
หลังจากที่บทความก่อนหน้านี้เราได้แนะนำการใช้ Google Fonts ภาษาไทยกับเว็บของเราไปแล้ว วันนี้เราจะมาดูอีกวิธีในการใช้ฟ้อนต์ไทยกับฟ้อนต์ที่เราอัพโหลดเอง ในกรณีที่เรามีฟ้อนต์ที่ชอบหรือ Google Fonts นั้นไม่มีฟ้อนแบบที่เราต้องการ
ปลั๊กอินที่ใช้ร่วมกัน :
- Header and Footer สำหรับใช้แทรกโค้ดที่เรียกฟ้อนต์
- SiteOrigin CSS สำหรับการแก้ไข CSS
เลือกฟ้อนต์
ฟ้อนต์ที่จะใช้นั้นควรเป็นฟ้อนต์ที่ถูกต้อง คือไม่ติดลิขสิทธิ์ เป็นฟ้อนต์ที่แจกให้ใช้ฟรีหรือเราได้ซื้อฟ้อนต์นั้นสำหรับการใช้งานบนเว็บเรียบร้อยแล้ว ส่วนตัวเตยชอบหาฟ้อนต์ไทยที่ f0nt.com ค่ะ

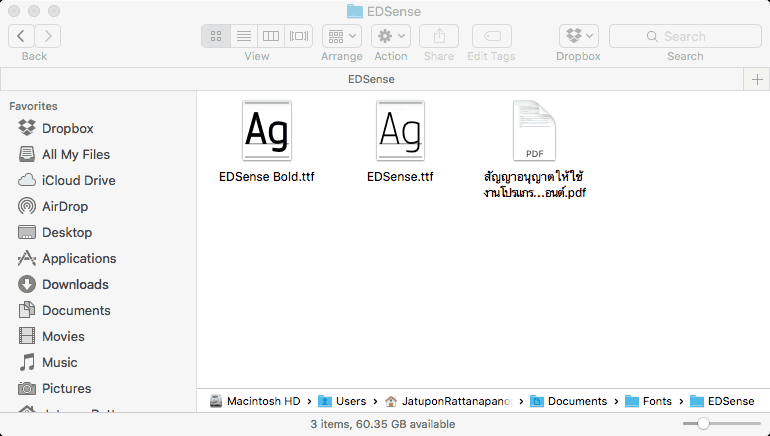
ทำการดาวน์โหลดฟ้อนต์ที่ต้องการแล้วแตกไฟล์ zip ที่ดาวน์โหลดเรียบร้อยแล้วออกมา ก็จะได้ไฟล์ฟ้อนต์ที่เราจะนำไปแปลง

แปลงฟ้อนต์
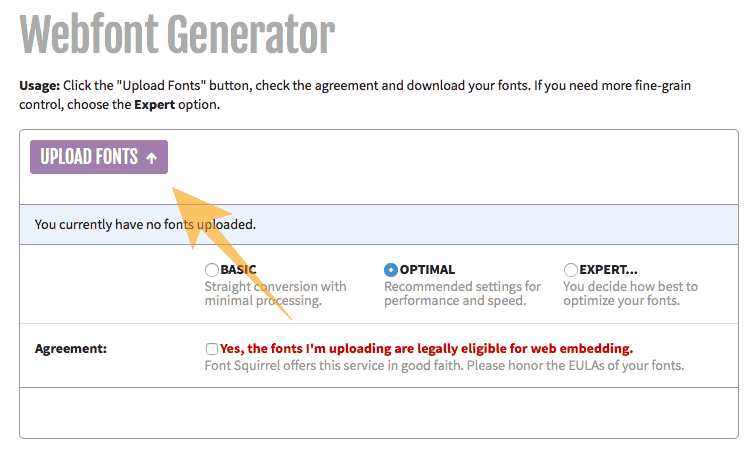
นำฟ้อนต์ที่ได้ไปแปลงเป็นรูปแบบสำหรับใช้บนเว็บที่เว็บ Font Squirrel โดยการอัพโหลดไฟล์ที่ต้องการ เช่นหากต้องการใช้ตัวหนาจากด้านบนก็เลือกอัพโหลดตัว EDSense Bold.ttf ซึ่งก็จะเหมาะกับการใช้ทำหัวข้อ หากต้องการตัวปกติ สำหรับใช้กับเนื้อหาบทความ ก็เลือก EDSense.ttf โดยเราสามารถที่จะอัพโหลดได้ครั้งละตัวเท่านั้นนะคะ

