WebP คืออะไร
WebP คือ ไฟล์ภาพที่แนะนำและพัฒนาโดย Google ตั้งแต่ปี 2010 และถูกนำมาใช้กับผลิตภัณฑ์ของ Google และแอนดรอยด์ WebP พัฒนามาจาก WebM อีกที ซึ่งจริงๆ แล้วตอนแรกนั้น WebM ถูกใช้กับวิดีโอ เพราะวิดีโอก็คือการนำภาพหลายๆ ภาพมาเรียงต่อกัน webm นี้ทำให้วิดีโอนั้นมีขนาดเล็กลงมาก Google เลยได้นำมาพัฒนาเป็น WebP เพื่อใช้กับภาพถ่าย

ปัจจุบันเว็บใหญ่ๆ หันไปใช้ webp ในเพจที่ต้องมีแสดงภาพจำนวนมาก เช่น thumbnail สำหรับวิดีโอ เช่น Youtube, Vimeo, Netflix หรือเว็บอื่นๆ อย่าง Tinder, Ebay ก็หันมาใช้เช่นกัน Facebook เองก็ใช้สำหรับแอปของ Facebook สำหรับแอนดรอยด์
คุณสมบัติ
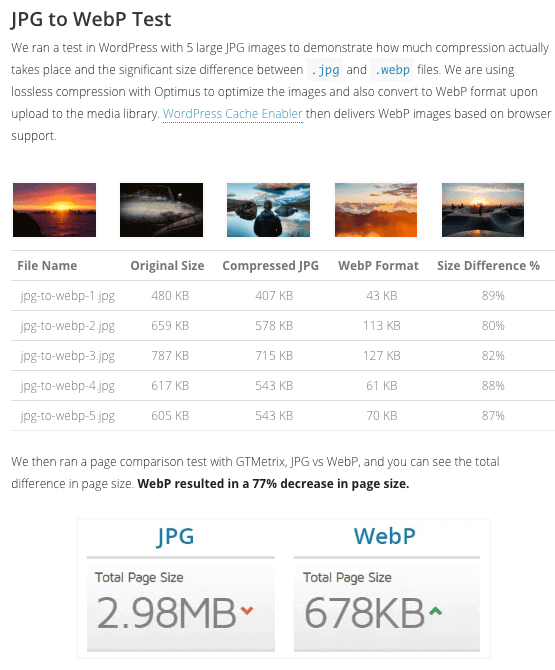
WebP ที่ปรับแบบ lossless จะมีขนาดเล็กกว่าไฟล์ png 26% เมื่อปรับแบบ lossly จะเล็กกว่าไฟล์ jpg 25-34% ไฟล์ภาพของ webp นั้นจะไม่ต่างไปจากต้นฉบับเลย และสามารถแสดงผลแบบพื้นหลังโปร่งใสเหมือนของ png ได้อีกด้วย
ข้อจำกัด
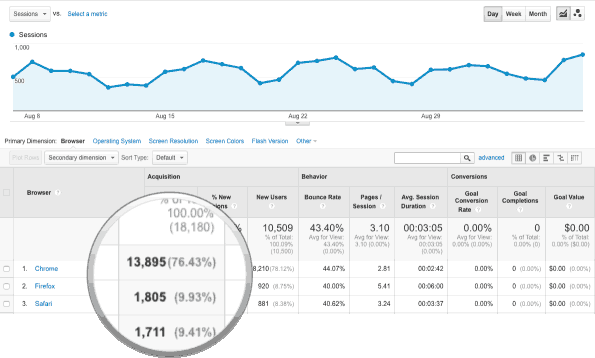
บราวเซอร์ที่รองรับ WebP ตอนนี้มีเพียงแค่ Chrome และ Opera กับอุปกรณ์ Android เท่านั้น ซึ่งหมายความว่า webp จะไม่สามารถมองเห็นได้บนอุปกรณ์ ios รวมทั้ง firefox, safari แต่หากดูจากสถิติแล้ว ก็จะพบว่าผู้เข้าชมส่วนใหญ่นั้นมาจาก Chrome มากเกินกว่าครึ่ง ก็สามารถที่จะเป็นเหตุผลหนึ่งที่จะเลือกใช้ได้ เพื่อให้ผู้ชมจำนวนี้ได้ความเร็วที่ดีขึ้นเป็นพิเศษนั่นเอง และก็ไม่แน่ว่าในอนาคตอุปกรณ์และบราวเซอร์อื่นๆ ก็อาจจะรองรับมากขึ้น เพราะมีพี่ใหญ่อย่าง Google หนุนหลังอยู่ก็เป็นได้

