
CloudFlare คือ ผู้ให้บริการ CDN (Content Delivery Network) เจ้าใหญ่ ที่มีให้บริการทั้งในส่วนที่ฟรีและก็เสียเงิน มีเซิฟเวอร์หลายแห่งทั่วโลก นอกจากการได้รับผลประโยชน์ตรงๆ จากเรื่อง CDN แล้ว เราก็ยังจะได้รับอานิสงค์ของเรื่องอื่นอย่างเช่น Performance และ Security อีกด้วย

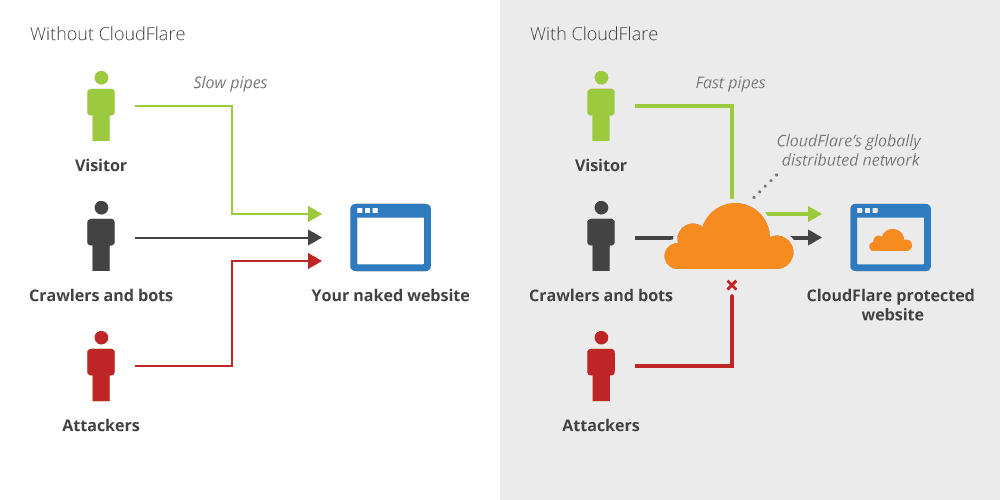
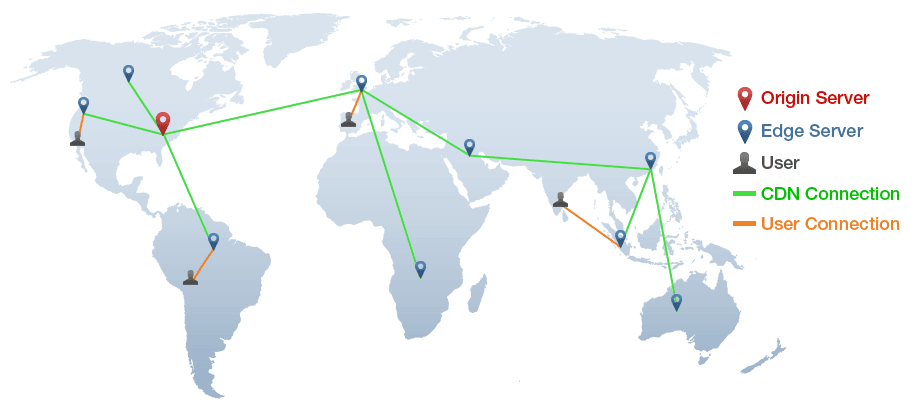
CDN คืออะไร Content Delivery Network คือ การกระจายเนื้อหาของเราออกไปตามเซิฟเวอร์ต่างๆ ทั่วโลก และเมื่อมีผู้เข้าชมจากจุดไหน ระบบก็จะส่งข้อมูลให้ชมจากเซิฟเวอร์จุดที่อยู่ใกล้ที่สุด ดังนั้นจึงทำให้เว็บของเราเปิดเข้าชมได้เร็วขึ้นจากสถานที่ต่างๆ ทั่วโลก เพราะมันโหลดจากที่ที่ใกล้ที่สุดนั่นเอง

