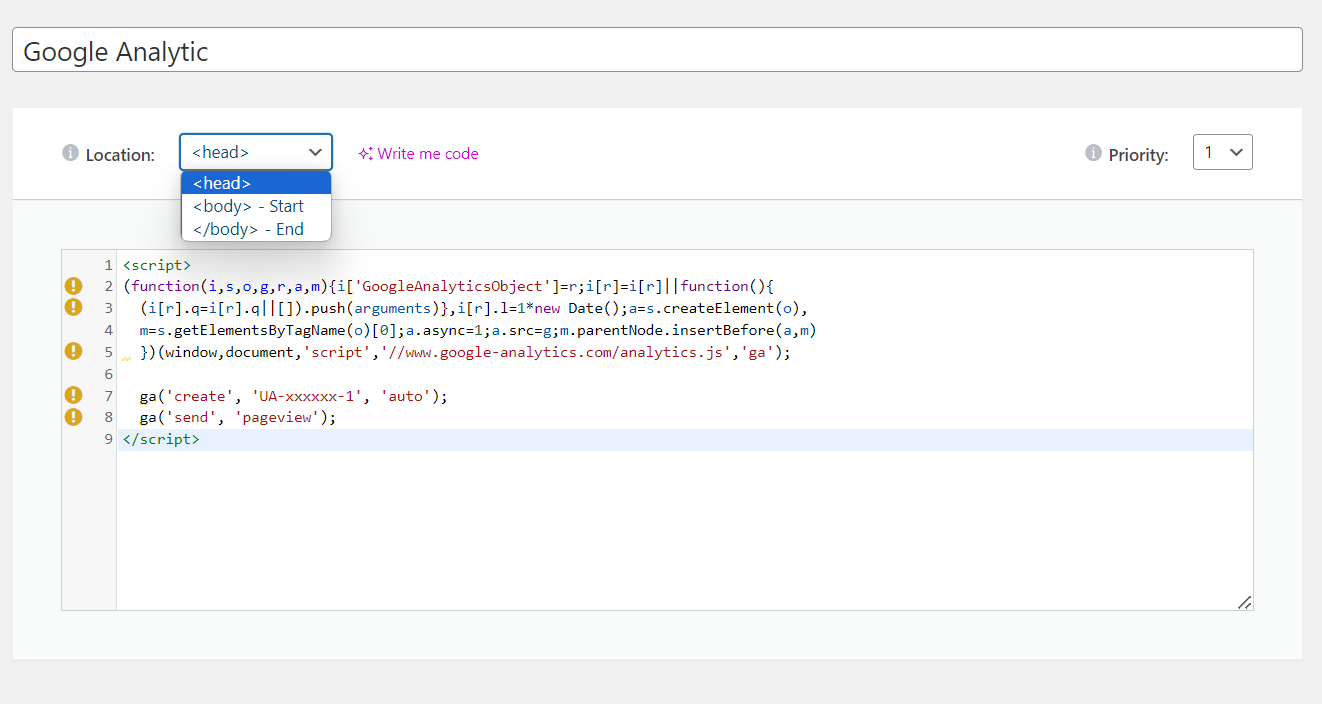
ให้เราตั้งชื่อ Title ที่ต้องการเพื่อที่จะสามารถจำได้ว่าเป็น Script อะไร ตัวอย่างนี้เราจะลองเอาสคริปต์ Google Analytic มาใส่

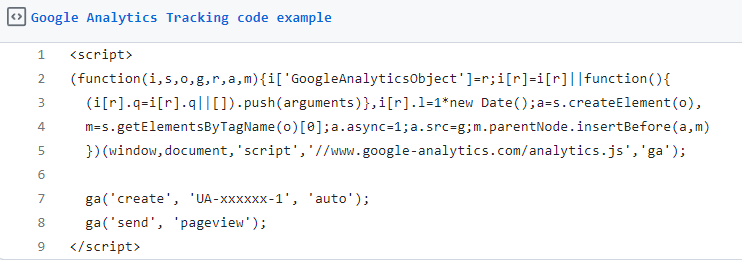
ตัวอย่างโค้ด google Analytics เราก็ Copy มาใส่ได้เลย