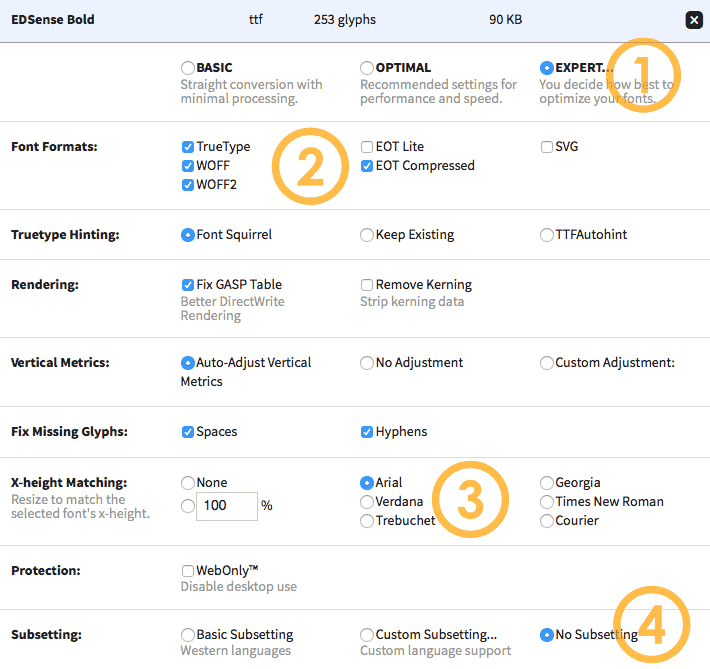
จากนั้นเลือกการตั้งค่าเป็นแบบ Expert ทำการเลือกประเภทไฟล์ที่ต้องการ เลือกความสูงของฟ้อนต์ที่ต้องการนำไปปรับ ซึ่งอันนี้ต้องลองดูนะคะว่าตัวไหนเหมาะที่สุด อย่างของเตยก็อาจจะใช้ Arial ได้พอดี ตรง Subsetting กำหนดเป็น No Subsetting ค่ะด

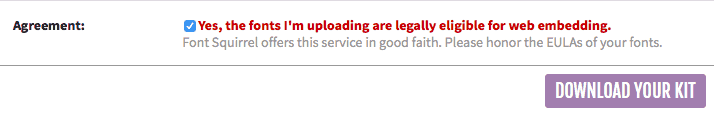
จากนั้นติ๊กที่ช่อง Agreement แล้วคลิกปุ่ม DOWNLOAD YOUR KIT

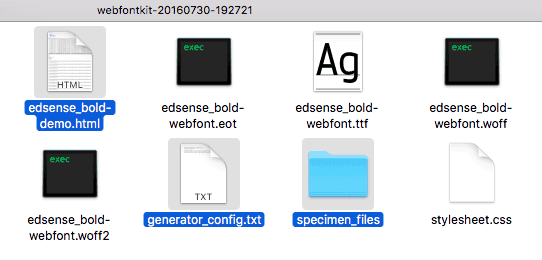
เราก็จะได้ได้ไฟล์ font สำหรับใช้บนเว็บมาค่ะ เป็นไฟล์ zip ชื่อ webfontkit…. ก็ให้ทำการแตกไฟล์ก่อน แล้วข้างในก็จะมีไฟล์ดังในรูป ให้ลบไฟล์ที่ไม่เกี่ยวข้องออก คือไฟล์ที่ได้ทำการเลือกให้ดูในรูปนะคะ ลบออกไปเลยค่ะ
สังเกตว่าเราจะมีไฟล์หนึ่งที่ไม่ใช่ไฟล์ฟ้อนต์นั่นก็คือไฟล์ stylesheet.css ไฟล์นี้เองจะเป็นไฟล์ที่เรานำไปเรียกใช้ฟ้อนต์ในขั้นตอนต่อไป เป็นไฟล์ที่สำคัญมากค่ะ