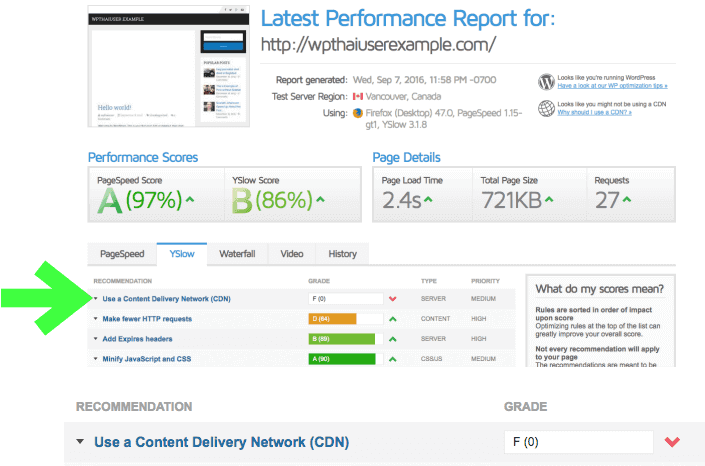
การใช้ CDN จะเห็นผลได้ชัดเจนเมื่อเราทดสอบความเร็วของเว็บตามเว็บทดสอบต่างๆ เช่น GTmetrix ซึ่งเขาจะขึ้นแนะนำเลยค่ะว่า คุณควรจะใช้ CDN นะ เพราะเซิฟเวอร์ที่ใช้ทดสอบเว็บเรานั้นอยู่ต่างประเทศ มันจะเร็วขึ้นถ้าเวลาทดสอบแล้วดึงข้อมูลแถวๆ นั้นแทนที่จะดึงจากบ้านเราที่เดียว

ข้อดีของการใช้งาน CloudFlare
- ฟรี คำนี้ก็ได้ใจไปแล้ว เพราะนอกจากฟรีแล้วยังดีอีกด้วย
- เร็ว เพราะ CloudFlare มี Network กระจายอยู่ทั่วโลกเยอะมาก รวมทั้งประเทศไทยด้วย ทำให้ไม่ว่าจะเข้าจากที่ไหนๆ ก็ทำให้เว็บเราเข้าได้เร็วขึ้น
- สะดวก การตั้งค่าต่างๆ ทำได้ไม่ยากจนเกินไป และมีข้อมูลต่างๆ ให้อ่านเยอะ
- ปลอดภัย CloudFlare มีตั้งค่าหลายอย่างที่เกี่ยวกับความปลอดภัย และยังช่วยเรารับมือกับการโจมตีประเภท DDos Attack ได้ด้วย
Add Site
ขอข้ามขั้นตอนการสมัครไปเลยนะคะ มาทำการเพิ่มเว็บของเราไปยัง CloudFlare กันค่ะ หากเราเพิ่งจะเริ่มทำเป็นเว็บแรก หลังจากล็อกอินเข้าไปก็จะเจอหน้าสำหรับเพิ่มเว็บ หรือคลิก Add Site ได้เลย ก็ให้เรากรอกโดเมนของเราเข้าไป

ระบบจะแจ้งให้เราทราบถึงขั้นตอนการสแกนและเปลี่ยน DNS มาใช้ของ CloudFlare ให้เราคลิก Next ได้เลย