กำหนด Location เป็น <head> เนื่องจากเราต้องการใส่สคริปต์ที่ส่วนหัวของเว็บ

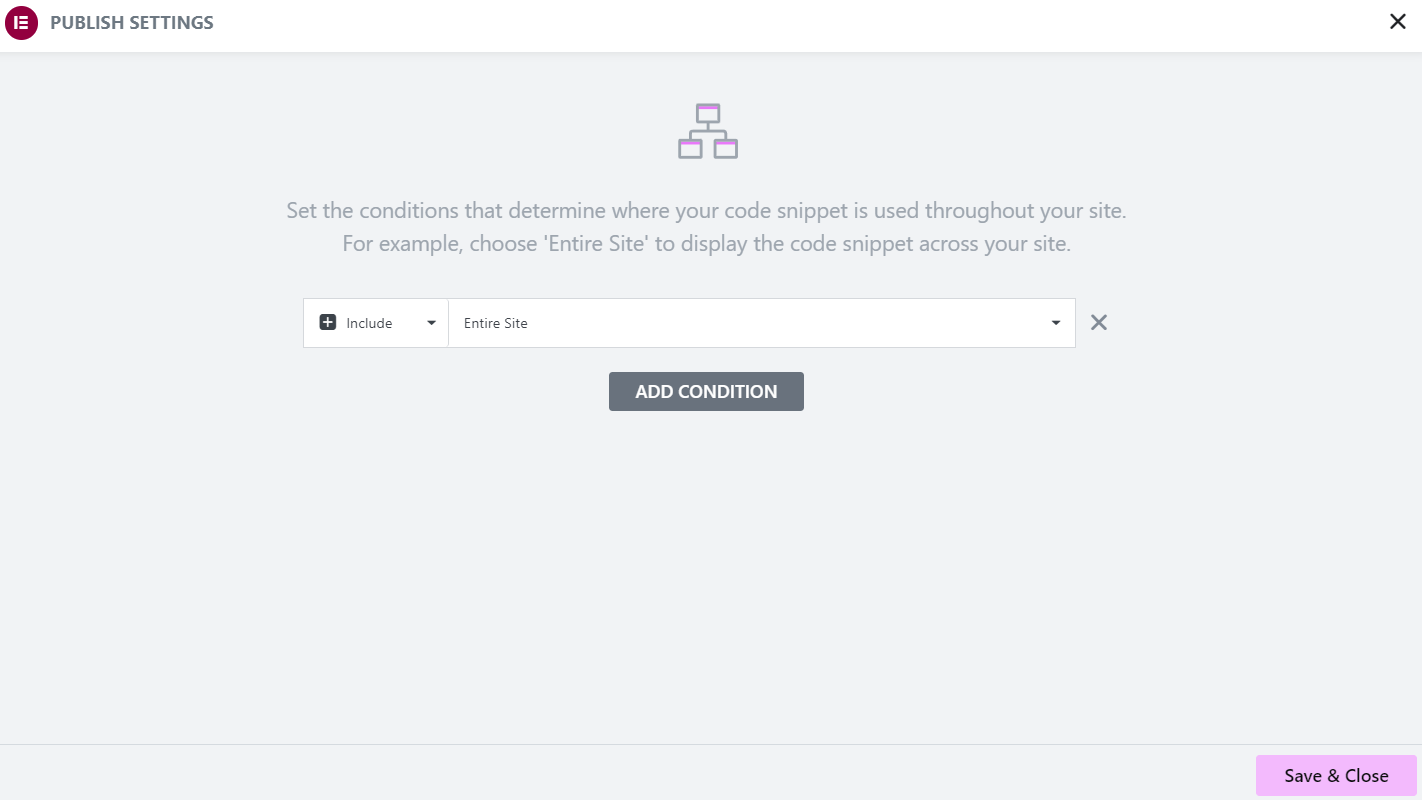
หลังจากนั้นกดปุ่ม Publish จะมีหน้าต่าง Publish Settings เราสามารถกำหนดเงื่อนไขว่าจะให้แสดงผลไปที่ใดของเว็บ ณ ที่นี้ เราเลือกเป็น Entire Site คือแสดงผลทุกหน้า จากนั้นกดปุ่ม Save & Close เป็นอันเสร็จเรียบร้อย

