
ปลั๊กอิน Hupso share buttons for twitter facebook google+ (แบบเดียวกับที่ wpthaiuser.com ใช้) นี้เป็นปลั๊กอินแชร์บทความที่เตยชอบมากที่สุดตัวนึง เหตุผลเพราะการยืดหยุ่นในการใช้งาน แต่การตั้งค่าไม่ยากจนเกินไป เพราะเราจะเห็นเป็นประจำเลยกรณีที่การแชร์บทความไปยัง Social Media แล้วภาพที่ปรากฏไม่เป็นตามที่เราต้องการ แต่ปลั๊กอินนี้อาจจะไม่ได้มีปุ่มแชร์เยอะมากนะคะ จะมีแค่ Twitter Facebook (ทั้ง Like และ แชร์) Google+ Pinterest Email Print InShare ซึ่งสำหรับเตยก็พอแล้วในกรณีเว็บไทยที่คนไทยเล่นอยู่หลักๆ แค่ไม่กี่อย่าง Download
การตั้งค่า
หลังจากติดตั้งแล้วสามารถตั้งค่าได้ที่เมนู ตั้งค่า > Hupso Share Buttons
โดยเราสามารถดูพรีวิวได้ที่กล่องขวาบน

Button Type การตั้งค่าปุ่มแชร์

เราสามาเลือกได้ว่าจะใช้แบบ Share Button ปุ่มแบบย่อ ซึ่งจะมีเมนูให้เลือกอีกที หรือปุ่ม Share Toolbar ซึ่งจะเป็นไอคอนของเว็บต่างๆ หรือ Counters ที่มีทั้งไอคอน ตัวหนังสือ และตัวเลขนับจำนวนแชร์
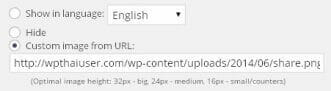
Share Image เลือกว่าจะใช้รูปอะไรสำหรับข้อความ “Share”

โดยในช่องภาษานั้นยังไม่มีภาษาไทยนะคะ ส่วนตัวเลือก Hide คือไม่ต้องแสดงรูปอะไร ให้โชว์เป็นไอคอนแชร์ไปเลยก็ได้ ในหัวข้อ Custom image from URL นั้นคือเราต้องการใช้รูปของเราเอง หากเราเลือกข้อนี้เราก็ไม่ต้องกังวลเรื่องภาษาหรือข้อความ เพราะเราสามารถสร้างได้เองโดยการกำหนดขนาดความสูงตามที่เขาแนะนำมา
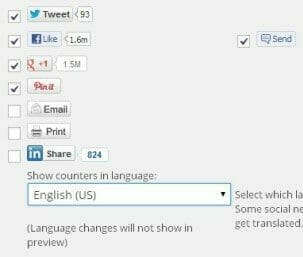
Social Network เลือกปุ่มแชร์ให้เราติ๊กเลือกปุ่มที่ต้องการให้ปรากฏในบทความของเราและสามารถเลือกภาษาได้ด้วย สามารถใช้เป็นภาษาไทยได้นะคะ

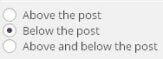
Button position เลือกตำแหน่งให้ปุ่มว่าจะให้อยู่บน ล่าง หรือทั้งสองตำแหน่ง

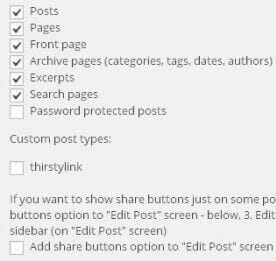
Show buttons on เลือกว่าจะให้โชว์ที่หน้าไหนบ้าง (แต่จากการทดสอบกับบางธีมปรากฏเฉพาะ posts, pages)

Hide buttons for specific categories ซ่อนปุ่มในหมวดหมู่เหล่านี้ ให้คลิกเลือกหมวดหมู่ที่ไม่อยากให้ปุ่มโชว์ สามารถกด Ctrl ค้างไว้แล้วเลือกได้ ในกรณีที่ไม่อยากให้ปุ่มปรากฏในมากว่าหนึ่งหมวดหมู่

Get share text from เลือกว่าจะใช้หัวข้อแชร์จากไหน
![]()
Twitter via ใส่แอคเค้าท์ทวิตเตอร์
![]()
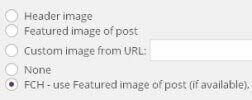
Image for Facebook thumbnail เลือกรูปภาพที่จะให้ปรากฏที่ Facebook ว่าจะให้นำภาพจากไหน
ตัวเลือกที่ปรากฏคือ จาก Header image ภาพแรก
Featured image of post จาก featured image (รูปพิเศษ) ที่เรากำหนดบทความนั้น
Custom image from URL อันนี้สร้างรูปภาพเอง และให้ดึงภาพนี้ไปใช้เสมอเมื่อมีการแชร์บทความผ่านปลั๊กอิน
None ไม่ต้องมีภาพ Thumbnail
FCH เรียงตามลำดับต่อไปนี้คือ Featured image ถ้ามี > Custom image ถ้ามี > Header image ถ้ามี

CSS style กำหนด css style ให้ปุ่มด้วยตัวเอง
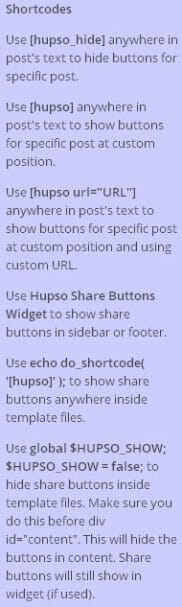
Widget text กำหนดให้สามารถใช้งาน shortcode ได้ โดยเมื่อใส่ข้อความ ไว้ที่ตรงไหนก็จะแสดงปุ่มแชร์ไว้ที่ตรงนั้น
รายละเอียดการใช้งาน shortcode ดูได้ที่กล่องสีม่วงด้านขวา

Custom title กำหนดข้อความที่จะใช้เป็นหัวข้อเวลาแชร์ด้วยตัวเอง
Use custom social share icons ใช้ปุ่มที่กำหนดเอง หากเรามีปุ่มแบบอื่นๆ จะใช้แทนปุ่มที่เขาให้มา เพื่อความสวยงามและเข้ากับเว็บไซต์ของเท่านเอง ก็สามารถเลือกได้ โดยการอัพโหลดภาพเหล่านั้นไปไว้ที่โฟลเดอร์ที่ปลั๊กอินระบุ (wp-content/plugins/hupso-share-buttons-for-twitter-facebook-google/img/services/) หรือใส่ URL ระบุเองก็ได้
![]()