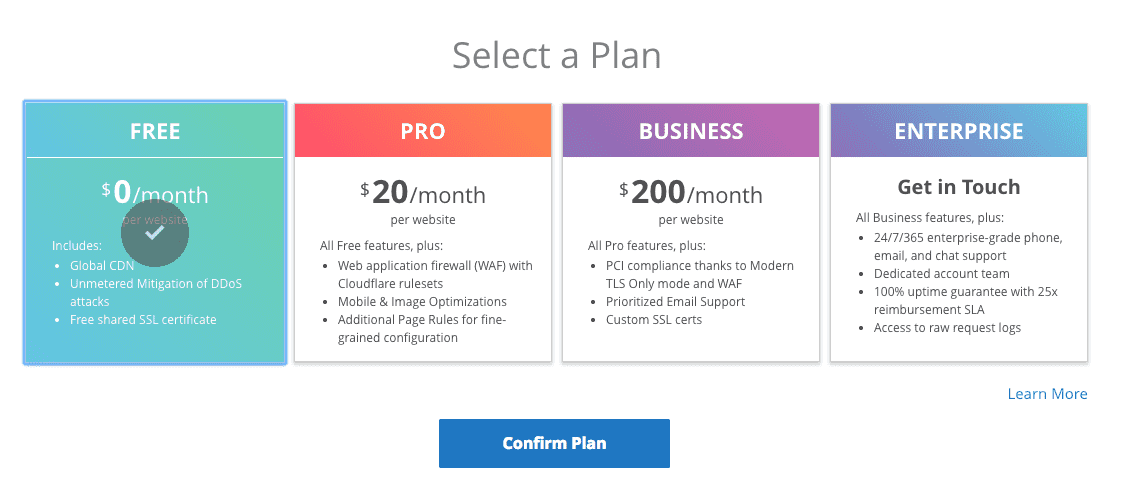
จากนั้นเลือกแพลนเป็นแบบ Free นะคะ แล้วคลิก Confirm Plan

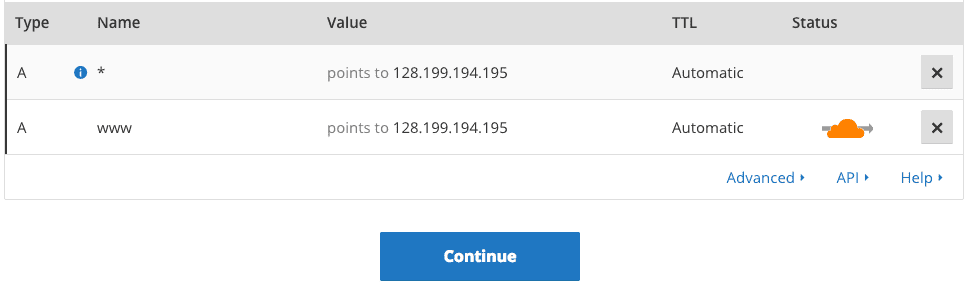
ระบบจะทำการสแกนการตั้งค่า DNS ของเรา ซึ่งอันไหนที่เป็นรูปลูกศรทะลุเมฆก็คือมันจะใช้งานผ่าน CloudFlare นั่นเอง ให้คลิกที่ Continue
(เนื่องจากเป็นการอัพเดตบทความใหม่ เป็นตัวอย่างจากการใช้ CloudFlare กับ Cloudway ร่วมกัน ซึ่งใช้การตั้งค่า A Record จึงเป็นแบบรูปด่านล่าง ถ้าเป็นโฮ้สต์ทั่วไปจะจะแสดงเป็น Nameservers แทนนะคะ)

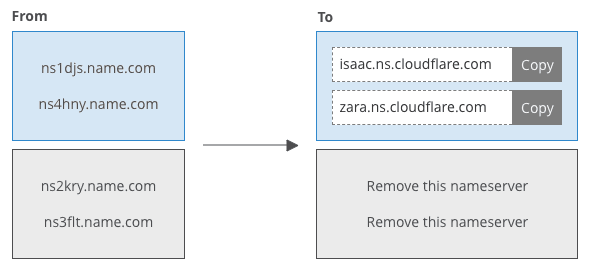
ระบบจะแจ้งให้เราเปลี่ยน Nameservers ให้ชี้มาที่ CloudFlare ซึ่งเราต้องไปจัดการที่ผู้ให้บริการของเรา ไม่ว่าจะเป็น GoDaddy, Name, Namecheap หรือผู้ให้บริการอื่นๆ ในไทย โดยไปตั้งค่าในส่วนของการจัดการ Domain นะคะ โดย CloudFlare จะบอกรายละเอียดแบบด้านล่างว่าให้ชี้อันไหนไปไหน และให้ลบอันไหนที่เกินออกค่ะ
คลิก Continue