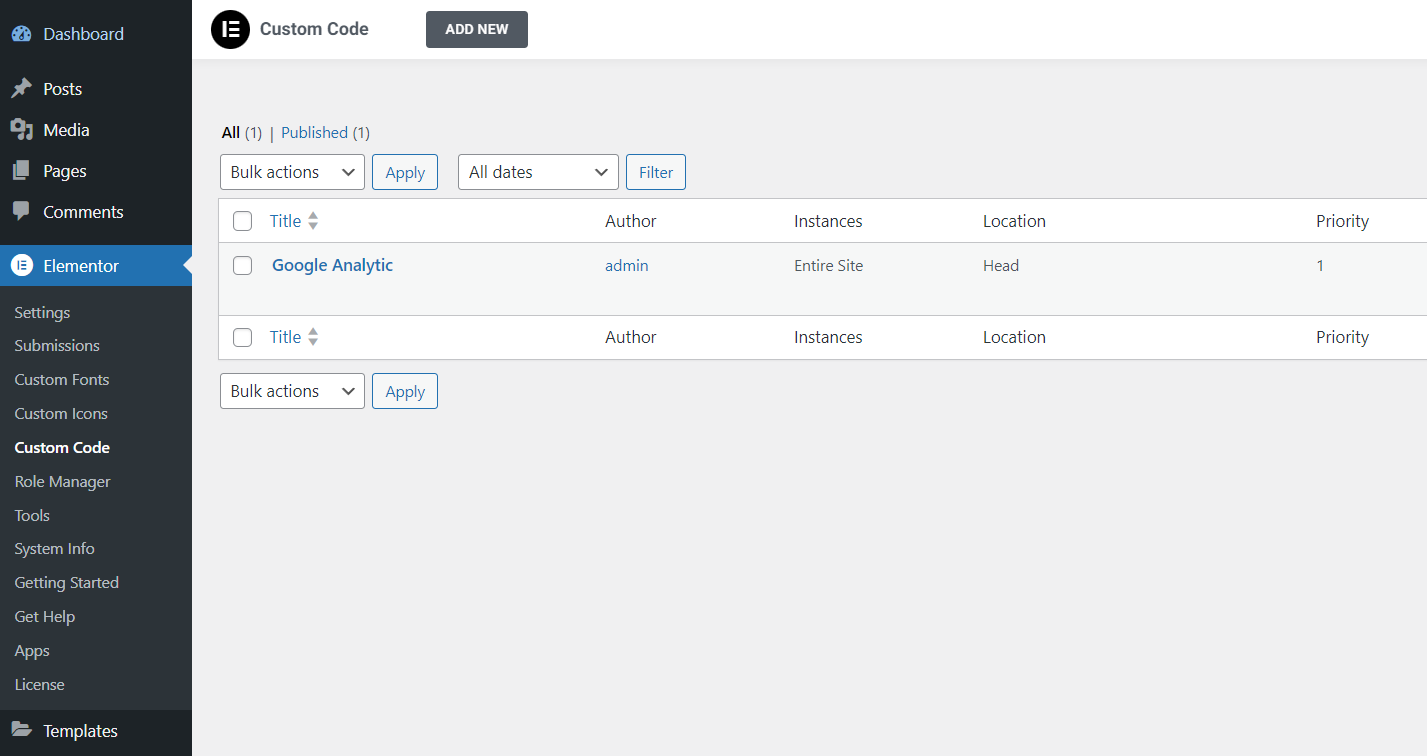
พอเราย้อนออกมาในหน้าหลักของ Custom Code ก็จะแสดงรายการที่เรา Add ไป

วิธีที่ 2 ใช้ HTML Widget
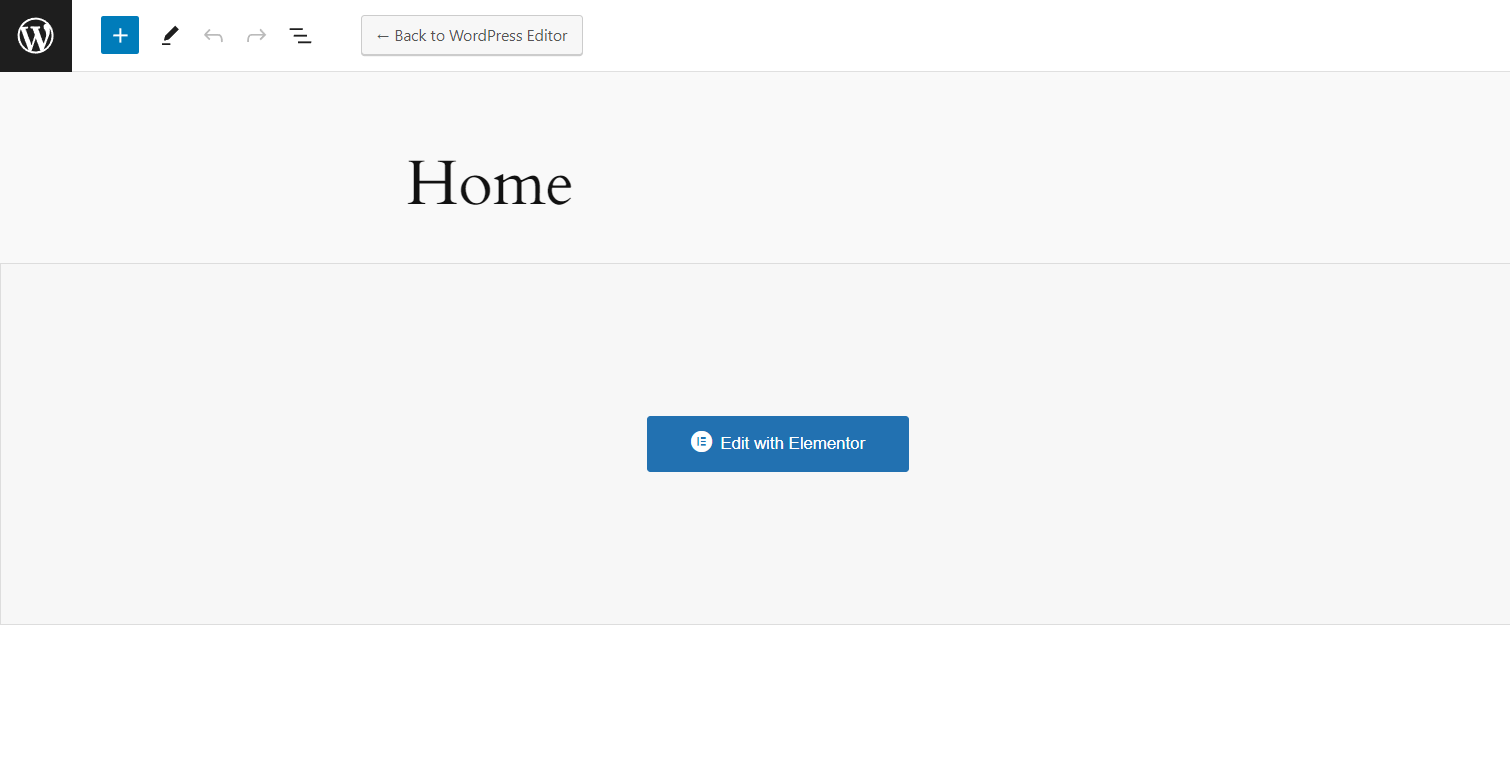
วิธีนี้ต้องเข้าไปเพิ่มในหน้าที่ใช้ Elementor Builderกดที่ Edit with Elementor
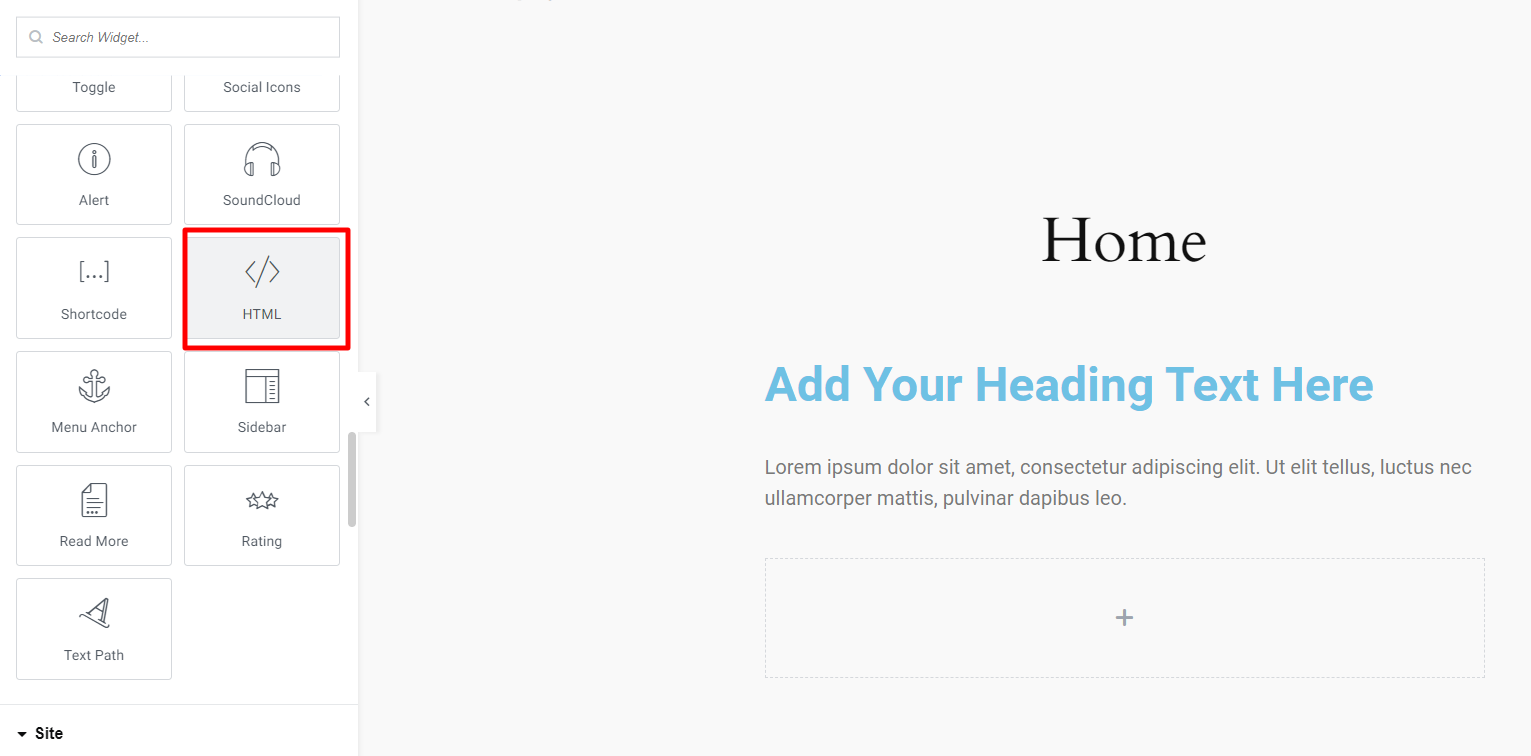
