
วันนี้เราจะมาดูอะไรที่เป็นเรื่องพื้นฐานๆ กันบ้างนะคะ สิ่งที่ว่านี้ก็พื้นจริงๆ นั่นก็คือ Foot เปล่าค่ะ ไม่ใช่ foot เฉยๆ แต่มันคือ footer หรือส่วนท้ายของหน้านั่นเองค่ะ มักใช้ในการใส่ลิงค์เชื่อมโยงไปยังข้อมูลต่างๆ ในเว็บที่มีเนื้อหาเยอะๆ เพื่อให้ผู้อ่านเข้าถึงง่ายขึ้น เหมือนเป็น Sitemap แบบย่อมๆ ค่ะ
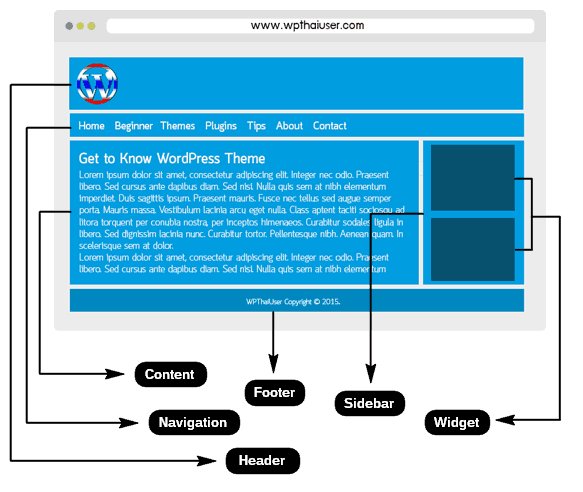
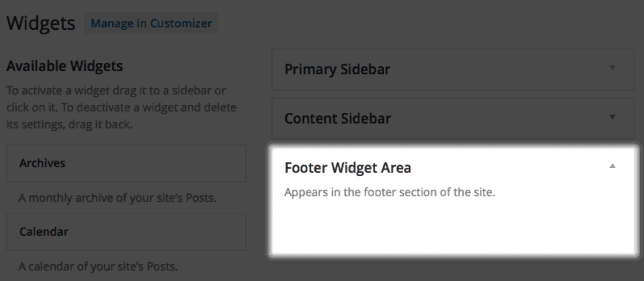
ในหน้าเว็บหนึ่งหน้านั้นจะมี Header, Content, Sidebar, Footer ซึ่ง sidebar และ Footer นี่แหละคือส่วนที่เราสามารถที่จะใส่ widget เข้าไปได้ ซึ่งถ้าเป็น widget ในส่วนของ footer เราจะเรียกแอเรียตรงนั้นว่า Footer widget ค่ะ