สำหรับคนที่ใช้ Name.com สามารถอ่านบทความการเปลี่ยน Nameserver ได้ หรือจะดูเป็นตัวอย่างเพื่อใช้กับของตัวเองก็ได้ค่ะ
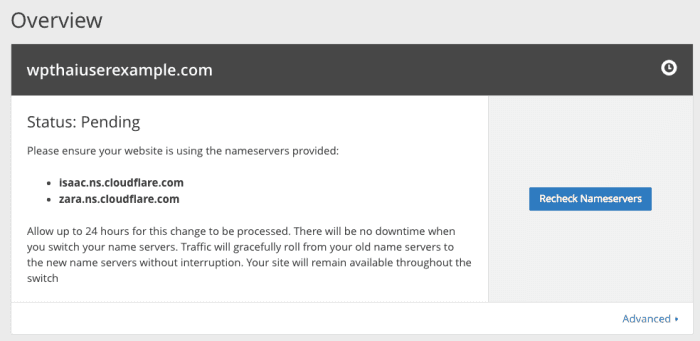
จากนั้นเราจะเข้าสู่หน้า Overview และระบบจะขึ้นเป็น Pending จากนั้นจะมีอีเมลแจ้งรายละเอียดของการเพิ่มเว็บไซต์มาให้เราด้วยค่ะ เราสามารถคลิกที่ Recheck Namesevers ก็ได้ ว่าผ่านหรือยัง

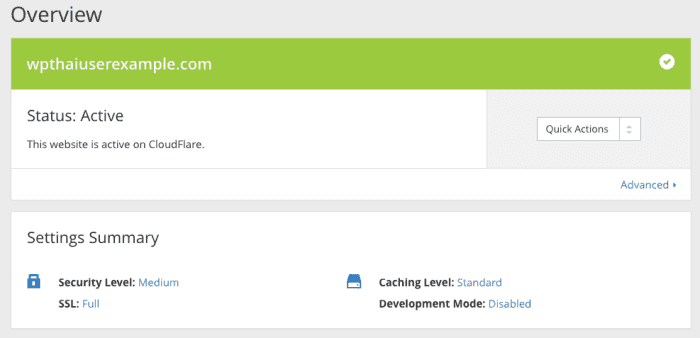
ถ้า Recheck Nameservers แล้วขึ้นสถานะเป็น Active เขียวๆ แบบนี้แสดงว่าผ่านค่ะ ง่ายมากเลยใช่มั๊ยคะ

หลังจากนี้เราก็ควรติดตั้งปลั๊กอิน CloudFlare บนเว็บของเราเพื่อทำเชื่อมต่อและการล้างแคชของ CloudFlare อัตโนมัติและตั้งค่าอื่นๆ ก็ได้ค่ะ
Development Mode
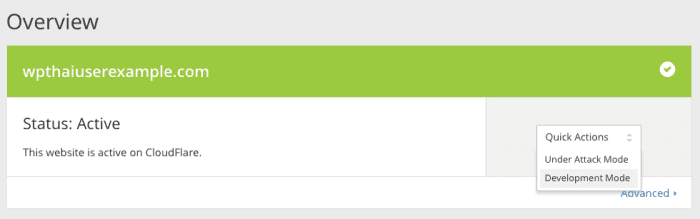
ที่หน้า Overview เราจะสังเกตเห็นเมนู Quick Actions อยู่ และจะมีคำสั่งหนึ่งชื่อว่า Development Mode เป็นโหมดที่ทำการปลด CloudFlare ออกชั่วคราว ใช้ในกรณีที่เราทำการแก้ไขเว็บไซต์และต้องการเห็นการเปลี่ยนแปลงแบบทันทีโดยไม่ติดแคชของ CloudFlare

Purge Cache
เราสามารถเคลียร์แคชทั้งหมดได้ด้วยการไปที่เมนู Caching จากนั้นคลิกเลือก Purge Everything