 จากนั้นพิมพ์หาคำว่า html หรือ เลือกหาเอาใน Widgets Panel ให้ลากมาในพื้นที่ทำงานฝั่งขวา
จากนั้นพิมพ์หาคำว่า html หรือ เลือกหาเอาใน Widgets Panel ให้ลากมาในพื้นที่ทำงานฝั่งขวา

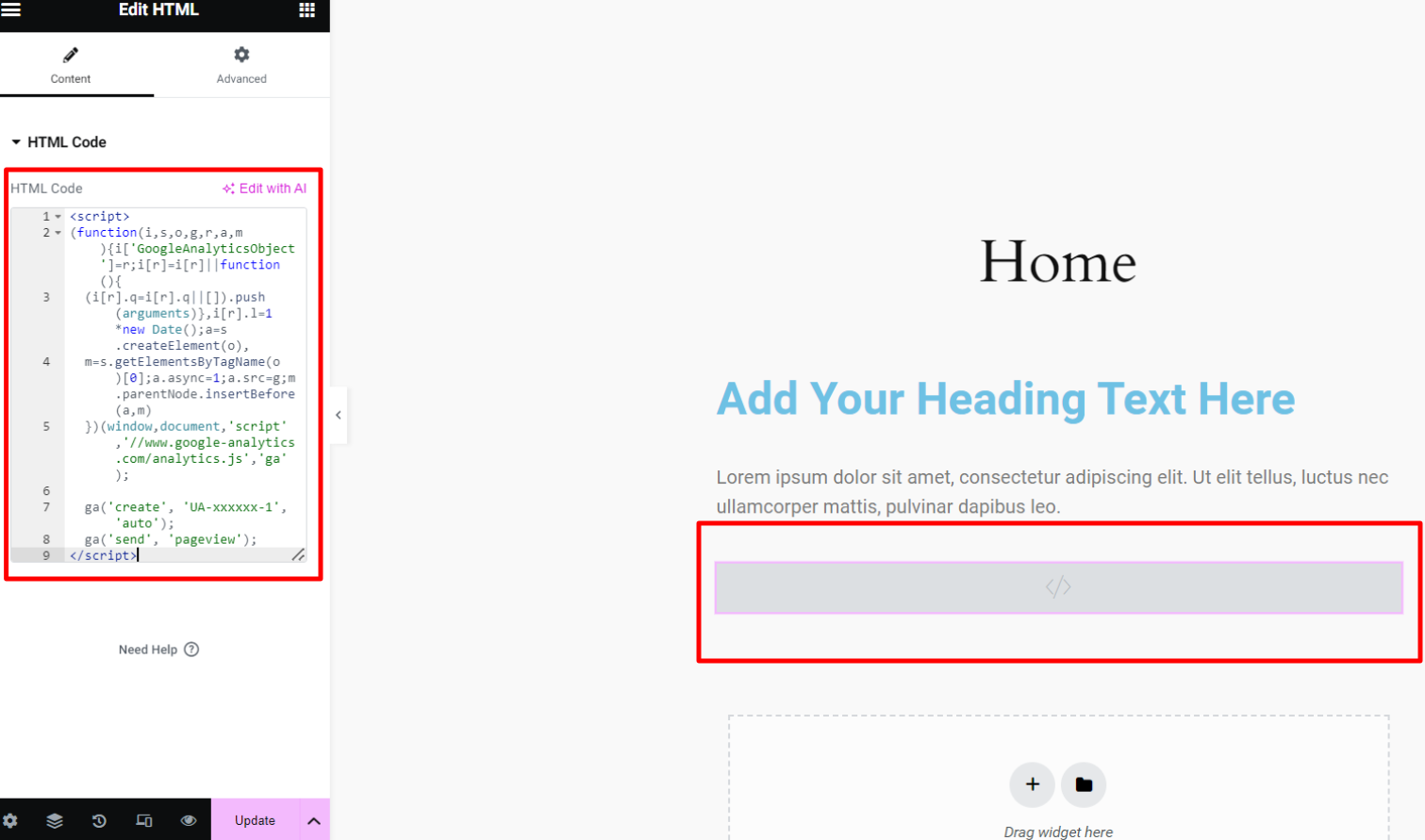
จะมี HTML Widget แสดงในตำแหน่งที่เราได้ลากไปวาง และหน้าต่างฝั่งซ้ายตรงช่อง HTML