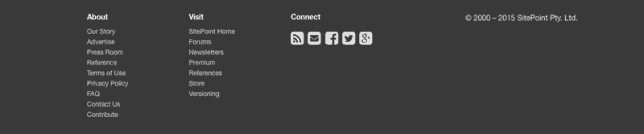
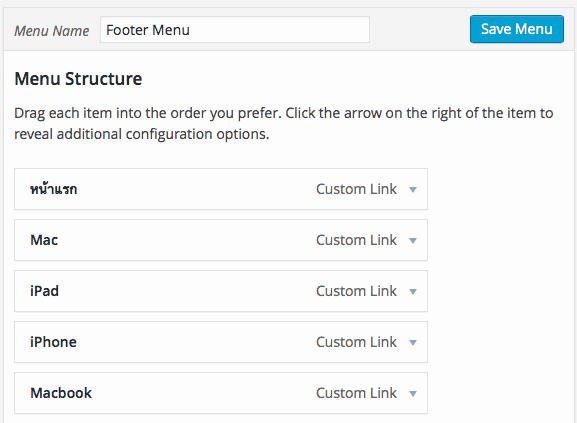
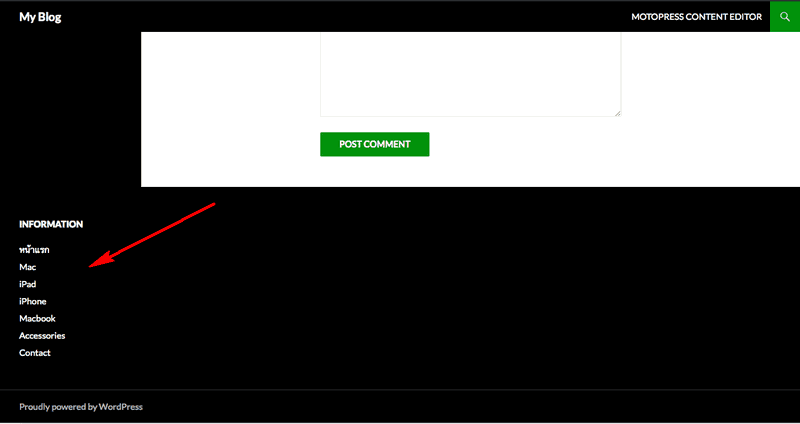
Footer Menu
มือใหม่อาจจะเริ่มงง ว่าเอ๊ะนี่เราจะทำเมนู ทำไมถึงพาไปฟังเรื่อง Widget ที่เล่าเรื่อง widget ให้ฟังนั้น เพราะจริงๆ แล้ว เราไม่สามารถที่จะใส่ Menu ไปที่ footer ได้โดยตรงนั่นเอง เว้นเสียแต่ว่า เว็บนั้นมี Menu Location มากกว่า 1 ตำแหน่งค่ะ และปกติ footer menu แบบนั้นก็จะไม่เหมือนในรูป จะเป็นเมนูแนวนอน แต่เมนูแบบในรูปนี้ เป็นการใส่ Widget ที่เรียกว่า Custom Menu ซึ่งเป็น Widget พื้นฐานที่มีอยู่ในทุกการติดตั้งของ WordPress ค่ะ
เพียงแค่มี Custom Menu นี้ เราจะสามารถใส่เมนูไว้ที่ตรงไหนก็ตามที่สามารถใส่ Widget ได้ค่ะ

สร้างเมนู
ไปที่ Menu เพื่อทำการสร้างเมนูตามปกติ อ่านวิธีการสร้างเมนู แล้วตั้งชื่อชุดเมนูนั้นๆ ตามที่เราต้องการ

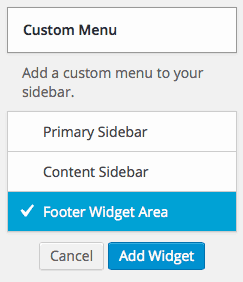
Custom Menu Widget
ทำการเพิ่ม Custom Menu ไปยัง Footer Widget Area (Appearance > Widgets)

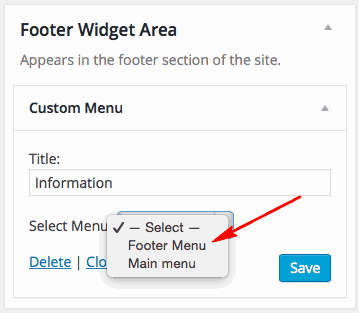
ใส่ Title ให้กับ Widget และเลือกเมนูที่ต้องการที่เราได้สร้างไว้ก่อนหน้านี้ จากนั้นก็คลิก Save

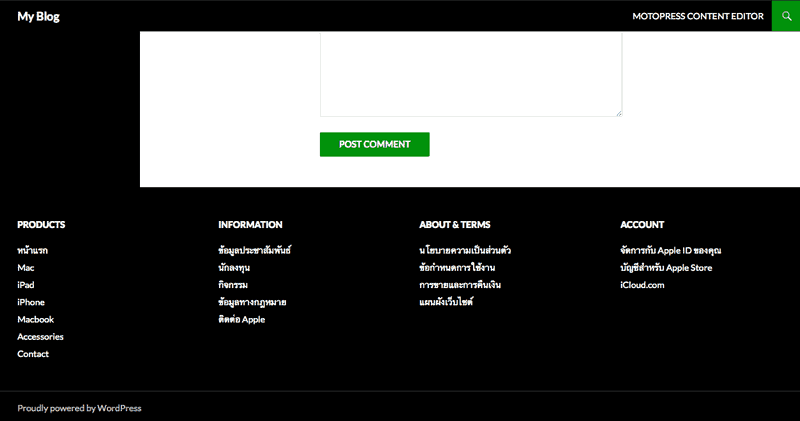
เสร็จเรียบร้อย


สิ่งสำคัญ : ธีมที่ใช้จะต้องสนับสนุน Footer Widget