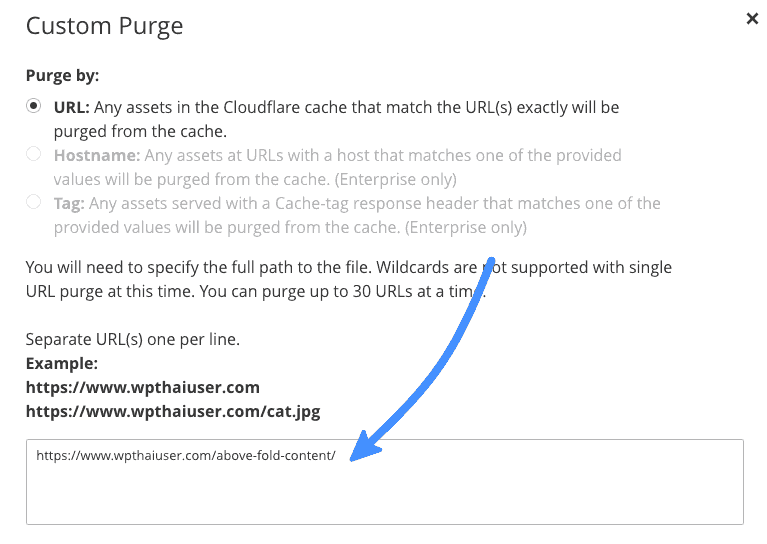
แต่หากต้องการลบแค่บางหน้าก็ให้คลิก Custom Purge จากนั้นเลือก Purge by : URL แล้วใส่ URL หน้าที่ต้องการลบ โดยสามารถใส่ได้ทีละหลาย URL แต่ต้องใส่เป็น 1 URL ต่อ 1 บรรทัด เสร็จแล้วก็คลิกปุ่ม Purge

Page Rules
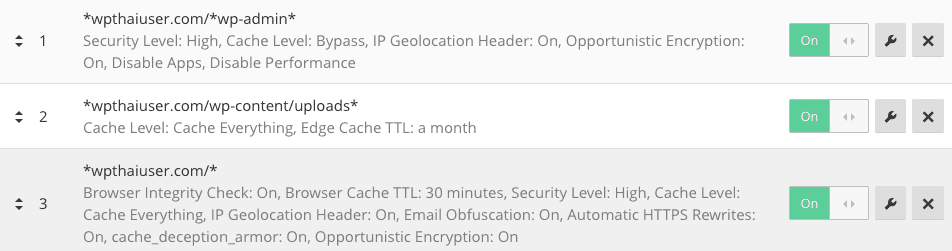
Page Rules คือการกำหนดเงื่อนไขการทำงานของ CloudFlare ว่าเราต้องการเปิดการใช้งานเครื่องมือต่างๆ ของ CloudFlare ตรงไหนบ้าง ต้องการให้แคชหรือไม่แคชที่หน้าไหนบ้าง สำหรับแพลนฟรีนี้จะสามารถสร้างได้เพียง 3 page rules เท่านั้น
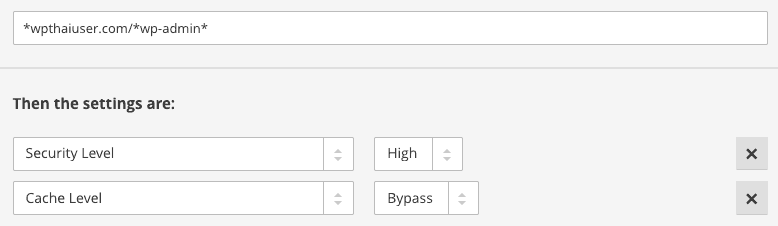
- กำหนด Bypass Cache ให้กับ wp-admin เนื่องจากเป็นหลังบ้าน WordPress
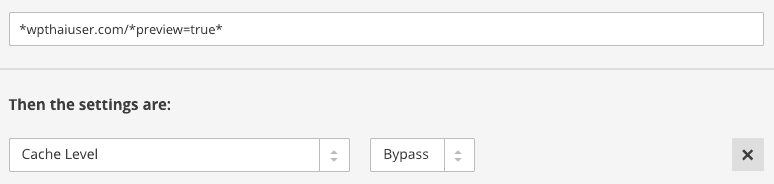
- กำหนด Bypass Cache ให้กับหน้า Preview เนื่องจากเป็นหน้าพรีวิวเพจ เราไม่ต้องการให้แคช
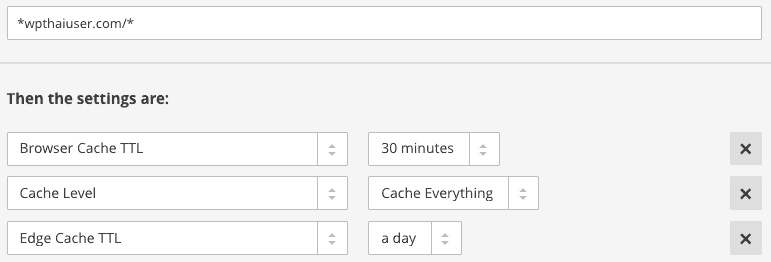
- กำหนด Cache Everything สำหรับเว็บทั้งหมด
หลักการก็คือ อันแรกสำคัญสุด และอันอื่นๆ รองลงมาก็จะสำคัญน้อยลงมา ดังนั้นเราจึงเอา Cache Everything ไว้หลังสุด
หน้าตา Page Rule ก็จะประมาณตัวอย่างข้างล่างนี้ (เนื่องจากอัพเดตบทความใหม่ โดเมนเดิมหมดอายุ จึงขอใช้โดเมนนี้แทน)

