
หลายๆ ท่านที่ทำเว็บอยู่ อาจจะรู้จักหรืออาจจะเคยได้ยินชื่อเว็บ Tinypng.com กันมาบ้าง หลายท่านเป็นขาประจำ ผู้เขียนเองก็เป็นขาประจำเช่นกันค่ะ เพราะงานเขียนของเว็บนี้ ใช้ไฟล์เยอะภาพเยอะมากๆ แนว How to ทั้งหลายนี้ ยิ่งขั้นตอนเยอะ ภาพก็ยิ่งเยอะตามไปด้วย นอกจากเราจะปรับแต่งเว็บให้มีประสิทธิภาพดีแล้ว ขนาดของภาพนี้ก็เป็นส่ิงสำคัญ ซึ่งเราก็จะพัฒนาสกิลการลดขนาดภาพขึ้นไปเรื่อยๆ แต่ก็ยังอยู่ในขั้นตอนที่ไม่ยุ่งยากหรือเทคนิคมาก อันนี้เป็นเทคนิคส่วนตัว ที่ได้มาจากประสบการณ์ลองผิดลองถูกเองล้วนๆ นะคะ
(สำหรับคนที่ไม่ต้องการอ่านในช่วงนี้ สามารถข้ามไปอ่านการใช้งานได้เลยค่ะ)
- ใช้ไฟล์ภาพที่ถูกกับชนิดของภาพ
ภาพถ่าย ภาพสีเยอะ ใช้ไฟล์ jpg จะได้ขนาดที่เล็กกว่าไฟล์ png มาก
ภาพแคปหน้าจอของซอฟแวร์ สีไม่เยอะ แนวเรียบๆ เช่น WordPress ในนี้ ใช้ png ประหยัดได้หลายเท่าและภาพละเอียดด้วย - กำหนดจำนวนสีของไฟล์ Png
ต่อจากข้อก่อนหน้า ภาพแคปหน้าจอแนว flat ของซอฟแวร์ต่างๆ ภาพไม่ค่อยมีสี ให้จำกัดสีของภาพไปเลย โปรแกรมบางตัวเช่น Faststone Capture จะมีให้เลือกเซฟแบบ 256 colors ซึ่งมันก็จะลดสีให้อัตโนมัติ ถ้าทำใน Photoshop เราจะสามารถกำหนดได้ว่าจะใช้กี่สี เล็กลงไปอีก ภาพแนวนี้ไม่ต้อง Resize นะคะ เพราะขนาดที่เล็กลง ทำให้เกิด noise ในภาพ กลายเป็นว่ามีขนาดของไฟล์ใหญ่กว่าตอนที่มีขนาดความกว้างและยาวมากกว่าเสียอีก ยกเว้นว่าภาพนั้นจะขนาดใหญ่กว้างยาวใหญ่มากจริงๆ ค่ะ - ใช้เว็บ tinypng บีบอัด (Compress) อีกรอบ สำหรับไฟล์ png ที่ผ่านการเซฟแบบ 265 colors ในข้อ 2 ภาพจะมีขนาดเล็กมากแล้ว แต่ก็จะลดลงได้อีกค่ะ แต่หากเป็นภาพที่ไม่ได้ทำในข้อ 2 มาจะเห็นความต่างได้ชัด รวมถึงภาพที่มีขนาดใหญ่ (ความกว้างยาว) ก็จะเห็นชัดกว่าค่ะ

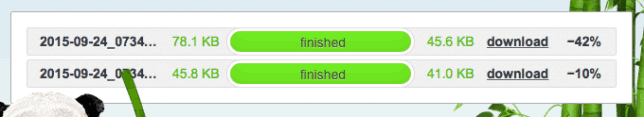
ภาพด้านบนเป็นการยกตัวอย่างนะคะ ภาพทั้ง 2 เป็นภาพเดียวกัน แบบแรกนั้นเซฟเป็น png แบบ 24 bit กับภาพที่ 2 เซฟเป็น png 256 colors แล้วนำภาพทั้ง 2 มาบีบอีกทีด้วย Tinypng ต่างทั้งก่อนและหลังเลยใช่มั๊ยคะ โดยที่ภาพไม่มีความแตกต่างกันเลยค่ะ เพราะภาพทั้ง 2 ไม่ใช่ภาพแนวภาพถ่ายหรือภาพที่มีสีสันเยอะอะไร เป็นผลต่อเนื่องมาตั้งแต่การที่เราจะเลือกใช้ไฟล์แต่ละประเภทแล้วค่ะ
(ปัจจุบันนี้ Tinypng ไม่ได้จำกัดอยู่ที่เฉพาะไฟล์ png แล้ว แต่สามารถที่จะย่อไฟล์ jpg ได้ด้วย แต่จากการทดลองใช้งาน ไฟล์ jpg ความละเอียดของภาพจะมีความต่างเล็กน้อย ดังนั้นสำหรับเว็บที่ให้ความสำคัญในเรื่องนี้เป็นพิเศษ ให้ลองทดสอบดูก่อน หรือหากต้องการควบคุมในส่วนนี้โดยเฉพาะ แนะนำว่าใช้ใช้ Photoshop แบบ Save for web จะดีกว่าค่ะ)
Compress JPEG & PNG images
แต่ปลั๊กอินนี้จะช่วยให้เราประหยัดเวลาในการอัพโหลด ดาวน์โหลดภาพจาก tinypng เพราะจะเป็นการใช้ tinypng api ในการบีบและแทนที่ภาพทีเดียวจากในเว็บของเราเลย ทำให้ประหยัดเวลา สามารถที่จะทำการ Compress ทีเดียวทั้งเว็บ หรือเลือกเฉพาะภาพที่ต้องการก็ได้
คุณสมบัติ :
- ใช้ได้ทั้งไฟล์ Jpg และ Png
- บีบอัดภาพที่อัพโหลดใหม่ให้อัตโนมัติ
- บีบอัดทีเดียวทั้งเว็บ
- เลือกเฉพาะภาพที่ต้องการบีบอัด
- ไม่จำกัดขนาดไฟล์
- จำกัดประมาณที่ 500 ภาพ/เดือน หากต้องการมากกว่าต้องเสียค่าบริการ
การใช้งาน
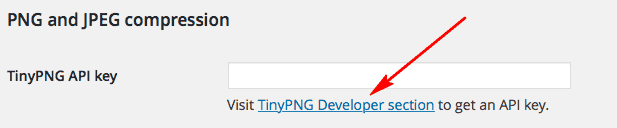
หลังจากติดตั้งปลั๊กอินแล้ว ระบบจะบอกให้เราสร้าง API Key ก่อนค่ะ โดยจะนำเราไปที่หน้า Developer API ของ Tinypng ซึ่งหากเราใช้งานเต็มจำนวนต่อเดือนแล้ว ก็จะมากดอัพเกรดได้ที่ตรงนี้แหละค่ะ ซึ่งดูตารางราคาแล้วก็ไม่ได้แพงมากค่ะ ใครใช้ภาพเกิน 500 ไม่เยอะมาก อยากประหยัดก็อัพโหลดผ่านเว็บเอาก็ได้นะคะ จะได้ไม่เสียตังค์ ใครขี้เกียจก็เสียตังค์ได้ สนับสนุนคนพัฒนาค่ะ

