
Autoptimize
คือ ปลั๊กอินที่ช่วยในการบีบอัดและจัดการกับไฟล์ Html, CSS และ Js ในเว็บของเรา แล้วสร้างเป็นแคชเก็บไว้ เพื่อให้โหลดได้เร็วขึ้น สามารถใช้ร่วมกับปลั๊กอินแคชอย่าง WP Super Cache หรือปลั๊กอินแคชอื่นๆ ก็จะยิ่งทำให้เว็บเร็วยิ่งขึ้น ส่วน W3 Total Cache นั้นมีฟังชั่น minify อยู่แล้ว ปลั๊กอินนี้พัฒนาโดย futtta ผู้เขียนปลั๊กอินคุณภาพอีกหลายตัว
การตั้งค่า
Settings > Autoptimize จากนั้นคลิกปุ่ม Show advanced settings ในแต่ละส่วนของ HTML, JS, CSS เพื่อเปิดตัวเลือกพิเศษของแต่ละตัวขึ้นมา
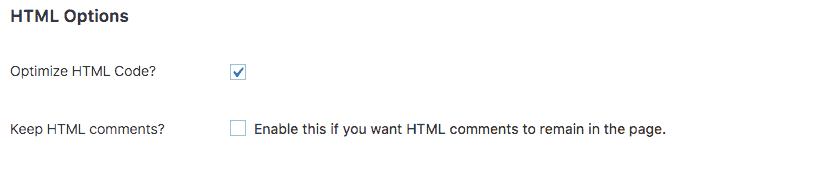
HTML

ตั้งค่าเกี่ยวกับการบีบอัด HTML ค่ะ ติ๊กแค่ข้อแรกก็พอ ตัวนี้ไม่มีอะไรให้เลือกมาก
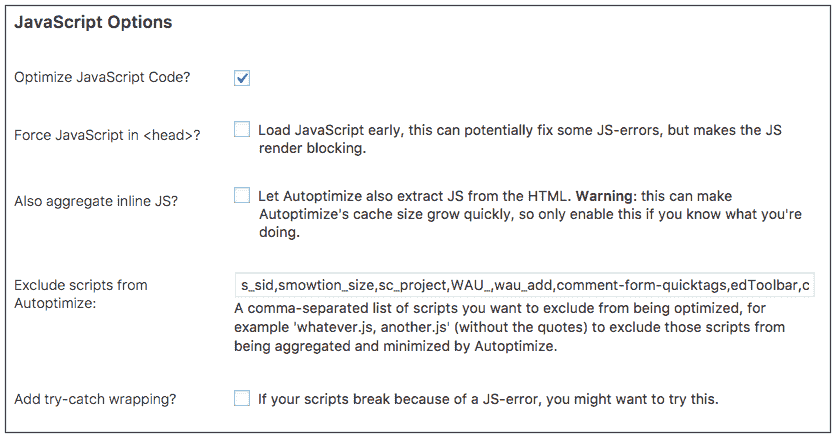
JavaScript Options
กำหนการบีบอัพ JavaScript ปกติปลั๊กอินจะตั้งให้ JavaScript ไปอยู่ที่ footer ให้อยู่แล้วซึ่งดีกว่าการให้อยู่บน head นะคะ ข้อสำคัญของการบีบอัด JavaScript และ CSS ก็คือ หากเราทำแล้วพบกว่ามีการแสดงผลผิดพลาด ก็ให้ลอง exclude หรือยกเว้น JavaScript บางตัวดูค่ะ ถ้าตัวไหน exclude แล้วหาย ก็แสดงว่าเราไม่สามารถที่จะบีบอัดตัวนั้นได้นั่นเอง