Codeให้เรานำสคริปต์ที่ต้องการมาใส่ได้เลย เสร็จแล้วกด Update เป็นอันเสร็จ

วิธีที่ 3 – ใช้ปลั๊กอินอื่นๆ ช่วย
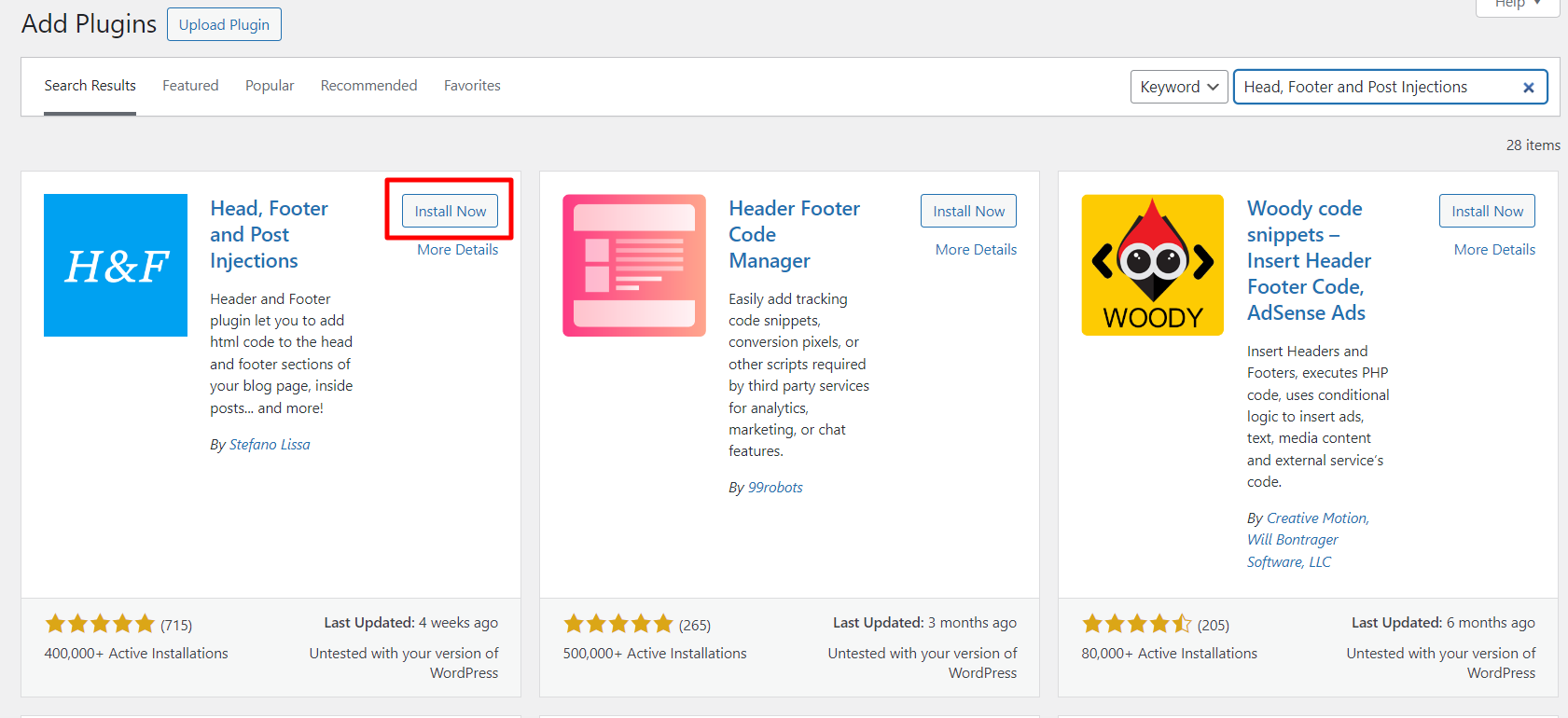
สำหรับปลั๊กอินที่ช่วยติดตั้งสคริปต์ในเว็บ มีหลายตัวมาก ในบทความนี้ขอเลือกใช้ปลั๊กอิน “Head, Footer and Post Injections” ของ Stefano Lissaมียอดติดตั้งไปแล้วกว่า 