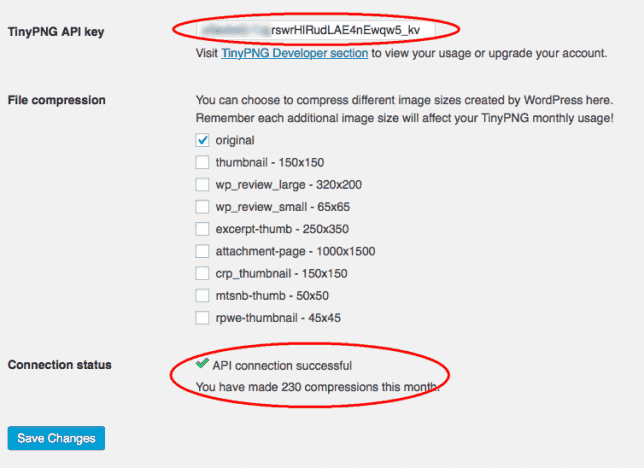
เขาก็จะให้เรากรอกชื่อ อีเมลต่างๆ แล้วเราจะได้ API Key มา ก็นำมากรอกค่ะ แล้วค่อยกด Save Changes ที่ด้านล่างนะคะ

เราสามารถที่จะกำหนดได้ว่าจะทำการบีบอัดภาพขนาดไหนบ้าง หากใครอยากประหยัดจำนวนภาพก็อาจจะใช้เฉพาะไฟล์ Original ค่ะ สามารถดูปริมาณภาพที่ใช้ไปแล้วได้ที่ด้านล่าง สามารถตั้งค่าเหล่านี้ได้ที่เมนู Settings > Media นะคะ
การบีบอัดภาพทั้งเว็บ
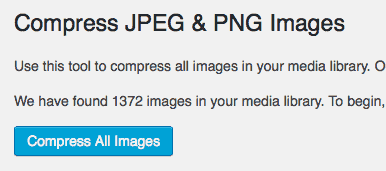
สามารถไปที่เมนู Tools > Compress all Images เพื่อทำการบีบอัดภาพทั้งหมดในเว็บ สามารถกดปุ่ม Compress All Images เพื่อเริ่มการบีบอัดได้เลย

การบีบอัดโดยเลือกภาพที่จะบีบอัดเอง
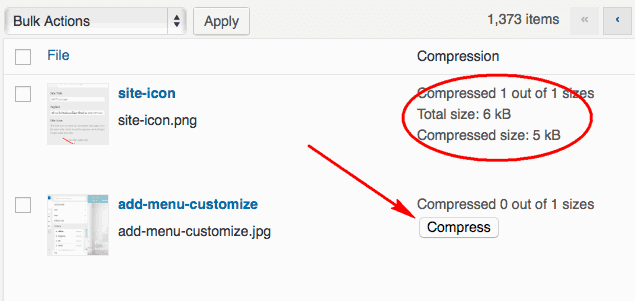
โดยการไปติ๊กเลือกภาพที่ต้องการในเมนู Media > Library แล้วเลือก Bulk Action เป็น Compress Images หรือจะคลิกที่ปุ่ม Compress ที่ไฟล์ภาพนั้นๆ ก็ได้ค่ะ สำหรับภาพที่ผ่านการ compress แล้ว ก็จะมีบอกว่า compressed และ ขนาดไฟล์ที่ลดไปได้เท่าไหร่


แนะนำว่า หากใครมีภาพเก่าที่อัพโหลดไปแล้วไม่เยอะมาก ก็อาจจะทะยอยนำส่วนที่ใช้ไม่หมดในแต่ละเดือน ไปทำการ compress ภาพเหล่านั้นก็ได้ค่ะ ทำไปทีละเดือนแบบไม่ต้องใจร้อน ประหยัดไปได้เช่นกัน ไม่ผิดกติกาค่ะ