ในบางครั้งเราจะพบกว่าการ Optimize JS นี้อาจจะทำให้หน้าเว็บแสดงผลผิดเพี้ยน นั่นก็เกิดจากการ Minify/Combine JS ของปลั๊กอินที่ทำให้สคริปต์บางตัวนั้นไม่สามารถทำงานได้ เราจะต้องกรอกชื่อสคริปต์ที่ต้องการยกเว้นในช่อง Exclude scripts from Autoptimize เพื่อบอกให้ปลั๊กอินไม่ต้องรวมเอาสคริปต์เหล่านี้ไปด้วย ส่วนการหาชื่อสคริปต์ที่ใช้งานในหน้าเว็บของเรานั้นสามารถอ่านได้จากโพสด้านล่าง
วิธีการแสดงรายชื่อสคริปต์ที่ใช้งานในหน้าเว็บ
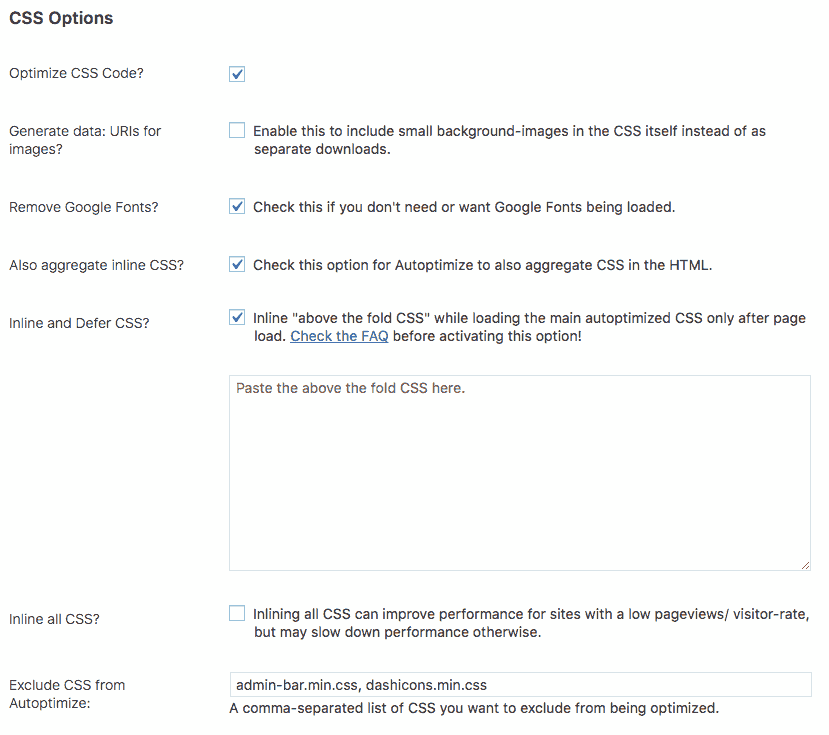
CSS
การบีบอัด CSS ก็คล้ายๆ กับการบีบอัด JavaScript อย่างที่บอกไปแล้ว คือหากการแสดงผลแปลกๆ เราต้องหาว่าเป็นเพราะตัวไหนมีผลกระทบ แล้วนำมา Exclude

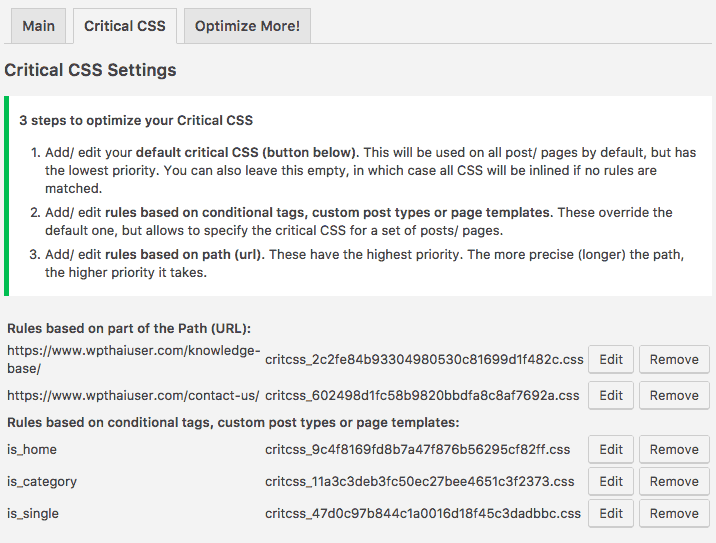
นอกจากนี้ยังมีอีกปลั๊กอินที่ใช้ร่วมกันเพื่อแก้ปัญหาเกี่ยวกับ Above the fold css ได้ คือปลั๊กอิน AO CriticalCSS Powerup ซึ่งจะต้องใช้คู่กับเว็บ CriticalCSS.com (เสียค่าบริการรายเดือน)