การสร้าง WebP สำหรับ WordPress
เราสามารถสร้าง webp สำหรับ WordPress ได้จากบางปลั๊กอินดังต่อไปนี้ ซึ่งปลั๊กอินเหล่านี้จะทำการบีบอัดภาพรวมทั้งสร้างไฟล์ภาพที่เป็น .webp ให้เราด้วย ข้อเสียอย่างหนึ่งคือการแปลง webp นั้นกินทรัพยากรเครื่องสูง บางปลั๊กอินอย่าง Optimus นั้นจะทำการบีบอัพผ่านเซิฟเวอร์ของเขาเอง

ShortPixel
เป็นปลั๊กอินที่แนะนำที่สุด นอกจากจะบีบอัดภาพได้เล็กสุดๆ แล้ว ยังสามารถสร้างไฟล์ WebP ให้เราได้ด้วย

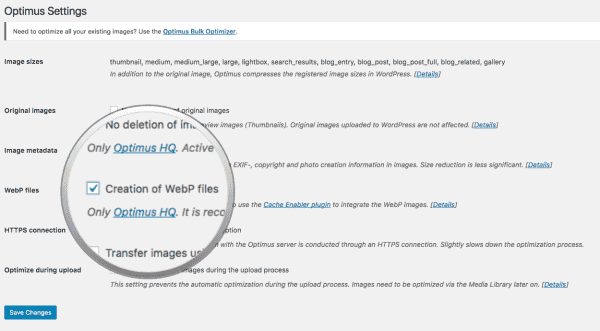
Optimus
เป็นปลั๊กอินสำหรับใช้ในการบีบอัดไฟล์และยังช่วยสร้างไฟล์ webp ให้เราได้ด้วย แต่ต้องเป็นเวอร์ชั่น Pro นะคะ ถึงจะสามารถสร้างได้ ซึ่งเราได้ลองใช้แล้วและก็ชอบตัวนี้มากค่ะ ตัวเลือกอาจจะไม่เยอะแต่สามารถใช้งานได้ดี นอกจากนี้ Optimus นั้นยังสามารถที่จะทำงานร่วมกันปลั๊กอิน Cache Enabler ได้เป็นอย่างดี โดย Cache Enabler จะทำการเลือกแสดงภาพ WebP ให้กับผู้ใช้ที่สามารถรับชม webp ได้โดยอัตโนมัติ นอกจากนี้ Cache Enabler ยังทำงานร่วมกับ KeyCDN ซึ่งสนับสนุน webp อีก หากเป็น CDN อื่นๆ เช่น Cloudflare จะไม่สนับสนุน webp ค่ะ (Optimus เป็นผลิตภัณฑ์ของ KeyCDN)

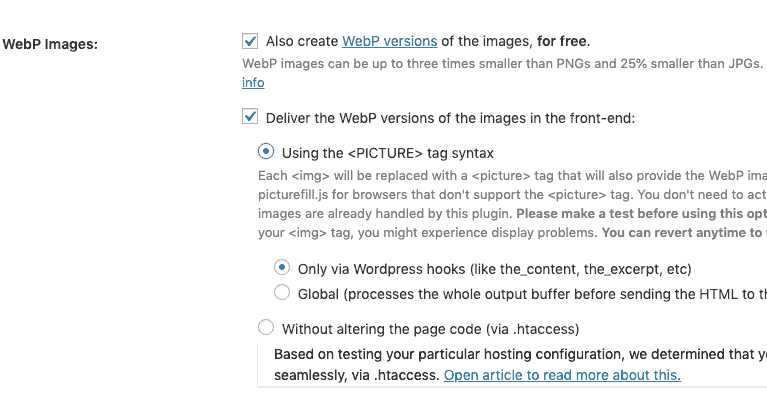
สำหรับเว็บที่ไม่ได้ใช้ Cache สามารถใช้คำสั่งที่ไฟล์ .htaccess เพื่อเปิดการสนับสนุนไฟล์แบบ webp และเรียกใช้ได้เมื่อรองรับ
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
RewriteRule ^(wp-content/uploads.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
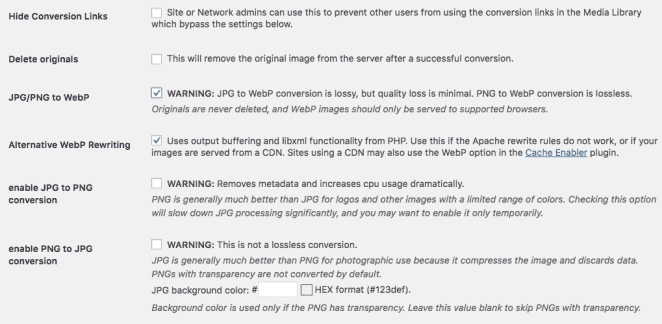
Ewww Image Optimizer
เป็นปลั๊กอินบีบอัดภาพฟรีที่สามารถสร้างไฟล์ webp ได้เช่นกัน เพียงแต่บางทีการติดตั้งบน share host อาจจะทำไม่ได้เพราะได้มีการปิดการใช้งานบางส่วนไว้เนื่องจากเหตุผลได้ความปลอดภัยนั่นเอง