เสร็จแล้วเราอาจจะทำการเปลี่ยนชื่อโฟลเดอร์ฟ้อนให้ง่ายต่อการใช้งานก็ได้ เช่นเปลี่ยนจาก webfontkit-20160730-192721 เป็น edsense เป็นต้น
อัพโหลดฟ้อนต์
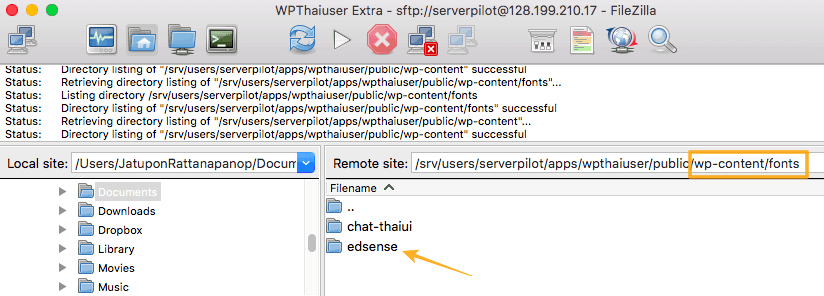
ทำการใช้โปรแกรม FTP เช่น FileZilla เพื่อทำการอัพโหลดไฟล์ของฟ้อนต์ไปยังไดเรคทอรีที่ต้องการบนโฮ้สต์ โดยเตยจะเลือกอัพไปที่ wp-content เพราะตรงนี้จะเป็นที่เก็บไฟล์เว็บของเราทั้งหมด โดยเตยจะทำการสร้างโฟลเดอร์ชื่อ fonts ไว้อีกที โดยเราก็จะอัพโหลดไปไว้ในโฟลเดอร์นี้แทน /wp-content/fonts

เรียกฟ้อนต์ใน <head>
ขั้นตอนต่อไปเราจะทำการเรียกฟ้อนต์ในแท็ก <head> ของเว็บ โดยทั่วไปเราสามารถใส่ในส่วนของ <head> ของธีมได้เลย แต่รอบนี้เราจะใช้ปลั๊กอิน Header and Footer แทน เพื่อที่ว่าเวลาที่เปลี่ยนธีมนั้น เราก็จะได้ไม่ต้องไปแก้ใหม่อีก เพราะมันเก็บค่าเหล่านี้ไว้ที่ปลั๊กอินแยกต่างหากนั่นเอง
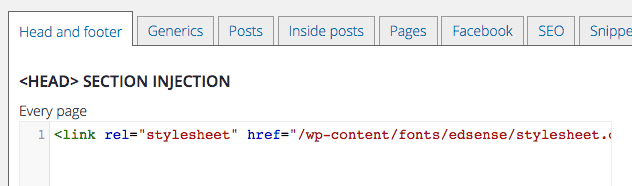
ใส่โค้ดสำหรับอ้างอิงถึงไฟล์ stylesheet.css ของฟ้อนต์ ซึ่งถ้าตามภาพก่อนหน้านี้ก็จะเป็น <link rel="stylesheet" href="/wp-content/fonts/edsense/stylesheet.css" /> ใส่พาทถึงไฟล์ stylesheet.css ใน href=”…” โดยใส่ไว้ในส่วนของ Head ของปลั๊กอิน Header and Footer (ตั้งค่าที่ Settings > Header and Footer)