Page Rule แรก สำหรับ wp-admin

Page Rule สำหรับหน้า Preview

Page Rule สำหรับทั้งเว็บ

แต่ละเว็บอาจจะกำหนด Rule ต่างกันออกไปนะคะ สำหรับ Edge Cache TTL จะช่วยให้เว็บโหลดเร็วและประหยัดแรงของโฮ้สต์เราได้มากถ้ากำหนดนานขึ้น เช่น 1 สัปดาห์ หรือ 1 เดือนสำหรับเว็บที่ไม่ได้อัพเดตบ่อย เพราะมันเป็นการกำหนดระยะเวลาในการเก็บแคชไว้ที่ CloudFlare แต่ข้อที่ควรระวังก็คือ ต้องตั้งค่าใน Users > Your Profile เพื่อเอา Show Toolbar when viewing site ออกเสียก่อน ไม่เช่นนั้นหน้าแรกของเราอาจจะติด Toolbar ไปด้วย ซึ่งเป็นสิ่งที่เราไม่ต้องการให้ผู้ชมเห็นค่ะ และเวลาที่เราเคลียร์แคชจากเว็บของเรา แม้จะใช้ปลั๊กอินที่เชื่อมต่อ CloudFlare อย่าง WP Fastest Cache หรือ WP Rocket แต่ก็จะไม่สามารถเคลียร์ Edge Cache TTL ได้ เราต้องล็อกอินเข้าไป Purge Cache ที่ CloudFlare เอง หากใครไม่สะดวกก็ไม่จำเป็นต้องใช้ Edge Cache TTL ก็ได้ค่ะ
หรือหากใครสนใจเรื่องหน้า Preview ก็สามารถที่จะปรับ Page Rule อีกนิดหน่อยก็ได้ เนื่องจากเราใช้ฟรีได้จำกัดแค่ 3 Page rule นั่นเอง โดยส่วนตัวถ้าไม่อยากไป Purge Cache ที่ CloudFlare เอง เราก็อาจจะทำ Edge Cache TTL เฉพาะพวกรูปภาพซึ่งอยู่ในโฟลเดอร์ Uploads เท่านั้น เพราะพวกนี้ไม่ค่อยเปลี่ยนบ่อย ที่เราแก้ไขบ่อยๆ มักจะเป็นเนื้อหามากกว่า ซึ่งแน่นอน เวลาเราแก้ไขเนื้อหา ภาพก็ย่อมเปลี่ยนอยู่แล้ว เพราะ URL ของภาพก็เป็นส่วนหนึ่งของเนื้อหาเช่นกัน