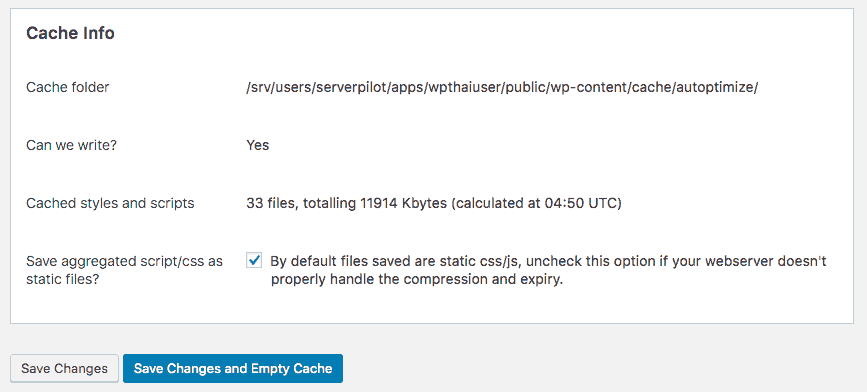
Cache
Autoptimize จะทำการบีบอัพ HTML, JavaScript,CSS ทั้งหมดแล้วรวมกันเป็นไฟล์เดียว แยกตามแต่ละประเภทของไฟล์ โดยจะแสดงข้อมูลในส่วนของ Cache Info

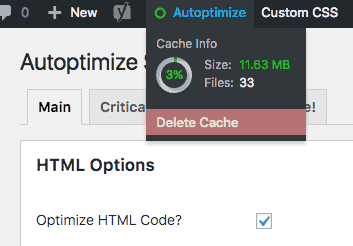
เราสามารถสั่ง Delete Cache ได้ทันทีเช่นกัน ผ่านทาง Toolbar

หลังจากนั้นด้านล่างก็ให้เราคลิกที่ปุ่ม Save Changes โดยหากไม่ใช่การตั้งค่าครั้งแรก เราก็จะเห็นข้อมูลของ Cache Info อยู่ด้านบนด้วย เวลาเปลี่ยนการตั้งค่าก็อาจจะต้องเคลียร์ของเดิมด้วย ด้วยการคลิกที่ปุ่ม Save Changes and Empty Cache
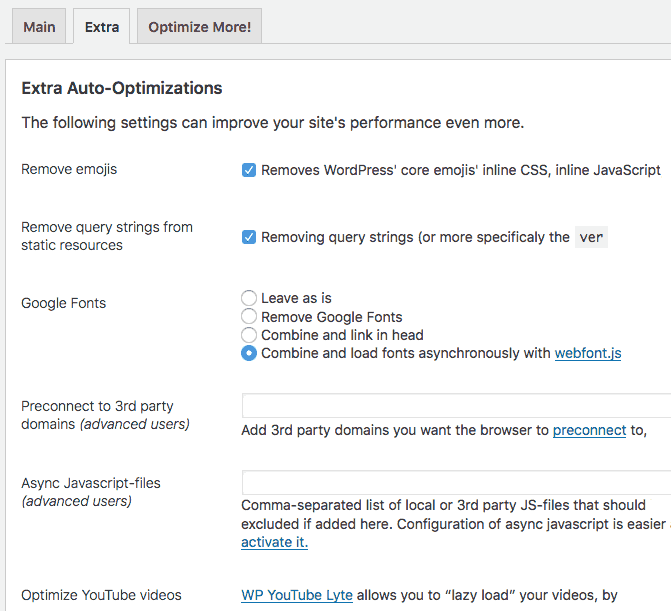
Extra

