
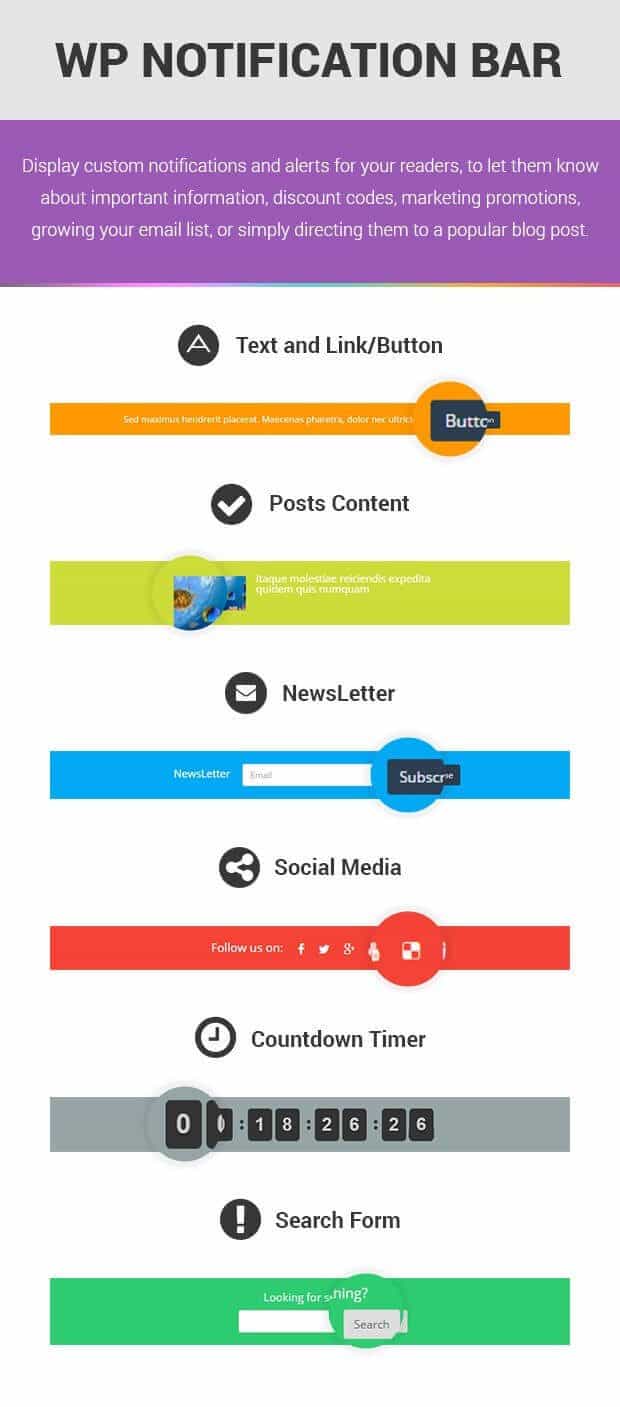
WP Notification Bar
วันนี้ได้ลองปลั๊กอินตัวใหม่ ซึ่งเป็นช่วงลดราคาพอดี รู้สึกว่าน่าสนใจก็เลยลองใช้ดูค่ะ ชื่อปลั๊กอิน WP Notification Bar เป็นปลั๊กอินที่ใช้แสดงประกาศ หรือโฆษณาไว้บนด้านบนสุดของเว็บไซต์ ซึ่งโฆษณาแบบนี้ค่อนข้างจะถึงดูดความสนใจจากผู้เช้าชมเว็บเป็นอย่างดี เพราะไม่น่ารำคาญเกินไป
คุณสมบัติ
- Responsive
- สามารถปรับเปลี่ยนสีได้ตามต้องการ
- แทรคผู้อ่านที่มาจากแหล่งที่ต่างกันแล้วแสดงประกาศตามแหล่งที่มา
- สร้างประกาศได้ไม่จำกัด
- สามารถกำหนดให้ แสดง/ซ่อน บน mobile ได้
- สามารถใช้ได้ทั้งปุ่มกดและข้อความลิงค์
- สามารถใช้โค้ด html ในการเขียนประกาศได้
- สามารถรองรับประกาศได้หลายรูปแบบ
- AB Split Test คือการสร้างบาร์หลายๆ แบบเพื่อทดสอบว่าแบบไหนได้ผลดีกว่ากัน
- 40+ แอนิเมชั่น
- สามารถใช้ได้กับ Custom post type
- สามารถเลือกว่าจะให้แสดงเฉพาะใน Categories ที่ต้องการได้
- Tracking ติดตามผลการคลิกและสนับสนุน Google analytics