400,000 ครั้ง แถบได้ 5 ดาว ถือว่าเชื่อถือได้เลย กดติดตั้งได้และ Activate ได้เลยครับ


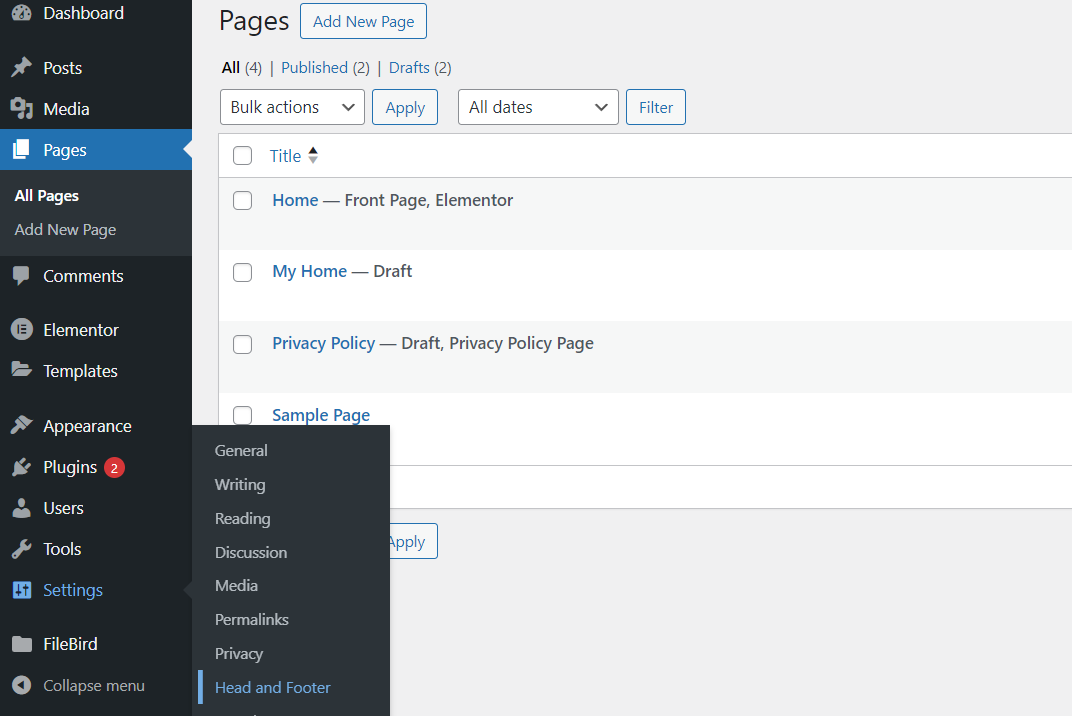
หลังจาก Activate แล้วจะมาอยู่เมนู Settings > Head and Footer

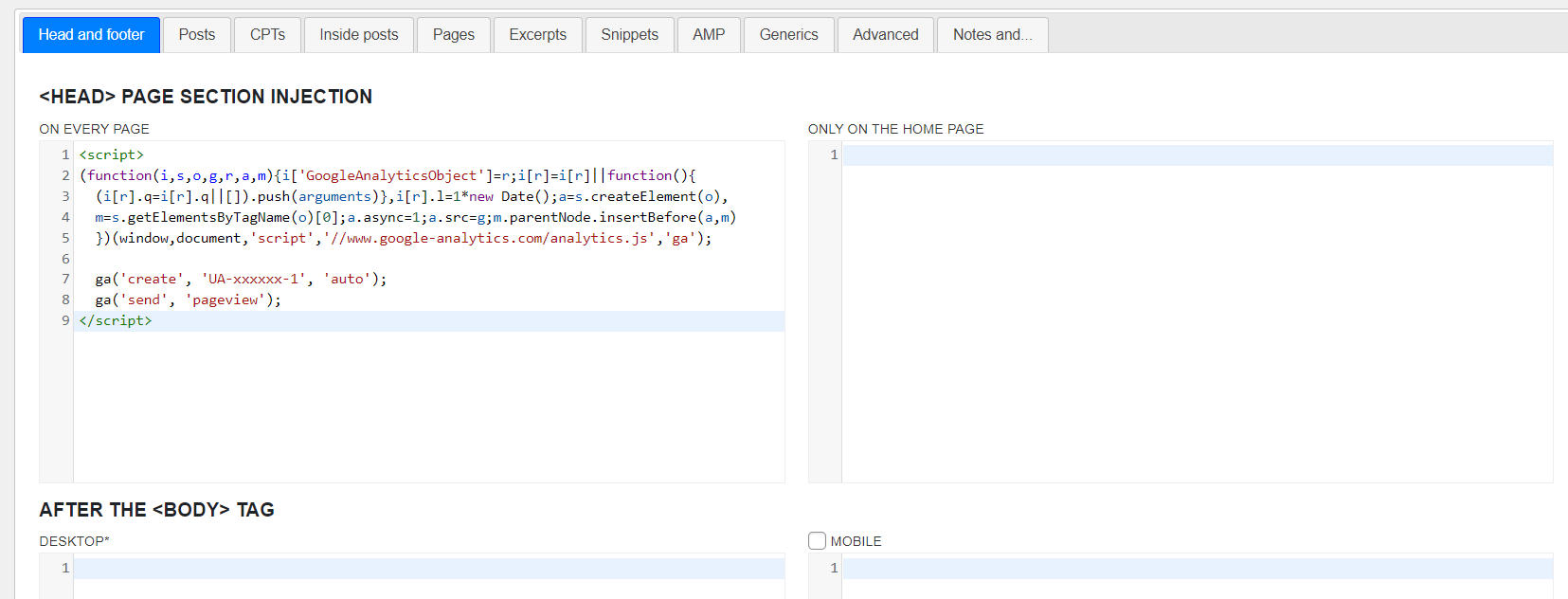
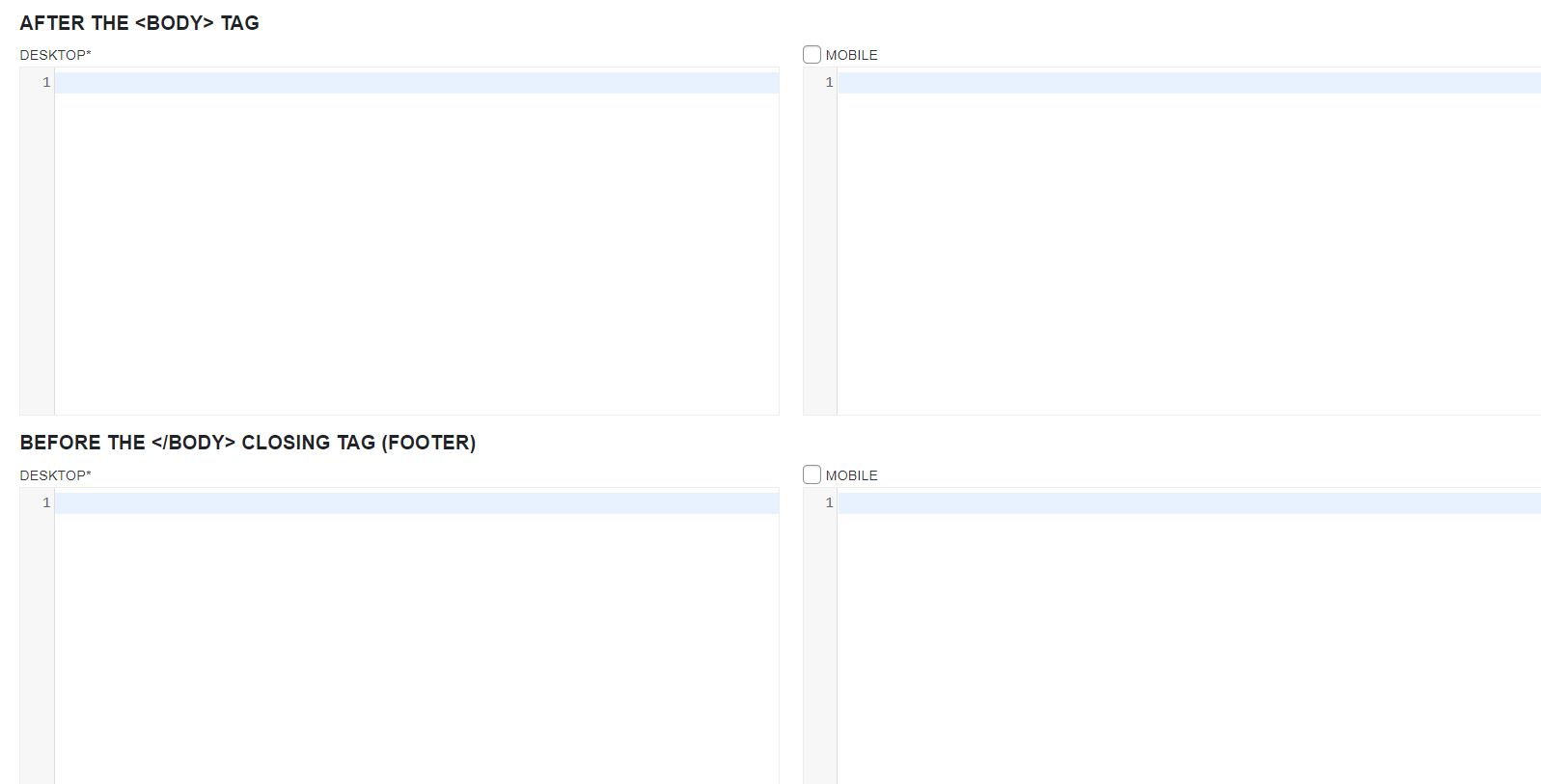