เป็นการตั้งค่าเสริมพิเศษที่เพิ่งมีการเพิ่มเข้ามาใน Autoptimize เวอร์ชั่นหลังๆ
Remove Emoji ยกเลิกการใช้งานอิโมจิ
Remove query string from static resource ลบ query string
Google Font ทำการ Optimize Google Font
Preconnect to 3rd party domains
Async Javascript-files
สองอันด้านบนเฉพาะ Advanced User ที่รู้ว่าต้องทำยังไงเท่านั้น
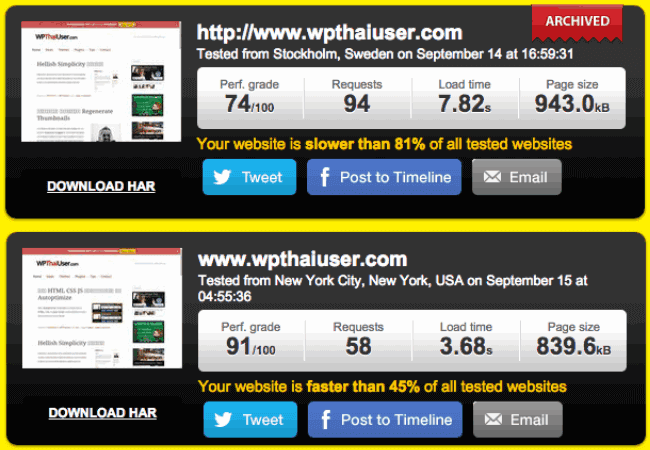
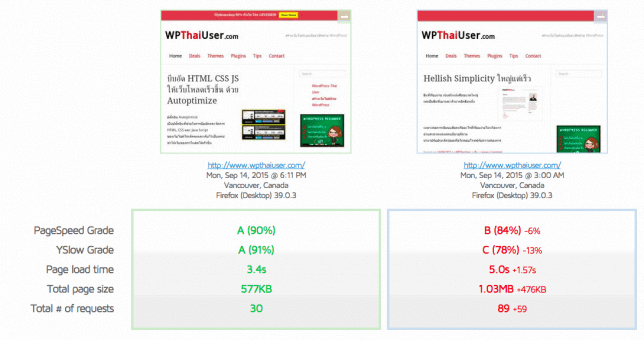
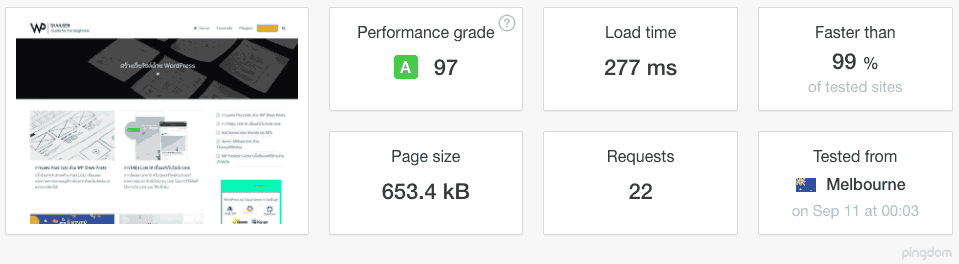
อันนี้คือผลหลังการปรับแต่งนะคะ ซึ่งแต่ละเว็บก็อาจจะไม่เท่ากันค่ะ บางคนอาจจะเปลี่ยนมาก บางคนก็อาจจะเปลี่ยนน้อย การบีบ Html, CSS และ Java Script เป็นเพียงแค่หนึ่งในหลายวิธีสำหรับการจัดการกับเว็บไซต์เท่านั้นค่ะ



การปรับแต่งในแต่ละเว็บอาจจะไม่เหมือนกัน ขึ้นอยู่กับธีมและปลั๊กอินที่เราใช้ บางเว็บอาจจะไม่มีปัญหากับ JavaScript และ CSS ที่ใช้อยู่เลย ก็จะทำให้ปรับได้เต็มประสิทธิภาพมากกว่า บางเว็บก็อาจจะทำได้ไม่มาก เพราะอาจทำให้เว็บแสดงผลไม่ถูกต้อง อันนี้ต้องอาศัยการทดสอบกันในแต่ละเว็บ






