
วันนี้ขอรีวิวปลั๊กอิน CSS Animator ซึ่งเป็นของค่ายเดียวกันกับที่ทำปลั๊กอินชื่อว่า CSS Hero ค่านี้เน้นการทำปลั๊กอินเที่เกี่ยวกับการแก้ไข CSS หรือดีไซน์ต่างๆ ของหน้าเว็บไซต์ได้แบบง่ายดายโดยเราแทบไม่ต้องรู้เรื่อง css เลยทีเดียว ไม่ต้องเขียนโค้ด แค่ลากๆ คลิกปรับจุดต่างๆ ก็จะได้ตามแบบที่เราต้องการแล้ว

ปลั๊กอินนี้สามารถที่จะดาวน์โหลดมาใช้ได้ฟรี ทำการกรอกอีเมลก่อนดาวน์โหลดนะคะ ระบบจะส่งลิงค์สำหรับการดาวน์โหลดให้เราทางอีเมลอีกทีค่ะ ดาวน์โหลดเสร็จแล้วทำการติดตั้งด้วยการอัพโหลดผ่านทางเมนู Plugins ได้เลย
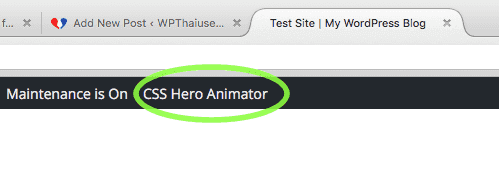
เมื่อติดตั้งเสร็จแล้วเมื่อเราอยู่ที่หน้าเว็บไซต์ ด้านบนทูลบาร์ก็จะมีเมนู CSS Hero Animator ขึ้นมา ให้เราคลิกที่เมนูได้เลยค่ะ

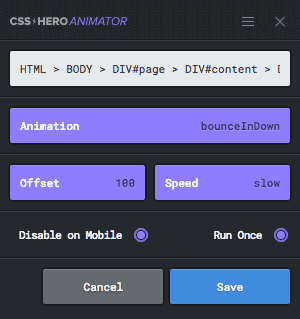
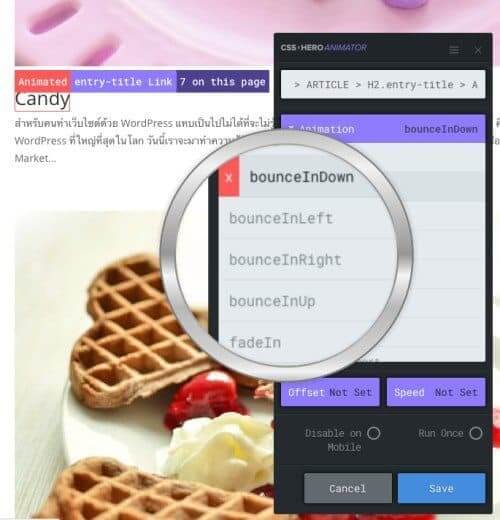
จากนั้นก็ทำการคลิกเลือก Element ที่เราต้องการ แล้วเลือก Animation เมื่อเราคลิกเลือก Animation ที่ต้องการแล้วเรายังสามารถที่จะเลือก Offset และ Speed ได้ด้วย และก็สามารถที่จะติ๊กการตั้งค่าเพิ่มเติมได้ เช่น ไม่ต้องทำงานบนมือถือ Disable on Mobile และ Run Once คือแสดงแค่ครั้งเดียว เมื่อตั้งค่าเรียบร้อยก็กด Save

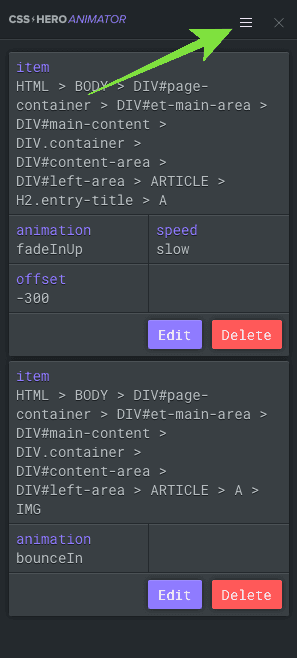
สามารถคลิกที่ปุ่มแฮมเบอร์เกอร์เมนู เพื่อแก้ไข element ที่เราได้ทำไปแล้วหรือจะลบอันไหนออกก็ได้

จากการใช้งานพบว่าปลั๊กอินนี้ใช้งานได้ง่ายและรวดเร็วมากเลยค่ะ ต่างจากตัว CSS Hero ที่เคยใช้ เพราะตัวนั้นจะใหญ่กว่า ตัวนี้ทำงานเจาะจงเฉพาะในส่วนของ Animation โดยตรง แค่ใช้ปลั๊กอินนี้ เว็บที่ดูนิ่งๆ ของเราก็จะดูมีอะไรขึ้นมาแล้วล่ะค่ะ