การสร้าง Notification Bar
Notification Bars > Add New
จะเจอกับแท็บต่างๆ คือ General, Content, Style, Conditions
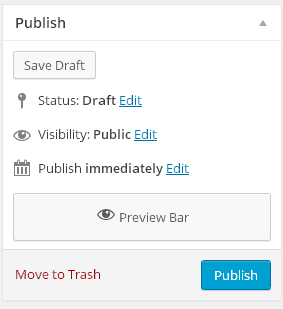
ด้านขวาจะมีปุ่ม Preview เพิ่มความสะดวกให้เรากดดูตัวอย่างการเปลี่ยนแปลงได้

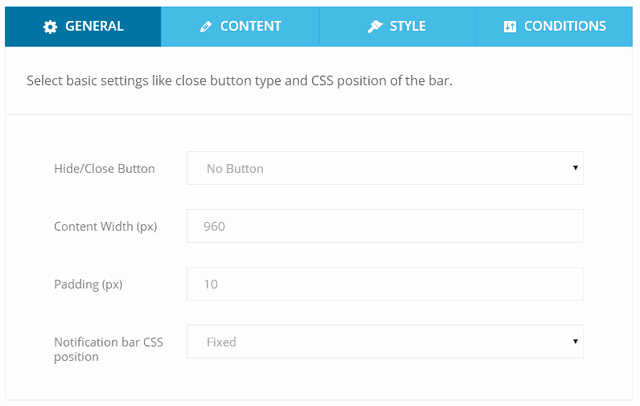
General
เราสามารถเลือกลักษณะบาร์ที่ต้องการ รวมถึงกำหนดขนาดได้ที่แถ็บนี้

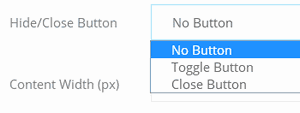
เลือกว่าจะใช้บาร์แบบไหน แบบไม่มีปุ่มปิด แบบมีปุ่มกดให้ปิด หรือแบบกดให้หุบเพื่อซ่อนหรือแสดงได้

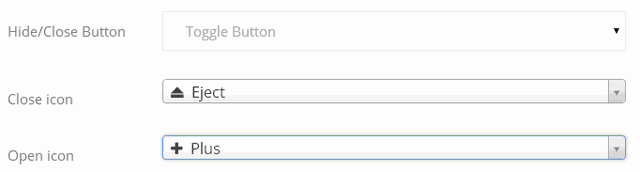
ซึ่งหากเราเลือกเป็นแบบ Toggle เราก็สามารถที่จะเลือกปุ่มสำหรับหุบหรือขยายบาร์ได้

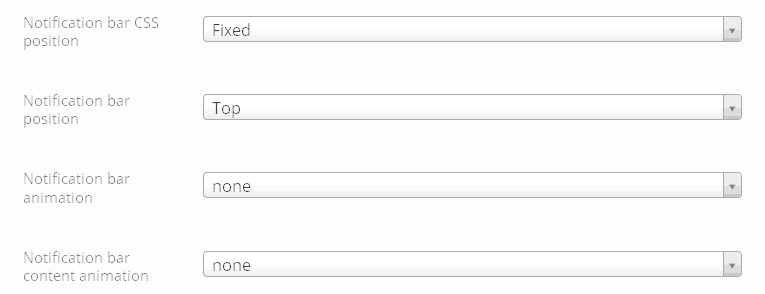
สามารถกำหนดว่าจะให้บาร์เลื่อนตามหน้าจอ หรืออยู่เฉพาะกับที่ด้านบน