สำหรับคนที่ต้องการเพิ่ม Flexible SSL หรือ HTTPS ให้กับเว็บไซต์ให้มีกุญแจเขียนแสดงข้อความ Secure บนเว็บบราวเซอร์ ก็ไปต่อที่บทความ การใช้งาน CloudFlare Flexible SSL ได้เลย
Analytics
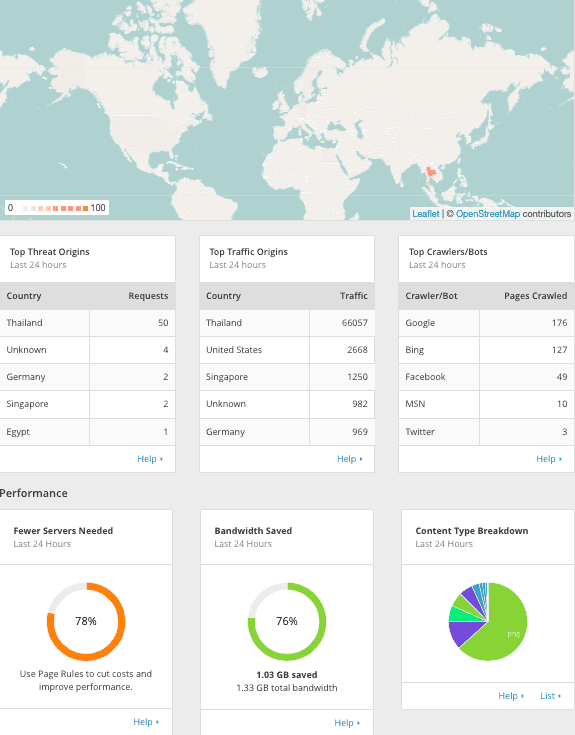
เราสามารถที่จะดูรายงาน ปริมาณการใช้งาน สถิติ และอื่นๆ ได้ที่เมนู Analytics ภายหลังจาก 24 ชั่วโมง
ทดสอบ
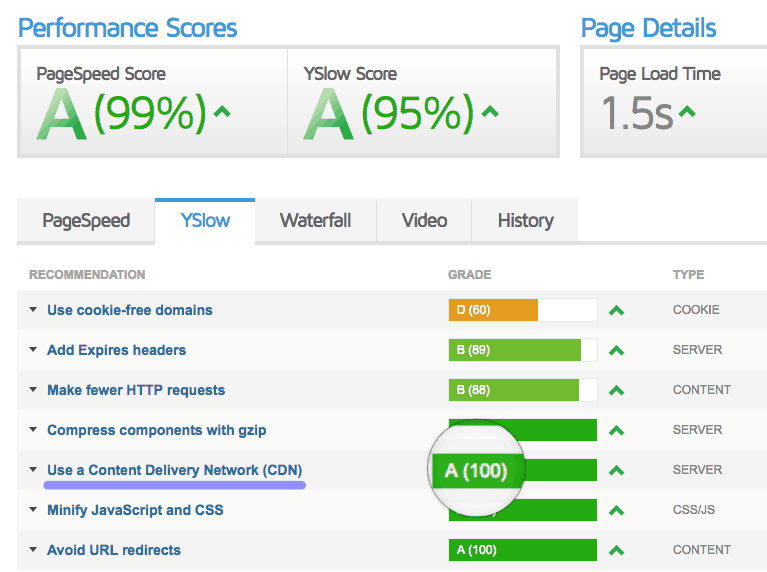
หลังจาก CloudFlare ทำงานเรียบร้อยแล้วลองทดสอบดูอีกครั้งผ่าน GTmetrix เช่นเคย ก็ปรากฏว่าในส่วนของคะแนนตรง CDN นั้นได้ขึ้นมาเป็น 100 แล้วล่ะค่ะ ความเร็วก็เพิ่มขึ้นด้วย ตามภาพ