จริงๆ มันก็เหมือนการใช้ font-face นั่นเอง เพียงแต่เราไม่ได้มานั่งพิมพ์ font-face แล้วระบุพาทของฟ้อนต์ทีละตัวเอง (ตัวอย่างถัดไป) แต่เราใช้วิธีการเรียกไปที่ไฟล์ stylesheet.css เลยทีเดียวจบค่ะ ไม่ต้องมาก๊อปปี้โค้ดด้วย
ใช้งานฟ้อนต์
การเรียกใช้งานฟ้อนต์ใน WordPress นั้นก็จะมีทั้งแบบที่เป็นแท็กของฟ้อนต์โดยเฉพาะ เช่น h1 – h6 ที่ใช้สำหรับเป็นหัวข้อ (Heading) หรือ ถ้ากำหนดเป็น body ก็จะใช้สำหรับทุกส่วนในเว็บ เป็นต้น
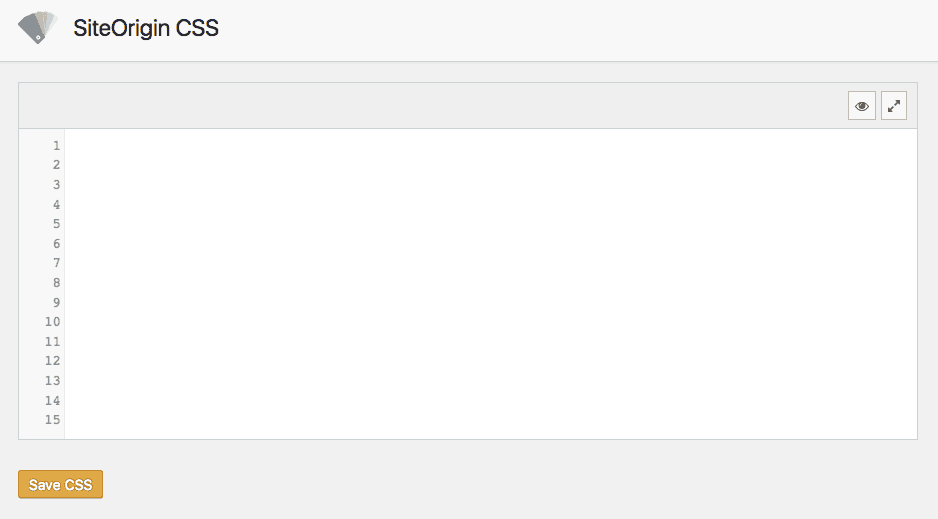
ในขั้นตอนนี้เราจะใช้ปลั๊กอิน SiteOrigin CSS เพื่อทำการแก้ไข CSS บางคนอาจจะเขียนใส่ในธีมหรือ custom css ของธีม แต่เหตุผลที่เราใช้ปลั๊กอินก็อย่างที่บอกนะคะ เพื่อให้สะดวกในกรณีเปลี่ยนธีมค่ะ จะได้ไม่ต้องไปนั่งทำใหม่ ติดตั้งปลั๊กอิน SiteOrigin CSS แล้วไปที่เมนู Appearance (รูปแบบบล็อก) > Custom CSS

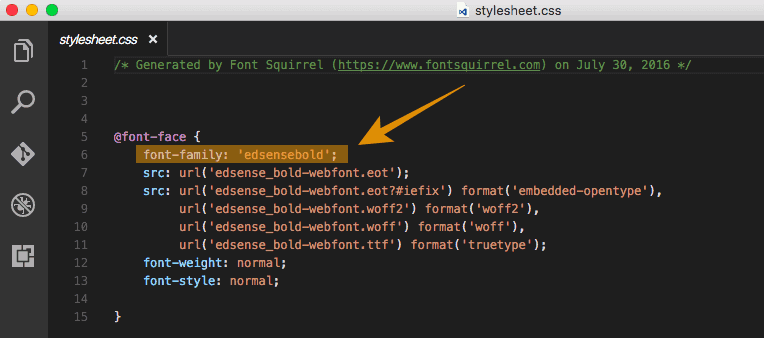
เราสามารถกำหนดได้โดยการใช้คำสั่ง font-family: ‘ชื่อฟ้อนต์’; โดยเราสามารถที่จะดูชื่อฟ้อนต์ที่เราจะใช้อ้างอิงได้จากไฟล์ stylesheet.css ขึ้นมา (หากผู้อ่านเปิดด้วยโปรแกรม Notepad ก็จะเป็นหน้าจอขาวๆ นะคะ ไม่ต้องตกใน แค่เพราะโปรแกรมเลยทำให้สีต่างกัน เอาแค่เปิดเจอโค้ดแบบนี้ถือว่าถูกต้องค่ะ)