กำหนดตำแหน่งและการเคลื่อนไหว

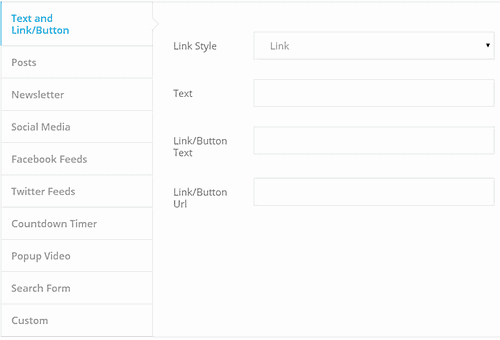
Content
ใช้สำหรับใส่เนื้อหาที่เราต้องการแสดง ไม่ว่าจะเป็นลิงค์, social network, video นับถอยหลัง หรือใช้ html เขียนเองก็ได้

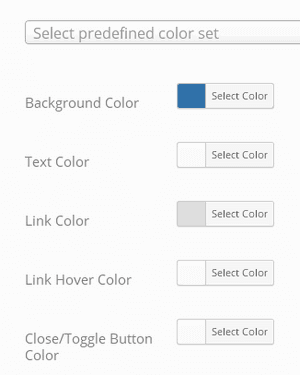
Style
ใช้สำหรับกำหนด style เราสามารถเลือกชุดสีสำเร็จรูปได้ หรือจะกำหนดสีเองก็ได้

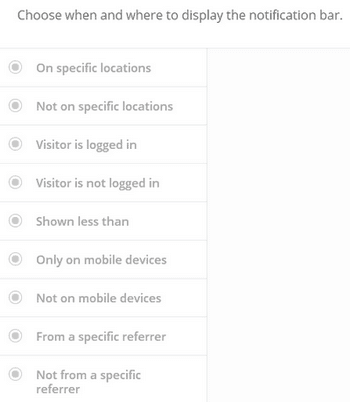
Conditions
จะปรากฏตัวเลือกเมื่อเรากด Save Draft ก่อนค่ะ โดยเราสามารถตั้งเงื่อนไขให้ว่าจะแสดงโฆษณาไหนกับใครบ้าง ทำให้เราสร้างบาร์ที่แตกต่างกันหลายชุด เพื่อแสดงให้แตกต่างกันจากที่มาของแต่ละคน หรือแม้แต่ผู้ใช้งานบน Desktop หรือ Mobile ก็ได้

On specific locations แสดงในบนหน้าที่เลือก
Not on specific locations ไม่แสดงบนหน้าที่เลือก
Visitor is logged in แสดงสำหรับคนที่ที่ Login
Visitor is not logged in แสดงสำหรับที่ไม่ได้ Login
Show less than แสดงสำหรับคนคนที่เคยเห็นโฆษณาน้อยกว่า …. ครั้ง (ค่าเริ่มต้นคือ 1 แปลว่าจะแสดงกับคนที่ไม่เคยเห็น และหลังจากนั้นก็จะไม่แสดงอีก ตามจำนวน ตัวเลข ที่เรากำหนด)
Only on mobile device แสดงเฉพาะบน Mobile
Not on mobile device ไม่แสดงบน Mobile
From specific referrer แสดงสำหรับคนที่มาจากแหล่งที่กำหนด สามารถกำหนดโฆษณาพิเศษสำหรับคนที่มาจาก Search engine หรือ เว็บไซต์อื่นๆ ได้ โดยการกรอก url เช่น www.facebook.com เป็นต้น
Not from specific referrer ตรงข้ามกับด้านบน คือกำหนดให้ไม่แสดงสำหรับผู้ชมที่มาจากแหล่งที่กำหนด
เราสามารถจัดการกับบาร์ทั้งหมดที่สร้างได้จากเมนู Notification Bars > All Notification Bars
Photo credit: Nikita Kuzmenko via VisualHunt / CC BY-NC