หรือใช้ Pingdom ในการวัดจาก Server ที่ New York City ก่อนใช้ CloudFlare จะเห็นว่าใช้เวลาโหลดมากถึง 6.14 วินาที เพราะเซิฟเวอร์เราอยู่สิงคโปร์มันคนละทวีปกันเลย แต่พอใช้ CloudFlare แล้ว เหลือไม่ถึง 1 วินาที ซึ่งการทดสอบด้วยเว็บ tools.pingdom.com อาจจะต้องเทส 2 ครั้งขึ้นไปเพื่อให้เว็บแคชที่เซิฟเวอร์ที่ใกล้กับที่ใช้ทดสอบที่สุดก่อนจึงจะเห็นผลเวลาที่เร็วขึ้นจริงๆ

ถ้าหากจะใช้ปลั๊กอินแคชสำหรับ WordPress แนะนำให้ใช้ที่รองรับ CloudFlare ด้วย เช่น WP Fastest Cache, WP Rocket เป็นต้น เมื่อเราเคลียร์แคชที่เว็บเรา มันก็จะอัพเดตที่ CloudFlare ให้ด้วย
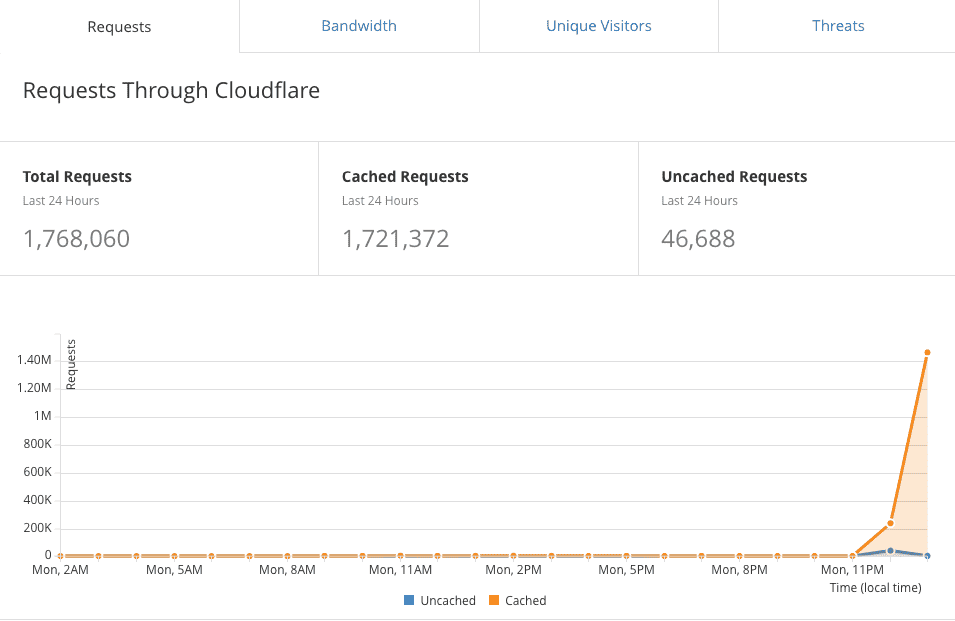
สำหรับคนที่อยากลองใช้ CDN โดยเฉพาะคนที่จะได้รับผลประโยชน์เต็มที่ที่สุดคือคนที่ทำเว็บภาษาอังกฤษ หรือเว็บที่มีเป้าหมายอยู่ทั่วโลก ที่ต้องการให้คนเข้าเว็บได้เร็วจากทุกที่ CloudFlare นับเป็นทางเลือกที่น่าสนใจ เพราะมีเวอร์ชั่นฟรีให้เราสามารถใช้งานได้และยังมีบริการเสริมอื่นๆ อีกมากที่เราสามารถปรับแต่งได้ ทั้งในด้าน Performance และ Security โดยเฉพาะการป้องกันใน DDoS Attack ซึ่งทำให้เว็บโดนรีเควสเรียกใช้งานจำนวนมหาศาล ที่เราเคยเจอก็เบาๆ 1.7 ล้านรีเควสเท่านั้นเอง แต่โฮ้สต์ก็ยังไม่ล่ม เพราะ CloudFlare ซับไปเกือบหมด นี่แค่แพลนฟรีเท่านั้นนะ