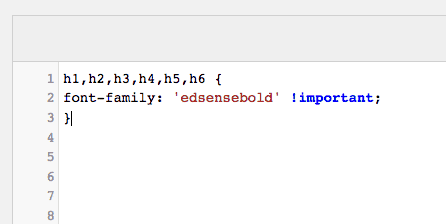
ยกตัวอย่าง หากต้องการใช้ฟ้อนต์ Edsesse (เวอร์ชั่น bold) ใน h1,h2,h3,h4,h5,h6 ก็ใส่เป็น ใน
h1,h2,h3,h4,h5,h6 {
font-family: 'edsensebold' !important;
}
ตรง !important นั้นจะใส่หรือไม่ก็ได้ ตอนแรกอาจจะไม่ใส่ แต่หากไม่เกิดการเปลี่ยนแปลงขึ้นก็ให้ใส่ไปค่ะ เพราะธีมอาจมีการตั้งค่าไว้แล้ว เราใส่ !important เพื่อทำการ override ค่าที่ตั้งมาจากธีมนั่นเอง
การหาคลาสของธีมที่ต้องการใช้งาน
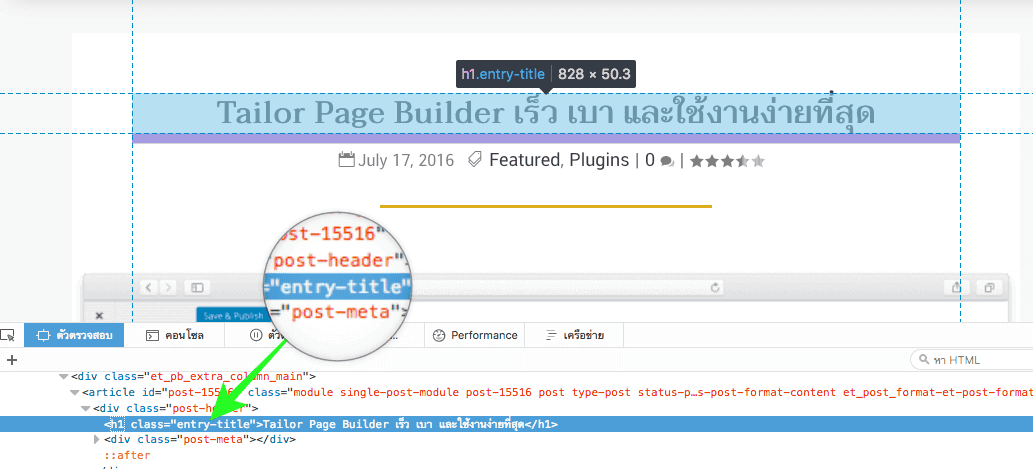
นอกจากแท็กพื้นฐานอย่าง h1 – h6, body แล้ว ธีม WordPress นั้นจะมีการสร้างคลาสต่างๆ สำหรับใช้ในการควบคุมการแสดงผล การหาชื่อคลาสเหล่านี้เราก็จะใช้เครื่องมือ Inspect Element ที่มีมากับทุกบราวเซอร์อยู่แล้ว โดยการคลิกว่าที่ส่วนที่เราต้องการ แล้วเลือก Inspect Element (ตรวจดูส่วนประกอบ)

จากในรูป จะเห็นว่าคลาสของ title ที่เราต้องการนี้ก็คือ entry-title นั่นเอง เวลาเราเขียนโค้ดใน SiteOrigin CSS เราก็จะเขียนว่า
.entry-title {
font-family: 'edsensebold' !important;
}Seed Fonts
นอกจากนี้เรายังมีวิธีที่ง่ายกว่านั้น โดยการใช้ปลั๊กอิน Seed Fonts จากพี่เม่น เป็นปลั๊กอินที่เขียนโดยคนไทยเราเอง แถมปลั๊กอินยังมีฟ้อนต์ไทยอยู่ในตัวจาก Google Fonts ในตัวแล้ว เราสามารถนำไฟล์ที่เราได้จากการแปลงมาแล้ว นำมาใช้กับปลั๊กอิน Seed Fonts ได้เลย เพียงแต่เปลี่ยนชื่อไฟล์ stylesheet.css เป็น font.css และเปลี่ยนตำแหน่งที่เก็บไฟล์นิดหน่อย ซึ่งพี่เม่นได้ทำวิดีโอเป็นไกล์ไว้ให้แล้ว ลองชมวิดีโอด้านล่างได้เลยค่ะ