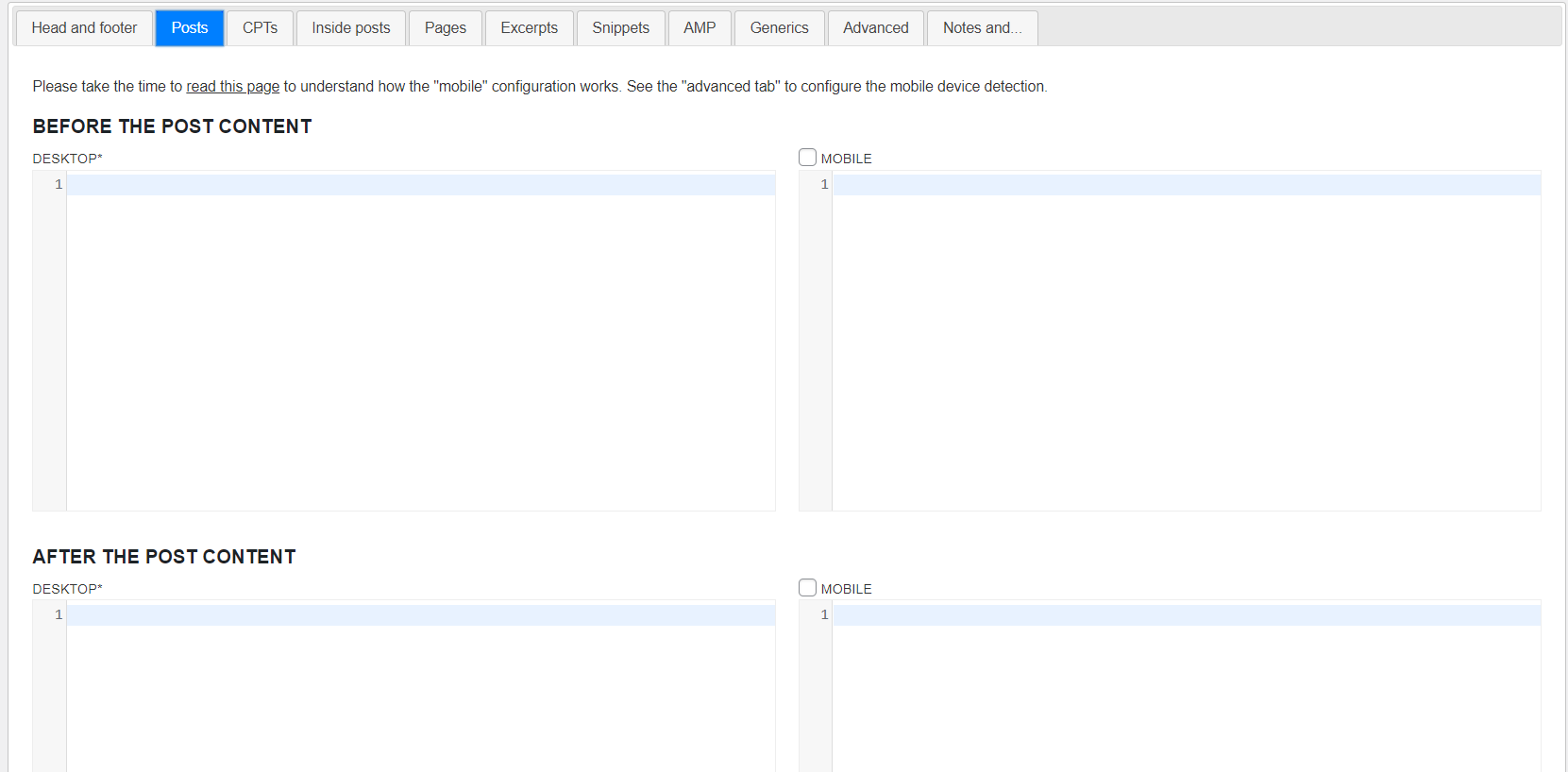
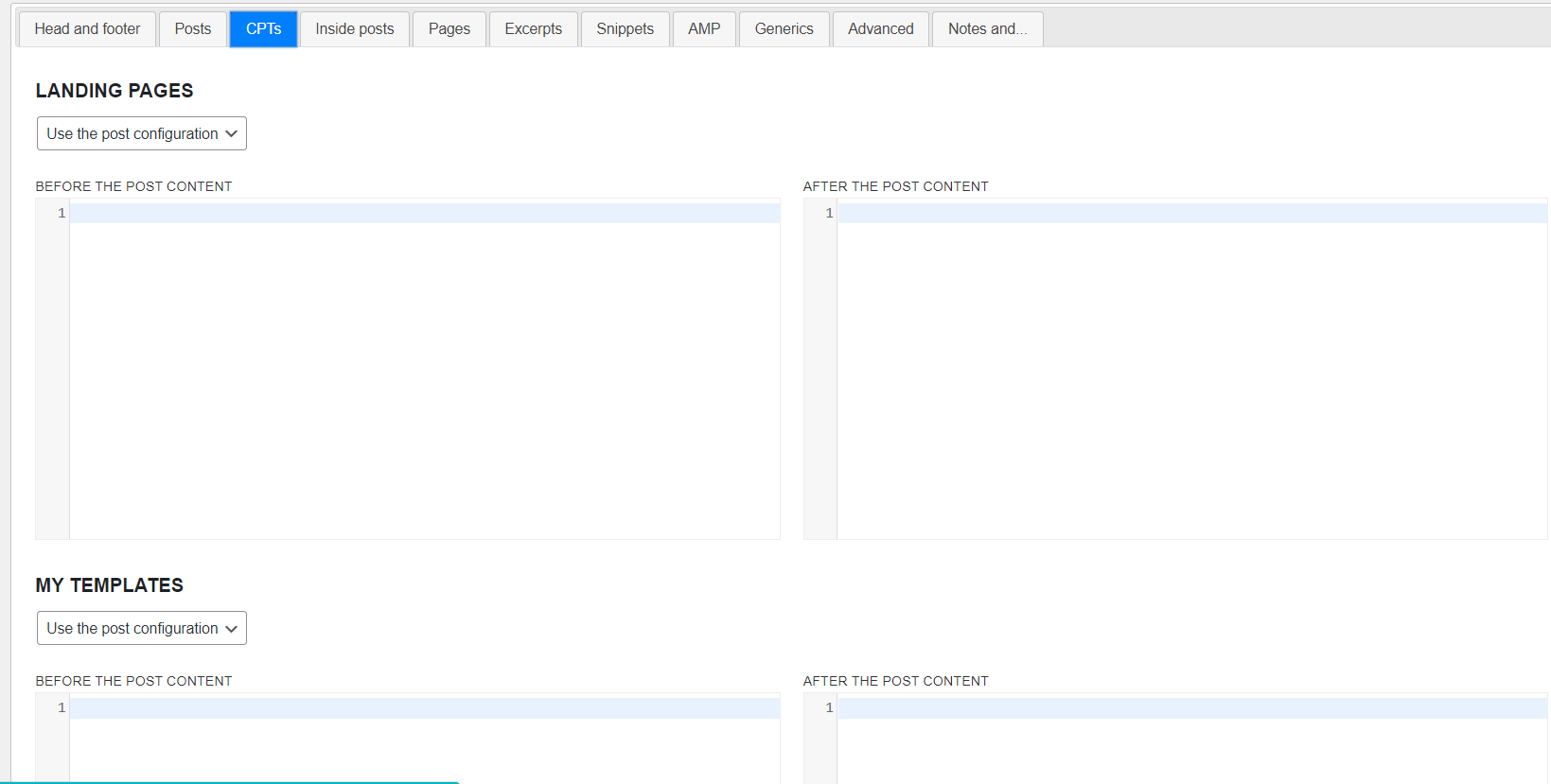
ปลั๊กอินจะแบ่งส่วนต่างๆ ไว้เพียบ เราสามารถแทรกสคริปต์ได้ตามต้องการ ถ้าจะแทรกที่ส่วน Head หรือ Footer เราก็ไปที่แท็บ Head and Footer แปะสคริปต์แล้วกด Saveได้เลย

จะแทรกบน Head on ever page มีผลทุกหน้าก็ทำได้ หรือจะแทรกยังตำแหน่งอื่นๆ ก็ได้เช่นกัน




สรุป
การเพิ่ม JavaScript ลงในเว็บไซต์ Elementor เป็นเรื่องง่ายขึ้นเยอะเมื่อคุณรู้วิธี คุณสามารถเพิ่มเอฟเฟกต์เจ๋งๆ หรือใช้ฟีเจอร์เฉพาะที่ธีมของ WordPress หรือ Elementor ไม่อนุญาตได้ ซึ่งคุณสามารถปรับแต่งได้ดีขึ้นด้วย JavaScript และทำให้เว็บไซต์ของคุณดึงดูดผู้เยี่ยมชมมากขึ้น