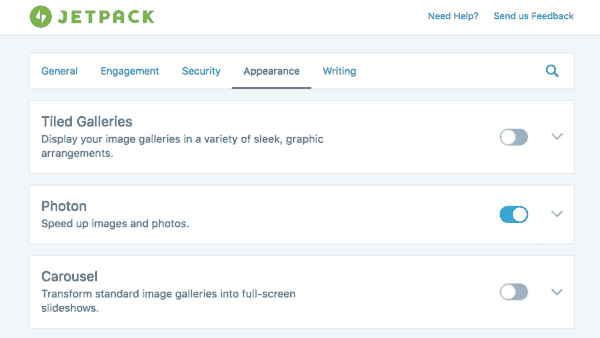
Jetpack
วิธีนี้เป็นวิธีที่ง่ายที่สุดสำหรับคนที่ใช้ปลั๊กอิน Jetpack อยู่แล้ว เพียงคุณเปิดใช้งานฟังชั่น Photon ซึ่งเป็น CDN ของ WordPress เอง ระบบจะทำการเก็บภาพของเราแล้วทำการเสริฟภาพเหล่านั้นให้กับผู้ชมเอง นอกจากนี้ยังสร้างไฟล์ webp ให้กับเราโดยอัตโนมัติอีกด้วย เราจึงไม่ต้องเสียทั้งเวลาในการแปลงไฟล์เอง และไม่ต้องเสียพื้นที่ในเซิฟเวอร์เพิ่มอีกด้วย! นับว่าเป็นตัวเลือกที่น่าสนใจที่สุดสำหรับคนที่ใช้ Jetpack อยู่แล้ว

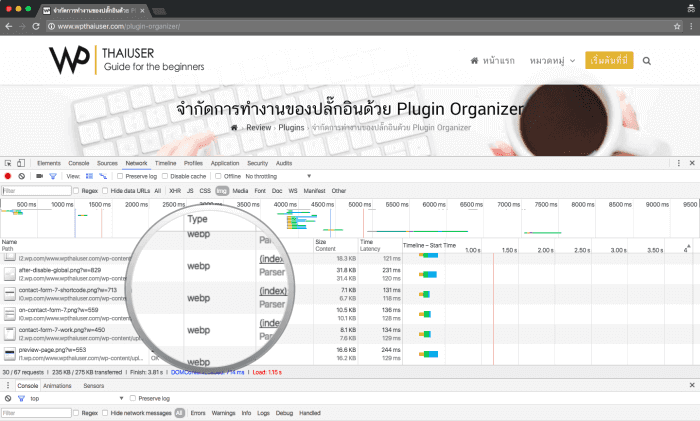
การตรวจสอบ WebP
เราสามารถดูได้ว่า เว็บเรานั้นรองรับและใช้งาน WebP ได้แล้วจริงๆ หรือไม่ ด้วยการเปิดโหมดไม่ระบุตัวตน หรือ New Incognito Window ขึ้นมาคลิกขวา แล้วเลือกเมนู Inspect จากนั้นคลิกไปที่แท็บ Network แล้วเปิดหน้าที่ต้องการ เราก็จะเห็นไฟล์ภาพที่เป็น webp ได้ในส่วนของ Img ค่ะ